Интеграция сайта с ВКонтакте позволит вашим посетителям мгновенно связаться с вами, если у них возник вопрос или желание купить во время просмотра вашего сообщества.
Благодаря интеграции с соц.сетями не придется проверять каждую соц. сеть отдельно – все сообщения посетителей из ВКонтакте, Telegram, Viber поступят на пульт оператора. Это позволит посетителям получить быстрый ответ в удобном для них мессенджере.
Обратите внимание!
- Чтобы произвести интеграцию с ВКонтакте, нужно обязательно быть администратором группы.
- Также необходимо включить сообщения сообществу, чтобы посетитель мог написать вам. Как включить сообщения сообществу?
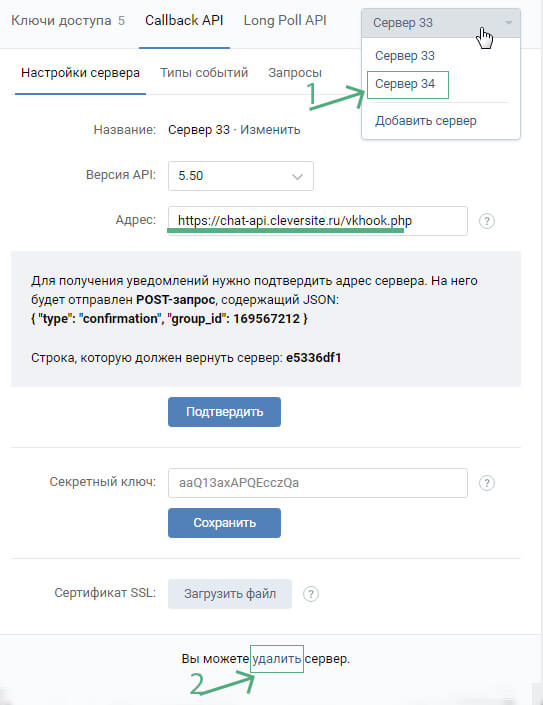
- Если у вас уже настроена интеграция с «Вконтакте» в старой версии личного кабинета, пожалуйста, удалите ее и создайте новую для продолжения корректной работы. Как удалить интеграцию с «Вконтакте» из старой версии личного кабинета?
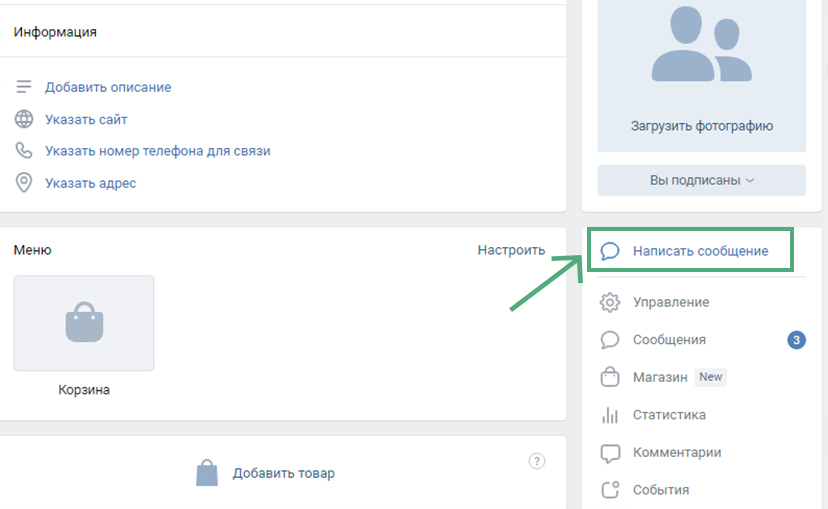
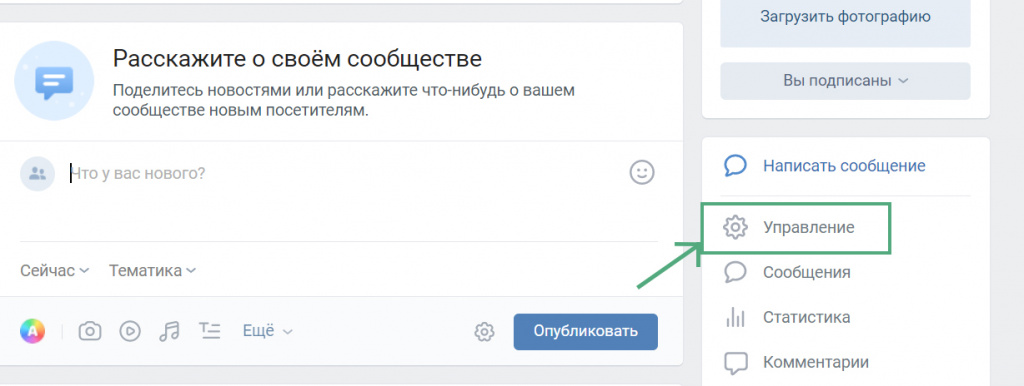
Для того, чтобы посетитель мог написать вам, на главной странице вашего сообщества должна быть кнопка «Написать сообщение». Если ее нет, включите сообщения сообществу.
Как подключить Вконтакте vk.com к Битрикс24 бесплатно за пару минут

Чтобы включить сообщения сообществу:
- Зайдите на главную страницу своей группы.
