
Приветствую, сегодня я хочу рассказать, как можно установить на wordpress сайт форму комментариев от социальной сети Вконтакте. Комментарии Вконтакте на сайте могут принести положительный эффект в виде дополнительного трафика с социальной сети и увеличения числа комментариев на блоге.
Сегодня ради интереса и написанных выше положительных сторон от дополнительной формы комментариев на блоге, я решил установить форму комментариев вконтакте на свой аниме сайт, так как сайт развлекательной тематики и его основная аудитория схожа с той, которая обитает в крупнейшей социальной сети Рунета. Так же многим удобнее сразу написать комментарий, без какой либо регистрации и указания емеила и имени.
Чтобы долго не лить воды по данной теме напишу плюсы и минусы формы комментариев Вконтакте, приведу пример данной формы и расскажу, как за пару минут устанавливается данная форма.
Как добавить группу вк в wordpress — Виджет вконтакте
Плюсы формы комментариев Вконтакте:
Оставленный комментарий на сайте будет транслироваться на страницу прокомментировавшего, плюс комментарий со ссылкой на страницу сайта попадает в новостную ленту друзей, что может дать дополнительный трафик
Устанавливается дополнительная форма комментариев в нужном вам месте, которая не будет мешать стандартной формой
Для русских развлекательных сайтов форма обеспечит более легкую возможность пользователю оставить свой комментарий на сайте. Так надо один раз авторизироваться Вконтакте, чтобы на сайтах с данной формой оставлять свой комментарий
Минусы формы комментариев Вконтакте:
Нет премодерации комментариев, все оставленные комментарии публикуются на сайте, их можно будет потом только удалить. Хотя вроде данную проблему можно решить.
Нарушается анонимность в социальной сети, когда все могут посмотреть на каком сайте ты оставил комментарий (для вебмастеров это полезно), но есть возможность перед отправкой комментария указать публиковать комментарий на стенке Вконтакте или нет.
Раньше у комментариев с Вконтакте были и другие косяки, когда оставленный комментарий на сайте публиковался вместо статуса, но социальная сеть учла этот момент и его пофиксили, в дальнейшем я думаю появится больше настроек для этого приложения.
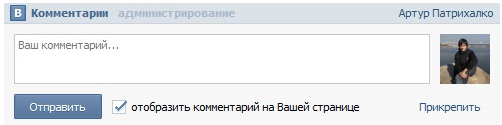
Внешне дополнительная форма комментариев при активированном входе в браузере в социальную сеть выглядит так:

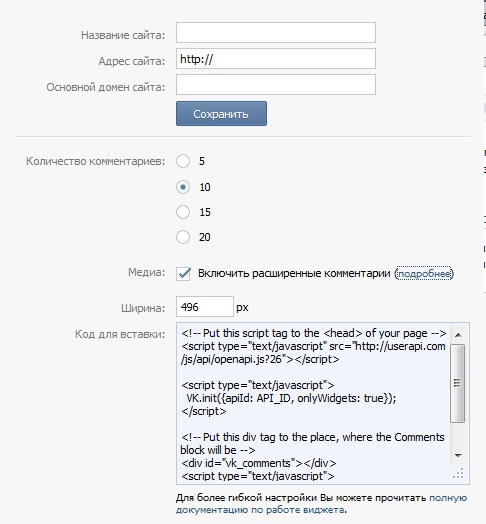
Чтобы установить комментарии вконтакте на сайт wordpress необходимо перейти на сайт вконтакте на специальную страницу и заполнить всего пару строчек: указать название сайта, адрес сайта, указать ширину форму комментариев, сколько комментариев будет видно сразу и есть возможность размещать граффити, видео и другое. После чего нажать сохранить, и сгенерируется нужный код для вставки его на сайт.
Добавляем комментарии Вконтакте на сайт WordPress без плагинов

