

В настоящее время социальная сеть «ВК» занимает лидирующее место среди всех российских сайтов. Эта разработка больше всего нравится молодым людям, так как на данном ресурсе можно не только общаться, но также найти различные развлечения. К примеру, слушать музыку, смотреть видео либо посещать смешные группы.
Самое главное в социальной сети «В Контакте» — то, что в настоящее время там можно найти приложения на все случаи жизни. Пользователям это очень нравится. Иногда бывает, что не работают кнопки «В Контакте», и вот тогда у пользователя возникает вопрос, как с этим бороться. Каждый участник сам для себя выбирает определенный браузер, посредством которого он в дальнейшем посещает различные сайты, в том числе и рассматриваемую социальную сеть.
Не так давно популярная социальная сеть «ВК» начала давать серьезные сбои, а вместе с этим большое.
Сбой

Как установить расширение на любой браузер… Обзор/Настройка Vk styles…
Социальная сеть «ВК» постоянно выдерживает большие нагрузки на серверы, так как огромное количество пользователей находятся онлайн в одно время, где они занимаются различными делами. Соответственно, вы встречаетесь с определенными глюками, в том числе может возникнуть ситуация, когда «В Контакте» не нажимаются кнопки. Если вы столкнулись с такой проблемой, вам не стоит переживать, спустя некоторое время они вновь начнут выполнять свои функции. Иногда может происходить и такое, когда социальная сеть «ВК» вообще не отвечает. Подобное, конечно, проходит редко, но все же случается.
Рекомендации

Давайте сейчас поговорим о том, по каким причинам «В Контакте» не нажимаются кнопки, а также как решить эту проблему в короткие сроки. На самом деле, это случается не из-за самого сервера, причиной может служить компьютер или мобильное устройство.
Справиться с приведенной неполадкой в состоянии не каждый пользователь, так как необходимо владеть некоторыми навыками программиста для того, чтобы устранить сложные сбои. На самом деле, если у вас «В Контакте» не нажимаются кнопки, необходимо сначала выявить актуальную для вашего конкретного случая причину — это очень важно. К приведенной проблеме следует относиться внимательно и неспешно, так как в противном случае вы можете потерять большое количество времени и не добиться желаемого результата. Также не нажиматься могут кнопки в группе «В Контакте», этому не стоит удивляться, так как и такие задачи подлежат решению.
Нередко в статусах пользователей можно заметить непонятные фигурки. Их не найти на обычной.
Практические решения

Первое, что рекомендуется сделать, — это попробовать зайти в социальную сеть «ВК» с другого браузера. Если в новом обозревателе кнопки начали работать, тогда можно установить, что причина заключалась не в сервере социальной сети, а в приложении для просмотра интернета, которое вы использовали ранее.
Если «В Контакте» не нажимаются кнопки по-прежнему, есть еще одно решение проблемы: вам необходимо почистить кэш. Со временем он перегружается. Вместе с этой областью рекомендуется очистить историю Cookies, тогда вы сами сможете заметить, что ваш браузер начнет работать намного быстрее. Также желательно после окончания описанных действий перезагрузить персональный компьютер. Благодарим за внимание.

Очень часто случается такое, когда «ВКонтакте» не нажимаются кнопки. Да-да, они просто перестают работать, и тогда просто не представляется возможности дальше находиться на этом сайте, так как перейти на другую страницу нельзя. Давайте разберем, .

С увеличением популярности социальных сетей растет и количество недовольства, с ними связанного. У пользователей возникает вопрос о том, как пожаловаться на страницу «Вконтакте», который мы и рассмотрим в данной статье.

Довольно часто пользователи популярной соцсети интересуются, почему же у них плохо работает «ВКонтакте». Это очень важный вопрос. Причин подобной проблемы может быть много. Именно сейчас мы начнем разбираться с тем, почему плохо работает .

Социальная сеть «ВКонтакте» является одной из самых популярных на просторах СНГ, немного опережая «Одноклассники» и Facebook. Существует она довольно давно и полюбилась пользователям настолько, что очень многие и дня не могут .
Без социальных сетей многие люди уже не представляют своей жизни. И если такие ресурсы начинают по каким-то причинам работать некорректно, тормозить или вовсе не загружаться, начинается настоящая паника. В этой статье мы постараемся рассмотреть ответ на один из самых актуальных для человека XXI века вопросов: почему «ВКонтакте» глючит и как это исправить?

