Многие пользователи интернет-ресурсов иногда сталкиваются с различными проблемами, одной из них является отсутствие картинок на сайте, хотя они предусмотрены. В такой ситуации человек может наблюдать только крестики в пустых квадратах, но эксцесс можно быстро решить. Существует как минимум 6 причин возникновения подобной неприятности, рассмотрев которые получится понять почему просмотр интересующих фото или изображений был недоступен.

А также будут приведены варианты устранения ошибки, все манипуляции сможет произвести даже новичок, нужно лишь в точности следовать инструкции. Некоторые проблемы покажутся безобидными, а для решения других потребуется внимательность и концентрация, во всех нюансах следует разбираться по отдельности.
Кэш память и cookie
В момент посещения сайтов браузер заполняет жесткий диск файлами, они являются временными, но их может насчитываться сотни. Предназначена эта функция для того, чтобы ускорить процесс передачи данных и запомнить предыдущие запросы пользователя. Без периодической очистки любимая программа может начать тормозить, некорректная работа также скажется на посещении сайта.
Как сделать так чтобы фотографии со стены не отображались в моих фотографиях.
Не менее часто такая причина становится следствием того, что картинки перестают отображаться, на экране появляются пустые квадраты. Чтобы продолжить беспроблемно просматривать иллюстрации, необходимо лишь удалить временные файлы кэша и куки. Алгоритм действий прост, открывается история браузера и нажимается соответствующая кнопка «Очистить», после завершения операции эксперты советуют перезагружать программу.
Всем известный режим «Турбо»
Если на ПК установлен современный браузер, то в нем есть подобная функция, она предназначена для ускорения обмена данными. Поскольку режим востребован при низкой скорости интернета, то мультимедиа не прогружается, все силы отдаются на загрузку страниц и текста.

Запускаться дополнение может автоматически, если в настройках не убрать специальную галочку, и это может стать неожиданностью для пользователя во время попыток просмотреть слайды или изображения. Для устранения эксцесса нужно отключить режим, зачастую эта панель находится возле адресной строки.
Отключено отображение картинок
Подобные функции также есть в браузере, они могут включиться по неосторожности или это сделал предыдущий пользователь. Манипуляции такого плана доступны в настройках программы и распространяются на все посещаемые сайты, картинки не будут отображаться. Чтобы избавиться от этого эксцесса, потребуется зайти в «настройки контента» после чего поставить флажок напротив словосочетания «Всегда показывать изображения», не стоит забывать о подтверждении изменений и перезапуске.
Как скрыть альбом фото в Вк в 2023 году
Блокировщики рекламы довольно удобны, но из-за них также некоторые изображения могут отображаться некорректно. Любые другие элементы сайтов зачастую искажаются, причиной этому явлению будет попытка дополнения убрать блоки, пользуясь установленной базой.

Влияние антивируса
Чрезмерные беспокойства о защите ПО знакомы каждому опытному пользователю, современные программы такого типа пристально следят за потенциальными угрозами. Как только подозрительные действия будут обнаружены, дополнение идет на решительные действия, что может сказаться на картинках.

Не исключены случаи не полного отображения контента сайтов, это обусловлено настройками кэширования. Исправить ситуацию довольно легко, нужно лишь уменьшить степень защиты ПК или отключить некоторые функции программы. Для проверки следует перезапустить браузер, и проверить наличие изображений.
Вирусы
Помимо некорректного изображения иллюстраций, в такой ситуации обязательно возникают сбои системы, не заметить такие явления невозможно. Компьютер может начать тормозить или долго запускаться, возможны отказы при попытке открыть некоторые файлы. Проводник перестает функционировать в нормальном режиме, скопировать информацию с флэш накопителя не представляется возможности.

