И снова доброго времени суток,
Возник вопрос.
Как вставить джаваскрипт в ПХП файл?
Код таймера (ожидание загрузки) javascript
Вызов функции
В гугле нашел инфу о том как это сделать таким путем
$a=file_get_contents(«js.php»);echo $a;
Но мне нужно сделать так, чтобы вместо линка
было так (стояла переменная из ПХП)
и все это дело вывести в пхп (примерно должно выглядеть так)
$userID = 123456789; var limit = 10; function processTimer() < var link = document.getElementById(«link»); if (limit >0) < setTimeout(«processTimer()»,1000); limit—; link.innerHTML = limit; >else < link.innerHTML = »Download!’; > > Скачать!
Re: как вставить javascript в PHP файл?
Сообщение boombast1k » 11 мар 2012, 01:26
$userID = 123456789; var limit = 10; function processTimer() < var link = document.getElementById(«link»); if (limit >0) < setTimeout(«processTimer()»,1000); limit—; link.innerHTML = limit; >else < link.innerHTML = »/картинка.jpg»>Download!’; > > Скачать!
Так не работает разве?
Re: как вставить javascript в PHP файл?
Сообщение wierusna » 11 мар 2012, 01:28
СКРИПТ НА НАКРУТКУ ПОДПИСЧИКОВ ВК БЕСПЛАТНО / КАК НАКРУТИТЬ ПОДПИСЧИКОВ ВК
Эврика )методом научного тыка разобрался)
Вот скидываю код. может кому пригодится
echo «var limit = 10; function processTimer() < var link = document.getElementById(«link»); if (limit >0) < setTimeout(«processTimer()»,1000); limit—; link.innerHTML = limit; >else < link.innerHTML = ‘Download!’; > >»;echo «Скачать! «;
Re: как вставить javascript в PHP файл?
Сообщение Александр » 11 мар 2012, 21:20
wierusna писал(а): методом научного тыка разобрался)
Вот зачем весь код писать в echo, если в обычном html можно вывести php код только в нужном месте.
Re: как вставить javascript в PHP файл?
Сообщение wierusna » 16 мар 2012, 19:01
Александр писал(а):
wierusna писал(а): методом научного тыка разобрался)
Вот зачем весь код писать в echo, если в обычном html можно вывести php код только в нужном месте.
А как это сделать?
Re: как вставить javascript в PHP файл?
Сообщение alexei » 16 мар 2012, 19:22
var limit = 10; function processTimer() < var link = document.getElementById(«link»); if (limit >0) < setTimeout(«processTimer()»,1000); limit—; link.innerHTML = limit; >else < link.innerHTML = ‘_1.jpg»>Download!’; > >Скачать!
Источник: flapps.ru
Как установить скрипт в контакте

ВКонтакте является одной из самых популярных социальных сетей в России и странах СНГ. Она предлагает своим пользователям огромное количество возможностей для общения, развлечений и работы с различными приложениями и скриптами. В этой статье мы рассмотрим пошаговую инструкцию по установке скрипта в ВКонтакте.
Как запустить скрипты для ВКонтакте
Шаг 1: Войдите в свой аккаунт ВКонтакте. Для этого введите свой логин и пароль на главной странице приложения и нажмите кнопку «Войти». Если вы еще не зарегистрированы, нажмите на ссылку «Регистрация» и следуйте инструкциям.
Шаг 2: Изучите список доступных скриптов и выберите тот, который вы хотите установить. Скрипты обычно создаются сторонними разработчиками и предназначены для расширения функциональности ВКонтакте. Убедитесь, что скрипт совместим с вашей версией приложения ВКонтакте.
Шаг 3: Найдите и откройте веб-страницу со скриптом. Обычно скрипты для ВКонтакте распространяются в виде файлов с расширением .js или .user.js. Часто такие файлы можно найти на специализированных форумах, сайтах для пользователей ВКонтакте или в официальных группах разработчиков.
Шаг 4: Сохраните файл со скриптом на вашем устройстве. Для этого нажмите на ссылку для загрузки файла и выберите папку, в которую хотите сохранить скрипт.
Шаг 5: Установите специальное расширение для браузера, чтобы запустить скрипт на странице ВКонтакте. Чаще всего используется расширение «Tampermonkey» или аналогичное. Убедитесь, что расширение установлено и активировано в вашем браузере.
Начало работы
Перед тем как начать устанавливать скрипт в ВКонтакте, вам нужно убедиться, что у вас уже есть аккаунт в социальной сети и вы авторизованы. Также необходимо иметь представление о базовых понятиях HTML и JavaScript, так как установка скрипта включает в себя написание некоторого кода.
