Как загрузить фотографии в социальную сеть Вконтакте, чтобы качество загруженных фотографий и их разрешение не изменилось?
Известно, что пользователи загружают огромное количество фотографий в социальные сети. Загруженные в соц. сети изображения «сжимаются» определённым образом. Процесс сжатия изображений требуется для того, чтобы уменьшить занимаемое ими место на серверах. Большое сжатие несёт за собой искажения, которые мы можем наблюдать в соц. сетях при просмотре загруженных изображений.
Сегодня социальная сеть Вконтакте предоставляет возможность загружать неограниченное количество изображений. И больше всего недостатки таких загруженных изображений заметны со стороны изменения резкости этих изображений. Однако, у соц. сети Вконтакте существует одна особенность — изображения сжимаются в зависимости от способа их загрузки.
Соц. сеть Вконтакте имеет два типа загрузчиков: Flash загрузчик и HTML5 загрузчик. Наличие двух способов загрузки изображений предоставляет возможность пользователям выбирать качество загружаемых изображений Вконтакте.
Как поставить обложку в профиле ВК. Какой должны быть размеры шапки профиля ВКонтакте
В этой статье мы поговорим об отличиях Flash и HTML5 загрузчиков. Также будет рассказано, как и когда использовать определённый загрузчик.
Flash загрузчик
Flash загрузчик представляет собой «быструю загрузку фотографий». К примеру, если у вас имеется огромное количество фотографий с вашего отдыха, большая часть из которых претендует на загрузку. Логично было бы сделать, чтобы загрузка таких фотографий в социальную сеть происходила наиболее быстрым способом. Такой способ заключается в сжатие фотографий — уменьшение качества и разрешения изображений (следовательно уменьшается объём изображений).
Вконтакте, при использовании Flash загрузчика, сжатие происходит, если фотография имеет разрешение больше чем 1280×1024 пикселей (по длине или по ширине). Сжатая в соц. сети фотография будет меньшего объёма и разрешения, чем её оригинал, а также худшего качества, чем у оригинальной фотографии.
У фотографий, загруженных Вконтакте может возникать такой эффект, как повышение или понижение резкости. Изменение резкости связано с некорректным изменением разрешения исходной фотографии и оптимизации её качества.
К примеру, после загрузки больших изображений (около 5000×3000 пикселей) резкости бывает недостаточно и вам кажется, что изображение имеет плохое качество. А у более малых изображений (1920×1080 пикселей) резкости становится больше, чем хотелось бы видеть. Понятно, что такие изменения вызваны сжатием загруженных фотографий.
Сжатие при использовании Flash загрузчика происходит не всегда.
Если разрешение вашей фотографии не превышает 1280х1024 пикселей (одновременно и по длине и по ширине), то сжатия происходить не будет, следовательно, вместе с этим и резкость останется прежней.
С помощью Flash загрузчика фотографии можно загрузить следующим образом:
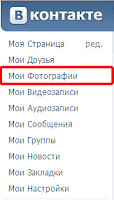
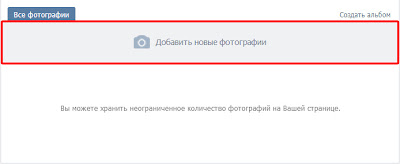
Заходим в раздел «Мои фотографии» Рис. 1, в открывшейся категории нажимаем «Добавить новые фотографии» Рис. 2.
Как включить загрузку фото в ВК в высоком качестве
 |
| Рис. 1 |
 |
| Рис. 2 |
В этом случае будет задействован Flash загрузчик. Загруженные изображения с разрешением по одной из сторон выше чем 1280х1024 пикселей будут уменьшены до разрешения 1280х1024 (по большей стороне). Также немного ухудшится качество изображений и изменится их резкость.
На самом деле, для вас всё это не сыграет большой роли, если вы загружаете фотографии без творческих намерений или для того, чтобы просто показать друзьям. Иными словами, если вы используете социальную сеть Вконтакте по её изначальному «назначению».
Важно помнить, что из-за плохого качества уменьшенной копии фотографии, она может восприниматься зрителем не так, как хотел того автор. Такие случаи в социальных сетях происходят достаточно часто, так как большинство фотографий просматриваются пользователями быстрым «пролистыванием». Многие пользователи вообще могут не догадываться о том, что фотография, на самом деле, существует в более высоком разрешении, чем они видят её, в уменьшенном варианте при просмотре Вконтакте.
Когда мы «загрузим оригинал» подобной фотографии из соц. сети, себе на диск, то увидим, что фотография, загруженная помощью Flash загрузчика в соц. сеть имеет такое же небольшое разрешение, какое она имеет при увеличенном просмотре в окне соц.сети Вконтакте (не больше, чем 1280×1024 пикселей).
HTML5 загрузчик
Если вы хотите осуществить загрузку фотографий в соц. сеть Вконтакте без изменения исходного разрешения и качества, то для вас есть HTML5 загрузчик.
