Привет друзья. Сегодня будем разбираться как сделать превью сайта (картинку, которая отображается, например, в социальных сетях), когда вы скидываете ссылку на свою посадочную страницу. К сожалению, многие разработчики упускают этот момент, при этом не исключают, что ссылкой на сайт будут активно делится в социальных сетях, поэтому, давайте выясним как это делается.
Создаем превью сайта при помощи Open Graph разметки
Да, на самом деле все очень просто и делается за несколько минут, просто нужно добавить несколько метатегов и выбрать картинку для показа (с изображением есть нюансы).
Давайте начнем с метатегов. Для решения поставленной задачи нам понадобится следующая разметка:
Итак, og:title — заголовок страницы, он же тайтл. Можно скопировать из тега title. Во многих популярных CMS так и происходит.
В моем случае получается так:
Далее заполняем og:site_name — название сайта.
Теперь og:url — ссылка на текущую страницу.
Не забываем про краткое описание og:description. Обычно копируется из метатега description. Так и поступаю.
КАК СДЕЛАТЬ ПРЕВЬЮ НА ТЕЛЕФОНЕ в 2022 ГОДУ ?! Первый раз делаю обложку в Ibis Paint X
Теперь переходим к самому важному — добавлению картинки. Заполним og:image, og:image:width, og:image:height. Как вы могли догадаться это ссылка на картинку, ее ширина и высота.
Тут есть небольшой нюанс с размером изображения. Дело в том, что разные сервисы просят разный размер. Например, т,о что для Твиттера может быть вполне нормально, то Facebook может обрезать. Не буду вас утруждать дилеммой по этому поводу, а порекомендую остановиться на странном разрешении 968×504.
Да, где-то это меньше минимального рекомендованного, но зато его не сильно обрезают и, даже если вы разместили текст на изображении, так будет меньше риска, что соцсети или другой сервис его обрежет. Вообще я не нашел компромисса в вопросе разрешения, ведь даже одна социальная сеть, в зависимости от того куда вы добавляете ссылку, может по-разному кропить картинку. Тут надеюсь и на совет знающих людей в комментариях. У меня получилось так:
В итоге все выглядит так:
При этом социальные сети могут кэшировать ссылку и многие считают, что этот код не работает. Не спешите ругаться в комментариях, а просто воспользуйтесь сбросом кэша.
- Сбросить кэш во Вконтакте;
- Сбросить кэш в Фейсбук.
На этом — все. Теперь ссылки на ваши сайты в социальных сетях и сервсах поддерживающих Open Graph разметку буду выглядеть лучше.
05/10/2022 Дмитрий Давыдов
Похожие публикации
- Цвет статус бара на мобильных
- Красивые тач — иконки для различных устройств
- Usability landing page. Часть 1
Источник: smartlanding.biz
Все размеры медиа материалов для Ютуб канала и создания видео
Размеры фото для видео и оформления канала на YouTube
Заинтересовать пользователя на Ютубе можно не только полезным контентом, но и правильным оформлением канала. Для этого необходимо создать узнаваемый уникальный логотип и баннер, не забывая делать превью к каждому видео. Изображения должны быть заданного формата и размеров для корректного отображения на мобильных устройствах, планшетах и ПК.
Для YouTube-блогеров
Лучший курс — обучение блогингу на YouTube c 0 за 3 месяца. От создания видео и монтажа до продвижения канала. Продюсирование каналов.
Если у вас уже есть канал, прокачайте его подписчиками, лайками и просмотрами с помощью TapLike
Размер для шапки канала
Изображение, размещённое в шапке канала, на разных устройствах будет отображаться по-разному. Поэтому нужно учитывать размеры, которые рекомендует видеохостинг:
- Рекомендованный размер изображения — 2560 на 1440 пикселей.
- Минимальный размер изображения — 2048 на 1152 пикселей. Изображение меньшего размера загрузить не получится.
- «Безопасная область» при минимальных размерах — 1546 на 423 пикселей. Это не размер картинки, а та её часть, которая будет видна пользователям видеохостинга на мобильных телефонах и планшетах.
- Максимальная ширина изображения с учётом «безопасной области» — 2560 на 423 пикселей.
- Максимальный размер файла — 6 Мегабайт.
При несоблюдении требуемых параметров картинка будет некорректной. Если размеры превышены — изображение будет обрезано. Если изображение слишком маленькое — не загрузится или исказится.
Важно!
Именно рекомендованный размер изображения будет виден одинаково хорошо на экранах телевизоров, смартфонах, планшетах и компьютерах.
Как сделать и разместить шапку нужного размера
Определитесь с изображением — это может быть фото или любая картинка. Шапку можно дополнить надписями, стикерами, эмодзи и т.д. При размещении надписей на шапке учитывайте уровень итогового редактирования или делайте их после формирования размеров.
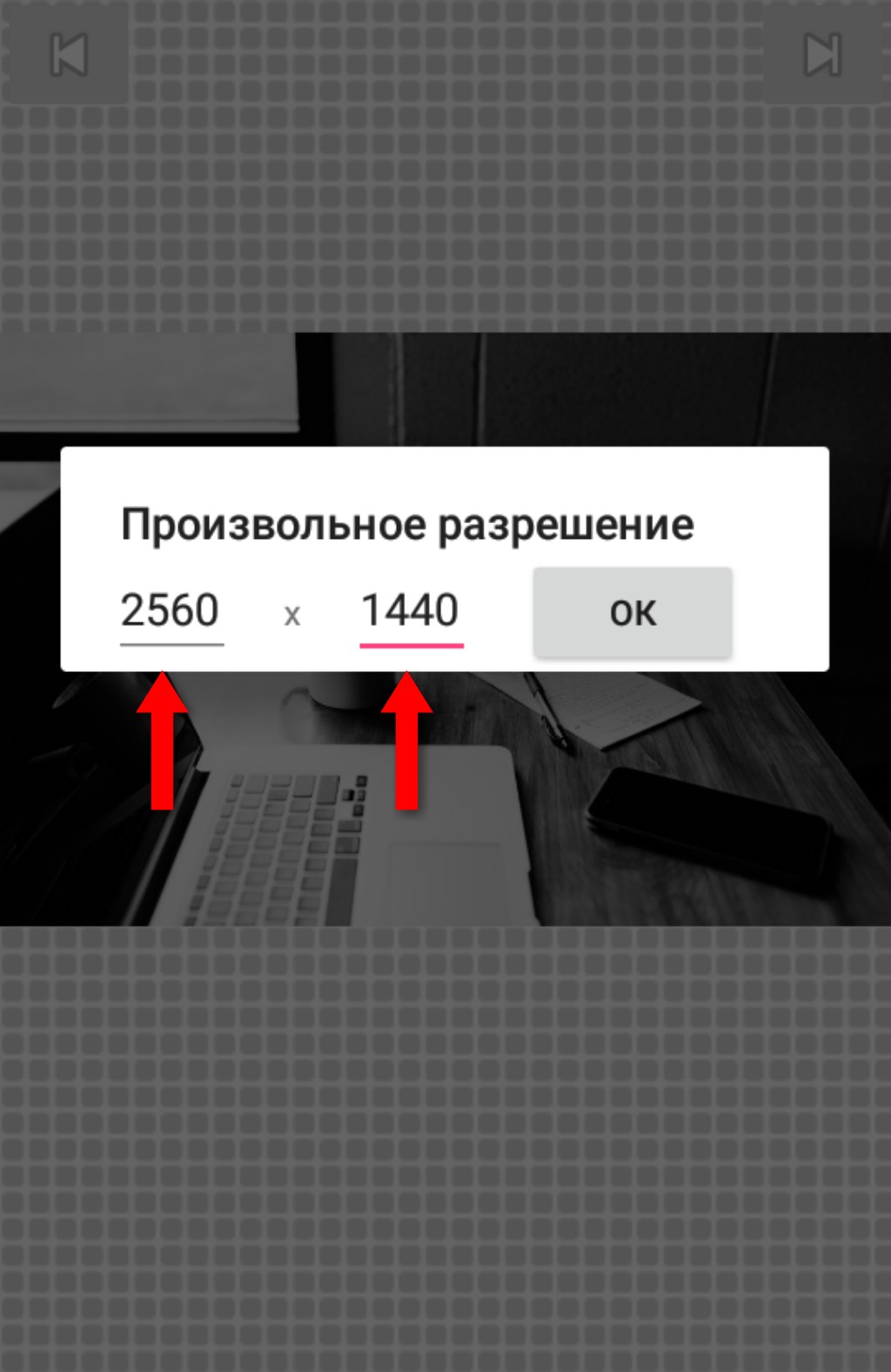
Обрежьте или увеличьте изображение. Это можно сделать в любом фоторедакторе на всех устройствах. Оптимальнее всего выбрать рекомендованный размер — 2560х1440px.

