SMM в Инстаграм, ВКонтакте, раскрутка и продвижение
Как создать идеальную аватарку для сообщества В Контакте. Часть 1. Высота
4 июля на странице блога freesmm.ru Вконтакте я задал вопрос о том, будет ли интересна тема аватарки, а точнее какой она должна быть. После нескольких положительных ответов я решил взяться за написание данной статьи.
В самом начале я думал что это будет простая статейка, которая быстренько опишет то, как должна выглядеть идеальная аватарка для группу В контакте. И я начал писать… Написав порядка 2 000 символов я понял, что все то, что я написал никуда не годится, потому что если бы я был на вашем месте, то я бы ничего не понял
Поэтому я решил разбить статью на части:
- Часть 1: Высота идеальной аватарки для группы В Контакте
- Часть 2: Миникопия и что должно быть на аватарке В Контакте
- Часть 25: мало ли:)
В первой части будет описан «всего лишь» процесс нахождения высоты для аватарки группы vk.com
Размер аватарки группы вк Как поставить аватарку в Вконтакте
- 1 Вводная часть: аватарка
- 1.1 Часть 1: Высота
- 1.2 Монитор (разрешение)
- 1.3 Другие браузеры
Вводная часть: аватарка
Аватарка В Контакте является одним из главных элементов любого сообщества (группы, публичной страницы) и профиля (про него не говорим, поэтому на нем останавливаться не будем).
Аватарка ВКонтакте – это ваше «я» в социально сети. Тысячи, а может и сотни тысяч людей будут видеть её каждый день у себя в ленте новостей в виде мини-копии и на странице вашего сообщество в полном размере.
Делать аватарку по принципу «и так сойдет», или «авось прокатит», или «эта фоточка за€@#$ь» – НЕЛЬЗЯ.
Многие делают для своих групп очень качественные аватарки, но в большинстве случаев они пренебрегают некоторыми фактами и свойствами браузера и операционных систем, которые сводят на нет всю красоту и качество.
Максимальные значения для ширины и высоты аватарки ВК — 200*700 (200 в ширину и 700 по высоте)
О том какой должна быть аватарка для группы Вконтакте пойдет речь ниже, а потом и в другой статье..
Часть 1: Высота
Как бы это странно не звучало, но высота аватарки это первое что стоит учитывать при создании аватарки для сообщества ВК. Почему, спросите вы. Именно это я и постараюсь вам объяснить в этой статье
Монитор (разрешение)
Первое, что стоит учитывать при создании аватарки для сообщества, так это разрешения монитора. У В Контактика фиксированная ширина, а высота — «бесконечная» (постоянно подгружается)
Какое же разрешение стоит выбрать?
В феврале 2012 года случилось эпичное событие: разрешение 1024*768 перестало быть самым популярным . С первого места его сместило разрешение 1366*768, которое стоит на большинстве ноутбуков (все пересели с настольных ПК на ноутбуки).

Значит, по высоте мы ограничены в 768 пикселей (на картинке ошибка: перепутал высоту и ширину)
Самая популярная операционная сеть — Win 7, как ни крути. Внизу у нас есть плашка панели задач, которая тоже сжирает место по высоте.

Качество фотографии не ахти. Хотелось порисовать.
И так, минимум панель задач в Вннде 7 сжирает 40 пикселей. Итого у нас по высоте уже 768-40=728. Идем дальше. (на картинке ошибка: перепутал высоту и ширину)
Самый популярный браузер в мире — Google Chrome. Он тоже отнимает драгоценное пространство по высоте

Милый хром своими вкладками сжирает 30 пикселей, а адресной строкой 31 (а может и 30. мерил на глаз). Итого 60-61 пиксель обязательно сожрет браузер и никуда от этого не деться. Про другие браузеры чуть позже.
Кроме вкладок и адресной строки, которые никуда не денешь, у многих пользователей могут быть открыты закладки. Я, например, их постоянно держу развернутыми, так как это экономит время (быстрый доступ к часто используемым сайтам). Закладки отнимают еще 30 пикселей. Итого Google Chrome по высоте может отнимать от 61 до 91 пикселя.
Значит получаем 728 — 61(91) = 667(637) , а это уже меньше максимально допустимой высоты аватарки в 700 пикселей.


