Опытному блоггеру вопрос, как вставить html-код в пост, может показаться забавным. Но как быть новичку, который только начинает знакомиться с основами блоггинга? Если вы хотите постоянно делиться со своим читателями полезной информацией, вам необходимо научиться работать с html-кодом в своем сетевом дневнике.
Статьи по теме:
- Как вставить html-код
- Как вставить html-код в сайт
- Как вставить код на страницу сайта
Как вставить html-код в пост
Итак, у вас есть html-код, который необходимо разместить в своем сетевом дневнике. Для этого необходимо:
Видео по теме
- Вставка html кода в статью WordPress без применения плагинов
Совет полезен?
Статьи по теме:
- Как добавить html код на свой сайт
- Как встроить html страницу
- Как вставить на сайт страницу html
Добавить комментарий к статье
Похожие советы
- Как вставить код на кнопку
- Как вставить скрипт в html
- Как вставить страницу с сайта
- Куда вставлять теги
- Как вставить код в блог
- Как вставить скрипт в страницу
- Как добавить тэги на сайт
- Как в html вставить страницу
- Как в html вставить сайт
- Как вставить материал на свой сайт
- Как вставить страницу в страницу
- Как вводить теги
- Как создать сайт с помощью html
Источник: www.kakprosto.ru
Как установить баннер в ВКонтакты
Как вставлять код в своей группе в Вконтакте, чтобы TAB-ы не пропадали и была подсветка кода?
Я веду свою группу по программированию. И когда нужно вставить код, то он конечно же вставляется как есть. Без табов. И порой туда еще смайлики ехидные вставляются.
- Вопрос задан более трёх лет назад
- 2638 просмотров
Комментировать
Решения вопроса 1
А Вы где-то встречали в группах подобное? На мой взгляд такое возможно только при создании страниц с помощью вики-разметки, подробнее здесь: https://vk.com/wiki
Ответ написан более трёх лет назад
Там нет разметки для кода, чтобы сохранились табуляции хотя бы.
Хотя нет, ошибся. Нашел тег PRE
табуляцию правда он не любит. Заменяет на один пробел. Отступы в принципе видны, но не так хорошо выраженно, как если бы не один пробел а 3-4 .
Ответы на вопрос 4
vk и код несовместимы 😉
wiki-разметка и т.п.
Ответ написан более трёх лет назад
Комментировать
Нравится 1 Комментировать
вставляйте скриншоты, пусть не занимаются копипастом кода
Ответ написан более трёх лет назад
Комментировать
Нравится Комментировать
Пиксель ВКонтакте Как установить, как настроить и как использовать

Creative frontend developer

Как вариант можно использовать инстакод. Из минусов — нельзя делать Ctrl+C-Ctrl+V, из плюсов — красиво выглядит (для группы в самый раз). Там можно генерировать картинки из кода, вроде таких
Источник: qna.habr.com
Как добавить Вконтакте на свой сайт
Дорогие друзья, сегодня я расскажу о том, как добавить кнопку «Мне нравится» и виджет друзей от популярной социальной сети Вконтакте на свой сайт. Вы также можете почитать мои статьи Как добавить Facebook на свой сайт, Как сделать страницу Facebook для привлечения посетителей на сайт и Как добавить кнопки социальных сервисов на свой сайт.

Сегодня основатель Вконтакте Павел Дуров опубликовал новость о нововведениях в этой социальной сети, среди которых — кнопка «Мне нравится» и виджет друзей.
Говорить о потенциале социальной сети Вконтакте не нужно — он огромен. Я без промедления занялся добавлением кнопки Вконтакте на свой блог и попутно буду рассказывать и показывать каждый шаг в картинках, как вы любите .
Кнопка «Мне нравится» Вконтакте
Начнем с кнопки «Мне нравится». Разместив ее на своем сайте, вы дадите возможность своим читателям поделиться понравившимся им материалов на вашем сайте со своими друзьями.
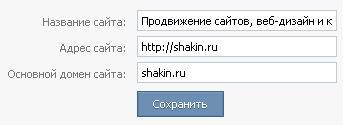
Для настройки и получения кода кнопки переходим по этой ссылке. Заполняем название сайта, адрес сайта и основной домен:

Жмем «Сохранить». Внимание — без нажатия кнопки «Сохранить» копировать код не нужно, так как он не будет работать — в нем не будет привязки к вашему сайту.
Ширину я оставил по умолчанию — 496 пикселей. Можете изменить ее при необходимости:

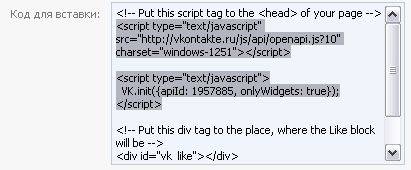
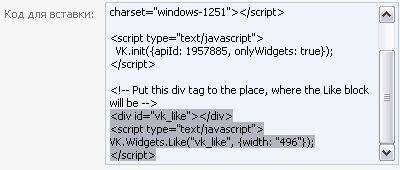
Далее я выделил первую часть кода, которую нам нужно поместить в пределах тега нашего сайта, о чем повествует соответствующая надпись Put this script tag to the of your page:

Для этого открываем файл header.php в папке с вашей темой (если у вас блог на WordPress) и помещаем выделенный участок кода в пределах тега . Для новичков поясню — найдите закрывающий тег и поместите этот код сразу перед ним, чтобы получилось вот так:

Далее нам нужно вставить кнопку «Мне нравится» Вконтакте в нужное место сайта. Об этом говорит фраза Put this div tag to the place, where the Like block will be. Я предлагаю разместить ее в начале статьи. Если у Вас блог на WordPress, то нужно открыть в папке с вашей темой файл single.php (в некоторых темах его нет, и тогда нужно открывать index.php) и вставляем перед выделенный код:

Вместе с кнопкой retweet от Твиттера код кнопки Вконтакте «Мне нравится» на моем блоге выглядит так:
tweetmeme_source = ‘shakinru’; tweetmeme_service = ‘bit.ly’; VK.Widgets.Like(«vk_like», );
В код кнопки «Мне нравится» Вконтакте я добавил отступ сверху:
style=»margin: 5px 0 0 0;»
Первые 5px — отступ сверху в 5 пикселей;
Второй 0 — отступ справа;
Третий 0 — отступ снизу (от текста статьи);
Четвертый 0 — отступ слева.
Можете задать нужные вам отступы на основе этой расшифровки.
В итоге получаем такую красоту:

С помощью кнопки Вконтакте «Мне нравится» пользователи также могут рекомендовать понравившиеся страницы вашего сайта друзьям:

Полная документация по настройке кнопки «Мне нравится» Vkontakte вы можете почитать здесь.
Виджет друзей Вконтакте (виджет сообществ)
Виджет сообществ Вконтакте — это, по сути, блок друзей. Посетители вашего сайта смогут присоединиться к вашей группе Вконтакте с помощью виджета сообществ одним кликом.
Предварительно нужно создать группу своего сайта на сервисе Вконтакте. На этом я подробно останавливаться не буду, можете почитать цикл статей Максима Шпона Большой FAQ по оформлению и раскрутке группы Вконтакте.
После создания группы для настройки и получения кода виджета сообществ Вконтакте переходим по этой ссылке.
Для блога shakin.ru я создал группу Вконтакте Продвижение и развитие сайтов, кстати, можете к ней присоединиться.
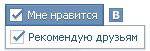
На странице получения кода для виджета Вконтакте в первом поле «Группа» с помощью выпадающего меню выбираем свою группу:

Отмечаем галочку «Показывать участников», с ними виджет смотрится намного интереснее:

По ширине — как я понял, задать ширину виджета менее 200 пикселей на данный момент нельзя. Я хотел вывести виджет сообществ Вконтакте в боковой колонке блога, но для этого нужна ширина в 180 пикселей.
Так как при размещении кнопки «Мне нравится» мы уже поместили необходимый код в пределах тега , то сейчас повторно этого делать не нужно.
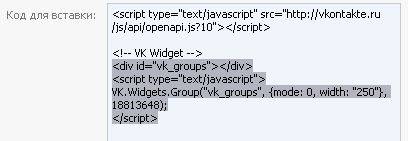
Если вы хотите поместить виджет сообжеств Вконтакте в боковой колонке вашего блога и ширина в 200 пикселей вам подходит, то помещаем выделенный далее на скриншоте код в нужном месте файла sidebar.php. Если вам нужно разместить виджет Vkontakte после статей, то помещаете выделенный код в файле single.php (в ряде тем это index.php) после кода :

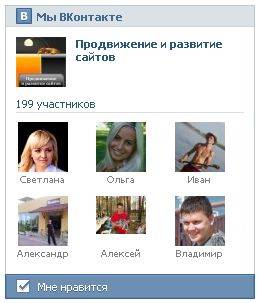
В итоге получим примерно такой блок друзей Вконтакте:

Полную информацию по виджету для групп Вконтакте вы можете прочитать здесь.
Кроме кнопки «Мне нравится» и виджета для групп Вконтакте вы можете поставить виджет для комментариев Вконтакте. После этого все залогиненные Вконтакте пользователи смогут оставлять комментарии на вашем сайте, причем они будут автоматически транслироваться на страницу пользователя Вконтакте со ссылкой на статью вашего сайта. Настройки там очень простые, думаю, вы без проблем разберетесь.
Хотя, конечно, если у вас на сайте есть своя система комментариев, то особой необходимости заменять ее нет. Но на определенных проектах комментарии от Вконтакте можно использовать.
Желаю вам успешного дня!
Десерт на сегодня — видео о самых быстрых людях на Земле, которые занесены в Книгу рекордов Гиннесса:
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Источник: shakin.ru