Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.

Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто. Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок.
Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Настройка меню в ВК. Как настроить меню в группе ВКонтакте
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
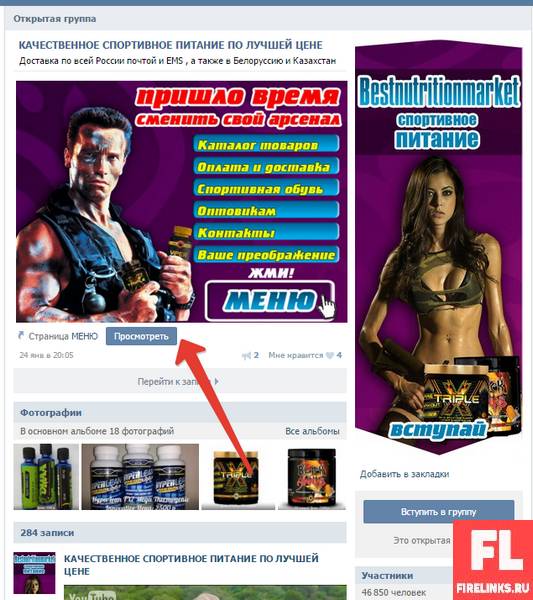
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:

Открытое меню группы (закрепленный материал)
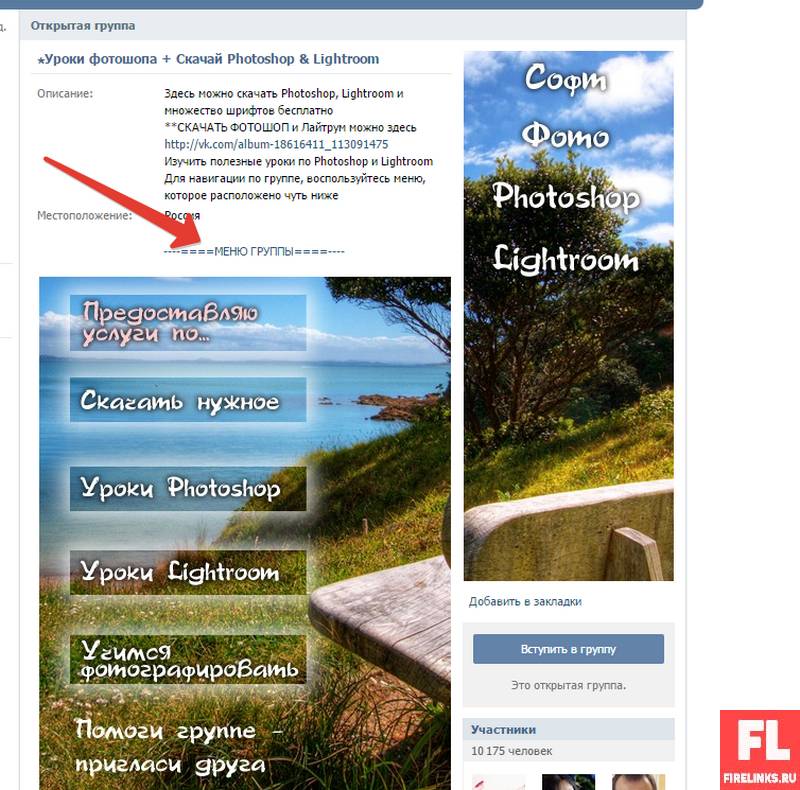
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:

Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.

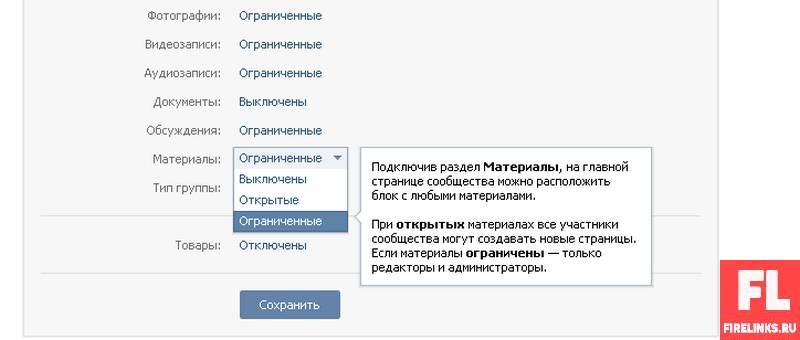
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.

Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
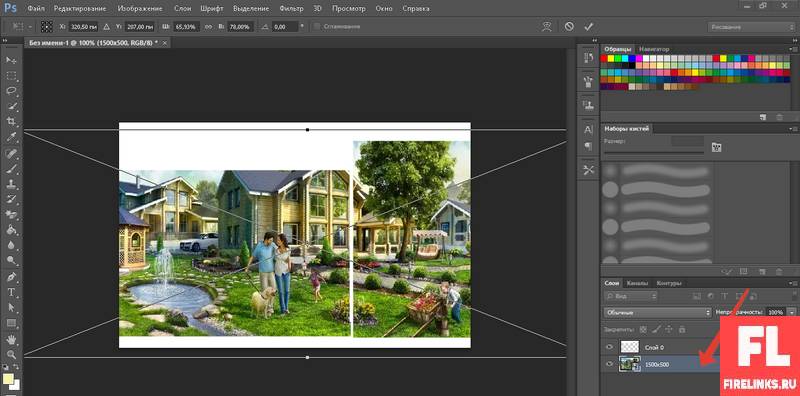
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
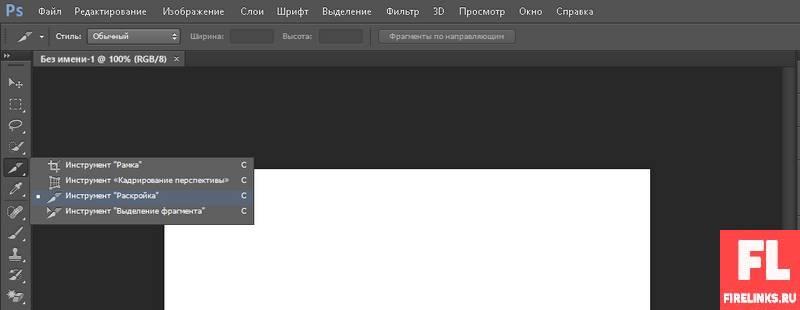
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.

Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:

А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.

Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
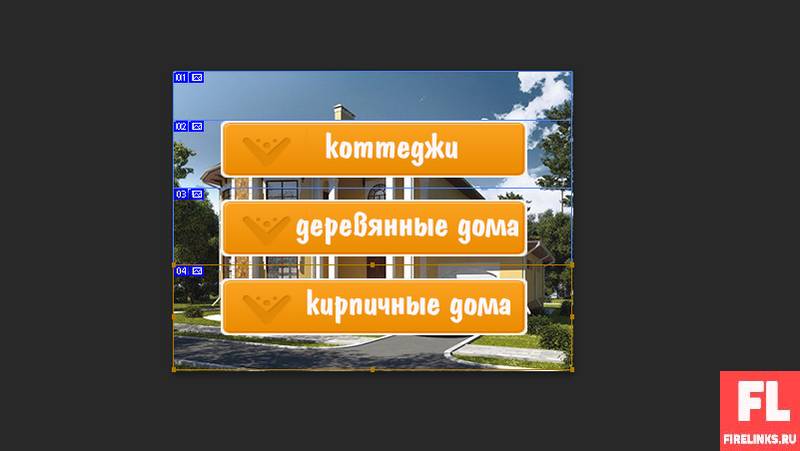
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.

Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
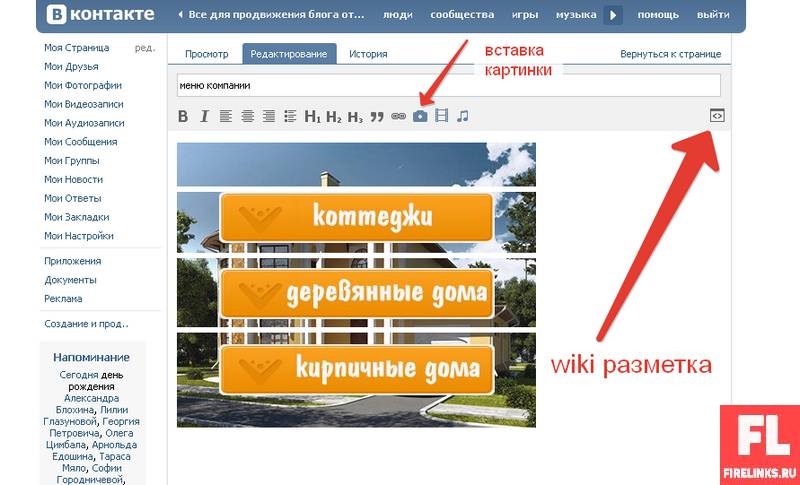
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.