Дальше вступают ограничения самого Контакта.
40 пикселей кушает верхняя навигационная панель ВК. Еще 29 пикселей прямоугольник(«тип»), на которой написан тип сообщества и 10 пикселей отступ от «типа» до заветной аватарки.
Итого 40+29+10=79 пикселей на навигацию ВК.
667(637) — 79 = 588 (558 — с панелью закладок)

558 пикселей — максимальная высота аватарки в ВК, которую будет полностью видно на первом экране ноутбука с разрешением 1366*768 пикселей. Но это еще не все!
Если вы хотите, чтобы люди могли подписаться на ваше сообщество легко и без лишних действий, то вам надо учитывать следующие моменты:
Кнопка «подписаться» должна быть на первом экране
Любой специалист по юзабилити скажет вам, что важные элементы должны быть на первом экране. Кнопка «подписаться» таковым элементом является. А это значит, что она уменьшит высоту нашей «идеальной» аватарки.
Давайте разберемся в размерах:
- блок «подписатьсявступить в группу» съедает 77 пикселей
- если это публичная страница и её упоминали в своих записях пользователи, то появляется блок «упоминания» публичной страницы. Вместе со всеми отступами он сожрет 43 пикселя

Итого у нас получается:
- 588 (558) — 77 = 511(481 — с панелью закладок) — для группы
- 588 (558) — (77+43) = 468(438 — с панелью закладок)
Давайте допустим, что панель закладок открыта у всех. Значит максимальная высота аватарки, которая будет на первом экране с кнопкой подписаться для группы равна 481px, а для публичной страницы — 438px
Другие браузеры
Я пользуюсь Хромом, потому что он экономит пространство экрана под то, что важно — веб-страницу. Все элементы браузера скомпонованы так, что по высоте он максимум отнимает всего 61-91 пиксель. Тот же Firefox без всякой установленной фигни сожрет больше. Тут еще конечно стоит вспомнить про яндекс.бар и другие панели, устанавливаемые в браузерах типа лисы и осла, наверное и в опере что-то есть, но я ей пользовался всего пару раз.
Так вот, панели. Они тоже отнимают какое-то пространство по высоте, и я бы накидывал к полученным выше значениям высоты аватарки для группы и публичной странице по 50px … то есть отнимал!
Размеры идеальной аватарки для группы и публичной страницы
- для группы — 431 пиксель +50*
- для публичной страницы — 388 пикселей +50*
*50 — это запас для других браузеров. Можно не использовать.
P.s. Если вы хотите посмотреть процесс «рисования» и нахождения высоты «идеальной» аватарки, то это можно сделать здесь, либо в на публичной странице в альбоме http://vk.com/album-38369814_162302457
P.p.s. В статье написано полное ИМХО. Не согласны? Прошу в комментарии обосновать это. Я свою точку зрения обосновал так, что не подкопаешься
Интересное видео: интересный кейс продвижения Nivea
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.
Источник: freesmm.ru
Как правильно оформлять группы «ВКонтакте»: обложка, аватар, меню, посты и товары


Здравствуйте, я копирайтер-маркетолог Ольга Усим! Эксперт в маркетинге, SEO, SMM, IT, фитнесе, музыке, бизнесе, криптовалютах. Уникальность .
Поделитесь статьей с друзьями и коллегами
Выбираем подходящий размер изображения, обложку, аватар и меню. О том, что еще можно сделать для украшения и структуризации группы «ВКонтакте».

Продвижение в Stories у блогеров: надёжно и эффективно

InstaJet.in — сервис интеграций с блогерами в Stories. Только проверенные блогеры, готовые к сотрудничеству!
- Выбирайте лучших: в открытом каталоге можно подобрать блогеров самостоятельно или с помощью менеджера.
- Контролируйте процесс: интеграции размещаются точно в срок и в том виде, в котором их согласует заказчик.
- Анализируйте результаты: сервис предоставляет готовые отчёты по кампаниям в удобных таблицах.
Платформа работает с юридическими лицами и предоставляет все необходимые документы.
Оформление социальных сетей
Зачем оформлять группу
Чем более привлекательно выглядит ваша группа или паблик, тем больше шансов, что к ней присоединятся новые подписчики. Кроме того, с помощью подходящего оформления можно быстро рассказать посетителям о тематике группы, выделить контакты для связи, передать нужные эмоции, мотивировать подписчиков оставлять комменты и лайки.

