Как выложить игру в вк
Как разработчика меня всегда интересовал этот аспект, но пока я занимался мобильными платформами и PC, он как-то ускользал от внимания. Все изменилось, когда я начитался бравурных success-историй некоторых девелоперов. А почему бы и нет…
Для работы с браузерными играми я остановился на Blend4Web, в силу его тесной интеграции с Blender и оптимальной поддержкой WebGL . Пока я только изучаю, экспериментирую с открытым игровым проектом и рассказываю об этом на страницах gcup. Но у меня зреет решение, что этот движок будет использован и для коммерческих игр. До заветного финиша еще ой, как далеко. Однако, познакомиться с особенностями распространения таких игр стоит на раннем этапе.
Итак, на протяжении пары недель, в свободное время, я экспериментировал с популярными блогами, социальными сетями, с файловыми облаками и нашел немало полезной информации, которой спешу поделиться. В этой части разговор пойдет про ВКонтакте и Facebook, все остальное — в следующий раз.
КАК СВЯЗАТЬ UNITY И ВК ИГРЫ | АВТОРИЗАЦИЯ РЕКЛАМА БАЗА ДАННЫХ ВК ИГРЫ
Главная особенность размещения приложений в социальных сетях — это не подключение и использование SDK, а наличие собственного сервера, причем с протоколом HTTPS. Если популярные порталы, наподобие Kongregate, позволяют закачивать игру к себе, то здесь эта забота перекладывается целиком на разработчика. Учитывайте этот момент в своих планах. Мне удалось найти альтернативы собственному серверу, но об этом в будущей статье.
Начну, пожалуй, с BKонтакте, так как эта социальная сеть гораздо дружелюбнее к разработчикам, нежели Facebook.
Если у вас уже есть личный аккаунт в сети, то считайте себя автоматически причисленным к армии разработчиков. Так что остается только зайти под своим логином и перейти на страницу девелоперов.

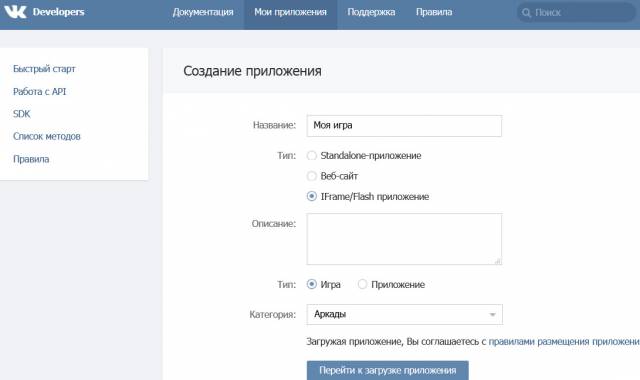
Эта страница встречает разработчика после нажатия кнопки “Создать приложение”. Нужно знать, что игры в VK размещаются всегда в контейнере IFrame. Причем неважно, что вы туда поместите. Это может быть самописный движок, копия вашего сайта, приложение Blend4Web или что-нибудь другое. Просто на этом этапе выберите вариант IFrame/Flash.
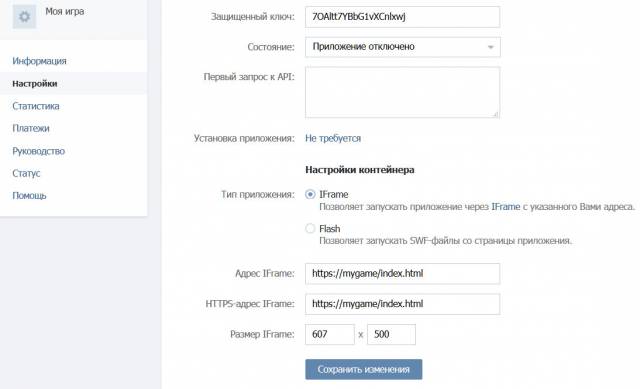
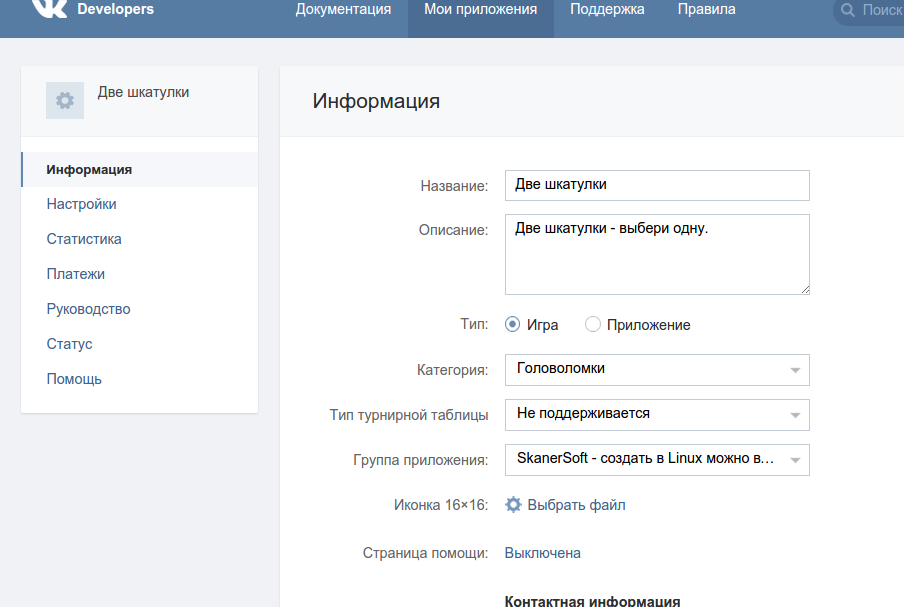
После подтверждения по смс, будет создано приложение VK. Я пропускаю заполнение данных об игре, заливке иконки и т.д. Куда интереснее панель “Настройки”.

