
Не так давно, Вконтакте объявил о старте конкурса на редизайн. Как минимум, это будет интересно, подумал я. И принял участие. Все это вылилось в некую черновую концепцию, которой я и хочу поделится — надеюсь, мои мысли, идеи и рассуждения будут полезны хабрасообществу. Осторожно, трафик!
Главное правило редизайна
Пожалуй начну с небольшой истории. Мне приходилось заниматься редизайном одной социальной сети (к сожалению, эта соцсеть, mobrika.ru, на настоящий момент отключена, и редизайн тут не причем). Весь интерфейс был радикально изменен, а также проведен полный ребрендинг.
Несмотря на то, что объективно все стало удобнее и привлекательнее, и весь функционал сохранен, примерная статистика была таковой: 10% пользователей положительно отнеслись к изменениям, 50% пользователей не высказали свое мнение, 40% пользователей были настроены крайне негативно. Почему? Люди не любят перемены. Впоследствии, я нашел подтверждение этому и во многих других проектах. Поэтому, в контексте vk.com, было сформулировано следующее главное правило будущего редизайна:
РЕДИЗАЙН ВКОНТАКТЕ
Радикальное изменение интерфейса столь масштабного проекта с такой разнообразной аудиторией категорически противопоказано.
Брендинг и гайдлайны
Интерфейс vk.com всегда отличался проcтотой, минималистичностью и высокой скоростью, выгодно выделяя соцсеть на фоне конкурентов. Но очевидно, что разработка шла без опоры на какие-либо гайдлайны. В визуальном плане мобильные приложения и веб-версия — абсолютно разные продукты.
Разработка гайдлайнов, брендбука и приведение всех продуктов компании к единому знаменателю, должны стать первоочередными задачами.
Визуальное единство всех продуктов повысит доверие к бренду, позволит компании перейти на новый уровень развития и занять лидирующие позиции на мировом рынке.
В рамках предоставленных макетов уже можно увидеть некоторые подвижки в формировании нового визуального языка.
Незначительно изменена цветовая схема, стандартизованы элементы управления, появилось единство в оформлении контента, обновлены шрифты. Используется хорошо зарекомендовавший себя стек — font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif; несмотря на поддержку подключаемых шрифтов всеми современными браузерами, до сих пор наблюдается снижение производительности и проблемы с рендерингом — для столь масштабных проектов все еще стоит использовать стандартные шрифты.
Глобальные изменения в интерфейсе
Увеличенные шрифты

Все шрифты увеличены по умолчанию. Контент выделен более крупным кеглем (записи в новостной ленте, переписка в диалогах и т.д.)
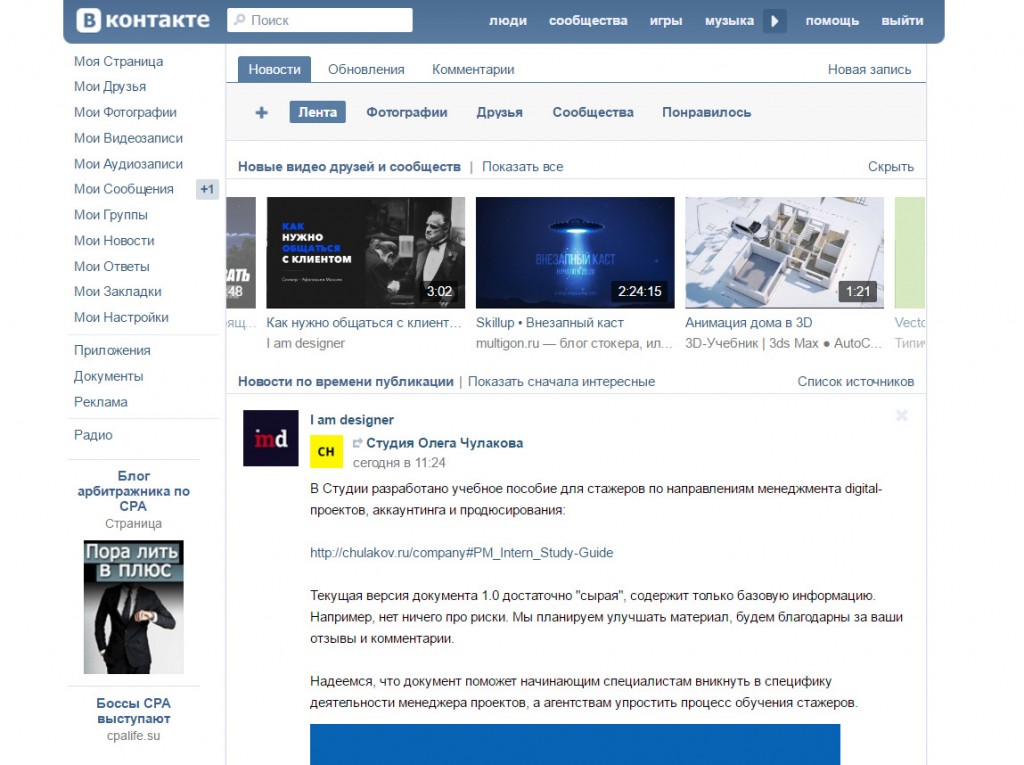
Обновленное меню