Помогает полное сканирование ПО с помощью антивируса, но существует несколько нюансов. Такие действия специалисты советуют производить исключительно в защищенном режиме, если придерживаться такого совета, то программа сможет отыскать максимальное количество вирусов. Помимо стандартных антивирусов, стоит воспользоваться сканерами, самыми популярными являются:
- Dr.Web.
- McAfee.
- GridinSoft Anti-Malware.
Ничего не помогло, какие действия предпринять
Чтобы не обращаться за помощью к специалисту и сохранить семейный бюджет, следует рассмотреть два варианта решения. Первый заключается в том, что при изменениях параметров пользователь мог случайно внести коррективы в конфигурации браузера. Если брать за пример «Мозилу», то нужно ввести в адресную строку about:config, что позволит вернуть стандартные настройки. Не менее действенным способом считается полная переустановка браузера, перед этим необходимо очистить все данные программы. Второй вариант касается сервера, если на других сайтах с картинками все в порядке, то стоит немного подождать, пока администраторы исправят неполадки.
Источник: blah.ru
Почему не отображается картинка на сайте?

Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: «Почему не отображается картинка на сайте?». В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
Первая ошибка
Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута «scr» не существует, а правильно писать «src». Ошибка очень распространена, поэтому я решил её поставить первой.
Вторая ошибка

Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image.jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png», и это имя прописать в src.
Третья ошибка

Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка

Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно.
Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg»). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «../» (например, так: «../images/image.jpg»). Всё просто, но вот возникают почему-то проблемы.
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте, то 99.9% того, что решение Вы найдёте здесь, поэтому внимательно просмотрите всю статью и подумайте, что у Вас не так. И всегда помните, что ошибка может быть комплексной. Например, синтаксическая ошибка, путь указан неверно, да и имя неправильно написано. Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.

![]()
Создано 07.05.2012 14:02:48
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 26 ):
avb-intik 08.05.2012 06:09:06
Есть еще 5-я ошибка. У вас примеры написаны так, что можно подумать что между первой угловой скобкой и тегом img стоит пробел. Тогда как между этой угловой скобкой и тегом img пробел не допускается.
Admin 08.05.2012 13:03:58
Это всё относится к синтаксическим ошибкам. Ещё можно такую ошибку допустить: s rc. Или такую: jmj вместо img. Не писать же о каждом символе.
felix 25.08.2016 21:34:33

зд. у меня такая проблема картина не отображается только значки ее что эта может быть я учусь спасибо за внимание
kan2170 21.05.2012 13:48:50
Никак не получается разместить. Все сделал как Вы говорите. Может я не правильно сохранил картинку ?
Admin 21.05.2012 13:54:03
Странное название, попробуйте изменить, хотя ещё раз повторю, все проблемы описаны выше.
sync.o 02.06.2012 09:58:07
По поводу пути к картинке: на мой взгляд, лучше всегда указывать путь с корня сайта и начинать его со слеша: src=»https://myrusakov.ru/images/image.jpg». Тогда картинка будет доступна с любой страницы сайта, на каком бы уровне и подуровне она не находилась. То же самое касается указания путей к css и js-файлам.
Frederico 17.10.2012 17:26:47
Я делаю как Вы говорите, а у меня все равно не получается. Размер картинки имеет значение?
Admin 17.10.2012 18:27:11
Нет, не имеет. Проверьте ещё раз, как правило всё из-за какой-нибудь мелкой ошибки.
last_andrei 08.05.2013 22:50:19
Здравствуйте. Хотелось бы спросить вашего совета: на сервере картинки исправно загружались,однако после залива на сервер ещё одного файла картинки на одной из страниц перестали отображаться. Картинки находятся в одной папке, названия я все перепроверял. т.е. ни один из вышепредложенных вариантов мне не подходит, на мой взгляд. Можете ли вы что либо посоветовать? Заранее спасибо.
Admin 09.05.2013 11:05:35
Попробуйте в другом браузере посмотреть. Если не заработает, то где-то Вы просто что-то сделали не так, чудес не бывает, чтобы из-за одной картинки все другие пропадали.
Gitara200026 17.08.2013 18:36:06
У меня не по поводу картинок)) я создал веб сайт,а в браузере не нечего нету((( просмотрел исходный код,а там нечего нету,почти
Marking 18.09.2013 18:51:24

Здравствуйте Михаил! У меня проблема с картинками на сайте.Они не отображаются я прочитал эту статью но тем не менее картинки все равно не отображаются хотя делаю вроде всё правильно: Подскажите что не так.
GALAPERIDOL 01.11.2013 15:40:48
скорее всего не правильно имя файла  Пробел недопустим!
Пробел недопустим! 
alekspro_shell 10.04.2014 01:36:02
Испробовал все перечисленные выше варианты, ну ни чего не помогает. ()
daniil766711 27.05.2014 17:53:16

