Меню для группы Вконтакте
Многие пользователи социальных сетей, создавая странички сообществ, не задумываются над тем, что их следует красочно и стильно оформлять, чтобы потенциальные участники группы изъявляли желание – вступить в них. Кроме красивого, тематичного аватара, необходимо создать удобное меню группы. Вконтакте, в былые годы, меню было одной из составляющих любой общественной страницы.
Но с некоторых пор данную функцию убрали. И теперь, чтобы создать менюшку, необходимо потратить какое-то время. Дабы вы могли сэкономить последнее, воспользуйтесь описанием различных способов создания навигации по странице сообщества, представленном в данной публикации.

Создание аватара сообщества
Прежде чем создать меню для группы Вконтакте, необходимо подобрать или сделать самостоятельно красивый аватар. Для этого нужно пройти в поисковую машину Яндекс или Гугл и вбить в поисковую строку фразу «обои на рабочий стол». Появится сразу множество сайтов, на которых можно скачать объемные картинки с высоким разрешением.
Создаем wiki меню ВКонтакте
Дабы сократить время поиска, стоит приписать к названному выше словосочетанию конкретное слово, соответствующее тематике вашего сообщества. Если вы не знаете конкретно, какая картинка вам нужна, то рекомендую вводить поисковую фразу в поисковике в разделе «Картинки». А там уже выбрать то, что привлекает взгляд.
Если не находится картинки, которая могла бы украсить страничку вашего сообщества, то можно сделать ее самостоятельно. Для этих целей лучше использовать специальный графический редактор. Думаю, вы быстро разберетесь с тем, как с ним работать. Аватар следует создавать максимального размера – 200Х500 пикселей. Размеры картинки высвечиваются в редакторе слева, внизу.
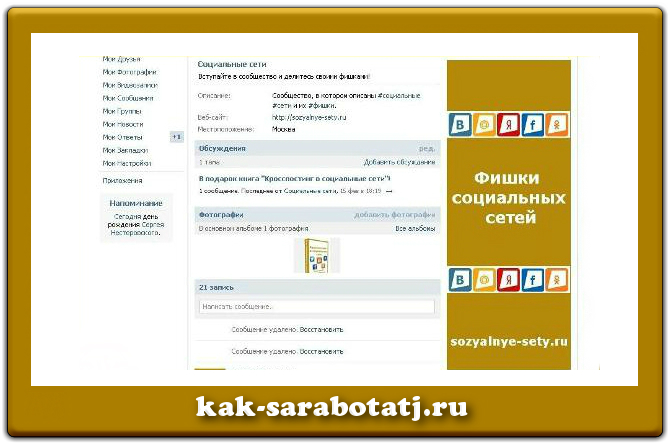
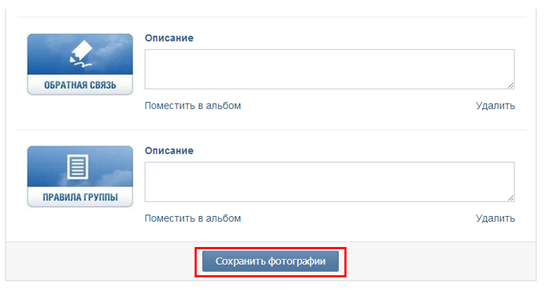
Большой аватарчик необходим для того, чтобы он потом гармонично смотрелся на странице, если вы решили сделать меню для группы Вконтакте. У меня получился аватар, который вы видите на картинке ниже.


