Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы.
Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.
HTML Preview
Когда вы готовите разметку по макету, приходится часто переключаться на браузер и проверять, что вы сверстали. Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, а превью меняется сразу после сохранения HTML-файла.
Чтобы включить предпросмотр, нажмите CTR+K V в Windows или Cmd+K V в OS X.
Live Server
Автоматически перезагружает страницу после изменений в JavaScript-коде, CSS и HTML-разметке. Чтобы запустить, наведите на строчку кода, нажмите на правую кнопку мыши, выберите «Open with Live Server».
Как скрыть онлайн в телеграме 2023
Не забывайте отключать плагин с помощью «Stop Live Server».
CSS Peek
Позволяет быстро просматривать CSS-правила, применяемые к различным HTML-элементам. Достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией «Перейти к определению» или «Подсмотреть определение».
Prettier — code formatter
Приводит любой код в нормальный вид за считанные секунды: выставит отступы, перенесёт скобки и сделает другие чудеса, которые помогут коду выглядеть хорошо и единообразно. Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Colorize
Показывает цвета в CSS-файлах. Поддерживает CSS-переменные, HSL, RGB/RGBA и HEX-цвета.
Auto rename tag
Автоматически переименовывает парные теги в HTML и JSX. Меняете открывающий тег — меняется и закрывающий. Вся магия на гифке:
Path autocomplete
Показывает возможный путь к файлу в кавычках. Не нужно искать папку вручную, путь будет предложен автоматически.
HTML CSS Support
Когда вы используете много классов и тегов, легко ошибиться и неправильно их написать. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link .
Icon Fonts
Фрагменты популярных иконочных шрифтов. Например: Font Awesome, Ionicons, Glyphicons, Octicons, значки Material Design.
Code Time
Отслеживайте прямо в редакторе время написания кода, время встреч, добавив свои данные из Outlook или Google-календаря и тогда всё будет в одном календаре. Наглядно увидите границу между работой и личной жизнью — возможно, стоит уделять работе поменьше времени и отдыхать.

Материалы по теме
- 7 лучших шрифтов для разработчика
- 17 плагинов для JavaScript в VS Code
- 10 библиотек для CSS и JS анимации
- Знакомство с терминалом: 8 главных команд
- Топ-20 лучших плагинов для Figma
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читать дальше

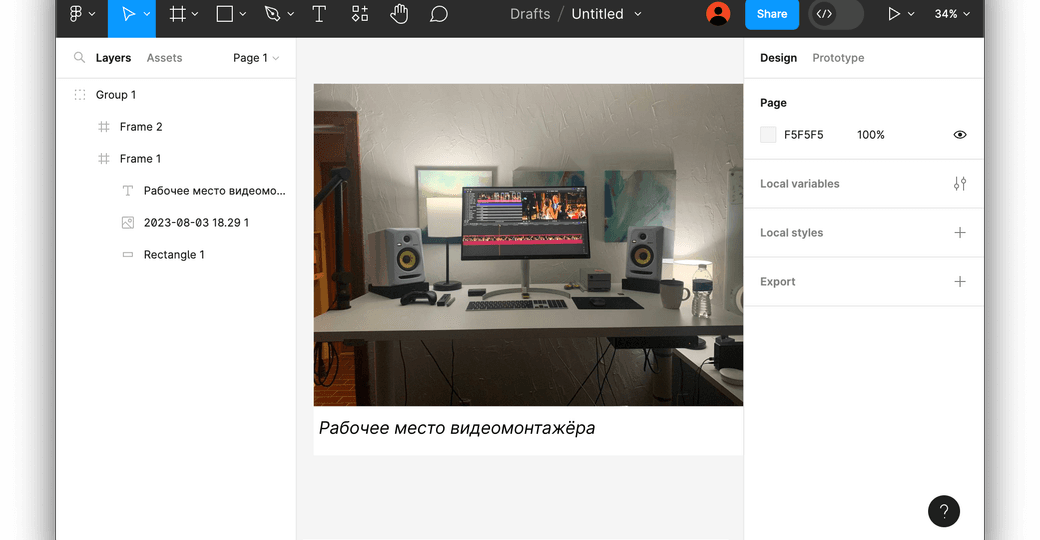
Dev Mode в Figma. Быстрый обзор бета-версии
Если вы читаете эту статью, Dev Mode в Figma наконец-то вышел в открытую бету. Быстренько рассказываем, что это такое, и как его включить и настроить.
Раньше верстальщикам была доступна только вкладка Inspect с базовой информацией о стилях конкретного элемента.
Некоторые разработчики не рекомендовали копировать стили оттуда, потому что всегда это работало с нюансами. Пока сложно сказать, насколько стили стали точнее, но работать стало определённо удобнее. Сами Adobe называют Figma новым пространством для разработчиков, с возможностями, которые помогают быстрее переводить дизайн в код. Давайте проверим.
- 10 августа 2023