ЧИТАЙТЕ ТАКЖЕ
Функциональность «ВКонтакте»
В этом разделе мы обсудим, как можно настроить обложку, аватар и меню, добавить в группу или сообщество ленту, вики-разметку, иконки к товарам и изображения в посты. В инструментах оформления ВК много нюансов, которые необходимо знать, чтобы не испортить изображение или не поместить на обложку слишком мелкий шрифт, который не будет читаться с мобильных устройств.
Обложка
Обычно у этого элемента оформления ВК размер 1600 на 400 пикселей. Но на мобильной версии будет отображаться только часть изображения – 1200 на 400 пикселей. По обложке нельзя кликнуть и она не является обязательным элементом оформления.
Если вы не загрузите обложку, справа появится полноформатный аватар. Учитывайте особенности отображения обложки на смартфоне: видимая область в мобильной версии – 1200 на 400 пикселей, причем этот «участок» находится по центру. Сверху почти 100 пикселей съедаются данными смартфона. Схема с точными размерами обложки приведена ниже.

Схема размеров обложки
Иногда для удобства пользователей на обложке можно нарисовать стрелку, которая указывает посетителям на кнопку подписки (на фото ниже стрелка указывает на кнопку перехода на сайт, что тоже удобно).

Стрелка указывает на кнопку подписки или перехода на сайт
Учтите, что на смартфонах эта стрелка смещается. Так что перед созданием обложки стоит выяснить, на каких устройствах аудитория просматривает посты паблика. Например, в группе Otzyvmarketing.ru подавляющая часть посетителей использует мобильные устройства, так что стрелка в данном случае не требуется.

Статистика группы Otzyvmarketing
Динамика
Динамическая обложка эффективнее статической. Она будет регулярно меняться, поэтому посетителям можно передать дополнительную информацию. Например, в группе города можно показывать погоду, сообщать о важных происшествиях и акциях, выводить аватарки отличившихся подписчиков.
Для создания динамики можно использовать обычное изображение. О его размерах было сказано выше.
Непосредственно за динамику будут отвечать скрипты, которые требуется написать и добавить на обложку. Рассказывать о том, как писать скрипты для обложки, мы не будем. Если вы не обладаете хорошими познаниями в программировании, вы не сможете написать работающий скрипт. Однако выход есть: можно нанять опытного фрилансера или воспользоваться платными конструкторами.
Если вы хотите обновлять обложку каждую минуту или чаще, придется добавить сервис антикапчи. Скрипты будут устанавливаться на сторонний сайт, так что для работы динамической обложки понадобится домен. Можно также воспользоваться сервисом конструктора.
У динамической обложки очень много возможностей. Например, ее можно полностью менять, когда пользователь нажимает на кнопку подписки. Благодаря этому посетители и случайные гости видят разные обложки. Получается простейший таргетинг.
Анимированная обложка на смартфонах
Для анимированной обложки подойдут любые изображения соотношением 9 на 16. Можно добавить несколько фотографий (до пяти), чтобы показывать посетителю слайд-шоу. Вместо изображений можно добавить короткий видеоролик, который будет проигрываться без звука. Добавить картинки можно в меню настроек группы.

После нажатия кнопки «Сохранить» в следующем окне появится форма для настройки обложки для смартфонов.

Как добавить обложку в группу
Аватар
Для аватара лучше выбрать изображение с соотношением 2 на 5. Ширина должна быть не меньше 200 и не более 7 тысяч пикселей. Автарка должна быть у любой группы, иначе посетители могут решить, что группа не работает. При наличии обложки аватарка почти незаметна, а вот без обложки она играет важную роль. Попробуйте сами, что лучше подходит для вашей группы.
Меню
Изображение для кнопок ленты меню следует выбирать размером 375 на 265 пикселей. Всего в ленту можно добавить 7 кнопок. К каждой можно привязать ссылку, но это может быть только внутренняя ссылка ВК.
Настроить ленту можно в Настройках сообщества. Максимальная длина текста на кнопке – 20 символов, но для мобильных устройств лучше выбрать более короткие надписи. Длинный текст не помещается на экране смартфона.
Еще больше возможностей дает так называемое «Вики-меню». Вы можете добавить форматированный текст, списки и заголовки, изображения со ссылками, в том числе на сторонние ресурсы.

