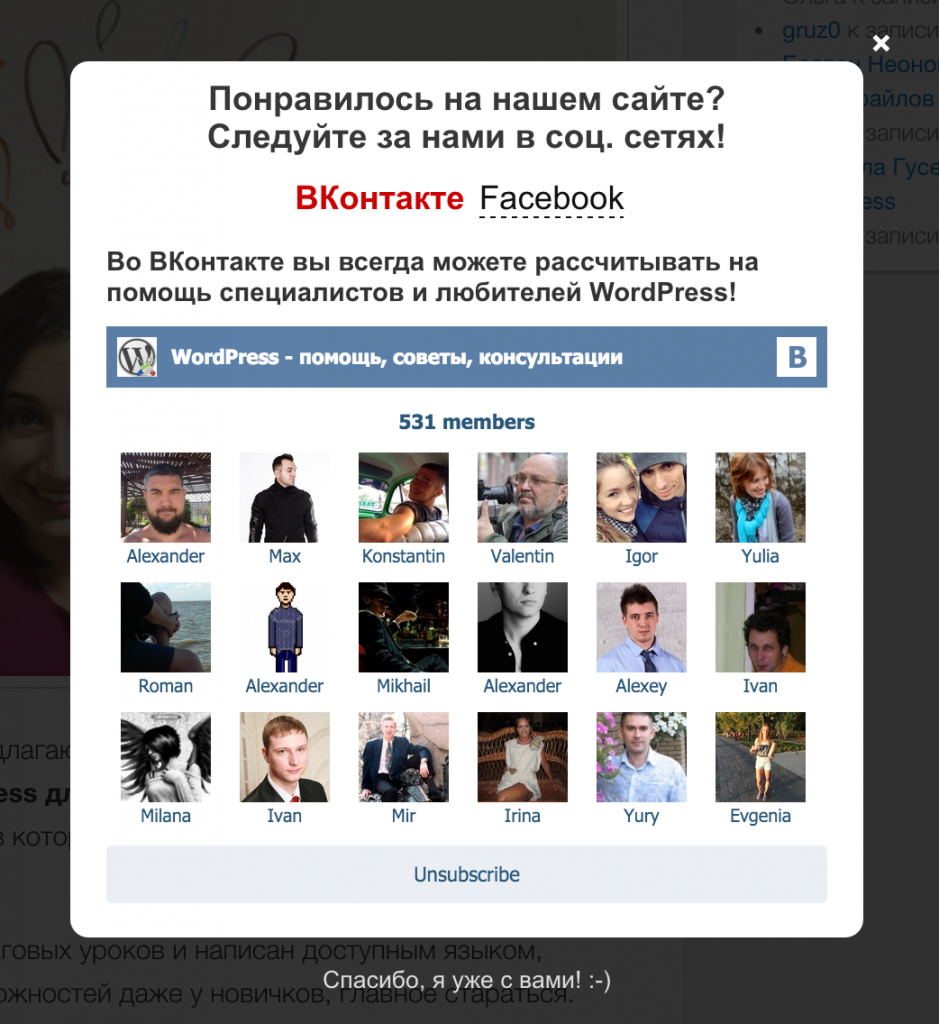
Перешел по промо посту и на странице сообщества появилась такая всплывашка снизу (лид-форма).
Вопросы:
1. Как сделать так же? Сторонняя форма или встроенный функционал?
2. В инстаграме видел что-то подобное. Как реализовать?
- 2 2 ответа
- 879 Просмотров
- 0 Подписчиков
2 ответа
Лучший ответ
Это встроенный функционал. Кстати, даже не видел, что ВК такое себе интегрировали вслед за Instagram. Методика появления простая. Кнопка перехода в рекламе может вести на сайт/лид, но вы, судя по всему, перешли по «аватарке», условно говоря, в группу. Поэтому ВК и Instagram в таком случае будет показывать автоматически всплывающее окно на ту цель, которая была в рекламе. Это автоматический функционал
Источник: dnative.ru
Обзор настроек плагина Social Media Popup: ВКонтакте
Сегодня мы с вами разберём настройку виджета ВКонтакте, а именно виджет Сообществ, который всем практически известен. Это, как мне кажется, самый узнаваемый виджет из всех социальных сетей. Выглядит он следующим образом:
ПОЛЕЗНАЯ НАСТРОЙКА КОТОРАЯ ПОЗВОЛИТ ОТКЛЮЧИТЬ ВСПЛЫВАЮЩИЕ УВЕДОМЛЕНИЯ В ВИДЕ РЕКЛАМЫ В БРАУЗЕРЕ!!!