Пункты очищены от ненужного местоимения «Мое…». Меню фиксируется при прокрутке страницы, таким образом необходимость в кнопке «Назад» пропадает. Пункт «Мои Настройки» перенесен в верхнее меню.
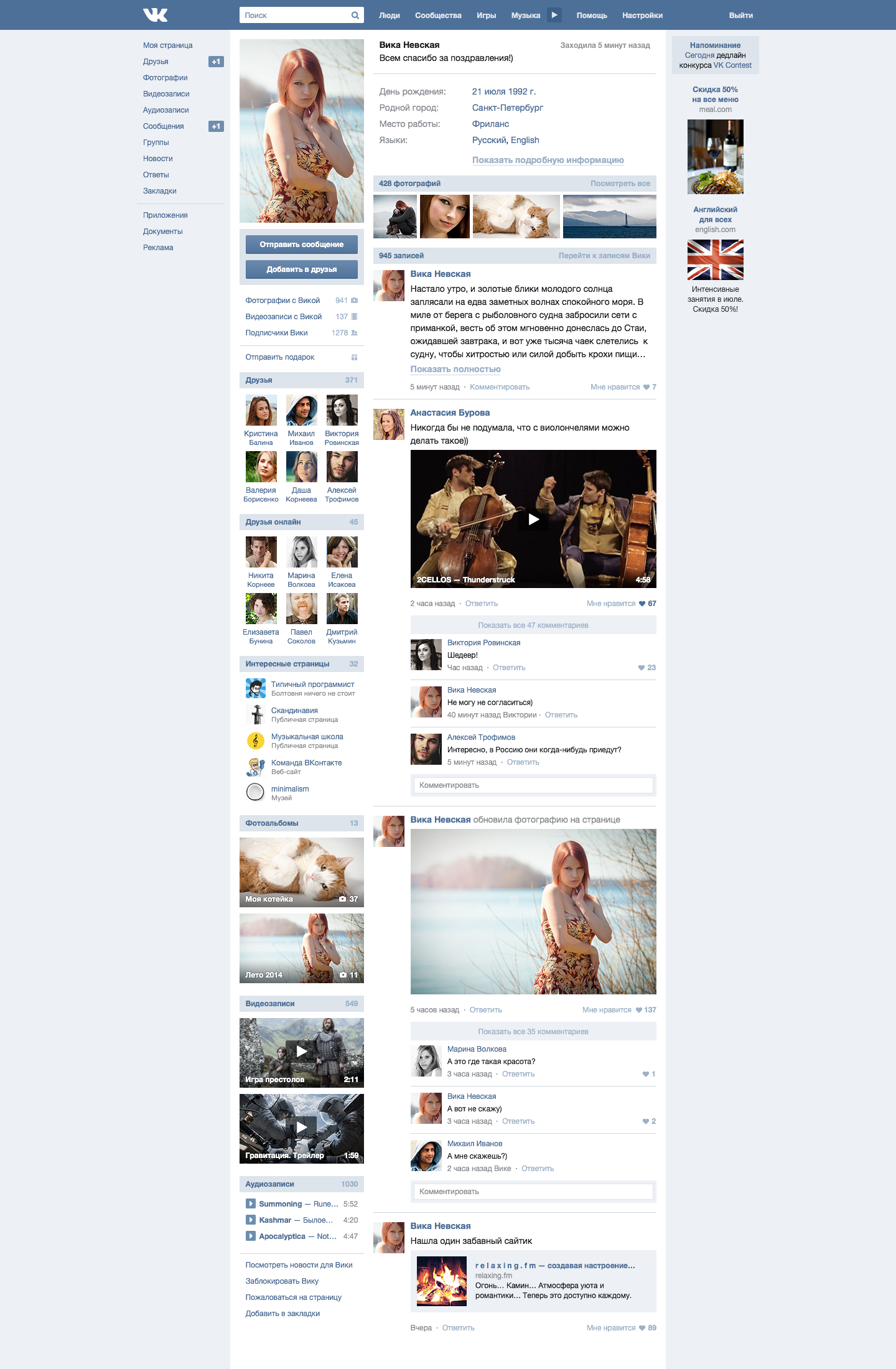
Редизайн карточки ВК
Дополнительная колонка

Все напоминания и рекламные объявления перенесены в правую колонку. Это повысит CTR объявлений, что в свою очередь увеличит прибыль компании.
Профиль пользователя

Профиль пользователя практически не изменился. Небольшие косметические улучшения сделали новый дизайн компактнее, и в то же время добавили немного «воздуха».

Заголовки были объединены со счетчиками, избавив дизайн от лишнего визуального шума. Ссылка на новости, которые читает пользователь, перенесена в группу ссылок внизу колонки.

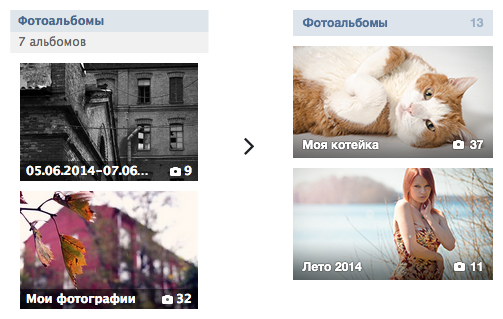
Миниатюры фотоальбомов стали немного шире, при этом более компактными и менее перегруженными с визуальной точки зрения.

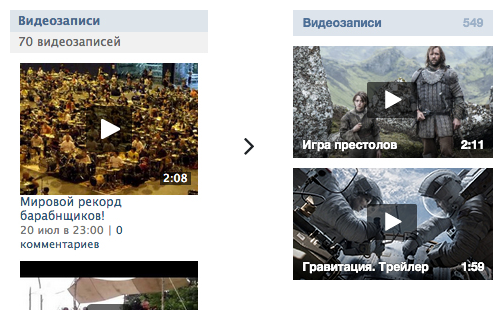
То же самое случилось с видеозаписями. Дата добавления и количество комментариев упразднены за ненадобностью.

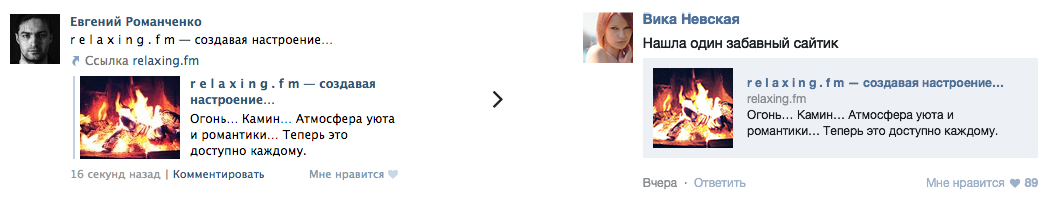
Прикрепленные ссылки стали компактнее, при этом они вмещают больше информации.
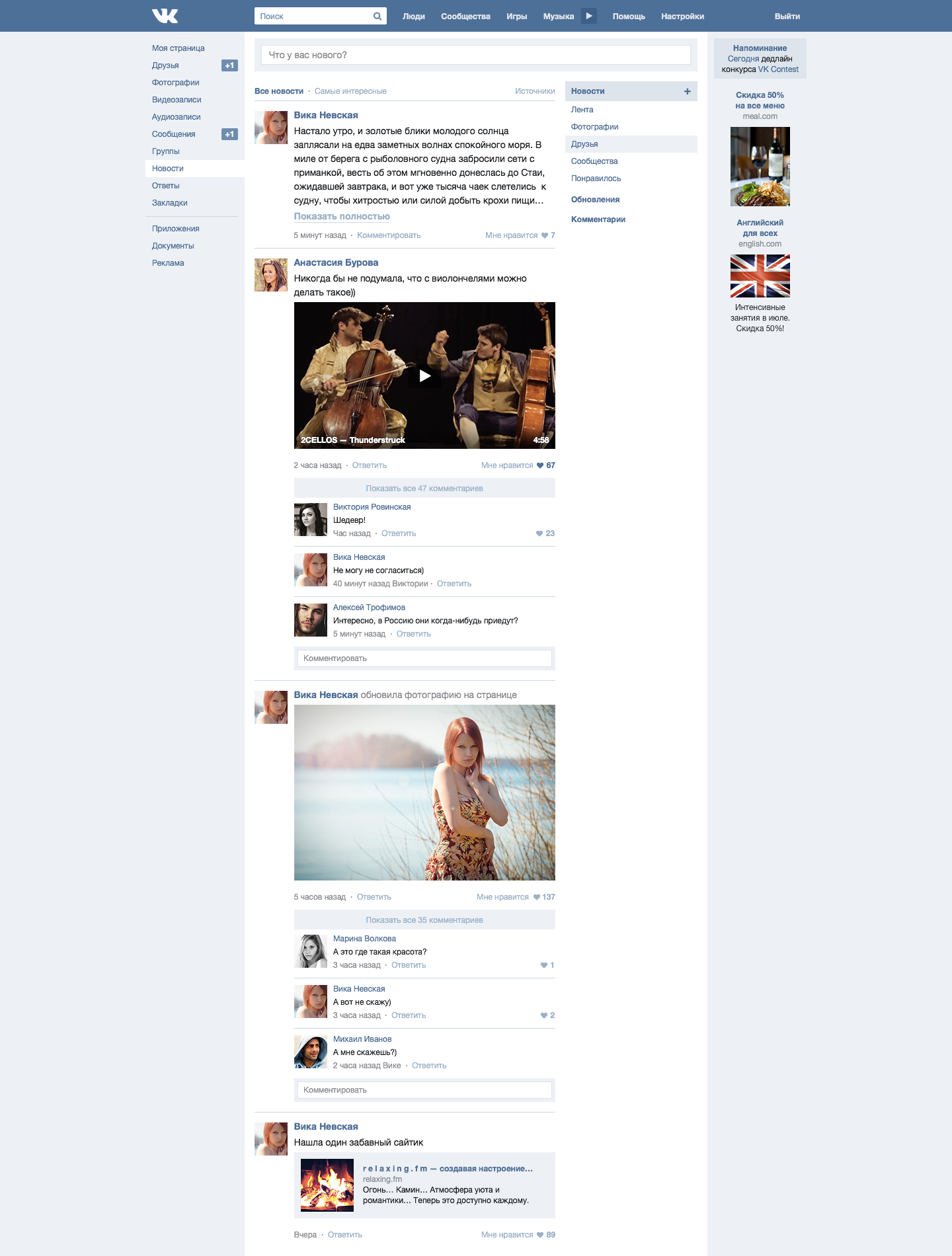
Новостная лента