Смотрите вы пишите A надо покозать путь НАпримеp- диск- папка- картинка
daniil766711 02.06.2014 17:01:33
У меня все получилось
Che777 23.06.2014 13:10:53

Здравствуйте Михаил! У меня проблема с размером картинки, не могу задать её высоту, , т.е. как бы не менял значение по высоте, картинка остается неизменной и очень большой.Почему?
tikkiwiki 25.06.2014 09:52:21
Потому, что нужно задавать размер в px, чтобы не потерять качество. Так как % — это мера относительно чего-то.
Che777 25.06.2014 11:19:29
Спасибо тебе добрый человек!!
acmpis 11.09.2014 23:26:03
Еще зависит от браузера. У меня например тоже не отражало картинку в опере. Никаких ошибок в коде не было. Проблема была в том, что названия папок были на кириллице. Если у кого тоже путь к картинке на кириллице то переименуйте папку на англ. слово.
Landau_1965 29.09.2015 23:30:17
картинку тоже не мог вставить около часа , проблема была в названии картинки и пути где находилась картинка. выход нашёл вот как ,вставил адрес пути картинки как мне показал браузер Мазила вот она file:///C:/site/images/Hydrangeas.jpg в общем получилось вот что вот ещё что Hydrangeas.jpg это название картинки которое прописывается в свойствах файла , без этого названия ничего не выходит . ну у вас будет своё название , всем удачи , проверяйте пути и названия картинок
write2sd 13.02.2016 23:53:31
Здравствуйте Михаил тоже не отображается картинка перепробовал все варианты не знаю что делать
P_Sh 19.04.2016 19:51:55
C картинками беда. Не знаю как узнать, включен в браузере показ картинок или нет. Все остальное пробовал, не помогло. А могут разниться коды, картинки и моего сайта?
VASJA 14.06.2016 13:31:09
А вот еще в тему: в IE, FF и Chrome картинка есть, а в Opera НЕТ. Только замещающий текст.
ПРОСЬБА ПОДСКАЗАТЬ!! ЧТО ЭТО МОЖЕТ БЫТЬ?
Егор2048 18.03.2020 02:34:35
Ребят помогите пожалуйста пробовал по разному но не получается вот код: размеры не задаю потому-что они уже такие которые нужны. сам проверял по ссылке переходит всё норм но чёт не отображается
RoKKON 23.04.2020 18:17:56
Если ещё актуально-нужно попробовать обновить Java
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Источник: myrusakov.ru
Почему на сайте не загружаются изображения/картинки, браузер их не показывает, вместо них пустые места