В первую очередь обратите внимание на переключатель IFrame/Flash (да, он дублируется еще раз на другой странице). Для приложения HTML5 необходимо выбрать пункт IFrame. И только после выбора, появятся поля для ввода адреса вашего детища. Это может быть единый файл html, если вы экспортировали сцену через опцию Blend4Web (.html) или ссылка к плееру b4w, или просто путь к базовому файлу index.html.
Не надейтесь вбить в этом поле адрес обычного, не защищенного протокола HTTP. “ВКонтакте” автоматически перебрасывает на HTTPS, поэтому обмануть систему не удастся.
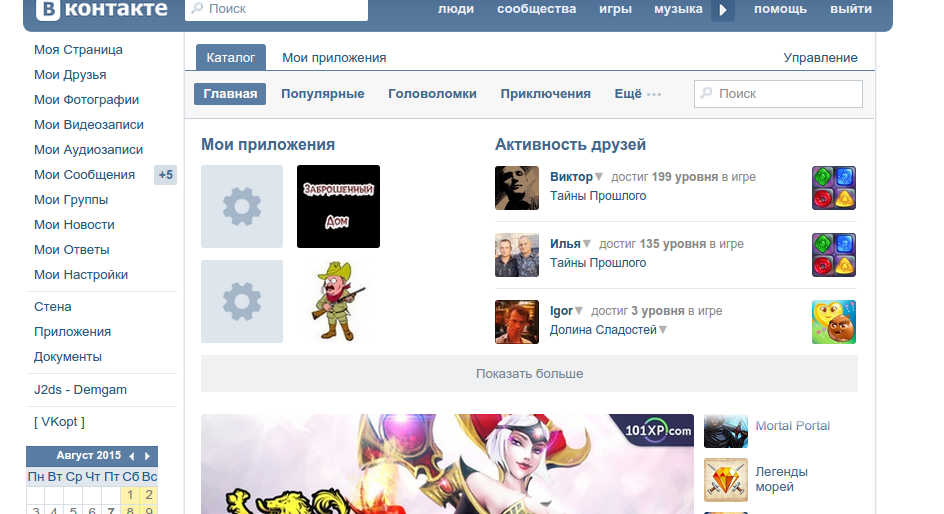
Собственно, на этом настройка приложения завершена и вы можете протестировать его на своей странице, а если измените текущее состояние на “видно всем”, то игру увидят все желающие (см. рис. выше). Ссылка на игру находится в списке Приложения.
Как выложить игру в VK Play/MyGamesStore/Игры Mail.ru
Кстати интересно, что нет необходимости отправлять проект на модерацию, так как он уже виден всем. Модерация необходима в тех случаях, если вы используете рекламу и монетизацию с помощью API системы или желаете, чтобы игра была размещена в каталоге приложений. Для тестирования, отладки или презентации проекта на личной странице — этого достаточно.
Теперь перейдем к социальной сети Facebook. Здесь не все так просто и однозначно. Подобно VK, в фейсбуке логин пользователя автоматически считается и логином разработчика. Но вот сама регистрация нового приложения и его настройка несколько запутана.
Первоначально нужно определиться с целевой платформой. Так Facebook предлагает на выбор: iOS, Android, Facebook Canvas, Веб-сайт. В нашем случае необходимо выбрать Facebook Canvas. В дальнейшем, ничто не мешает подключить к одному проекту несколько вариантов платформ.
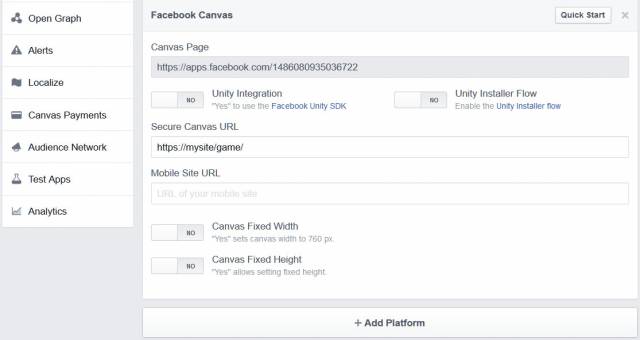
После несложной процедуры подтверждения нового проекта, вы попадете на страницу настроек. Опций на первый взгляд гораздо больше, чем в ВКонтакте и сначала все выглядит запутанно. Так я долго искал, где указывается путь к игре. Оказалось, что по каким-то непонятным мне причинам, начальный выбор платформы чисто фиктивный и уже в параметрах Settings нужно вторично добавить Facebook Canvas (кнопка Add Platform).