В первую очередь, вы должны зайти на страницу настроек вашего профиля. Для этого нажмите на главной странице ВКонтакте на ваше имя и выберите в выпадающем меню пункт «Настройки». В открывшемся окне найдите раздел «Разработчикам» и нажмите на кнопку «Создать приложение».
Далее вам потребуется заполнить несколько полей в форме создания приложения. Укажите название вашего скрипта, выберите его тип (в данном случае выберите «Веб-сайт»), указывайте адрес сайта, к которому будет привязан ваш скрипт, это может быть как локальный адрес на вашем компьютере, так и адрес уже опубликованного сайта.
После заполнения всех необходимых полей, вам нужно нажать на кнопку «Создать приложение». После этого вам будет показана информация о вашем приложении, а также будет сгенерирован и отображен важный для установки скрипта код.
Скопируйте сгенерированный код и вставьте его на вашу страницу сайта в нужном месте. Также не забудьте сохранить все изменения, чтобы скрипт корректно работал.
Подготовка сценария
Перед тем, как установить скрипт в ВКонтакте, необходимо подготовить сам сценарий. В начале стоит определиться с основной идеей скрипта и его функционалом. Размышлите, какие действия или автоматизированные процессы вы хотите реализовать с помощью скрипта.
Затем следует выбрать нужный язык программирования для написания скрипта. ВКонтакте поддерживает несколько языков, включая JavaScript и CoffeeScript. Ознакомьтесь с особенностями и спецификациями выбранного языка, чтобы быть готовыми к его использованию в контексте ВКонтакте.
Также важно изучить документацию ВКонтакте для разработчиков, чтобы понять, какие API и методы доступны для работы социальной сети. Убедитесь, что вы понимаете, какие данные и функции можно использовать с помощью скрипта, чтобы достичь желаемых результатов.
При разработке сценария следует также обратить внимание на правила и ограничения ВКонтакте. Учтите, что некоторые действия или автоматизированные процессы могут быть запрещены или ограничены правилами социальной сети. Проверьте, не нарушает ли ваш скрипт эти правила, чтобы избежать возможных проблем и блокировок аккаунта.
Важно также провести тестирование вашего скрипта перед его установкой в ВКонтакте. Убедитесь, что он работает корректно и выполняет все необходимые функции. Проведите тесты на различных сценариях использования, чтобы убедиться в его надежности и эффективности.
Создание приложения
Для установки скрипта в ВКонтакте необходимо создать приложение, которое будет использоваться как платформа для размещения и запуска скрипта. Для этого перейдите на страницу разработчика ВКонтакте по адресу https://vk.com/dev и авторизуйтесь на своем аккаунте.
После авторизации вам нужно нажать на кнопку «Создать приложение» в правом верхнем углу страницы разработчика. В открывшемся окне введите название вашего приложения и выберите его тип: standalone-приложение или сайт.
После создания приложения у вас появится страница с его настройками. Вам понадобится ID приложения, который будет использоваться при установке скрипта на странице ВКонтакте, а также ключ доступа, который необходимо будет получить для HTTP-запросов.
Для получения ключа доступа перейдите на страницу «Настройки» в разделе «Работа с API». Вам нужно будет нажать на кнопку «Редактировать» рядом с полем «Ключ доступа». В появившемся окне выберите необходимые права доступа, после чего вам будет выдан ключ доступа, который нужно сохранить.
Теперь у вас есть все необходимые данные для установки скрипта в ВКонтакте. В следующих шагах мы рассмотрим, как добавить скрипт на страницу ВКонтакте.
Получение кода доступа
Перед установкой скрипта в ВКонтакте необходимо получить специальный код доступа. Этот код позволит скрипту работать с API социальной сети и получать нужные данные. Чтобы получить код, необходимо выполнить следующие шаги:
- Зарегистрироваться в качестве разработчика на сайте ВКонтакте — это бесплатно и не займет много времени.
- Создать новое приложение в разделе «Мои приложения». При создании выберите тип «Веб-сайт».
- Заполните все необходимые данные о приложении: название, платформа, адрес сайта и другие параметры.
- После создания приложения вам будет предоставлен специальный ID и отображены ключи доступа.
- Скопируйте код доступа (access_token) и сохраните его в безопасном месте — он необходим для работы скрипта.
Теперь у вас есть необходимый код доступа, который можно использовать при установке скрипта в ВКонтакте. Обратите внимание, что код доступа может иметь ограниченное время жизни или другие ограничения, поэтому при необходимости, его нужно будет обновлять. Теперь можно приступить к установке скрипта в ВКонтакте и наслаждаться дополнительными возможностями, которые он предоставляет.
Установка скрипта на странице
Установка скрипта на странице ВКонтакте позволяет добавлять дополнительный функционал и настраивать внешний вид профиля или группы. Для этого необходимо выполнить несколько простых шагов.
