Виджет комментариев вконтакте для вашего сайта и хранение количества комментариев на сервере
Двигаясь в ногу со временем, я решил разместить на своем сайте виджет комментариев «Вконтакте». Немного терпения, гугла и документации вполне достаточно для того чтобы достичь результата. Разместить сам виджет не составляет никакого труда, вконтакте предоставляет простой интерфейс генерирующий код для сайта. Мне хотелось в некоторых местах отображать количество комментариев.
Тут и возникли сложности, как обычно это бывает, дьявол кроется в мелочах. Я попробую разложить по полочкам то, о чём умалчивает документация.
1.Регистрация cайта вконтакте
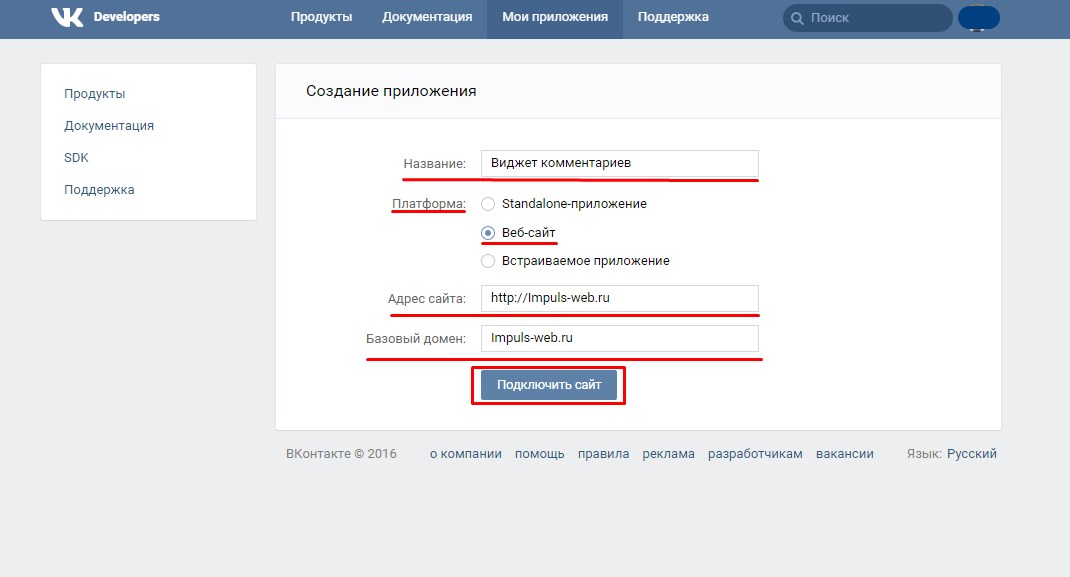
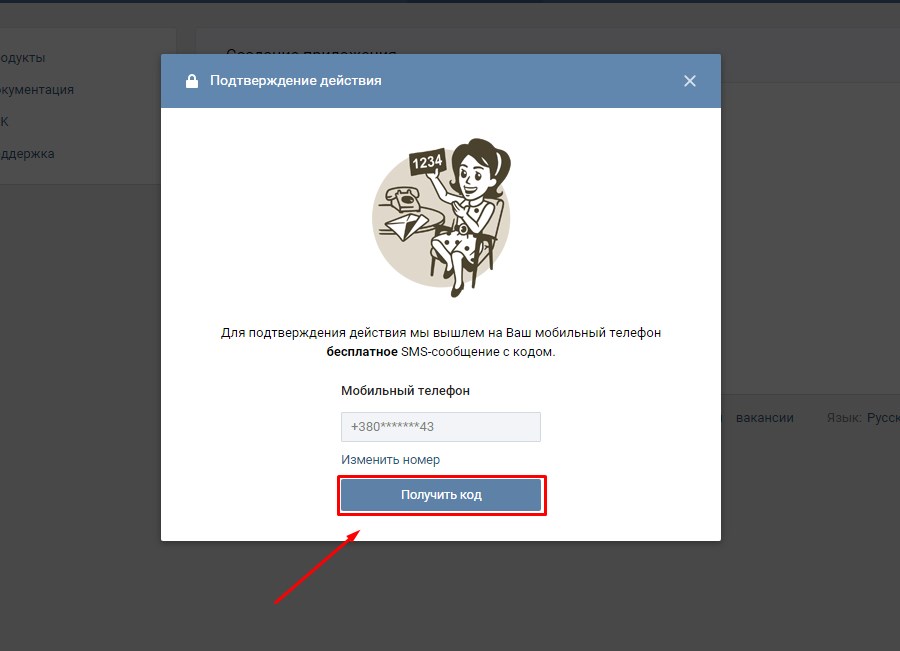
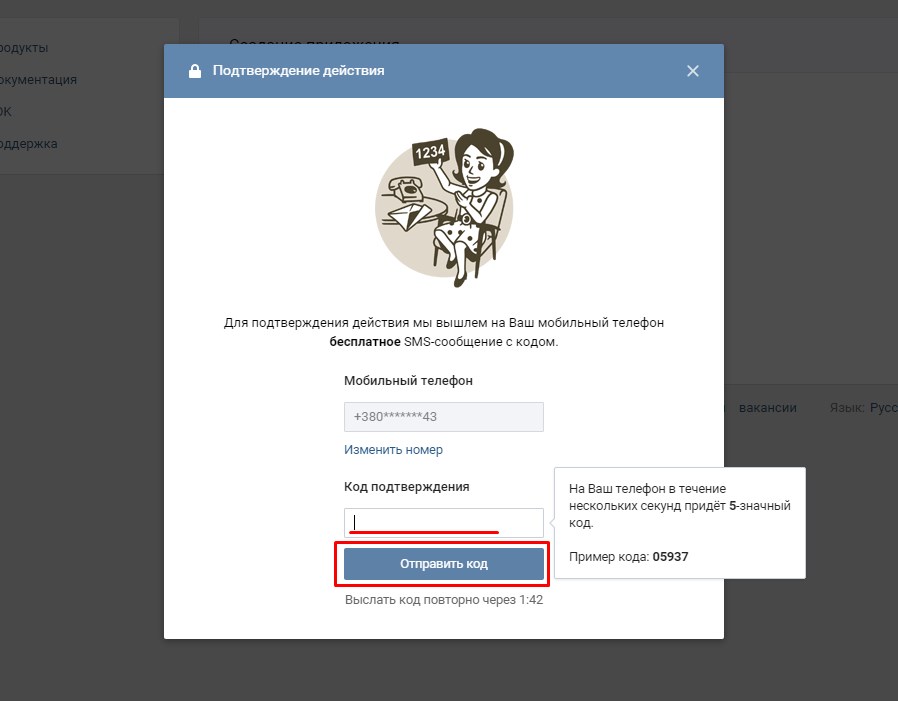
Чтобы разместить сам виджет, сначала сайт следует зарегистрировать как приложение Вконтакте >>здесь. Заполняем форму, получаем СМС, еще раз заполняем форму, в результате регистрации приложения мы должны получить два ключа:
api_id — идентификатор нашего сайт как приложения в вконтакте
api_secret — секретный ключ, который знает только владелец приложения. По нему шифруются данные, которые иначе могут быть подменены/испорчены/искажены злоумышленником, для генерации электронной подписи к этим данным на стороне вконтакте, нам он нужен, для того чтобы проверять их на достоверность. И да, он нам тоже понадобится в дальнейшем.
включить комментирование записей в ВК
P.S: Вконтакте предоставляет упрощенный способ регистрации приложения для виджета «Комментарии», но в этом случае невозможно получить ключ api_secret(по крайней мере я битый час искал способ его получить и… не нашёл), который необходим в случае хранения количества комментариев. Поэтому не ленимся и создаём приложение.
2.Создание виджета
Создаём сам виджет, не имею желания дублировать документацию к виджету, скажу что в итоге должно получиться что-то вроде этого:
VK.init(); VK.Widgets.Comments(«vk_comments», , «post_»);
что такое onChange, читайте дальше; Третий параметр — это ID данного виджета(блока) комментариев, если его не указывать в качестве id используется md5-хэш от location.href(ссылки на эту страницу). Мне это не подошло, так как на один элемент у меня указывало несколько разных ссылок. На этой стадии виджет уже работает, теперь нужно сообразить отображение количества комментариев.
3.Передача данных о количестве комментариев на сервер
Очевидно, что самым удачным вариантом является хранение количества комментариев в базе данных, даже если мы не храним сами комментарии, так как получение количества комментариев через API вконтакте будет слишком сильно тормозить работу сайта. Я храню количество комментариев в отдельном столбце таблицы с данными. Вопрос только в том, как держать в базе значение в обновленном состоянии и избежать рассинхронизации.
API виджета комментария имеет параметр onChange. Функция, которую содержит параметр onChange, вызывается каждый раз при событии удаления/создания комментария. Колбек-функция onChange вызывается с четырьмя параметрами
Как включить комментарии в ВКонтакте!
num — количество комментариев
last_comment — последний комментарий
date — дата
sign — ключ
Это нам и нужно. Теперь пишем саму функцию addCommentCallback, она будет делать ajax запрос, передавая все 4 параметра выше, а также id записи на сервер. Вот что получилось у меня(используется jquery):
function addCommentCallback(num, last_comment, date, sign)< $.post(«%ССЫЛКА_НА_СТРАНИЦУ_ОБРАБОТКИ_КОММЕНТАРИЯ%»,< type: ‘vkontakte’, num: num, last_comment: last_comment, date: date, sign: sign, id: «post[‘id’]?>» >); >
Сомневаюсь, что вы хотите превращать свой сайт в забор на котором можно писать все что угодно, и в один прекрасный день вместо количества комментариев обнаружить слово из трех букв или нелестное мнение о вас и вашем сайте. Поэтому перед тем, как сохранить количество комментариев, мы проверяем, что данные, которые пришли от пользователя достоверны.
4.Валидация данных
Теперь-то нам и понадобится ключ api_secret, полученный нами при регистрации приложения. Повторюсь, лично я не нашел способа получить этот код, если регистрировать сайт через упрощенку.
php-код, обрабатывающий запрос, и пишущий в базу количество комментариев:
$post = $_POST; if (!isset($post[‘num’])) < $error = ‘не указано количество’; >else < $apiSecret = %ВАШ_API_SECRET%;//(да, за этим мы и прошли полную регистрацию) $hash = md5($apiSecret.$post[‘date’].$post[‘num’].$post[‘last_comment’]);// до того, как обновить количество комментариев, мы получаем md5 — хэш от параметров api_secret, date, num, last_comment: if (strcmp($hash, $post[‘sign’]) == 0)else < $error = ‘не совпадает хэш’; >>
Вот и всё! При желании, можно в базу сохранять не только количество комментариев, но и сами комментарии. Надеюсь что статья оказалась полезной и я не потратил зря время.
- вконтакте
- виджет комментариев
Источник: habr.com
Не могу писать комментарии в группе ВКонтакте. Почему? Что делать?