В обычном меню уже есть кнопки, «вики-меню» будет полезно только в том случае, если вам требуется добавить более 7 кнопок или ссылки на сторонние сайты. Идеальный пост Для обычных постов на странице следует выбирать изображения шириной не менее 700 пикселей, а для статей – размером не менее 500 на 300 пикселей.
ВК внедрил «умное» ранжирование статей, поэтому для лучшего попадания в ленту следует выбирать качественные картинки. Рекомендуем подбирать изображения с размерами более 1000 пикселей. Минимальная ширина – 700 пикселей.
Соотношение сторон изображения должно быть стандартным. Не стоит добавлять в посты и статьи слишком вытянутые по горизонтали или вертикали картинки. Лучше использовать изображения, близкие по пропорциям к квадрату.
Картинки для десктопов
На персональных компьютерах и ноутбуках картинка в посте ВК выравнивается по ширине. Если изображение уникальное и качественное, его лучше сделать квадратным – так оно будет занимать больше места на экране. Для этого следует использовать горизонтальную ориентацию. В мобильной версии та же ситуация.
Вертикальная ориентация подходит хуже – картинка смещается вбок, выравнивания по центру не происходит. В мобильной версии картинка выравнивается по центру, но вокруг появляются белые поля.
В статьях старайтесь использовать горизонтальные изображения. Они лучше всего встанут на стену.
Не добавляйте картинки с текстом, они мешают заголовку, который и без того появится на картинке в центре. Рекомендуем использовать темные картинки, поскольку заголовок на изображении белого цвета. Впрочем, у текста заголовка есть тень, которая позволяет хорошо различать буквы и на светлых фотографиях.
Чтобы избежать санкций «ВКонтакте», не добавляйте на изображения слова-попрошайки, вроде «лайк» или «репост». Социальные сети борются с накрутками, поэтому могут пессимизировать статью за излишнюю навязчивость.
Товары
Размеры изображений товаров должны быть больше 600 пикселей. Фото добавлять обязательно, без этого опубликовать товар не получится. Подойдет любая достаточно качественная картинка. В ряду товаров будет показываться только выбранный на изображении квадрат, при выборе товара будет открываться карточка со всей картинкой.
Лучше не брать для иллюстрации горизонтальные картинки, из-за них образуются пустые поля. Картинки для товаров рекомендуем подготавливать в едином стиле, так они будут более выгодно смотреться в общем списке.
Заключение
Креативное оформление обложки, аватара, меню, постов, статей и товаров помогает увеличить количество подписчиков и лояльность вашей аудитории – и это проверенный факт. Самое главное, что возможностей для творчества Вконтакте – великое множество, остается только ими воспользоваться.
Вам понравилась статья? 16 2
Автор статьи

Здравствуйте, я копирайтер-маркетолог Ольга Усим! Эксперт в маркетинге, SEO, SMM, IT, фитнесе, музыке, бизнесе, криптовалютах. Уникальность .
Источник: otzyvmarketing.ru
Каких размеров должна быть аватарка вконтакте