Не так давно популярная социальная сеть «ВК» начала давать серьезные сбои, а вместе с этим большое количество пользователей выражают недовольство, так как у некоторых из них пропали лайки «ВКонтакте», а чем это вызвано, совершенно непонятно. На самом деле не стоит беспокоиться и кидаться в панику, так как и ранее у проекта происходили различные технические неполадки, также это касалось и привычной кнопки «мне нравится», отметки которой не то чтобы исчезали, их даже нельзя было установить.

Нередко в статусах пользователей можно заметить непонятные фигурки. Их не найти на обычной клавиатуре.

Итак, попробуем разобраться, почему не загружаются приложения в «Контакте». В социальной сети «ВКонтакте» имеется множество приложений. Они пользуются большой популярностью у пользователей, многие из которых заходят в данную сеть специально, чтобы поиграть в эти игры. Но иногда они перестают работать. В таком случае надо понять причину и суметь устранить ее.

Сайт «ВКонтакте» — это довольно известная социальная сеть, она обрела невероятную популярность на просторах СНГ. Она не только выполняет свою основную функцию (общение и знакомства), но и служит отличным проигрывателем. Многие используют «ВКонтакте» (далее просто «ВК») именно с этой целью — хранение и воспроизведение аудиодорожек. В статье мы как раз и поговорим о том, как в «ВК» сохранять музыку. Речь пойдет не только о добавлении в плейлисты, но и о загр
Источник: autogear.ru
Страница в Вк сместилась влево. Что случилось и как исправить?

Все идет вниз, слева.И так на всех браузерах. КЭШ чистила. Ничего не помогает.. На вирусы проверяла.

в избранное up —>
trojan32 [596]
Это CSS-файл не загружается — 9 лет назад
комментировать
Чосик [208K]
9 лет назад
Попробуйте почистить кэш. У меня постоянно возникает такая проблема на браузере «Опера» (только надписи и ничего не работает) и помогает только чистка кэша.
Либо же попробуйте войти в контакт через другой браузер.
автор вопроса выбрал этот ответ лучшим
в избранное ссылка отблагодарить
LadyPerff [51]
чистила кэши, ни через какой не заходит браузер — 9 лет назад
комментировать
Algen [33.9K]
9 лет назад
У вас, вероятно, сбился стиль отображения страниц. Опера позволяет вместо авторского стиля использовать свои, хранящиеся на компьютере и настроенные под себя. Это переключается в меню:
Opera > Страница > Стиль
И там выбрать «Режим автора» вместо включившегося у вас «Режим пользователя».
Источник: www.bolshoyvopros.ru
Почему не работают CSS-стили?

В данной статье мы затронем одну, очень важную проблему, с которой сталкивается практически любой человек, который занимается разработкой или администрированием сайтов.
Навигация по статье:
- Кэширование браузера
- Кэширование на хостинге или на сайте
- Ошибки в коде
- Не правильно выбранный селектор
- Приоритеты стилей
- Как поднять приоритет стилей?
- Видеоинструкция