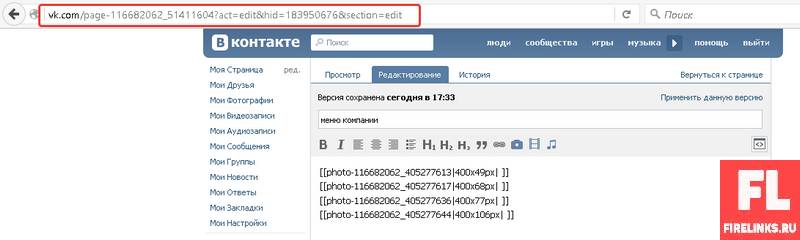
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[[photoxxxxx|nopadding;yyyyypx|ваша ссылка]]
где xxxxx – id вашей картинки
yyyyy – ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:

Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
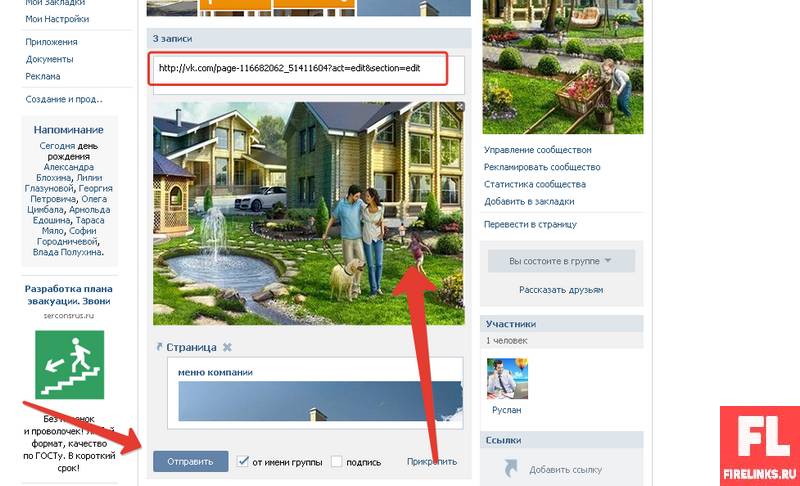
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.

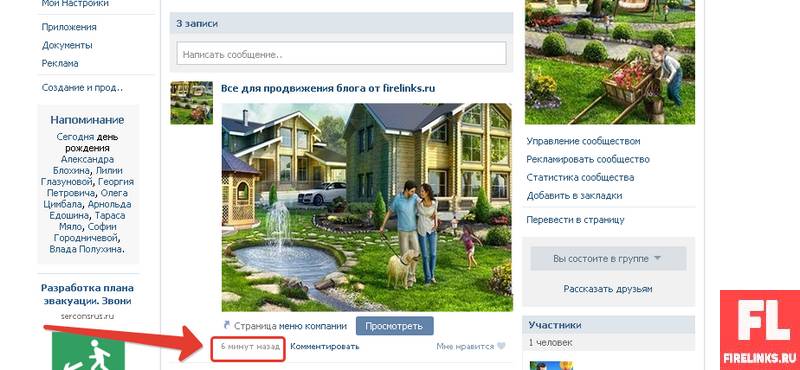
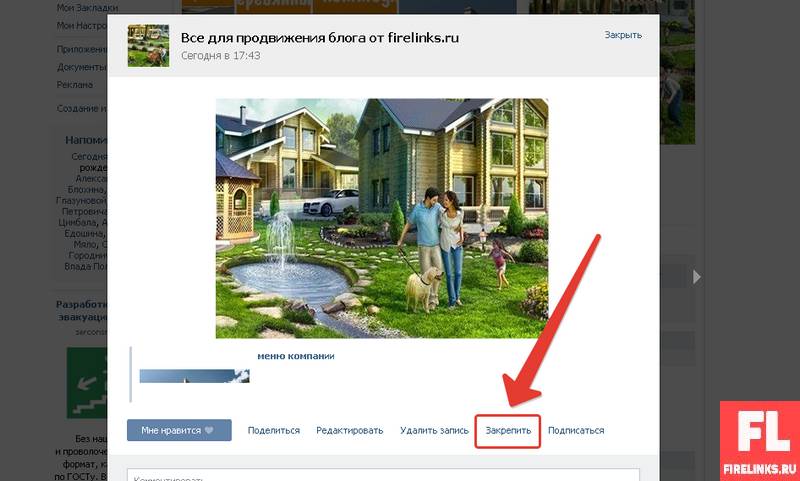
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».


Отлично. На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.

А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.

ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут .
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Также советую почитать статьи:
- Как раскрутить группу ВК бесплатно ;
- Как заработать на группах ВКонтакте ;
С уважением, Галиулин Руслан.
Источник: firelinks.ru
Красивое меню для группы Вконтакте
Красивое меню группы в ВК гарантирует ей признательность пользователей, стабильный рост аудитории, а также отличные перспективы для монетизации. Стоит ли говорить о том, что уметь создавать удобное и функциональное меню должен каждый специалист, который занимается продвижением сообществ в социальной сети.
В данный момент ВКонтакте предлагает два вида меню: текстовое и графическое. Каждый из них имеет свои особенности и различия в технике создания. Подробнее об этом расскажем в данной статье.
Подготовка к созданию меню в ВК
Для того чтобы создать любой блок переходов в группе или паблике ВК, нужно предварительно подключить ряд специальных возможностей, которые обычно используются при разработке wiki-страницы:
- Войти в аккаунт администратора группы и с него зайти в раздел «Группы». Через вкладку «Управление» найти нужное сообщество и войти него.

