This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Switch branches/tags
Branches Tags
Could not load branches
Nothing to show
Could not load tags
Nothing to show
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Cancel Create
- Local
- Codespaces
HTTPS GitHub CLI
Use Git or checkout with SVN using the web URL.
Work fast with our official CLI. Learn more.
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
Вход по токену в Discord аккаунт (Через Браузер). How to Login into Discord with your token.
There was a problem preparing your codespace, please try again.
Latest commit
f7db0a0 Apr 20, 2023
4.33.1
Git stats
Files
Failed to load latest commit information.
Latest commit message
Commit time
README.md
Этот репозиторий содержит токены единой дизайн-системы VKUI и их значения для тем оформления различных проектов.
Темы собираются в следующие форматы: css , scss , less , pcss , styl , js , json .
Для описания интерфейсов тем и значений переменных используется TypeScript.
- Использование
- Использование CSS-переменных темы напрямую из пакета
- Подключение темы на страницу
- Использование переменных в вёрстке
- Локальная сборка своих тем инструментами библиотеки
- Наследование от существующей темы
Актуальный changelog находится на странице релизов в GitHub!
Использование CSS-переменных темы напрямую из пакета
Подключение темы на страницу
В любом CSS-файле подключаем файл темы со значениями переменных:
Использование переменных в вёрстке
Использование в CSS
.myAwesomeClass:hover < background-color: var(—vkui—color_background—hover); >
Использование CSS-переменных через объект в JavaScript (TypeScript)
Принудительное использование токенов определённого размера
Чтобы принудительно включить тот или иной вид темы у конкретного поддерева элементов, нужно воспользоваться классами .vkui—force-$ . Смотри демо работы адаптивных переменных и спец. классов.
Также можно просто использовать переменную конкретного брейкпоинта (ex. —vkui—sizefield_height—**_compact**), они все тоже попадают в :root )
Использование базовой темы напрямую из пакета
Импортируем необходимую тему в файле и используем:
Используем в scss/styl/less root темы из пакета
Как скамить через токен в стендоф2?
Импортируем файл с необходимой темой и используем переменные от туда (снизу синтаксис SCSS)
Используем pcss формат темы из пакета
- Заходим в файл, где хотим использовать тему, и импортируем её:
width: var(—size-content-block-width);
npm i —save-dev postcss
Для запуска у postcss есть командная строка, которую тоже надо установить:
npm i —save-dev postcss-cli
const postcssPresetEnv = require(‘postcss-preset-env’); module.exports = plugins: [ require(‘postcss-import’), require(‘precss’), require(‘postcss-css-variables’), require(‘postcss-custom-media’), require(‘postcss-media-minmax’), require(‘postcss-extend-rule’), postcssPresetEnv( stage: 0, >), require(‘postcss-color-mix’), require(‘cssnano’), ], >;
npm i —save-dev postcss-import
postcss src/main.css -c ./ —dir public
Локальная сборка своих тем инструментами библиотеки
Библиотека предоставляет интерфейсы и темы, от которых можно наследоваться.
Помимо этого, библиотека предоставляет набор функций, которые позволяют собрать собственную тему в нужном формате.
Сборка темы подразумевает раскрытие наследования, генерацию цветов состояний (hover, active), округление и «пикселизация» значений и т.д.
Наследование от существующей темы
- Добавить более умную генерацию active, hover состояний цвета. При генерации нужно учитывать тёмный и светлый вариант тем, а также сам цвет, для которого генерируется состояние. (решаем проблему, что цвет наведения, сгенерированный от синего, плохо виден на большинстве мониторов).
- Генерация цветов по заранее определённой палитре.
- Текстовое описание семантики каждого токена.
- Более подробная документация.
- Сайт с примерами и описанием.
- Доклад про дизайн-системы на фронтенде: там рассказывается, зачем нужны дизайн-токены, причём тут UI-kit и как делать темизацию.
- Серия видеороликов на youtube, где показано использование этой библиотеки (но со старым названием, не пугайтесь), как ядра дизайн-системы на практике: первый, второй, третий
- Opensource библиотека компонентов (UI-kit) VKUI, которая использует токены.
- Сайт дизайн-система Paradigm, из которой выросла эта библиотека. Там можно найти дизайнерские принципы и идеи, которые стали основой этого репозитория.
Источник: github.com
Вход без уведомления по токену VK

Dark Library
В этой статье я расскажу тебе как войти по токену в аккаунт VK без уведомления, т.е жертва не узнает о твоём присутствии на её аккаунте.
Необходимо авторизоваться на сайте https://apidog.ru/6.6/
Под любыми другими данными (НЕ ДАННЫЕ ЖЕРТВЫ).
Слева, в боковом меню, находим вкладку «Настройки»