Если загружать фотографии с помощью HTML5 загрузчика, то разрешение таких фотографий после загрузки не измениться. Иными словами, вы сможете загрузить ваши фотографии обратно себе на компьютер в формате JPEG (или на другое устройство) из соц. сети в том же разрешении, в каком они были до загрузки в соц. сеть.
К сожалению, у HTML5 загрузчика тоже существуют свои ограничения.
Самая крупная при использовании HTML5 загрузчика фотография не должна превышать разрешение 2560×2048 пикселей.
Если фотография будет больше, чем 2560×2048 пикселей, она будет уменьшена в разрешении до 2560×2048 пикселей (по большей стороне). Сжатие таких изображений влечёт за собой небольшие изменения резкости. Такие изменения резкости будут меньше, чем в случае c Flash загрузчиком.
На сегодняшний день сервис Вконтакте позволяет осуществить загрузку фотографий в соц. сеть с помощью HTML5 загрузчика следующим способом.
Вам нужно зайти в раздел «Мои фотографии» (Рис 1), в открывшейся категории вы увидите надпись «Добавить новые фотографии» как на (Рис. 2). Вам нужно перетащить вручную курсором мыши из проводника выделенные вами фотографии прямо на панель «Добавить новые фотографии» как на Анимации 1 (если загрузка не происходит, попробуйте создать альбом и загрузить изображения в него таким же способом). Теперь все выделенные фотографии появятся в списке загрузки фотографий. Фотографии будут загружаться на порядок медленнее, чем при использовании Flash загрузчика.
Если вы не очень хорошо владеете операционной системой, установленной на вашем компьютере, то можете осуществить данный метод, к примеру, открыв стандартный проводник Windows поверх окна браузера. Располагайте окна так, чтобы вам было удобно перетаскивать выделенные фотографии (Анимация 1).
| Анимация 1 |
Также HTML5 загрузчик работает, когда вы используется функцию прикрепления фотографий Вконтакте. Например, при загрузке фотографий в диалог или прикреплении изображений в службу поддержки.
Наиболее хорошим примером для сравнения HTML5 и Flash загрузчика будет изображение с большим количеством мелких объектов.
Чтобы загрузить изображение обратно себе на диск нужно выполнить следующее:
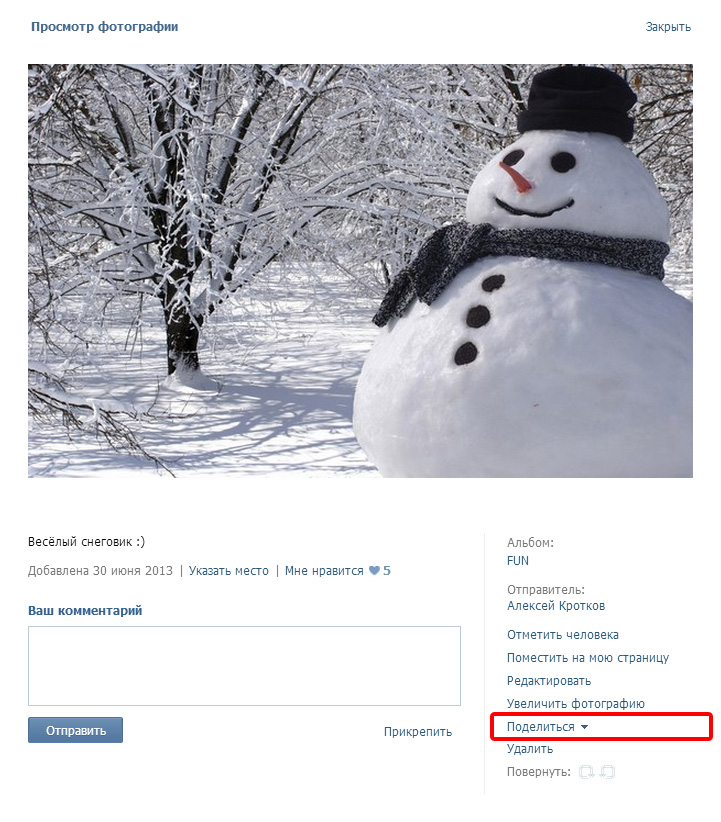
Открываем любую фотографию Вконтакте и выбираем пункт «Поделиться» Рис. 3
 |
| Рис. 3 |
Далее нажимаем «Загрузить оригинал на диск» Рис. 4
Теперь, если вы откроете изображение на вашем устройстве, вы сможете оценить его качество и разрешение, с которым изображение находиться в соц. сети Вконтакте.
Подведём итог
- быстрая загрузка изображений;
- изображения, имеющие разрешение больше, чем 1280×1024 пикселей, уменьшаются до разрешения 1280×1024 пикселей (по большей стороне), при этом произойдёт заметное (при просмотре Вконтакте) изменение резкости и небольшая потеря качества;
- изображения загружаются обратно из соц. сети на диск в «новом» уменьшенном разрешении, если изначально их разрешение было больше чем 1280×1024 пикселей.
HTML5 загрузчик:
- медленная загрузка изображений (в 2 — 5 раз);
- изображения, имеющие разрешение больше чем 2560×2048 пикселей, уменьшаются до разрешения 2560×2048 пикселей (по большей стороне), при этом произойдёт незначительное (при просмотре Вконтакте) изменение резкости и небольшая потеря качества;
- изображения загружаются обратно из соц. сети на диск в «новом» уменьшенном разрешении, если изначально их разрешение было больше чем 2560×2048 пикселей.
Теперь мы можем дать точный ответ на вопрос:
«Как загрузить фотографии в социальную сеть Вконтакте, чтобы качество загруженных фотографий и их разрешение не изменилось?»
- Нужно использовать HTML5 загрузчик.
- Разрешение фотографий не должно превосходить 2560×2048 пикселей (по любой из сторон).
Конечно, все эти факты о технических способах загрузки в соц. сеть Вконтакте действительны на сегодня. Возможно, что в будущем в соц. сети Вконтакте такая проблема совсем исчезнет. Но, в любом случае, оригинал фотографии всегда будет оставаться одним и тем же и выглядеть по-своему. Надо будет лишь знать, что это оригинал и выбирать «экран», на котором его смотреть.
Источник: alexeykrotkov.blogspot.com
Как подготовить снимки под соцсети, и как — под печать
«Опять VK сожрал качество фоток», — вы точно хотя бы раз слышали эту фразу. А может быть, даже произносили. И вероятно были в ситуации, когда снимки после печати не похожи на те, которые вы обрабатывали на компьютере. Может ли VK урезать качество, как не позволить ему это сделать, что делать, чтобы фото после печати выглядело так, как надо — разбираемся в тонкостях и развенчиваем мифы в этой статье.