- Кликнуть вкладку «Управление», которая располагается под аватаркой группы.
- Кликнуть пункт «Разделы», в строке «Материалы» установить режим «Ограниченные». Сохранить изменения нажатием соответствующей кнопки внизу экрана.

- Вернуться на главную страницу группы. В верхней части экрана нажать на вкладку «Свежие новости». Кликнуть кнопку «Редактировать».
- В правой части экрана найти значок «<>», кликнуть по нему.

- Стандартное название раздела сменить на подходящее. Например, «меню».

На этом подготовительные работы можно считать оконченными и можно приступать непосредственно к формированию текстового или графического меню.
Создание текстового меню в ВК
Данная инструкция описывает процесс создания простого текстового меню. Оно не пользуется особенной популярностью среди SMM-специалистов, но отлично подходит для того, чтобы детально разобраться в самом механизме.
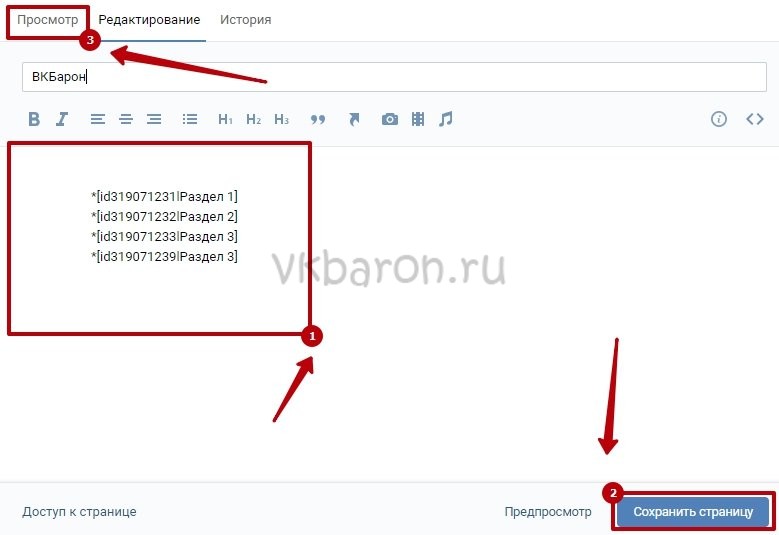
- В текстовом поле в столбик написать список пунктов будущего меню.
- Каждый пункт заключить в квадратные скобки. Например, [О компании].
- В начале каждой строчки поставить знак «Звездочка». Например, *[О компании].
- Перед названием каждого пункта меню поставить значок «Вертикальная прямая». Например, *[|О компании].
- Между открывающейся квадратной скобкой и вертикальной чертой прописать ссылку на страницу, куда будет перенаправлен юзер. Например, [https://vk.com/club169913743|О компании].
- В нижней части экрана нажать на кнопку «Сохранить страницу».
- Для того чтобы ознакомиться с полученным результатом, можно кликнуть по вкладке «Просмотр». При необходимости в меню можно вносить изменения, пока оно не приобретет желаемый вид.
Рекомендуем: Вероятно сообщество содержит недопустимые материалы вконтакте iphone

Таким образом, процесс создания текстового меню максимально прост. С ним справится любой человек, вне зависимости от опыта и уровня подготовки.
Создание графического меню в ВК
Чтобы украсить свою группу в ВКонтакте красивым графическим меню, нужно владеть хотя бы базисными навыками работы в программе Photoshop.
Внимание! При разработке меню следует придерживаться параметров, которые даны в этой инструкции. Иначе, изображения могут неудачно «обрезаться» или исказиться, что испортит всё впечатление от готового результата.
Итак, вот инструкция, которая поможет сделать красивое и функциональное графическое меню, способное украсить любое сообщество:
- Открыть программу Photoshop и создать в ней новый файл.