Необходима рассылка? Протестируйте современный сервис доставки Viber-сообщений, email и СМС, выделяющийся революционной капельной автоматизацией и гибкими тарифами.
Создать такой аватарчик можно, таким образом: сначала нажимаете в графическом редакторе на слово «Файл», расположенное слева, вверху. В выпадающем меню нужно выбрать «Новый рисунок». В окошке, которое появится перед вами, надо выставить размеры — 200 на 500 пикселей. Потом выбираете нужный вам цвет в палитре оттенков, которая располагается слева снизу.
Далее, делаете заливку, используя значок ведерка. После этого, нажав на букву «А», прописываете название сообщества. Желательно указать и основной сайт группы. Затем можно аватарку украсить какими-нибудь картинками. Искать их следует в Гугле.
Как поставить в меню группы ВКонтакте ссылку на вики страницу
Лучше если они будут на прозрачном фоне. Такие находят, вводя поисковую фразу и приписывая одно из слов: «вектор», «клипарт», «png». Вот так, получается, создать аватар, с которым будет гармонировать открытое меню для группы Вконтакте.
Если вам кажется скучным однотонный аватар, то можно, найдя высококачественную картинку, обрезать ее до нужных размеров. Для этого используют графический редактор или программку из «Microsoft Office», которая называется «Picture Manager». После того как вы обрежете картинку до размеров двести на пятьсот пикселей, можно прописывать на ней название группы и указывать адрес своего сайта.
Оттенок для надписи необходимо подбирать контрастный, чтобы его хорошо было видно на пестрой картинке. А еще лучше наложить небольшую однотонную картинку с названием сообщества, на пестрый аватар. Если вы смогли сделать аватарчик, то создание меню в группе Вконтакте покажется вам не менее сложным процессом.
Графическое меню для группы Вконтакте
Картинки для меню группы Вконтакте подбираются, таким же образом, как и для аватара. Но лучше, когда аватарчик совпадает с меню. Поэтому, если вы хотите последнее сделать красивым, вам следует выделить, на найденном вами изображении, ту часть, которая будет аватаром и ту, которая станет меню группы. Для этого исходное изображение подгоняют под нужные размеры.
Картинка меню не должна превышать размеров 388Х260 пикселей. К ним следует добавить максимальный размер аватара 200Х500. Таким образом, получается, что картинка для красивого оформления группы должна быть 588 на 500 пикселей. Подгоняем размеры в программке «Picture Manager». Затем дублируем ее в папке, в которой она хранится, и вырезаем из каждой картинки по одной части – для автара и для меню.
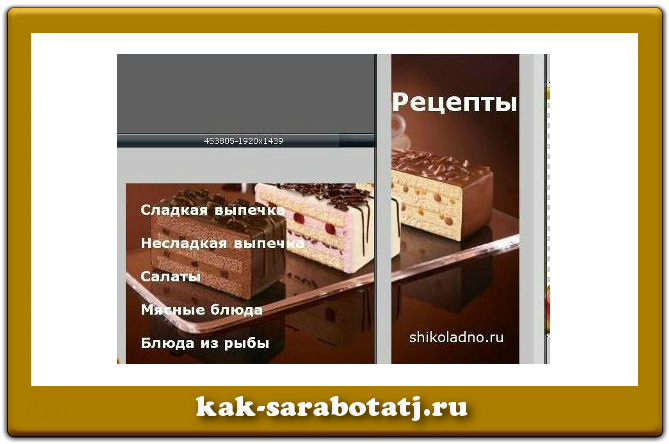
Сделать это можно все в той же программе. Затем необходимо загрузить обе части изображения в графический редактор и написать на аватарке название сообщества, а на меню наименования кнопок. В итоге у вас получится что-то типа того, что вы видите на изображении, расположенном ниже.

Если вы сделали все правильно, то в конечном итоге у вас получится красивое меню для группы Вконтакте. Надписи на картинке должны быть кликабельными и вести пользователя сети на раздел сообщества или вашего сайта. Для этого изображение меню разрезается на равные части в том же графическом редакторе.
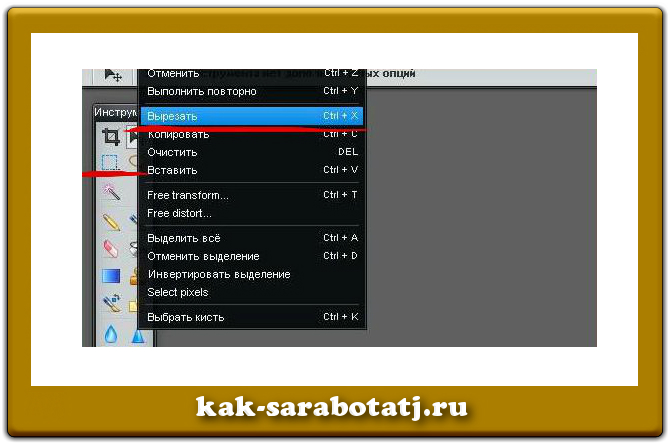
Используются для этого опции, которые подчеркнуты красным, на картинке, которая расположена под этим абзацем. Сначала создаете новый файл в графическом редакторе размерами 388Х500 пикселей. Затем, кликнув по квадратику, нарисованному пунктиром, нужно выделить часть меню и нажать на «Вырезать». Вырезанную часть помещают в новый файл.
Так, проделывают с каждой частью изображения меню. Но размещают части поотдаль друг от друга. Затем картинку копируют в папке, куда вы ее сохранили. И там делают столько ее копий, сколько кнопок в меню. Затем в программе «Picture Manager» обрезают каждую кнопку, чтобы не осталось белых полосок.

