Почему мне стоит выбрать Виджет отзывов от Elfsight?
Повысьте продажи, демонстрируя свой высокий рейтинг и благодарность пользователей
Повысьте доверие аудитории, показав отзывы реальных людей
Докажите, что отзывы подлинные, продемонстрировав пользовательские данные, и повысьте доверие к вашему бренду
Увеличьте число продаж, демонстрируя высокие оценки от ваших клиентов
Докажите, что на ваши продукты и услуги стоит обратить внимание, показав отзывы довольных клиентов
Получайте новые положительные отзывы с помощью CTA-кнопки
Привлекательная CTA-кнопка моментально перенаправит пользователей в ваш аккаунт, где они смогут оставить новый отзыв
вебсайтов поддерживается
часов вложено в разработку
чтобы начать использование
счастливых клиентов
Станьте одним из 2,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Elfsight Виджет Отзывов бесплатно.
В чем уникальность Виджета Отзывов от Elfsight?

Сайт из сообщества Вконтакте | Как создать сайт ВК | Как добавить отзывы на сайт из сообщества ВК
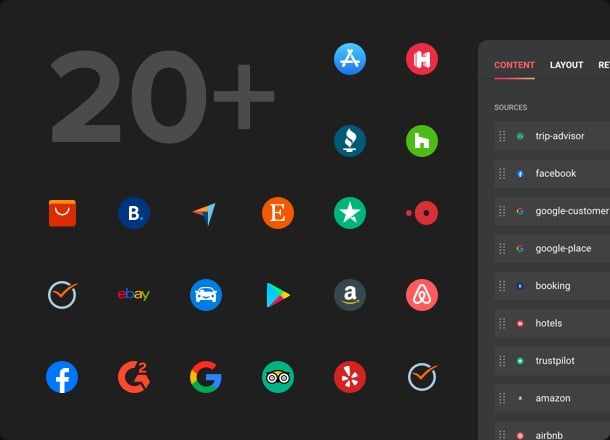
Продемонстрируйте свои отзывы с 20+ площадок
Elfsight All-in-One Reviews поможет вам встроить на сайт отзывы клиентов с их фото профиля, именами и перенаправлением на ваш аккаунт в одной из популярных бизнес-площадок. На ваш выбор предоставляется более 20 сайтов, где все желающие могут оставить отзывы о ваших товарах и услугах. Среди них: Google, Facebook, Amazon, Ebay, Google Play Store, Booking.com, Aliexpress, Airbnb, G2Crowd, Yelp, Etsy, OpenTable и другие.
Публикация отзывов — один из лучших способов подтвердить надежность вашего бренда! Автоматическое обновление гарантирует, что ни один свежий отзыв не будет пропущен — все они будут появляться на вашем сайте по мере их публикации на оригинальной площадке. Кроме того, виджет All-in-One Reviews поможет вам вывести рейтинг в виде звезд прямо в результаты поиска.
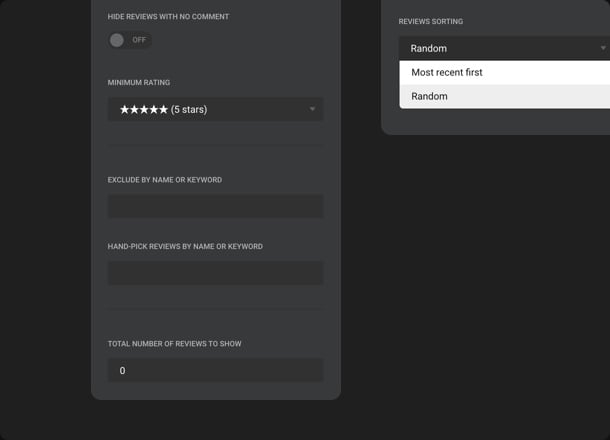
ФИЛЬТРЫ И СОРТИРОВКА
Полный контроль над лентой отзывов
Докажите вашей аудитории, что вы надежный партнер. Выберите, какие отзывы показывать на сайте, используя один из пяти фильтров: только положительные; все, за исключением отобранных по ключевым словам; от определенных авторов и не только. Вы можете скрыть отзывы, не содержащие текста комментария. А два варианта сортировки позволят упорядочить отзывы так, как вам нужно: самые свежие сначала или в случайном порядке. Чтобы вашей аудитории было проще находить и сортировать отзывы, мы сделали возможным перевод всех текстовых элементов виджета на любой язык.