Дальше вставляете в поле Secure Canvas URL адрес своего приложения. Причем не ссылку на отдельный файл, а именно директорию (см. рис.). Учтите, что есть еще две тонкости. Во-первых, запускаемый файл должен называться index. Во-вторых, нужно расширение php, а не html.
Кроме того, на этой странице вы можете указать размер контейнера или оставить все по умолчанию.
Ссылка на приложение находится в поле Canvas Page и представляет собой путь apps.facebook/id проекта.
Теперь немного информации о хранении файлов. Уже понятно, что необходимо развертывать собственный сервер для работы с социальными сетями. Я не буду распространяться о выборе VDS, настройке Apache и т.д.
Но есть одна проблема с которой сталкиваются большинство начинающих пользователей — получение сертификата SSL . Вкратце, SSL — это цифровая подпись вашего сайта, без которой не настроить протокол HTTPS. Обычно он покупается и за немалые деньги. Однако мне подсказали интересную статью о получении бесплатного SSL и настройке Apache для работы с ним. К сожалению, материал на английском, но очень подробный.
- Как разместить игру на своем сайте или в блоге (практическое пособие)
- Игра на Blend4Web. Первые шаги
- Игра на Blend4Web. Инструмент, без которого не обойтись
- Заметки о создании новогодней открытки и советы под Новый год
- Урок по Html
- Создаем свой сайт/игру на Python. Часть 1
- Создаем свой сайт/игру на Python. Часть 2
- Игра на Blend4Web. Эффект параллакса
- Игра на Blend4Web. Логика движения в 2D (ч.1)
- Hand painted, sculpted texture. Tutorial 2
- Создайте город за считанные минуты с помощью Blender
- Создание Java-игры
- «Возмездие» — браузерная онлайн игра!
- GlScene. Ландшафт и движение.
- GLScene+3DSMax. Хорошие друзья.
- GLScene. Куб в тумане.
- PHP введение. Часть 1
- Game maker. Основы. Создание игры. Часть 1
- Game maker. Основы. Создание игры. Часть 2
- Урок 2. Переменные и прочие издевательства в консоле C#
Источник: gcup.ru
Публикация iFrame / HTML5 игры во ВКонтакте. Основы
Сразу давайте обозначимся: тема API ВК тут рассматриваться не будет, ее я затрону в будущих материалах, так как она довольно обширна и представляет хорошие возможности. В этой статье будет самая основная часть: написание игры и публикация ее в социальной сети, как запускаемое приложение.
Что потребуется для работы:
— Текстовый редактор (на ваш вкус)
— Любой браузер, поддерживающий HTML5
— Немного свободного времени
Часть 1. Игра на HTML
Думал, что можно использовать в качестве примера, пусть это будет та же игра, что и в видеоуроке про «Две шкатулки».
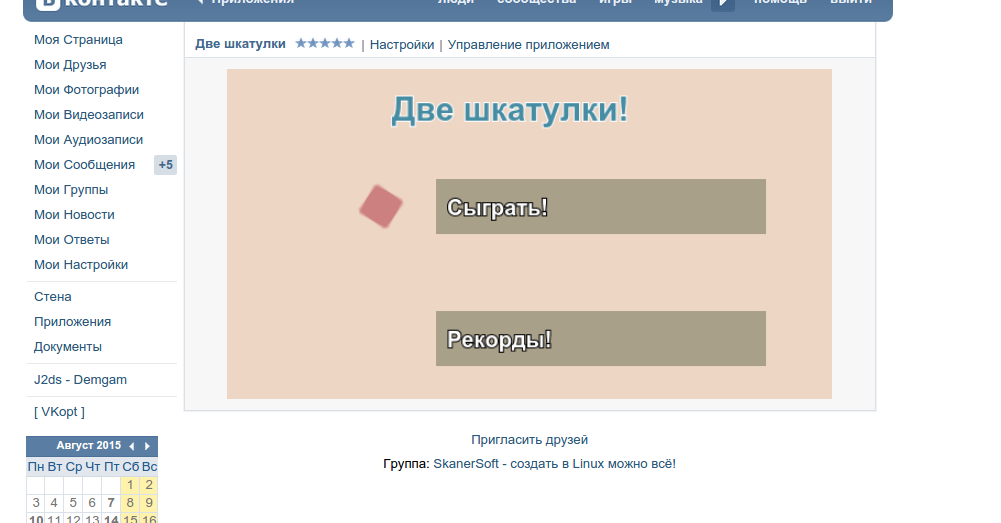
Суть ее проста: перед пользователем есть две шкатулки, кликом по любой из них либо прибавляется, либо отнимается значение «score».

