Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
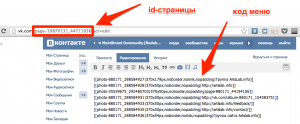
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.

Урок 2. Создаём и настраиваем Меню VK (ВК)
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.


Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.

После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.

Создаем меню.

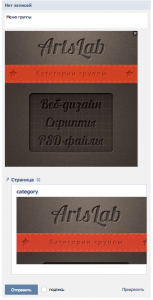
Должна получится вот такая запись на стене вашей группы Вконтакте:

Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.

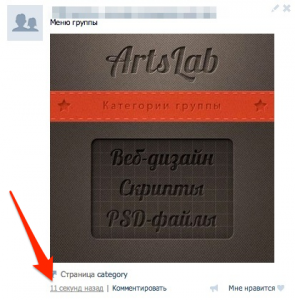
Все. Теперь у нас должно получится вот так:

Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Оформление группы ВК на понятных примерах с шаблонами размеров
Если вы подписаны на большое количество групп Вконтакте, то вам может быть полезна функция «закладки», которая позволяет отделять наиболее интересующие вас сообщества, чтобы быстро их отыскать. Для того чтобы использовать эту функции, сначала необходимо открыть доступ к закладкам. Для этого перейдите в настройки страницы, которые располагаются в меню под маленькой аватаркой в правом верхнем углу. Здесь вам необходимо нажать на вкладку «настроить отображение пунктов меню».
Убедитесь, чтобы в этом разделе у вас стояла галочка под пунктом «закладки». После чего можете нажать на вкладку «сохранить». Этот пункт появится у вас в разделах в правой части страницы.

Теперь вы можете зайти в любую группу, которую хотите добавить в закладки. Для этого под основной аватаркой, кликнете возле вкладки «вы состоите в группе» на три горизонтальные точки. Один из вариантов, который будет доступен вам – «добавить в закладки». Здесь же вы можете и наоборот убрать группу из закладок.

Теперь вам необходимо зайти в раздел «закладки», который располагается в правой части страницы, и выбрать там подраздел «ссылки». Здесь буду отображаться все группы, которые вы добавили в закладки.

Кроме того, если вы являетесь администратором группы, то вы можете добавить свою группу в разделы, находящиеся в правой части страницы. Для этого зайдите в группу, и нажмите на вкладку, имеющую три горизонтальные точки, и выберите там пункт «добавить в левое меню». Как владельцу, это позволит упростить возможность быстро перейти в свою группу. Если вы не являетесь админом сообщества, данная функция будет отсутствовать.
Социальная сеть Вконтакте. Как-то, писав статью о том, отметил, что одно из преимуществ или плюсов, это то, что при желании, человек может свободно удалиться с социальной сети. И вот еще один плюсов, касательно функционала социальной сети – возможность под себя сделать меню вконтакте, расположенное на левой панели. Потому что, я уверен, что есть такие разделы меню, не нужные пользователю.
В этом же редактируемом меню, есть Мои настройки. Нажимаем Мои настройки . По умолчанию вы оказываетесь во вкладке Общее. Перед вами появляется заголовок Дополнительные сервисы, вы видите список возможного меню. Если вы обратили внимание, то рядом с каждой строчкой стоят отметки.
Вот, ставя данные галочки, вы добавите пункт меню на левую панель, если же убрать галочку, то строчка из меню исчезнет. Правда убрать вы не сможете мои друзья, мои фотографии и мои видеозаписи, хотя теоретически такая возможность есть, а практически нет. Так было у меня. Но я думаю, что не найдется таких людей, не пользующиеся пунктами меню мои друзья, мои фотографии и мои видеозаписи.
Так что редактируйте меню под себя. Удачи!
Если не получилось сделать меню
Не удалось сделать меню Вконтакте по этой инструкции, напишите нам в , нажав задать вопрос . Напишите вашу проблему и выполненные действия. Ответим лично.
Всем добрый день. Пришло время поговорить об управлении различными действиями на нашей страничке в социальной сети. Итак, в этой небольшой статье мы рассмотрим различные виды меню ВКонтакте и увидим, как производится управление своей страницей ВК через них.
? Если довериться Википедии, то она дает следующее определение. Это элемент интерфейса, который позволяет выбирать одну из нескольких перечисленных опций программы (в нашем случае – сайта ВКонтакте). В современных операционных системах меню является важнейшим элементом графического интерфейса пользователя.
Так и в ВК. С помощью меню можно быстро выполнять навигацию по разделам сайта, переходить к настройкам страницы, быстро выполнять различные действия, например поиск, сортировку, и т.п. Давайте рассмотрим, какие виды менюшек существуют, и зачем нужна каждая из них.
Три вида меню “ВКонтакте”
- меню настроек;
- основное боковое;
- меню разделов или страниц Вконтакте;
Каждое из них отвечает либо за определенные настройки, либо за определенные действия. С их помощь можно произвести настройку профиля или отдельных действий, а также просто осуществлять навигацию по разделам.
Меню настроек страницы
Доступ к нему находится в правой верхней части странички – там, где располагается миниатюра нашего аватара. Для активации, нужно просто кликнуть мышкой по миниатюре, и откроется выпадающий список.
Что здесь можно сделать или поменять ? В Разделе “Редактировать” можно заполнить или .В разделе “Настройка” можно настроить такие параметры, как и т.п. Если вдруг у вас появился какой-то вопрос по сайту – то перейдите в раздел “Помощь”, выберите нужный раздел и прочитайте информацию. Чтобы скорее найти нужный вам ответ, воспользуйтесь поискам по разделам помощи.