Для того чтобы аватарка на пользовательской странице или в группе смотрелась гармонично, необходимо должным образом подойти к вопросу размеров. В настоящей инструкции мы расскажем об основных особенностях размеров изображений для фотографии профиля и стены паблика в социальной сети ВКонтакте.
Правильные размеры авы ВК
В целом, вне зависимости от места добавления аватарки, ее размеры не имеют ограничений и потому изображение может быть загружено без какой-либо предварительной обработки. При этом указанные далее соотношения сторон являются не более чем рекомендацией в соответствии с особенностями разметки сайта социальной сети.
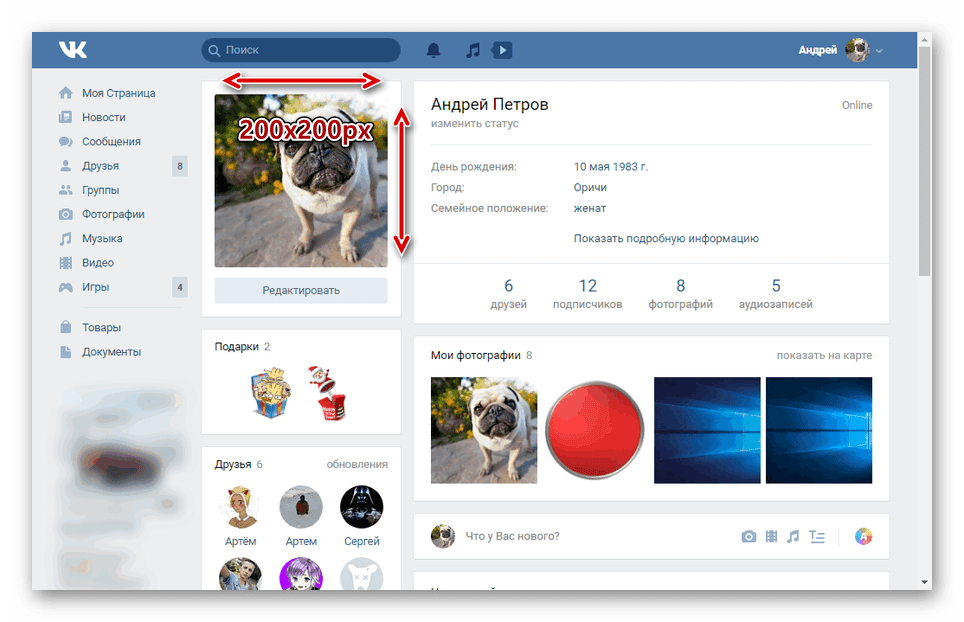
Вариант 1: Изображение профиля
Учитывая вышесказанное, в качестве фотографии профиля вы можете добавить совершенно любое изображение, не нарушающее общих правил ВКонтакте. Чаще всего используются личные фото, позволяющие другим людям без проблем идентифицировать вашу личность и упростить поиск в сети.
-
Чтобы на странице отображалось квадратное изображение в точности аналогичное превью при отсутствии фотографии, соотношение сторон должно быть не менее 200×200 пикселей.
Идеальным вариантом является размер, в полтора-два раза превышающий норму. К примеру, можно загрузить фото с любым ровным соотношением сторон, после чего оно автоматически будет сжато до нужного масштаба.

Нередко юзерами используется вертикальная фотография, автоматически растягивающая прочие блоки разметки на странице. В таком случае максимальный размер составляет 200×300 пикселей. При этом упомянутое выше правило с увеличенными длиной и шириной изображения, но подогнанными под соотношение сторон, аналогичное 200х300, здесь также актуально.
Максимальная высота ограничена ранее упомянутым значением в 300px, которое можно менять вплоть до минимального размера.
В зависимости от отмеченной области при установке авы определяется допустимая область выбора превью. Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.
На этом мы завершаем этот раздел статьи, так как рассмотрели все наиболее важные аспекты.
Вариант 2: Изображения в сообществе
Аватарка в сообществе любого типа также имеет рекомендованные размеры, описанные нами в другой статье по представленной ниже ссылке. Во многом соотношение сторон подобного изображения аналогично тому, что было нами упомянуто в ходе первого раздела данной инструкции.
Примечание: В пабликах помимо аватарки можно добавить обложку, оптимальные размеры которой имеют куда большее значение и были нами описаны в той же статье.
Заключение
Надеемся, у нас получилось ответить на вопрос, поставленный темой правильных размеров для аватарки ВКонтакте. Если у вас возникают те или иные вопросы, можете задавать их нам в комментариях ниже под настоящей статьей.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Размеры оформления сообщества ВКонтакте 2022

Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества
Давайте настроим Ваше сообщество ВКонтакте
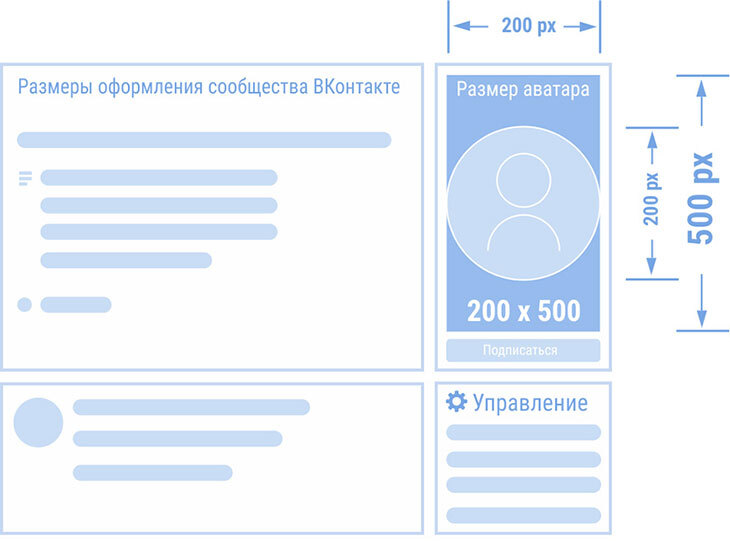
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.

Размеры аватара для сообщества ВКонтакте
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
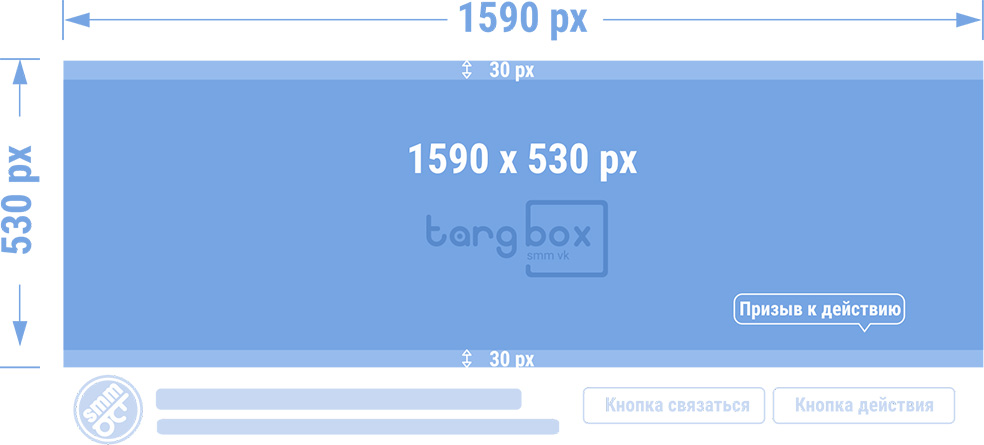
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 530 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране. Новое обновление дизайна ВК (лето 2021) позволило решить данную проблему, но по прежнему осталось незначительное изменение размеров в мобильной версии.

Размеры обложки Вконтакте Targbox
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.

Шаблон размер обложка Вконтакте мокап (mockup)
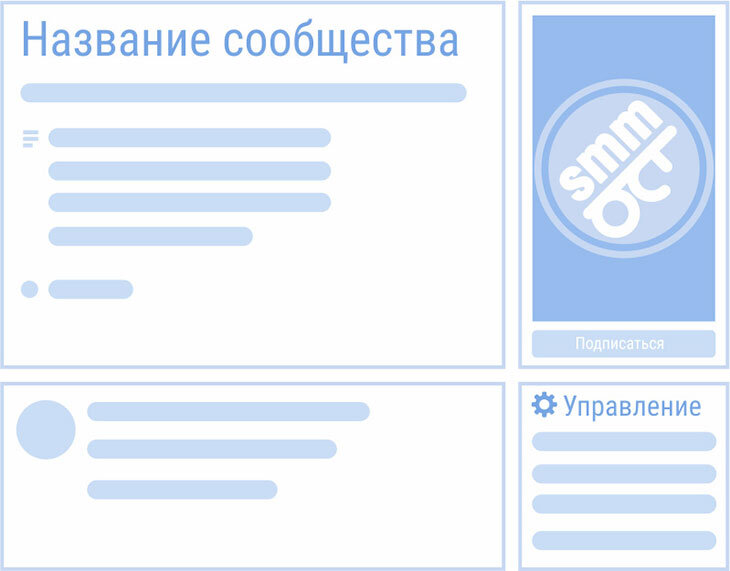
Как установить обложку для сообщества ВКонтакте?
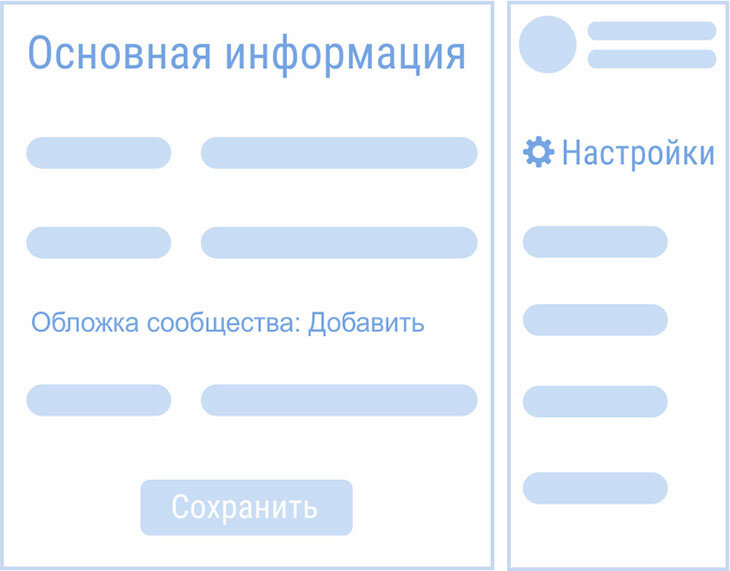
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.