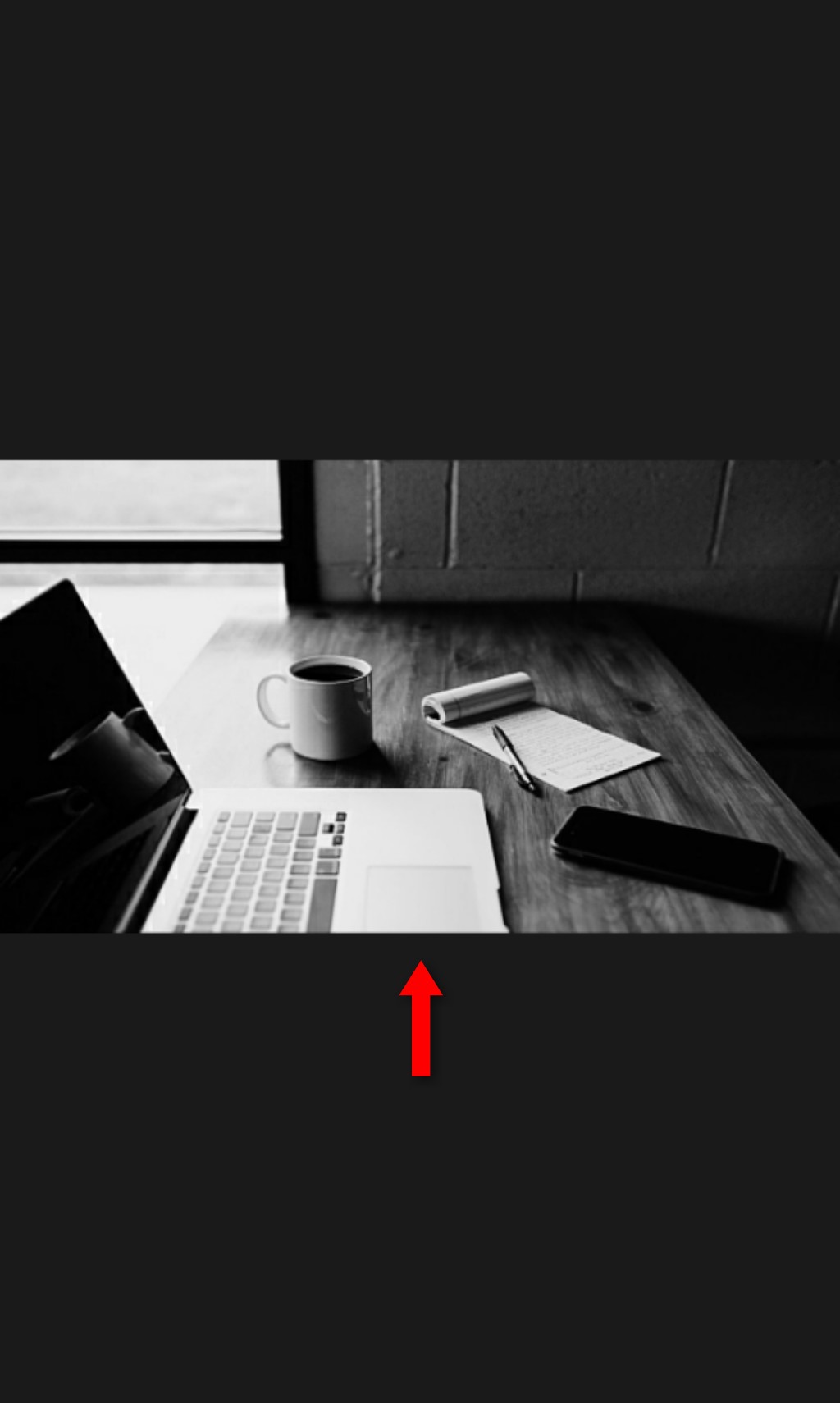
Картинка обработана в редакторе и сохранена в галерее устройства.

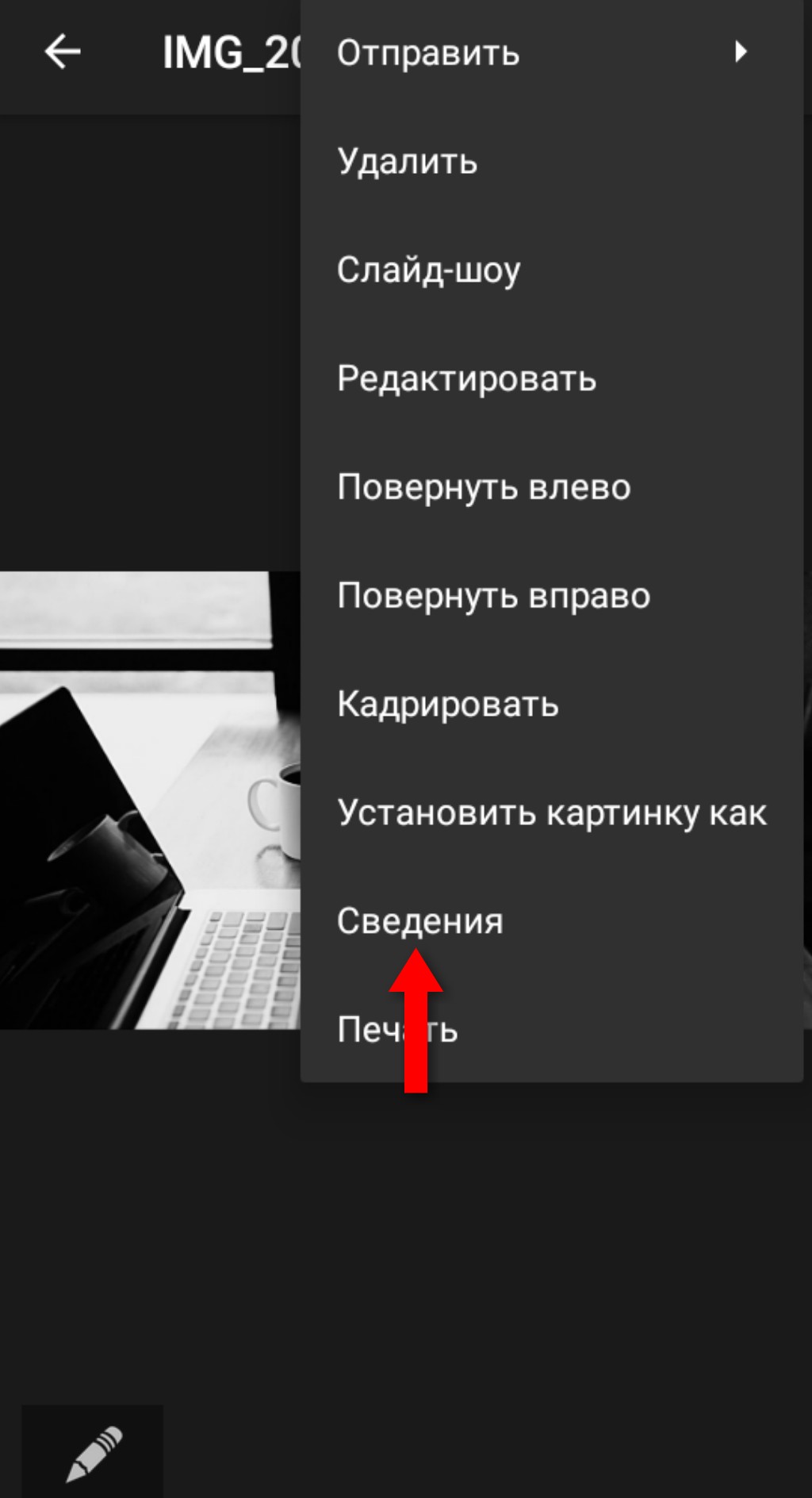
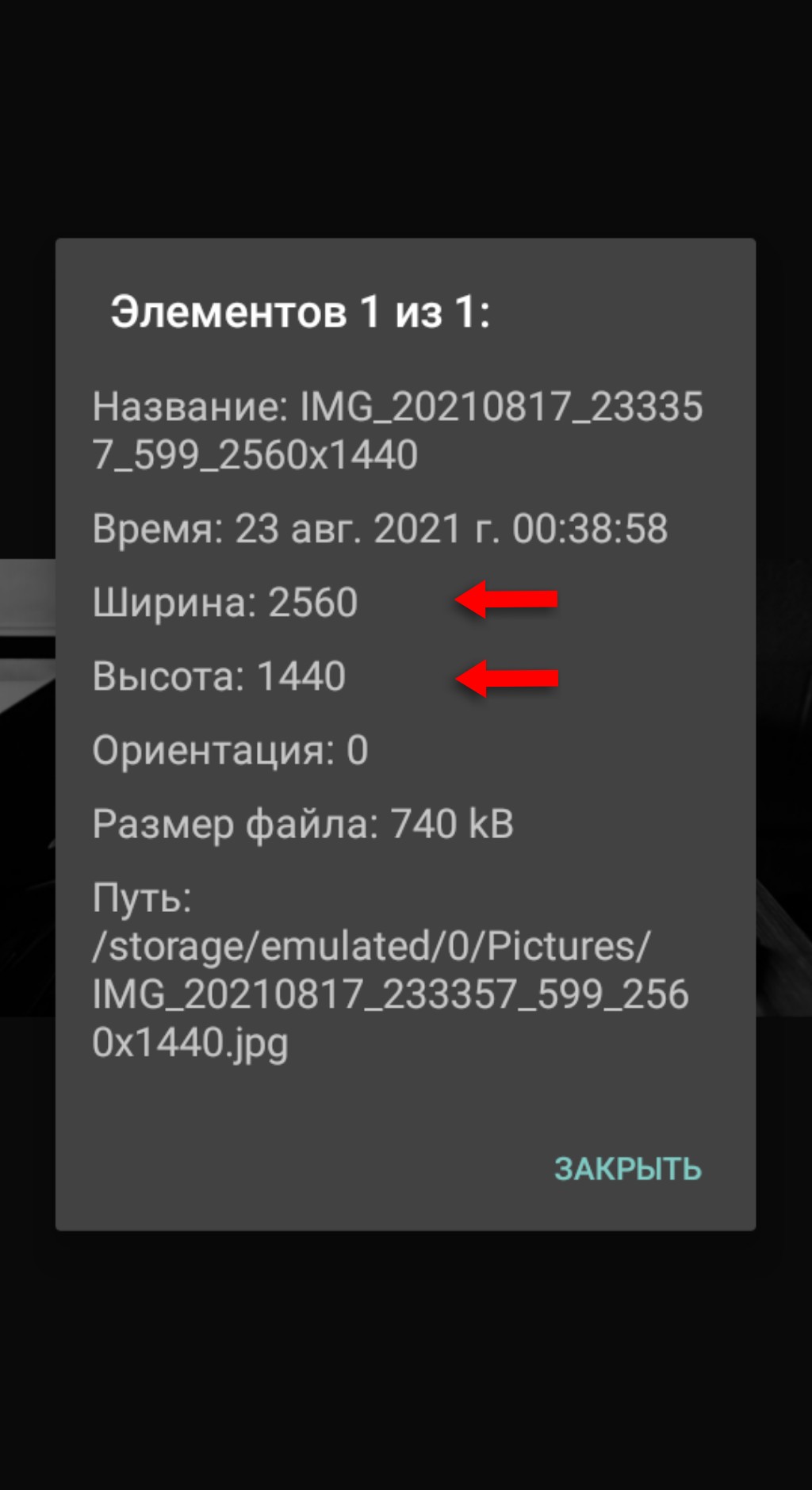
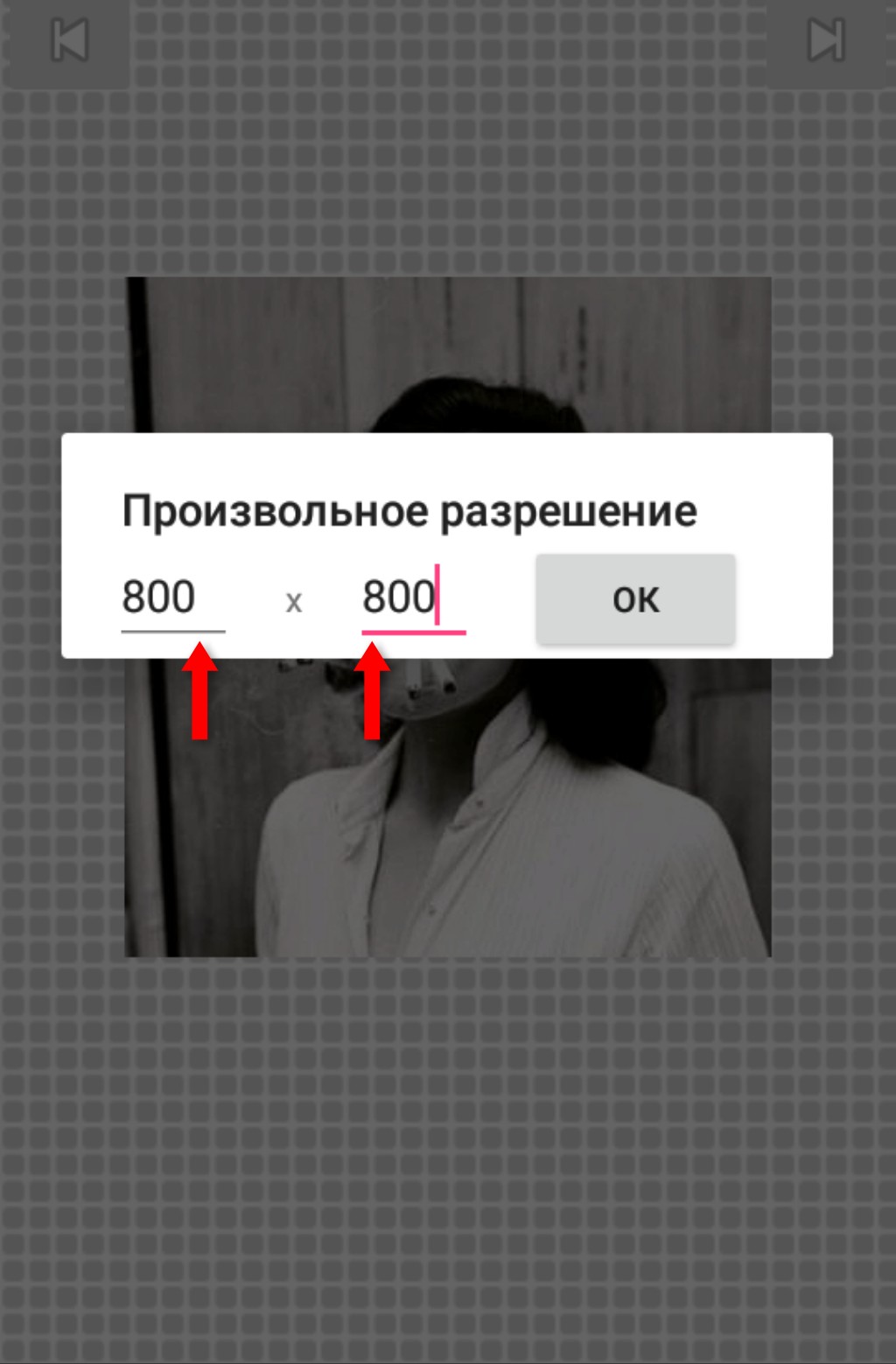
Проверьте полученный размер картинки после редактирования.