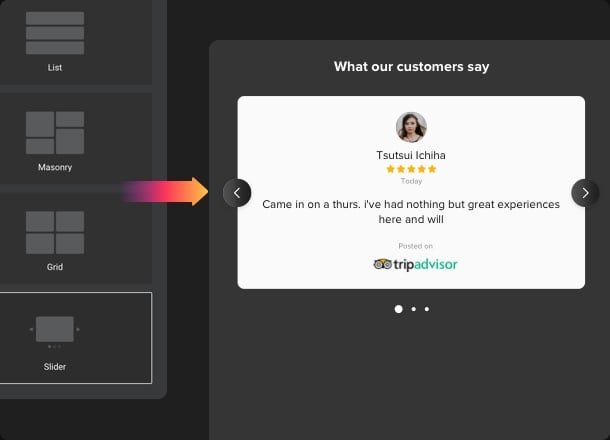
Гибкий инструмент, который можно настроить под себя
Как разместить отзывы в меню ВК?
Используя наш виджет, вы легко подтвердите надежность вашей компании. В заголовке All-in-One Reviews отображается звездный рейтинг и показывается общее количество отзывов на ваши продукты и услуги. Кнопка “Написать отзыв” перенаправит пользователей в ваши аккаунты на площадках для публикации отзывов. Каждая из вкладок в шапке виджета отображает общий рейтинг компании на конкретной платформе. Кроме того, виджет предлагает четыре варианта раскладки, которые позволят вам найти для него наиболее удачное положение на сайте.
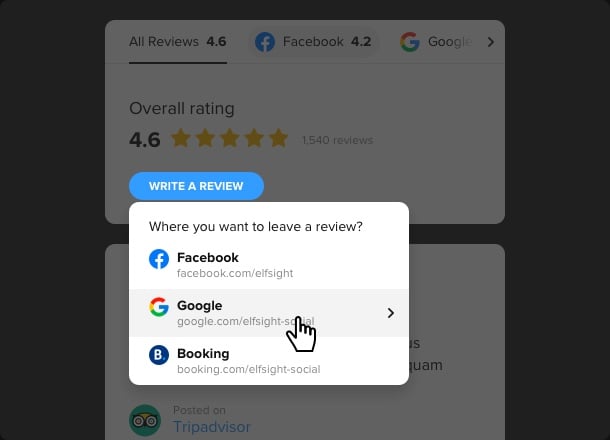
CALL-TO-ACTION
Демонстрируйте отзывы и собирайте новые
Яркая CTA-кнопка поможет привлечь еще больше новых пользователей, которые наверняка захотят поделиться мнением о ваших продуктах и услугах. Кликнув по кнопке, они смогут оставить свой комментарий. Вы, в свою очередь, практически без труда получите полезную информацию. А если вы хотите чтобы шапка виджета выглядела более лаконично, кнопку можно убрать в любой момент.