1. Найдите подходящий скрипт. В сети интернет существует множество готовых скриптов для ВКонтакте. Выберите подходящий вариант и скопируйте его код.
2. Откройте страницу настройки профиля или группы. Для этого в правом верхнем углу страницы нажмите на иконку с тремя горизонтальными линиями и выберите соответствующий пункт меню.
3. В разделе «Редактировать» найдите поле «Основная информация» и перейдите во вкладку «HTML-код».
4. Вставьте скопированный код скрипта в поле «HTML-код». Убедитесь, что вставленный код не содержит ошибок и сохраняет свою структуру.
5. Нажмите кнопку «Сохранить» для применения изменений. После этого скрипт будет активирован на странице.
Теперь вы можете настроить скрипт и изменить его внешний вид, если это предусмотрено. Для этого обычно достаточно изменить определенные параметры в коде скрипта или воспользоваться настройками, доступными настроенному скрипту.
Проверка и запуск скрипта
После того как вы установили скрипт в ВКонтакте, необходимо проверить его работу и запустить.
Первый шаг: Войдите на страницу, где устанавливали скрипт. Для этого откройте веб-браузер и введите адрес vk.com. Затем введите свои учетные данные (логин и пароль) и нажмите кнопку «Войти». Если у вас уже есть аккаунт в ВКонтакте, вы автоматически будете перенаправлены на свою страницу.
Второй шаг: Найдите вкладку «Мои приложения» в настройках вашей страницы. Обычно она находится в верхнем меню, рядом с пиктограммой вашего профиля. Нажмите на эту вкладку, чтобы перейти в раздел своих приложений.
Третий шаг: Найдите в списке установленных приложений название вашего скрипта. Обычно оно указывается в поле «Название». Если вы установили только один скрипт, то найти его будет несложно. Если скриптов у вас несколько, обратите внимание на название и описание, чтобы точно определить нужный скрипт.
Четвертый шаг: Проверьте работу скрипта. Запустите его, нажав на кнопку «Запустить», «Выполнить» или аналогичную. В зависимости от скрипта, его запуск может быть визуализирован как начало выполнения действий, которые он предназначен выполнять.
Пятый шаг: Проверьте результат работы скрипта. Вернитесь на страницу, где устанавливали скрипт, и убедитесь, что скрипт корректно выполнил свои функции. Если скрипт предназначен, например, для изменения внешнего вида страницы, обновите её и посмотрите на изменения.
Автоматическая публикация записей из сообщества ВКонтакте в Discord
Я являюсь создателем, среднего по количеству участников, Discord сервера ~2000 участников.
В один день мне понадобилось публиковать записи из группы ВКонтакте с последними новостями игры, ВКонтакте не умеет работать с WebHooks, поэтому пришлось идти в Google и искать подходящие решения.
Было найдено несколько решений, но либо они работали не так, как хотелось, либо не работали вовсе. Тогда у меня были некоторые знания JavaScript, поэтому было принято решение писать самому.
Так появился VK2DISCORD
Мною был написана первая версия скрипта, которая только могла получать текст и одну картинку из поста и отправлять это все сообщением в Discord канал с использованием WebHook. Скрипт был опубликован на просторы Github. После некоторого времени я понял что нужны кардинальные улучшения и полностью переписал скрипт добавив получение всех вложений в посте, обработку репостов и выборку постов по ключевым словам и #хештегам.
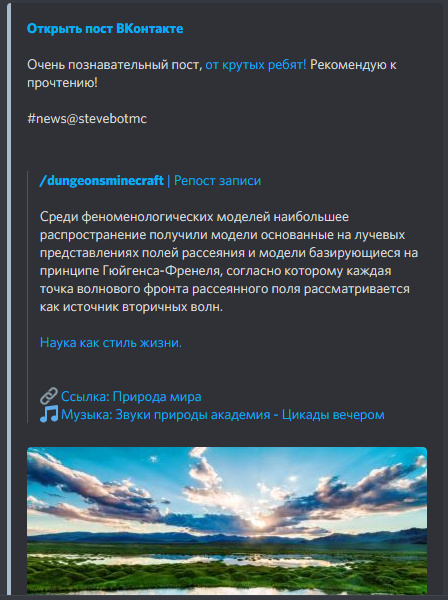
Пример работы скрипта

Настройка скрипта
1. Скачиваем и устанавливаем Node.js с официального сайта.
2. Скачиваем скрипт из репозитория и распаковываем его в удобное место.
3. Настраиваем в папке, куда вы распаковали скрипт, файл config.json. Он имеет такую структуру:
4. Открываем командную строку и запускаем скрипт командами:
- cd путь до папки со скриптом
- npm i
- node index.js
Настройка завершена, первый пост будет получен после заданного интервала.
Ссылка на репозиторий, можете внести свой вклад или предложить улучшения.
Источник: savepearlharbor.com