![]()
Одним из видов коммуникации между пользователями в социальной сети являются комментарии, которые можно оставлять под фотографиями, под публикациями на стене, под видео и т.д. Это отличный способ сделать мониторинг активности участников сообщества, привлечь их к обсуждению важных событий или тематического обсуждения.
Иногда бывает такое, что пользователи не могут писать комментарии.
Почему это происходит? Среди основных причин стоит отметить следующие:
1. Пользователь был заблокирован или внесен в «черный список» из-за нарушения правил пользования социальной сетью, поведения с другими участниками, разглашение конфиденциальной информации. В этом случае, администратор или руководитель группы/персональной странички блокирует участника ВК. Пользователь может и не знать, что его внесли в «черный список», пока не попытается написать комментарий к посту или поучаствовать в обсуждении под фото. Если блокировка касается только комментов, то проводить другие виды активности можно. Также стоит принимать во внимание, что подобная мера временная, и по истечению установленного срока отзывы можно будет и дальше писать;

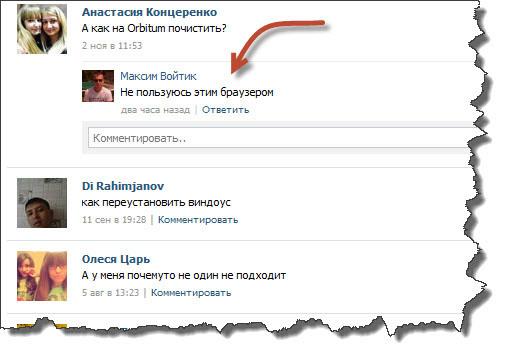
2. Второй по популярности причиной, почему пользователь не может оставлять комментарии в ВК, является технические проблемы с браузером. Это может происходить на персональном компьютере, ноутбуке, планшете, гаджете. Плохая работа браузера может быть связана с вирусными атаками или проблемой с Интернетом.
Рекомендуется отключить комп, и снова его включить, проверить Интернет-соединение, перезагрузить страничку ВК. Некоторые рекомендуют чистить кэш, куки, т.е. временные файлы. Обычно такие действия вполне помогают, и даже улучшают работу браузера.
Стоит удалить и все ненужные, давно устаревшие программы и программное обеспечение. Есть и более банальная причина – браузер просто устарел и по какой-то причине не смог самостоятельно обновиться.

В этом случае, надо удалить старую версию, скачать новую и инстилировать ее на компьютере. Браузер, которым пользователь ВК давно использует, рекомендуется время от времени менять, т.е. переходить с одного на другой. Так появляется возможность оценить возможности и функционал другой программы. Например, если человек все время сидит в Гугл Хром, то стоит попробовать Мозилла или Опера;
3. Проблемы с написанием комментов могут возникнуть и по техническим параметрам, которые связаны с неправильной работой операционной системы. Тут уже понадобиться помощь программиста, который сможет переустановить Виндовс, почистить его от вирусов, устранить ненужные приложения.
Источник: vhods.com
Виджет комментариев Вконтакте — один из способов увеличения трафика на сайте

Привет дорогие друзья блога! Давно уже собирался рассказать своим читателям, как сделать на сайте виджет комментариев от Вконтакте, но на это не было времени или не появлялся значимый повод, даже не смотря на то, что в комментариях несколько раз об этом просили посетители.