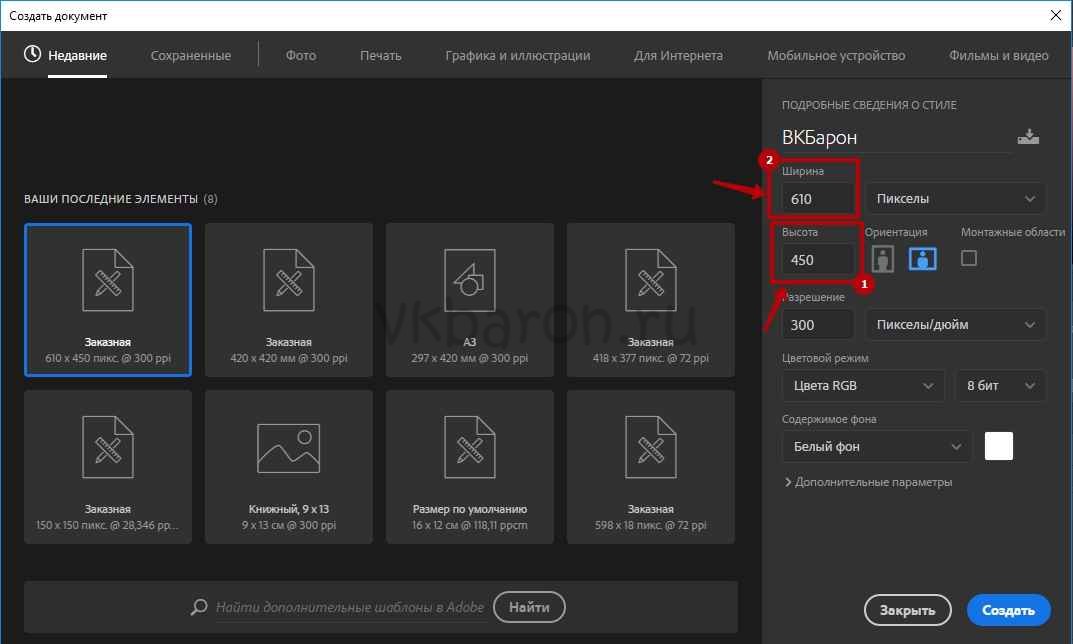
- Указать следующие размеры: ширина 610 пикселей, высота 450 пикселей, разрешение 100 пикселей на дюйм.
- Нажать на кнопку «Создать».

- В рабочую область файла перетащить картинку, которая станет фоном будущего меню. При необходимости растянуть изображение, подгоняя его под заданные размеры. Нажать клавишу Enter на клавиатуре.
- Правой кнопкой мыши кликнуть по картинке и выбрать «Объединить видимые».

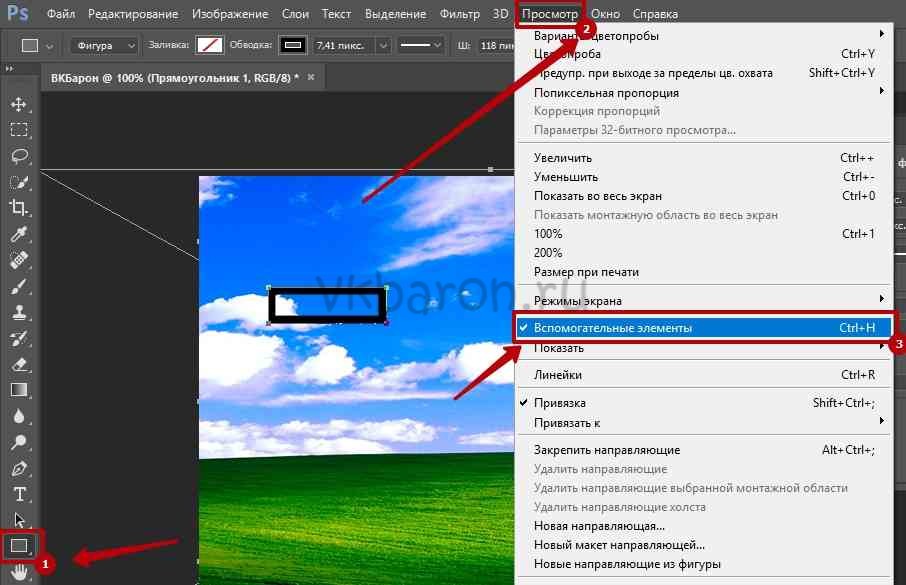
- На панели инструментов выбрать «Прямоугольник».
- С помощью данного инструмента создать картинку для первой кнопки. Обратить внимание на соотношение сторон и их параллельность друг другу.
- Придать кнопке желаемый вид при помощи всех доступных инструментов программы.

- Зажимая клавишу ALT, клонировать кнопку по количеству пунктов меню. Расставить кнопки по своим местам.
- Используя инструмент «Текст», кликнуть в любом месте изображения и набрать текст первой кнопки. Далее разместить его в нужной области.
- Зажимая клавишу CTRL и нажимая кнопки выравнивания, которые располагаются в верхней панели инструментов, центрировать текст по картинке.
- Аналогичным образом добавить текст для каждой кнопки.
- На клавиатуре нажать клавишу С (или активировать инструмент «Раскройка»). Выделить каждую кнопку по ее границе.
Рекомендуем: Правила для группы ВК

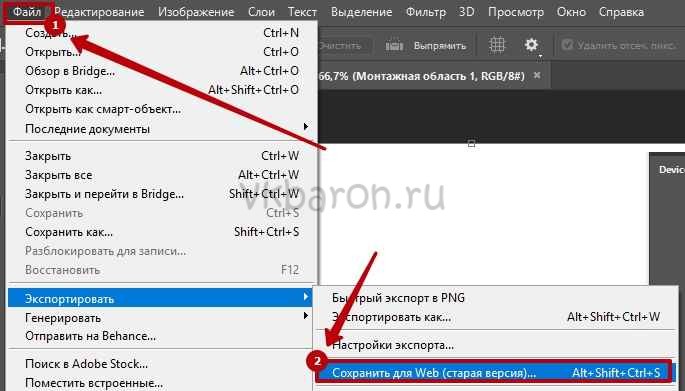
- Открыть раздел «Файл» в верхней панели и кликнуть «Сохранить для Web».
- Выбрать формат файла «PNG-24». Нажать на кнопку «Сохранить».
- Указать папку для сохранения файла.