Речь сегодня пойдет о таких ситуациях, когда вы задаете свои css-стили для определенных элементов на вашем сайте, сохраняете все изменения, обновляете страницу и видите, что данные css-стили не применяются. Сегодня мы постараемся разобраться, в чем может быть причина такой проблемы, и как с ней бороться.
Кэширование браузера
Первая причина, по которой внесенные вами изменения могут не применяться может заключаться в банальном кэшировании браузера. Особенно актуально эта проблема проявляется в браузерах Google Chrome.
Дело в том, что этот браузер по умолчанию кэширует все css-стили сайта. Поэтому очень часто, после внесения изменений, при просмотре страницы в браузере Google Chrome нужно либо несколько раз обновить страницу, чтобы изменения вступили в силу, либо очистить кэш браузера.
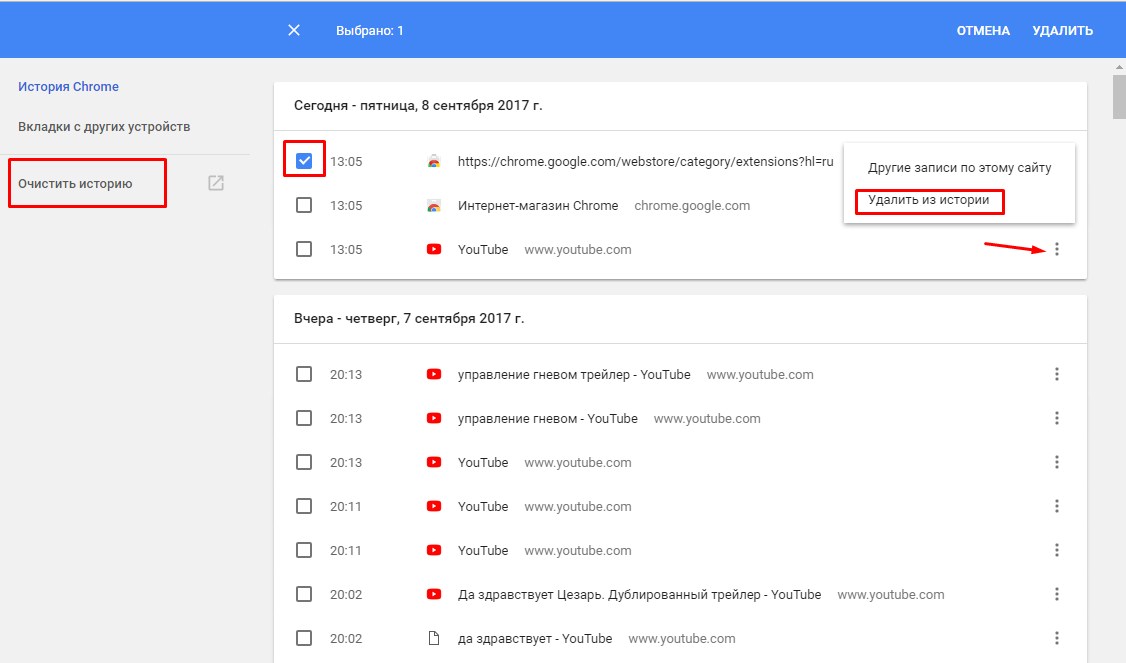
Кэш браузера здесь очищается следующим образом:
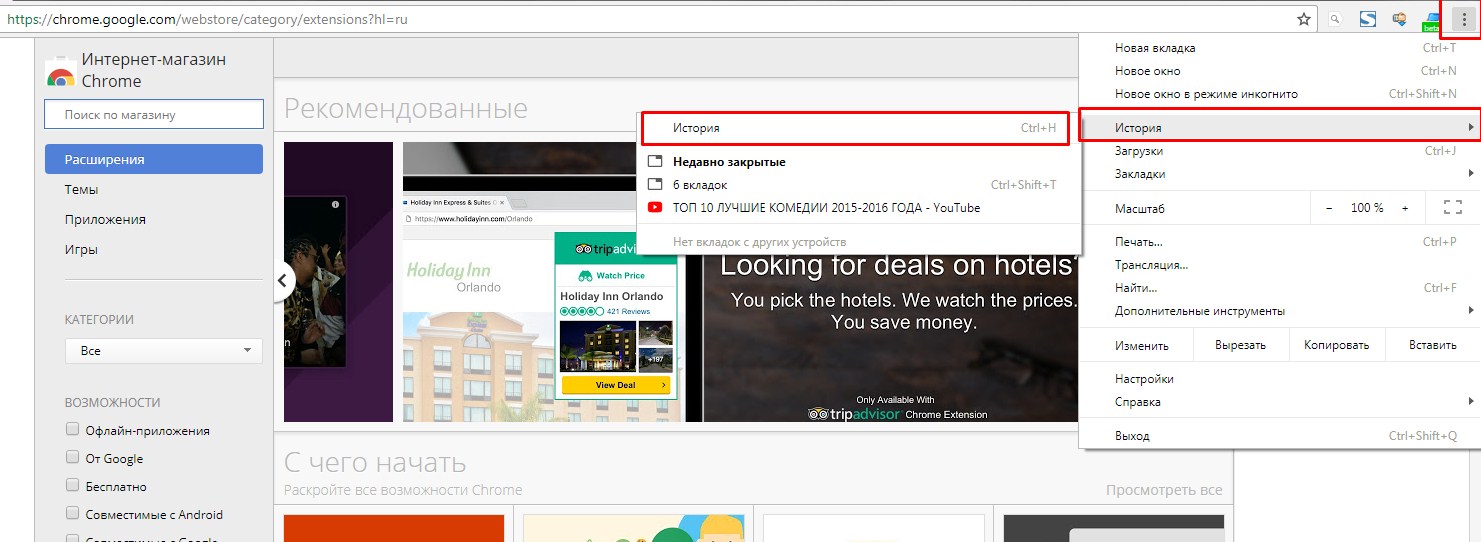
- 1. В правом верхнем углу находим значок с тремя точками и открываем меню настроек Google Chrome
- 2. Находим пункт «История» =>«История»