Написать этот пост спровоцировал меня один посетитель, из-за которого мне приходилось удалять каждый день по 20 спамных комментариев в блоке от Вконтакте.
О том, как я решил проблему со спамером вы прочитаете ниже, а сейчас давайте разберемся, для тех кто впервые сталкивается с этой формой комментирования от социальной сети VK, что это за такой виджет и зачем его стоит устанавливать на блог или сайт.
Зачем нужен на сайте виджет от Vk
В своих прошлых статьях мне приходилось не раз рассказывать про значимость социальных сетей, делая уклон в сторону неимоверного роста их популярности их у огромных масс населения.
Куда не посмотри все сидят в одноклассниках, фейсбуке, вконтакте и др. социалках. Дошло до того что многие стали там проводить все свободное время, а другие просто зарабатывать огромные состояния вечнозеленых деньжат, кстати об этом у меня будет целая статья, так что не пропустите .
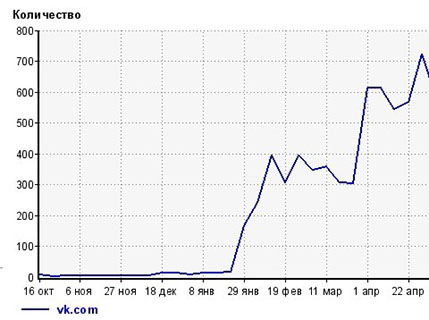
Чтобы как-то себя мотивировать получать дополнительных посетителей из социальной сети Павла Дурова (Vk.com) я нашел в интернете вот такой скрин роста посещаемости только за счет контакта.


Согласитесь не слабо. Но как будет расти посещаемость сайта, если использовать данный виджет формы комментариев?
Дело в том, что когда посетитель оставит комментарий, он автоматически будет транслироваться в его анкете Вконтакте на стене записей, имея ссылку на вашу статью.

В общем вы поняли, что нужно использовать по максимум все актуальные способы добычи трафика на свою площадку, а социальные сети это то, но что обратить внимание стоит в первую очередь.
Достоинства виджета Vkontakte:
Первое . Популярность. Многим посетителям влом сложно заполнять обязательные поля стандартной формы комментирования (Имя, Почта) и как результат вы теряете какую-то часть отзывов.
Если учесть тот факт, что почти каждый пользователь зарегистрирован в контакте, тогда он может сразу оставить комментарий, который автоматически появится на сайте.
Второе . Защита. Социальные сети все больше стараются бороться со спамерами и поэтому защищают своих пользователей всеми возможными способами.
Это касается и виджета VK, который не позволит пропускать комментарии, оставляемые роботами или специальными программами, потому что им придется обходить капчу.

Если этого будет недостаточно, то администратор всегда может занести анкету комментирующего в «Черный список» и ему будет навсегда закрыт доступ по высказыванию своего мнения.
Третье . Функционал. Есть возможность отвечать на комментарии других посетителей, которые будут отображаться в виде древа, что очень удобно.

Четвертое . Простота. Этот виджет комментариев от ВК очень прост в установке. Буквально 5 минут понадобится на то, чтобы сделать все нужные настройки.
Недостатки комментариев от ВКонтакте:

Первое . Нет предварительной модерации. То есть комментарии появляются на страницах сайта без вашего контроля, что не совсем удобно. Возможно, в скором времени разработчики решат эту проблему.
Второе . Не индексируются поисковиками. Так как вся база с сообщениями посетителей находится на серверах социальной сети, поисковики не могут знать, к какому сайту они относятся.
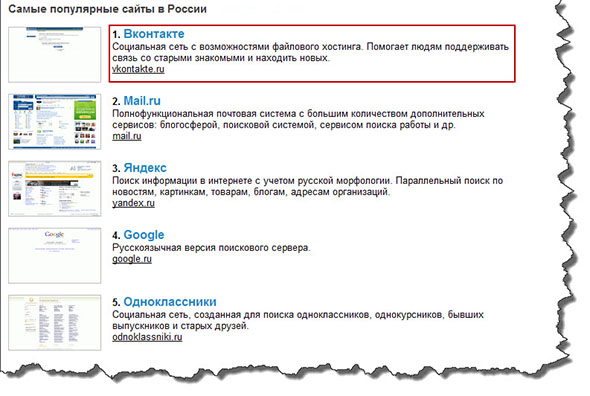
Если кто-то еще не в курсе, то ВКонтакте занимаете первое место из списка «Самых популярных сайтов России», поэтому я, не задумываясь, решил прикрутить на свой блог их виджет. Далее расскажу, как это можно сделать и вам.

Как установить Vk виджет комментариев на сайт
Переходим на следующую страницу по этой ссылке и настраиваем будущий блок.
Раньше я уже создавал с помощью этой странички социальную кнопку от vk.com «Мне нравится», статью можно прочитать здесь, поэтому мой блог уже подключен к приложению.
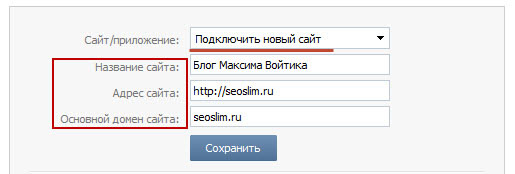
Если же вы попали на эту страницу впервые, тогда выбираете в выпадающем меню «Подключить новый сайт» и вносите название, адрес сайта и его главное зеркало.

Затем нужно выбрать количество одновременно отображаемых комментариев на странице, отметить необходимые пункты расширений (позволит выводить в комментариях фотографии, видео, ссылки и другие медийные элементы), а так же задать ширину формы комментирования.
Эти настройки можно будет отредактировать в любой момент по ходу тестирования работы виджета соц. сети.

Далее идет самая сложная часть, связанная с установкой кода на сайте.