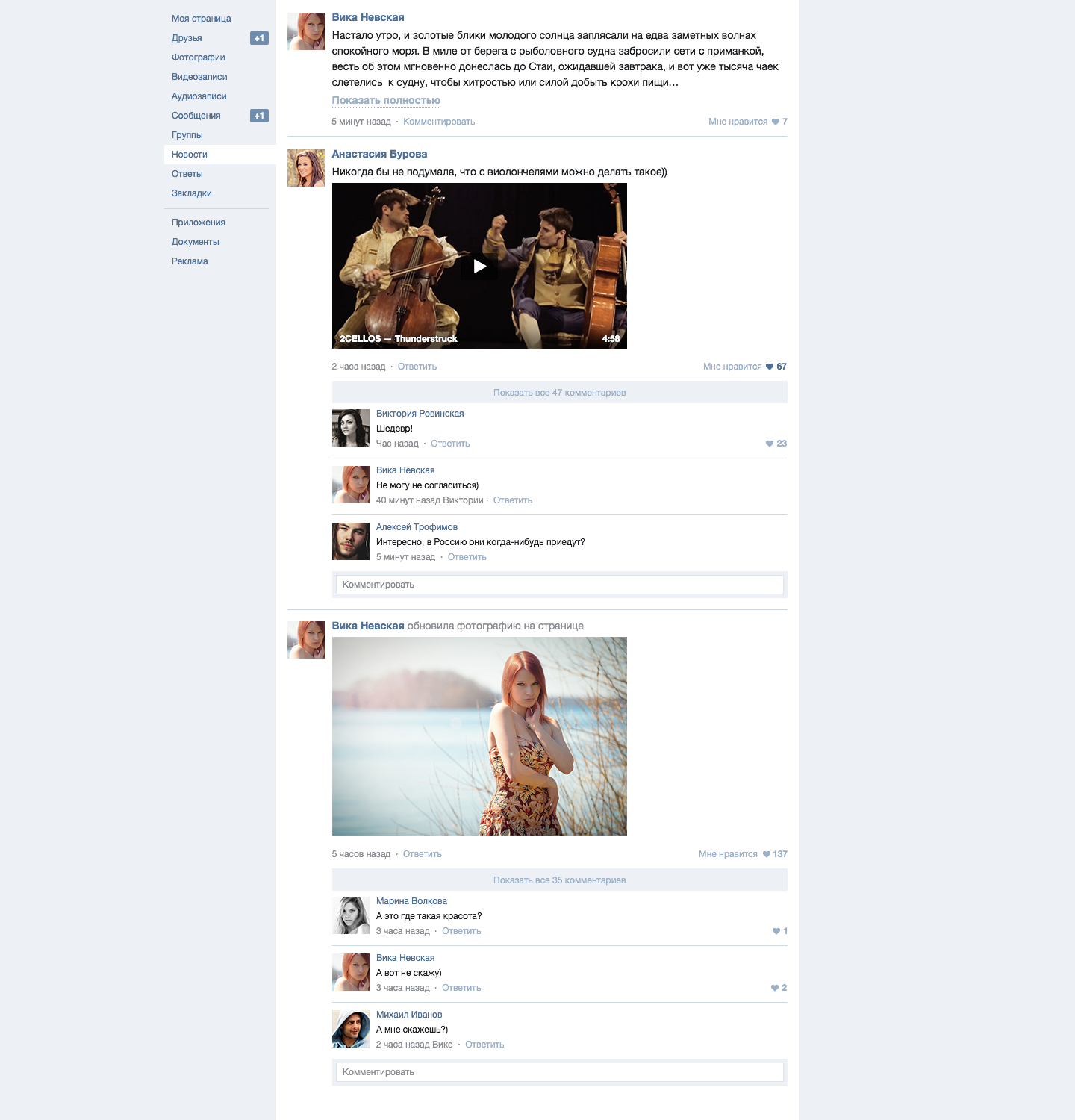
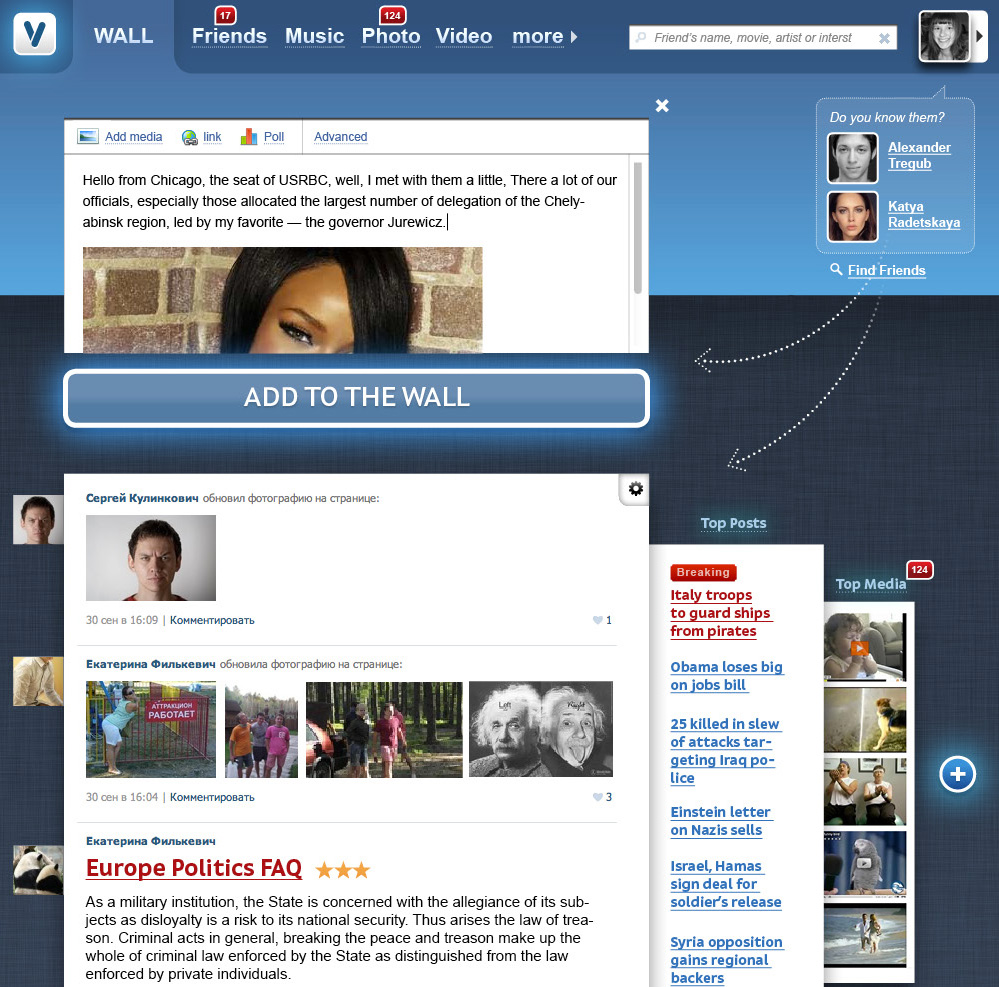
Новостная лента изменена согласно рекомендациям — добавлена форма создания новой записи и правая колонка с навигацией по разделам.