Вечерние краски великолепны, градиентами заката можно любоваться / Фото: Алиса Смирнова, Фотосклад.Эксперт
Итак, вы сняли прекрасный закат, пришли домой, проявили RAW, собрали панораму, доработали её в Photoshop, и ваше фото выглядит как то, что вы видели своими глазами. И хотите, чтобы этот снимок выглядел точно так же и в соцсетях, и на отпечатанной открытке.
Размер фото для публикации в соцсетях и на сайтах в интернете
Первое и самое главное: не стоит выкладывать в интернет снимки в полном размере. Существует миф, что если уменьшить картинку, она сильно испортится, и зрители не смогут оценить её по достоинству.
Но проблема в том, что даже если вы снимаете на хорошую камеру с высоким разрешением и получаете кадры по 40-50 Мп, смотреть их будут на мониторе или на телефоне с куда меньшим разрешением. Большинство современных мониторов и экранов смартфонов имеет разрешение 2К. Это значит, что на этом экране будет хорошо смотреться картинка около 2000 пикселей по длинной стороне (разрешение такого экрана примерно 2Мп). Более дорогие и продвинутые модели имеют разрешение 4К, но и это всего лишь 6-8 Мп и, соответственно, могут показывать во всех деталях картинки до 4000 пикселей по длинной стороне.
Да и увидеть фото во весь экран получается не всегда — например, вот так выглядит лента ВКонтакте на 24-дюймовом мониторе:

Лента ВК занимает только небольшую центральную часть экрана, и даже открытое фото занимает чуть больше половины / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Просмотреть размер снимка перед тем, как добавить его в соцсети, можно при помощи стандартного обозревателя Windows.

Чтобы правая панель появилась, нужно кликнуть по пиктограмме Details pane/Панель сведений /Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Поэтому фото под публикацию в соцсетях стоит уменьшать. Как правило, все соцсети и сайты-портфолио публикуют требования к фотографиям. Вот список самых популярных:
- VK — 2560 х 2160
- Одноклассники — 1680 х 1680
- Tumblr — 500 х 750
- Обложка канала в Youtube — 2560 x 1440
- Pinterest — 800 x 1200
- MyWed — 1200 х 800
Не стоит относиться к этим цифрам, как к требованиям к минимальному размеру картинки. Как правило, речь о максимальном размере принимаемых фото. Более того, некоторые сайты (тот же ВК, например) самостоятельно уменьшает снимки до нужно размера.
Если вы не хотите тратить время на уменьшение и доверяете автоматике, просто прикрепляйте к посту фотографии любого размера, и ВК сам уменьшит их до размера 2560 пикселей по длинной стороне. Правда, это работает не всегда — если ваша картинка очень большая и её ширина+высота превышает 14000 пикселей, соцсеть просто откажется загружать её и выдаст ошибку.
ВК и другие соцсети, которые способны уменьшать фото сами, не всегда делают это хорошо. Может упасть резкость, может, наоборот, появиться избыточная, могут усилиться шумы. Чаще всего это не бросается в глаза, но если вы любите всё контролировать и замечаете детали, можно уменьшить снимки при помощи Adobe Photoshop.
Воспользуемся командой Image/Изображение — Image size/Размер изображения. Размер для соцсетей ставим 2000 пикселей, способ уменьшения — либо Automatic/Автоматический, либо Bicubic Sharper/Бикубическая с уменьшением.

В квадратном окошке превью видно, как будет выглядеть фотография после уменьшения. Перетащите в эту область важную часть изображения, чтобы увидеть, насколько резкой она будет после уменьшения / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
После уменьшения стоит дополнительно поднять резкость. Для этого делаем копию слоя (Ctrl+J), и применяем к ней фильтр Smart Sharpen/Умная резкость (Filter/Фильтр —Sharpen/Усиление резкости — Smart Sharpen/«Умная» резкость) с вот такими настройками:

Настройки Smart Sharpen для уменьшенных фотографий / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Если фото после фильтра кажется слишком резким, можно уменьшить непрозрачность верхнего слоя до 40-70%.
ВКонтакте также позволяет прикрепить фотографию к посту как файл. В этом случае он прикрепляется в оригинальном качестве и размере. Но смотреть такие картинки неудобно — они открываются по одной, нет привычной возможности листать фотографии. Если фотография большая, а интернет медленный, это может растянуться на пару минут.