Далее нажимаешь на кнопку «Авторизация»

Кликаем на «страницу добавления аккаунтов»

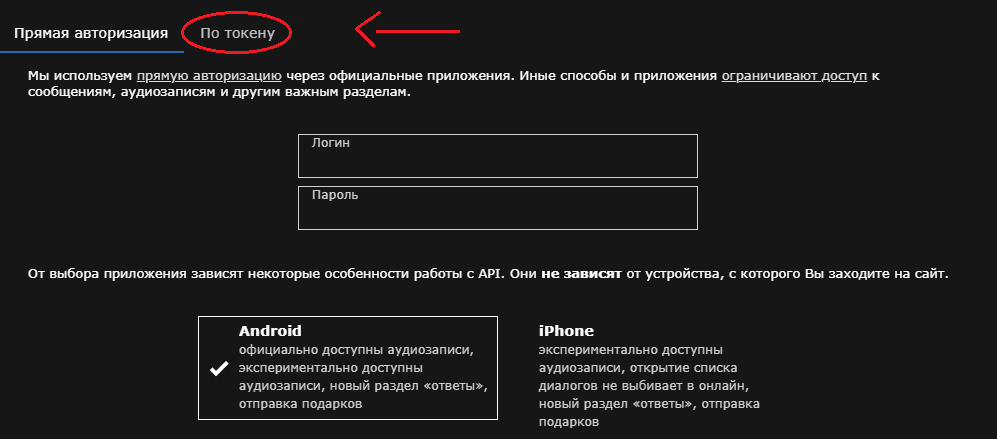
Дальше выбираем «По токену»

Вставляем токен и нажимаем кнопку «Далее»

Готово! Вы вошли без уведомления по токену.
Источник: telegra.ph
Как войти в аккаунт ВКонтакте с помощью токена.
При покупке аккаунта, чаще всего вместе с логин/паролем идет и токен. Конечно же, для аккаунтов — авторегов вход с помощью токена попросту бесполезен, однако есть фишинг аккаунты, для которых токен — незаменимая вещь.
Чтобы стало еще понятнее, представим такую ситуацию: ты купил фишинг — аккаунт с голосами на балансе. Безусловно, ты купил его для того, чтобы подарить себе стикеры, однако стоит тебе войти через логин/пароль, тут же пароль меняют, и ты остаешься без стикосов.
Чтобы такого не произошло, эта статья и выходит на свет.
Приступаем к главной цели этой статьи.
VK
t.me
Перед нами открывается чат с ботиком.
![[IMG]](https://cvvboard.cc/threads/kak-vojti-v-akkaunt-vkontakte-s-pomoschju-tokena.28999/https%3A%2F%2Fi.imgur.com%2FM6bvH1r.png&hash=0814106486b33563f328b91426afb7a8)
Жмакаем кнопочку «Старт»
Теперь нам доступно меню
![[IMG]](https://cvvboard.cc/threads/kak-vojti-v-akkaunt-vkontakte-s-pomoschju-tokena.28999/https%3A%2F%2Fi.imgur.com%2FD7PN03W.png&hash=bafe0f4a7af09b1645e531c7ce0f133e)
Нам необходимо нажать на кнопочку
![[IMG]](https://cvvboard.cc/threads/kak-vojti-v-akkaunt-vkontakte-s-pomoschju-tokena.28999/https%3A%2F%2Fi.imgur.com%2F8SQLPXo.png&hash=17aebe044ed31465147a3421cf7954d9)
![[IMG]](https://cvvboard.cc/threads/kak-vojti-v-akkaunt-vkontakte-s-pomoschju-tokena.28999/https%3A%2F%2Fi.imgur.com%2FjMSOWUc.png&hash=bc64aea1f82d38810b09adaa9dc4c04b)
Бот запрашивает токен, берем его с купленного аккаунта (если он там имеется)
Переходим к купленному аккаунту
Копируем токен Вк
![[IMG]](https://cvvboard.cc/threads/kak-vojti-v-akkaunt-vkontakte-s-pomoschju-tokena.28999/https%3A%2F%2Fi.imgur.com%2Fa0g8ORY.png&hash=c47d27a3f35b9c4426a6d775fbd49371)
Идём обратно к боту, отправляем ему только что скопированный токен с маркета, после проделанных манипуляций бот нам выдаёт ссылочку по которой мы можем зайти на страничку.
![[IMG]](https://cvvboard.cc/threads/kak-vojti-v-akkaunt-vkontakte-s-pomoschju-tokena.28999/https%3A%2F%2Fi.imgur.com%2F6hVvaGc.png&hash=773b15ecb36d2fbef439f8edcd5601a8)
Переходим по ссылочке, ждем загрузочки и ВУАЛЯ
Вы проникли на страничку!
Источник: cvvboard.cc