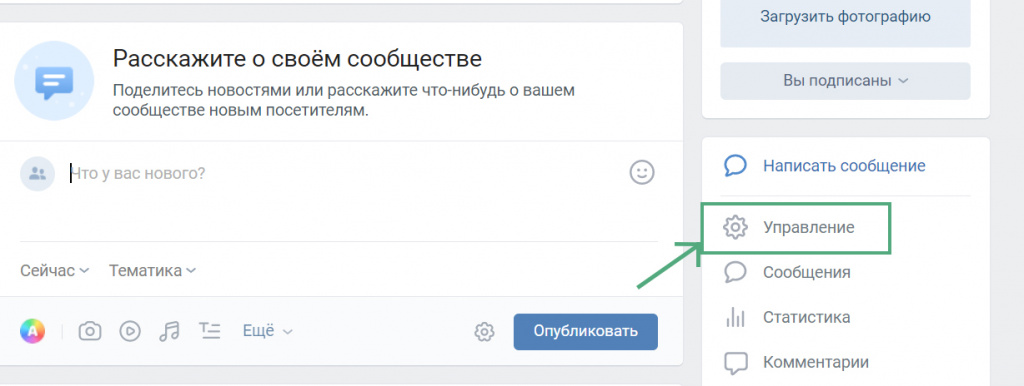
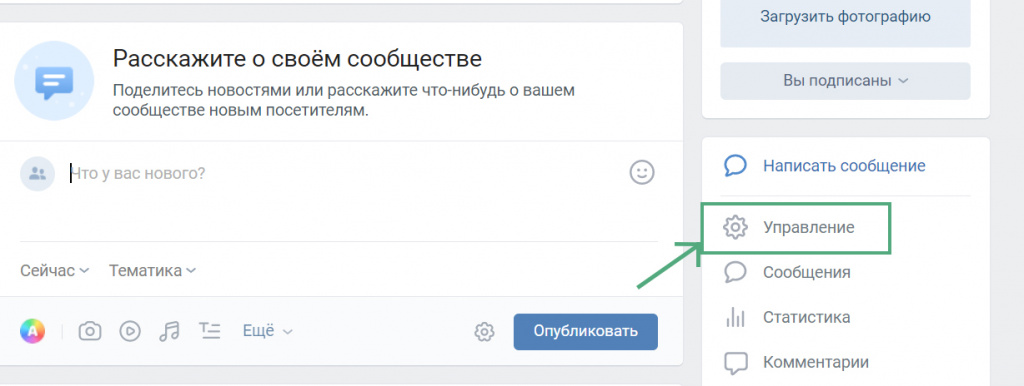
- В меню справа выберите пункт «Управление»

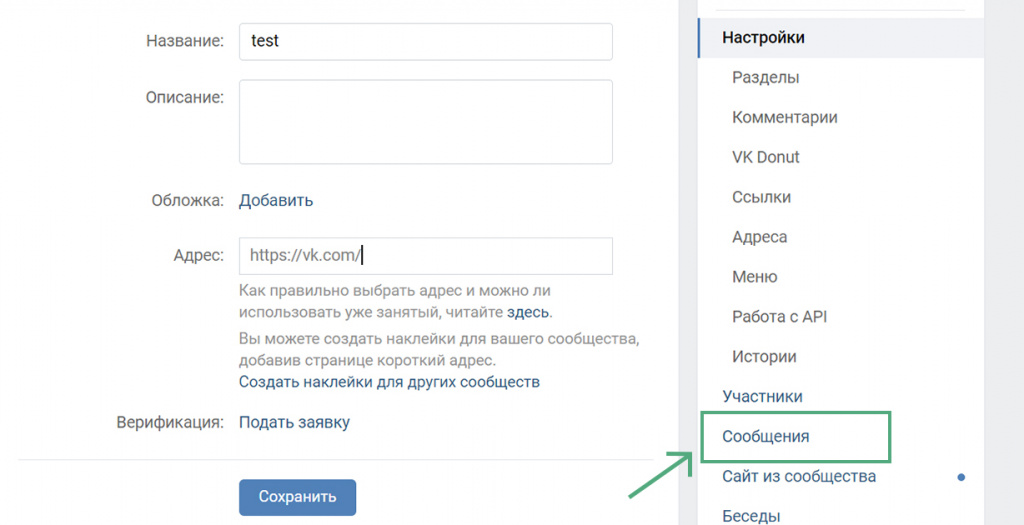
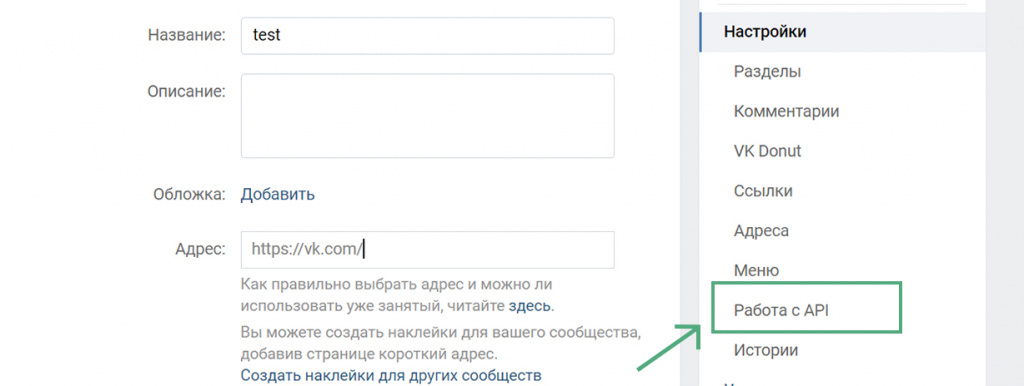
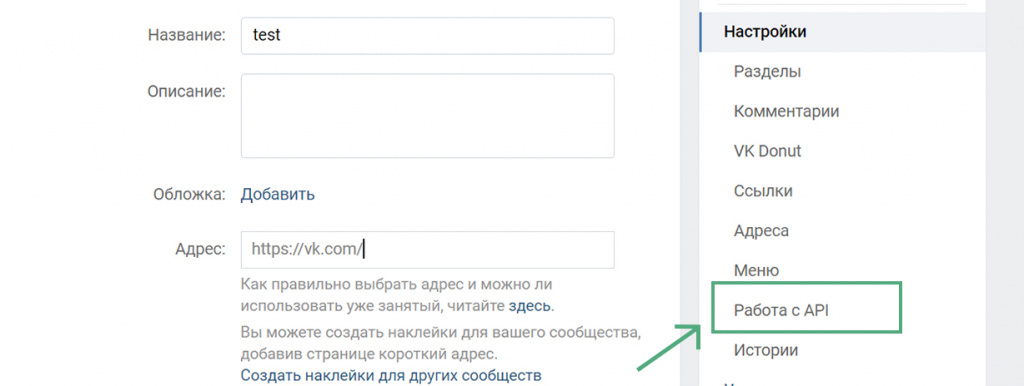
- В открывшемся меню «Настройки» справа выберите пункт «Сообщения»

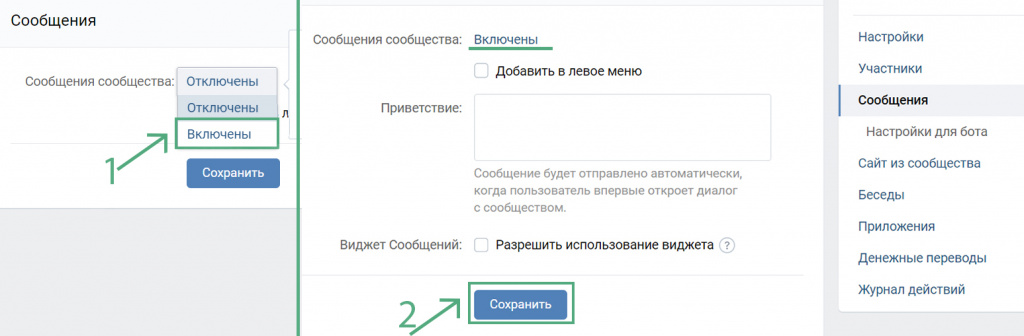
- По умолчанию сообщения сообществу отключены. Выберите в выпадающем списке пункт «Включены» (1). После этого должно отобразиться, что сообщения сообществу включены. Не забудьте сохранить изменения, нажав кнопку «Сохранить» (2).