Вся игра изнутри выглядит так:
И ее файлы с комментариями:
Файл index.html
Две шкатулки // Инициализируем сцену scene= createScene(‘iCanvas’, ‘#EED6C6’); // Разворачиваем приложение на весь экран scene.fullScreen(true); // Инициализируем устройство ввода initInput(scene); // Создаем менеджер постэффектов post= createPost(scene); // Создаем меню createMenu(); // Создаем игру createGame();
onload=«startGame(Menu, 30)» означает, что игра будет запущена с игрового состояния Menu с частотой кадров в 30.
Файл menu.js
function createMenu() < // объявляем глобальные переменные selection= 0; // Создаем объект, указывающий на выделенный пункт menuSelector= createRect(vec2df(50, 50), vec2df(30, 30), ‘#CD8181’); // СОздаем два прямоугольника, отвечающие за выбор того или иного пункта menuItem1= createRect(vec2df(190, 100), vec2df(300, 50), ‘#AAA189’); menuItem2= createRect(vec2df(190, 220), vec2df(300, 50), ‘#AAA189’); >// Описываем игровое состояние Menu function Menu() < // Обновляем позицию курсора input.upd(); // Если пользователь кликнул if (input.lClick) < // Если клик по первому пункту меню if (input.onNode(menuItem1)) < // Если он уже был выбран, сменяем игровое состояние, иначе выделяем его if (selection == 0) < setActivEngine(Game); >else < selection= 0; >> // Аналогично для второго пункта меню else if (input.onNode(menuItem2)) < if (selection == 1) < setActivEngine(Records); >else < selection= 1; >> // Отменяем ввод, чтобы срабатывало только на однократные нажатия input.cancel(); > // Если выбран первый пункт, то двигаем выделение к нему if (selection == 0) menuSelector.moveTo(menuItem1, vec2df(-40, 0)); // Если второй, то ко второму if (selection == 1) menuSelector.moveTo(menuItem2, vec2df(-40, 0)); // Отрисовываем пункты меню menuItem1.draw(scene); menuItem2.draw(scene); // вращаем указатель menuSelector.turn(5); // отрисовываем menuSelector.draw(scene); // теперь выводим текст scene.drawTextOpt( vec2df(200, 115), // Позиция ‘Сыграть!’, // Текст ‘bold 20px sans-serif’, // Шрифт (аналогично CSS) ‘white’, // Цвет текста ‘black’, // Цвед обводки 2 // Толщина обводки ); scene.drawTextOpt( vec2df(200, 235), // Позиция ‘Рекорды!’, // Текст ‘bold 20px sans-serif’, // Шрифт (аналогично CSS) ‘white’, // Цвет текста ‘black’, // Цвед обводки 2 // Толщина обводки ); scene.drawTextOpt( vec2df(150, 20), // Позиция ‘Две шкатулки!’, // Текст ‘bold 30px sans-serif’, // Шрифт (аналогично CSS) ‘#478EA4’, // Цвет текста ‘white’, // Цвед обводки 2 // Толщина обводки ); // добавляем плавности при движении и вращениях post.motionBlur(5); > // Игровое состояние Records, если пользователь выберет пункт меню «Рекорды» // Пока это меню нефункционально function Records() < // Если пользователь кликнул в любое место, отправляем его // обратно в меню и отменяем ввод if (input.lClick) < setActivEngine(Menu); input.cancel(); >// выводим текст scene.drawTextOpt( vec2df(150, 20), // Позиция ‘Рекорды’, // Текст ‘bold 30px sans-serif’, // Шрифт (аналогично CSS) ‘#478EA4’, // Цвет текста ‘white’, // Цвед обводки 2 // Толщина обводки ); >
Для справки
vec2df() — это конструктор объекта, хранящий в себе две переменные: x и y в вещественном типе, если нужно использовать только целые, для этого есть vec2di()
Файл game.js
// глобальная переменная для счета score= 0; // создаем игровые объекты function createGame() < // принимает значение 1, 2, 3 pos= 0; // «подкладка» под наши шкатулки panel= createRect(vec2df(20, 60), vec2df(510, 220), ‘#4E7B46’); // рисует звездочку cell= createLine( vec2df(100, 100), // Координаты в игре [ // масив координат для точек [40, 0], [0, 24], [20, -15], [30, 24], [0, -1] ], 1, // Масштабирование (1 — оригинальный) ‘white’, 2, // Цвет, толщина true, ‘yellow’); // Закрашивать цветом // Первая шкатулка box1= createRect(vec2df(130, 110), vec2df(100, 100), ‘#FDF88D’); // вторая шкатулка box2= createRect(vec2df(330, 110), vec2df(100, 100), ‘#FDF88D’); >// теперь описываем игровую логику function Game() < // обновляем позицию курсора / тача input.upd(); // Если еще не известно (pos == 0), в какой шкатулке БУДЕТ звездочка, рандомим шкатулку if (!pos) pos= Random(0 , 2); // Если пользователь выбрал любую шкатулку (pos == 3) if (pos == 3) < // ждем пока он не кликнет по полю еще раз if (input.lClick) < // пересоздаем игру createGame(); // отменяем ввод input.cancel(); >> // если рандомно выпала первая шкатулка, позиционируем звездочку if (pos == 1) < cell.setPosition(vec2df(190, 160)); >// Аналогично для второй if (pos == 2) < cell.setPosition(vec2df(390, 160)); >// Если пользователь кликнул по полю if (input.lClick) < // если это первая шкатулка if (input.onNode(box1)) < // и если звезда находится в первой шкатулке if (pos == 1) < // окрашиваем шкатулку в желтый цвет // увеличиваем счет и сдвигаем шкатулку вверх box1.color= ‘#FFEB00’; score+= 1; box1.pos= vec2df(130, 50); >// если не угадал, то шкатулку окрашиваем в красный else < box1.color= ‘red’; score-= 1; >// устанавливаем значение 3, независимо от того, какая была выбрана шкатулка pos= 3; > // Аналогично для второй шкатулки else if (input.onNode(box2)) < if (pos == 2) < box2.color= ‘#FFEB00’; score+= 1; box2.pos= vec2df(330, 50); >else < box2.color= ‘red’; score-= 1; >pos= 3; > input.cancel(); > // отрисовываем панель panel.draw(scene); // затем звездочку cell.draw(scene); // и затем шкатулки box1.draw(scene); box2.draw(scene); scene.drawTextOpt( vec2df(150, 10), // Позиция ‘Две шкатулки!’, // Текст ‘bold 30px sans-serif’, // Шрифт (аналогично CSS) ‘#478EA4’, // Цвет текста ‘white’, // Цвед обводки 2 // Толщина обводки ); scene.drawTextOpt( vec2df(440, 280), // Позиция ‘Score: ‘+score, // Текст ‘bold 20px sans-serif’, // Шрифт (аналогично CSS) ‘#478EA4’, // Цвет текста ‘white’, // Цвед обводки 2 // Толщина обводки ); >
Код игры был написан мной давно на движке j2Ds.
Часть 2. Google Drive
После написания игры, ее отладки, тестирования, встает вопрос, о том, где же разместить игру. Основное правило ВКонтакте: игра должна быть размещена на внешнем ресурсе, и доступ к ней должен осуществляться с SSL (https://).
Бесплатных хостингов, дающих такую возможность, я не нашел. Но есть «Google Диск», который умеет воспроизводить пользовательские JS/HTML файлы. Здорово! Даже если ваша игра и задействует сервер, вы можете воспользоваться AJAX мостом к нему, настроив сервер и приложение должным образом, чтобы они могли нормально взаимодействовать. Из приложения вы можете коннектиться к любым серверам даже по простому http, внутрь iFrame ВК не лезет. Но клиент игры обязан быть доступен только через «https://»