Используйте всю мощь социального влияния
Каждый отзыв, добавленный в виджет, содержит указание источника. Публикация отзывов из Google, Facebook, Amazon, Booking.com и многих других известных сайтов гарантирует их надежность. Все, что вам остается — продемонстрировать свои отзывы в лучшем виде. И здесь вам помогут три варианта расположения карточек отзывов.
Не забывайте также о дополнительных элементах, таких, как стиль источника, имя автора, фото. Повысьте доверие аудитории в два счета!
Создайте свой уникальный интерфейс
Виджет Отзывов Elfsight станет отличным дополнением вашего сайта с точки зрения стиля и цвета. Вы можете перекрасить все элементы виджета: текст, фон отзывов, рейтинги. Выберите тип фона — прозрачный, цветной или добавьте фоновое изображение и цвет акцента, чтобы создать виджет, который бросается в глаза. А если вам нужен стильный дизайн без лишних усилий, то вы всегда можете воспользоваться одной из готовых цветовых схем — темной или светлой. Или просто создайте собственную.
Источник: elfsight.com
Блок c отзывами для сайтов на «Тильде» от MyReviews.dev
Отзывы на сайте компании увеличивают конверсию в заказы — это факт. Поэтому мы и создали простой и удобный сервис MyReviews.dev, который помогает собирать и отображать отзывы из разных площадок сразу на сайте компании.
Согласитесь, что если ваш потенциальный клиент зайдет на сайт и увидит отзывы из привычных для него, например, Яндекс.Карт, 2ГИС, Google Maps или ПроДокторов, то степень доверия к сайту значительно возрастет. И как следствие, конверсия в заказ тоже увеличится — именно такие наблюдения сделали 37 из 40 наших пользователей в процессе интервью.
Интервью с пользователями — это очень важная часть нашей работы, потому что если вы хотите сделать что-то полезное для ваших клиентов, то сходите и спросите об этом у них. Здесь все просто и стандартно — провели исследование, выделили топ запросов, проверили их частотность, разработали дизайн, собрали предоплаты, запилили фичу, сняли метрики и тд.
В сентябре мы закончили масштабное исследование среди пользователей сервиса на предмет использования разных инструментов, которые помогают работать с отзывами. Среди респондентов были специалисты из SEO и Web-агентств со штатом от 5 до 15 человек, предприниматели и маркетологи компаний из малого и среднего бизнеса.
Почему Тильда не делает такой блок с отзывами из разных площадок?
Выводов было много, всеми поделимся постепенно в нескольких публикациях. Один из них, например, что у Тильды в шаблонах нет нормального блока с отзывами. Напишите в комментариях, если тоже сталкивались с этой проблемой или наоборот не согласны. Ответ очевиден — работа с отзывами просто не их профиль, и это нормально, каждый должен заниматься своим. У них есть классные блоки с примерами отзывов, но конечным пользователям не хватает именно интеграции с отзывами из онлайн-карт и сайтов-отзовиков, как это реализовано у нас.
Чтобы не ходить вокруг да около, просто посмотрите примеры, как виджет с отзывами смотрится на сайтах наших клиентов:
Магазин цветов АНЯБОТАНЯ — annabotana.ru
В виджете отображаются 25 свежих отзывов со всех площадок. Сейчас у нас доступны к подключению Яндекс. Карты, 2ГИС, Google Maps, ПроДокторов, Zoon, Yell, скоро добавим Flamp. И кстати, если у вас появляются новые отзывы, то в виджете они обновятся автоматически.
Обратите внимание отзывы с синей галочкой — это закрепленные отзывы. Вы можете самостоятельно выбрать по 2 отзыва на каждой из площадок, чтобы показать их первыми. Это поможет сфокусировать внимание клиента на важных отзывах, а все остальные он сможет прочитать в ленте. Мы показываем все отзывы и положительные и отрицательные отзывы, это мотивирует бизнес следить за рейтингом и работать с негативом.
Сервис по удалению катализаторов katalik52.ru
Последний пример сайта привел, чтобы вы оценили темную тему виджета, хотя он собран на WordPress, а все предыдущие были на Тильде. В принципе наши пользователи устанавливают виджеты на самых разных сайтах созданных через Tilda, Битрикс24, Joomla, Craftum и так далее. То есть виджет можно установить на любой сайт, через любой конструктор и тем более на самописный сайт.
На сегодня все: ) Оставляйте ваши комментарии и вопросы.
Виджет с отзывами блоком в сайт доступен на тарифе Smart. В конструкторе виджетов вы сможете создать свой дизайн, выбрать необходимые площадки для отображения, закрепить важные отзывы выше остальных, настроить логотипы и многое другое.
Для тех, кто хочет попробовать сервис, переходите на сайт и регистрируйтесь — myreviews. dev
Ставьте лайк и подписывайтесь на блог, чтобы читать исследования про отзывы и следить за развитием сервиса для сбора отзывов MyReviews.dev
Источник: vc.ru
Как оформить страницу отзывов на сайте (лендинге): советы, примеры, инструкции

Отзывы – это мнения клиентов о товарах или услугах компании. Раздел с отзывами на сайте служит социальным доказательством качества продукта и уровня сервиса.
В этой статье расскажем, как собрать и разместить на сайте отзывы клиентов. Когда и в какой форме запрашивать обратную связь. Как оформить раздел, чтобы он помогал увеличивать продажи. Покажем, как сделать блок отзывов в популярных конструкторах сайтов.

