Урок 2. Оформление группы ВКонтакте
Театр начинается с вешалки, магазин начинается с вывески. Группа в контакте начинается с оформления главной страницы. Самым простым оформлением группы является аватар. Как правило, все знают, как его установить – это не сложно (но если вы не знаете, мы научим вас уже сегодня). Но аватар – это всего лишь картинка.
Вы можете разместить на ней слоган или небольшой текст, но не более того.
Аватар можно сравнить с визиткой, которая призвана дать клиенту понять, о чем в этой группе, собственно, речь и заинтересовать его остаться и изучить группу подробнее. Когда речь заходит о своем интернет-магазине, такой визитки обычно недостаточно: вам нужно сообщить будущему покупателю массу текстовой информации. И возникает вопрос, как же ее преподнести таким образом, чтобы посетитель странички легко в ней сориентировался и нашел то, что ему нужно? Ведь мы все прекрасно понимаем, что покупатель, не нашедший у вас желаемого, уйдет к конкурентам.
Как раскрутить группу в вк 2021 Урок 4 Какой размер у аватарки, обложки, баннера, меню
Варианты оформления меню группы ВКонтакте.
Существует несколько вариантов. Рассмотрим эти варианты, а также их плюсы и минусы:
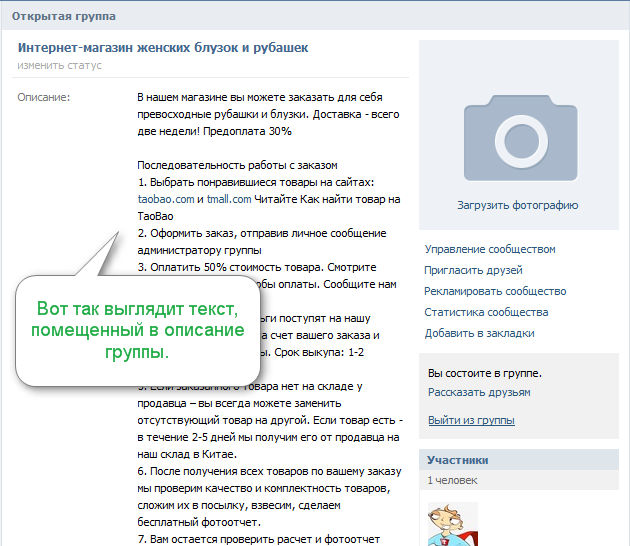
Вариант 1. Всю текстовую информацию вы просто публикуете в описании группы.
Плюсы: это самый простой и быстрый способ размещения информации: не нужно обладать никакими специальными умениями.
Минусы: данная информация неудобна для восприятия, тем более, если ее достаточно много: только самые настойчивые посетители дочитают текст до конца.
О том, как изменить описание группы, мы рассказывали в первом уроке Как создать группу в ВКонтакте за 3 шага

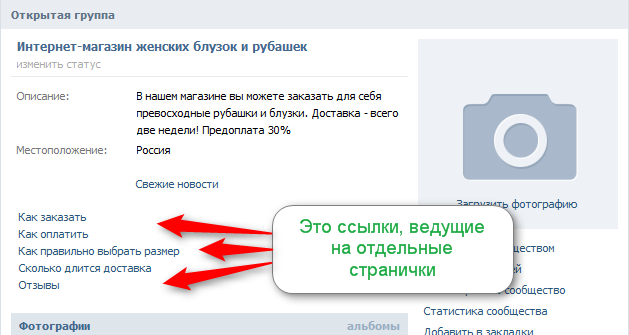
Вариант 2. В группе создаются отдельные странички для каждого раздела информации. Странички оформляются в виде текстового (т.е. без картинок) меню.
Плюсы: посетителю такой группы гораздо удобнее ориентироваться в информации, чем в предыдущем случае.
Минусы: этот способ не имеет никакой эстетической ценности, таким меню пользоваться пусть и удобно, но скучно.

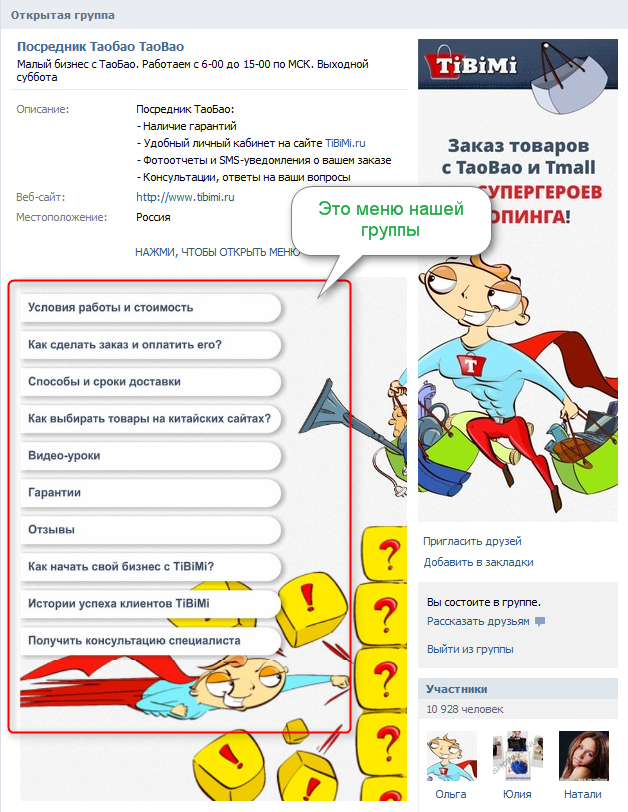
Вариант 3. В группе создаются отдельные странички для каждого раздела информации. Странички оформляются в виде красивого графического (т.е. с картинками) меню.
Плюсы: тут стоит отметить не только удобство использования, но и привлекательный внешний вид меню, которое можно оформить в единой концепции со всей группой. Немного потрудившись и «набив руку», вы сможете нарисовать любое меню, какое только пожелаете.
Минусы: рисование такого меню требует хоть и начальных, но все же навыков владения графическими программами и базовые знания wiki-разметки (wiki-разметка — это особая система редактирования страниц на сайте vk.com, о которой мы вам еще расскажем).
Это самый выигрышный на наш взгляд способ оформления группы. Например, у нашей группы вот такое красивое меню:

По мере развития своих навыков вы сможете создавать все более сложные и красивые варианты меню для своей группы. Мы же покажем вам, как сделать несложное графическое меню – легкий в исполнении и эффектный вариант. Но обо всем по порядку.
Концепция группы ВКонтакте.
Прежде чем приступить к оформлению группы, нужно подумать над ее концепцией. Какую информацию вы будете сообщать клиенту? На какие разделы ее можно поделить? Что является основным, а что – менее важным? Что бы вы хотели отразить в меню?
Набросайте на листе бумаги эскиз, как могла бы выглядеть ваша группа.
Загружаем аватар и выбираем миниатюру для группы ВКонтакте.
После того, как эскиз готов, подумайте, что могло бы быть изображено на аватаре. Это должна быть картинка, взглянув на которую, клиент либо сразу поймет, о чем эта группа, либо заинтересуется настолько, что задержится в группе и изучит внутренние странички.
Но выбирая картинку на аватар, вам нужно помнить о том, что из аватара получается миниатюра изображения, которая размещается рядом со всеми вашими записями в группе и которую видят клиенты вашей группы у себя в списке групп или в поиске. Поэтому нужно продумать и этот момент тоже: миниатюра должна получиться привлекательной и понятной.
Чтобы установить картинку в качестве аватара, она должна быть сохранена где-то на вашем компьютере. Предварительно вы можете добавить на нее свой логотип, надпись и т.п.
Нажимаем Загрузить фотографию. В открывшемся окне щелкаем по кнопке Выбрать файл. Выбираем файл, который вы предварительно сохранили на компьютере.
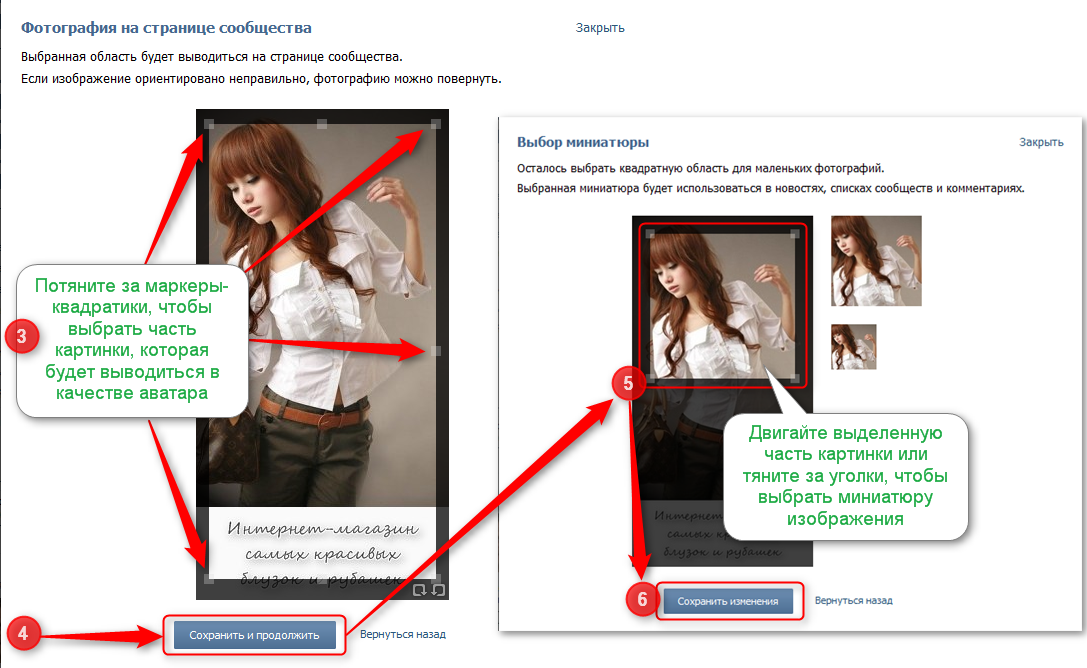
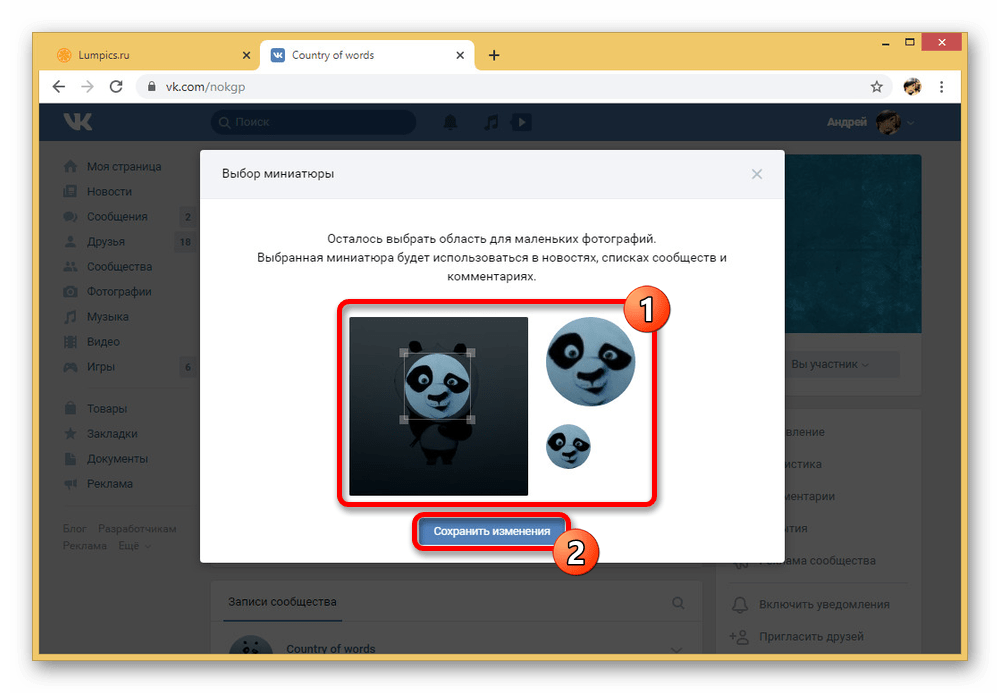
Выбираете ту часть изображения, которая будет установлена в качестве аватара, а затем – миниатюру изображения. Сохраняете:

Вот что у нас получилось:
Небольшой секрет: чем больше картинка, которую вы загружаете в качестве аватара, тем точнее вы можете выбрать участок, который впоследствии станет миниатюрой (попробуйте загрузить большую картинку и сделать миниатюру, и вы поймете, в чем разница).
Ограничения:
- загружаемая фотография должна иметь размер не меньше 200 точек и не больше 7 000 точек по каждой из сторон.
- нельзя использовать фотографии, у которых одна из сторон в разы превышает другую.
- какую бы большую фотографию вы не загрузили, максимальная высота получившегося после всех действий на странице аватара будет не более 500 пикселей. При этом ширина будет стандартная – 200 пикселей.
Создаем простейшее текстовое меню для группы ВКонтакте
Приступим к созданию самого простого текстового меню для вашей группы. Надеемся, вы уже набросали на листке бумаге его схему?
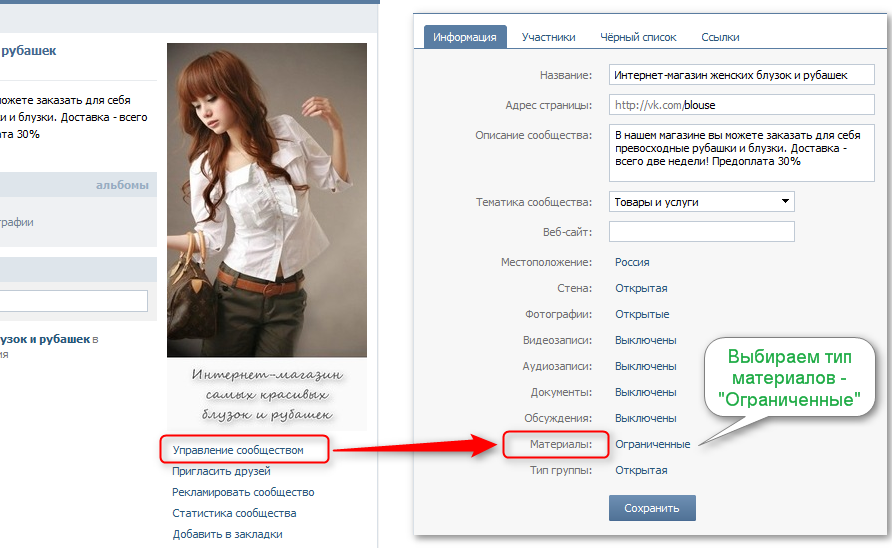
Чтобы иметь возможность создавать меню, нужно подключить такую функцию группы, как Материалы. Для этого заходим в Управление сообществом, выбираем тип материалов – Ограниченные и нажимаем Сохранить.