Во всех других браузерах кэш чистится аналогичным образом.
Кэширование на хостинге или на сайте
Если вы занимаетесь разработкой сайта и вносите какие-то изменения и при этом у вас на сайте установлен какой-то плагин кэширования, убедитесь в том, что данный плагин у вас отключен. Потому, что он так же может кэшировать css-стили. В итоге стили будут написаны правильно, будут применяться, но вы просто не будете видеть изменения, из-за того, что у вас в кэше находится еще старая версия файлов.
Ошибки в коде
Следующая ситуация, когда стили могут не срабатывать – это ошибки в коде. Особенно это актуально в тех случаях, если вы вносите изменения через встроенный редактор WordPress. Здесь нет подсветки кода и какую-то ошибку в написании того или иного css-свойства очень легко не заметить.
Поэтому для работы с кодом в целом и с css-файлами я рекомендую использовать редакторы кода, в которых есть подсветка этого самого кода. И если вдруг вы какое-то css-свойство напишете не правильно, то у вас он просто не будет подсвечиваться соответствующим цветом, и вы сможете понять, что здесь есть какая-то ошибка.
Не правильно выбранный селектор
Для тех, кто еще не знает, селекторами в css называются та часть кода (те строки), через которые происходит выборка или обращение к тому или иному элементу. Это либо название класса, либо название идентификатора, либо название какого-то html-тега, для которого вы хотите применить определенные стили.