Всё получилось, и параметры сохранены в подходящем формате.

Изображение можно использовать как шапку и загрузить на свой канал.
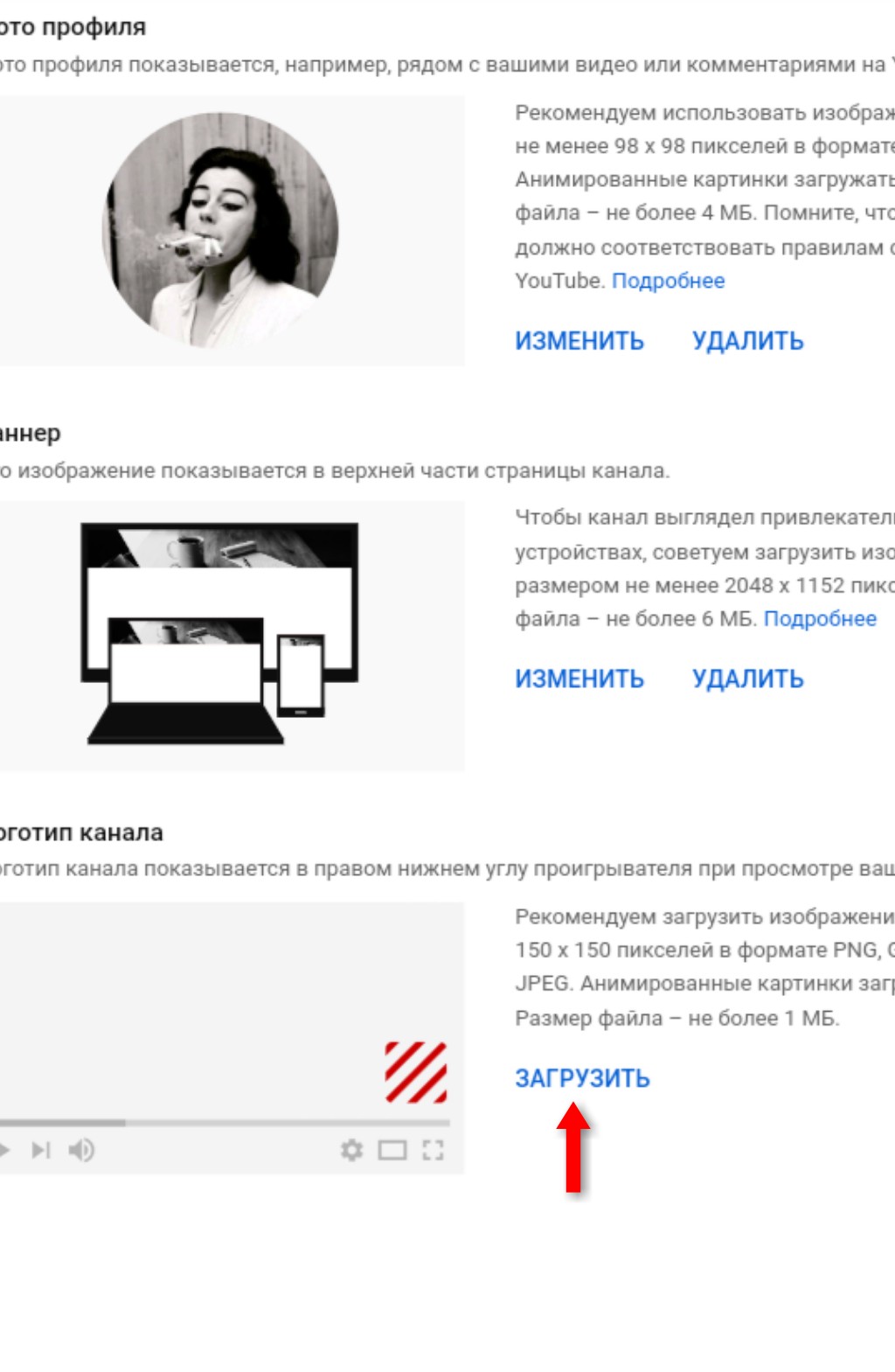
Войдите в свой профиль на YouTube с ноутбука или компьютера.