Загружать изображения в виде документов стоит только, если вы хотите, чтобы люди их скачали и напечатали. Например, в таком виде можно выложить плакат с полезной информацией или красивую фотографию, которую люди смогут распечатать и повесить себе на стену /Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Настройка цвета для публикации фото в соцсетях и на сайтах в интернете
Самое главное, что нужно знать про цвет при публикации снимков в интернете — в браузерах используется цветовое пространство sRGB. Его специально разработали для того, чтобы изображения выглядели более-менее одинаково и на дорогом мониторе фотографа или дизайнера, и на стареньком ноутбуке, и на мобильном телефоне.
А ваши фото могут существовать в другом цветовом пространстве. Это зависит от параметров сохранения в графических редакторов, но чаще всего это пространство Adobe RGB.

У цветового пространства sRGB меньший диапазон цвета, чем у других, благодаря чему изображения выглядят практически на любом устройстве / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Если загрузить в интернет фото в Adobe RGB, браузер не опознает его, и решит, что это привычный ему sRGB, и цвета могут быть искажены. Мы выложили одну и ту же фотографию в AdobeRGB в ВК и в популярный конструктор сайтов, и посмотрели на результат.

Слева фото в sRGB, на нём видны детали в тенях и плавные переходы градиентов на небе. Фотографии, выложенные в «непонятном» браузеру цветовом пространстве (средняя и правая) изменились: тени стали слишком тёмными, в них исчезли детали, на небе переходы между цветами стали более грубыми, многие оттенки исчезли / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Так что, перед тем, как выложить фотографию в соцсети, отправить другу в мессенджере или выложить на сайт, её надо перевести в sRGB. Для этого проще всего использовать Adobe Photoshop.

Загружает туда фотографию и используем команду File/Файл — Save for Web/Сохранить для Web / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Убеждаемся, что стоит галочка «Convert to sRGB/Преобразовать в sRGB», выбираем формат файла и жмём Save/Сохранить.

Формат файла лучше всего выбрать JPEG, качество — от 70 до 85. При меньшем могут возникнуть артефакты сжатия, при большем вряд ли что-то визуально улучшится, а вот размер файла неоправданно возрастёт / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Если же вы предпочитаете снимать сразу в JPEG и использовать снимки прямо из камеры, без дополнительной обработки, убедитесь, что она снимает в sRGB (если в вашей камере нет такой настройки — не беспокойтесь, значит, она умеет снимать только в sRGB и ничего дополнительно настраивать не нужно).

Вот так выглядят меню настройки цветового пространства в зеркалках Canon (слева) и Nikon (справа) / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
На чём печатать фото, как выбрать типографию
Теперь поговорим про печать. Для большинства задач нам хватит фотографии, сохранённой всё в том же цветовом пространстве sRGB. Её можно распечатать на домашнем принтере или отнести в фотоцентр, занимающийся печатью фотографий — современные печатные устройства сделают так, чтобы фото выглядело хорошо.
Для домашней печати стоит выбирать струйный принтер, способный печатать на специальной фотобумаге — такие отпечатки позволяют максимально качественно передать все оттенки и детали вашего фото.
Но дома печатать не всегда выгодно. Если вы печатаете редко, то не имеет смысла покупать себе принтер — за 2-3 недели простоя чернила в печатающей головке засохнут, и принтеру понадобится дорогостоящая чистка или вообще замена головки. И недорогие домашние принтеры ограничены в размерах бумаги, на них нельзя напечатать фото больше, чем А4. Если хочется украсить стену фотографией размером метр на полтора, придётся идти в типографию.

