Кнопки являются эффективным инструментом продвижения в социальных сетях, в том числе и в ВКонтакте. В этой статье вы узнаете, как разнообразить кнопки действия в сообществах ВКонтакте, а также как настроить меню и добавить кнопки с ссылкой и отзывами.
Как настроить кнопку действия в сообществе ВКонтакте
Кнопка действия — это заметный элемент, который может привлечь внимание пользователей. Для ее настройки, выполните следующие шаги:
- Откройте раздел управления сообществом.
- В блоке «Кнопка действия» измените статус на «Включена».
- Из списка типов действий выберите подходящий для вашей страницы или сайта.
- Заполните необходимые поля и укажите название кнопки, которое будут видеть пользователи.
Как добавить кнопку в пост в ВКонтакте
Добавляя кнопку в пост, вы можете перенаправить пользователей на интересную вам страницу. Чтобы это сделать, выполните следующие действия:
- Вставьте ссылку, на которую должна вести кнопка, в поле для написания текста.
- Прогрузите превью группы, сайта или приложения, нажав на «превью».
- Кликните по иконке фотоаппарата и загрузите подготовленную кнопку.
- Раздвиньте границы визуальной области, чтобы кнопка была хорошо видна.
Как настроить кнопки меню в сообществе ВКонтакте
Меню в сообществе ВКонтакте помогает улучшить навигацию и обеспечить быстрый доступ к необходимой информации. Для добавления меню нажмите «Управление» в боковой колонке и найдите там вкладку «Меню». Для добавления новой ссылки используйте «+». Также вы можете нажать «Настроить» прямо на стене группы.
Как и зачем сделать кнопку «Подписаться» в ВК на личной странице
После этого добавьте нужные ссылки и при необходимости перемещайте их в меню. Блок для меню находится под блоком с основной информацией о группе.
Как добавить кнопку с ссылкой в сообществе ВКонтакте
Добавление кнопки с ссылкой помогает привлекать внимание и направлять пользователей на ваш сайт или нужную страницу. Чтобы добавить такую кнопку в сообщество ВКонтакте, выполните следующие шаги:
- Откройте управление сообществом.
- Перейдите в раздел «Товары».
- В нем выберите тип кнопки «Ссылка на товар».
- Укажите название кнопки: «Купить», «Перейти в магазин» и т.д.
- Добавьте ссылку на нужный сайт.
Как добавить блок отзывов в сообществе ВКонтакте
Отзывы позволяют убедить пользователей в качестве вашего продукта или услуги и повысить доверие к вашей компании. Чтобы добавить блок отзывов в сообщество ВКонтакте, выполните следующие действия:
- Перейдите в каталог приложений ВКонтакте.
- Найдите «Отзывы» в списке.
- Добавьте приложение в группу.
- Сообщите о новом приложении подписчикам.
- Отредактируйте настройки и настройте спам-фильтр.
- Разместите «Отзывы» на необходимой странице.
Полезные советы и выводы
- Кнопки действия, кнопки в посте и меню помогают улучшить пользовательский опыт и облегчить навигацию в вашем сообществе.
- Кнопка с ссылкой и блок отзывов позволяют привлекать внимание пользователей, усиливать доверие и повышать продажи.
- Помимо настройки кнопок и меню, следует убедиться, что контент на странице соответствует вашей целевой аудитории и предлагает интересную и полезную информацию.
- Не нужно злоупотреблять количеством кнопок и ссылок на странице, это может оттолкнуть пользователей. Старайтесь давать им информацию только там, где она действительно необходима.
- Вам не стоит использовать кнопки, сообщения или другие элементы, которые могут вводить в заблуждение пользователей. Контент должен быть прозрачным и понятным для всех.
Как в вк сделать кнопки меню
Хотите узнать, как добавить меню в группу ВКонтакте? Очень просто! Для начала перейдите в раздел «Управление» в боковой колонке группы. Там вы найдете вкладку «Меню». Кликните на нее и нажмите на кнопку «Добавить».
Кнопка действия Вконтакте.
Теперь вы можете добавить новую ссылку на любой объект: запись, товар, статью или что-то еще. После этого каждый пункт меню можно настроить, добавив название и загрузив картинку обложки. И готово! В вашей группе появится функциональное и удобное меню для быстрого доступа к важным и интересным материалам. Также не забудьте обновлять меню, добавляя новые ссылки и удаляя устаревшие.
