В прошлом видео было рассмотрено, что такое таблицы и как их использовать в группе вконтакте. А сегодня предлагаю немного расширить тему таблиц и поговорить о секретах использования таблиц в группе вконтакте. То есть поговорить о некоторых багах и параметрах таблиц, которые помогут преобразить таблицы на страницах.
Все необходимые коды вы сможете найти под видео.
Продолжаем изучение ВидеоКурса «Технические секреты групп Вконтакте». Если ранее Вы пропустили рассказ о том, почему данный ВидеоКурс бесплатен, ответ Вы сможете найти здесь.
Ячейки в одну строку.
<| |- !1||2 |- |3!!4 |>
Указание ширины ячеек.
Убрать границы у таблицы.
Убрать внешние отступы у таблицы (таблица на всю ширину).
Убрать внутренние отступы у таблицы.
Выравнивание таблицы по центру.
Комбинирование параметров таблицы.
Таблица в таблице.
Какие-то теги могли устареть и возможно перестали работать. Если какой-либо тег не работает на данный момент, сообщите пожалуйста об этом в комментариях.
Создаем таблицу вконтакте с wiki-разметкой
Источник: sdelaemblog.ru
Таблица внутри таблицы в html

Редко очень возникает потребность в создании таблицы, внутри которой находится ещё одна таблица.
Если вы хорошо знаете HTML, то у вас не возникнет проблемы, но всётаки давайте попробуем это сделать.
Для начала, давайте создадим простую таблицу 2х2:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Получили простую таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теперь внутри ячейки 2.1 мы вставим таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 — 1.1 | Ячейка 2.1 — 1.2 |
| Ячейка 2.1 — 2.1 | Ячейка 2.1 — 2.2 |
И мы получим следующие:
Вот так просто и создаётся таблица в таблице. Также попробуйте наш генератор html-таблиц.
Источник: daruse.ru
Как правильно верстать HTML-таблицы: подробное руководство

Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Откройте HTML-документ и пропишите туда следующее:
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
А вот как этот фрагмент отображается в браузере:

Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге . Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег и добавить в него следующее:
table
У нас появится маленькая точка внизу:

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Как создать строки таблицы
В результате видим все ту же картину с маленькой точкой:

Пропишите следующий код:
| Моя первая таблица |

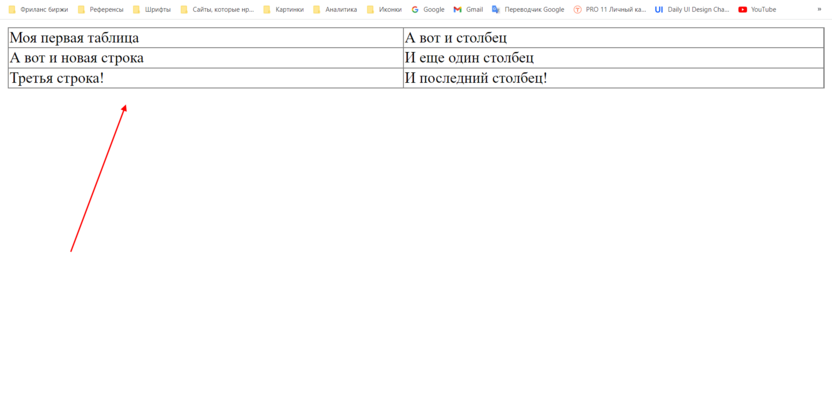
| Моя первая таблица | А вот и столбец |
| А вот и новая строка | И еще один столбец |
| Третья строка! | И последний столбец! |

Просто прописываем в теге пару строчек кода:

Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег для table:
table
И, вуаля, перед нами отображается полноценная таблица с привычными границами:

table
Теперь наша таблица растянута:

Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
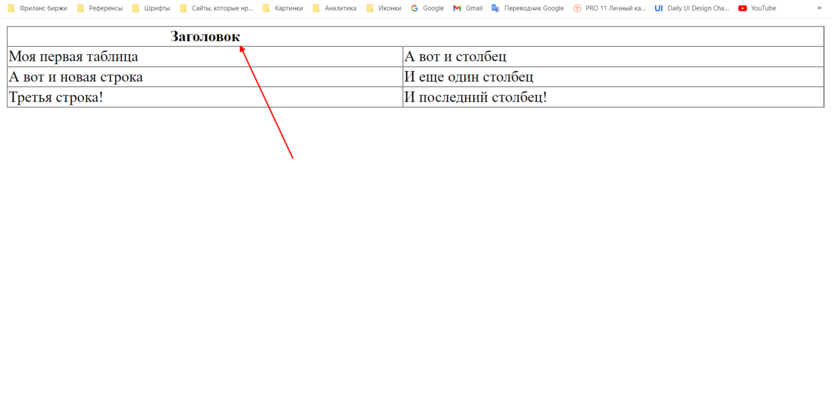
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег . В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
В итоге получаем следующее:

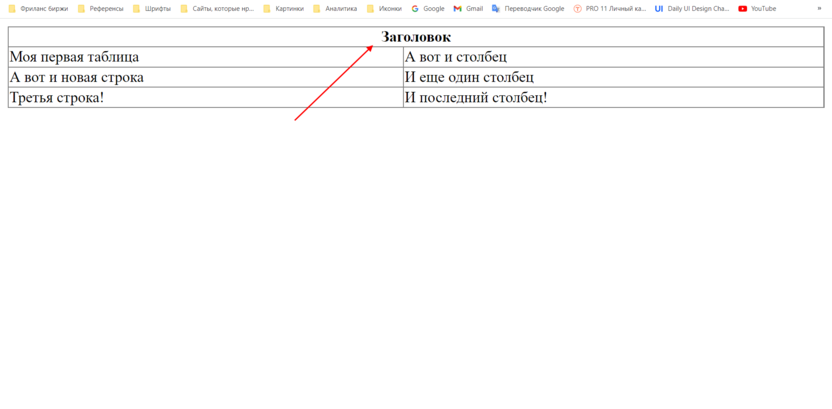
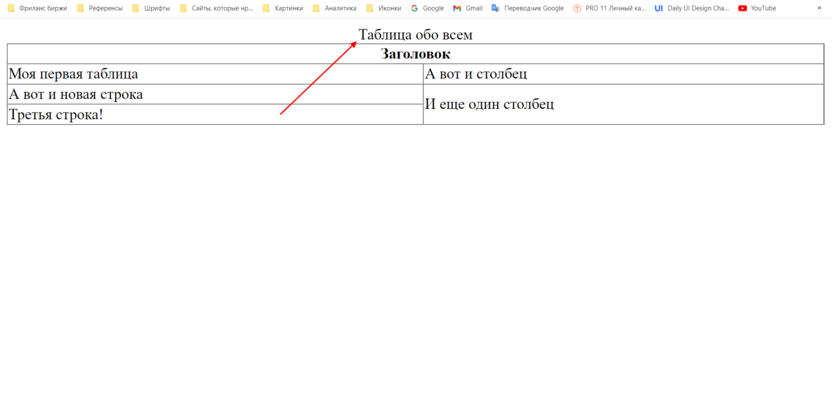
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
Вот как это выглядит на экране:

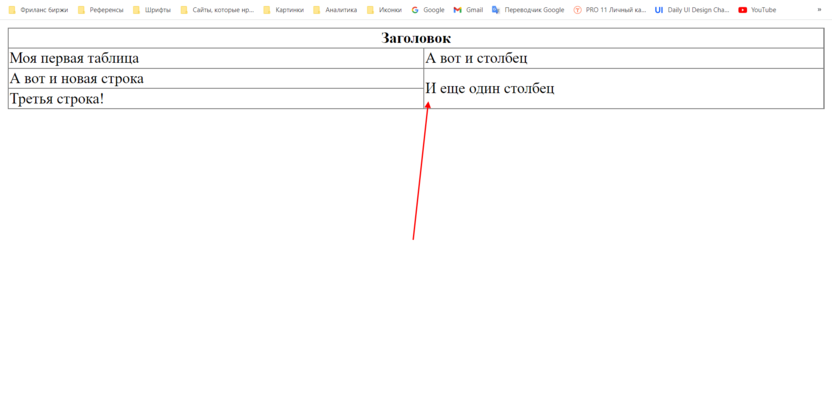
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:

Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега , а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
Давайте добавим в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
Таблица обо всем

С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом .
Группирование строк и столбцов таблицы
Тег создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – . Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента .
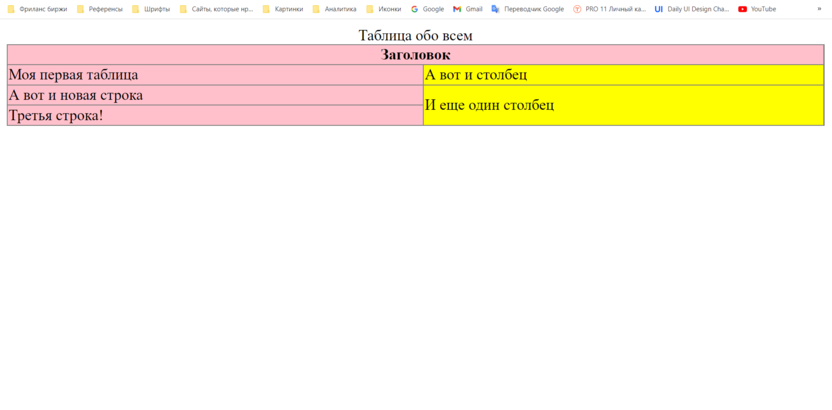
Давайте добавим к уже существующей таблице данные теги:

Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка и шапки .
Шапка и подвал таблицы
Тегом мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег . Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.
Источник: timeweb.com