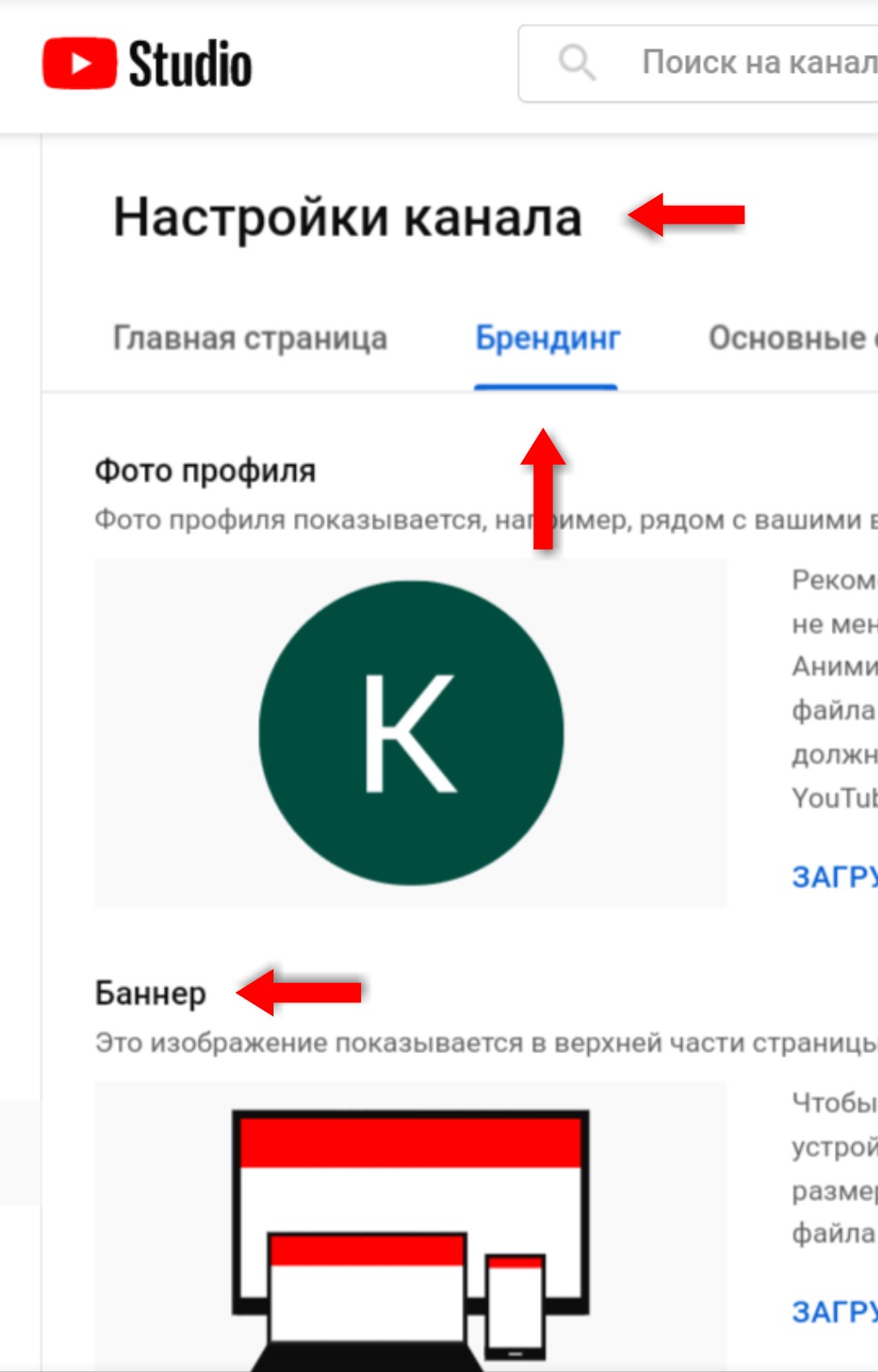
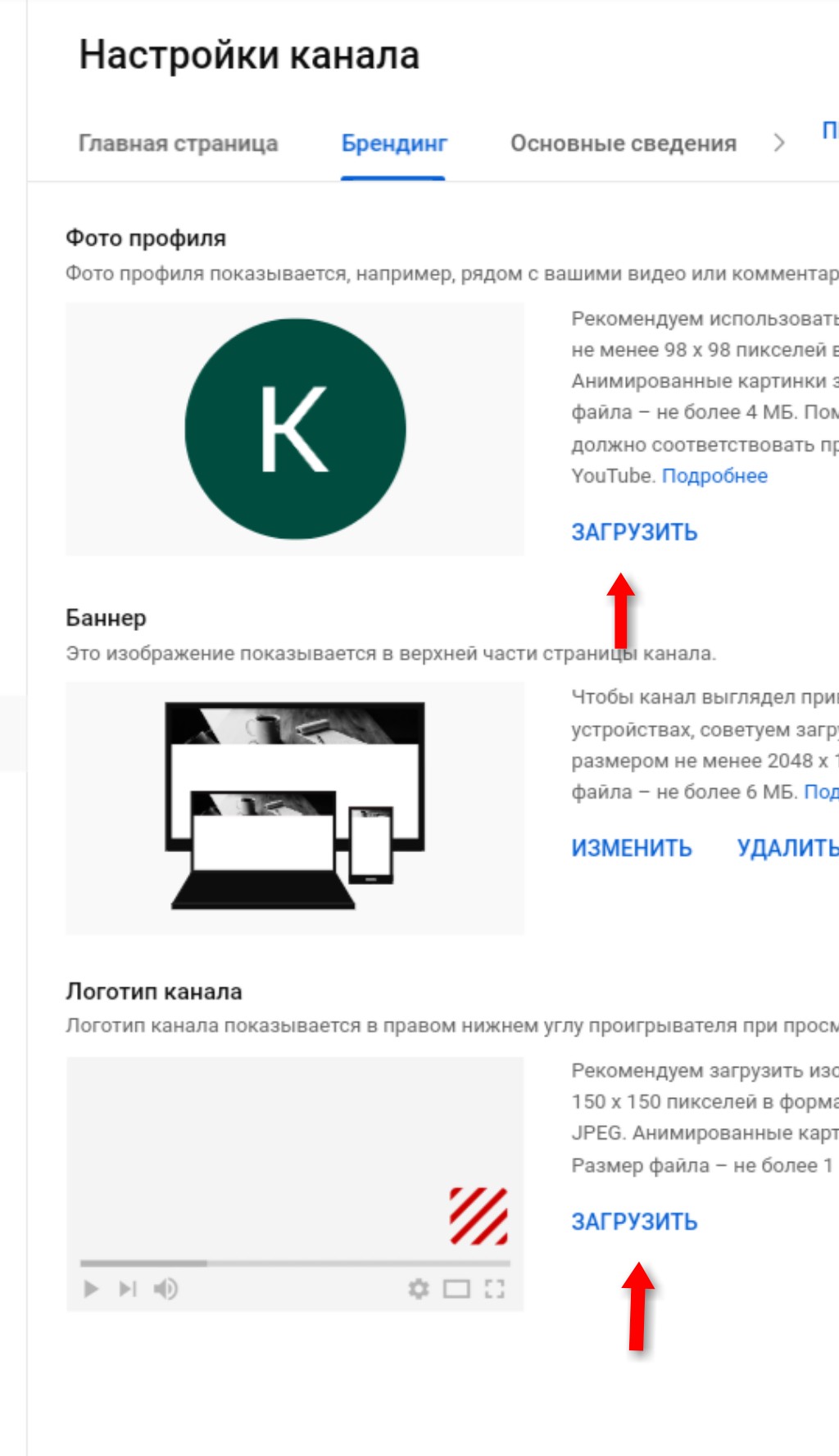
Нажмите «Настройки» на своём канале, перейдите в раздел «Брендинг».
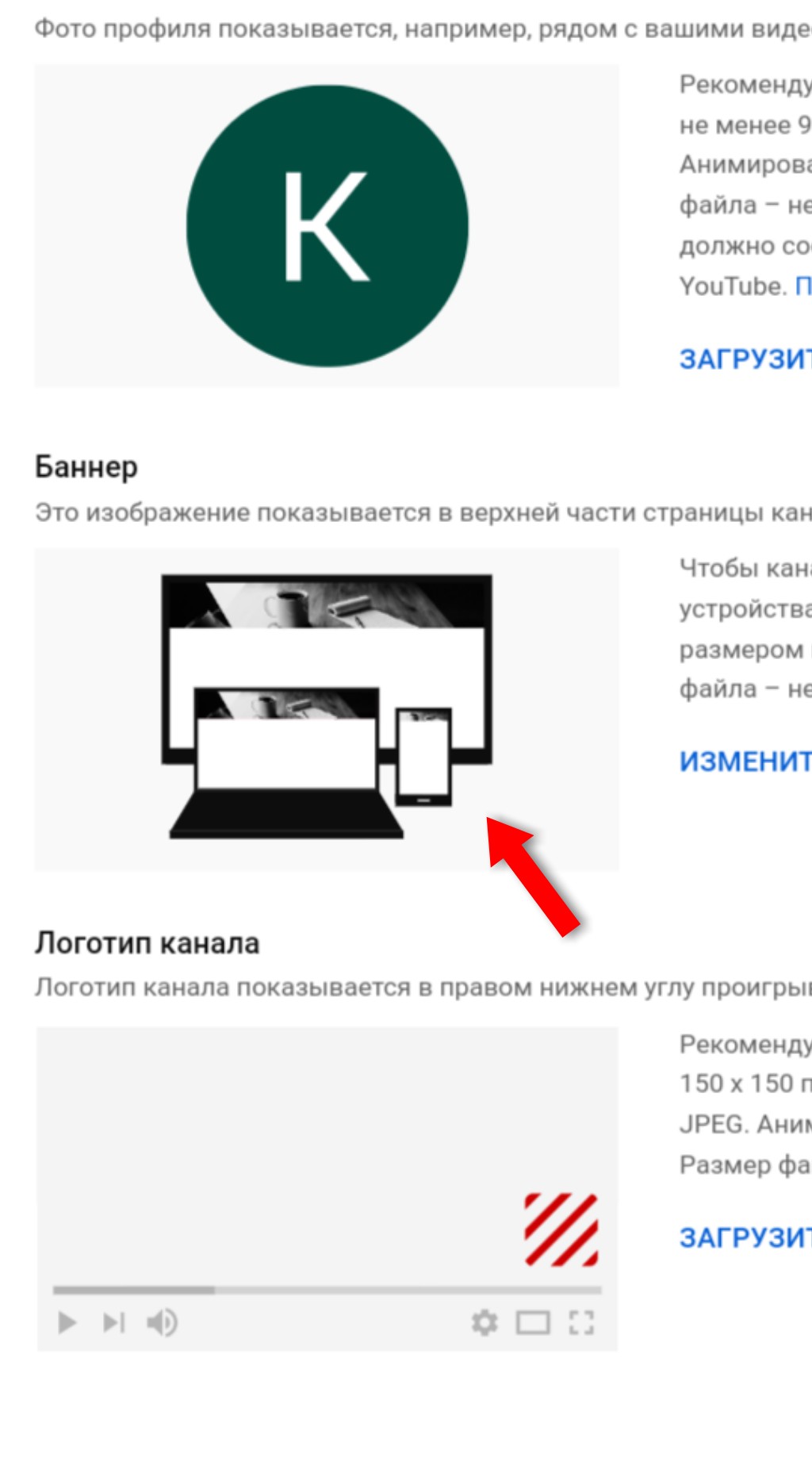
Кликните на кнопку «Загрузить» — она находится напротив раздела «Баннер».