Горячие клавиши Figma для быстрой работы
Figma — это инструмент для создания дизайна, который очень любят веб-разработчики. Одна из причин, почему Figma так популярна — это горячие клавиши. Они помогают работать быстрее и проще. Давайте рассмотрим самые важные из них.
Скрыть или показать интерфейс Фигмы (Ctrl + или ⌘ + для Mac)
Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне. Или, наоборот, показать все элементы интерфейса, если вам нужно что-то найти или изменить.
Быстрый поиск по меню (Ctrl + / или ⌘ + / для Mac)
Эта комбинация клавиш открывает поиск по меню. Это очень удобно, когда вы знаете, что вам нужно, но не помните, где это находится. Просто начните вводить то, что вы ищете, и Figma покажет вам нужный пункт меню. Если пользуетесь Spotlight или PowerToys, вам будет очень удобно.
А если не пользуетесь — попробуйте.
- 7 августа 2023

Старт в Figma для верстальщика
Figma — это онлайн-редактор графики для дизайнеров интерфейсов и веб-разработчиков. Это удобная, бесплатная альтернатива Photoshop.
Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия. Расскажем, что надо знать верстальщику при работе с макетом в Figma.
- 2 августа 2023

Инструменты для работы со шрифтами
Работа со шрифтами и типографикой — важная часть вёрстки текста. Новые шрифты появляются очень часто, за этим сложно уследить. Существует множество инструментов, которые помогают находить нужные шрифты, управлять ими и улучшать внешний вид текста.
Рассмотрим несколько инструментов для работы со шрифтами, которые будут полезны при создании сайта.
- 29 июня 2023

10 горячих клавиш VS Code, которые ускорят вашу работу
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
- 13 июня 2023

10 лучших тем для VS Code
VS Code — популярный редактор кода со множеством полезных инструментов. Сегодня мы поделимся с вами 10 темами, чтобы работать стало ещё приятнее. Выбирайте на свой вкус и цвет.
- 11 июня 2023

17 полезных плагинов JavaScript в VS Code
Редактор кода Visual Studio Code помогает быстрее писать код, например, он подчёркивает ошибки красным цветом и показывает подсказки. Но работу можно сделать ещё приятнее, если установить нужное расширение.
Плагинов VS Code много. Здесь мы расскажем об одних из самых популярных — они пригодятся при работе с JavaScript.
- 6 июня 2023

Подборка микроанимаций для фронтенда с CodePen в 2023
⭐ Микроанимация — короткое взаимодействие, которое помогает пользователю лучше сориентироваться в интерфейсе и почувствовать совершенное действие.
Например, нажатие на кнопку лайка в социальных сетях или изменение фона, индикатор загрузки, и многое другое. Микроанимация используется везде, где есть интерфейс пользователя, а именно, веб-сайтах, мобильных приложениях, играх. На примерах с CodePen покажем, какими они бывают.
- 12 апреля 2023

Как собрать проект на Webpack
Webpack — это сборщик модулей для JavaScript-приложений. Он позволяет разделять код на модули, которые затем могут быть импортированы и использованы в других частях приложения. Это полезно для структурирования кода, оптимизации производительности и поддержки сторонних библиотек.
Подробнее о Webpack мы писали в другой статье, а пока давайте создадим простой проект, который складывает два числа, а заодно научимся пользоваться Webpack.
- 7 апреля 2023