В первую очередь, нам нужно будет создать приложение во ВКонтакте, если у вас его ещё нет.
Создаём приложение во ВКонтакте
Приложение нужно только для того, чтобы виджет сообществ подключился к сайту. Если вы уже ранее когда-либо создавали приложение во ВКонтакте — то можете смело пропустить этот сайт и перейти к следующему разделу.
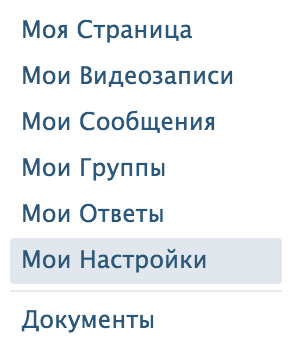
Заходим в главном меню в раздел «Мои настройки»:

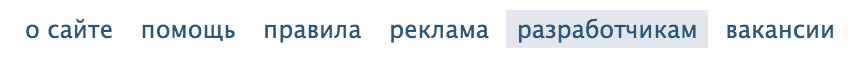
Прокручиваем страницу в самый низ и в горизонтальном меню переходим в раздел «Разработчикам»:

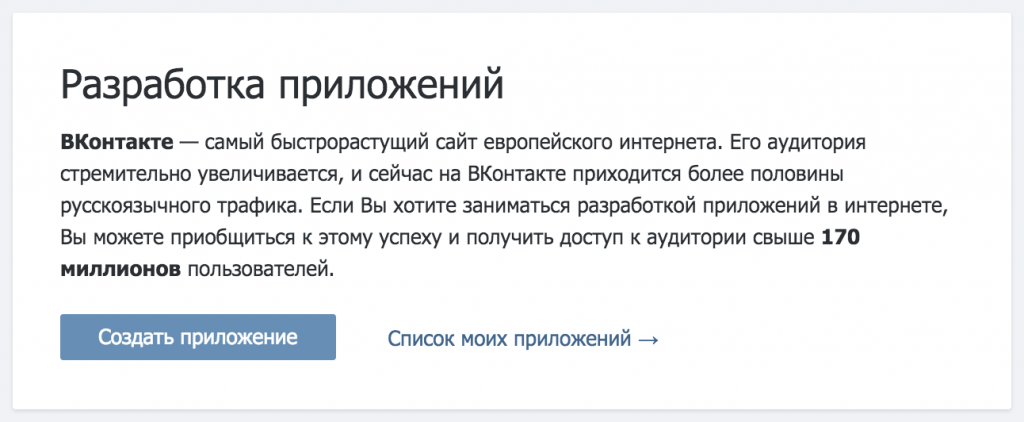
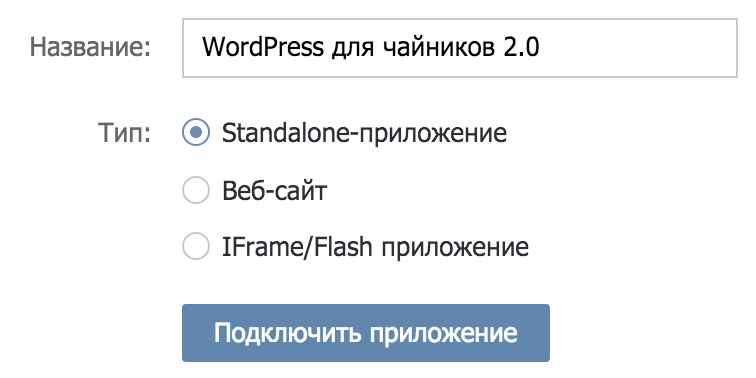
На следующем экране нам потребуется нажать на кнопку «Создать приложение»:

У нас запросят название приложения и его тип. Тип обязательно выставляйте «Standalone-приложение», иначе виджет работать не будет. После этого нажимаем на «Подключить приложение».