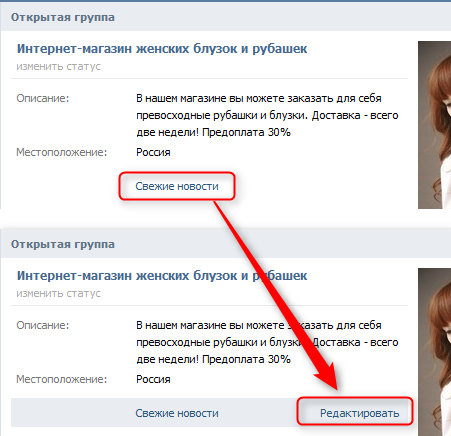
Теперь на главной странице у вас появилась строчка Свежие новости, подведя стрелку курсора к которой, вы увидите кнопку Редактировать.

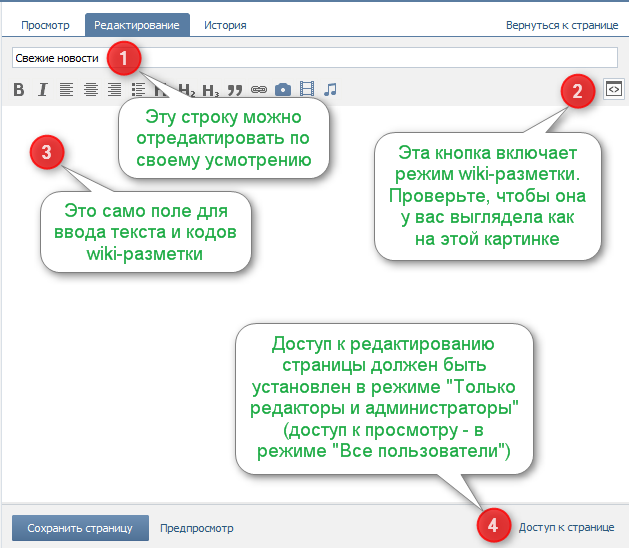
Нажимаем кнопку Редактировать и попадаем в окно редактирования страницы. Впоследствии именно здесь будет твориться магия и из простых букв и символов получаться красивые странички. Чтобы все получилось, нужно, чтобы был включен так называемый Режим wiki-разметки.

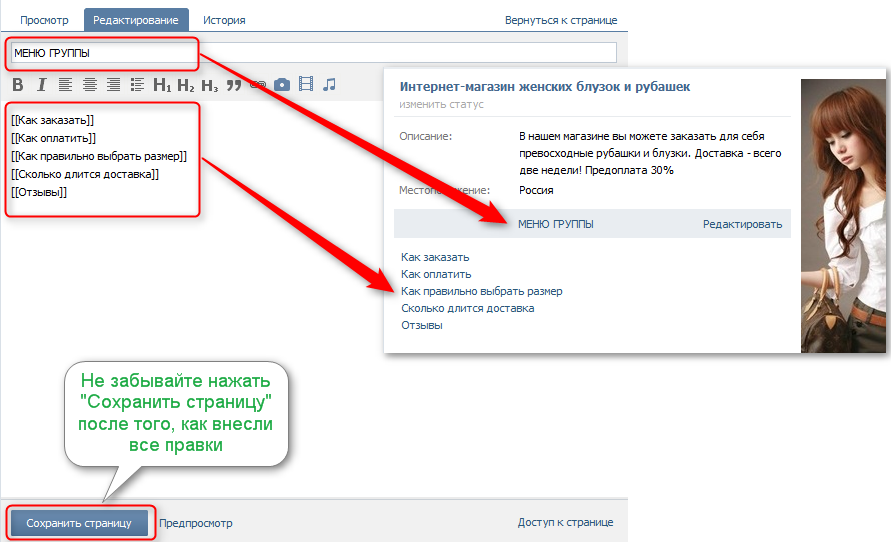
Итак, первый урок магии. Введите в основное поле те пункты меню, которые вы придумали, заключив их в двойные квадратные скобки. После этого нажимаете Сохранить страницу и вуаля! Теперь у вас есть меню, и несколько внутренних страничек для группы (пока что они пустые, мы наполним их в следующих уроках). Группа с внутренними страницами – это уже по сути маленький сайт.
Кстати, только что вы сделали первый шаг в освоении wiki-разметки (совсем не страшно, правда?).

А делать красивое графическое меню и наполнять странички группы информацией мы будем в следующий раз.
Советуем почитать: 10 инструментов для бизнеса в ВКонтакте.
Домашнее задание
Придумать структуру своей группы и нарисовать ее на бумаге. Выбрать и поставить аватар группы, установить миниатюру изображения группы. Подключить материалы и создать текстовое меню.
Если вдруг что-то осталось для вас непонятным, не стесняйтесь задавать вопросы. Вопросы оставляйте прямо здесь, в комментариях под этим уроком. Следующий урок вы получите ровно через неделю. До встречи!
Источник: tibimi.ru
Изменение миниатюры ВКонтакте

В социальной сети ВКонтакте на странице каждого юзера или сообщества помимо основной фотографии и во втором случае обложки имеется миниатюра, отображаемая рядом с именем пользователя в большинстве разделов сайта. Подобный элемент, как правило, устанавливается вручную или автоматически при каждом обновлении аватарки профиля, но также вполне может быть изменен отдельно. Сегодня мы рассмотрим подобную процедуру на примере сообщения и персональной страницы.
Изменение миниатюры ВК
На сегодняшний день произвести указанную процедуру, как в случае с профилем, так и сообществом, можно исключительно в полной версии сайта, которую мы далее и будем использовать. При этом если вы не имеете доступа к ПК, но активно пользуетесь смартфоном, можно выполнить рекомендации через мобильный браузер, активировав режим «Полная версия сайта» в настройках.
Вариант 1: Личная страница
Изменение миниатюры на персональной странице ВКонтакте является одной из самых простых процедур, требующих минимального количество действий. Вдобавок к этому, как мы уже упоминали ранее, можно произвести обновление фото по другой нашей инструкции, поменяв также и маленькую копию изображения.