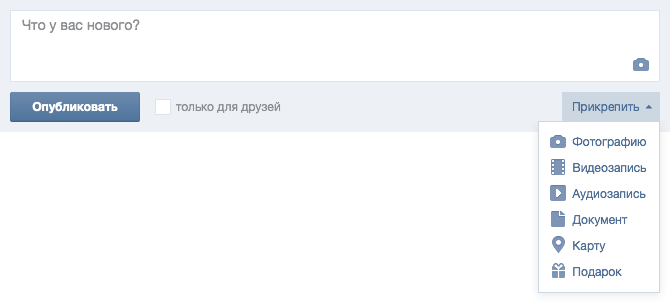
При фокусе форма разворачивается. В будущем, кроме прямой загрузки фотографий в форму, хотелось бы прикреплять перетаскиванием любые файлы, аналогично любому популярному почтовому веб-интерфейсу.

При клике на символ «+» он поворачивается на 45°, превращаясь в крестик. В это время выезжают настойки разделов ленты.

При прокрутке страницы, после того как колонка с фильтрацией скроется из виду, записи занимают всю ширину — аналогично просмотру стены пользователя текущей версии vk.com.
Сообщения

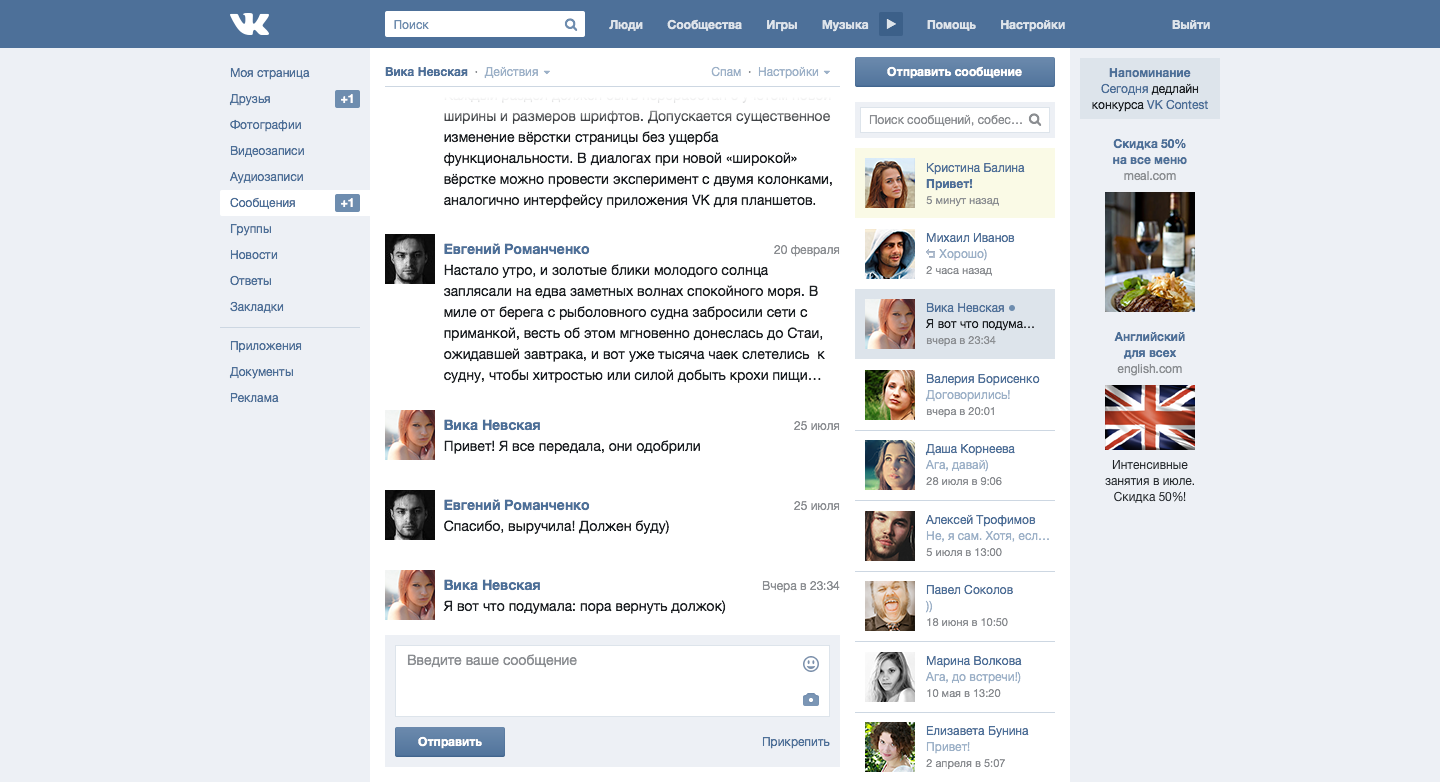
Интерфейс сообщений претерпел самые значительные изменения. В текущей версии vk.com есть небольшая путаница с заголовками — в меню раздел называется «Мои сообщения», в заголовках, в теге “title” используются «Диалоги». Предлагаю остановиться на заголовке «Сообщения». В англоязычной версии такой путаницы нет.