Идем на ГД:
Вы можете создать тут любое количество папок и файлов, это не имеет никакого значения, главное — создайте папку, где будет храниться игра.
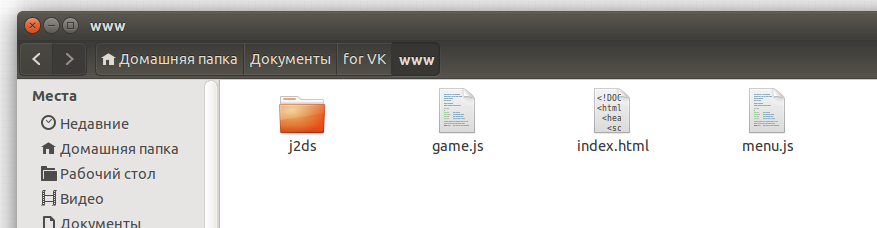
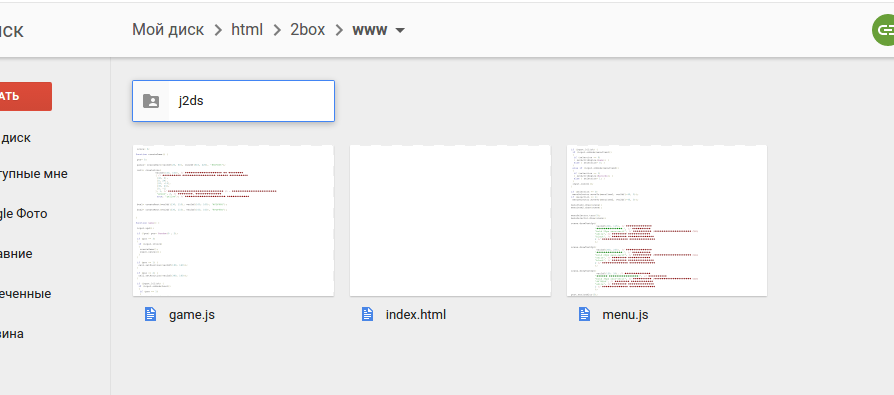
Если вы посмотрите на первый скриншот, со структурой файлов игры, то поймете, что нужно перенести все файлы в диск. Для этого есть специальная функция загрузки всей папки: 
После откроется диалог выбора, я выбрал папку www (в которой лежит index.html) просто загрузил ее на сервер:

Как не сложно заметить, структура файлов такая же.
Следующее, что нужно сделать — это дать доступ папке, в которой лежит index.html.

В моем случае index.html находится в папке www, поэтому выходим на уровень назад и выделяем папку www и жмем на пиктограмму открытия доступа:

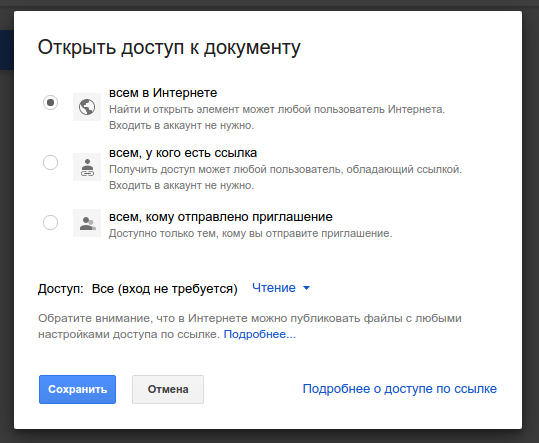
Включаем доступ по ссылке (вверху справа) и копируем ссылку для общего доступа:

Этим мы открыли доступ к нашей игре всем, кто загестрирован на google. В любом сервисе. Чтобы снять и это ограничение, переходим на вкладку «расширенные», и там активируем доступ для просмотра всем в интернете:
Теперь эту ссылку вставьте в любой текстовый редактор, будем ее модифицировать:
Ссылка выглядит так:
https://drive.google.com/folderview?id=0B09c3UoyWG0xfjBYaEtxWlNMdDFEbmUwVjhTb3pqV0l5SUI1NTVmLW1CTGE4Vm4zaHgyYmMusp=sharing
Удалив все НЕжирное, получим ссылку вида:
https://0B09c3UoyWG0xfjBYaEtxWlNMdDFEbmUwVjhTb3pqV0l5SUI1NTVmLW1CTGE4Vm4zaHgyYmM
Дописываем после https:// путь к googledrive.com/host и получаем ссылку вида:
https://googledrive.com/host/0B09c3UoyWG0xfjBYaEtxWlNMdDFEbmUwVjhTb3pqV0l5SUI1NTVmLW1CTGE4Vm4zaHgyYmM
Скопировав ссылку в браузер, откроется ваша игра. Откроется как обычная интернет страница в интернете, но по безопасному соединению.
Не теряйте модифицированную ссылку, она нам пригодится.
Часть 3. ВКонтакте

После того, как вы научились открывать вашу игру через Googledrive в браузере, переходим на сайт ВКонтакте в раздел приложения:

На этой странице скроллим в самый низ и выбираем «Разработчикам», откроется страница для девелоперов:

Тут жмем «Создать приложение» и заполняем вашими данными форму:

После заполнения ВК отправит вам смс для подтверждения, введя код подтверждения (бесплатный) вас перебросит в панель управления вашими приложениями. Там будет много разной информации, вы можете походить по вкладкам, по-нажимать, по-проверять:
Теперь важный момент: приложение пока доступно для запуска только вам, как создателю, другие его не видят. Чтобы оно стало видимым для всех нужно в графе «Состояние» выбрать соответствующий пункт.