Как сделать кнопки меню ВКонтакте
Для создания меню на странице сообщества ВКонтакте необходимо зайти в раздел «Управление» и выбрать «Меню». В этом разделе можно оформить каждый пункт меню с помощью кнопки «Новая ссылка». Всего можно добавить до 7 пунктов, исключая ссылки на приложения. Пользователь может задать название и ссылку для каждого пункта меню. Оформление меню позволяет лучше организовать навигацию по странице сообщества, упростить поиск нужной информации и повысить удобство использования.Обновление меню на основе анализа потребностей аудитории позволит владельцам составлять меню, ответственно настроив его на формирование наиболее востребованных открытых или закрытых категорий информации.
Как настроить кнопки меню ВК
Для настройки кнопок меню в группе ВКонтакте необходимо перейти в раздел «Управление», затем выбрать «Меню» в боковой колонке. Там найдите «плюсик», чтобы добавить новую ссылку, или нажмите на слово «Настроить» прямо на стене группы. Блок для меню находится под основной информацией о группе.
Этот раздел позволяет добавлять, редактировать и удалять ссылки на различные разделы группы или внешние ресурсы, а также задать для них название и значок. Настройка меню позволяет упростить навигацию по группе и сделать ее более удобной для пользователей. Для того чтобы создать удобное меню, необходимо предварительно определить основные разделы и ссылки, которые будут наиболее полезны для участников группы.
Как сделать кнопку с ссылкой в ВК
Для создания кнопки с ссылкой на ВКонтакте в сообществе необходимо зайти в настройки «Товаров» и выбрать новый раздел «Тип кнопки». В данном разделе необходимо выбрать пункт «Ссылка на товар» и указать название кнопки — «Купить», «Перейти в магазин» или «Купить билет». После этого, ссылка из карточки товара будет вести на сайт.
Таким образом, создание кнопки позволит пользователям быстро перейти на страницу-источник, где они могут ознакомиться с предложениями и сделать заказ. Важно отметить, что созданные кнопки с ссылкой должны соответствовать типу товара и иметь информацию о стоимости, наличии и других характеристиках. Создание кнопки с ссылкой на ВКонтакте — это простой и удобный способ повышения конверсии в сообществе.
- Как настроить кнопку действия в сообществе ВКонтакте
- Как добавить кнопку в пост в ВКонтакте
- Как настроить кнопки меню в сообществе ВКонтакте
- Как добавить кнопку с ссылкой в сообществе ВКонтакте
- Как добавить блок отзывов в сообществе ВКонтакте
- Полезные советы и выводы
Чтобы настроить кнопку действия в сообществе ВКонтакте, необходимо выполнить несколько простых шагов. Во-первых, нужно открыть раздел управления сообществом и перейти в блок Кнопка действия. В этом блоке нужно изменить статус на Включена. Затем из списка типов действий следует выбрать подходящий и заполнить необходимые поля.
Кроме того, следует указать название кнопки, которое будут видеть пользователи. В результате, после сохранения настроек, кнопка действия будет отображаться на странице сообщества. Это может быть полезно для привлечения внимания или направления пользователей на страницы сайта или других ресурсов. Следует отметить, что настройки кнопки действия могут быть изменены в любое время в соответствии с потребностями сообщества.
Источник: vkaktakte.ru
Как сделать кнопку открыть сайт в ВК
Сообщество в социальной сети ВКонтакте может стать не только местом общения и публикации контента, но также и эффективным инструментом для продвижения услуг или товаров. Для удобства пользователей можно добавить кнопку открытия сайта прямо на странице сообщества. Чтобы настроить кнопку действия в ВК, нужно выполнить несколько действий. В этой статье мы подробно расскажем, как это сделать.
Как сделать кнопку со ссылкой в ВК
Если у вас есть свое сообщество в ВК и вы хотите добавить кнопку со ссылкой на свой сайт, выполните следующие шаги:
- Войдите в управление сообществом и перейдите в настройки раздела «Товары».
- В «Типе кнопки» выберите пункт «Ссылка на товар».
- Введите необходимую ссылку в поле «Название», а также выберите название кнопки. Доступны следующие варианты: «Купить», «Перейти в магазин», «Купить билет».
- После этого нажмите кнопку «Сохранить».
Теперь кнопка со ссылкой на ваш сайт будет отображаться в карточке товара и при ее нажатии пользователь перейдет на указанный сайт.
Как добавить ссылку на сайт в меню ВК
Добавление кнопки в меню сообщества позволит пользователю быстро и легко получить доступ к вашему сайту. Чтобы добавить ссылку на сайт в меню сообщества, выполните следующие действия:
- Зайдите в «Управление» и в боковой колонке найдите вкладку «Меню».