Многие администраторы сообществ социальных сетей, создают меню для группы Вконтакте бесплатно при помощи программы Фотошоп. В ней разрезать картинки проще, но обучиться работать с ней сложнее, чем с графическим редактором. Когда картинки будут готовы, каждую из частей меню загружают в «Фотоальбом» группы.
Затем копируют у каждой такую часть photo-74275248_336227765 и помещают ее в такой код [[photo-74275248_336227765 |388x51px;noborder;nopadding|http://линк на раздел вашего сайта или сообщества]]. Скопировать строку кода можно на данной странице. В коде сначала идет часть адреса фотографии, загруженной в фотоальбом сообщества. Затем указываются размеры картинки.
Посмотреть их можно в графическом редакторе, внизу картинки, слева. Потом в код вносится полноценная ссылка на раздел вашего сайта или сообщества. Весь код группы состоит из стольких строчек, сколько у вас получилось частей меню. То есть если пять кнопок, то код меню состоит из пяти строк.
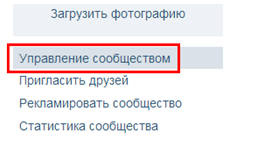
Теперь, когда код составлен, делаем меню для группы Вконтакте видимым на странице. Для этого пройдите в «Управление сообществом», там нужно выбрать «Материалы», отметить их ограниченными и сохранить изменения. Затем на странице сообщества следует нажать на «Свежие новости» и на «Редактировать».
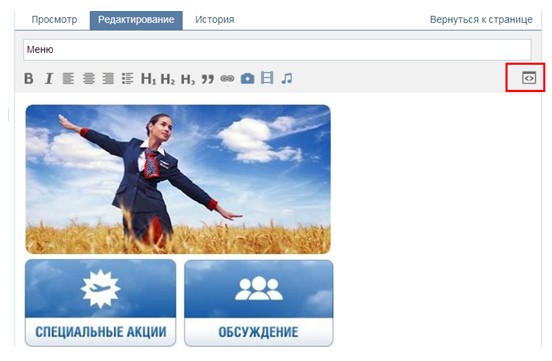
Потом справа вверху, в окне редактирования сообщения, нужно нажать значок, состоящий из двух галочек, смотрящих в разные стороны, и выбрать «Режим wiki-разметки». После этого код помещается в окошко сообщения и нажимается кнопка «Сохранить страницу». Не забудьте перед сохранением переименовать страничку на «Меню» или «Меню группы». Теперь переходите в ваше сообщество и кликайте по названию меню. Вы увидите примерно такую картину, какую можете наблюдать на изображении, расположенном ниже.

Теперь вы знаете, как создать из одной картинки аватар и меню для группы Вконтакте. Размеры изображений указаны в тексте и на картинке вверху. Ориентируясь на них, вам не придется сотни раз разрезать картинку и загружать ее части в фотоальбом сообщества. Теперь самое время, объяснить вам, как создаются красивые кнопочки для меню группы.
Сначала перейдите на сайт cooltext.com и выберете дизайн кнопки, которая лучше всего подходит вашему сообществу. Задайте нужный оттенок и создайте кнопочку. Лучше выбирать размер текста 30 и писать в одну строку, тогда кнопки получатся оптимальными. Цвет для надписи при создании кнопочки следует выбирать тот же, что и для кнопки.
А подписывать каждую, шрифтом другого цвета, надо в графическом редакторе. Затем каждую из кнопок необходимо загрузить в фотоальбом группы. В итоге создается такой код для каждой кнопочки [[photo-74275248_336227765 |388x51px;noborder;nopadding|линк на раздел сайта или сообщества]] . Скопировать код можно на этой страничке. Строки кодов нужно размещать рядом друг с другом, чтобы не было больших отступов. В итоге у вас получится что-то типа того, что вы видите на изображении ниже.

Если вам хочется создать отличное от привычного меню для группы Вконтакте, шаблоны вы можете найти тут. При клике на кнопку с цифрой, высвечивается дизайн меню. Слева внизу нужно кликнуть на словосочетание «Код таблицы». Там высветится готовый код, который нужно просто скопировать. Все коды для меню группы Вконтакте не совсем доработанные.
Размеры всех этих меню совсем не подходят к размерам места на главной странице возле аватара. Они годятся, скорее всего, для размещения на отдельной странице сообщества.
Открытое меню для группы Вконтакте
Раньше не составляло труда сделать меню видимым, размещенным в начале главной страницы сообщества. Ведь функционал страничек был под это заточен. Но теперь это сложно, однако, возможно. Чтобы сделать открытое меню группы Вконтакте, сначала надо открыть в новой вкладке готовое меню. Для этого необходимо кликнуть на его название правой кнопкой мыши и выбрать соответствующий пункт.
Когда меню откроется на отдельной странице, надо кликнуть на «Редактирование», а затем на — «Вернуться к странице». В этом случае высветится чистая ссылка на меню сообщества. Ее адрес следует скопировать. Обрабатываете изображение, которое использовалось для меню в графическом редакторе, вписывая туда вместо названий кнопок слово «Меню». Можно взять для этих целей уже готовую, но не порезанную на части менюшку.
Потом создаете, как обычно, запись в сообществе и прикрепляете к ней это самое изображение. Затем вставляете в окошко будущего сообщения ссылку на меню группы. Внизу высветится часть картинки менюшки, ссылку убираете, а запись сохраняете. Все, у вас получилась публикация — картинка-ссылка на меню сообщества.
Теперь необходимо открыть запись в новой вкладке, нажав на дату создания сообщения правой кнопкой мыши. После этого надо кликнуть на линк «Закрепить». Если после всех этих манипуляций вы зайдете в свою группу, то увидите, что меню находится рядом с аватаром. Однако располагается оно не так, как нужно. В этом случае рекомендуется изменить размеры аватара, чтобы картинки создавали одну, как это и задумывалось изначально.