Теперь будем копировать нужный код в файлы wordpress, для этого заходим в административную панель блога -> внешний вид -> редактор. Для начала с право выбираем файл шаблона header.php и после кода вставляем сгенирированый первый кусок кода:
После в этом же файле ищем код и вставляем второй сгенерированный кусок кода:
Напоследок нам надо открыть файл шаблона Single Post и после таких строчек:
Если у вас вместо стоит , советую подправить код и прочитать мою инструкцию по исправлению данной проблемы. Вставляем последнюю третью часть кода:
После данных манипуляций у вас должна появится дополнительная форма для комментирования с помощью Вконтакте, если этого не случилось, перепроверьте код и то куда вы его вставляете. Так же можете оставить комментарий, и я попробую вам помочь в настройке.
Позднее я еще поговорю про социальную сеть Вконтакте больше, так как интеграция с данной сетью может принести не плохой протиф для сайта или для манимейкера, к примеру если раскручивать аккаунты или группы можно сливать дополнительный трафик.
*** ТИЦ 950 ПР 6, *** ТИЦ 230 ПР 3, заходим на сайт и регистрируемся, во время регистрации заполняем нужные поля и добавляем в аддурилку. Прочитать, как осуществить данную операцию по добавлению жирной ссылки в аддурилку.
Жирная ссылка живет два дня, чтобы их не пропустить подписывайтесь на блог!
Если у вас есть жилка предпринимателя, удача и вы хотите заработать, тогда не тратьте деньги на размещение формы комментариев, а попробуйте силы на форексе. Если вы ничего не знаете про форекс, тогда вы больше про форекс сможете узнать на сайте диллингового центра «Marketiva» и получить бесплатно первые деньги для игры.
Источник: ahawks.ru
Плагин ленты новостей WordPress
Плагинов, решающих подобную задачу, для WordPress, думаю, можно найти десятки. Мы обратимся к плагину с интересным названием Ditty News Ticker. Это плагин с действительно богатым функционалом для вывода ленты новостей.
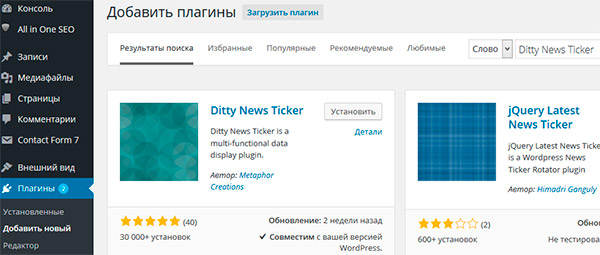
Как обычно, начнем с поиска и установки плагина.

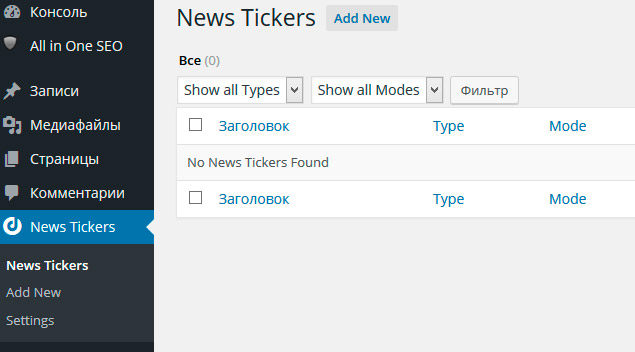
После активации плагина ленты новостей, в меню появится новый раздел под названием News Tickers.

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде. Сможете устроиться на позицию Junior-разработчика.
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры

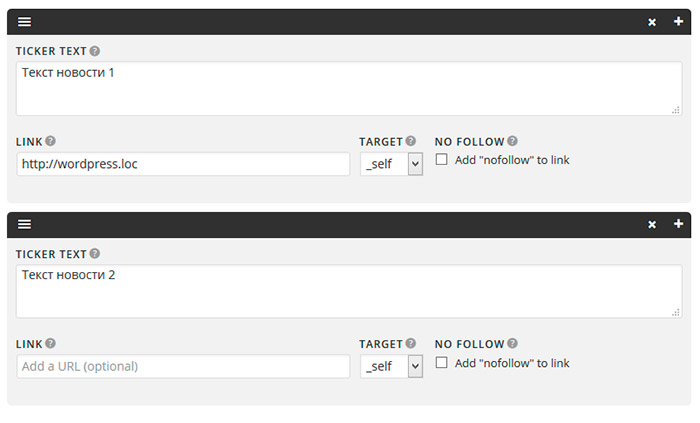
Пока что список пуст. Давайте добавим парочку новостей в ленту. Для этого перейдем по ссылке Add New в меню плагина и заполним соответствующие поля: название новостной ленты (группа новостей), ее текст, ссылку, если она необходима, а также назначение ссылки (_self — ссылка откроется в текущем окне, _blank — открывать ссылку в новом окне). Отметив галочкой чекбокс Force line breaks, мы разрешим перенос текста на новую строку, если у нас многострочный текст. Также можно запретить индексировать ссылки в новостной ленте, отметив галочкой чекбокс Add «nofollow» to link.

Для добавления новой новости в ленту необходимо нажать плюсик в правом углу текущей формы добавления новости.