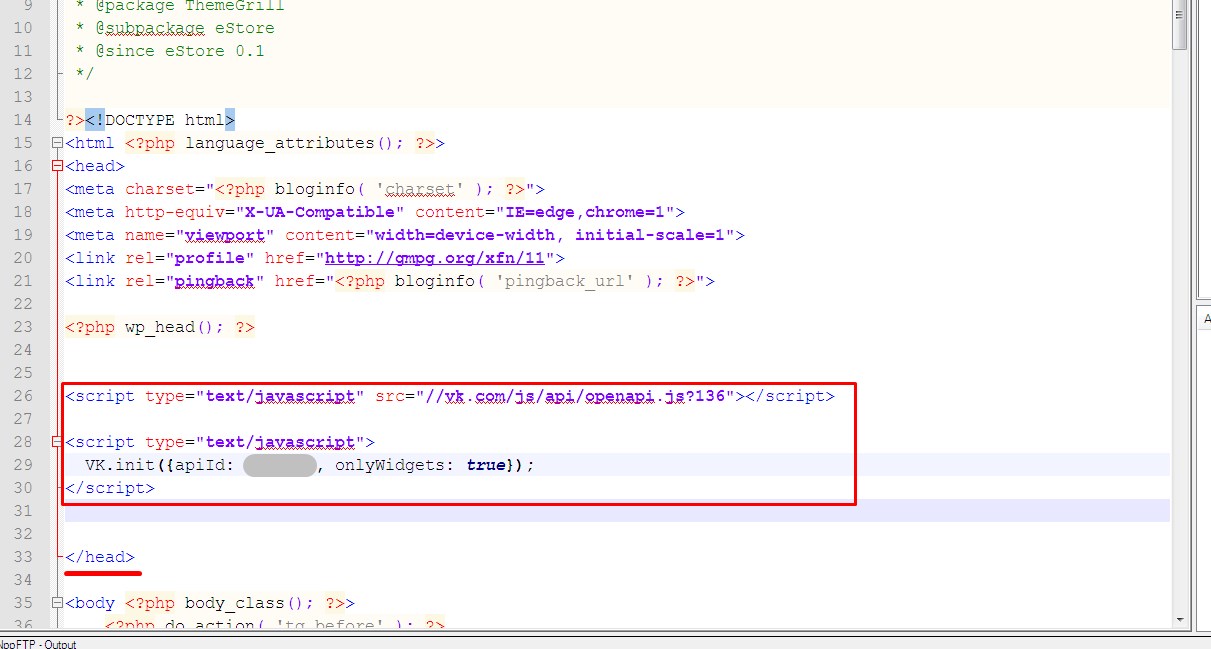
Так как seoslim.ru работает на движке wordpress, поэтому первую часть код нужно вставить в файл header.php перед закрывающим тегом .

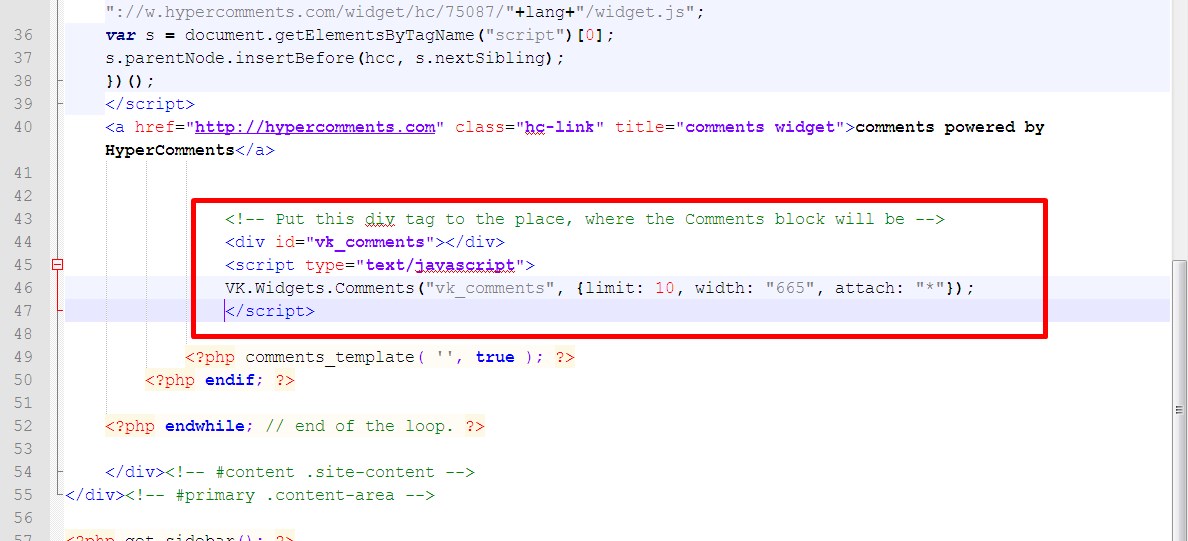
А вторую часть кода необходимо установить в то место, где будет выводиться сам виджет Вконтакте.
Я решил вывести его перед основной формой комментирования, и поэтому мне пришлось добавить код в файл single.php, но можно было реализовать и через comments.php. В общем, каждый подстраивается под свой дизайн сам.

Кстати обратите внимание на строчку limit: 10, width: «620» , с помощью этих значений можно задавать настройки отображения числа комментирующих и ширины поля соответственно.
После проделанной работы закачиваем измененные файлы себе на хостинг и смотрим результат.
Работа с черным списком
Теперь расскажу, как работать с «Черным списком» данной формы комментариев. Так как все сообщения пользователей не имеют предварительной модерации и появляются на площадке без вашего участия, приходится периодически проверять, что пишут посетители, удалять и заносить в черный список спамеров.
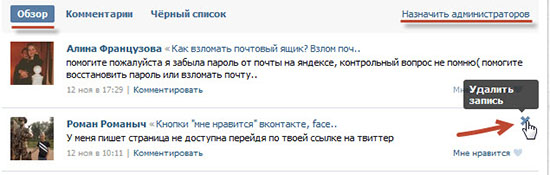
Для этого в блоке ВКонтакте нужно перейти в раздел «Администрирование».

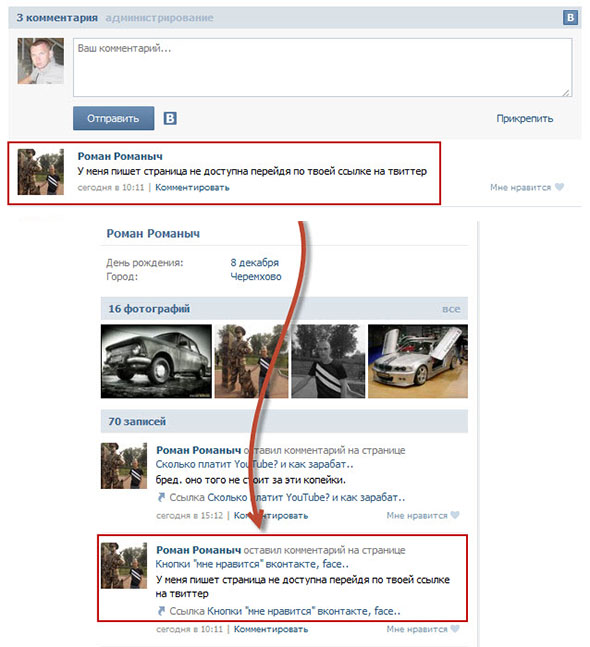
После чего появится список, отсортированный по дате, всех комментариев сайта. Останется только его просмотреть и удалить самые некачественные на ваш взгляд.
Если перейти по ссылке «Назначить администратора», тогда можно будет позволить кому-нибудь другому фильтровать комментарии Вк на вашей площадке.