-
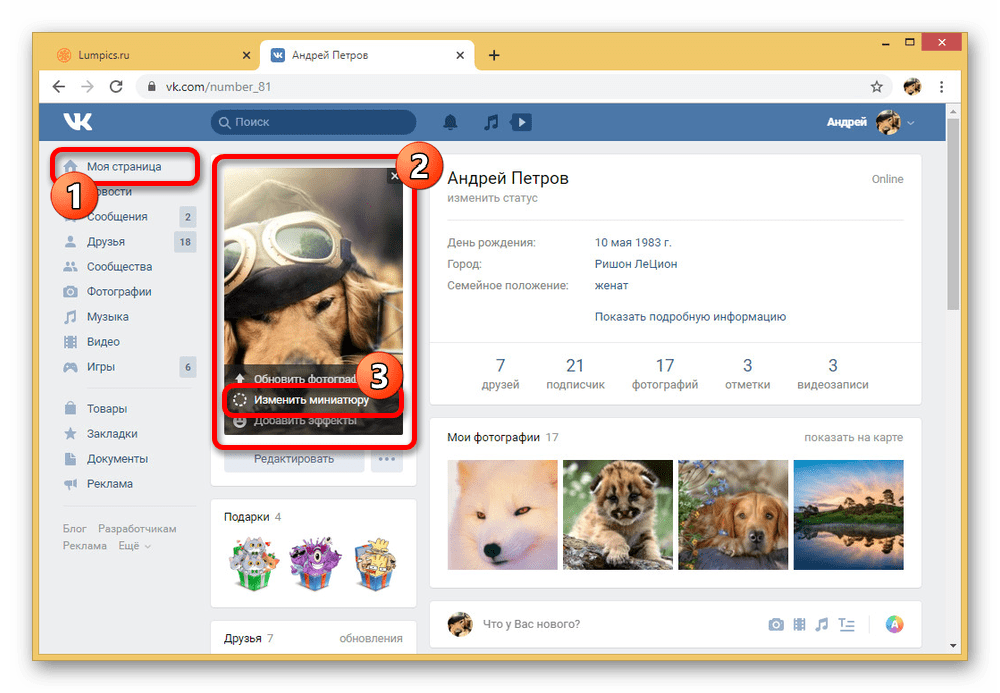
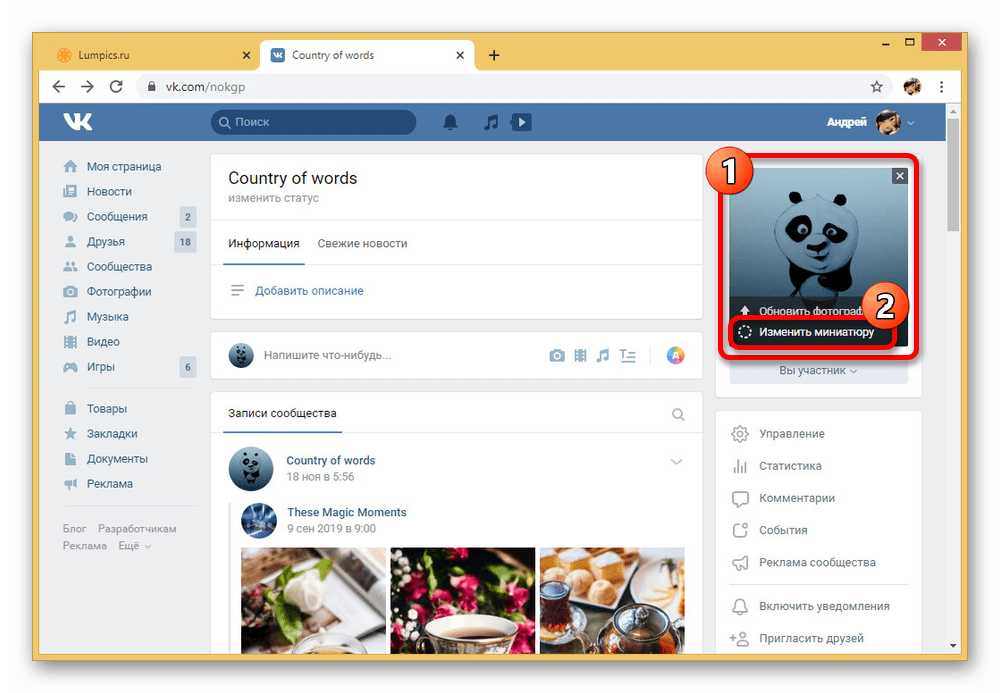
Через основное меню сайта откройте раздел «Моя страница» и наведите курсор мыши на фотографию профиля. После этого из автоматически появившегося меню необходимо выбрать пункт «Изменить миниатюру».