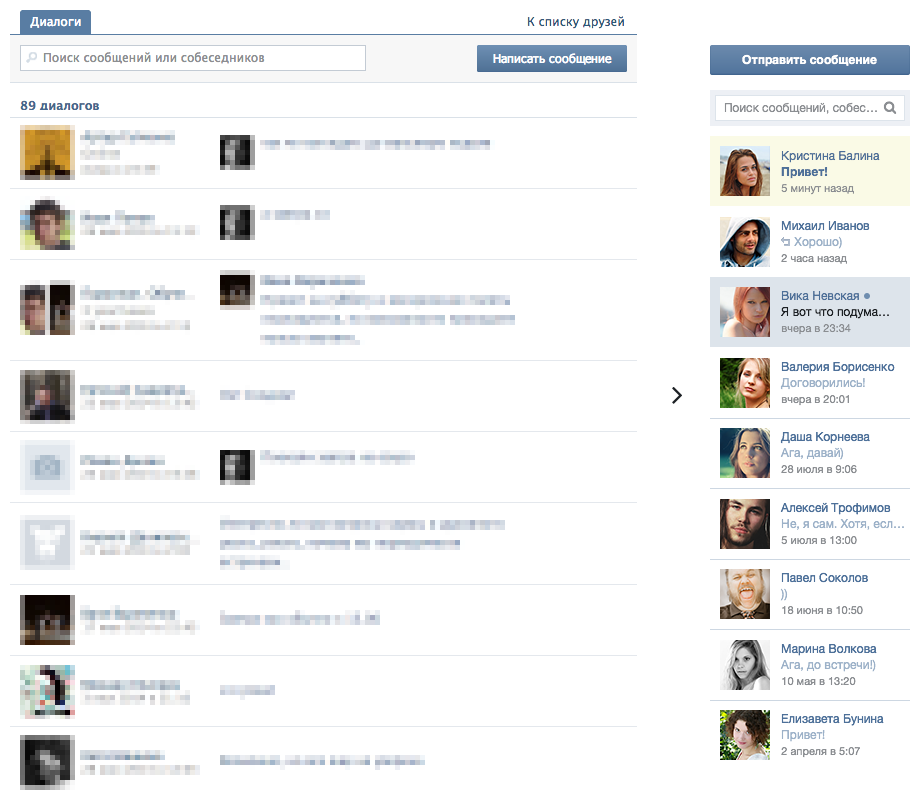
Страница навигации по диалогам превратилась в компактную правую колонку. Поиск ищет не только среди существующих сообщений, но также среди всех друзей. В колонке справа, после всех бесед выводятся друзья. Таким образом, в совокупности с поиском необходимость в ссылке «К списку друзей» исчезает. Песочным цветом подсвечиваются непрочитанные сообщения, светло-синим выбранная переписка.

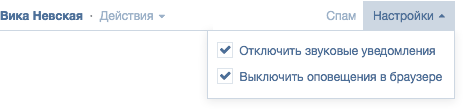
Настройки оповещений и уведомлений обзавелись чекбоксами и переместились в соответствующий раскрывающийся список.

Раскрытое меню действий стало привлекательнее.
Послесловие
Одно из самых главных преимуществ редизайна существующего ресурса — возможность воспользоваться статистикой на основе реальных данных. В процессе работы у меня возникло множество вопросов: какова средняя длина сообщения, поста; какова средняя длина заголовков; насколько часто пользователи используют тот или иной функционал и т.д. Без опоры на подобную статистику нельзя гарантировать успешный редизайн.
Хотел упомянуть еще о нескольких моментах. Введение правой колонки отчасти было необходимостью, для того чтобы выдержать оптимальное количество символов в строке в контентной области (55-85 символов). Но также правая колонка принесет весьма полезный побочный эффект — увеличение CTR, а следовательно и прибыли компании.
Еще один приятный факт — редизайн предусматривает использование всех картинок в текущем размере — то есть не нужно будет перегенерировать n-e количество миллиардов изображений. На этом пожалуй все, спасибо за внимание.
Источник: habr.com
Лебедев и редизайн Вконтакте

Намедни Вконтакте запустили редизайн сайта, который мгновенно собрал, как поклонников, так и критиков. Среди последних оказался главный дизайнер России — Артемий Лебедев. Завязалась перепалка в которой Лебедев высказался в привычной манере о дизайне. На любое обидное высказывание найдётся высказывание ещё более обидное. Поэтому Лебедеву тут же припомнили варианты дизайна Вконтакта от его студии 2011 года.

Концепция Лебедева для Вконтакта. 2011 год.
Развитие событий проходило примерно так:
- Вконтакте анонсирует новый дизайн.
- Лебедев критикует работу в бизнес-линче.
- На критику реагирует Георгий Лобушкин.
- На критику Лобушкина, реагирует Лебедев.
- На критику Лебедева, на критику Лобушкина, на критику Лебедева реагируют все остальные.
Концепты Вконтакта от 2011 года не единственная странная вещь, которую выпускала студия Лебедева. Можно вспомнить и шаблоны для ЖЖ (2011 год), и дизайн РЖДшечки (2013 год). Они местами странные и совсем не в духе флет-тренда. И вот Юрий Ветров на ФБ пишет:
…Тёма и многие другие почему-то апеллируют к давности 2011 года, но это уже вполне себе светлые в дизайне времена:
— Уже второй год как есть Metro-дизайн, как минимум на Windows Phone. На том же Dribbble уже хватает концептов плоского дизайна, а к концу года, после показа Windows 8, их станет вообще зашкаливающе…
Меня это высказывание зацепило, так как в нем прячется непонимание ситуации в целом. Я имею неплохое представление о том как работают дизайнерские студии (дизайнерские студии, а не отделы дизайна при стартапах и IT компаниях). При этом я не хочу выступать адвокатом студии Лебедева. Мне не нравится Бизнес-линч. Да, я читал его практически весь.
В основном бизнес-линч похож на избиение детей взрослыми мужиками. Было свежо и ярко в середине нулевых. Сегодня смотрится не очень.