В начале статьи я говорил, что меня просто атаковал один вконтатчик, жаждущий во чтобы то ни стало продвинуть свой сайт. Реально мне надоело удалять пачки его однотипных комментариев, которые плодились каждый день.
Оставался только один выход, добавить его в черный список. Однако все мои старания были напрасны, потому что ничего не получалось. Облазив весь интернет я ничего путного не нашел и пришлось еще раз додумывать все самостоятельно, а оказалось все куда проще.
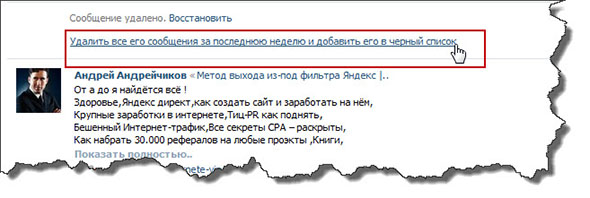
Итак для того чтобы добавить комментатора в черный список Вконтакте, нужно удалить его одно сообщение, после чего появится ссылка «Удалить все его сообщения за последнюю неделю и добавить его в черный список».

Один клик мышки и автор больше не сможет спамить на вашем сайте. Не понимаю, почему я ее раньше не видел.


Вот и все что хотел вам рассказать, если у кого-то проблемы с установкой данного виджета комментариев на сайте или непонятны настройки — обращайтесь, обязательно помогу.
Около двух месяцев назад, я в статье «Создаем и раскручиваем группу в Одноклассниках» спрашивал у своих читателей, что собираюсь купить себе новый телефон, который поможет мне работать с блогом на оффлайн работе, однако я не знал какой аппарат выбрать. Спасибо всем кто давал полезные советы, очень пригодились.

И вот вчера мне привезли Nokia Lumia 920, пока я его тестирую и много что в нем не понятно, тяжело перейти с Android на Windows Phone 8.

Пользуясь моментом, хочу спросить у своих посетителей: «Если кто-то уже работал с платформой Windows Phone 8, подскажите какие приложения вы используете?
Мне нужно то, что работает с wordpress и как вообще оптимизировать его работу под блог»? Заранее спасибо и до скорых встреч.
Источник: seoslim.ru
Устанавливаем комментарии вконтакте на ваш сайт!

Сегодня хочу рассказать Вам о том как установить комментарии вконтакте на сайте и показать статистику одного своего сайта.
Честно сказать я даже не думал что будет какой-то ощутимый результат от этого виджета. но об этом немного позднее.
И так начнем по порядку.
У меня есть сайт развлекательной тематики и проблема в том, что через стандартную форму комментариев, за месяц оставляли около 20 комментов.Что очень мало как мне кажется, особенно если учесть что на других сайтах схожей тематики в каждой публикации минимум по 5-10 комментов.
Проблема крылась в том, что у меня на сайте нужно было пройти регистрацию и авторизоваться на сайте, чтобы можно было написать коммент. Люди конечно регистрируются, но это все лишние телодвижения, которые мешают оставить свое мнение на сайте.
И тут на одном сайте СМИ тематики я увидел форму комментариев от вконтакте. Я прочитал на том сайте новость и легко отправил свой комментарий. И до меня дошло, что как все это просто и удобно .
Ведь почти у каждого из нас были такие ситуации, когда после прочтения новости, статьи или просмотра фильма хочется оставить свое мнение, но регистрироваться для этого как-то лень.
А вот аккаунт вконтакте есть у всех (за исключением некоторых особей которые игнорируют соц. сети ) и мы всегда там авторизованны.
Так почему же не поставить виджет комментариев вконтакте на свой сайт и облегчить ВАШИМ посетителем жизнь? Или хотя бы поставить на неделю, чтобы посмотреть какой от него будет толк? Тем более займет это все несколько минут вашего драгоценного времени.
И так давайте подробно разберемся что нужно для того чтобы установить комментарии вконтакте на ваш сайт.
Шаг №1. Настраиваем виджет комментариев вконтакт
Ничего страшного и сложного тут нет, для начала нам нужно зайти на специальную страницу с виджетом и настроить его под себя.
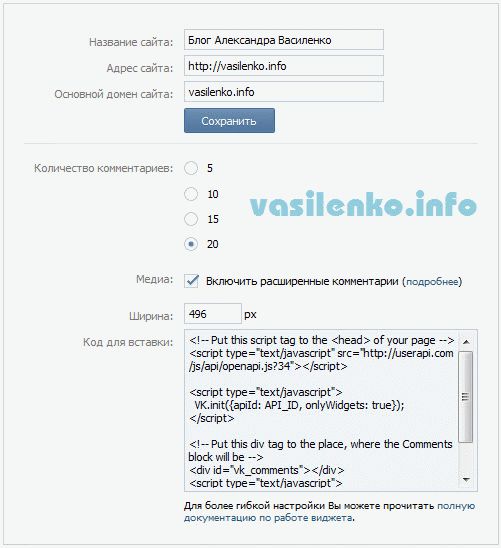
Перед вами будет такая форма:

Думаю с заполнением этой формы не должно возникнуть вопросов, а если же такие будут то можно задать вопрос в комментах, а обязательно отвечу на него.
Не забудьте нажать на кнопочку «сохранить» =)
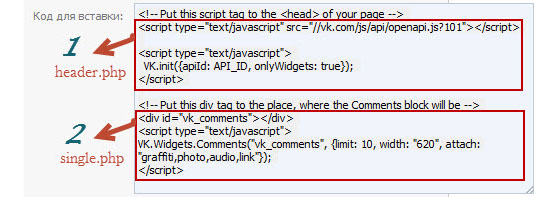
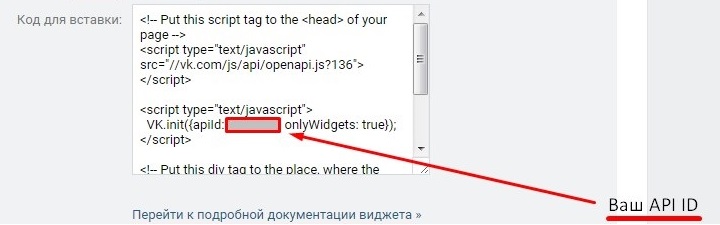
Прошу обратить внимание на поле » Код для вставки «.
Шаг №2. Ставим комментарии вконтакте на сайт.
В предыдущем шаге я попросил Вас обратить внимание на поле «Код для вставки». Если вы знаете анг. язык и смогли прочитать и понять, что код сразу в комменты ставить нельзя. Ну или можно поставить, только он не будет работать.
И так у нас есть такой код:
Обратите внимание на жирный шрифт, которым я выделил нужные нам ДВА шага.
1. Открываем файл с шаблоном в котором находиться код .
Обычно в DLE это файл main.tpl.
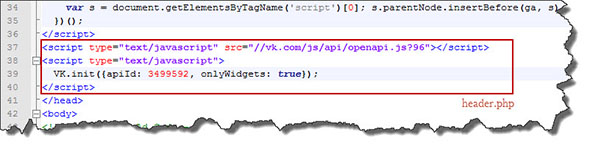
В WP это header.php.
И в других движках или статических сайтах это файл index.
Когда мы нашли код head (всегда в самом вверху), между ним или перед закрывающим тегом ставим первый код.
Сохраняем этот файл и заливаем на хостинг.
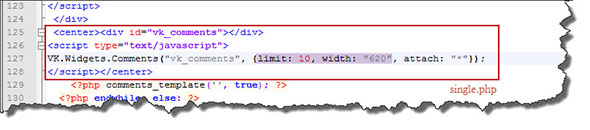
2. Второй код ставим вместо или выше ваших комментов.
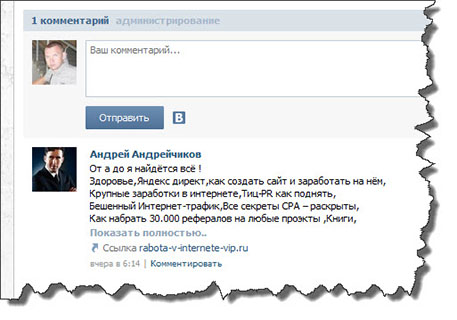
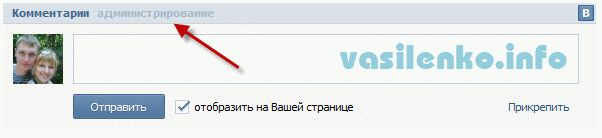
Должна появиться такая форма (сделала моя любимая жена):