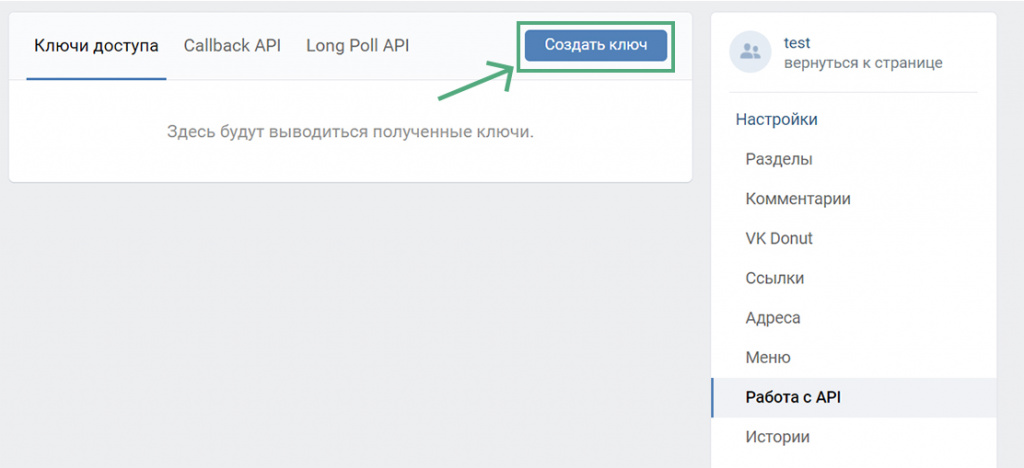
После этого на главной странице сообщества появится кнопка «Написать сообщение». Теперь можно подключить интеграцию.





✅ВКонтакте — установка пикселя и настройка аудиторий







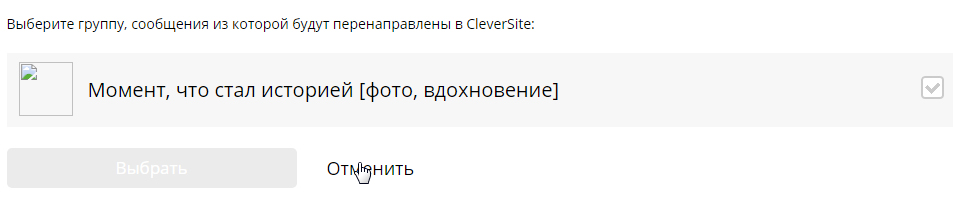
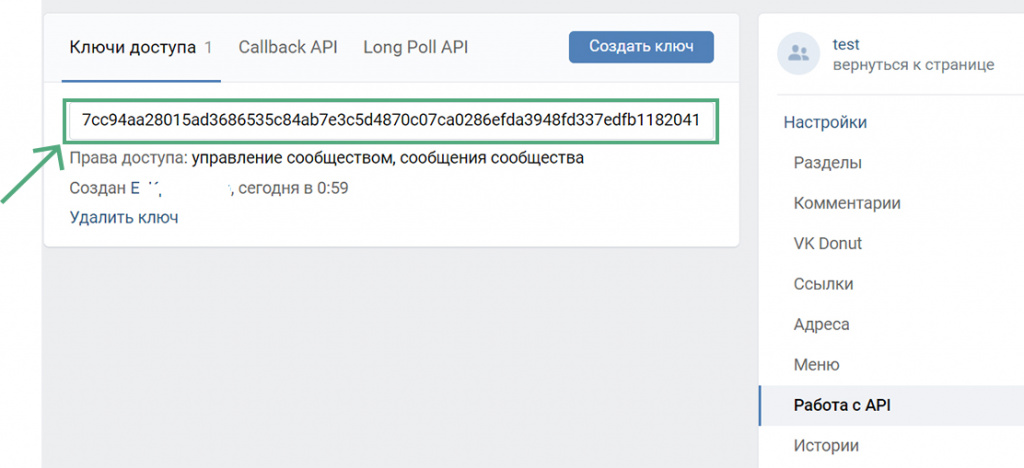
При успешном результате вы увидите название группы и три первых и последних символа ключа
Источник: cleversite.ru
Артём Саннников
Данная книга является руководством для начинающих специалистов в области анализа и обработки данных. В книге рассматривается язык SQL и его процедурное расширение PL/SQL от компании Oracle.

Главная › Социальные сети › ВКонтакте › Виджеты › Виджет «Авторизация» ВКонтакте
Виджет «Авторизация» ВКонтакте
Для чего нужен виджет «Авторизация»?
Виджет «Авторизация» предоставляет пользователям возможность авторизоваться на вашем сайте при помощи учетной записи ВКонтакте. Перед авторизацией пользователь сможет увидеть фотографию своего профиля и уже авторизованных друзей.
Как работает виджет «Авторизация»?