Последний пункт “Выйти” позволяет закончить текущую сессию. О том, как выйти из “ВКонтакте” на различных устройствах, описано .
Все настройки странички пользователя и информация о профиле настраиваются через это меню. Как правило, все эти действия совершаются при . Если вы совсем недавно завели страничку в “ВК”, то советуем настроить и заполнить свой профиль, а заодно и разобраться со всеми разделами этой менюшки (см. статьи по ссылкам выше).
Основное меню. Страницы “ВКонтакте” и доступ к ним.
Боковое меню – это основа работы и навигации на сайте. Здесь собраны все основные страницы “ВКонтакте”. Давайте рассмотрим полный список разделов и узнаем, кто и за что отвечает.





- Игры. Название говорит само за себя. Тут находятся все игры социальной сети “ВКонтакте”, а также отображаются последние игры, в которые играли вы и ваши друзья (и чего они в этих играх достигли);
- Товары. Здесь расположен список всех товаров, которые продаются в социальной сети. Вы можете воспользоваться поиском, чтобы найти нужный товар, а также можете добавить собственный товар.
Последние два раздела – “Закладки” и “Документы” по умолчанию отключены. Если вкратце… В “Закладках” отображаются фотографии, видеозаписи, товары или новости, которые вам понравились (и вы им поставили лайк). Также в закладки можно добавлять интересных вам людей или интересные ссылки, чтобы потом быстро найти их.
В “Документах” отображаются все вложения, которые вы отправляли в сообщениях либо любые документы, которые вы загрузили на сайт. Как правило, большинству пользователей эти разделы не особо нужны, поэтому по умолчанию изначально они не отображаются, но при желании вы всегда можете добавить их туда. Ниже мы поговорим о том, как добавлять или убирать разделы из бокового меню.
Меню страниц “ВК”.
Меню страниц (или вспомогательное) есть у таких разделов, как “Новости”, “Сообщения”, “Друзья”, “Группы”, “Товары”, “Закладки” и “Документы”. Оно располагается в правом верхнем углу и состоит из нескольких пунктов. Оно создано для проведения определенных операций на странице, сортировки данных, управления расширенным поиском и т.п. Давайте рассмотрим пример вспомогательного меню страницы “Новости”. Вот так оно выглядит:

Например, с помощью него вы можете сортировать новости и отображать в них только новые фотографии или видеозаписи, новости друзей или сообществ, а также смотреть комментарии под понравившимися вам медиафайлами. Также здесь можно посмотреть рекомендуемые новости, найти нужную новость из огромного списка, посмотреть обновления ваших друзей и сообществ. Более подробно мы рассмотрим эту менюшку в статье про .
Как мы видим, меню страниц – очень удобный инструмент для сортировки или поиска по конкретному разделу. С его помощью можно гибко сортировать произошедшие события в жизни социальной сети или практически моментально найти необходимую новость, использую расширенный поиск.
Давайте еще посмотрим на вспомогательное меню на странице “Друзья”. Оно выглядит вот так:

Как мы видим, здесь тоже можно гибко производить сортировку – показать всех друзей, или только новых. Можно посмотреть заявки в друзья, а с помощью раздела “Телефонная книга” можно отобразить списком контакты ваши друзей (телефон или Скайп). В разделе “Списки друзей” вы можете отсортировать ваших друзей по категориям, в которые вы их поместили (родственники, лучшие друзья, коллеги и т.п), а также через раздел “Поиск” можете найти друзей, воспользовавшись расширенным поиском со множеством различных параметров.
Как мы видим, вспомогательное меню – мощный инструмент сортировки и поиска. В следующих статьях, когда будем рассматривать каждую страницу ВКонтакте по раздельности, мы углубленно изучим каждое menu и подробно разберем, за что отвечает каждый пункт.
Как сделать меню “ВКонтакте”
Вы можете добавлять или исключать некоторые пункты из основного бокового меню. Следует помнить, что есть такие разделы, которые невозможно убрать оттуда. К ним относятся разделы:
- Моя страница;
- Новости;
- Сообщения;
- Друзья
Все остальные пункты на свое усмотрение вы можете добавить в основную менюшку или удалить из него. Делается это просто. Переходим в меню настроек, пункт “Настройки”, вкладка “Общее”.


Далее мы переходим в окно настройки пунктов. Здесь мы можем поставить галочки напротив пунктов, которые хотим отображать. Когда требуемые разделы выбраны, остается только нажать кнопку “Сохранить”. Как мы уже говорили, первые четыре пункта являются обязательными, и отключить их не получится.

Вот и все. Теперь можете перейти на главную и увидеть обновленную менюшку. Как видите, ничего сложного нет. На этом мы заканчиваем нашу статью.
Похожие статьи
- Что такое AliPay на Aliexpress?
- Возврат денег с Алиэкспресс на paypal
- Партнерская программа ePN от Aliexpress
- Почему выгоднее покупать через мобильное приложение Алиэкспресс?
Источник: lab-music.ru
Как оформить группу Вконтакте?

Недавно спрашивали, о том как вставить свои дизайн в группу на сайте Вконтакте. По этому поводу решил написать подробный мануал о том, как это сделать. Для примера нарисовал дизайн для группы артслаб.
UPDATE: Так как тема оказалась, довольно-таки популярнои и нужной, решил сделать видео-версию инструкций по оформлению группы:
Итак, допустим у нас есть группа на сайте ВКонтакте и мы только что нарисовали дизайн, который необходимо разместить на странице группы.
Так как для посетителей своего блога, я уже когда-то создавал группу, то для примера и займемся ее оформлением. При разработке дизайна стоить знать одну главную вещь, ширина всего оформления не должна превышать 370 пикселей. Иначе картинки просто напросто не влезут в блок “Свежих новостей” вконтакте.
Ну что-же приступим =)
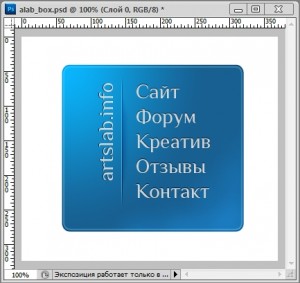
Допустим, у нас уже есть готовый дизайн меню, который мы хотим использовать ВК:

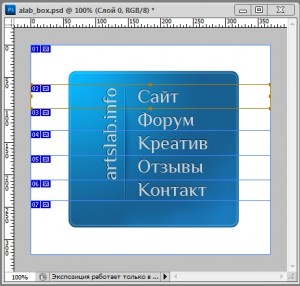
Для начала необходимо порезать его на отдельные кусочки. В Photoshop делается это с помощью инструмента Slice Tool. Требуется это для того, чтобы выставить нужные нам ссылки на отдельные картинки с надписями. В моем оформлении, я решил разместить 5 ссылок и две картинки(верхнюю и нижнюю) оставить без ссылок.