Вот и все с установкой мы закончили, с чем я вас и поздравляю.
Шаг №3. Управление комментариями.
Одному отслеживать комментарии тяжело, особенно если их очень много. Для этого вверху формы комментариев есть ссылочка » администрирование «

Нажмите на неё и вы сможете сами удалить не нужные вам комменты или добавить спамера в черный список.
![]()
А так же сможете назначить администраторов, которые будут помогать чистить комментарии от матов, флуда или спама.
Шаг №4. Трафик.
Помимо того, что люди теперь станут активнее оставлять комменты, вы с этого ещё будите получать дополнительный трафик с вконтакте.
Я не скажу что к Вам будут заходить теперь тысячи, но все таки к этой планки можно дойти
Возможно у Вас возник вопрос, от куда же он будет идти? А все очень просто, при отправке комментария есть такое поле «отобразить на Вашей странице» и там стоит галочка по умолчанию.
Т.е. если пользователь зашел и отправил комментарий, а галочку не снял, то его коммент публикуется не только у вас на сайте, но и у него на стене. А с его стены переходят на сайт его друзья.
По комментам которые пользователи оставили у меня на сайте, я могу сказать что галочку эту практически никогда не убирают и комменты публикуются у них на стене.
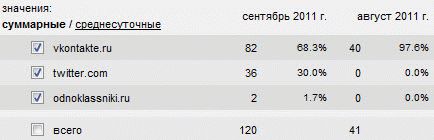
Думаю хватит слов, теперь нужны цифры!!

Срин опубликован 24.09
Что же тут можно понять?
За август на сайт через вконтакте зашло 40 человек, а за сентябрь 82 человека! (хотя месяц ещё не закончился). Я согласен с Вами что это не много, но все таки я на это потратил всего пару минут и теперь с каждым месяцем трафик с вконтакте растет без моего участия.
Я не буду говорить что на вашем сайте будут такие же результаты, так как многое зависит от тематики и самой аудитории сайта. Возможно у Вас будет все даже лучше или немного хуже, но в любом случаи мы убиваем двух зайцев. Так как делаем форму комментариев удобной и тем самым получаем больше комментариев, да ещё в добавок получаем с ВК трафик.
P.S. Спасибо что дочитали этот пост до конца, в следующем посте я напишу о том как получать трафик с других соц.сетей. Пока я только с этим экспериментирую. Чтобы не пропустить следующий пост,подписывайтесь на обновление блога.
Источник: vasilenko.info
Добавляем виджет комментариев ВКонтакте

Сегодня я предлагаю вам познакомиться с подробной инструкцией о том, как сделать и настроить виджет комментариев ВКонтакте.
Эта статья будет полезная тем, кто хочет продвинуть свой сайт как в поисковой выдаче, так и в социальных сетях. Ведь давно уже не секрет, что на сегодняшний день соц.сети занимают неотъемлемую часть жизни большинства пользователей. Ежедневно социальной сетью ВКонтакте пользуются миллионы пользователей, и было бы непростительной ошибкой не воспользоваться возможностью привлечь этих пользователей к себе на сайт.
Разработчики ВКонтакте предусмотрели удобный механизм интеграции социальной сети на сайты. В разделе VK Developers огромное количество приложений, которые вы можете подключить к себе на сайт в зависимости от ваших потребностей.
Навигация по статье:
- Генерируем виджет ВКонтакте
- Вставляем виджет комментариев VK на сайт