Как Отключить Уведомления в Вк | Настройка Уведомлений 2022
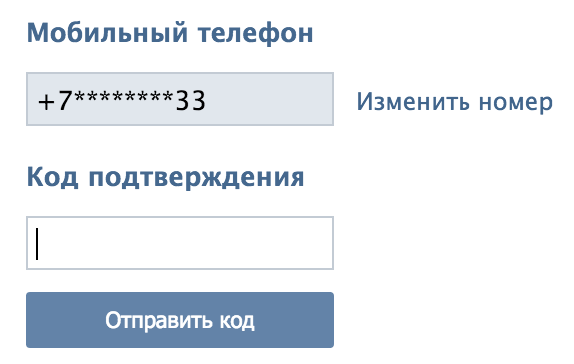
Следующим этапом будет подтверждение номера вашего телефона. Если вы не указывали ранее в профиле ваш номер — то придётся сделать сейчас. На него придёт SMS-сообщение с кодом подтверждения, который необходимо ввести в соответствующее поле. Только после этого можно будет создать приложение.

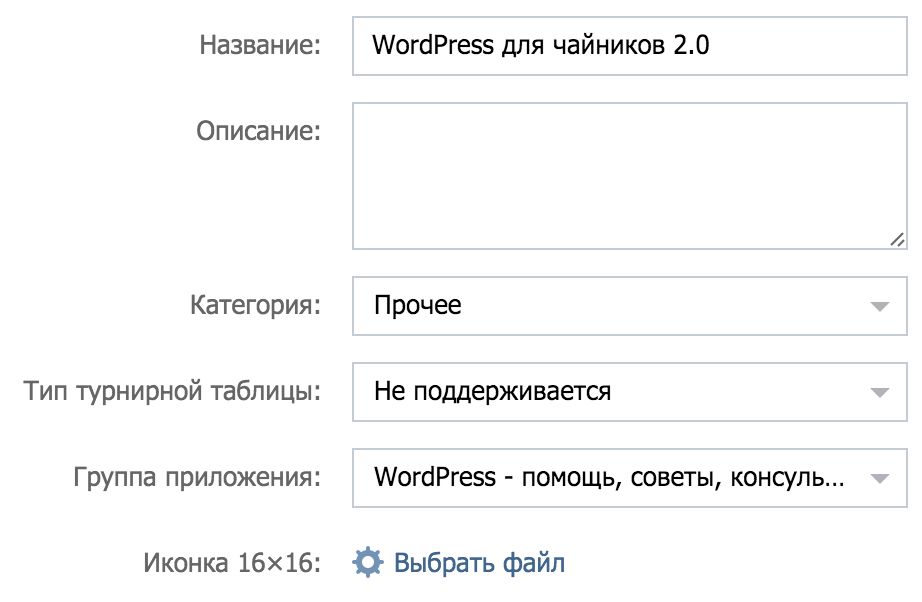
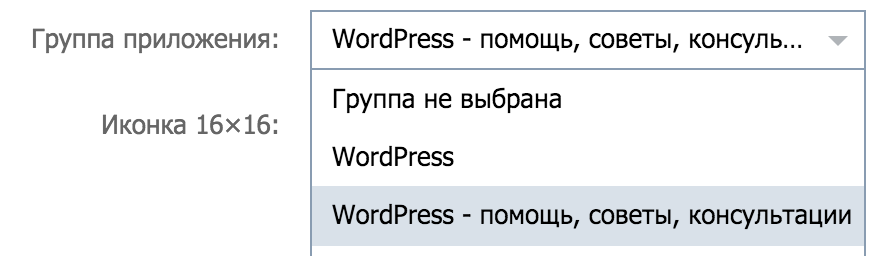
Отлично! Теперь останется заполнить ещё одно поле — «Группа приложения». На самом деле я не до конца понимаю, зачем оно здесь нужно, но делаю уже подсознательно. Может и не нужно группу указывать… 🙂

Выбираем созданную ранее вами группу. Вы ведь создавали её? Иначе, зачем вам плагин? 🙂