Сохраняем наше оформление с помощью File -> Save for Web… После этого в указанном месте автоматически создастся папка images, в которой и будет находится дизайн в виде отдельно порезанных картинок.

Далее, заходим на страничку группы Вконтакте и создаем там отдельный фотоальбом. Назовем его ” Оформление группы” и загрузим туда все картинки из папки images. В моем случае мне пришлось загрузить 7 картинок.

Теперь для удобства рекомендую оставить на одной вкладке альбом с картинками, а в новой вкладке открыть страницу группы и перейти к редактированию блока свежих новостей.

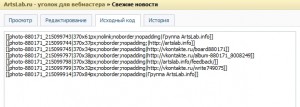
Самая пора приступить к написанию кода для вставки дизайна. Для этого давайте рассмотрим разметку сайта Вконтакте и разберемся c кодом для вставки полной картинки в блок группы.
[[photo-880171_215099744 370x37px;noborder;nopadding; http://artslab.info]]
“photo-880171_215099744” – id фотографий, найти его можно в строке браузера при просмотре необходимой картинки

“370x37px” – размер картинки в пикселях
“noborder” – отсутствие рамки вокруг изображения
“nopadding” – отсутствие каких-либо отступов от картинки
“http://artslab.info” – ссылка на нужную страницу
Думаю, что все понятно и теперь легко можно составить подходящий код.
Вот что получилось у меня:

Заметьте, в одном месте мы ссылаемся на новую страницу, где теперь и создадим подменю. На этой странице будет размещена отдельная информация, а так же здесь мы будем ссылаться на остальные страницы с отдельными тремя категориями.
Чтобы создать новую страницу в группе, необходимо использовать данный код разметки:

Я думаю на этом можно останавливаться, принцип должен быть ясен. Таким образом мы создали вложенную страницу со своим собственным меню.
Как сделать так чтобы меню открывалось в отдельном окне?
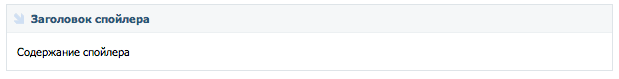
Я думаю вы уже не раз встречали такие меню (или обычные страницы) в группах, которые открываются в виде отдельного всплывающего окна поверх сайта. Пример:

Для того чтобы создать такую страницу необоходимо воспользоваться подобной ссылкой:

Как создать раскрытое меню и закрепить его в верней части группы/сообщества
Видеоверсия описания:
Пожалуй один из самых часто задаваемых вопросов за последнее время. Дело в том, что многие популярные группы Вконтакте в последнее время закрепляют новость с картинкой меню в шапке группы, и прикрепляют ссылку на страницу с меню. И у многих пользователей появляется вопрос, как добиться такого же результата. На самом деле все просто.
- Допустим, у нас есть готовое меню вынесенное на отдельную страницу, например: http://vk.com/artslabinfo?w=page-880171_44194106
То есть, меню находиться не в шапке c новостями группы, а на отдельной странице. Для того чтобы создать новую страницу воспользуйтесь кодом:
[[Новая страница|Название страницы]]
Теперь вставим код меню на созданную страницу и скопируем ее id, для того чтобы у нас получилась такая ссылка:
http://vk.com/**моягруппа**?w=page-**айди-страницы**

- Создадим новую запись в группе и вставим в нее нашу ссылку из предыдущего шага. В качестве картинки прикрепим небольшой скриншот, кликнув по которому и будет открываться наше меню. Публикуем!