Принтер для широкоформатной фотопечати / Фото: Epson.ru
Основной минус типографии в том, что в ней могут оказаться как не очень компетентные люди, плохо разбирающиеся в печати, и не самая подходящая для печати фотографий техника (особенно если это маленький копировальный центр, в котором бюджетное оборудование, а сотрудники меняются каждый месяц).
Как понять, что сотрудник не понимает, о чём речь, и лучше выбрать другую типографию:
- Вам с ходу говорят, что разрешение фото должно быть строго не меньше 300 DPI (точек на дюйм). Существует миф о разрешении: многие слышали про то, что фотография для печати должна иметь разрешение 300 точек (пикселей) на дюйм. Дело в том, что эта норма разрабатывалось для печатной продукции, рассматриваемой с небольшого расстояния — журналы, открытки, книги.
Если же наше фото будет висеть на стене, и рассматривать его будут с нескольких метров, его можно смело делать раза в два больше и печатать размером 100х60 см — никто не заметит потери качества, если не уткнётся в отпечаток носом. Если коротко, 300 DPI — скорее рекомендация, чтобы было более красиво, но никак не строгое требование.
- Вам говорят, что файлы для печати должны быть переведены в цветовое пространство CMYK. Если вам это предлагают, то это не та типография, в которую стоит обращаться. В CMYK работают печати больших книг, журналов и прочих больших тиражей. Если вам предлагают работать с CMYK, скорей всего, у типографии просто нет фотопринтера и ваше фото отправят на лазерную цифровую печатную машину — по сути, на большой и дорогой лазерный принтер. Он способен быстро напечатать десятки и сотни отпечатков, но плохо подходит для высококачественной фотопечати.

Справа — открытка, напечатанная на струйном фотопринтере. Слева — результат цифровой лазерной печати. Цвета потускнели, оттенок синего заметно изменился / Фото: Алиса Смирнова, Фотосклад.Эксперт
Повышение резкости для печати фото
Снимок после печати может выглядеть не таким резким, как исходный кадр на экране. Поэтому перед отправкой фото на печать можно добавить ему резкости.
Проще всего это сделать с помощью фильтра Smart Sharpen/«Умная» резкость. Для фотографии разрешением 16-30 Мп значение Amount/Эффект можно поставить 100, а радиус выбрать в пределах 0,8-1,5 пикселя. Фото должно визуально стать резче, но без артефактов и ореолов.

Слева — радиус выбран верно, изображение выглядит резче. Справа — слишком большой радиус, изображение выглядит неестественно, текстура ресниц и кожи слишком выделяется / Фото: Алиса Смирнова, Фотосклад.Эксперт
Готово. Сохраняем фото и отправляем его печататься.
Источник: www.fotosklad.ru
Как это работаетКак правильно загружать фотографии в соцсети

При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон. Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.

Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте соответствующее фото и обрежьте его правильно.
Если вы задумали сделать так, чтобы обе картинки — фото профайла и обложка — представляли единое целое, учитывайте, что фото профайла встаёт на 23 пикселя правее от левого края обложки и на 210 пикселей ниже от верхнего края обложки.
Существует множество веб-сервисов, позволяющих сделать оригинальные обложки для вашей страницы в «Фейсбуке».
Pic Scatter даёт возможность создать коллаж из фотографий для использования его в качестве обложки. Вы можете сгенерировать его случайным образом или выбрать конкретный альбом.
Profile Picture Maker’s Timeline Cover Banner — довольно удобный инструмент для создания кастомной обложки со множеством функций для редактирования.
Face It Pages — бесплатный сервис позволяет загрузить свои картинки, «поиграть со шрифтами» и даже добавить в обложку ссылки на другие социальные сети.
Facebook поддерживает загрузку форматов JPG, GIF и PNG. JPEG, как правило, используется при загрузке картинок со смешанными тонами (фото и рисунки), а PNG лучше подходит для графичных изображений, текстовых композиций и логотипов. Однако Facebook конвертирует все загружаемые изображения в JPG.
Чтобы фотографии загружались на странице быстрее, разработчики соцсети советуют использовать JPG-файлы в цветовом пространстве sRGB. Рекомендуемые размеры для загружаемых в альбом фотографий — 600х400 пикселей. При изменении размера в фоторедакторе выставьте разрешение (DPI) в значении 72.
2 Twitter
Twitter отображает профайл-фото совсем небольшим, поэтому очень важно подобрать то изображение, которое хорошо выглядит в миниатюре. Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.

