
В данной статье раскрывается секрет, как попасть в меню отладки приложения ВКонтакте на андроид.
В этом меню можно встроенными средствами находится всегда офлайн, отключить рекламу и воспользоваться некоторыми другими интересными штуками.
Как попасть в меню «вк-отладка» на андроид?
1. Заходим в приложение, в раздел настройки и скроллим в самый низ. Нам нужен пункт «О программе»

2. 3 раза тапаем на картинку собачки. Теперь можно закрыть приложение.

VK Mini Apps или как мы расширяем функционал ВКонтакте / Сергей Густун
3. Заходим в номеронабиратель (телефон) и набираем следующие цифры
*#*#856682583#*#*
Можете попробовать нажать на ссылку: *#*#856682583#*#*
Если у вас планшет, как и у меня или что-то не получается, попробуйте приложение Secret Codes (ссылка на скачивание под новостью). Это приложение так же покажет все доступные секретные инженерные коды (чтобы начать сканирование нажмите на волшебную палочку).
База инженерных кодов доступна по ссылке
Источник: shlyahten.ru
Разработка приложений в VK mini apps
Почему надо смотреть в сторону разработки приложений для работы в VK? У меня за спиной много лет фронтенд-разработки для массовых сервисов, и то, что сейчас предлагает разработчику социальная сеть «ВКонтакте» — быстрый и эффективный способ построить еще один канал коммуникации с действительно большой аудиторией. Ниже расскажу, в чем идея VK mini apps, какие технологии использовать при разработке приложения и на что стоит обратить внимание.