При такой форме вопроса — ответить на него трудно, т.к. причин может быть довольно много. Для начала я бы посоветовал сделать самую банальную вещь : перезагрузить свое устройство (компьютер/телефон и пр.), и попробовать заново открыть веб-сайт.
Если также не загружаются — пойдем далее.
Из-за чего вместо картинок «пустые квадраты»
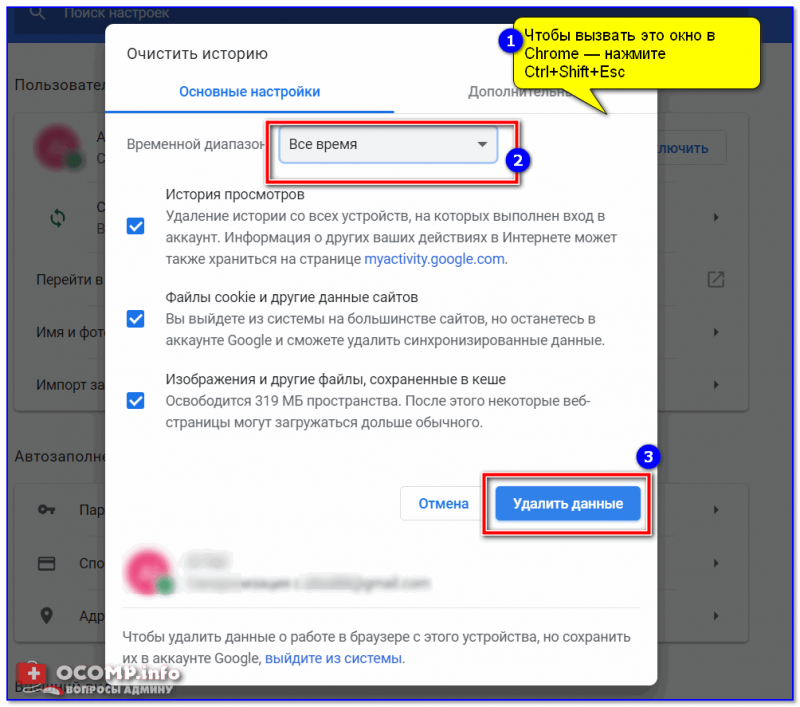
«Проблемный» кэш, история и т.д.
Каждый браузер (по мере работы) накапливает большое кол-во «мусора» в своих временных папках (кэш, журналы, история просмотров та же, и т.д.). Делает это он не специально, а с целью ускорить вашу работу.
Однако, когда кэш разрастается (а в него входят и различные элементы сайтов, в т.ч. и стили, картинки и пр.) — браузер может начать работать со сбоями. Не исключено, что часть картинок перестанет отображаться. Для решения этого вопроса — попробуйте почистить его. Пару ссылок ниже в помощь.
В помощь!
1) Как почистить кэш и историю в браузере при работе в Windows — https://ocomp.info/kak-pochistit-istoriyu-v-brauzerah.html
2) Как почистить кэш и историю в браузере при работе на Android (телефон) — https://ocomp.info/kak-ochistit-kesh-na-telefone.html

Chrome — удаление кэша
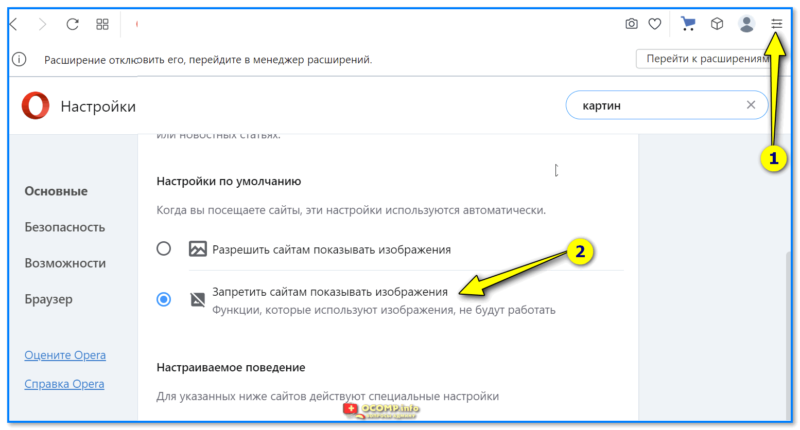
Настройки браузера
Обратите внимание, что в настройках многих браузеров есть опция блокировки отображения картинок (ее часто использовали раньше, когда не было безлимитного доступа в Интернет и требовалось экономить трафик).
Так вот эта опция не всегда включается самим пользователем! Проверьте, не активна ли она.