Если пользователи пройдут по ссылке на ваш профиль, а затем нажмут на аватар, он отобразится крупнее, так что не стоит сильно экономить на размере картинки.
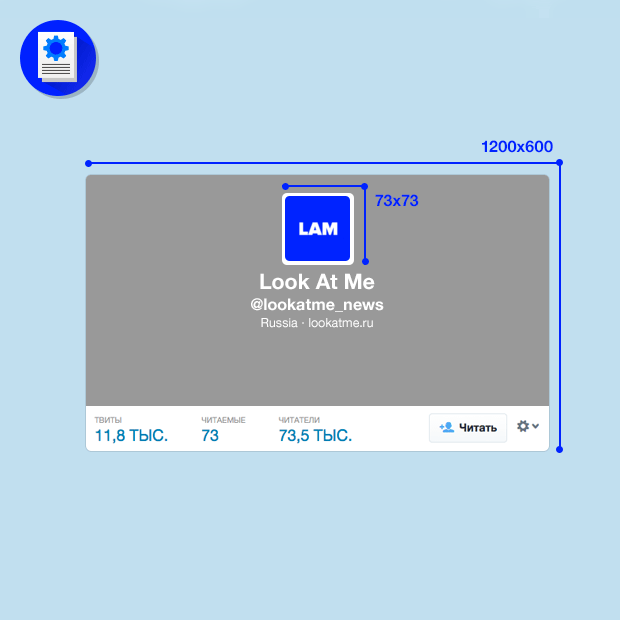
Изображение, которое используется в Twitter в качестве обложки, имеет рекомендованный масштаб 1200х600 пикселей, а размер файла ограничен 5 мегабайтами. Имейте в виду, что ваше имя в Twitter, никнейм, биография, месторасположение и URL будет отображаться поверх обложки, поэтому выбирайте картинку, на которой будет хорошо виден текст.
Для того чтобы сделать идеальную обложку, сочетающуюся с профайл-фото, вы можете использовать специальный веб-инструмент, например, такой.
3 «ВКонтакте»
Картинка профайла «ВКонтакте» должна иметь максимальный размер в 200 пикселей по ширине на 500 по высоте (ранее была возможность загрузить изображение до 700 пикселей по высоте) и минимальный 200х200 пикселей. Выбирая подходящее фото, позаботьтесь о том, чтобы оно хорошо смотрелось в миниатюре, которая будет отображаться возле записей, оставленных от вашего имени.

Загружая снимки в альбомы, не нужно закачивать изображения оригинального размера и доверять уменьшить их алгоритму «ВКонтакте». Лучше всего сохранить фото максимум с 1000 пикселей по ширине (для горизонтальных) или 700 пикселями по высоте (для вертикальных). При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше с оптимальной резкостью, которую также можно настроить. Правда на мониторах 1024х768 такие снимки будут уменьшаться и терять в чёткости.

«Мы загружаем фотографии не со 100 % качеством, а со сжатием. Какой бы коэффициент мы ни использовали, артефакты на фотографиях можно найти всегда», — пишет техподдержка «ВКонтакте». Для оптимальной чёткости специалисты соцсети рекомендуют повышать резкость после изменения размеров снимка, а не до.
Чтобы загружать большие снимки, которые отображались бы во всё окно на любых мониторах, перед загрузкой стоит немного повысить их резкость в фоторедакторе, что отчасти компенсирует замыливание при масштабировании снимка. Максимально большое загружаемое фото может иметь размеры 2560х2048 пикселей.
При сохранении в JPG-формате добавляется текущий профиль цветопередачи. А при масштабировании изображения данный профиль заменяется на стандартный sRGB, без какой-либо конвертации. Поэтому перед загрузкой в соцсеть картинку лучше сохранять в sRGB. Для этого откройте изображение в Photoshop, выберите «Сохранить для WEB» (Alt+Shift+Ctrl+S), в появившимся окне настройки качества обязательно отмечаем «Конвертировать в sRGB»
Источник: www.lookatme.ru