Виджет поддерживает два вида авторизации:
- обычный — пользователь будет переадресован на указанный в параметре authUrl адрес с полями: uid , first_name , last_name , photo , photo_rec , hash ;
- динамический — после авторизации будет вызвана функция onAuth c объектом data , содержащим поля uid , first_name , last_name , photo , photo_rec , session , hash , также пользователь будет авторизован в openApi.
Для проверки авторизации можно использовать полученный параметр hash , сравнив его с md5 подписью от app_id+user_id+secret_key , например md5(194253766748fTanppCrNSeuYPbA4ENCo) .
Виджет также может быть использован вместе с другими виджетами и Open API.
Как подключить виджет «Авторизация» к сайту?

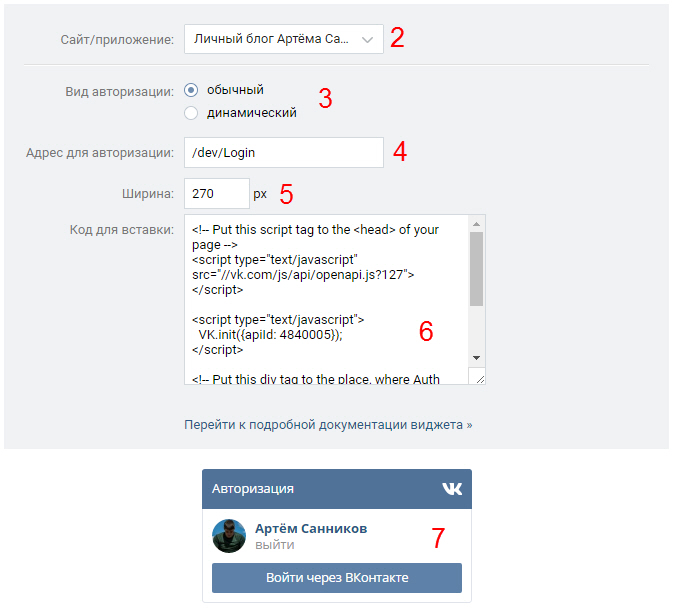
- открываем страницу с виджетом — https://vk.com/dev/Login;
- выбираем сайт к которому нужно подключить виджет (если сайта нет, добавьте его);
- выберите нужный вид авторизации;
- укажите адрес для авторизации;
- установите ширину виджета;
- скопируйте полученный код, а затем установите в нужном месте на своем сайте;
- результат работы виджета.
С уважением, Артём Санников
Записи по теме
- Виджет «Подписаться на автора» ВКонтакте
- Виджет «Публикация ссылок» ВКонтакте
- Виджет «Опросы» ВКонтакте
- Виджет «Рекомендации» ВКонтакте
- Виджет «Мне нравится» ВКонтакте
- Виджет «Сообщества» ВКонтакте
- Виджет «Запись на стене» ВКонтакте
- Виджет «Комментарии» ВКонтакте
Спасибо за статью! Очень полезная информация и что не мало важно пояснение всех действий доходчивое даже для меня, как не совсем опытного создателя собственного сайта. Мне кажется виджет черезвычайно удобен за счет того, что позволит посетителю затратить минимальное время, для авторизации на сайте. Я сделала все по вашей инструкции и у меня все получилось! Ваши статьи очень полезны!
интересная статья!
Слышал, что данный виджет должен быть привязан к конкретному функционалу. То есть, как я понял, использоваться в паре с другими виджетами. Что посоветуете по этому поводу? Спасибо за статью!
Всё верно, данный виджет должен быть привязан к конкретным функциям. Пример, личный кабинет пользователя.
Источник: artemsannikov.ru
Как пользоваться плагином VK Comments?



З дравствуйте, дорогие друзья. Сегодня будет необычный пост, о плагине комментариев «Вконтакте» для WordPress — VK Comments. Этот плагин разработали мы, вдвоем, — мой брат и я, специально для вас, чтобы вам было удобно интегрировать виджет комментариев из Вконтакте на ваш WordPress-сайт. Мы рассмотрим буквально все: установку, настройку, подключение комментариев, создание Вк-приложения.
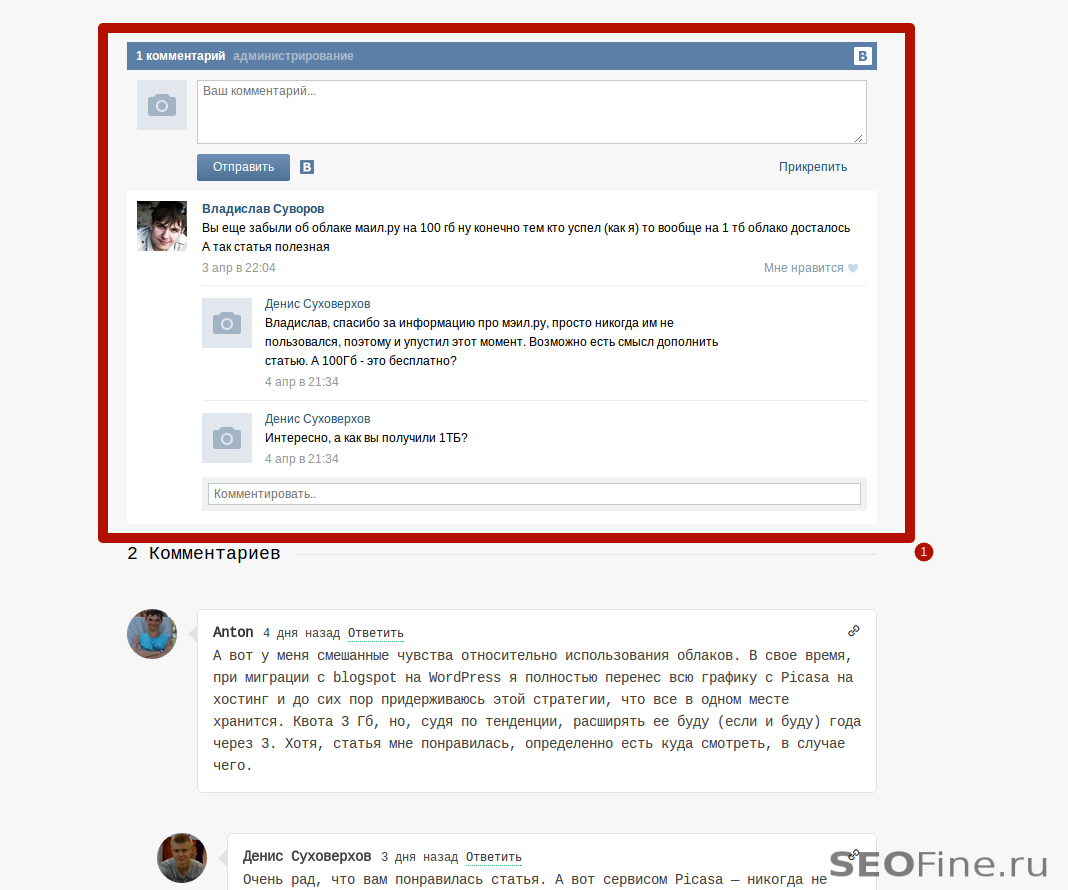
Надеюсь, что плагин вам понравится и поможет сэкономить кучу времени. А чтобы вы хорошо понимали, о чем я говорю, посмотрите на следующий скриншот, на нем показан виджет комментариев из социальной сети Вконтакте, который подключен к сайту на WordPress с помощью плагина VK Comments.