На этом работа в программе Photoshop завершена. Осталось загрузить полученные файлы в сообщество ВК. Для этого:
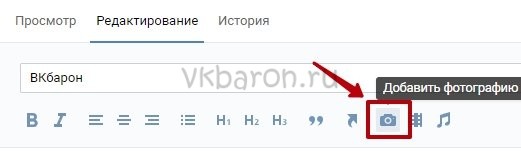
- Войти в раздел редактирования меню. Кликнуть значок «Добавить фотографию».
- Загрузить все изображения, сформированные в фоторедакторе.

- Как только картинки будут загружены, переключиться в режим визуального редактирования.
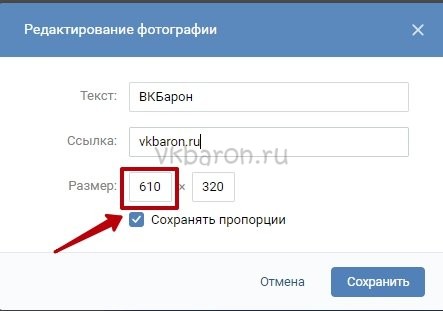
- По очереди кликнуть по каждой картинке, указывая максимальное значение для параметра «Ширина». Нажать кнопку «Сохранить».

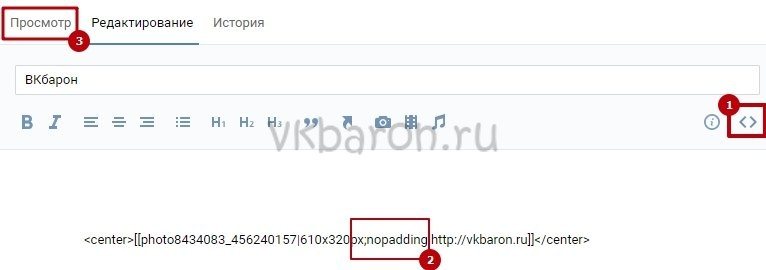
- Вернуться в режим wiki-разметки.
- После разрешения, написанного в коде, поставить «;», а также прописать значение «nopadding». Это исключит разрывы между изображениями.
- Поставить прямую ссылку на страницу, куда будет попадать пользователь после клика по пункту меню.
- Нажать кнопку «Сохранить».
- Проверить работоспособность меню в режиме «Просмотр».

Таковы основные нюансы вопроса, как сделать дизайн графического меню для группы ВКонтакте. Это довольно сложно, однако разобравшись в алгоритме один раз, можно без проблем делать красивые и функциональные меню для групп и пабликов в социальной сети. Теперь каждый пользователь может качественно оформить свое сообщество, чтобы оно уверенно занимало лидирующие позиции в выдаче как ВКонтакте, так и поисковых систем.
Источник: vkbaron.ru
Оформление группы Вконтакте коммерческой темы — чек-лист