Другой способ, позволяющий показать готовое меню для группы Вконтакте потенциальным участникам сообщества и клиентам, подразумевает размещение специальной ссылки в сервисах раскрутки и рекламы. Скопировав адрес своего сообщества, добавьте к нему следующий набор символов ?ad_id=1 Таким образом, получится ссылка такого типа http://vk.com/название_группы?ad_id=1 Но нужно помнить, что в шапке сообщества не должно быть закрепленных сообщений.
Только в этом случае группа откроется сразу с открытым меню. Еще один способ показать страницу своего сообщества с открытым меню — использовать ссылку такого типа http://vk.com/club******?ad_id=12489651236456 Вместо звездочек надо вписать цифры из адреса странички группы, они также называются ай-ди сообщества. Если вы используете ссылку второго типа, то не пугайтесь тому, что страничка грузится чуть дольше обычного. Коды линков вы можете скопировать тут.
Теперь вы знаете, как создаются бесплатные меню для групп Вконтакте, и каким образом их делают открытыми и заметными посетителям. Теперь вам следует узнать, как сделать заголовок менюшки заметным. Для этого используются специальные символы, их коды можно взять на этом сайте.
Там выбираете наиболее подходящие вашему сообществу значки, копируете их коды, выделенные розовым, и вносите их в строку, в которой можно изменить название группы. Лучше размещать сразу несколько значков, чтобы новому пользователю группы хотелось взглянуть на меню, над которым вы столько трудились. В принципе, сейчас создавать меню не имеет особого смысла.
Ведь его все равно не видно посетителю, пришедшему из поиска социальной сети. Но крупным группам и коммерческим, все же стоит делать красочные менюшки, чтобы через них люди переходили на те материалы, которые администраторам хотелось бы сделать наиболее заметными. Кроме того, через кнопочки меню можно перенаправлять пользователей социальной сети на свой сайт или блог.
Источник: omirs.com
Как создать меню для группы ВКонтакте
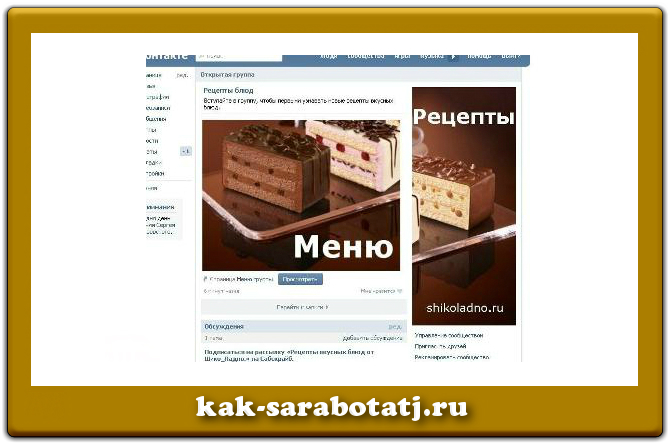
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.

Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе. Сойдет даже простейший Paint.
- Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей.
При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.

Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
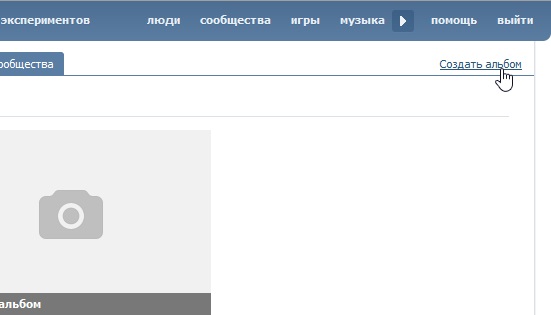
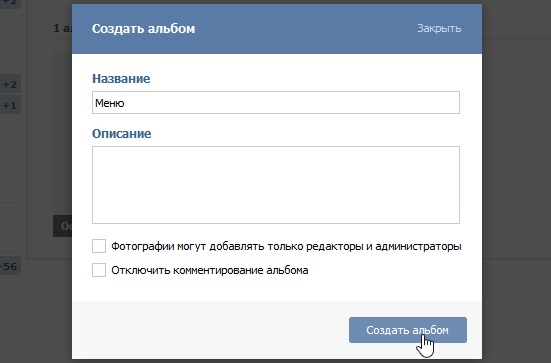
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
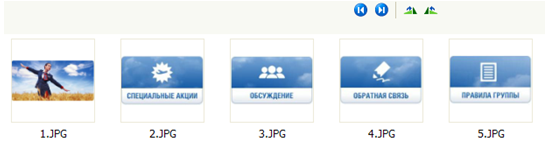
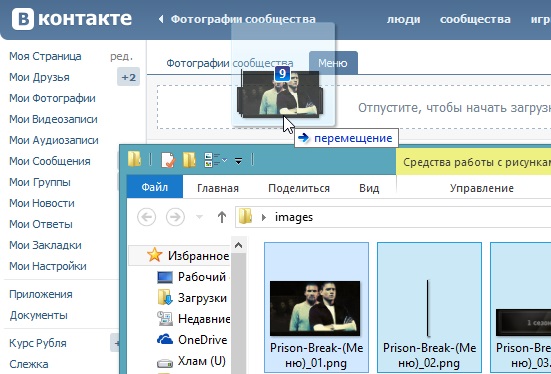
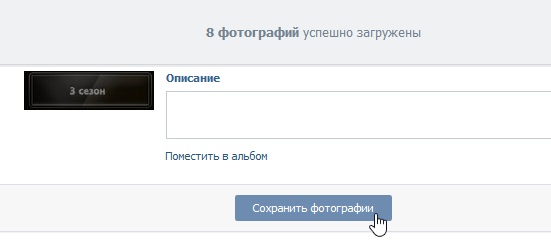
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.

Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.

Сейчас нам нужно добавить свежую новость.
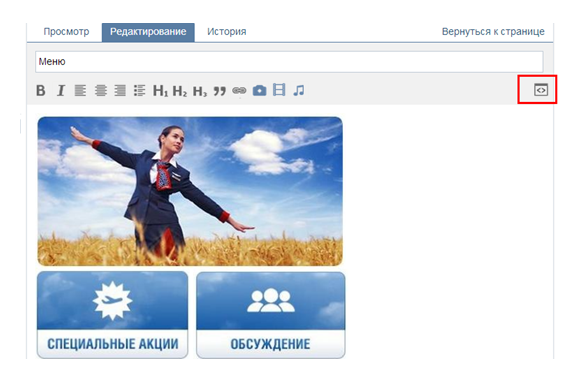
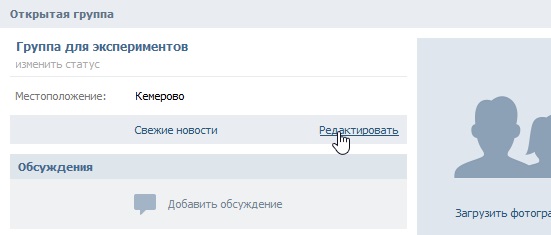
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
Далее в редактор вписываем следующий код:
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:

Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Telegram и Instagram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Источник: bigpicture.ru
Как сделать меню для группы ВКонтакте с помощью вики разметки
Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.

Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
- 1 Работа с изображениями
- 2 Создание таблиц с помощью wiki-разметки
- 3 Оформление ссылок при помощи wiki-разметки
- 4 Как сделать графическое меню в группе?
- 5 Особенности и секреты wiki-разметки
- 6 Приложения в контакте для wiki-разметки
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]] , где на месте options может находиться одно из таких значений:
- plain — ссылка на фотографию оформляется в виде текста, без картинки;
- noborder — убирает рамку вокруг фото;
- box — открывает изображение в окне;
- nolink — убирает ссылку на фото;
- nopadding — убирает пробелы между фото;
- NNNpx или NNNxYYYpx — указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
<|знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|> знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.

Это меню было создано применением следующего кода:
<|
|-
|»’Новости»’||»’Основное»’||»’Все серии»’
|-
![[photo708176_168310200|nolink;noborder;90x80px| ]]!![[photo-4489985_130746672|nolink;noborder;90x80px| ]]!![[photo708176_168309890|nolink;noborder;90x80px| ]]
|-
|
[[Новости из жизни актеров сериала|Новости]]
[[Биографии]]
|
[[Аудио]]
[[Видео]]
[[Книги]]
[[Обсуждения]]
|
Сезоны:
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]
|-
|>
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег
, а для центрирования текста в ячейках – тег .
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:
- Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
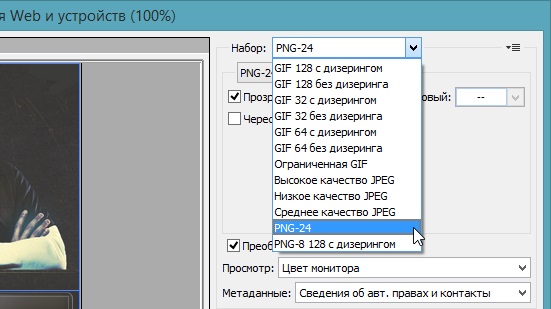
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега
; - Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk.com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
Источник: kontaktlife.ru
Как устанавливать графическое меню в группу ВКонтакте
В настоящее время на нашем сайте доступны уже десятки графических шаблонов меню для групп. Но никакого мануала по их установке в своё сообщество мы до сих пор не написали, и это кажется нам неправильным. Поэтому сегодняшняя статья будет посвящена установке PSD-шаблонов меню в сообщество ВКонтакте.