Зачем устанавливать Плагин VK Comments?
Плагин был создан с целью — упростить подключение виджета комментариев социальной сети Вконтакте к сайту на WordPress. Вам не нужно будет создавать виджет комментариев через форму на сайте Вконтакте. Просто установите плагин и создайте Вк-приложение, при этом вам почти не придется делать вставки кода в шаблоны на своих сайтах. То есть, мы постарались минимизировать тот объем работы, который вам необходимо было бы сделать, при установке ВК-комментариев вручную. Давайте рассмотрим плюсы и минусы данного плагина.
Плюсы!
- Подключение комментариев к сайту упростилось в несколько раз. Даже, люди не знающие программирование — в состоянии подключить вк-комментарии.
- Комментарии подключаются асинхронно. Это значит, что загрузка вашего сайта не будет замедляться из-за виджета ВК-комментариев.
- Вся настройка виджета комментариев выполняется в параметрах плагина, через админку WordPress.
- В плагине присутствует email-оповещение при добавлении комментариев через вк-виджет.
- Возможна настройка шаблона email-оповещений.
Ну вот, это основные плюсы базовой версии плагина VK Comments. Если плагин станет достаточно популярным, вы его будете использовать на своих сайтах, то конечно же он будет дорабатываться и улучшаться. Из минусов, пока ничего назвать не могу, конечно, они со временем все будут видны и мы их будем исправлять.
Установка и настройка плагина VK Comments
Для начала, скачайте плагин с официального сайта WordPress, установите его и активируйте. Далее, перейдите по ссылке параметры, для того, чтобы настроить плагин VK Comments.

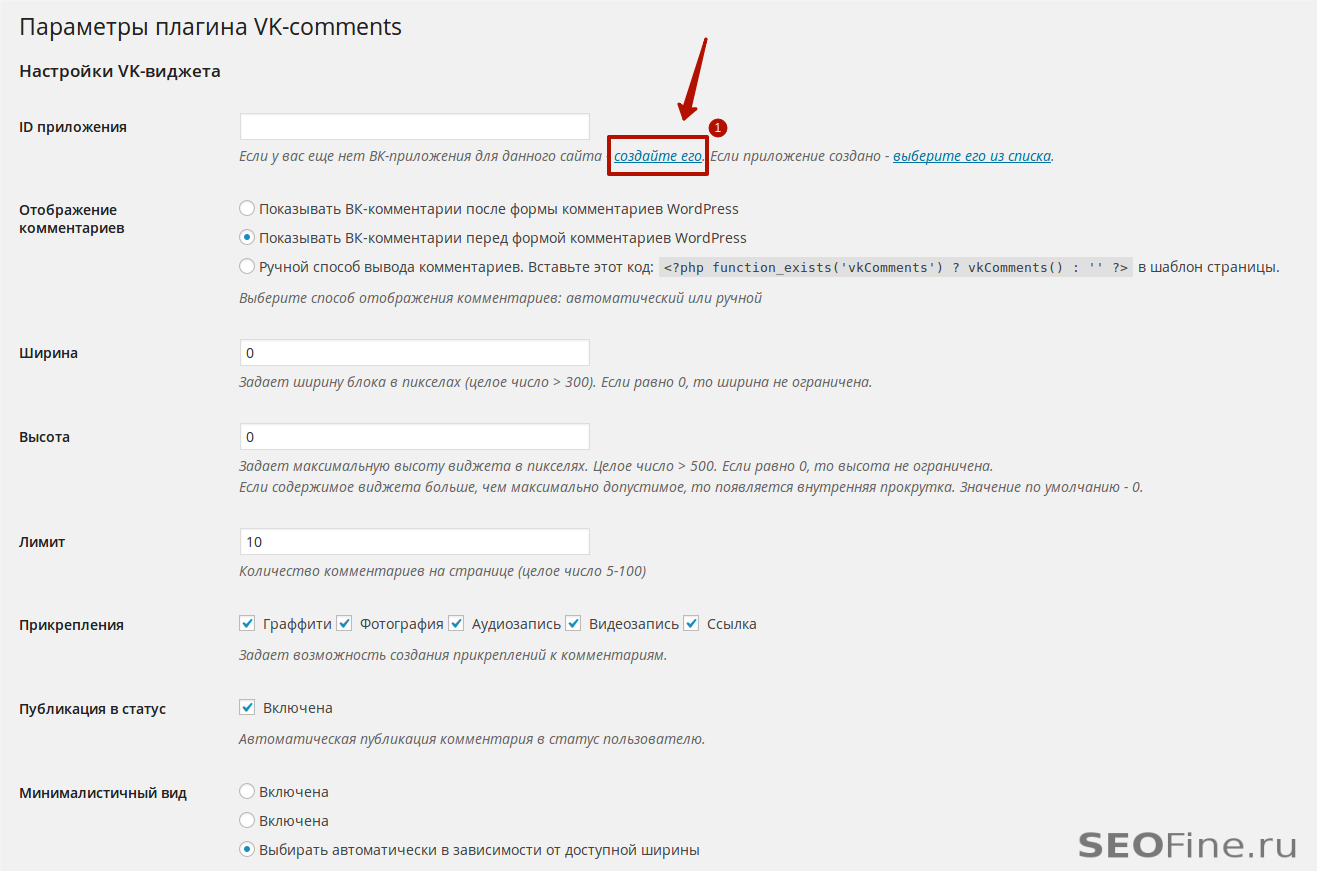
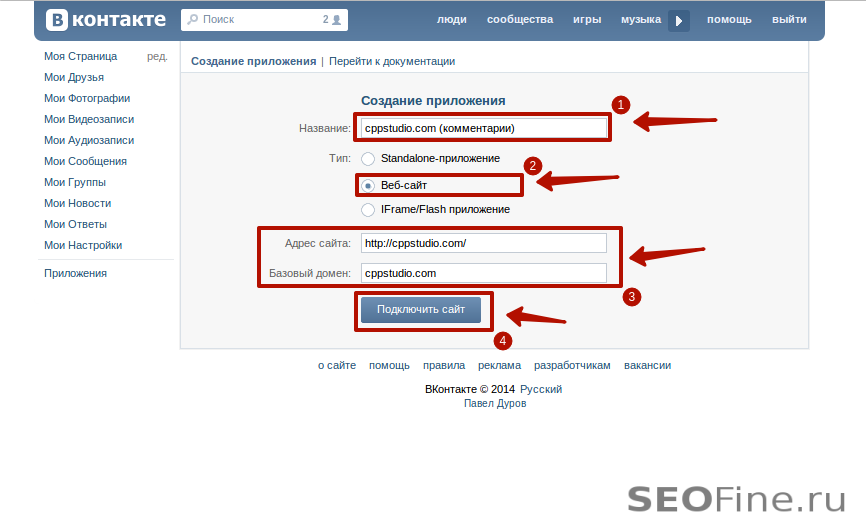
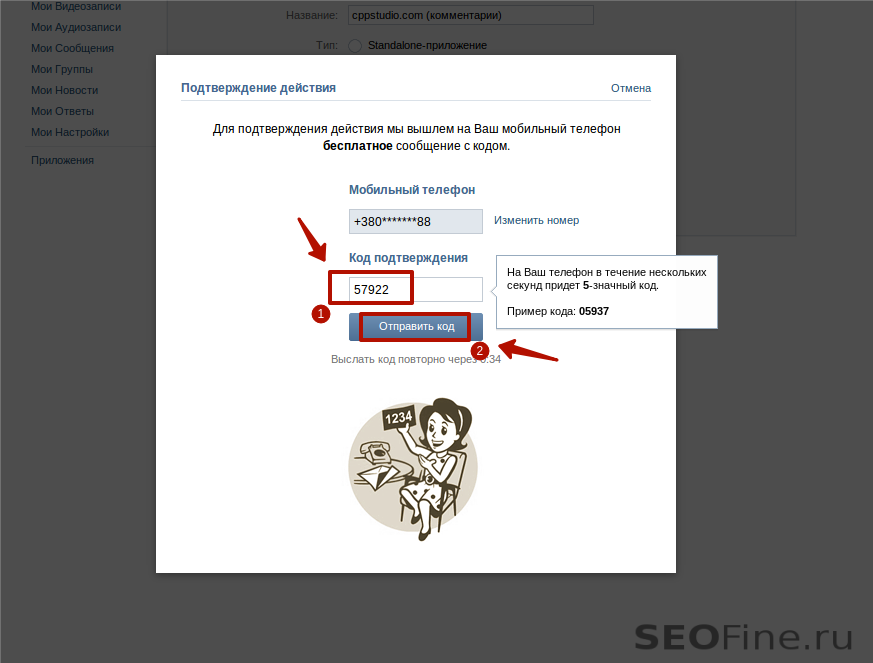
Первым делом, нужно создать ВК-приложение для вашего сайта. Пройдите по ссылке, которая показана на с скриншоте, конечно, чтобы создавать ВК-приложение, вы должны быть зарегистрированы в социальной сети «Вконтакте».


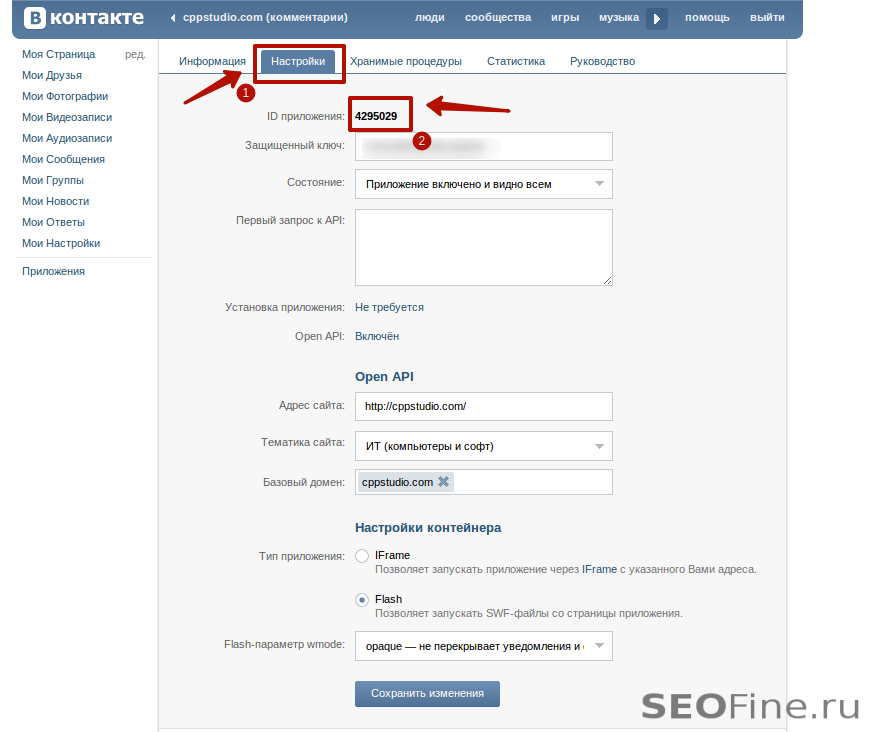
В этом примере, я создаю приложение для сайта cppstudio.com , поэтому в приложении я указываю именно этот домен. Откройте вкладку настроек приложения и скопируйте оттуда ID приложения . Этот Id нужно вставить в поле ID приложения на странице настроек плагина VK Comments.