Хорошая и полезная статья для владельцев коммерческих сообществ и групп. Рекомендации одинаково хорошо подойдут и для пабликов и для групп. Они направлены на грамотное оформление коммерческих сообществ, продающих товары и услуги.
1) Название сообщества
В названии добавьте ваш бренд + вид деятельности. Так пользователи смогут легко отыскать сообщество в поиске. Название должно быть как можно более лаконичное, короткое, читаемое.
Loftblog — видеоуроки, сообщество и новости IT
Bat Norton® российская марка уличной моды
Adindex.ru — реклама и маркетинг в России и мире
2) Аватарка
Важнейшая точка контакта с посетителем. Первый визуальный образ — миниатюра, которую человек увидит среди множества других аналогичных. Второй визуальный контакт — аватарка в полный размер внутри сообщества.
- Дизайн.
Длина аватарки: от 200×200 до 200×500 пикселей.
Выбирая длину — руководствуйтесь объемом информации, которую вы хотите отобразить.
Формат загружаемого изображения — png, сохраненный для web’а. Цветовая палитра — RGB.
Не все цвета будут отображаться корректно после загрузки в Вк, особенно это касается ярких цветов. Лучше заранее провести эксперименты.
Не используйте шаблонные избитые картинки, которые стоят у каждого второго сообщества в вашей тематике. - Информация на аватарке
Обязательно поместите на аватарку: род деятельности, логотип с названием компании, телефон. Целевой посетитель поймет, что он попал по адресу увидев, чем занимается компания, ее название. Зачем показывать телефон на самом видно месте, думаю, объяснять не нужно.
Все остальное — на ваше усмотрение: преимущества, сайт, и т.д. Основная информация должна быть достаточно крупной и легко читаемой. Слишком мелкие элементы могут быть размыты при загрузке изображения в Вк (Вк сжимает качество). Это важный момент в оформление группы Вконтакте. - Миниатюра
Проектируйте расположение информации на аватарке таким образом, что в первых 200 пикселях (по вертикали) находился законченный, полноценный блок. Именно он будет привлекать внимание пользователей, ищущих подходящее сообществе в поиске или списке групп, конкурируя на этом поле с другими сообществами. - Call to action
Довольно распространенный метод — указывать внизу аватарки стрелочку на кнопку подписки и призыв к действию: «вступай в группу», «подпишись и получи скидку», и т.д.
Тут рекомендация одна — делайте грамотный сall to action — с указанием понятной выгоды, которую получит посетитель от подписки.
(примеры ниже)
3) Wiki-меню в группе
Wiki-меню — это полноценный сайт, внутри вашего сообщества. Задача — обеспечить легкую и удобную навигацию по разделам, предоставить необходимую потенциальным покупателям информацию.
ВНИМАНИЕ!
Часто вижу следующую картину. Открываешь wiki-меню, там страницы: о компании, наши услуги, контакты… И тут, при нажатии на кнопку, тебя выкидывает на сайт. Это неправильно! Если ваше wiki-меню состоит из нескольких разделов — все они должны открываться внутри Вк. Пользователь пришел в сообщество внутри социальной сети, а это значит, что информацию он хочет получать внутри этого сообщества, внутри социальной сети.
Обеспечьте удобную навигацию, добавьте кнопочку назад, или подобие хлебных крошек внутри вики-меню.
Если задача — весь трафик из сообщества переливать на сайт, просто сделайте wiki-лендинг или прокладку, ведущую на внешний ресурс.
Для больших сайтов и интернет-магазинов существуют сервисы генерации wiki-разметки (на основе сайта, yml-файлов и тд). Найти их вы сможете в гугле.
Есть 2 варианта расположения wiki-меню:
1) Wiki-меню скрыто за спойлером. При нажатии на кнопку — меню выводится.
2) Wiki-меню открывается при нажатии на закрепленную картинку.
Плюсы второго варианта: возможность красиво скомпоновать картинку в закрепе с аватаркой, на самой картинке можно разместить много полезной информации, меню всегда перед глазами посетителя (процент «открываемости» меню намного выше). Вы сможете сделать закрепленную запись с wiki-меню и с текстовым описанием, и с приложенными файлами и с чем угодно.


Кому не нужно wiki-меню?
Тем, у кого в закрепе постоянные акции, посты, и тд. (если в закрепе другой пост, вики-меню видно не будет)
3) Информация о сообществе
- Обязательно заполните описание сообщества! Даже если вы используете wiki-меню, описание будет доступно мобильным пользователям!
Напишите грамотный, продающий текст. В идеале — описание сообщество делать такой длины, чтобы оно отображалось полностью — без спойлера. - Укажите местоположение вашего сообщества. Если ваш бизнес привязан к месту — укажите точный адрес и отметку на карте. Пользователи смогут делать чек-ины как в инстаграме.
- Укажите веб-сайт, возрастные ограничения «до 16 лет» (чтобы ваше сообщество отображалось в безопасном поиске). Сделайте ЧПУ-ссылку, максимально короткую, читаемую и соответствующую названию сообщества.
4) Товарная витрина Вконтакте
Если вы продаете товары или услуги — рекомендую включить товары для сообщества. Данный сервис отлично подойдет для их представления покупателям.
- Подготовьте изображения. Для товарной витрины нужны квадратные изображения, размером не менее 600×600 пикселей с квадратным соотношением сторон.
- Разбейте товар на подборки для более удобной навигации.
- Правильно указывайте категории товаров.
- Пишите грамотное продающее описание товара, заполните wiki-раздел доставки и оплаты.
- Если в Вики разметке есть ссылка на альбомы с товаром, и включен сервис товары, то сообщество не будет показываться в топе магазинов.