- В ней выберите «Новая ссылка».
- Заполните название и вставьте ссылку на сайт в соответствующем поле.
- Чтобы сохранить изменения, нажмите кнопку «Сохранить».
Теперь ссылка на ваш сайт будет отображаться в меню сообщества.
Как сделать активную кнопку в ВК
Чтобы добавить кнопку «Открыть сайт» на странице вашего сообщества и сделать ее активной, выполните следующие шаги:
- Откройте раздел управления сообществом.
- Перейдите в блок «Кнопка действия» и измените ее статус на «Включено».
- Из списка доступных действий выберите «Открыть сайт».
- Заполните необходимые поля и выберите название для кнопки, которое будут видеть пользователи.
- Нажмите кнопку «Сохранить».
Теперь на странице вашего сообщества появится кнопка «Открыть сайт».
Как открывать ссылки в приложении ВК
Чтобы ссылки на вашем сайте, размещенные в сообществе ВК, открывались в приложении ВКонтакте для удобства пользователей, выполните следующие действия:
- Откройте приложение ВКонтакте и перейдите в «Настройки».
- Далее выберите «Приложения».
- На странице «Приложения» выберите «Все приложения».
- Выберите необходимое приложение, например, «Aliexpress».
- Выберите опцию «Открывать поддерживаемые ссылки».
Готово! Теперь ссылки на ваш сайт в сообществе ВКонтакте будут открываться в приложении ВКонтакте.
Полезные советы и выводы
- Если вы хотите сделать свой бизнес в социальной сети более эффективным, рассмотрите возможность добавления кнопки со ссылкой на сайт в сообщество ВКонтакте.
- Если вы добавляете кнопку в меню сообщества, попробуйте использовать краткое описание вашей компании, название бренда или логотип, чтобы увеличить узнаваемость.
- Не забывайте об актуальности информации: если ссылка на ваш сайт устарела, замените ее в настройках сообщества ВКонтакте.
- Использование приложения ВКонтакте для перехода по ссылкам может улучшить пользовательский опыт использования вашего сайта и повысить конверсию.
- Не забудьте проверить работоспособность добавленной кнопки или ссылки в процессе настройки, чтобы пользователи могли воспользоваться ней без ошибок и задержек.
Добавление кнопки или ссылки на свой сайт в сообщество ВКонтакте поможет вам привлекать больше трафика на свой сайт и росту продаж. Следуя нашему гайду, вы сможете легко выполнить эту задачу и улучшить взаимодействие с вашей аудиторией.
Как указать сайт ВК
Как оформить сайт в ВК
Как перейти на сайт ВКонтакте
Для того чтобы посетить сайт ВКонтакте, нужно набрать в адресной строке браузера начало адреса этой социальной сети, vk. Браузер автоматически предложит несколько вариантов, из которых нужно выбрать адрес vk.com. После того как Вы перейдете на главную страницу ВКонтакте, слева от неё Вы увидите вертикальный ряд из нескольких кнопок.
С помощью этих кнопок Вы можете зайти на свою страницу, просмотреть новости, сообщения и настройки. В этой социальной сети можно найти множество различных групп по интересам и подписаться на записи друзей и знакомых. Сайт ВКонтакте стал одним из самых популярных в России и за пределами, что позволяет многим людям находить друзей, общаться и делиться интересными материалами.
Как сделать ВКонтакте сайт
Чтобы сделать сайт ВКонтакте, нужно зайти в настройки сообщества и выбрать опцию «Сайт из сообщества». Почти все поля будут сами заполнены информацией из профиля сообщества, а только три из них нужно заполнить: название, описание и кнопка действия, например, «Отправить заявку» или «Написать по электронной почте». Создание сайта бесплатно, и дается возможность выбора из нескольких готовых шаблонов или же создание собственного дизайна. После того, как сайт создан, можно добавлять нужные элементы, такие как разделы, фотографии, видео и другие. Это очень удобный сервис для малого бизнеса, личных брендов или местных сообществ, чтобы создать свой сайт просто и быстро.
- Как сделать кнопку со ссылкой в ВК
- Как добавить ссылку на сайт в меню ВК
- Как сделать активную кнопку в ВК
- Как открывать ссылки в приложении ВК
- Полезные советы и выводы
Если нужно настроить кнопку «открыть сайт», то выбираем пункт номер 4. В открывшемся окне вводим адрес сайта, который должен открываться при нажатии на эту кнопку. Затем в пункте «заголовок кнопки» указываем текст, который будет написан на самой кнопке. Нажимаем кнопку «сохранить», чтобы применить изменения. Готово!