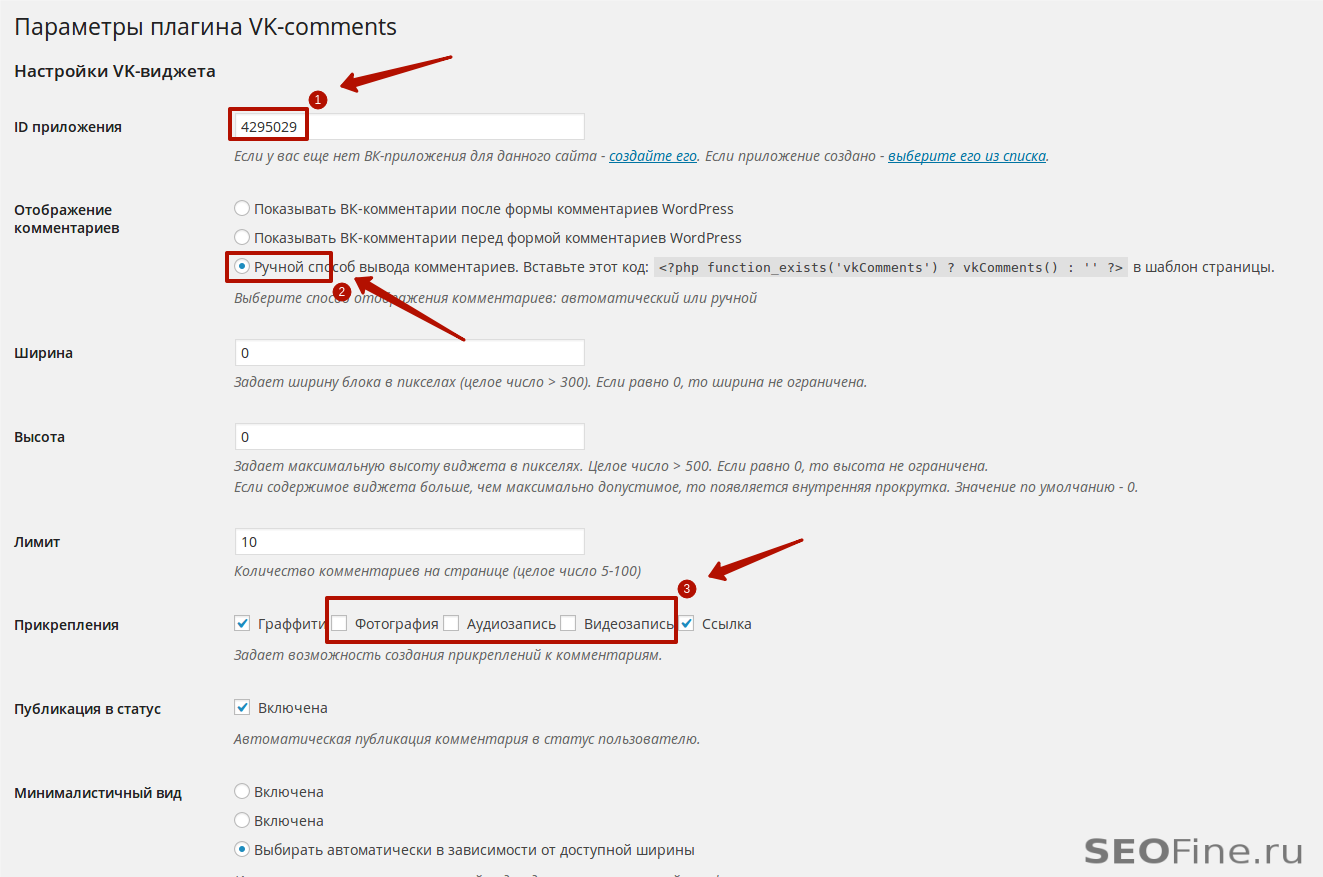
В данном примере, для своего сайта, я выбрал ручной способ вывода комментариев. Это связано с тем, что другие способы не работают для сайта — cppstudio.com, так как шаблон сайта достаточно старый и форма комментирования на нем выводится не с помощью функции — специальной функции comment_form() , а собирается вручную. Для таких случаев, как раз и предусмотрен ручной способ вывода виджета комментариев.
Прикрепления — это могут быть фотографии, видеозаписи, аудиозаписи, ссылки, граффити, то есть вы можете разрешить или запретить использование конкретного прикрепления. Остальные настройки я не трогал, оставил все как есть, по умолчанию.