Реклама: 2VtzqvEDHis
Оформление отзывов на сайте
Отзывы оформляют как отдельную страницу многостраничного ресурса или блок лендинга.
Раздел состоит из двух частей:
- отзывы, которые компания уже получила;
- средства, чтобы оставлять новые (формы, кнопки, виджеты соцсетей).
Где брать отзывы
Принципы сбора: правильное время, ненавязчивость и удобство для клиента.
Когда запрашивать отклики, зависит от продукта или услуги. Если компания занимается клинингом, просить отзыв можно сразу после окончания работы. Мастерской авторемонта лучше связаться с клиентом через месяц.
Не нужно давить на людей, которые отказываются оставлять отзывы. Так можно спровоцировать негатив даже у довольных заказчиков.
У клиента должно быть несколько способов поделиться мнением о продукте. Для этого одновременно используйте разные инструменты из списка ниже.
Способы сбора отзывов:
- Форма или кнопка на сайте компании. Пользователь оставляет свои данные и пишет текст. В некоторых формах можно прикреплять фото.
- Комментарии к видео на YouTube. Эффективный способ собрать мнения клиентов, а заодно популяризовать продукт. Публикуйте видео о компании, товарах, услугах и анализируйте реакцию пользователей.

- Опросы. Клиентам можно отправлять email-рассылки или сообщения в мессенджерах с просьбой дать обратную связь. Анкету нужно составлять в виде списка вопросов, которые предполагают развернутый ответ. «Что понравилось?», «Что не понравилось?», «Почему выбрали наш продукт?» и т. п.

- Сайты отзывов и картографические сервисы. С такими ресурсами нужно работать постоянно. Компании, которые не реагируют на комментарии, теряют доверие целевой аудитории. Примеры сервисов: Otzovik, Zoon, Яндекс.Карты, 2ГИС.
- Соцсети. Можно создать раздел отзывов на странице компании и установить виджет соцсети на сайте.
Процесс сбора отзывов не должен отнимать много времени у клиентов. Позаботьтесь, чтобы формы и ссылки на сайте были заметными, опросы несложными. Вовремя отвечайте на комментарии.
Раздел можно оформить в текстовом формате, как скриншоты из мессенджеров и соцсетей, или снять видеоролики.
Текстовые отзывы получают через формы обратной связи. Можно интегрировать сайт с картографическими сервисами. Тогда комментарии из Яндекс.Карт или Google Maps будут автоматически попадать на корпоративный ресурс.

Скриншоты отзывов из соцсетей должны быть персонифицированными. Разместите фото клиента и ссылку на его страницу. Обязательно получите согласие человека на публикацию.

Видеоотзывы собирать сложнее всего. Они требуют от клиента больше времени и усилий. Зато такие социальные доказательства эффективны, потому что редко оказываются заказными.