- Кликаем по дате публикаций нашей записи и затем нажимаем по ссылке “Закрепить”. Обновляем страницу группы. Наслаждаемся результатом.


Готовые меню с кодом
Здесь будут появляться готовые бесплатные меню для Ваших групп с кодом и PSD-исходниками.
- Деревянная полочка – меню в стиле iBooks

- Выпадающее меню

- Плоское меню в стиле Metro

- Dark Style Menu

- Меню для групп о спорте


Обновлено 5 октября 2016
О сайте
ArtsLab
Блог для тех, кто интересуется разработкой сайтов, веб-дизайном и новыми событиями в интернете. В моем блоге Вы найдете записи на различные околокомпьютерные темы, обзоры сервисов и новинок, статьи по кодингу, советы, скрипты, темы и хаки для wordpress, уроки phostohop и многое другое.
Источник: artslab.info
Как сделать и закрепить меню в группе Вконтакте 2022: простая инструкция
Как известно, «Вконтакте» — это не просто социальная сеть, в которой мы обсуждаем какие-либо актуальные темы. «Вконтакте» – это огромная бизнес-площадка, где вы можете проводить раскрутку вашего бренда, зарабатывать на рекламе, продвигать различные товары и услуги. Отличную возможность для ведения бизнеса предлагают сообщества в ВК, посвящённые разнообразной тематике и обладающие базой в сотни тысяч подписчиков. При этом яркое, качественно сделанное меню такой группы способно улучшить и одновременно упростить работу с ней, тем самым сделав данную группу ещё более удобной и привлекательной в глазах пользователей. В этой статье я расскажу о создании меню в группе ВК, какие инструменты нам в этом помогут и как с ними работать.

Как создать меню в группе ВКонтакте
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2022 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.

Так выглядит интерфейс нового редактора статей ВКонтакте
Как сделать меню группы ВКонтакте с кнопками

- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру .
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:

При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:

Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать интерактивное меню в группе

Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».

Как получить ссылку на ранее созданную вики-страницу
Автосервисы, автомойки
Что важно:
– показать спектр услуг;
– убедить клиента в качестве сервиса.
Автосервис «СПБГАРАЖ» тоже использует иконки:

Интересная «фишка»: при клике на «Задать вопрос» мы сразу попадаем в диалог:

Автотех выбирает приглушенный красный цвет с крупными иконками:

«Фишка»: в меню есть «Поисковик запчастей» (так называется и само приложение):

Приложение позволяет разместить запрос на необходимые запчасти, посмотреть магазины с ними или авто в разобранном состоянии.

Автомагазин «МаслоМаркет» сделал иконки тематическими:

Записаться на СTO можно через приложение YCLIENTS:

А в этой группе мы видим разделение на категории запчастей. Сразу выбираем то, что интересует нас, и узнаем всю информацию.

Особенности
Тонкости создания меню для ВК-сообщества этим не исчерпываются. Рано или поздно вы можете обнаружить, что навигация, прекрасно отображающаяся на больших экранах компьютеров, «ломается», если смотреть на неё со смартфонов. Картинки, которые были использованы для пунктов меню, могут иметь фиксированную ширину 600 пикселей, а ширина экрана телефона может оказаться меньше. И, чтобы решить эту проблему, приходится применять методы адаптивной HTML-вёрстки.
Кстати, описанный здесь метод не единственный. В начале статьи было указано, что перед началом нужно зайти в раздел «Управление» группы и установить пункт «Материалы» в положение «Ограниченные». Так вот, можно этого и не делать. Тогда меню создаётся на хештегах и располагается в закреплённой записи на главной странице группы.
Одном словом, создание красивой страницы сообщества – дело не простое. Если вам нужно просто «чтобы работало» и получить результат быстро, целесообразнее обратиться к профессионалам. Но вы можете скрупулёзно во всём разобраться и начать самостоятельно оказывать такие услуги за деньги. Помните, что дизайнер интерфейсов – востребованная профессия.
Источник: vikom-plast.ru