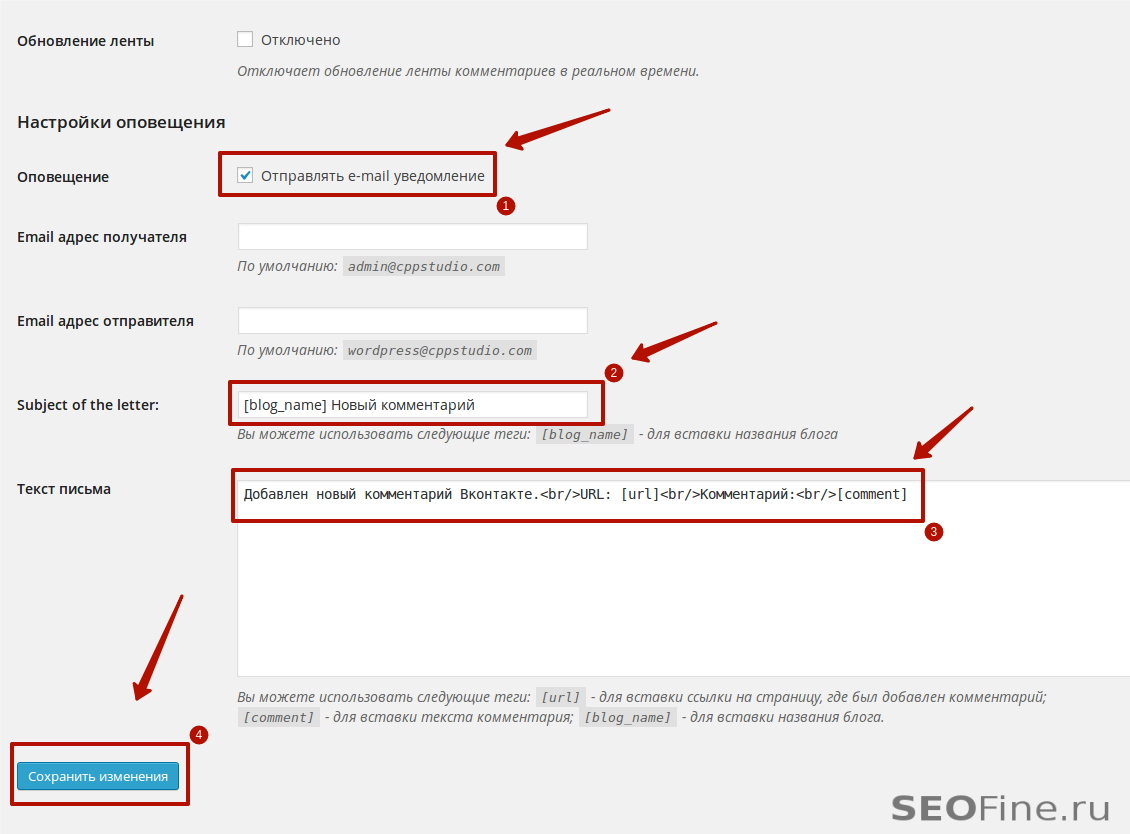
На третьем скриншоте вы можете включить или отключить уведомления на email-адрес. Уведомления приходят на email, когда кто-то оставляет комментарий через виджет ВК-комментариев. Остальные настройки более подробно опишу в конце поста. А сейчас необходимо поместить конструкцию кода:
в шаблон WordPress-темы. Везде, где у вас выводятся родные комментарии WordPress, нужно вывести комментарии Вконтакте.
Внимание!
Код в шаблон нужно добавлять только в том случае, если вы выбрали ручной способ вывода комментариев.
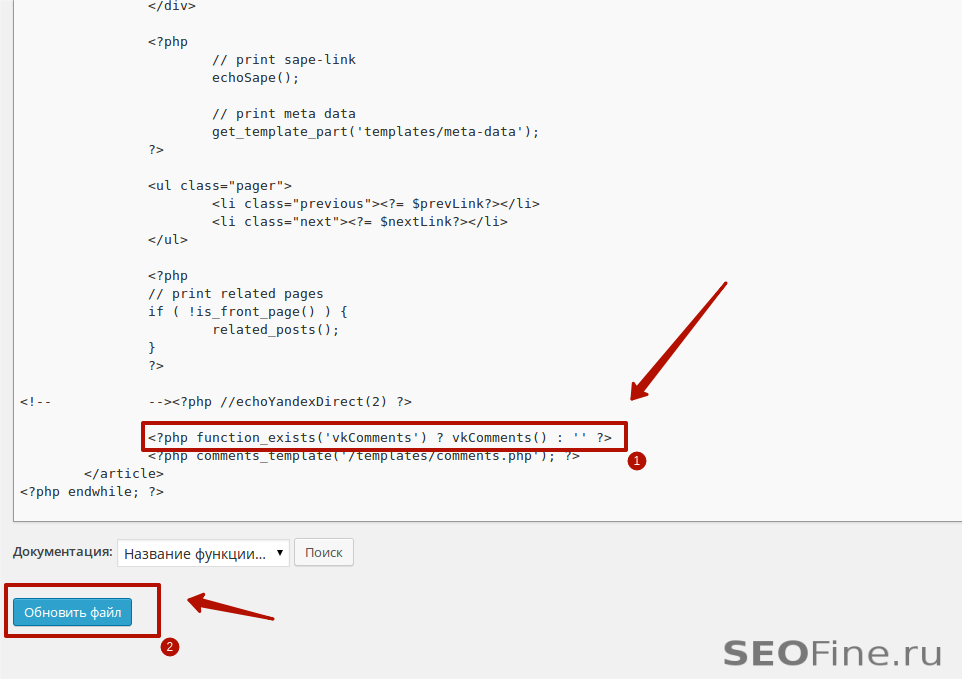
Вам нужно отредактировать соответствующие шаблоны вашей темы, в моем случае, шаблон называется single.php . Именно в этот шаблон, я помещю строчку кода для вывода виджета комментариев.
В шаблоне своего сайта, нашел строку:
Она выводит родные комментарии WordPress, а так как мне нужно вывести ВК-комментарии перед WordPress-комментариями, я перед это строкой вставлю код из плагина. После редактирования, обязательно сохраняем шаблон single.php .

После перезагрузки любой страницы с записью, сразу над «родными» комментариями WordPress, появятся комментарии из социальной сети «Вконтакте». Пример работы этого плагина вы можете посмотреть на моем блоге ил иже на этом сайте.
Основные настройки плагина VK Comments
Давайте более подробно рассмотрим другие настройки плагина Vk Comments.
- ID приложения — это идентификатор того самого ВК-приложения, которое нужно создать для вашего сайта.
- Отображение комментариев — первые два способа подключения комментариев позволяют выводить ВК-комментирии без внесения правок в шаблон темы. Но эти способы работают не для всех шаблонов WordPress. Поэтому предусмотрен второй способ вывода вк-комментариев, чтобы вы могли в любом месте своего сайта вывести вк-комментарии.
Внимание!
Если у вас не выводятся ВК-комментарии автоматически, то вам придется использовать ручной способ вывода вк-комментариев на сайте. Но, даже в этом случае, этот способ намного проще, чем способ подключения комментариев без плагина.
Ширину, высоту, лимит и прикрепления рассматривать не будем, тут все понятно.
Кроме этих опций, в плагине предусмотрены специальные макросы, которые помогут вам настроить заголовок и тело письма.
Макросы для настройки писем:
- [blog_name] — имя блога или сайта.
- [url] — ссылка на страницу с новым комментарием.
- [comment] — текст комментария.
Пока что, это все настройки плагина, с появлением новых версий инструкция по установке и настройке данного плагина может изменяться, но я буду держать вас в курсе дела всех изменений. В случае возникновения какой-то ошибки, пишите в комментарии, спрашивайте, я вам обязательно помогу. Спасибо за внимание!
Источник: seofine.ru