Первоначальная публикация статьи в блоге Mail.ru Cloud Solutions: https://mcs.mail.ru/blog/razrabotka-prilozhenij-v-vk-mini-apps
Платформа VK mini apps
«ВКонтакте» предоставляет сторонним разработчикам возможность писать веб-приложения и размещать их в каталоге приложений и/или продвигать внутри сети. Пользователям приложений не нужно скачивать отдельные нативные приложения из Google Play/App Store, функционал выбранного приложения доступен внутри пользовательской сессии основного приложения во «ВКонтакте» или через браузер, на сайте соцсети. В социальной сети есть подробная инструкция о том, как начать работу на платформе VK mini apps.
Инфраструктура приложения VK mini app
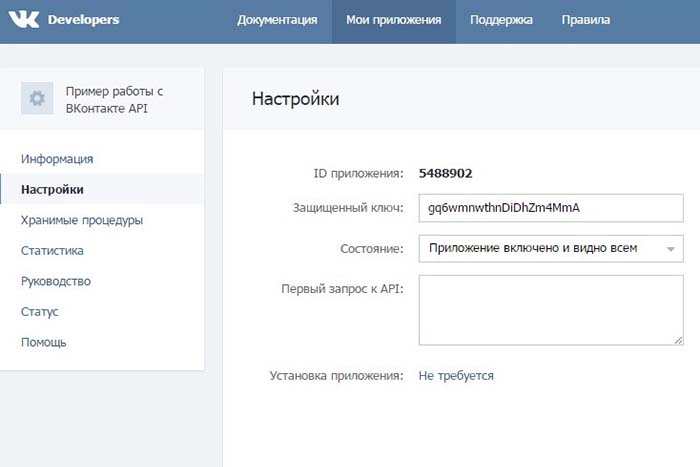
Приложение VK mini app представляет собой обычный веб-ресурс, располагаемый по определенному адресу. Его мы должны разместить в «Панели управления приложением» социальной сети.
«ВКонтакте» позволяет разместить три версии приложения:
- для мобильных клиентов — то есть для открытия в нативном приложении «ВКонтакте»;
- десктопный вариант — vk.com в браузере;
- вариант для браузеров в мобильных телефонах (https://m.vk.com).
Ваш веб-ресурс встраивается в приложение «ВКонтакте» через обычное WebView, при открытии с десктопа — через iFrame. Поэтому необходимо держать в уме, что часть функционала JavaScript может быть недоступна, необходимо тщательное тестирование.
После тестирования веб-приложения на разных устройствах его можно отправлять на модерацию, чтобы оно могло быть размещено в каталоге. Заявка на модерацию отправляется из «Панели управления приложением». Объявленный «ВКонтакте» срок модерации — 7 дней. Выкладки новых приложений (сервисов по терминологии «ВКонтакте») происходят раз в неделю по четвергам.
Есть подробная памятка о том, как создать правильное приложение. Рекомендую внимательно свериться с ней, прежде чем отдавать приложение на модерацию.
Разработка приложения VK mini app
Итак, приложение VK Mini Apps — это, по сути, обычное веб-приложение, которое встраивается в платформу посредством iFrame или WebView. Поэтому выбор технологий, на котором оно будет написано, за вами.
Однако для разработки фронтенда «ВКонтакте» рекомендует собственную библиотеку готовых компонентов VK UI, выполненную на React:
Это удобно — многие типовые компоненты уже готовы, осталось только встроить их в структуру вашей страницы или SPA.
Компоненты уже стилизованы согласно styleguide «ВКонтакте» — пользователю будет привычнее и удобнее работать с теми элементами управления и интерактивом, к которым он уже привык, находясь внутри социальной сети.
«ВКонтакте» не требует от разработчика следования какой бы то ни было жесткой архитектуре построения фронтенда — мы берем только то, что нужно, и модифицируем компоненты так, как нужно. Например, вы всегда сможете добавить глупому view-компоненту свой класс, свой обработчик событий, сделать вложенные компоненты любой глубины и так далее.
Существует достаточно подробная (правда, не совсем полная) документация по VKUI. Исходный код на GitHub: https://github.com/VKCOM/VKUI. Соответственно, максимально простая установка:
Обязательно нужно поставить следующий метатег в head верстки страницы вашего приложения, иначе на устройствах с iOS будет неправильно отображаться нативная навигация «ВКонтакте»:
Далее нам нужно просто встроить React-приложение на страницу.
Параметры открытия приложения
«ВКонтакте» сам добавляет параметры запуска к адресной строке, по которой открывается ваше приложение. Их список следующий: vk_user_id, vk_app_id, vk_are_notifications_enabled, vk_language, vk_ref, vk_access_token_settings, vk_group_id, vk_viewer_group_role, vk_platform, vk_is_favorite, sign. То есть фрейм с вашим приложением откроется примерно с похожим адресом: youvkapp.ru/?vk_access_token_settings=notifyvk_are_notifications_enabled=1vk_is_favorite=1vk_platform=desktop_webvk_user_id=111111 .View__panel—prev < max-width: 458px !important; margin: 0 auto; left: calc(50% — 230px) !important; -webkit-animation: root-android-animation-hide-back 3s cubic-bezier(.4, 0, .2, 1); animation: root-android-animation-hide-back 3s cubic-bezier(.4, 0, .2, 1); >.View__panel—next < max-width: 460px !important; left: calc(50% — 230px) !important; >>
Эти стили подключаются в общем потоке стилей, подключаемых к вашему приложению.
Библиотека VK Connect
Библиотека VK Connect предоставляет доступ к широким возможностям как самой сети «ВКонтакте», так и к возможностям устройства, если мы работаем из-под мобильного приложения. Для ее подключения нужно установить пакет vkontakte/vk-connect: npm i —save-dev vkontakte/vk-connect.
Среди многочисленных возможностей VK Connect — сканирование QR-кода, получение геопозиции, вызов карточки контактов. Также есть широкие возможности по использованию возможностей соцсети: включение-выключение уведомлений, публикация записей на стене, авторизация сообщества, подписка на сообщения. Их нужно использовать с умом: например, существует ограничение на количество уведомлений — не более одного в сутки. Есть отдельные рекомендации по уведомлениям. Полный список возможностей представлен в документации.
Чтобы наше приложение вообще начало работу, нужно сначала выполнить инициализацию:
Все дальнейшее взаимодействие с библиотекой происходит похожим образом. Методом connect.send вызываем нужное действие и слушаем ответы. Для этого мы должны подписаться на события:
connect.subscribe((e) => < switch (e.detail.type) < case «VKWebAppGetUserInfoResult» : this.bindConnectUserData(e.detail.data); break; >>);
В объекте detail возвращается type — название типа события, ответ на которое мы ждем, и data — набор данных. В примере выше мы слушаем ответ на запрос connect.send(«VKWebAppGetUserInfo», <>), который должен вернуть данные о пользователе приложения: имя, пол, дату рождения, место проживания, ссылку на картинку аватара в соцсети.
«ВКонтакте» не гарантирует поддержку всех событий на всех устройствах (iOS, Android, Web), поэтому лучше делать проверку такой поддержки перед исполнением кода:
if (connect.supports(«VKWebAppGetUserInfo»)) …
VK Connect также обеспечивает поддержку запросов к API VK, если нужно что-то большее, чем может предоставить сама библиотека VK Connect:
connect.send(«VKWebAppCallAPIMethod», >);
VK Pay
VK Pay — это, по сути, удобный фронтенд для использования онлайн-сервиса оплаты с помощью Деньги Mail.Ru. Для вызова платежной формы достаточно открыть платежное окно с помощью вызова в библиотеке VK Connect:
connect.send(«VKWebAppOpenPayForm», >);
Таким образом, можно продавать ваши услуги и товары, используя внутреннее платежное средство в сети «ВКонтакте». Подробнее в официальной документации.
- vk mini apps
- javascript
- вконтакте
- vk
- приложения вконтакте
- mail.ru cloud solutions
- JavaScript
- Разработка мобильных приложений
- ВКонтакте API
Источник: habr.com
Как сделать приложение через VK Mini Apps — инструкция по созданию и примеры