Генерируем виджет ВКонтакте
На самом деле все достаточно просто. Настроить виджет комментариев ВКонтакте у вас займет всего несколько минут.
-
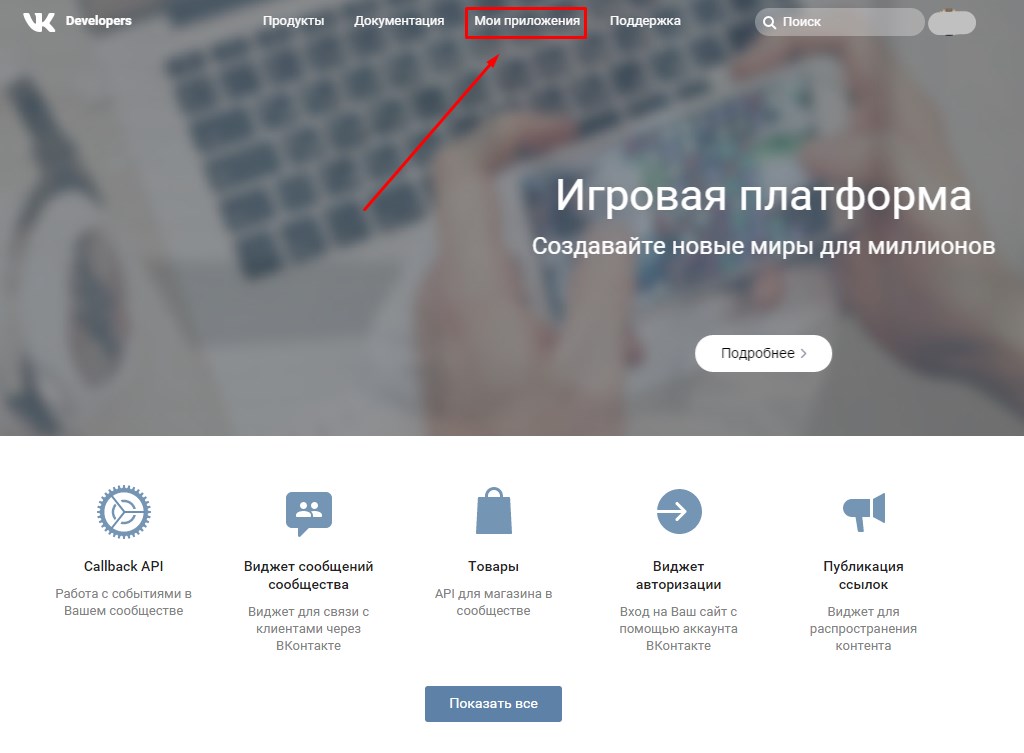
1. Авторизуемся под своим аккаунтом в VK и переходим по этой ссылке (https://vk.com/dev). На главной странице VK Developers нам нужно кликнуть по пункту главного меню «Мои приложения». Нам, в первую очередь нужно получить API IP для нашего виджета. Без него виджет ВКонтакте работать не будет.
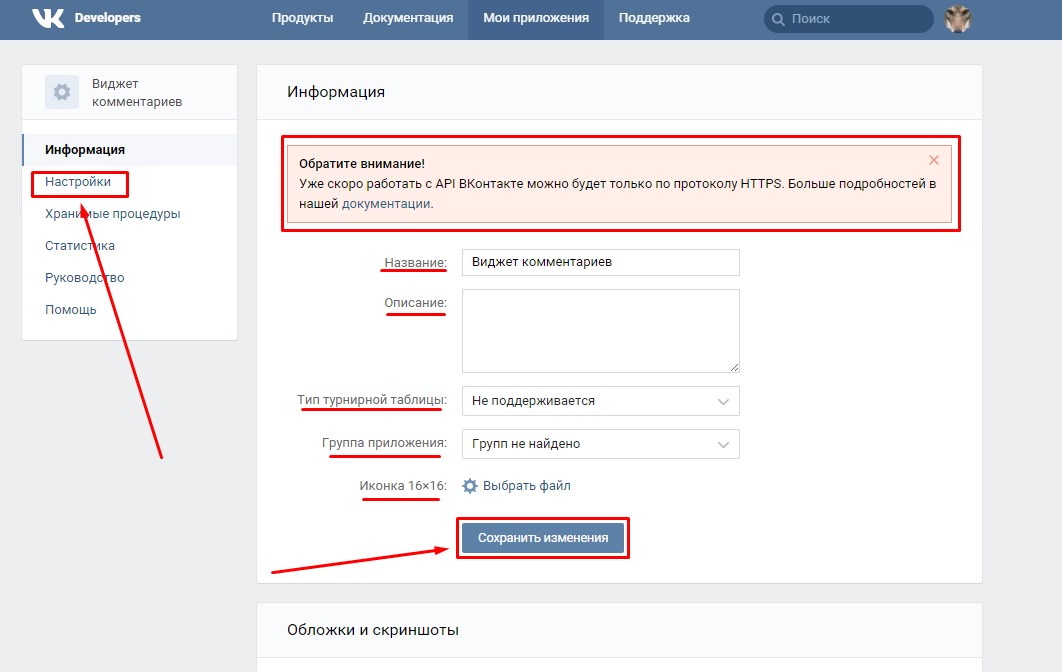
Для этого создадим приложение под названием «Виджет комментариев».



После чего, ввести его в соответствующее поле.


Обратите внимание на табличку с предупреждением. Нас предупреждают о том, что скоро для работы нашего сайта c API ВКонтакте нам нужно будет подключить протокол HTTPS для нашего сайта.






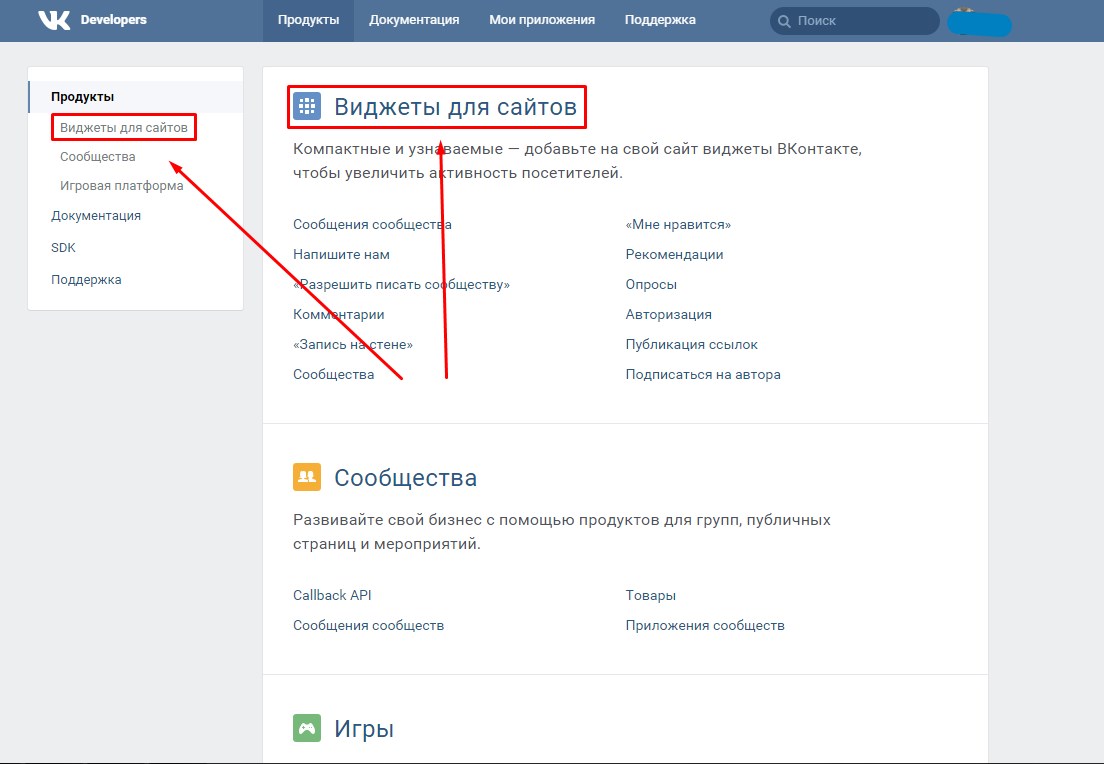
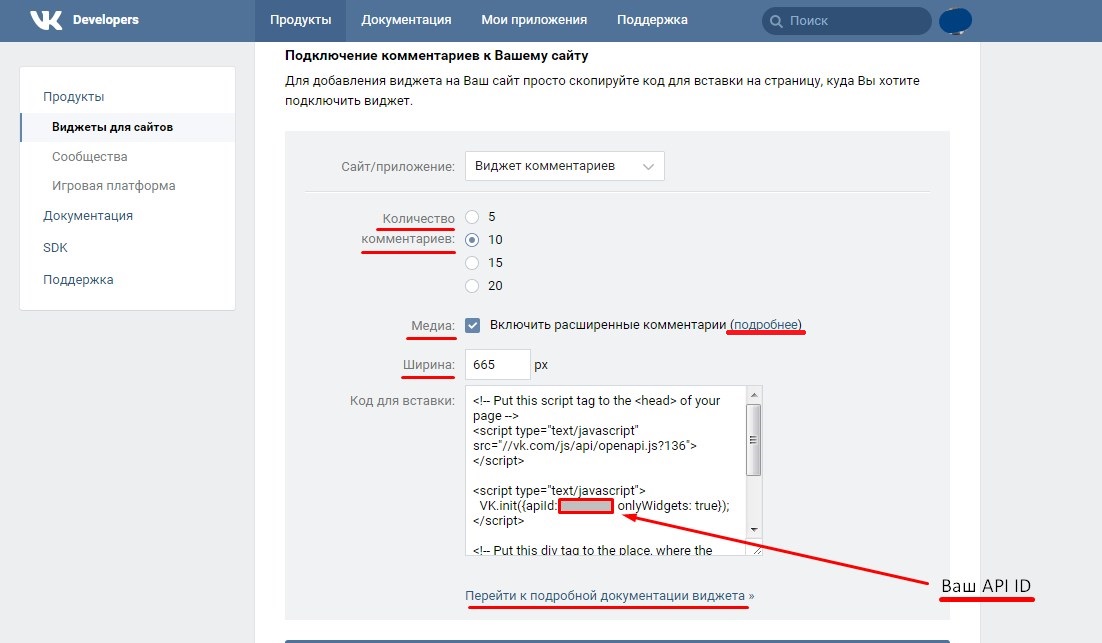
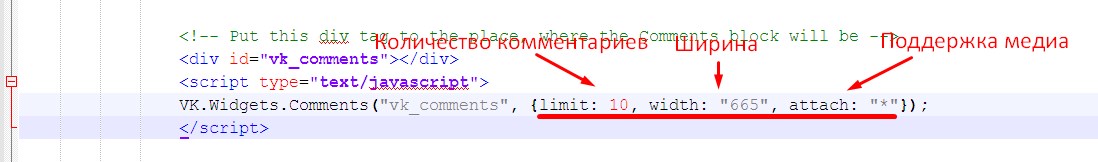
- 1. Количество комментариев, которое будет отображаться в виджете ВКонтакте.
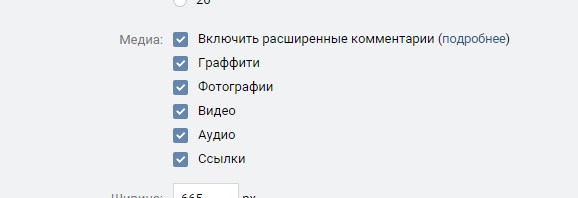
- 2. Включить или отключить поддержку медиа. Эта опция отвечает за возможность пользователей вставлять в комментарии медиа файлы. Если кликнуть по ссылке подробнее, то откроется список медиа элементов, которые можно включить или отключить по отдельности.