Правильно оформленный раздел отзывов решает задачи:
- Укрепление репутации компании. Положительные отклики повышают доверие к продукту или услуге.
- Рост продаж. Содержание раздела должно подтверждать преимущества продукта и закрывать распространенные возражения клиентов.
- Повышение позиций сайта в поисковой выдаче. В текстах страницы есть ключевые слова, по которым ищут товар или услугу. Чтение раздела увеличивает время нахождения пользователя на сайте. Это положительно влияет на ранжирование ресурса.
- Улучшение продукта и сервиса. Обратная связь от клиентов помогает обнаружить и устранить недоработки.
Извлечь пользу можно даже из отрицательных отзывов. Не спешите их удалять. Клиенты понимают, что накладки случаются у всех. Доверие вызывает не полное отсутствие негатива, а правильная реакция сотрудников компании. Покажите, что вы цените клиентов и готовы решить проблему, заменить товар, сделать скидку.
Дизайн блока с отзывами
Чтобы раздел выглядел аккуратно, используйте отзывы одного типа. Определитесь, будет это текст, скриншоты или видео. Если хотите использовать несколько видов контента, разместите отзывы на разных страницах сайта. Например, текстовые прикрепите к карточкам товара, а видеоролики вынесите в отдельный блок.
Если отзывов много, можно сделать слайдер («карусель»). Так пользователям будет удобно просматривать страницу, а текст и картинки не получатся слишком мелкими.
Видеоотзывы оформите кликабельными картинками или настройте обложки роликов с платформы, где они размещены. Также добавьте текстовое описание: не все клиенты захотят переходить по ссылке и смотреть несколько минут видео.
Как легко оформить отзывы на сайте – наглядные примеры
Если вы создаете сайт в онлайн-конструкторе, оформление раздела отзывов будет удобным и не займет много времени. Покажем на примерах популярных сервисов: nethouse.ru (промокод POSTIUM – тариф «Магазин» на месяц в подарок) и ukit.com/ru (промокод POSTIUM – скидка 5%).
Блок отзывов в шаблоне лендинга в Nethouse:
- Откройте настройки блока и поменяйте название.

- Настройте фон: загрузите изображение или выберите цвет.

- Шаблон лендинга дает возможность размещать текстовые отзывы и добавлять ссылки на видеоролики и страницы клиентов в соцсетях.
- Добавьте нужное количество полей для отзывов с помощью кнопки «Добавить элемент».

- Отредактируйте текст и вставьте ссылки.

- Добавьте кнопку «Оставить отзыв». Для этого откройте меню «Добавить блок» и выберите дизайн кнопки.

- Привяжите кнопку к форме обратной связи. Откройте настройки элемента и в поле «Якорь на блок» выберите форму.

- Видеоотзывы можно добавить отдельным блоком. Выберите «Видео» из меню «Добавить блок» и вставьте ссылку. Отобразится обложка ролика.

Страница отзывов в шаблоне многостраничного сайта в Nethouse:
- В шапке шаблона откройте меню «Добавить» и выберите «Отзывы и комментарии». Поменяйте название страницы.

- Кнопка перехода на страницу автоматически добавится на главную.

- Нажмите кнопку страницы отзывов на главной, откройте меню «Редактировать». Добавьте текст и фотографии в появившуюся форму. Кнопка «Добавить свой отзыв» закрепляется по умолчанию. Клиенты смогут пользоваться ей на готовом сайте.

Блок отзывов в шаблоне лендинга в ukit:
- Настройте внешний вид блока в шаблоне лендинга.

- Поменяйте заголовок и вводный текст.

- Отредактируйте текст, вставьте фото клиентов. Можно добавить ссылки на YouTube и страницы в соцсетях.

Страница отзывов в шаблоне многостраничного сайта в ukit:
- В меню шаблона откройте вкладку «Страницы» и добавьте новую.

- Выделите страницу и войдите во вкладку «Конструктор». Из меню слева соберите структуру раздела. В этом примере выбрали «Слайдер»: такой вариант подойдет для скриншотов сообщений из мессенджеров и соцсетей.

- Добавьте скриншоты.

- Поменяйте название страницы.

- Добавьте элемент «Кнопка» из «Конструктора». Отредактируйте текст на кнопке.

Заключение
Чтобы получить отзывы клиентов, сделайте форму или кнопку на сайте, собирайте комментарии к видео о компании на YouTube, проводите опросы.
Блок отзывов оформляйте в виде текста, скриншотов переписки или видеороликов. Текст и скриншоты размещайте с фото и именами клиентов. Видео дополните кратким описанием.
Удобно оформлять отзывы при создании сайта в конструкторе. Страницы собираются из готовых блоков, останется только наполнить блок с отзывами своим контентом.
Полезные ссылки:
- 10 лучших курсов по созданию сайтов
- С чего начать SEO-продвижение сайта
- ТОП-10 конструкторов лендингов
- Курсы веб-дизайнера

Реклама: 2VtzqvZucsD
Источник: postium.ru