Дизайн вконтакта практически не менялся с года запуска.
Как устроена студия?
Как работает обычная дизайнерская студия? Она следит за последними тенденциями в сфере дизайна и старается не отставать от трендов. Но если студия занимает лидирующие позиции по стране, она непросто следит за тенденциями, а задает их.
Кто вообще придумывает тренды? Их ведь не в министерстве трендов спускают вниз по разнарядке. Тренды всегда задаются лидерами отрасли. Если одна из топовых дизайн студий не участвует в создании трендов, в лучшем случае она должна возглавить уже имеющиеся.
Студия Артемия Лебедева так и поступала. В середине 90-х не существовало веб дизайна. Студия одна из первых начала им заниматься, а следовательно задавать свои стандарты и правила. Ссылки должны быть синие и подчеркнутые, не контакты, а контактная информация. В середине нулевых появился Web 2.0, концепция глянцевого интернета.
Увеличились пропускные скорости, загружать огромные кнопки с бликами стало не долго. Студия Лебедева удачно оседлала скевоморфичность, пачками нанимала технических дизайнеров и всегда славилась сайтами из деревянных витрин, сайтами с окнами, сайтами с большими домами, да и просто сайтами с кучей тенюшек.
Но время беспощадно. За годы развития веб-дизайна, ветер перемен сдул очень многие «правила» веб строительства студии Лебедева. Со скрипом пришлось признать что слово «Контакты» проще и короче литературных «Контактная информация». Со скрипом пришлось признать, что ссылки не обязательно должны быть подчеркнуты (хотя обязательно выделены). И это нормально.
Если некие принципы перестали получать социальное одобрение, значит пришло время их обновить.
Разворот от скевоморфизма
Но в году 2010 наметился поворот в другую сторону. Фронтенд родил HTML5 и CSS3. Стало реальным рисовать весьма приятные и сложные по дизайну сайты не используя растровую графику. Растр в вебе никогда не являлся хорошим решением. Растровые элементы — это всегда костыли.
Когда в CSS3 появились вменяемые способы нарисовать тени, градиенты, использовать журнальную типографику, а не шрифт Arial, фронтенд мгновенно развернулся от деревянных текстур, в сторону кода.
Отказ от глянцевых бликов в Виндусе, плавный переход к флету в интернете был обусловлен расширением возможностей языков форматирования, а не модными трендюшечками и сменой стилей ради новизны. Когда студия Лебедева начинала делать сайты не существовало ни блогов ни социальных сетей. Когда они появились, никто не знал как их нужно делать. Это время действительно являлось моментом поисков и экспериментов (то о чем и говорит Лебедев).
Веб дизайн в 21 веке
Как должны выглядеть социальные сети сейчас и через 10 лет? Сегодня понятно, что интернет станет похож на программы в браузере. В 2011 году это не было ясно никому. Дизайн студии по прежнему пытались создавать красивые картинки, а HTML был перенасыщен костылями, чтобы верстка этих картинок никуда не уехала.
Но уже в следующие годы стало ясно: в последующее десятилетие трендовость будут задавать фронтент-дизайнеры. Растр покинет HTML код окончательно. Как говорит, не все могут заглянуть в завтрашний день…
Судьба любого проекта или компании определяется тем, кто там главный. Если главный — менеджер, то одна судьба, если дизайнер — то другая, если программист — то третья, если ветеринар — то четвертая. Каждый будет тянуть одеяло в свою сторону, от этого будет зависить весь проект, даже если он очень большой. (А.Лебедев)
В студии Лебедева главные дизайнеры, поэтому студия до последнего держалась за созданные некогда тени и деревянные текстуры. Спустя 6 лет легко рассуждать о том что в 2010 году будет уже понятно о том куда двинется веб-дизайн. Для меня лично движение трендов стало очевидно в 2013 году, но даже тогда скевоморфные элементы рулили, выглядели интересно и богато. Было много разных сайтов и любой дизайнер хочет попробовать себя в разных направлениях. Сесть на заводскую линию и штамповать лайновые иконки желающих не много.

Новый дизайн Вконтакта.
Новый Виндоус метро на этом фоне выглядел как интересный эксперимент, а не как тренд, который определит развитие интерфейсов. Какой-то движущей силой он как раз и не стал. Напротив интерфейсное строительство дружно пережило флетовую мультяшность и нашло свой баланс между простотой, CSS и тенями.
Интерфейсы стали проще, от растра отказались совсем, по вебу зашагал вектор. Современный интерфейс должен не только растягиваться и адаптироваться, но и масштабироваться без потери в качестве элементов. В 2010-2012 все это зарождалось, но куда двинется дальше очевидно не было.
Студия против стартапа
Работа дизайнерской студии отличается от работы дизайн отдела при стартапе. Дизайнеры в студии ежедневно занимаются самыми разными проектами. Сегодня они работают со строителями, завтра с глянцевым журналом. В каждом заказе свой клиент со своим взглядом и представлением.
Важно понимать — дизайн студия работает не с профи дизайна, а, например, с директором завода, который лично курирует заказ. Он ничего не знает про тренды и Баухаус. Он не слышал про модные веяния, а если и слышал, то про веяния десятилетней давности. Зато он видел большой и жирный ВАУ-сайт с тенями и деревянными полками. И вот это выглядит эффектно на его взгляд.
Дизайн студия может предлагать будущее, но оно всегда упирается в «настоящее» заказчика. Студия специализируется на ВАУ-проектах для менеджеров. И в этом главная сила студии. Она может привлечь разносторонних специалистов для реализации одного продукта. Студия может привлечь видео моушен, тех. дизайнера, иллюстратора и веб дизайнера.
Вместе они создадут единый проект, который не возможен в рамках отдела дизайна при стартапе. Нет, стартап тоже может нанять тех. дизайнера, но в дальнейшем ему не найдется работы.

Концепция студии Лебедева для Вконтакта. 2011 год.
Дизайн отдел в стартапе
Дизайнеры в стартапе работают с одним и тем же продуктом, пишут один раз UI-кит и своевременно его поддерживают. Дизайн отдел в конкретной компании похож на дизайн поддержку. Много монотонной и осторожной работы с техническими страницами, никаких экспериментов и резких движений.
Ситуация, в которой дизайнерский продукт морально устарел, и теперь нужно все переделать с нуля — всегда плоха и опасна. Правильно своевременно модернизировать элементы, чем дожидаться дня Z, делать редизайн и получать откат пользователей. И в этом плане А.Лебедев рассуждает как типичный дизайнер.
В деле развития социальных сервисов эксперименты заканчиваются тупо потерей денег. Потерей очень больших денег. Многие столько не заработают за десять лет. А социальная сеть потеряет их за день, в случае неудачи. Кто понесет ответственность за потерю денег? 3 дизайнера и арт-директор, которые пробили идею о креативных поисках будущего и экспериментах?
Кто заплатит за упущеную выгоду с продажи рекламы? За потерю капитализации?
Если смотреть на проблему комплексно, то становится понятно почему крупные социальные сервисы очень осторожны в редизайне интерфейсов. Никто не хочет терять деньги и брать на себя ответственность. Но даже если кто-то захочет, легче руководству не стало. Неудачный экспериментатор уйдет с поста, студия экспериментов получит деньги и закроет проект, а руководству компании разгребать редизайн и думать как вернуть пользователей.
Вывод?
Дизайн концепция Вконтакта Лебедева для 2011 года более чем нормальные. Для 2013-2014 года устаревшие. А для 2011 еще вполне себе ничего. Деталей этой работы мы все равно не знаем. Скажу больше, многие компании приходят в студию и говорят: а выдайте нам что-то совсем смелое, экспериментальное, неожиданное.
Так что, может быть, это тот случай.
Таким образом все неправы и правы одновременно. Лебедев не прав в своей оценке редизайна. Редизайн Вконтакта отличный пример как нужно модернизировать продукт. Конечно, правильнее было бы вносить изменения постепенно. Переделать шапку на полоску. Через пол годика чуть чуть раздвинуть сайт.
Двигаться маленьким шагами, нежели жахнуть разом.
Критики Лебедева, тоже не правы. Пусть покажут свои дизайны из 2011 года, очень интересно оценить степень следования «очевидных всем» трендов, видение будущего и все такое прочее. Аминь.
Похожие записи:
- Новые возможности Photoshop CC 14.2
- История про логотип
- Облачный Фотошоп — сколько стоит облако?
- Когда дизайн бесит. Топ 5 причин.
Источник: verovski.com
Редизайн «ВКонтакте». Критика Дурова и ответ Рогозова