Как добавить обложку ВКонтакте

Как добавить обложку ВКонтакте
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
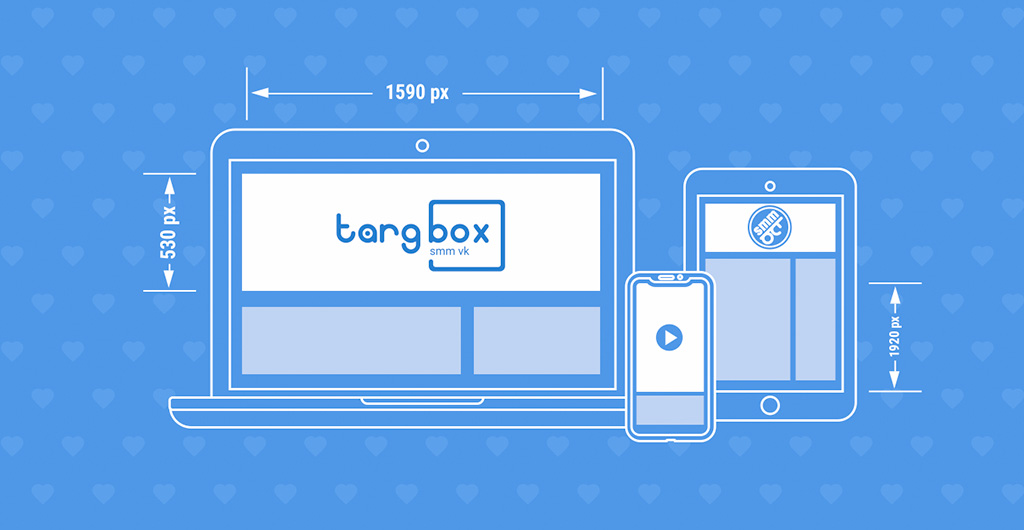
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Размер аватарки для группы ВК 2021
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе.
Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2021 году. А также о других особенностях оформления сообществ.
- Аватарка для группы в ВКонтакте в 2021 году
- Обложка для сообщества ВК
- В каком формате можно загружать видео в обложки для групп
- Размер картинок на стене сообществ с аватарками в Vkontakte
- Рекламные баннеры в группах
Аватарка для группы в ВКонтакте в 2021 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке.
В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2020 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей . Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px . В этом случае изображение получится хорошего качества.
Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Обложка для сообщества ВК
В некоторых группах ВК в 2021 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей . Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах.
Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px . После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400 .
Обложка группы ВКонтакте
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки.
Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
- размер файла не должен превышать 30 Мб ;
- видео и аудиокодеки: H.264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px .
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px . Но рекомендуется их делать с меньшим размером: 700 x 500 px . Это опять же связано с отображением в мобильных устройствах в 2021 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px . Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров.
Размеры их изображений делают не более, чем 1 000 x 1 000 p x. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Источник: vkdom.su