Обратим внимание на строки для ввода iFrame адреса. Тут два поля. Первое поле — адрес http, второе — https. Лучше оба заполнить в формате https, так надежнее. Ту ссылку, что мы получили путем нехитрых модификаций вставляем в адрес и сохраняем данные. После сохранения данных, можно пробовать запустить игру:
Теперь, открывая пункт «Управление приложением» вы можете манипулировать вашей игрой, смотреть статистику и т.д.
Управлять же файлами самой игры можно просто: редактируете, их, к примеру, на локальной машине, и, как только все изменения отлажены, заменяете файлы на гугл диске в нужной папке. Повторно выставлять права и доступ не нужно, так как выставлены они для всей папки, ссылки менять тоже не нужно.
Пример получившегося приложения могу дать в ЛС.
На этом у меня всё. Работа с VK API уже есть и доступна в виде видеоуроков, которые тут публиковать не буду. Ранее за публикацию видео аккаунт был заблокирован.
- создать игру для вк
- разместить приложение вконтакте
- причем тут linux?
Источник: habr.com
Я опубликовал свою игру в VK Play!
Йахууу! Если кто-то не мог купить в стиме мой текстово-визуальный триллер с «особым ингредиентом», то теперь это можно сделать в вкплэй. Плюс по старту продаж там действует скидка в 10%!
1500 просмотров
В стиме купить можно тут (плюс там есть версия для линукса!):
Показать ещё
36 комментариев
Написать комментарий.
А где на представленной странице посмотреть скриншоты или трейлер? Зато к иконке приебались, которой на этой странице, кстати, тоже не видно. Без претензий к автору, разумеется.
Развернуть ветку
простите мой французский, но.
ЕБААААТЬ! в мобильной версии нет скриншотов и видео! и иконки нет! спецом ща запустил в режиме мобилки
Развернуть ветку
У тебя хотя бы есть кадр под надписью о скидке. По ссылке же из комментов на странице вообще ничего нет.
Развернуть ветку
может у них логика такая, что если игра для компутеров, то начерта показывать скрины и видео на мобилках?
но если это правда и не баг, то эта логика каких-то ущербных маркетологов=(
Развернуть ветку
может это был баг кэша. ща грузится все норм.
upd.: иконки все еще нет XD
Развернуть ветку
Комментарий удален модератором
Развернуть ветку
отписал у них в чатике техподдержки, чтоб узнать это так и задумано или баг
Развернуть ветку
“Не в приоритете”, как и темная тема на DTF 🙂
Развернуть ветку
Развернуть ветку
Чисто ради интереса, как вообще происходит публикация в my.games?
Развернуть ветку
с трудом, болью и кровью%)
мне неделю мурыжили «маркетинговым тестированием» пока не выяснилось, что они все это время серверами переезжали, поэтому ничерта не проверяли.
почтовых уведомлений нет, что статус проверки как-то изменился.
плюс что не нравится — каждое изменение страницы описания нужно проводить через модерацию. ну и требования к иконкам какие-то странные. лично у меня сюжетно обоснован фиолетовый цвет и мне хотелось вставить такую иконку (ниже). но нет. такое нельзя. только «прозрачное».
Развернуть ветку
Ебать маразм, учитывая продающихся там игры
Развернуть ветку
Ну типа, блять, там игры буквально уровня низов геймжолта и itchio попадаются по кд
Развернуть ветку
в вкплэй в трейлерах даже нельзя указывать логотипы других магазинов=)
мне пришлось перемонтировать старый видосик и вырезать оттуда логотипы steam и itch (игра продается и там тоже). одно хорошо — обновил трейлер, т.к. ранее там были староватые модели.
Развернуть ветку
Бреееееееееед
Российское
Безальтернативное
Говно
Развернуть ветку
Или «как просрать весь гигантский потенциал тупейшими модерационными политиками»
Развернуть ветку
не хотелось бы их защищать, но выкупая эксклюзивы и вырезая упоминания других магазинов они всё верно делают для своего бизнеса.
то, что это игрокам/разрабам идет не на пользу — дело другое.
Развернуть ветку
Клинический якорь
Развернуть ветку
она в 2020 году выходила. может тогда правила там были другие.
Развернуть ветку
Пиши лонг: «Трудности перехода на VK Play»
Развернуть ветку
на самом деле там не так что и сложно. просто есть мелкие огрехи на площадке, которые вымораживают и которых ты не ожидаешь.
вообще мне работа с вкплэй понравилась больше чем со стимом (и в несколько раз больше, чем с itchio).
со стимом я трахался гораздо сильнее. а в itchio меня с их «добавлением игры в индекс» вообще опрокинули на неделю и игра теперь плавает на дне поиска.
у каждой площадки свои заебы. просто если мне писать про трудности vkplay, то надо заодно и писать про адовый бздец steam и кхе-кхе-хмм «предвзятость к носителям некоторых языков» у неназванных модераторов itchio.
Развернуть ветку
Ну в виде Лонга было бы полезней. А та все эти подводные камни затеряться в комментах.
Развернуть ветку
Попробовал зарегистрироваться там и получил сообщение: «Разработчик с таким названием уже существует, свяжитесь с модератором».
Чувствую ответят мне не скоро.
Развернуть ветку
Осторожно он герой
[Здесь должна быть фотка с Тоби из ЧП, а вместо головы ава автора]
Развернуть ветку
Тоби из ЧП
хоспаде. я чуть мозг не сломал себе пытаясь понять как расшифровывается «чп»%)
Развернуть ветку
В вкпей тоже делают возвраты в коротких играх?
Развернуть ветку
не знаю. но если вы собираетесь купить мою игру, быстренько пройти ее и запросить возврат, то лучше сразу плюньте мне в лицо
Развернуть ветку
Не. Я такой хренью не страдаю. Стиму давно пора ограничить возврат коротких игр.
Развернуть ветку
они этого не сделают=)
я списывался с техподдержкой. мне сказали — если вы сделали хорошую игру, то игрок не запросит возврат.
Развернуть ветку
Надо было экслюзив vk play делать
Источник: dtf.ru
Как создать игру в ВКонтакте
Заработать деньги можно не только на заводе и это доказывают многочисленные программисты. Игровые приложения ВКонтакте при достаточной популярности могут генерировать огромную прибыль своему владельцу. В статье мы постараемся разобраться, как создать игру в ВК. А именно: обозначим главное условие для достижения успеха, определим требуемые технические знания и покажем базовые принципы использования раздела для разработчиков.