Как скопировать файлы в каталог сборки
Webpack — это инструмент для сборки JavaScript-приложений, который также применяется для обработки статических файлов — изображений, шрифтов и других ресурсов. У Webpack множество функций, которые легко расширяются с помощью добавления плагинов.
Копирование статических файлов в каталог сборки — одна из таких функций. Выполнить эту задачу можно несколькими способами, наиболее простой — использование специального плагина CopyWebpackPlugin . Рассмотрим подробнее, как это делать.
Плагин CopyWebpackPlugin позволяет скопировать файлы из одного каталога в другой, сохраняя их иерархию.
Для начала установите CopyWebpackPlugin в свой проект:
npm install copy-webpack-plugin —save-dev
После установки настройте конфигурацию Webpack, добавив новый экземпляр плагина в секцию plugins конфига. Пример:
const CopyWebpackPlugin = require(‘copy-webpack-plugin’); const path = require(‘path’); module.exports = < // ваша конфигурация Webpack здесь plugins: [ new CopyWebpackPlugin(< patterns: [ < from: path.resolve(__dirname, ‘src/assets’), to: path.resolve(__dirname, ‘dist/assets’) >] >) ] >;
В плагине содержится массив объектов patterns . Каждый объект patterns указывает на исходный файл или каталог назначения, куда копировать файлы. В примере указано, что нужно скопировать все файлы из каталога src/assets в dist/assets во время сборки.
Теперь все статические файлы будут скопированы в каталог сборки при запуске команды npm run build или той, которую вы используете для запуска сборки.
Научитесь работать с webpack и сократите время на разработку, сборку и тестирование проекта.
Копирование нескольких файлов
Для копирования нескольких файлов с помощью плагина CopyWebpackPlugin добавляем каждый каталог или файл в отдельный объект-шаблон в массиве patterns .
Каждый объект-шаблон содержит свойство from , оно указывает путь к файлу или каталогу для копирования. Свойство to — это путь, по которому нужно скопировать файлы или каталоги.
const CopyWebpackPlugin = require(‘copy-webpack-plugin’); module.exports = < //ваша конфигурация Webpack здесь plugins: [ new CopyWebpackPlugin(< patterns: [ < from: ‘src/images’, to: ‘dist/images’ >, < from: ‘src/index.html’, to: ‘dist’ >, ], >), ], >;
В примере первый объект-шаблон копирует каталог images из src в dist/images , а второй — копирует файл index.html из src в dist .
Добавляйте столько объектов-шаблонов, сколько нужно для копирования всех необходимых файлов и каталогов.
Для более детальной настройки копирования файлов существуют другие опции, доступные в CopyWebpackPlugin , их подробное описание можно прочитать в документации.
Другие способы
Кроме CopyWebpackPlugin , существуют и другие плагины и загрузчики, их также часто называют лоадерами, которые позволяют копировать статические файлы в каталог сборки.
Лоадер file-loader позволяет копировать статические файлы в указанную папку при сборке проекта.
Чтобы использовать file-loader , установите его с помощью npm :
npm install file-loader —save-dev
Затем добавьте его в конфигурационный файл webpack.config.js :
module.exports = < // . ваша конфигурация webpack . module: < rules: [ < test: /.(png|jpe?g|gif)$/i, use: [ < loader: ‘file-loader’, options: < name: ‘[name].[ext]’, outputPath: ‘images/’, >, >, ], >, ], >, >;
В этом примере file-loader используется для копирования файлов изображений в каталог images внутри каталога сборки.
Лоадер url-loader работает аналогично file-loader , но может преобразовывать маленькие файлы в Data URL, вместо копирования их в каталог сборки. Это может быть полезно для уменьшения количества запросов к серверу.
Для использования url-loader необходимо его установить:
npm install url-loader —save-dev
Затем добавить в конфигурационный файл webpack.config.js :
module.exports = < module: < rules: [ < test: /.(png|jpg|gif)$/i, use: [ < loader: ‘url-loader’, options: < limit: 8192, >, >, ], >, ], >, >;
Поместите файлы, которые хотите скопировать, в соответствующий каталог в вашем проекте, например, в папку src/images . Если размер файла меньше 8 кБ, он будет встроен в виде Data URL. При сборке проекта все файлы будут обработаны и скопированы.
Описанные лоадеры ещё используются в разработке, но рекомендуем ознакомиться с новой версией Webpack и её обновлениями.
- 30 марта 2023
Источник: htmlacademy.ru
Онлайн чат телеграмм на сайт (виджет)