Скриншот. Запретить сайтам показывать изображения — настройки браузера Opera
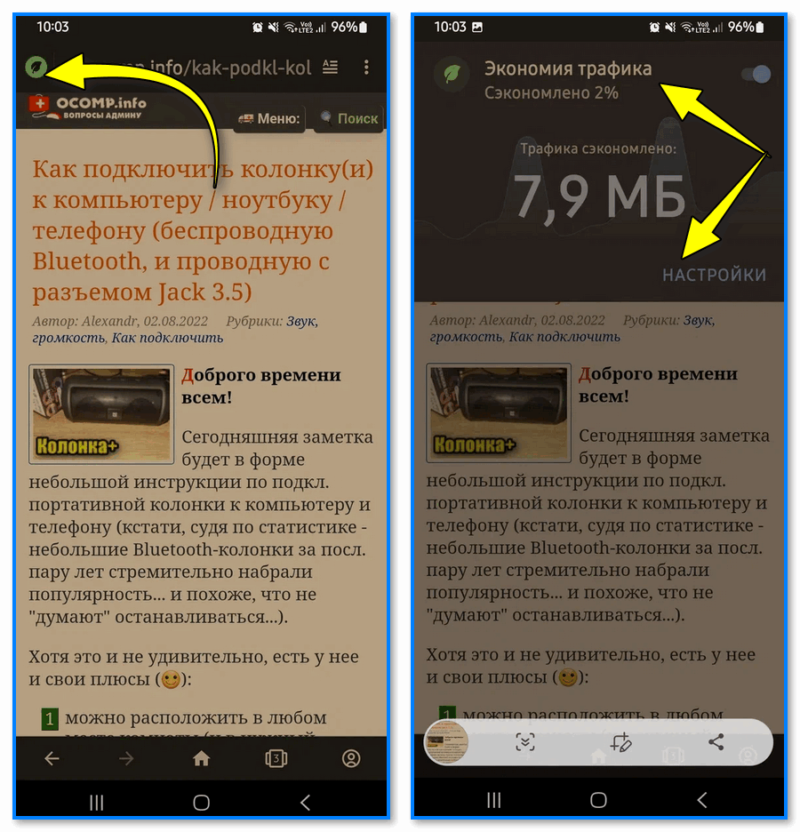
Кстати, в браузерах для смартфонов есть режимы экономии трафика. Они также могут влиять на загрузку картинок!

Скриншот. Экономный режим в мобильном браузере Opera
Вкл. экономного режима (в параметрах Android, например)
Этот момент затрагивает только смартфоны!
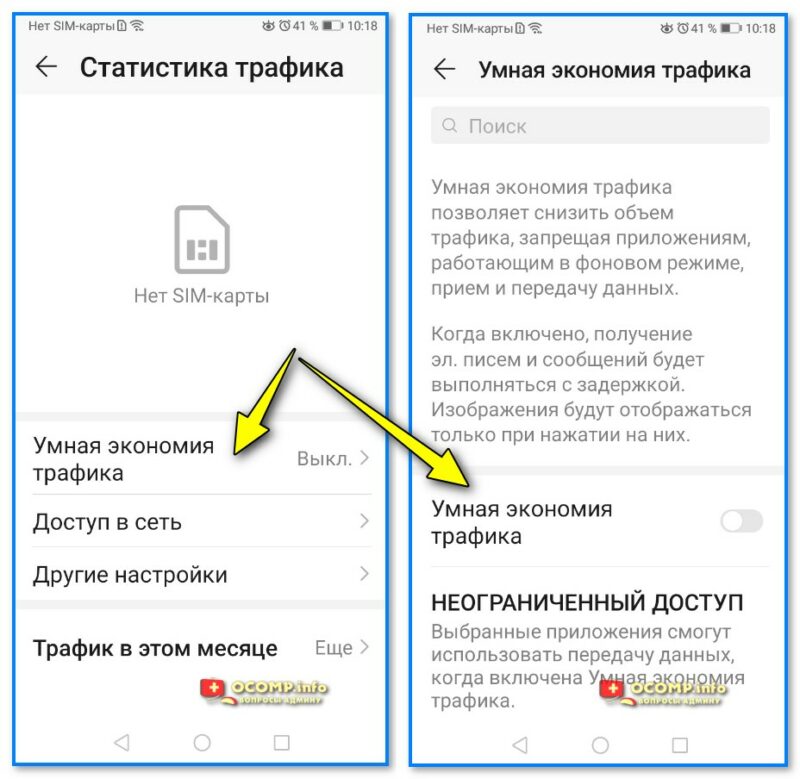
Не многие знают, что в параметрах Android (в настройках мобильной сети) есть функция экономии трафика . Она автоматически снижает кол-во уведомлений, ограничивает фоновую работу приложений, может блокировать загрузку ряда картинок (полная ее функциональность зависит от марки телефона и его ПО).
Поэтому, я бы посоветовал на время отключить эту штуковину. Ссылка ниже поможет вам с этим разобраться.
В помощь!
Как отключить экономию трафика на телефоне (под Android) — https://ocomp.info/ekonomiyu-trafika.html

Скриншот. Умная экономия трафика откл. (Honor)
Блокировки провайдера
Нередко так бывает, что картинки на определенном сайте подгружаются из других сайтов, источников (а те в свою очередь могут быть заблокированы вашим провайдером, например).
В результате сам ресурс открывается, а вот часть изображений — нет! У меня, например, что-то подобное происходит с Ютубом.
В этом случае можно попробовать:
- найти другой сайт с нужными картинками, видео и т.д.;
- воспользоваться отличным браузером со встроенным VPN;
- настроить свой собственный VPN.