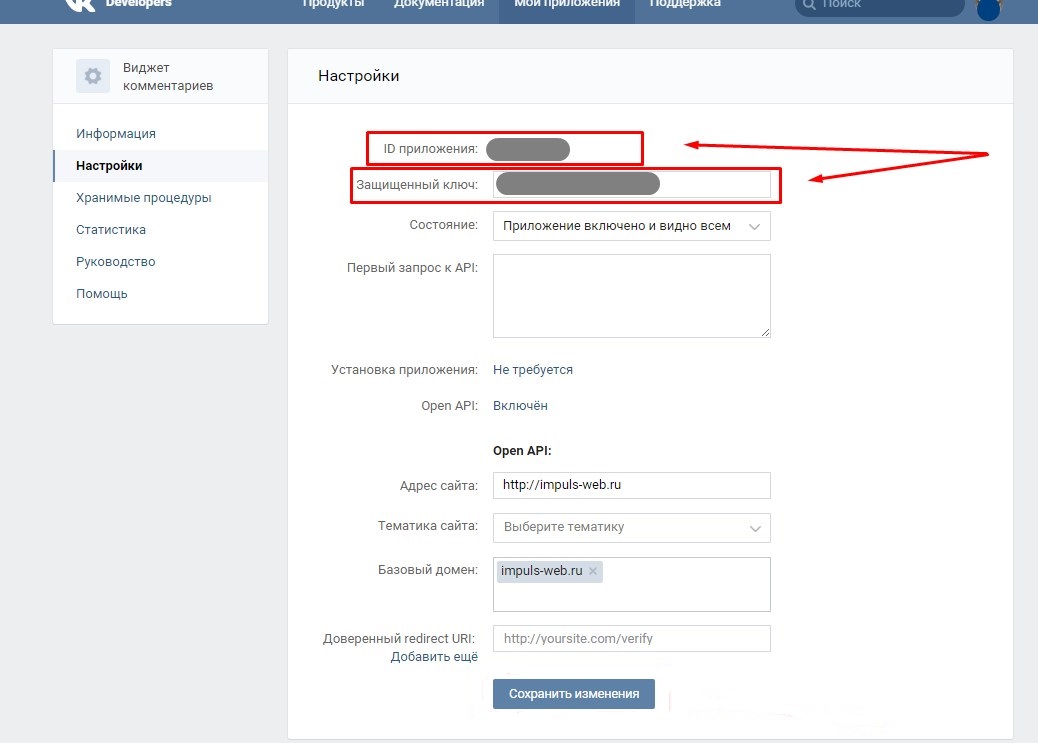
Обратите внимание на выделение, которое я указала на картинке. Здесь должен стоять, полученный ранее, ваш API ID. Проверьте!

Вставляем виджет комментариев VK на сайт
Приступаем к вставке кода нашего виджета ВКонтакте на страницы сайта. Я покажу вставку на примере моего сайта, сделанного на WordPress.
- 1. При помощи текстового редактора Notepad++, подключаемся к нашему сайту и открываем файл header.php. Так же, это можно сделать через админку WordPress, зайдя в раздел главного меню «Внешний вид» =>«Редактор».
- 2. В коде файла находим закрывающийся тег и перед ним вставляем первый фрагмент полученного кода.


У меня получилось вот так:

Как видите, виджет выглядит достаточно интересно и не требует значительных правок стилей. Единственное, он у меня прилип к счетчику комментариев, но это легко исправить дописав ему в файле стилей отступ.
Так же, если вы не угадали с шириной виджета, не нужно генерировать код заново. Можно задать параметры виджета в самом коде:

Кроме виджета комментариев ВКонтакте, можно подключить и другие виды виджетов, как для того же VK, так и для других социальных сетей. Если вам интересна данная тема, дайте мне знать в комментариях, и я обязательно сделаю для вас другие стати с инструкциями.

Сделать и подключить виджет соцсети занимает не так уж и много времени. Зато в результате вы получаете значительный плюс к продвижению вашего сайта.
А на сегодня у меня все. Оставляйте комментарии, подписывайтесь на мою рассылку и мой канал на YouTube. До встречи в следующих статьях.
С уважением Юлия Гусарь
Источник: impuls-web.ru