5) Обсуждения
Создайте в сообществе обсуждения. Они будут являться интерактивной частью вашей продающей площадки, где потенциальные и существующие покупатели смогут получать обратную связь.
Кроме того, большое кол-во отзывов, вопросов и тд является отличным социальным доказательством вашей компетенции и качества предоставляемых услуг/продаваемых товаров.
Предлагаю рассмотреть следующие обсуждения. Выберите самые подходящие для вашего вида бизнеса:
- Отзывы, предложения.
Просите Ваших клиентов оставлять отзывы. Отвечайте на них с благодарностью. Обрабатывайте, но не удаляйте негатив. - Вопросы и ответы
Обязательно создайте открытую тему для вопросов и ответов. Определенный процент пользователей обязательно воспользуется и задаст интересующие его вопросы. - Доставка, оплата, о компании, виды услуг, контакты, прайс-лист.
Информационные страницы с ответами на ключевые вопросы пользователей. Не стесняйтесь дублировать wiki-страницы с идентичной информацией. - Обсуждение для партнерских предложений — сотрудничество.
Создайте тему для предложений от ваших потенциальных партнеров, конкурентов.
Например для ресторана это могут быть поставщики, артисты, музыканты. Для строительных компаний — строй бригады, поставщики и т.д.
Таким образом у вас будет формироваться полезная база партнеров, а большая часть спама будет концентрироваться именно в этом обсуждении. - Вакансии
Вы можете публиковать вакансии в отдельно созданном обсуждении. И не сомневайтесь, если ваше сообщество имеет подписную базу из более чем 1-2 тысяч подписчиков, оно сможет решать для вас и HR-задачи.

6) Контакты
- Чем меньше людей указано в контактах сообщества — тем лучше.
Люди путаются, когда видят по 5-6 человек в данном разделе, и в итоге, не пишут никому. 1-2 контактов людей достаточно (но 1 точно должен быть!). - Добавьте к контакту человека call to action: «пишите по любым вопросам», «консультант 24/7», «по вопросам сотрудничества» и т.д.
- ВАЖНО! Не надо добавлять в контакты аккаунты с подписями вроде «не беспокоить», «не отвечу» и так далее. Это выглядит более чем странно и отпугивает ваших потенциальных посетителей.
- Держите аккаунт консультанта онлайн как можно больше и чаще (лучше организовать онлайн 24/7)
- Аккаунт указанный в контактах должен выглядеть по-человечески! Заполненный, с друзьями, нормальным именем и фамилией, аватаркой человека.
- Укажите контакты Ваших офисов/филиалов/отделений в формате адрес; телефон.

7) Фотоальбомы
- Важно! Если вы не готовы постоянно мониторить комментарии к альбомом — лучше выключите их (комментарии)! Некоторая часть пользователей задает вопросы именно под фотографиями определенного товара.
- К каждому товару добавляйте описание с контактами и call to action.
Пишите в личку, звоните, пишите в whatsapp/viber и тд - Выложите все имеющиеся товары в фотоальбомы.
Многим пользователям удобнее пользоваться данным разделом, не стесняйтесь дублировать товарную витрину. - Оформляйте фотоальбомы в едином стиле, добавляйте водяные знаки и логотип.
На этом все мои рекомендации по оформлению коммерческого сообщества в Вконтакте закончились.
Надеюсь, статья была для вас полезной.
Накрутка подписчиков Вконтакте — нужно ли?
Бывает в сообщения Вконтакте меня спрашивают, о том как накрутить подписчиков Вконтакте. Лично я этим не занимаюсь — выгода сомнительная. Но потом люди пишут, что заказали там-то накрутку, а через время подписчики начали превращаться в «собачьи морды». И что делать потом? Решил коротко добавить информацию в статью, возможно вам пригодится.
Начнем по порядку.
Время от времени можно встретить группы, где явно большую часть подписчиков накручивали, да и еще и «ботами». Это можно проверить, нажав на блок «Подписчики» или «Участники», в нем часто встречаются «собачьи морды»:

При переходе на подобный профиль, можно увидеть что-то подобное «К сожалению, нам пришлось заблокировать страницу» по такой-то причине. Большая вероятность, что это боты.
Для чего обычно выбирают накрутку ? Это оправдано в основном в случаях, если вы считаете к примеру, что коммерческий аккаунт с количеством участников за 1000 проще продвигать, чем с 50 (и уже потом публиковать рекламу и привлекать настоящих клиентов). Еще плюсом можно считать, что группы с большим количеством участников в среднем выше отображаются по запросам в поиске самого Вк.
Но даже в нем, при обычной накрутке нет гарантий, что эти подписчики не превратятся в таких, как на фото выше. Чтобы подписчики были настоящими, а не ботами и они не «испортились» лучше использовать Vip тариф накрутки.
Статьи на близкую тему:
- Статья о рекламе в группах ВК и как создать эффективный пост;
- как быстро находить вирусные посты Вконтакте;
- Как создать единый блок аватара и меню Вконтакте (красивая фишка);
- Статистика сообществ Вконтакте, как своих так и чужих.
P.S Задавайте вопросы в комментарии. Подписывайтесь на обновления блога (pop-up форма с бонусом, или вверху в меню «Бонус»), чтобы получать первыми полезные статьи.
Источник: javdele.com