Итак, пара новостей добавлена в ленту. Как же теперь вывести эту ленту? Здесь есть два способа. Первый способ, наиболее простой, это использование шорткода, т.е. новостную ленту мы можем встроить в статью или страницу. Второй способ, глобальный, это использование PHP функции плагина, которую необходимо вставить в шаблон темы, например в sidebar.php для вывода ленты в сайдбаре или footer.php — в футере.
Давайте для начала воспользуемся шорткодом. Его, как и функцию, удобнее всего взять на странице добавления или редактирования новостной ленты. Разместим шорткод в статье на выбор и посмотрим, заработает ли он. Если обратиться к выбранной статье, то мы действительно увидим новостную ленту в виде бегающей справа налево строки.

Собственно, задача решена — новостная лента появилась на сайте. Если вам захочется поиграться с настройками и изменить представление новостной ленты, тогда это можно сделать во вкладках Ticker Mode и Global Settings.
Например, если вы хотите изменить направление движения новостной ленты, скажем не справа налево, а сверху вниз, тогда во вкладке Ticker Mode в разделе Scroll Direction выберите соответствующее направление — Down. Если вам кажется, что лента движется слишком быстро, тогда укажите меньшее значение здесь же в разделе Scroll Speed.
Ну и, наконец, если вы хотите видеть новостную ленту на каком-нибудь постоянном месте, к примеру в сайдбаре, тогда рядом с шорткодом вы найдете PHP функцию, которую достаточно скопировать и вставить в соответствующее место вашего шаблона. После этого останется лишь оформить новостную ленту, чтобы она вписалась в дизайн вашей темы WordPress.

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде. Сможете устроиться на позицию Junior-разработчика.
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры
На этом у меня сегодня все. Напоминаю, что если вы хотите научиться сами создавать подобные плагины, тогда обязательно познакомьтесь с нашим курсом, посвященным изучению API WordPress. Удачи!
Источник: webformyself.com
Вывод записей в WordPress в стиле ленты Facebook

Один из верных способов заставить ваш сайт выгодно выделяться из толпы конкурентов – быть не таким, как все. И если вы можете выделиться путем использования определенной методики, которая уже знакома людям, то вы всегда останетесь в выигрыше.
Вывод ваших WordPress-записей в виде ленты Facebook – одна из таких ситуаций.
В этой статье мы рассмотрим, как реализовать ленту на вашем WordPress-сайте, используя свежий плагин Timeline Pro.

Вне зависимости от того, какого вы мнения о Facebook, данный подход к интерфейсу и взаимодействию с пользователями является понятным и знакомым подавляющему большинству вашей потенциальной аудитории. Использование знакомых элементов на вашем сайте позволяет вашим посетителям чувствовать себя как дома, откуда вытекает более глубокое и более прочное взаимодействие.
Хорошие новости: реализовать ленту в стиле Facebook для WordPress-записей можно всего в три шага, благодаря плагину Timeline Pro от Kento Themes.
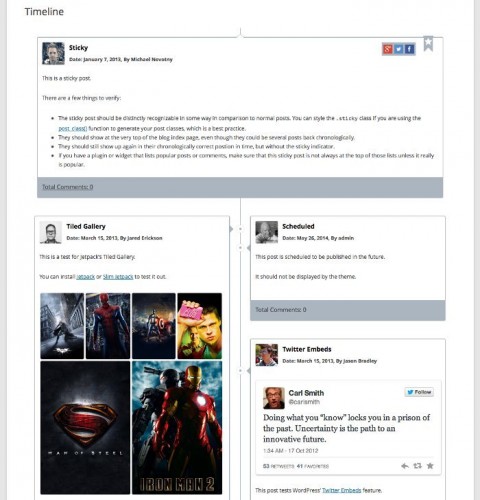
Вот скриншот сайта с тестовыми данными от WP Test:
Важность тестирования
Оказалось, что установка тестовых данных WP Test на специальный сайт, чтобы протестировать плагин для данной статьи, неожиданно стала правильным ходом, поскольку плагин содержал в себе некоторые ошибки, и я покажу вам, как их обойти.