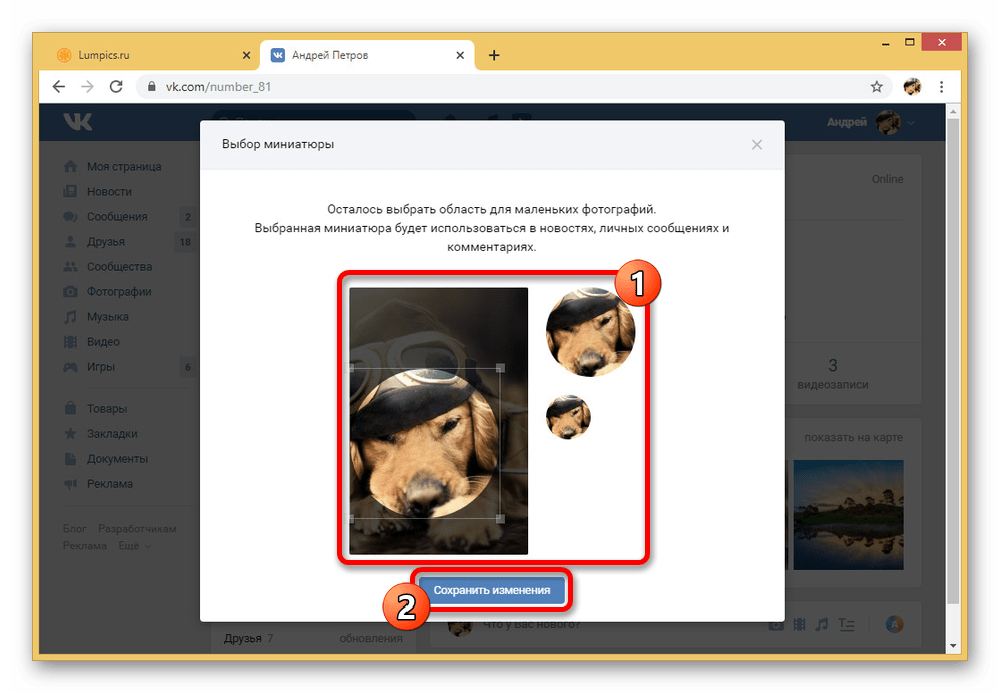
Обратите внимание, что вне зависимости от первоначальной фотографии выбрать миниатюру можно только из той области, которая была указана при установке аватарки. Если вас не устраивает подобное ограничение, так или иначе придется обновить фото профиля.
Вариант 2: Сообщество
Главное и единственное отличие обновления миниатюры в сообществе от персональной страницы заключается в несколько другом расположении нужного меню. При этом сам интерфейс редактирования, равно как и упомянутые выше ограничения на выбор области изображения, полностью идентичны первому способу. Более того, вы можете заново загрузить картинку и попутно выбрать новое превью.
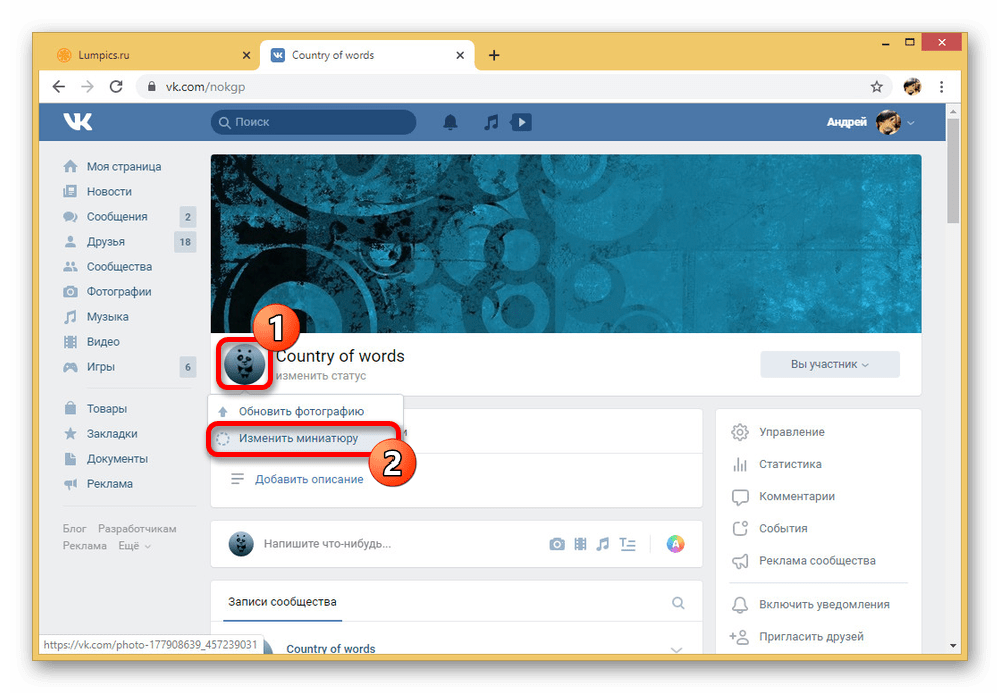
- Перейдите на стартовую страницу группы и наведите курсор мыши на аватарку в левом верхнем углу рядом с названием. Из данного списка нас интересует пункт «Изменить миниатюру».