О том, как можно вычислить класс или идентификатор того или иного блока на сайте я рассказывала в отдельной статье с видеоинструкцией:
Изменение темы WordPress. Определение Class и ID
Как же всё таки определить правильно ли вы указали селектор или нет?
Я в таких случаях использую один очень простой прием, который называется задание красной рамки.
К примеру, я хочу изменить стили для блока на сайте.
-
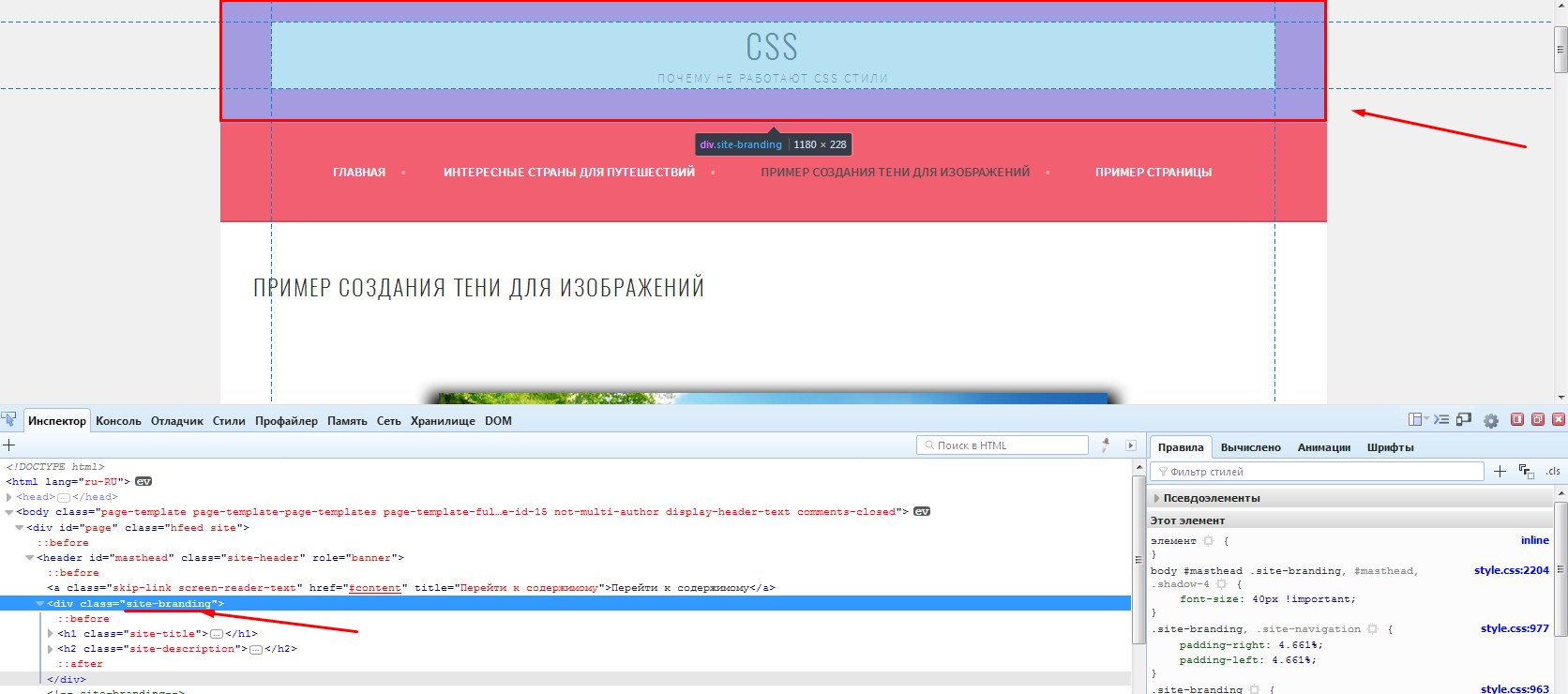
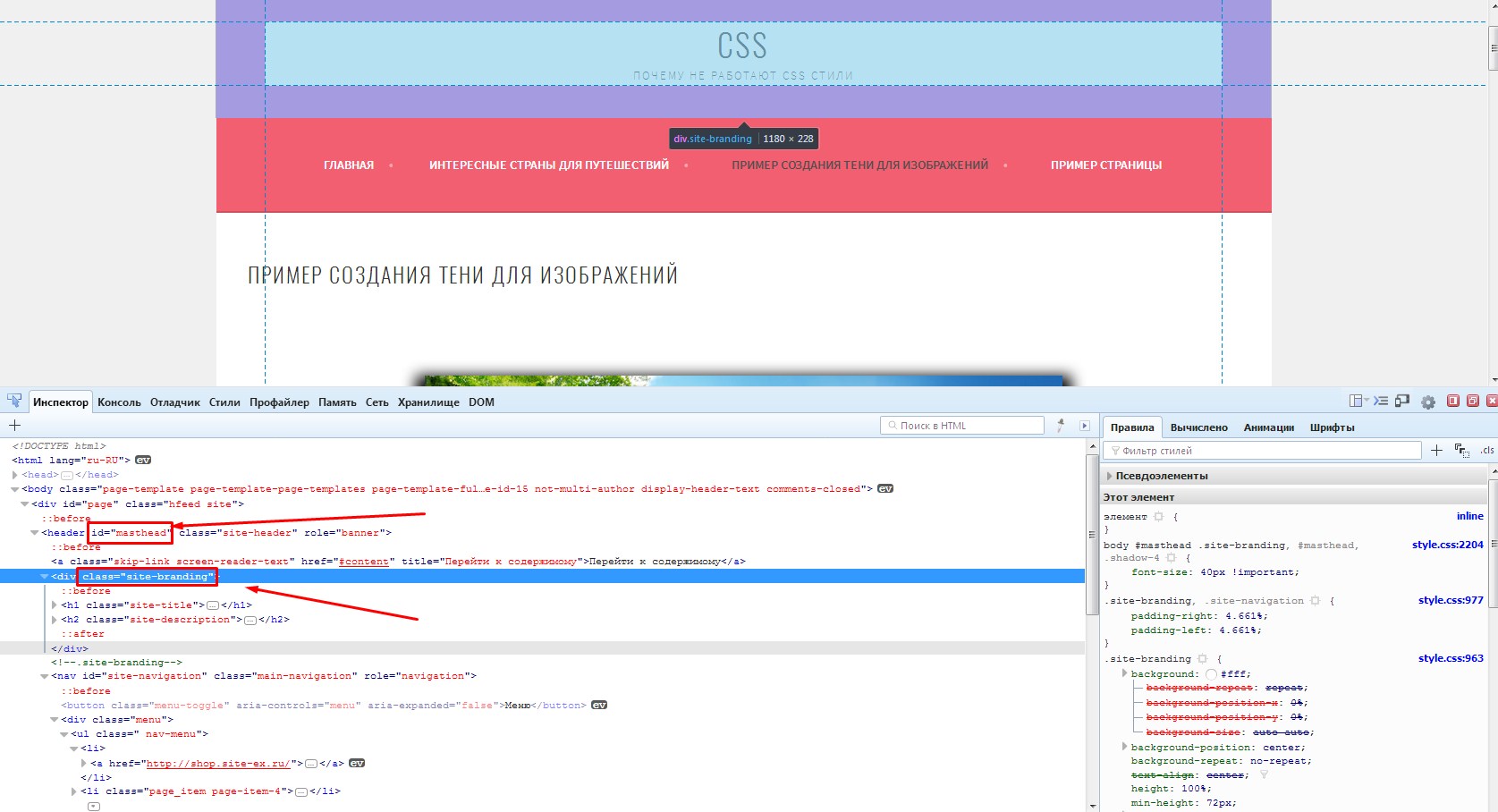
1. Для начала мне нужно вычислить его класс или идентификатор. При помощи инспектирование кода определяю что блок имеет класс site-branding.