Вступление
Оформление сообщества является важным шагом при его продвижении. Сообщество без аватара или хорошей навигации публику не заинтересует, а без заинтересованной публики успеха не видать. Создав неплохую информационную базу в своей группе, необходимо грамотно предоставить к ней доступ. Чаще всего это делается посредством красивого графического меню.
Если вы дизайнер или знакомы с дизайнером и готовы потратить некую символическую сумму на создание красивого меню, тогда у вас не будет никаких проблем с поисками нужного меню. В противном случае, единственным выходом для вас будет поиск бесплатных меню на просторах интернета.
Все бесплатные шаблоны меню для групп ВКонтакте обычно распространяются в трёх видах:
- шаблон, укомплектованный в файл формата PSD для программы Photoshop;
- архив с нарезанными частями меню;
- готовый wiki-код.
Готовые бесплатные меню, распространяющиеся без PSD-файла, как правило, содержат в себе водяные надписи с адресами чужих сайтов, которые, обычно, убрать нельзя.
Если вы имеете готовый PSD-шаблон для группы, примерный алгоритм его установки, если вкратце, будет содержать следующие пункты:
- нарезка PSD-шаблона на необходимое количество частей;
- загрузка нарезанных частей в фотоальбом вашей группы ВКонтакте;
- создание wiki-кода и его размещение в меню вашей группы.
Используемый софт
Описывать обработку PSD-шаблонов, а если точнее процесс их нарезки, я буду на примере программы Adobe Photoshop CS5 на русском языке. Если у вас другая версия программы или в ней нет русского языка, просто действуйте аналогичным образом и, если потребуется, воспользуйтесь переводчиком.
Сразу хочу сказать, что это не полноценный урок по Photoshop. Я не учу использовать эту программу, а показываю, как её применить в определённой ситуации, по ходу дела объясняя, что, где и как. Поэтому, при столкновении с какими-либо несоответствиями в функционале программы Photoshop или возникновении каких-либо других проблем, касательно этой программы, воспользуйтесь справкой в самой программе или изучите видео-уроки для начинающих дизайнеров, доступные в интернете в огромном количестве.
Инструкция по установке шаблонов графического меню в группу ВКонтакте
Инструкция начинается с работы с PSD-файлом в программе Photoshop. Если вы скачали с интернета уже нарезанное меню или готовый wiki-код, просто пропустите пару пунктов в этой инструкции. Итак, приступаем.
Этап первый – разрезание PSD-исходника на части
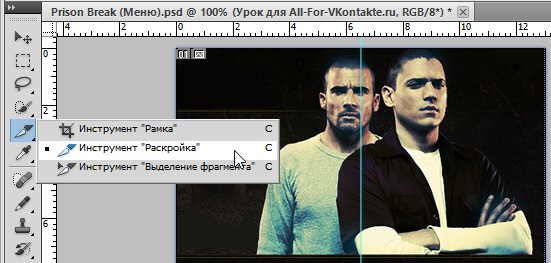
-
открываем программу Photoshop и дожидаемся полной загрузки:





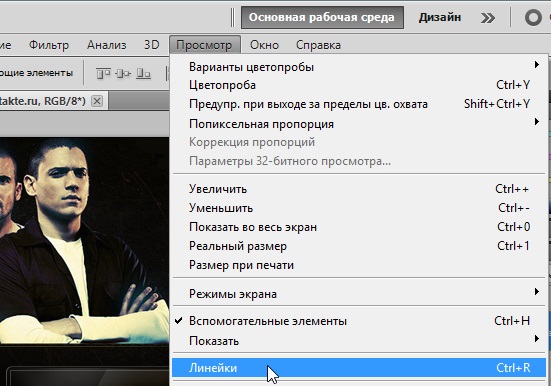
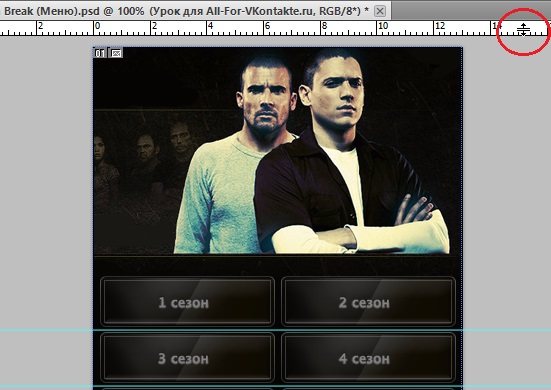
Направляющие необходимо поставить как горизонтальные, так и вертикальные. В случае, если фотошоп двигает направляющие линии рывками при их перетаскивании, прикрепляя к определённым участкам изображения, просто зажмите клавишу Ctrl и направляющие будут перетаскиваться плавно. Старайтесь расставить направляющие как можно ровнее, ведь от них зависит, на какие части будет разрезано изображение.