- Если в группе отсутствует обложка, поступить нужно аналогичным со страницей образом, наведя курсор мыши на аватарку и выбрав пункт «Изменить миниатюру».

- В результате вы окажетесь в окне редактирования миниатюры с возможностью выбрать практически произвольное по размеру, но строго квадратное превью. Для завершения и обновления будет достаточно нажать кнопку «Сохранить» внизу страницы.

Так как в качестве миниатюры применяется область исключительно на основе аватарки, это может быть неудобно при наличии обложки. Чтобы использовать для выбора превью именно данную картинку, можно лишь заменить фотографию.
Прочие версии ВКонтакте и, в частности, мобильное приложение, постоянно развиваются, постепенно догоняя веб-сайт в плане функциональности. В связи с этим вполне возможно, что через некоторое время и там появятся способы изменения миниатюры без использования браузера.
Мы рады, что смогли помочь Вам в решении проблемы.
Источник: lumpics.ru
Оформление группы ВКонтакте: как оформить группу красиво в едином стиле

Многие, заказывая оформление группы ВКонтакте или задумываясь о нем, задаются вопросом: «А из чего состоит дизайн группы и что в ней можно сделать?». Отвечая на данный вопрос, мы написали подробную статью, в которой разберем из чего может состоять оформление группы ВКонтакте и какие элементы дизайна существуют.
Обложка группы ВКонтакте
Обложка группы (шапка группы) – узкая картинка, которая располагается в самом верху страницы группы ВКонтакте. Обложка стала альтернативой привычному многим аватару группы, который размещался в правом верхнем углу страницы. Качественное оформление группы ВКонтакте на прямую зависит от дизайна обложки. Это связано с тем, что обложка группы (шапка группы) – первое что видят посетители и участники Вашего сообщества.

На обложке группы можно разместить:
- Логотип компании
- Контакты для связи
- Слоган компании
- Перечень услуг или категорий товаров
- Тематическое изображение или фото руководителя группы (коуча, директора, веб-мастера, маркетолога и т.д.)
- Призыв к действию (пидпишись, задайте вопрос, перейти на сайт и т.д.)
Размер обложки группы ВКонтакте ограничен пропорциями 1590 на 400 px, а с мобильной версии обрезается с левого и правого края по 197 px. Если Вы хотите сделать адаптивный дизайн – всю важную информацию располагайте в зоне «мобильной видимости», а по краям обложки можно поставить тематические изображения.
Как будет выглядеть обложка группы зависит только от Вашего вкуса! Возможно Вам нравится минималистичный стиль или наоборот, яркие пестрые акценты – выбор за Вами.
Аватар группы ВКонтакте
Аватар группы – это старый стиль оформления сообществ ВКонтакте, но тем не менее, продолжающий пользоваться популярностью. Аватар находится в правом верхнем углу страницы группы и имеет размеры 200×500 px. Мы советуем использовать размеры 400×1000 px, тогда изображение будет более ярким и четким.
На аватаре группы можно разместить:
- Логотип компании
- Контактный телефон, email или адрес сайта
- Направление Вашей деятельности (интернет-магазин, бизнес-тренер, ведущий, дизайне интерьера и т.д.)
- Слоган компании
- Тематическое изображение
Как Вы заметили из нашей статьи, на аватаре группы ВКонтакте можно красиво уместить меньше элементов, чем на обложке сообщества. Так же неприятной особенностью является то, что с мобильной версии видно только миниатюру аватара, а не целое ее изображение.
Миниатюра аватара
Миниатюра аватара является дополнительным элементом к оформлению группы с обложкой. Если Вы просто установите в группе обложку, аватар останется пустым. Для решения этой проблемой и было найдено дизайнерское решение – миниатюра аватара.
На миниатюре аватара Вы сможете разместить только логотип и адрес сайта или тематическое изображение. Это связано с тем, что его пропорции очень малы – 102×102 px в списке сообществ и 60×60 px внутри группы.
При создании дизайна миниатюры группы мы советуем использовать пропорции 400×400 px.
Баннер группы (рекламный или акционный)
Баннер группы является опубликованным постом в закрепе и после обложки, посетители видят информацию на нем. Так же баннер при наличии установленного меню имеет возможность открывать его просто кликнув на картинку (баннер) – в версии с ПК или на ссылку под баннером с мобильных устройств.

На баннере лучше всего разместить акцию для клиентов, рекламу определенного товара или информацию-анкету о компании/коуче. Так же многие делают на баннере тематическое оформление услуг компании с призывом «Открыть меню» и ознакомиться с подробнее с услугами или каталогом товаров.
Красивое оформление группы ВКонтакте состоит не только из обложки и баннера – это полный дизайн группы «под ключ», который создает уникальный стиль Вашего бизнеса.
Шаблон для публикации постов
Красиво оформленные посты в группе – залог клиентов и того, что Вас будут читать. Относясь к бизнесу с любовью и усердием Вы добьетесь успеха. Многие пренебрегают оформлением своих публикаций, размещая некачественные, тусклые картинки, скаченные с интернета, но это неправильно!