. site — branding <
border : 1px solid red ;
Если для указанного в css-файле элемента красная рамка появилась, значит селектор указан правильно, и все остальные стили которые для него будут дописываться, тоже должны будут примениться.
Если же такая рамка не появилась, то это означает, что селектор выбран не правильно, либо заданные мной стили перекрываются стилями темы и необходимо повышать их приоритет.
О приоритете стилей я расскажу чуть ниже.
Так же важно понимать, что при работе с таблицами у вас красные рамки могут не применяться. В этом случае, вместо красной рамки можно задавать цвет фона.
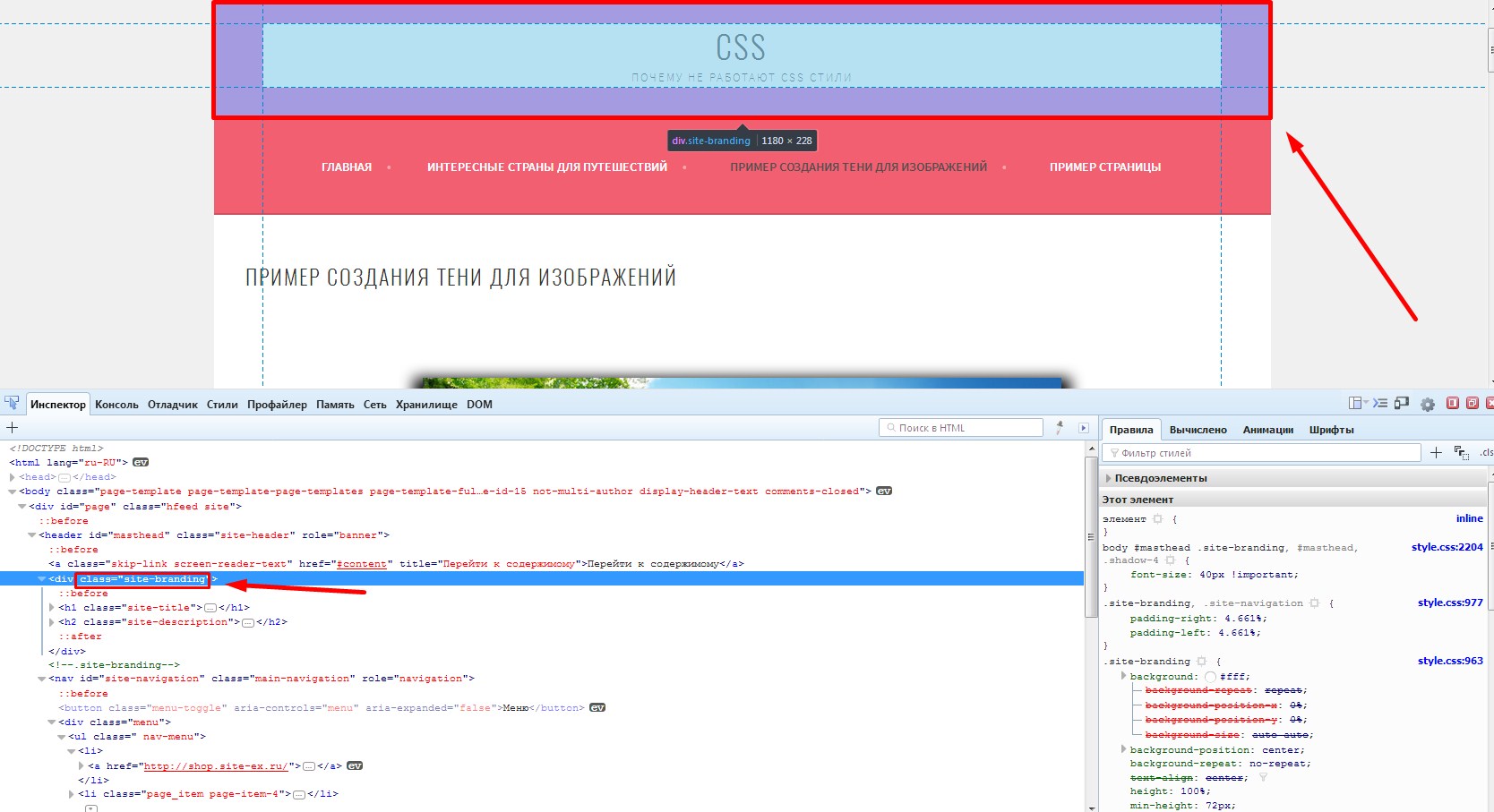
background : red ;
Если этот фон для указанного элемента применился, значит селектор определен правильно.
Приоритеты стилей
Теперь давайте рассмотрим еще одну очень распространённую ситуацию, когда вы применяете какие-то CSS-стили, убедились в том, что браузер у вас ничего не кэширует, на сайте никаких плагинов кэширования нет, селектор определен правильно, но стиль почему-то не применяется.
В чем здесь может быть причина?
Чаще всего такие ситуации возникают из-за того, что где-то в самой теме уже указаны стили для того или иного элемента и приоритет у этих стилей выше, чем у тех стилей, которые вы задаете в самом конце.
-
1. На первом месте по приоритету стоят идентификаторы. Когда у вас на сайте есть блок, для которого написано ID и далее идет название идентификатора.