Интересное в вк
Автор Евгения А. На чтение 4 мин Просмотров 1.2к.
Один из эффективных способов заявить о себе как о многообещающем разработчике – начать создавать мини-приложения в ВК. Также это возможность наладить связь с целевой аудиторией, потенциальными клиентами. Самостоятельно освоить разработку подобных программ может любой начинающий программист. Главное, чтобы у человека была полезная идея, которую можно реализовать в сервисе «ВКонтакте».

Подробнее о платформе VK Mini Apps
Социальная сеть позволяет разработчикам создавать веб-приложения, цель которых – решение различных повседневных задач (общение, просмотр погоды, курса валют, пробок на улицах).
- пользователям не нужно скачивать приложения из App Store или Google Play;
- все функции программы работают при открытой странице профиля ВК;
- нет нужды нигде регистрироваться для запуска программы;
- формат выгоден как сайту, так и разработчикам;
- сервисы присутствуют не только в компьютерной версии, но и в мобильном приложении.
Структура и особенности
Любой сервис ВК является веб-ресурсом, управление которым осуществляется в специальной панели социальной сети.

Возможно разместить 3 различных версии приложения:
- Для браузеров сотовых телефонов (m.vk.com).
- Для персонального компьютера (vk.com).
- Для мобильных клиентов (с помощью нативных программ).
Веб-ресурс можно встроить через системный компонент Android WebView или через Inline Frame.
Приложения создаются на базе CSS, JavaScript, HTML (лично мне удобна Java, т.к. ее язык чем-то похож на C++). Для новичков в области программирования существуют бесплатные шаблоны и библиотеки ВК, позволяющие в короткий срок освоить все необходимые операции. Также многие другие полезные ресурсы (программы для создания интерфейса, тестирования, встраивания) находятся в разделе «Разработчикам» (vk.com/dev).
Как работает «ВК Мини Аппс»
Все сервисы создаются при использовании компонентов библиотеки для интерфейса.

Я бы отметила 3 пункта, которые обеспечивают бесперебойную работу мини-приложений в ВК:
- VK UI Connect. Обмен данными между сервисами ВК и приложениями (важно при создании программного обеспечения для сферы продаж).
- VK API. Интерфейс, позволяющий получать информацию о пользователях и сообществах ВК, а также о событиях и мероприятиях (развлекательных сервисах, играх).
- VK UI. Адаптивные компоненты React. Они используются при проектировании сервиса, его внешнего вида. Включают в себя более 70 лучших мини-программ для React–JavaScript, позволяют писать кросс-платформенные веб-программы.
Также читайте: Сообщество «Звезды в социальных сетях» Вконтакте — фото и посты о знаменитостях
Разработка приложений
Алгоритм создания сервиса:

- Создание жизнеспособной либо необычной идеи.
- Проектирование (исследование потенциального рынка, общение с целевой аудиторией).
- Кастомизация, создание интерфейса. Работа проходит с помощью фреймворка React и VKUI StyleGuide.
- Разработка. Перед этим важно почитать правила и критерии размещения сервисов во ВК. Полезными будут WebSkills, Poo-Mini-App, VK Bridge Sandbox.
- Прохождение модерации.
- Бета-тестирование в системе Testpool (занимает около 2 недель).
- Выход в каталог, загрузка иконок, обложек для отображения на сниппетах. Публикация проекта.
- Дальнейшая монетизация, реклама, продвижение.
Библиотека VK Connect
Сервис обеспечивает доступ к возможностям социальной сети.
- вызов карточки контактов;
- получение геопозиции;
- сканирование QR-кодов;
- поддержка запросов к API VK.
Примеры полезных и интересных мини-приложений VK
Веб-приложения помогут сэкономить свои время и силы:

- Программы для заказа еды («Макдоналдс Макфест», DLVRY, Pizza Hut и др.), цветов, одежды.
- Запись к врачу (DocOnline), юристу (PravovedRu), такси.
- Сервисы покупок (Aliexpress, Wildberries).
- Туризм и путешествия (поиск билетов – ScyScanner, BlaBlaCar, поиск отелей – Airbnb, Hotellook).
- Бизнес (DyLanding, «Мой ЖК», «Автоботы продаж», SocialSend).
К интересным веб-проектам стоит отнести Avatan (редактора фотографий), «Мои Гости», TopFace (для знакомства по фото), «Киноманию» и «Будильник».
Обзор
Источник: instaguru.online