Глобальная смена дизайна социальной сети «ВКонтакте» долго готовилась и, наконец, состоялась. В начале недели все пользователи соцсети были переведены на обновленный дизайн и за переводом, вполне ожидаемо, в адрес «ВКонтакте» посыпались как положительные, так и отрицательные отзывы. Наиболее интересными отзывами отметились основатель соцсети Павел Дуров, раскритиковавший редизайн и Андрей Рогозов, операционный директор «ВКонтакте», в обновлении, разумеется, видящий исключительно плюсы.
Первым выступил Дуров
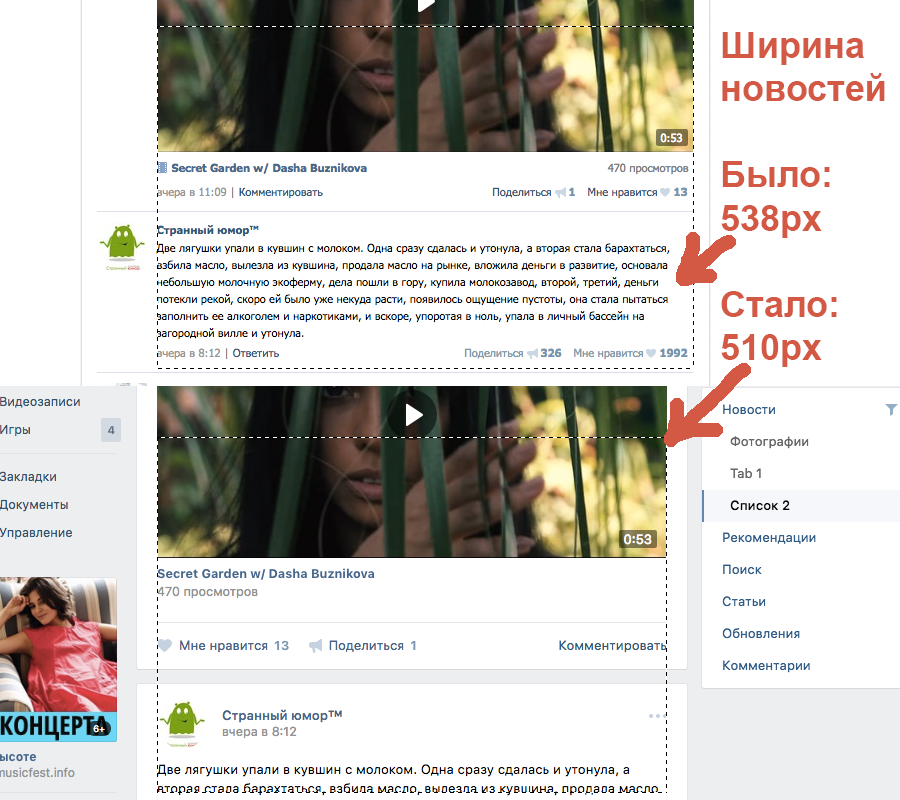
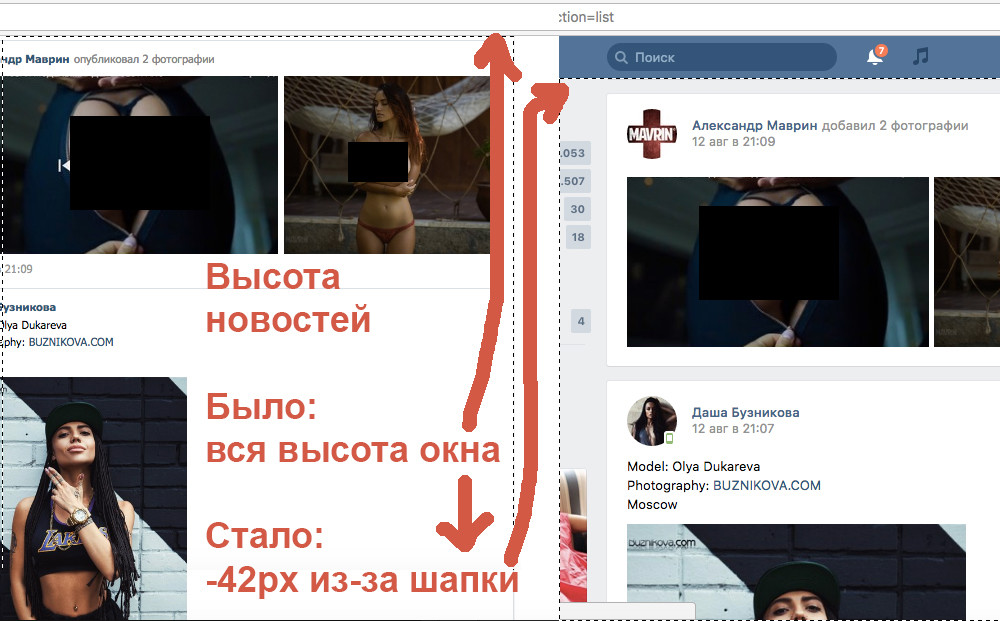
Основатель «ВКонтакте» Павел Дуров, покинувший компанию весной 2014 года, высказал на своей странице в социальной сети семь претензий к обновленному дизайну. Особенно не понравилась Дурову страница «Новости», которая стала уже, ниже, а также получила боковую колонку, назвал которую основатель сервиса «визуальным мусором».