Загрузите подходящее изображение с нужными параметрами.
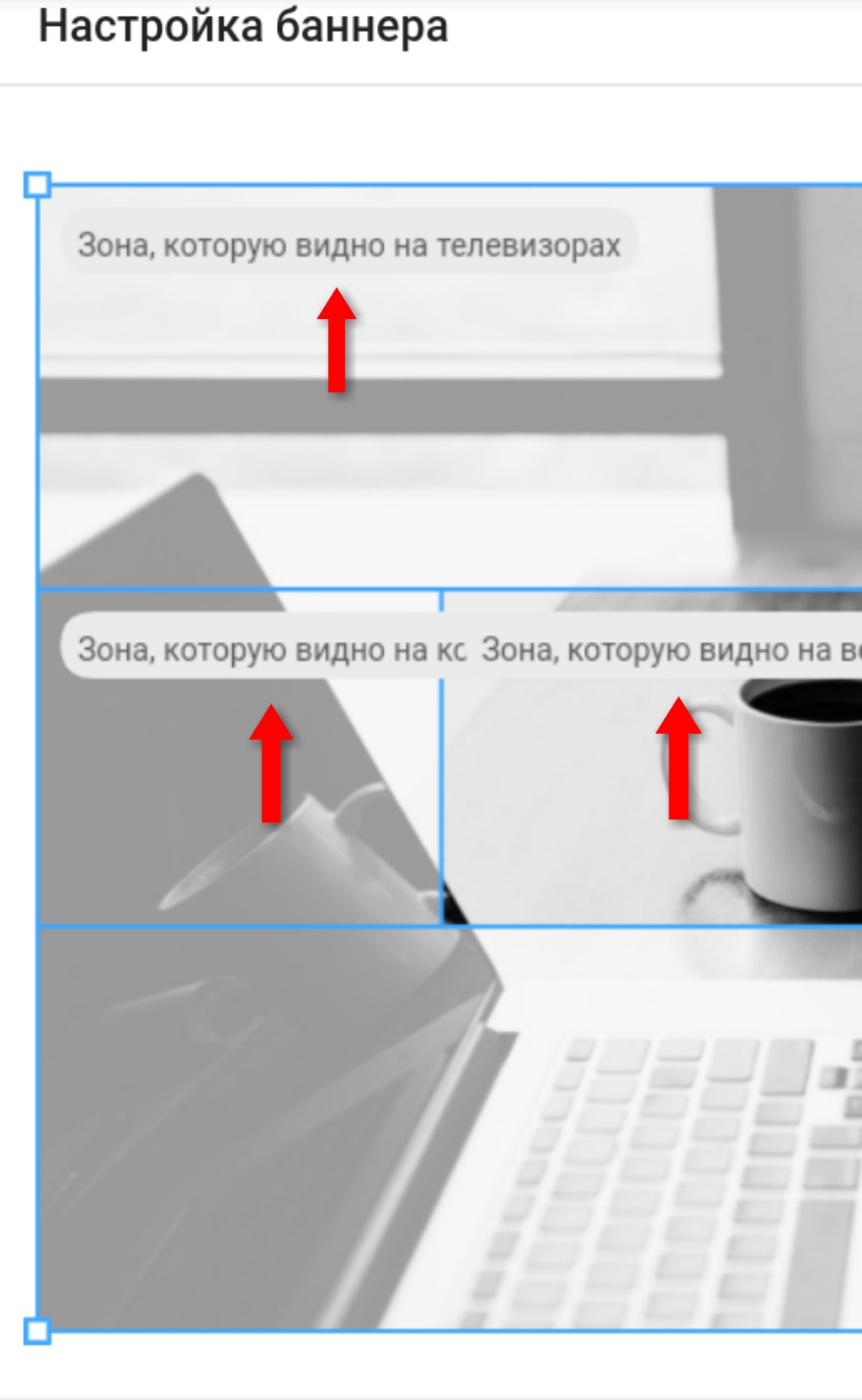
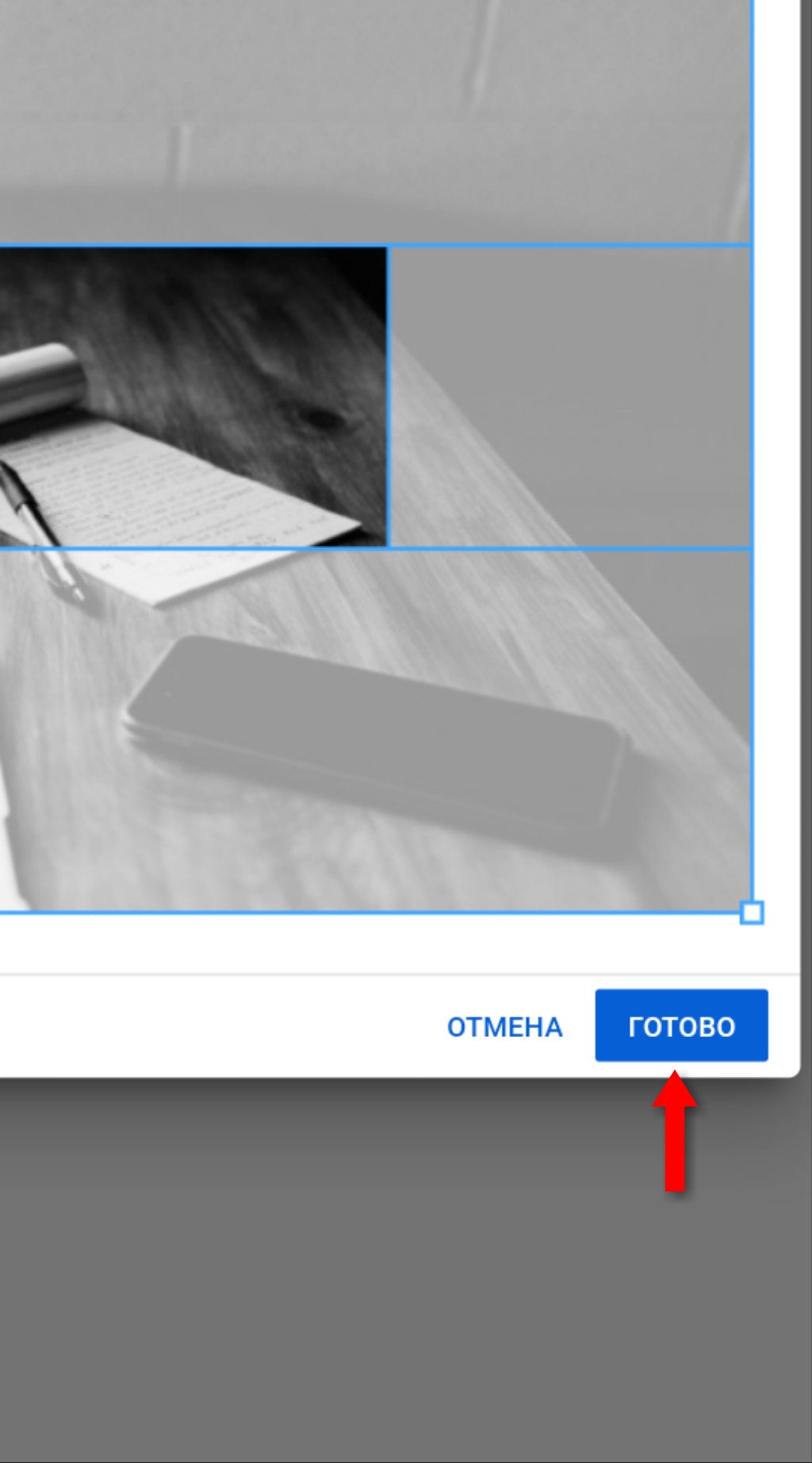
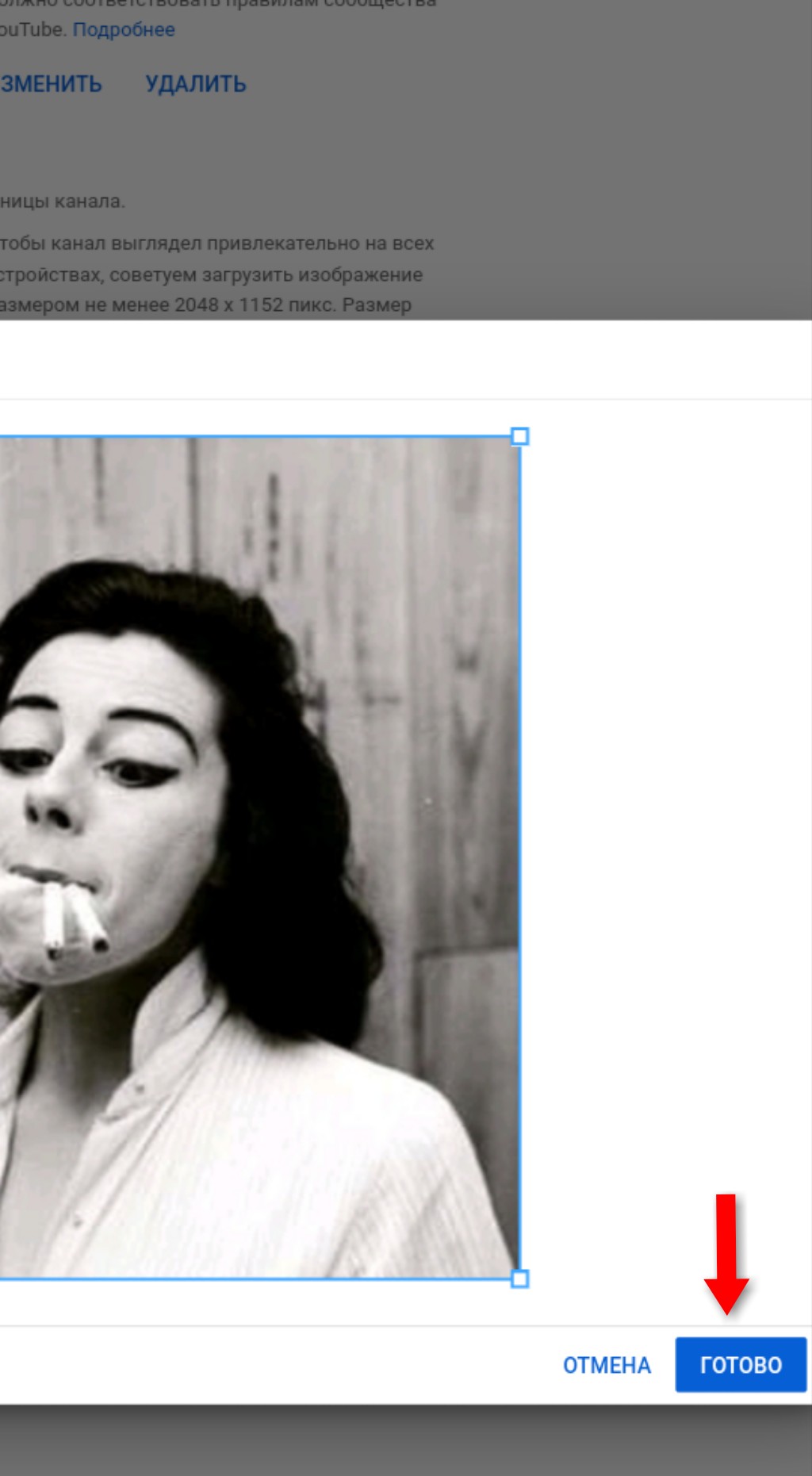
Слева будет предпросмотр, в котором можно понять, как будет отображаться шапка канала.