В CSS это будет выглядеть следующим образом:
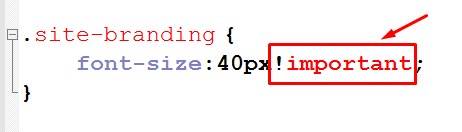
font — size : 40px ! important ;

В CSS это выглядит так:
. site — branding <
font — size : 40px ;
div , span , h1 <
font — size : 40px ;
Как поднять приоритет стилей?
Если вы столкнулись с ситуацией, когда вы написали для определенного блока какие-то CSS-стили, но они у вас не применяются и перекрываются стилями темы, то здесь вам нужно поднимать приоритет написанных вами css-стилей.
Сделать это можно двумя способами:
-
1. Можно воспользоваться правилом !important. Выглядит это следующим образом:

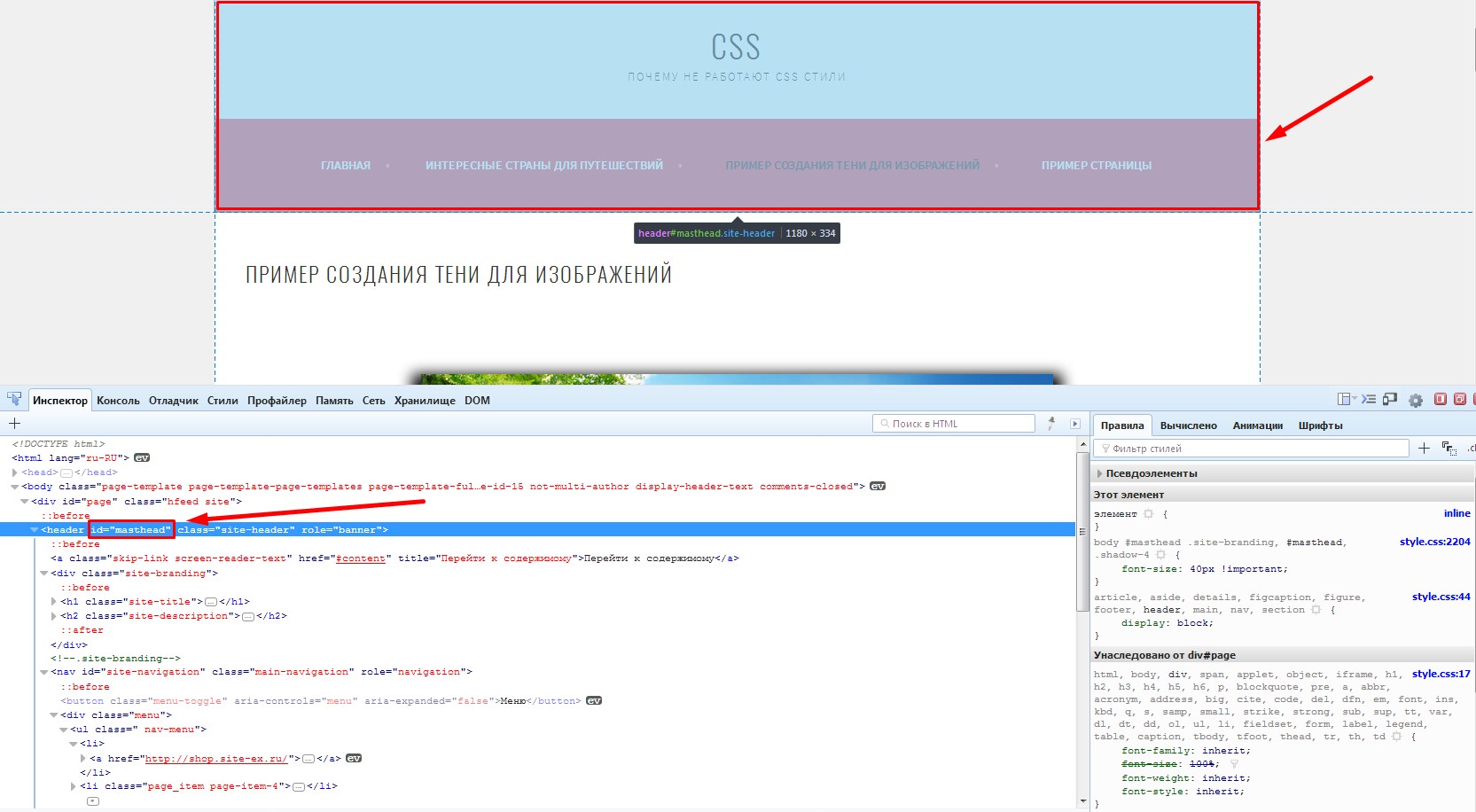
Давайте рассмотрим это на примере. Возьмем тот же блок site-branding и при помощи инспектора кода видим, что он находится в теге , который имеет идентификатор masthead.