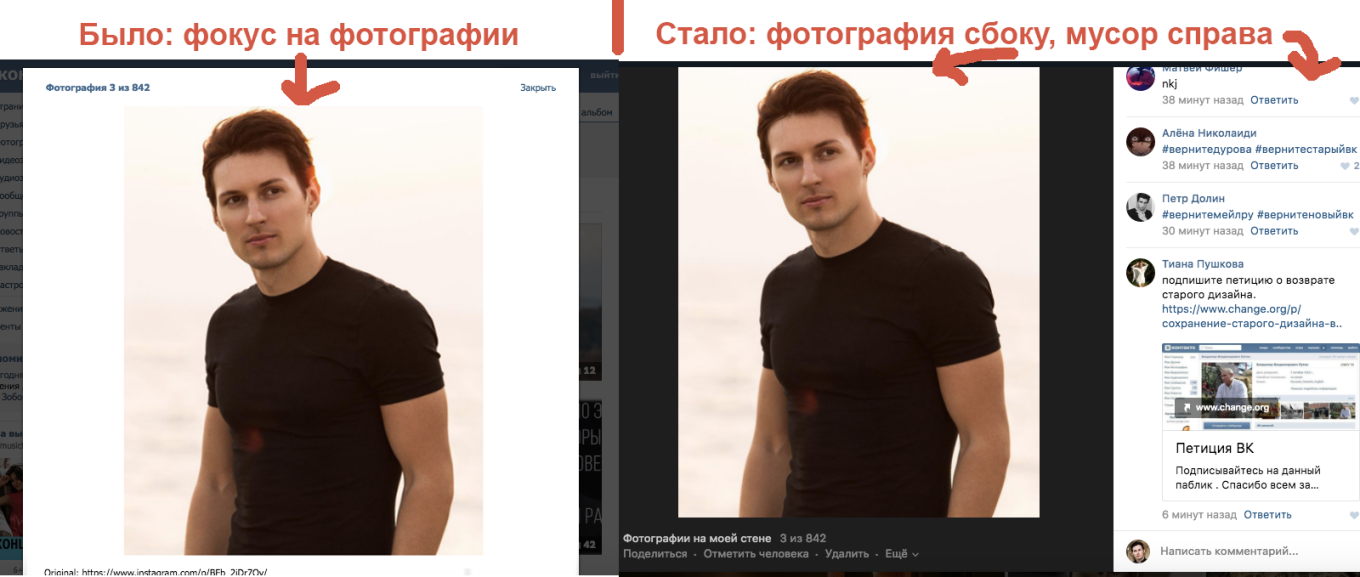
Фокус на контенте, по словам Дурова, утрачивается при новом дизайне и во время просмотров фотографий. Снимки теперь смещены влево, как в Facebook, и акцент на них стал делаться куда более меньший.
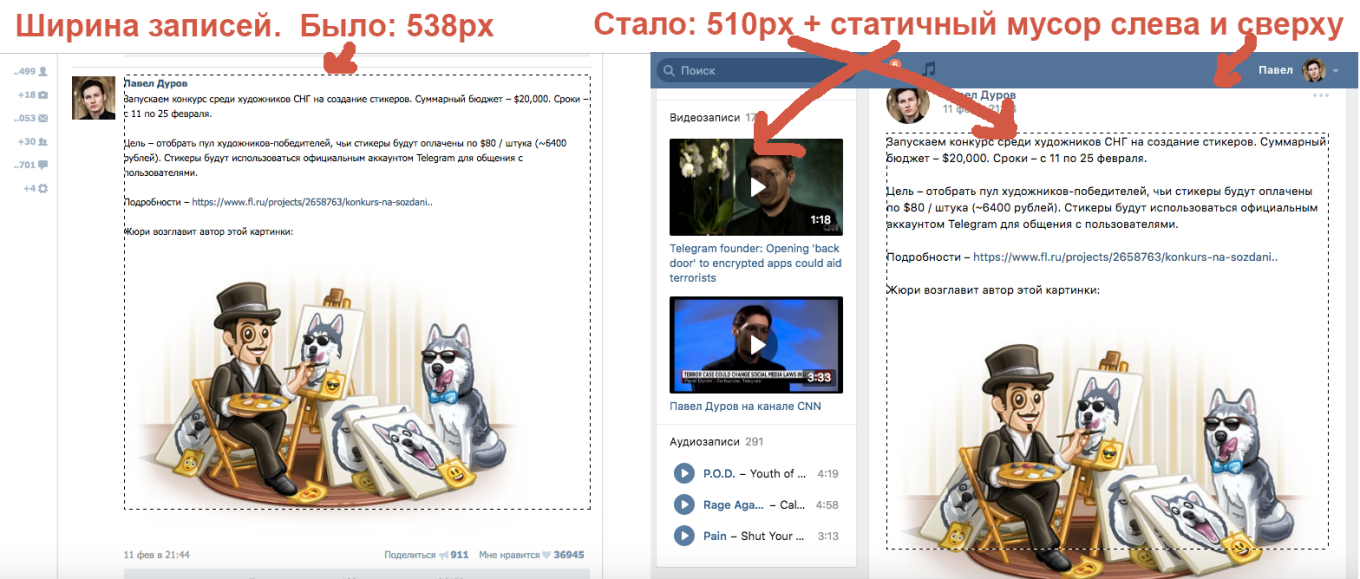
 Ненужной назвал Дуров и статичную левую колонку при промотке записей личных страниц, групп и пабликов. Горизонтальное пространство из-за нее сужается, за счет чего пользователь видит меньше контента.
Ненужной назвал Дуров и статичную левую колонку при промотке записей личных страниц, групп и пабликов. Горизонтальное пространство из-за нее сужается, за счет чего пользователь видит меньше контента.  Последними двумя минусами Дуров назвал ошибочную замену белого цвета на серый, который делает сайт «пасмурным» и логотип «VK», который «не вписывается» в горизонтальную шапку.
Последними двумя минусами Дуров назвал ошибочную замену белого цвета на серый, который делает сайт «пасмурным» и логотип «VK», который «не вписывается» в горизонтальную шапку. Закончив перечислять минусы Дуров подвел итог. Он назвал все перечисленные им элементы «вслепую скопированными с Facebook образца 2012 года» и заявил, что новый дизайн «ВКонтакте» совершенно не соответствует современным стандартам.
Закончив перечислять минусы Дуров подвел итог. Он назвал все перечисленные им элементы «вслепую скопированными с Facebook образца 2012 года» и заявил, что новый дизайн «ВКонтакте» совершенно не соответствует современным стандартам.
Спустя два дня Рогозов ответил
Операционный директор «ВКонтакте» Андрей Рогозов решил привести все те же семь, но уже плюсов нового дизайна социальной сети в ответ на критику Дурова. Подкрепил озвученные плюсы представитель соцсети говорящей статистикой.

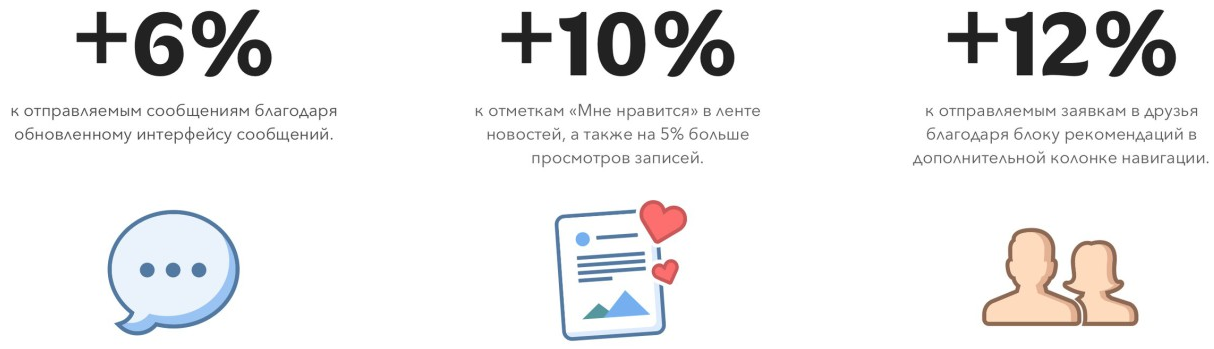
В «ВКонтакте» с обновленным дизайном, написал Рогозов, общаться стало удобнее за счет того, что список открытых диалогов теперь выводится в правой части экрана, не занимая полезное пространство. Как итог — пользователи стали отправлять на 6% больше сообщений. Фокусироваться на контенте и получать доступ к самым важным новостям так же стало проще. Отвечает за это как новый алгоритм новостной ленты, отображающий интересные пользователю записи выше прочих, так и оптимально подобранный размер шрифта.
Появившаяся справа дополнительная колонка упростила навигацию по сайту, а плееры музыки и видео заметно ускорились. Кроме этого, у пользователей с появлением нового дизайна появились десятки новых возможностей, таких как рисование граффити поверх фотографий, подсказки стикеров при отправке сообщений и комментариев и многих других. Правда, конкретно к дизайну данные пункты отнести нельзя. Как и последний пункт, в котором Рогозов указал на защищенное соединение пользователей с сайтом по протоколу HTTPS.

После перечисления плюсов Рогозов заявил, что переход на новый дизайн был «рискованным экспериментом, получился который успешным».
- часы xiaomi mi band 3
- Leatherman Surge
- asus rog купить
Источник: bloha.ru