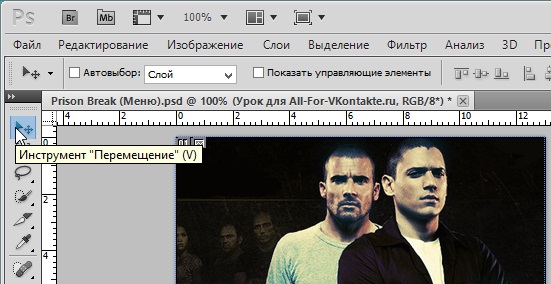
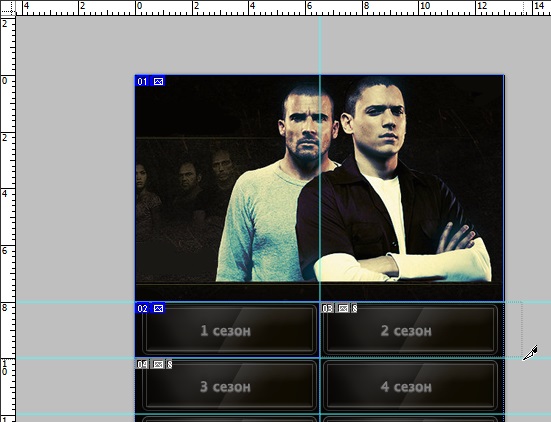
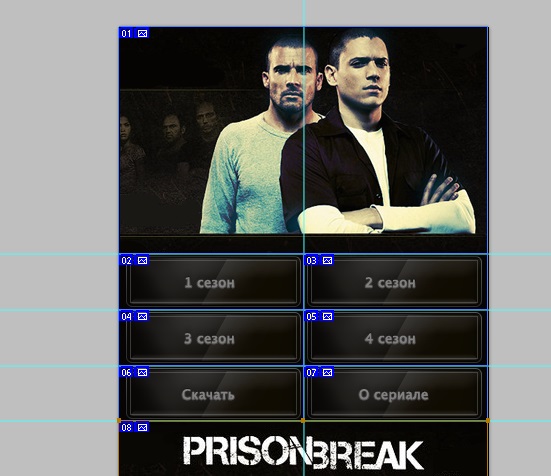
Теперь просто обведите каждый отдельный участок изображения. Учитывая, что мы уже поставили направляющие линии, это будет намного проще сделать, потому что при выделении участка для раскройки выделяемый участок будет автоматически прикрепляться к ближайшим направляющим линиям, что очень удобно.


Этап второй – загрузка нарезанных изображений в группу
Если вы разрезали ваш PSD-исходник на нужные части или скачали меню уже в таком виде, приступайте к этому этапу инструкции. Вообще странно, что я так подробно остановился на этом этапе, ведь здесь всё очень просто. Но для неопытных пользователей будет в самый раз. Итак:
-
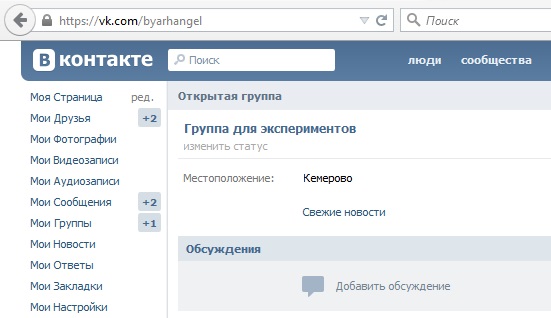
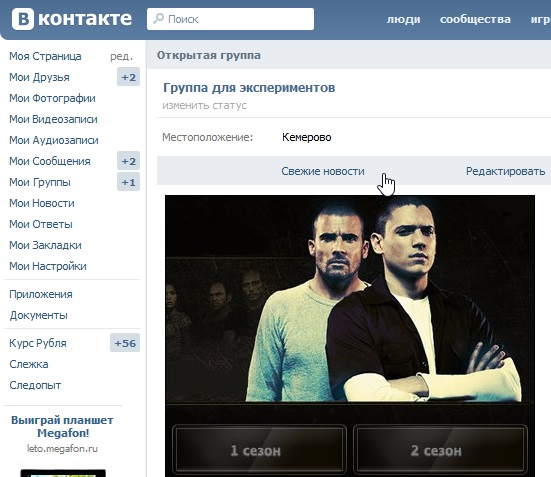
войдите на сайт социальной сети ВКонтакте, авторизуйтесь логином и паролем от вашего аккаунта и войдите в своё сообщество, в которое будете устанавливать графическое меню. В качестве примера я буду использовать пустую группу, созданную специально для экспериментов:






Стоит также отметить, что в случае, если вы скачали готовый wiki-код, а это предполагает, что все части графического меню загружены в альбом чужой группы, следует сохранить все части этого меню из альбома-источника на компьютер и перезалить в свой альбом, чтобы картинки не пропали, если сообщество-источник вдруг закроется или заблокируется.
Этап третий – создание wiki-кода меню и его установка
После загрузки изображений в фотоальбом, вкладку браузера лучше всего не закрывать, потому что нам ещё понадобится доступ к каждой загруженной картинке. Чтобы продолжить работу, откройте в браузере новую вкладку и перейдите на неё. Затем, следуйте инструкции ниже:
-
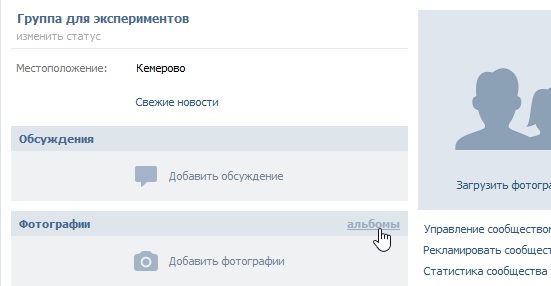
зайдите на главную страницу вашего сообщества, наведите курсор на блок «Свежие новости» и нажмите на ссылку «Редактировать».

[[photo-123456_987654|370x227px;nolink;noborder;nopadding|здесь будет текст]]
[[photo-123456_987655|370x37px;noborder;nopadding;|здесь будет ссылка]]
Если коротко, первая строка нужна для картинок без ссылок, вторая со ссылками. Теперь давайте разберём предназначение каждого параметра в этом коде:
-
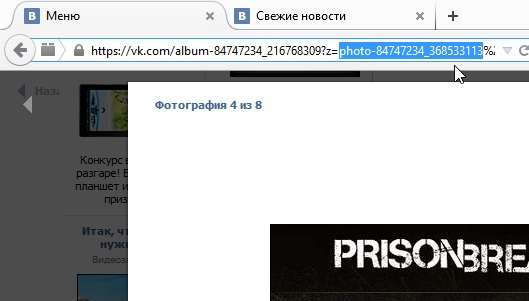
photo-123456_987654 – это формат ссылки на картину. Получить эту ссылку можно, открыв на просмотр нужную картинку и из адресной строки скопировав аналогичный участок:


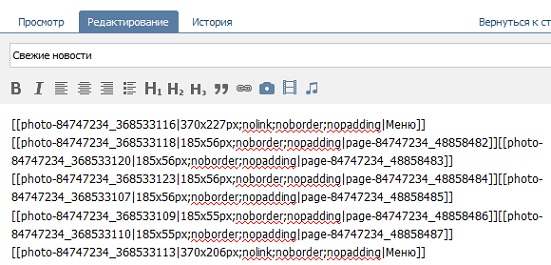
У меня получился вот такой код:
[[photo-84747234_368533116|370x227px;nolink;noborder;nopadding|Меню]]
[[photo-84747234_368533118|185x56px;noborder;nopadding|page-84747234_48858482]][[photo-84747234_368533120|185x56px;noborder;nopadding|page-84747234_48858483]]
[[photo-84747234_368533123|185x56px;noborder;nopadding|page-84747234_48858484]][[photo-84747234_368533107|185x56px;noborder;nopadding|page-84747234_48858485]]
[[photo-84747234_368533109|185x55px;noborder;nopadding|page-84747234_48858486]][[photo-84747234_368533110|185x55px;noborder;nopadding|page-84747234_48858487]]
[[photo-84747234_368533113|370x206px;nolink;noborder;nopadding|Меню]]
Ещё раз о содержимом: верхняя и нижняя картинки некликабельны, поэтому там стоит nolink. При наведении на них будет появляться текст «Меню». Остальные 6 изображений кликабельные и ссылаются на уже созданные внутренние страницы, которые я создал в своей группе заранее. Коды картинок, стоящих рядом на одной линии, стоит писать слитно (видно на скриншоте ниже).


Готово! Теперь на главной странице сообщества в блоке «Свежие новости», а это и есть меню группы, отображается установленное нами графическое меню:

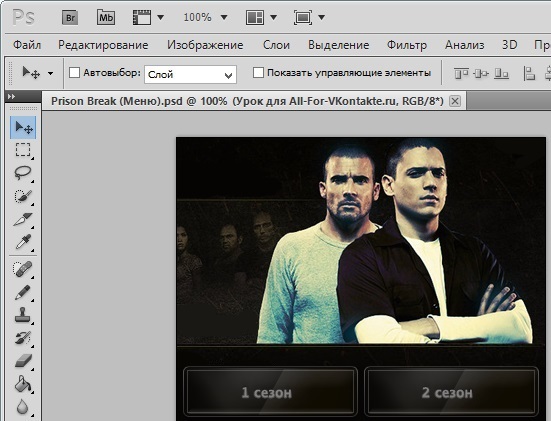
Надеюсь этот материал был вам полезен и вы научились чему-то новому! Заходите на наш сайт почаще и будете узнавать и получать ещё больше интересной информации и полезных материалов. А пока что можете почитать о том, как создавать новые страницы в группе В Контакте или как создать вики-страницу в паблике В Контакте.
Если вам сложно разобраться в этом уроке и вам требуется видео-урок, пожалуйста, напишите в комментариях ниже и я его запишу! Всего хорошего вам и удачи!
Источник: all-for-vkontakte.ru