При загрузке отображается разметка видимой области изображения для разных устройств.

Кликните «Готово» в нижнем правом углу.

Проверьте результат — войдите на главную страницу своего канала YouTube, в её верхней части отобразится баннер.
Как сделать подходящее
Размер логотипа для канала на Ютубе
Логотип — это аватарка канала. Она выглядит как круглый значок и отображается под видео, при входе на канал и т.д.
Рекомендуемый размер логотипа для канала на YouTube — 800 на 800 пикселей. Стоит учесть, что выбранное изображение должно выглядеть корректно и при сжатии до 98 на 98 пикселей.
Требования к логотипу:
- Запрещено использовать GIF-анимацию.
- Изображение должно быть простым, его не нужно загромождать.
- Размер изображения — 800х800px.
- Минимальный размер файла — 150 на 150 мегапикселей.
- Максимальный размер изображения — 4 мегабайта.
Как сделать и разместить логотип нужного размера
Как правило, делают аватар-логотип — одинаковое изображение или фото будет отображаться в правом углу ваших видео и на главной странице канала. Именно для этого подбирают изображение, которое корректно отобразится при сжатии — на видео картинка будет видна в сжатом формате.
На заметку! Для фото профиля и логотипа можно устанавливать разные изображения.
Пошаговый алгоритм создания и установки аватара-логотипа:
- Отредактируйте фото или изображение до необходимых параметров в любом фоторедакторе.

- Проверьте корректность редактирования.

- Войдите на свой канал YouTube, в «Настройки» и в «Брендинг». Здесь можно загружать картинку для аватарки и логотипа.

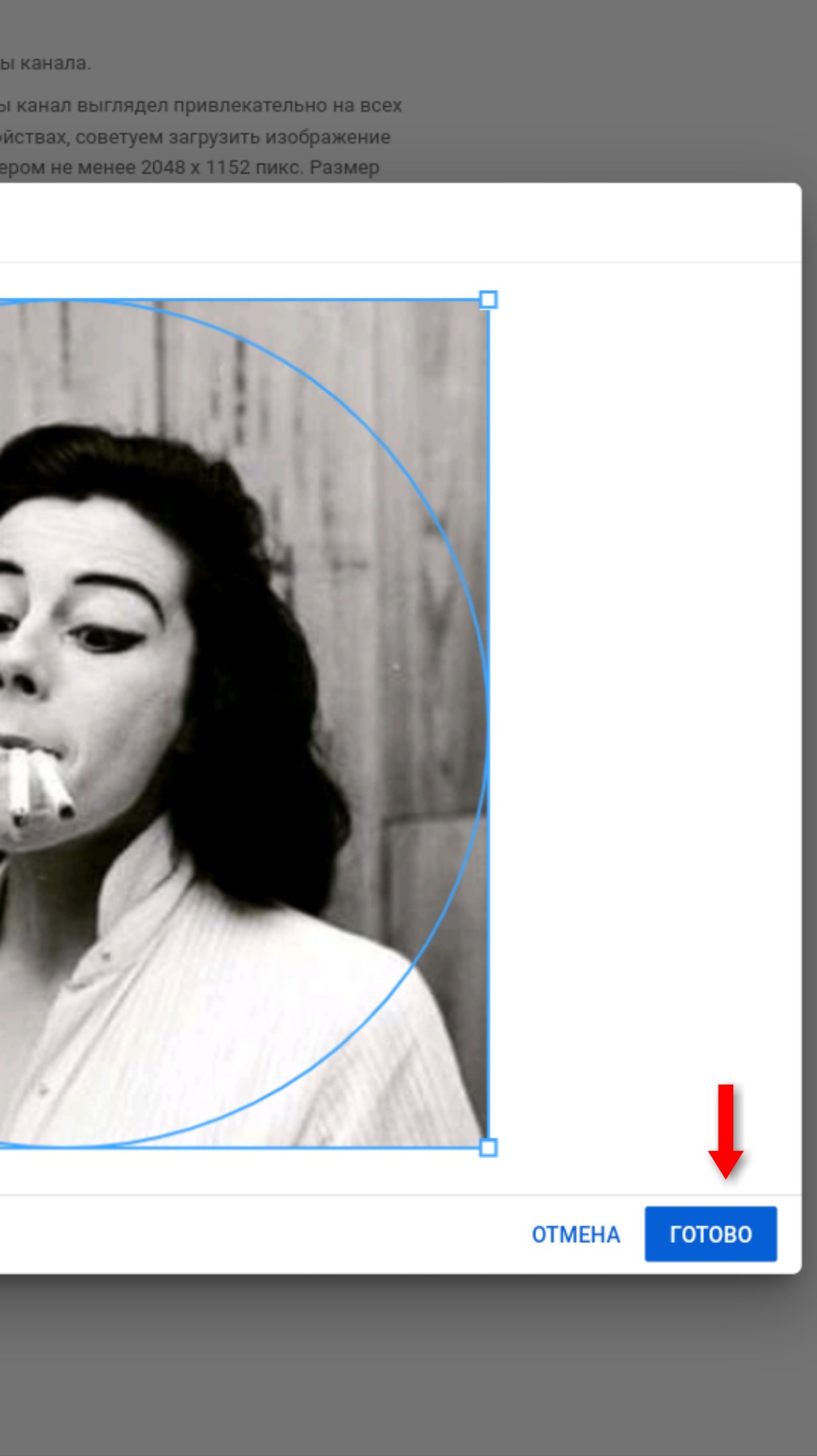
- Кликните на «Загрузить» возле графы «Фото профиля», выберите изображение и нажмите «Готово».
Обращайте внимание на область разметки изображения. Если выделенный фрагмент не подходит — картинку можно отредактировать вручную.