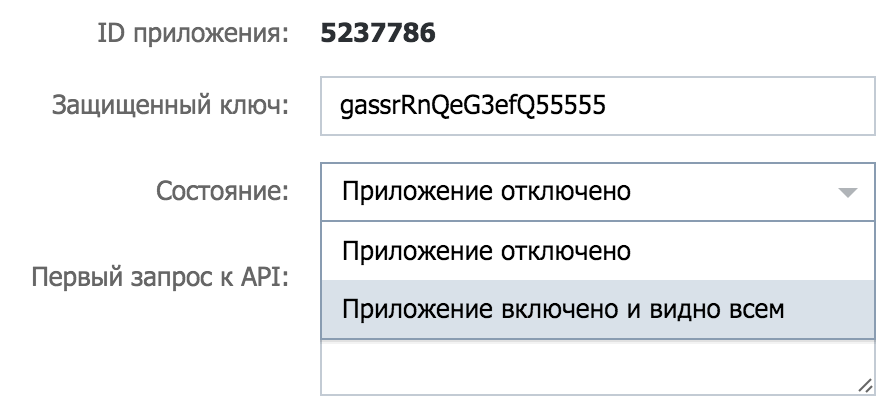
Переходим в раздел «Настройки» нашего приложения:

И теперь надо будет изменить значение «Состояния» на «Приложение включено и видно всем»:

Всё, больше нас здесь ничего не интересует.
Получаем код группы или страницы
Возвращаемся на страницу «Разработчикам» как на третьем снимке экрана в этой инструкции. Теперь нам надо будет получить сам код страницы для вставки в виджет.

В меню выбираем пункт «Сайты и виджеты»:

Теперь в большой области экрана находим раздел «Сообщества» и заходим в него:

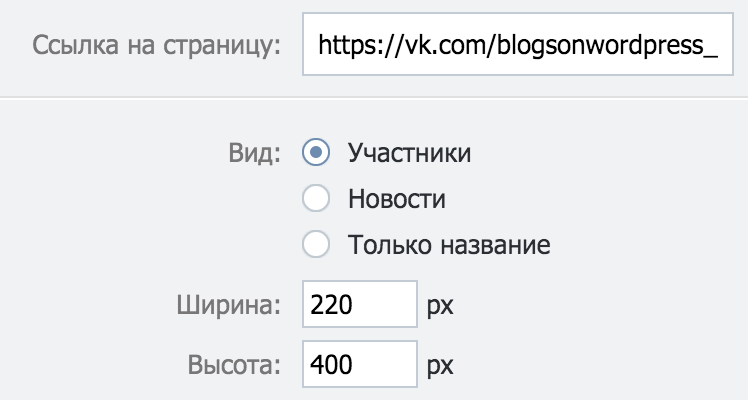
Отлично! В поле «Ссылка на страницу» вставляете адрес вашей группы из строки браузера:

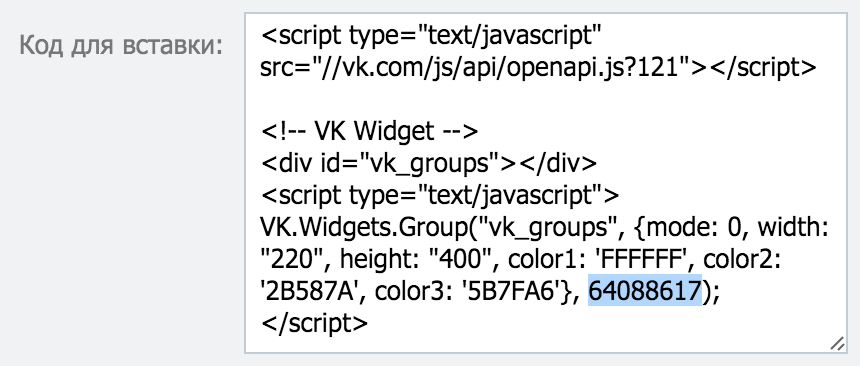
А теперь самое важное — это скопировать правильный числовой код из раздела «Код для вставки». Нас интересует только тот код, который выделен у меня на скриншоте синим цветом. У вас эти цифры будут отличаться, но находятся они в том же месте, что и на снимке экрана:

Неправильное копирование или ввод этого значения попросту не покажет виджет ВКонтакте на вашем сайте. Поэтому следите внимательно за тем, что копируете или просто перепечатайте его самостоятельно с клавиатуры.
Ну, вот! На этом всё, теперь можно вернуться уже к настройкам самого плагина. 🙂
Настройка виджета ВКонтакте Сообщества
Пробегаться по всем настройкам не буду, т.к. из названия понятно, что за что отвечает. Но вот некоторые обязательные я бы всё-таки рассмотрел, чтобы у вас не возникли вопросы по их настройке. Приступим?
В первую очередь необходимо будет включить виджет:
![]()
После этого вставить в поле «ID страницы или группы» то числовое значение, которое мы с вами получили в предыдущем разделе текущей инструкции. Если вставить сюда неверное число, то возможны два варианта: виджет не заработает, либо будет показана чужая группа. Вам ведь этого не надо? 🙂
![]()
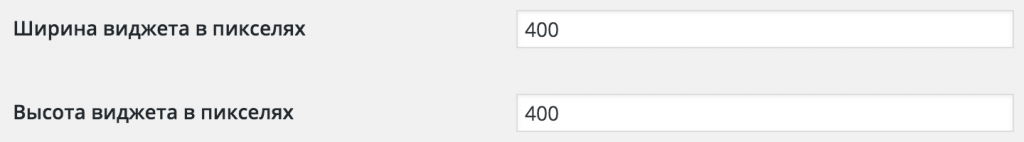
Настройки ширины и высоты необходимы для точной подгонки размера виджета под всплывающее окно. У самого окна есть тоже эти величины, так что вам стоит выбрать наиболее оптимальный вариант, который впишется в дизайн вашего сайта.

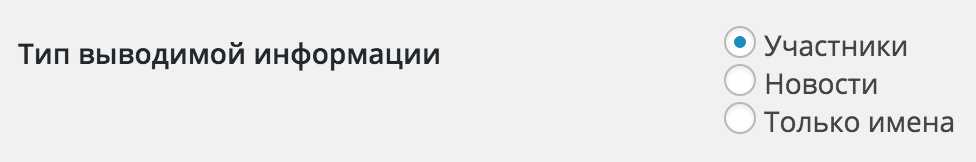
Данная настройка влияет на то, какой тип контента будет отображён в виджете. По-умолчанию это «Участники», как наиболее часто используемый вариант. Тот самый, когда выводятся аватары ваших подписчиков или участников группы.

Ну и, опция, которая появилась совсем недавно. Бывают случаи, когда из-за долгой работы сайта из-за высокой нагрузки, виджет ВКонтакте не успевает прогрузится сразу, поэтому он попросту не отображается. Данная ситуация срабатывает только в одном случае — когда виджет ВКонтакте размещается на втором или более «дальнем» табе, но не на первом. Указываете время задержки больше нуля (оптимально 500) и не знаете проблем! 😉
![]()
В общем-то, на этом у меня всё. Сохраняйте настройки виджета и тестируйте его! Успехов! 🙂
Источник: gruz0.ru
Как реализовать всплывающее окно как в ВК?
Здравствуйте. Интересно, как можно реализовать всплывающее окошко так же, как ВК реализовало это в разделе уведомлений на новом дизайне. Идей совсем нет, может подскажите?(Если вдруг не понятно о чем речь)
- Вопрос задан более трёх лет назад
- 576 просмотров
1 комментарий
Оценить 1 комментарий

А что там сложного?
Кнопка.
Блок с абсолютным позиционированием.
Треугольничек через псевдоэлемент.
Решения вопроса 1

Тыжверстальщик! Наверстай мне упущенное.
Ответ написан более трёх лет назад
Комментировать
Нравится 1 Комментировать
Ответы на вопрос 1

программист-велосипедист
Вложите в DIV еще один DIV , у дочернего поставьте position: absolute , и отпозиционируйте по низу.
Предварительно прописав ему display: none;
И потом
div:hover div
. и будет вам всплывать при наведении
Надо, чтобы по клику вплывало — используйте JS
Источник: qna.habr.com