Мы разрабатываем яркие, привлекательные шаблоны для публикации постов, в которых Вы создадите оформление за считанные секунды. Вы ведь хотите, чтобы количество подписчиков и клиентов увеличивалось? Тогда не ленитесь – оформляйте свои посты красиво!
Похожие Статьи
Янв 4, 2019
Ноя 27, 2018
Ноя 22, 2018
Ноя 20, 2018
Обложки фотоальбомов
Если у Вас интернет-магазин ВКонтакте, без красивых, привлекательных обложек фотоальбомов не обойтись. Оформление фотоальбомов особенно актуально для интернет-магазинов одежды или товаров. Согласитесь, Ваши клиенты постоянно просматривают фотоальбомы в группе в поисках подходящего товара? Упростите их поиски оформив обложки фотоальбомом!

На обложке фотоальбомов можно разместить тематическое изображение, название альбома, сделав его крупным читабельным шрифтом, а также сделать фирменный орнамент. Тогда Ваши обложки фотоальбомов будут выгодно отличаться от загруженных товаров и подчеркнут стиль группы.
Обложки карточек товаров
Товары в группе ВКонтакте находятся сразу под закрепленным постом (баннером) или информацией о группе, если закрепленного поста у Вас нет. Размещая товары Вы увеличиваете число клиентов и сразу рекламируете свои услуги/товары, упрощая посетителям группы осуществление заказа.

Оформленные карточки товаров привлекают внимание и создают стиль Вашей компании. Такие товары выгодно выделяются среди их неоформленных конкурентов и получают больше кликов в товарной ленте ВКонтакте.
Обложки подборок товаров
Они являются дополнительным оформлением к товарам в группе ВКонтакте. Если у Вас несколько категорий товаров (одежда для детей, верхняя одежда, обувь, для мужчин и т.д.), лучше всего их структурировать. Для этого и существуют подборки товаров.

Подборки товаров оформляют в едином стиле с обложками товаров, что создает удобство для Ваших покупателей. Разместите на обложке подборок товаров название категории, тематическое изображение, при желании адрес сайта, имя аккаунт Instagram и логотип компании.
Виды меню для группы ВКонтакте:
Навигационное меню
Это стандартный вариант меню, который предлагают все дизайнеры. Навигационное меню может быть одностраничным или многостраничным. Особенностью данного меню является легкая навигация по разделам Вашей группы и доступная цена разработки. Если у Вас небольшой интернет-магазин ВКонтакте или бьюти-студия, навигационное меню станет отличным выбором.
У Вас крупная компания или несколько направлений деятельности? Навигационное меню не подходит для Вашего бизнеса.

По дизайну данное меню напоминает навигацию по сайту в мобильной версии – несколько кликабельных кнопочек в ряд и тематическое изображение. Каждая кнопочка ведет по ссылке — на wiki-страничку, обсуждения, видео, человека, фотоальбомы, сайт или аккаунт в социальных сетях.
Любое меню открывается при клике на баннер (в мобильной версии ссылку под баннером) или ссылку в описании группы.
Вики-лендинг
Вики-лендинг – современный и очень популярный вид меню. По дизайну он схож с landing page (одностраничным сайтом) и выполняет ту же функцию – презентацию Вашей компании и услуг/товаров с прямой целью осуществления продаж. Потенциальному клиенту нужно просто открыть меню чтобы ознакомиться с Вашей деятельностью и принять решение о покупке.

Удобная структура вики-лендинга позволяет увидеть всю необходимую информацию о Вашей компании и товары на одной страничке без перехода по разным ссылкам. В этом заключается существенное отличие вики-лендинга от навигационного меню. Так же по всей длине лендинга присутствуют кнопочки для осуществления заказа или перехода по разделам группы (отзывы, видео, товары, можно сделать даже поиск по статьям).
Как мы любим говорить – вики-лендинг работает как приманка для клиентов
Стоимость разработки данного вида меню в разы ниже чем стандартного landing page, но полностью сохраняет всю его структуру и функционал. Если Вы планируете создать сайт, начните с оформления группы ВКонтакте. Так Вы сэкономите бюджет на разработке дизайна и разработаете свой уникальный фирменный стиль, который легко можно перенести и на сайт.
Оформление группы ВКонтакте «под ключ»
Запускаете online-бизнес? Мы советуем выбрать оформление группы ВКонтакте «под ключ». Данное предложение включает оформление всех элементов:
- Обложка группы ВКонтакте
- Миниатюра аватара
- Баннер (открывает меню)
- Меню навигационное или вики-лендинг
- Оформление обложек фотоальбомов
- Оформление карточек и подборок товаров
- Разработка фирменных шаблонов для постов
Успешный и прибыльный бизнес начинается с дизайна!
Важно! Уважаемые друзья и подписчики нашего блога — за профессиональным оформление Ваших сообществ ВКонтакте Вы можете обратиться в нашу студию веб-дизайна, связавшись удобным для Вас способом указанным в разделе контакты этого блога. При заказе укажите промо код #sbakalov и получайте скидку 10% на все услуги нашей студии веб-дизайна.
Источник: sbakalov.ru