Залог успеха
Главным элементом, который практически в 100% случаев гарантирует успех, является идея. Именно от концепции будущей игры зависит ее популярность, а соответственно и получаемый доход. Приняв решение добавить свою игру ВК, не следует чрезмерно беспокоиться об отсутствии требуемых знаний в области программирования или компьютерного дизайна.
В настоящее время можно отыскать сотни, если не тысячи готовых к работе людей, обладающих необходимыми навыками. Так мы подошли ко второму элементу, обеспечивающему успех – финансирование. Теоретически создать игровое приложение можно бесплатно, сделав все самостоятельно. Однако на реализацию задумки уйдет слишком много времени, если она вообще будет выполнена до конца. Если такой расклад не пугает, то необходимо разобраться, какие знания в языках программирования потребуются:
- HTML;
- CSS, Adobe Flash;
- Action Script;
- JavaScript.
Изучение даже одного пункта вышестоящего списка потребуется нескольких лет упорного труда. Чтобы овладеть всеми аспектами создания игры придется потратить очень много времени. Однако собрав команду людей, готовых трудиться для достижения цели, можно достичь результата даже без вложений.
Создание игры
Рассмотрим начальные этапы, которые потребуется пройти на старте разработки. Сюда входит изучение раздела для программистов и регистрация будущего приложения.
Первый этап
Первоначально следует изучить раздел для разработчиков. Он находится по адресу: https://vk.com/dev/ . Основная документация о том, как сделать игру, а также разъяснения основных понятий находятся здесь: https://vk.com/dev/vk_how_to_start .
Для добавления игрового приложения на сайт ВК, нужно воспользоваться одним из двух вариантов:
- iFrame – предполагает размещение файлов игры на стороннем ресурсе. Пользователям ВК она будет показываться внутри встраиваемого в страницу объекта — фрейма. Подобные игры могут открываться в основном разделе https://vk.com/apps или внутри сообществ.
- Flash – предполагает загрузку файла игры на сервер социальной сети. При этом его формат должен быть «SWF». Открыть такое приложение можно только в соответствующем разделе.
В документах нужно обратить внимание на ссылку «Игровая платформа», где разобраны основные платформы, на которых доступно создание игр. Внутри даны ссылки на более детальное изучение отдельных категорий.
Внутри документа «Создание приложения» находится инструкция по регистрации, требования к объему файла, различные параметры, которые потребуется указать.
Второй этап
Чтобы создать приложение самому, необходимо провести его регистрацию. Инструкция:
- Перейти по ссылке https://vk.com/editapp?act=create .
- Указать название и платформу, на которой проводилась разработка – в нашем случае это будет «Встраиваемое приложение».
- Добавить описание.
- Указать тип добавляемого объекта – игра, приложение, VK Apps и т.п.
- Обозначит категорию: аркады, шутеры, стратегии и т.д.
- Кликнуть по кнопке «Перейти к загрузке».
Для дальнейшего продвижения потребуется выполнить привязку телефона посредством СМС. Затем ознакомиться и согласиться с правилами раздела. Когда все готово, перед пользователем отобразится панель управления. В ней получится добавить скриншоты игры, дать ссылку на пользовательское соглашение для игроков. Само добавление выполняется путем указания ссылки на iFrame и мобильную версию приложения.
Необходимо разработать игру, протестировать ее и загрузить на сервера ВК либо предоставить ссылку на собственный ресурс. Весь процесс невозможно вместить в объем обычной статьи, поскольку он требует обширных знаний, которые приобретаются годами.
Источник: zatupila.ru