3 шага по созданию своей ленты записей
Шаг 1. Скачиваем плагин Timeline Pro
Как я уже говорил выше, в версии плагина 1.0 есть несколько багов, поэтому вы можете либо загрузить эту версию и совершить несколько обновлений, раскрытых далее в статье, либо установить обновленную версию. Скорее всего, Kento Themes очень скоро обновят официальную версию своего плагина (уже обновили – прим. перев.).
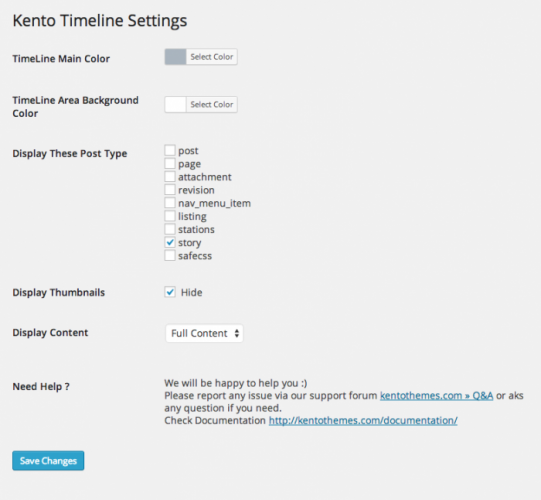
Шаг 2. Обновляем стандартные настройки
Плагин создает новый пункт меню Timeline Pro Settings. Щелчок по этому пункту меню позволит вам установить стандартные настройки для вывода ленты.

Цвета и тип записей могут быть переписаны через шорткод, однако вывод миниатюр и задание цитат либо полного контента являются глобальными опциями (что не очень удобно – возможность управлять всеми опциями через шорткод была бы предпочтительнее).
Я рекомендую выводить полный контент. Учитывая, что для вывода комментариев и ответов на них применяется AJAX, отображение полного контента позволяет оставаться на одной и той же странице, что выгодно отражается на пользовательском опыте взаимодействия.
Определитесь с вашими предпочтениями и сохраните изменения.
Шаг 3. Создаем страницу под ленту и добавляем к ней шорткод
Создайте обычную страницу WordPress и в ее контент поместите следующий шорткод:
[ timeline_pro ]
Это приведет к генерации ленты. К слову, прилепленные записи являются более приоритетными, и выводятся во всю ширину в самом верху ленты.
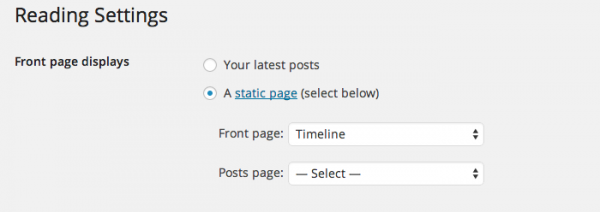
Шаг 4 (необязательный). Устанавливаем страницу с лентой в качестве главной страницы
Если вы хотите использовать ленту в качестве своей главной страницы (т.е. фактически создать одностраничный сайт), то в таком случае перейдите в раздел Параметры – Чтение и выберите статичную страницу в качестве главной.

Некоторые исправления
По большей части плагин работает именно так, как ожидается, имеет прекрасную поддержку комментариев (встроенный вывод и ответы), а также встроенную загрузку ранних записей.
Однако в плагине есть несколько ошибок, которые необходимо исправить, чтобы нормально с ним работать. Как я уже упоминал, я внес свои изменения в данную версию плагина, однако я также задокументировал их, чтобы вы знали, о чем идет речь.
Исправление 1. Настройка CSS для счетчика комментариев.
Небольшое исправление, чтобы счетчик комментариев не переносился на следующую строку. Происходит это только в Chrome на OS X.
Добавьте следующее правило в style.css:
.comments-count
Исправление 2. Настройка CSS для корректного вывода списков в записях.
В данной версии плагина любые списки в записях получают ту же самую стилизацию, что и сама лента – что нам не требуется.
Чтобы предотвратить это, найдите следующий код в самом верху файла style.css:
.timeline li
И замените верхнюю строку на:
.timeline li.stic, .timeline li.odd, .timeline li.even
Исправление 3. Обработка шорткодов при выводе контента записей.
Контент записи выводится с помощью функции get_the_content(). К сожалению, это означает, что шорткоды не будут обрабатываться и выведутся в своей базовой форме.
Чтобы добавить обработку шорткодов, откройте index.php и замените два экземпляра:
$timeline_pro .= «». get_the_content() .»»;
if ($post->post_type == ‘page’) < $content = get_the_content(); >else
По некоторым причинам, которые я не совсем понял, использование функции apply_filters для страниц приводит к появлению бесконечного цикла, поэтому не применяйте фильтры для страниц. Я протестировал плагин с произвольными типами записей, и он работал, как ожидалось.
Источник: oddstyle.ru