Проделайте аналогичные действия с разделом «Логотип»:
- Обработайте картинку согласно нормам видеохостинга.
- Загрузите её в соответствующее поле на экране.
- Визуально оцените качество будущего контента и сохраните.


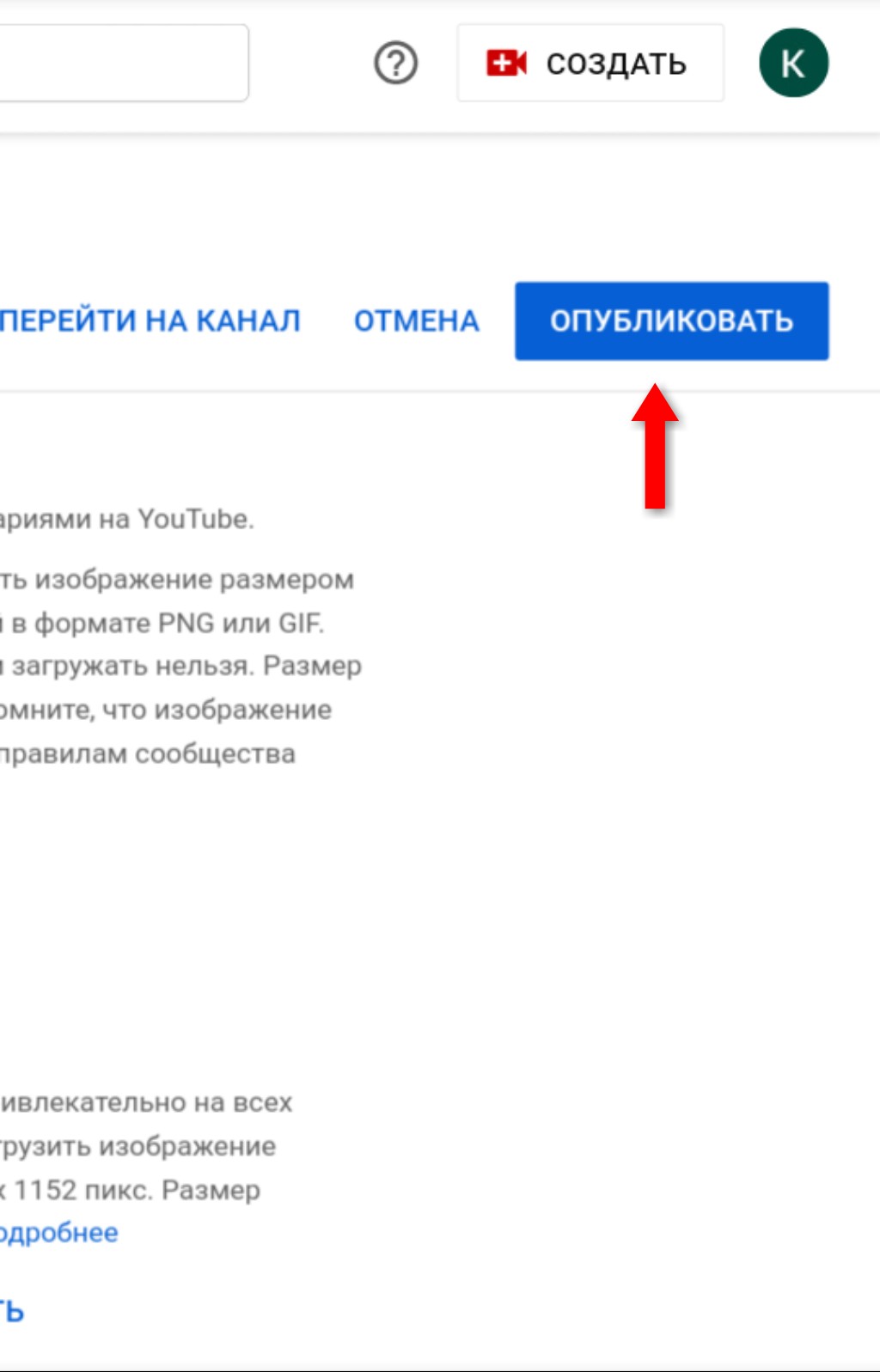
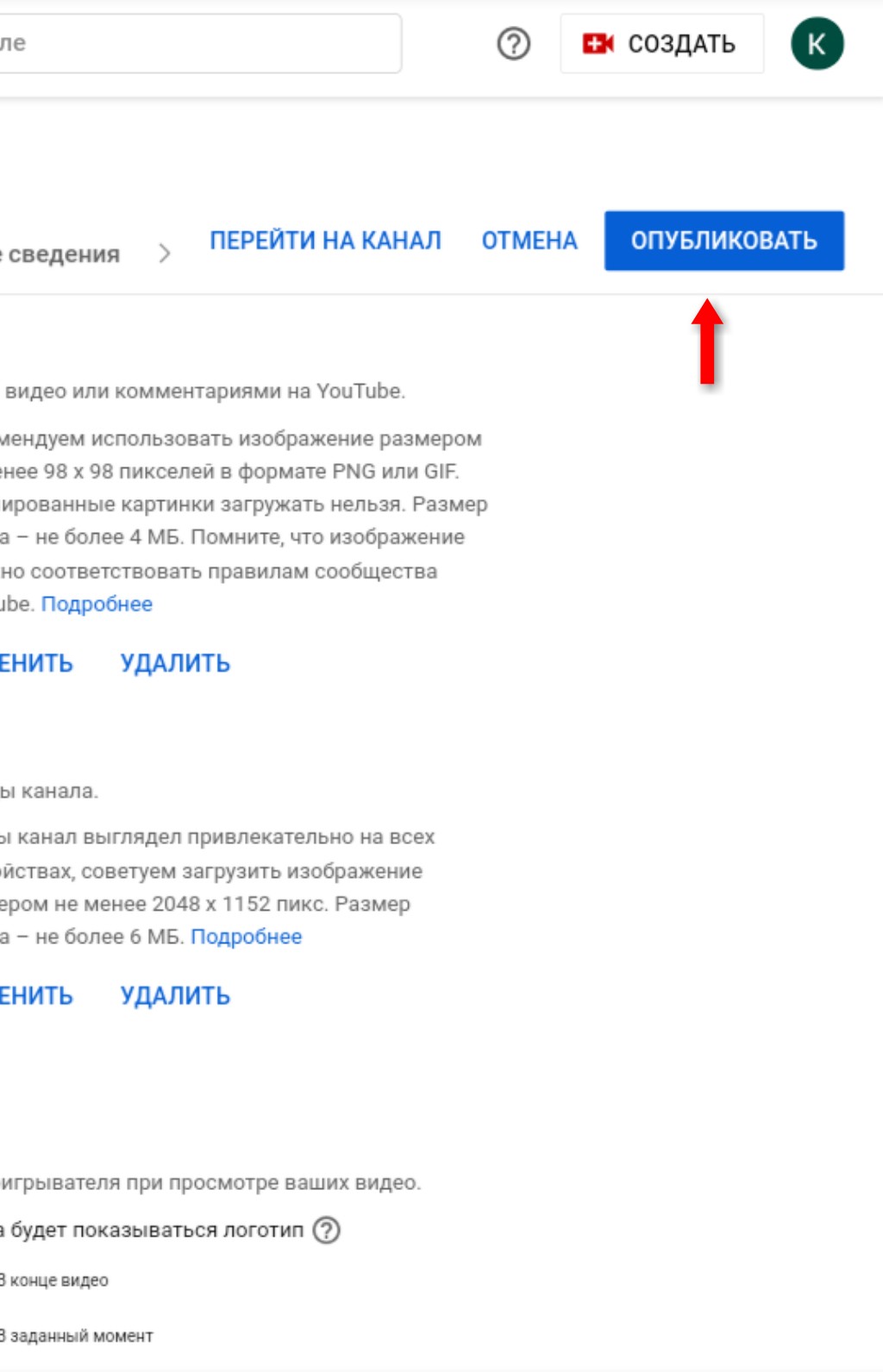
Проверьте корректность фото — выделенная часть позволяет редактировать файл на своё усмотрение. Завершите результат загрузки нажатием на «Опубликовать».