Скрипт добавляет на сайт виджет телеграмм чата с посетителем. Пользователь нажимает на кнопку telegram чата и во всплывающем мессенджере может отправить сообщение с сайта в телеграмм и пообщаться с менеджером или службой поддержки сайта (администратором).
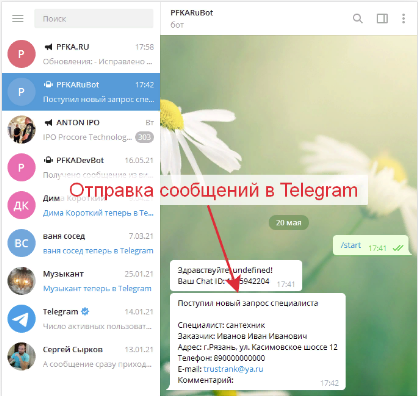
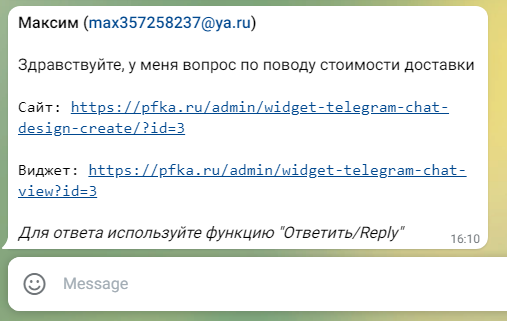
 Из чата на сайте все сообщения отправляются в телеграм администратора, администратор получает стандартные уведомления из telegram о новых сообщениях, открывает мессенджер telegram (на телефоне или ПК) и отвечает на них.
Из чата на сайте все сообщения отправляются в телеграм администратора, администратор получает стандартные уведомления из telegram о новых сообщениях, открывает мессенджер telegram (на телефоне или ПК) и отвечает на них. 
Скрипт можно использовать бесплатно для ознакомления, подробнее в тарифах. Он подойдет для любых сайтов на любых движках или без них (на простом html).
Главное преимущество нашего чата в том, что, в отличие от других онлайн чатов, посетители не уходят с вашего сайта непосредственно в мессенджер (создавая отказ), а продолжают общение на сайте, тем самым улучшая поведенческие факторы (а, соответственно, и позиции в Яндексе)
Все сообщения посетителя сохраняются, и если он снова зайдет на сайт и откроет чат — он их увидит.
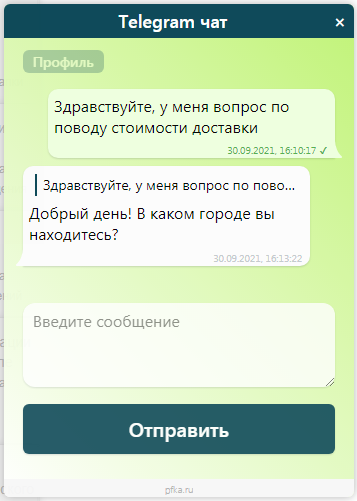
Пример онлайн мессенджера
Примеры размещения наших виджетов со стилями по умолчанию — в левом и правом углу внизу текущей страницы или в середине внизу по кнопке «Online чат» . Текст, цвета оформления, расположение на странице, модальность, размеры — все легко настраивается в конструкторе telegram чата.
Кстати, на данной странице есть еще один наш виджет другого типа, который сам вставляет слева блок содержания по заголовкам страницы и добавляет сайту интерактивности.
Описание
В зависимости от настроек наш онлайн консультант может быть всплывающим (используется чаще всего) или встроенным (в контент, без кнопки свернутого состояния).
Как добавить telegram чат на сайт
Преимущества
- Простота добавления чата
Пару минут — регистрация в сервисе, создание телеграм чата, вставка кода на сайт - Удобно для поддержки пользователей Возможность отвечать пользователям с телефона (из вашего telegram) и они не останутся без ответа.
- Доступность и универсальность Вы можете использовать наши виджеты бесплатно (для ознакомления, в рамках подписок, указанных на главной странице). Нашу адаптивную кнопку телеграмм чата можно добавить на сайт html (с или без php), wordpress, joomla, modx, тильда и любые другие движки
- Бесплатная поддержка Обратитесь к нам через нашу форму обратной связи и специалисты помогут вам подключить telegram чат и настроить его, если что то не получилось.
Чат телеграмм на сайт — вид по умолчанию. Кнопка telegram чата — вид свернутого состояния по умолчанию.
Источник: pfka.ru