Наглядный пример для понимания работы VPN
Плохое/медленное Интернет-соединение
Если на сайте используются большие изображения (скажем, весящие десятки МБ), а ваше Интернет-соединение оставляет желать лучшего — то на их загрузку может потребоваться достаточно много времени.
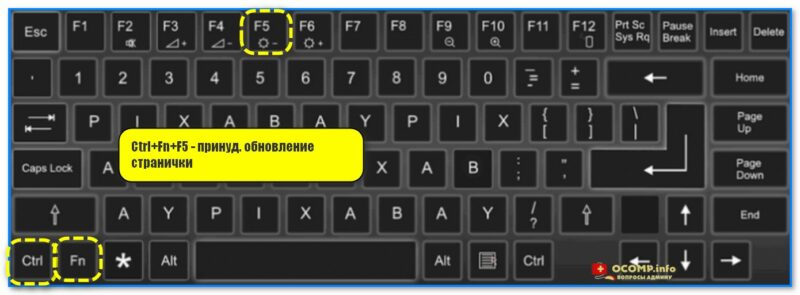
Можно попробовать нажать в браузере сочетание Ctrl+F5 (это принудительно обновление странички и кэша).
Кроме этого, не помешало бы проверить своего Интернет-провайдера — например, к компьютеру можно подключить телефон, и вкл. режим модема.

Скриншот. Ctrl+Fn+F5 — принуд. обновление веб-странички
Картинка(и) была удалена с сайта, путь не действительный
Ну и последний «штрих» — возможно ваша картинка(и) была удалена на сайте (это мог сделать администратор / автор / редактор и т.п.). Мой пример см. чуть ниже.

Картинка не показывается, т.к. владелец сайта (редактор) ее удалил
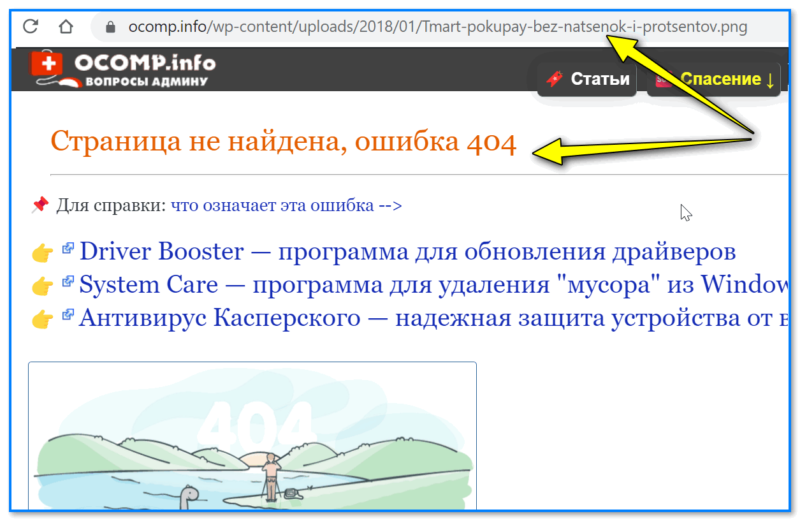
Так вот, если попробовать открыть прямую ссылку на картинку (которая заканчивается ее расширением, например, «.png», см. ниже ) — можно увидеть сообщение о 404 ошибке, о том, что файла такого не существует!
В этом случае попробуйте задать вопрос владельцу сайта — может вопрос и проясниться.

Картинки просто нет на диске, поэтому при попытке ее открыть — возникает ошибка 404
Если вам удалось решить проблему как-то по-другому — сообщите пожалуйста в комментариях.
Источник: ocomp.info