Для логотипа, который будет отображаться в правом нижнем углу видео, можно задать параметры показа:
- в конце видео;
- в заданный момент;
- на протяжении всего видео.
Для установки или редактирования параметров нужно нажать на кнопку, расположенную напротив нужного пункта меню, «Изменить» и «Сохранить».

Размер превью для видеоролика на YouTube
Для правильного оформления превью предусмотрены требования:
- Обязательно нужно учитывать соотношение сторон — 16:9.
- Рекомендованный размер изображения — 1280 на 720 пикселей.
- Формат — JPG, PNG, BMP.
- Максимальный вес файла — 4 мегабайта.
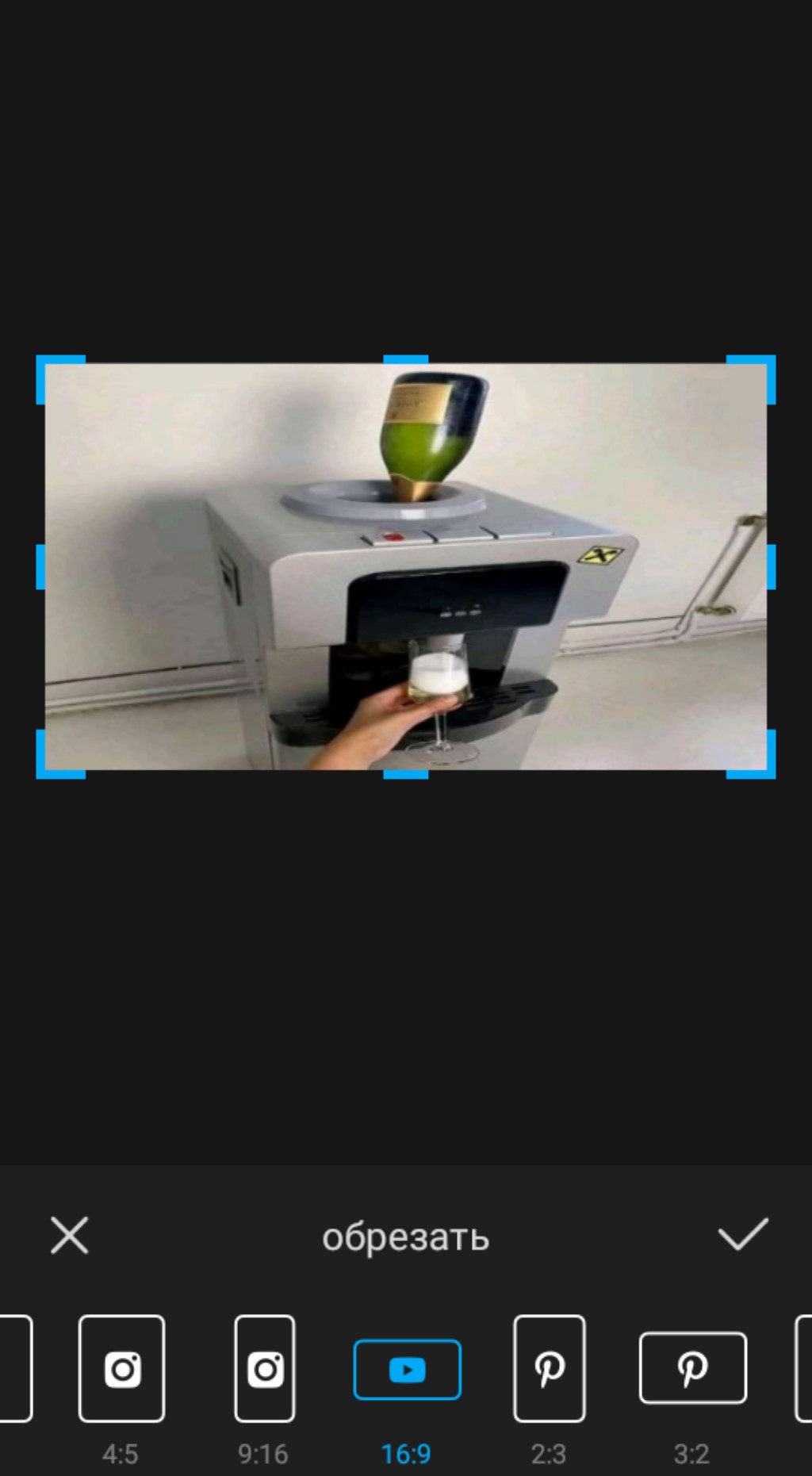
Как сделать подходящее по размеру изображение для превью
Можно использовать любые удобные фоторедакторы. Обязательно нужно учитывать не только размер, но и соотношение сторон. В случае превышения рекомендованных параметров система обрежет изображение.
Например, можно сделать картинку нужного размера в пикселях, а затем отредактировать по соотношению сторон. Редактирование фото необходимо делать по рекомендованному размеру.

В некоторых приложениях есть встроенные шаблоны для редактирования картинок или фото по соотношению сторон.

Когда картинка готова — её можно дополнить кликабельным текстом, эмодзи и т.д.
Размеры видео для YouTube
По умолчанию для всех пользователей на Ютубе можно загружать видеофайлы продолжительностью до 15 минут. Если аккаунт подтверждён — данное ограничение снимается. Подтверждением аккаунта является привязка к номеру телефона.
Общее ограничение для всех пользователей — нельзя размещать видео, размер которого превышает 256 ГБ. Продолжительность видео при этом не может быть больше 12-ти часов. Если вы видите видеофайл большей длительности, значит, он был размещён до введения данных ограничений.
Формат изображений и видео для YouTube
Для создания высококачественного контента нужно придать видео правильный формат.
- Желательно загружать видеоконтент в одном из двух форматов — широковещательном HD 1080p или MPEG-2 с расширением MPG. В крайнем случае, можно разместить MPEG-4.
- Длительность аудиовизуального фрагмента должна быть не менее 33-х секунд.
- Рекомендуемая частота кадров — 24, 25, или 30 кадров в секунду.
- Оптимальное соотношение сторон — 16:9.
- Размещайте видеоконтент в максимально высоком разрешении. Наиболее качественные видео имеют разрешение 1920х1080 pх при соотношении сторон 16:9.
- Битрейт учитывать необязательно, но желательно. Оптимальные значения — 50 или 80 мегабит в секунду.
Бесплатные видеоролики можно загружать в более низком качестве, но минимальный размер предусмотрен: 1280 на 720 px при соотношении 16:9 и 640 на 380 px — для соотношения 4:3.
Подходящие форматы для MPEG-2:
- Аудиокодек — Dolby AC-3 или MPEG Layer II.
- Битрейт аудио — от 128 килобит в секунду.
Подходящие форматы для MPEG-4:
- Аудиокодек — ААС.
- Видеокодек — H.264.
- Битрейт аудио — от 128 килобит в секунду.
Рекомендованный формат картинок на YouTube — IPG, PNG, BMP и GIF без анимации.
Видеообзор:
Источник: gruzdevv.ru
ВКонтакте превью сайта, или как правильно добавить OG: разметку.

Fatal error: Uncaught TypeError: count(): Argument #1 ($value) must be of type Countable|array, null given in /var/www/u146573/data/www/sharasoft.ru/engine/modules/show.short.php:52 Stack trace: #0 /var/www/u146573/data/www/sharasoft.ru/engine/ajax/ajax_template.php(121): include() #1 thrown in /var/www/u146573/data/www/sharasoft.ru/engine/modules/show.short.php on line 52
теперь вот такая надпись)
redissx | Где редактируется шаблон всплывающего ок . 10
redissx
Где редактируется шаблон всплывающего окна?
23-06-2023, 09:31
Зеленая штука из-за того, что css окна не адаптирован к jquery 3. Включите в админке jquery 2 и все.
Для редактирования окна доступен только его css.
madpitbull | Исключить вывод новостей определенной ка . 4
madpitbull
Исключить вывод новостей определенной категории на странице другой категории?
23-06-2023, 09:17
Немного не то. Нужно, чтобы при просмотре определенной категории в ней не отображались новости других/не нужных категорий.
Вопрос в целом решен. Спасибо lutskboy
amnistik | Исключить вывод новостей определенной ка . 4

amnistik
Исключить вывод новостей определенной категории на странице другой категории?
22-06-2023, 14:28
- Индивидуальные модули 0
- Адаптировать Smiles Pack 2.0 до D… 2
- Адаптировать модуль Система Балло… 0
- Интеграция ChatGPT в DLE 14.3 0
- Необходимо сделать импорт/экспорт… 0
- Устранение причины задержки в ска… 1
- Адаптировать 2 плагина от lazydev… 0
- Обновить шаблон и внести правки 1
- Модуль вставки рекламы после абза… 3
- Сделать возможность добавления ги… 1
- Horoscope — виджет гороскопа на д… 1
- Alphabet Ajax news 0
- Модуль GoogleMapsReviews — отзывы… 0
- Avatar crop 0
- Telegram https://dle-faq.ru/faq/common/6685-vkontakte-prevyu-sayta.html» target=»_blank»]dle-faq.ru[/mask_link]