Копируем этот идентификатор, и перед названием класса ставим решетку, вставляем название идентификатора и ставим пробел:
#masthead . site-branding<
Данное css-свойство будет работать для блока с классом site-branding, находящегося внутри блока с идентификатором masthead.
Задавая вот такие длинные селекторы, мы тем самым поднимаем приоритет наших стилей.
Так же мы можем пойти дальше и указать еще здесь, к примеру, тег body. В данном случае это будет выглядеть вот так:
body #masthead . site-branding<
background : red ;
Указанные здесь CSS стили должны будут работать для всех блоков с классом site-branding, которые находятся внутри блока с идентификатором masthead, которые, в свою очередь, находятся внутри тега .
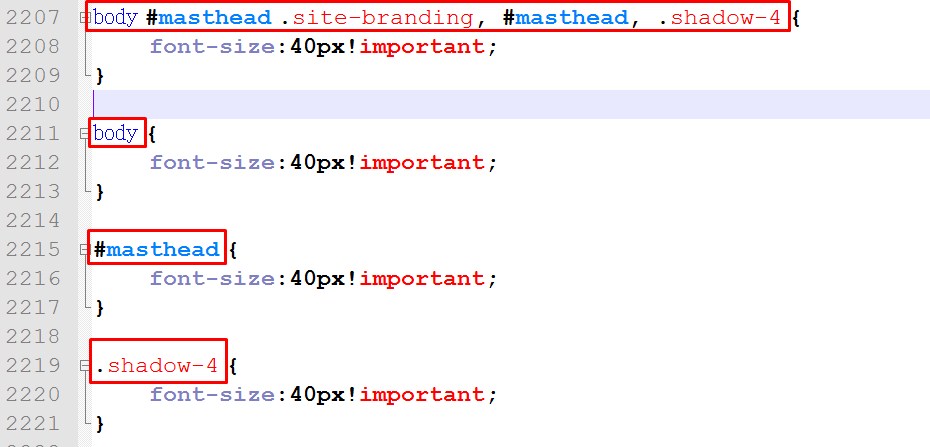
Так же более высокий приоритет имеют стили, в которых объединено несколько селекторов. Когда одно css-задается не для одного элемента, а сразу для нескольких.
body #masthead .site-branding, #masthead, .shadow-4 <
font — size : 40px ;
Подведем небольшой итог. Если какое-то css-свойство у вас не срабатывает и перекрывается стилями темы, то вы можете поднять его приоритет, либо дописав ему правило important, либо увеличив селектор для этого блока. В отдельных случаях приходится делать и то и другое.
Так же не забывайте о том, что CSS – это каскадная таблица стилей, то есть в первую очередь будут применяться те стили, которые написаны в конце.
К примеру, если вы для какого-то блока укажите фон сначала красный, а потом для этого же блока укажите, к примеру, фон зеленый, то применится тот фон, который вы указали последним. В нашем случае он будет зеленым.
Так же помимо перечисленных здесь причин и приемов их устранения могут быть и другие ситуации, когда определенные стили для тех или иных элементов могут просто не срабатывать. Это связано с тем, что в CSS есть такое понятие как строчные элементы, блочные элементы, табличные элементы, и есть определенный набор CSS-свойств, который работает только для блочных элементов, и не работает для строчных. Либо работает только для строчных и не работает для остальных и так далее.
Все это довольно обширная тема и более подробно об этом я как-нибудь расскажу в одной из отдельных статей.
Видеоинструкция

На этом у меня сегодня все. Надеюсь, что информация, показанная в данной статье поможет вам решить проблему с неработающими CSS-стилями.
Я желаю вам успехов в создании и продвижении ваших проектов! Если данная статья была для вас полезна не забывайте оставлять комментарии и делиться статьей в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Источник: impuls-web.ru