Теперь пользователи вашего сообщества смогут легко перейти на ваш сайт, нажав на кнопку «открыть сайт». Эта функция очень удобна для тех, кто хочет увеличить трафик на свой сайт через социальные сети, а также для тех, кто желает повысить узнаваемость своего бренда и привлечь больше клиентов.
Источник: svyazin.ru
Как добавить социальные кнопки на сайт
В статье про социальное продвижение, я отмечал важность SMO (Social Media Optimization) в продвижение сайта. Теперь поговорим непосредственно о том, как сделать социальную оптимизацию, а точнее как добавить социальные кнопки популярных сетей на сайт.
Для начала покажу как это собственно говоря должно выглядеть на сайте. На многих блогах и новостных проектах внизу после любой статьи можно увидеть нечто подобное:

Это и есть социальные кнопки, благодаря которым достигается SMO , а далее и социальная активность. Эта статья посвящена вопросу где взять код этих соц. кнопок и как правильно установить их к себе на сайте. Рассмотрим для начала установку Google+.
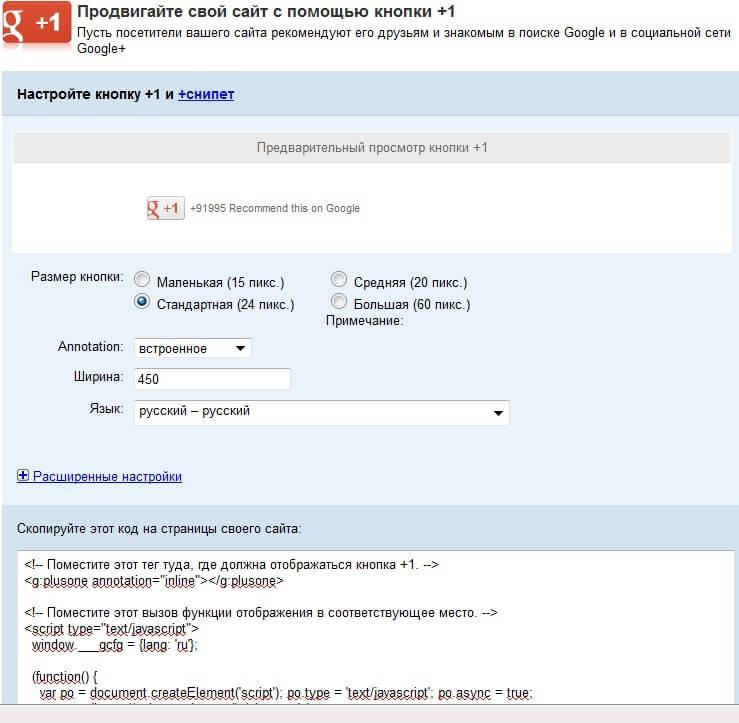
1. Добавляем на сайт кнопку Google+
Настроить и получить код кнопки для социальной сети Google+ можно на странице https://developers.google.com/+/web/+1button/:

Из скриншота видно, что имеется возможность настроить внешний вид кнопки на ваше личное предпочтение. Например, можно задать размер кнопки, выбрать язык. Так же есть расширенные настройки, но их совсем необязательно трогать, поскольку и так все будет работать на отлично.
После проведения необходимых настроек, скопируйте код кнопки и разместите на сайт в том месте, где нужно вывести кнопку google +1. Код должен быть примерно таким:
Поместите этот тег туда, где должна отображаться кнопка +1. —> Поместите этот вызов функции отображения в соответствующее место. —> script type value»>text/javascript»> (function() < var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true; po.src = ‘https://apis.google.com/js/plusone.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s); >)(); script>
Вторую часть кода желательно поместить в самый конец страницы, однако я иногда пренебрегаю этим требованием и размещаю его там же где и выводится кнопка (хотя это неправильно).
В конце отмечу важность Google+1: дело в том, что в некоторых случаях количество плюсов учитывается при ранжировании сайтов в Google. Поэтому советую Вам набирать побольше плюсиков. Накручивать их не надо, поскольку подобные манипуляции легко отслеживаются и ничего хорошего от этого не будет, кроме большой цифры на счетчике. Более подробно про эту кнопку читайте в статье: обзор Google+ и кнопка Google +1.
2. Добавляем на сайт кнопку «Мне нравится» от Вконтакте и Facebook
2.1. Мне нравится от FaceBook
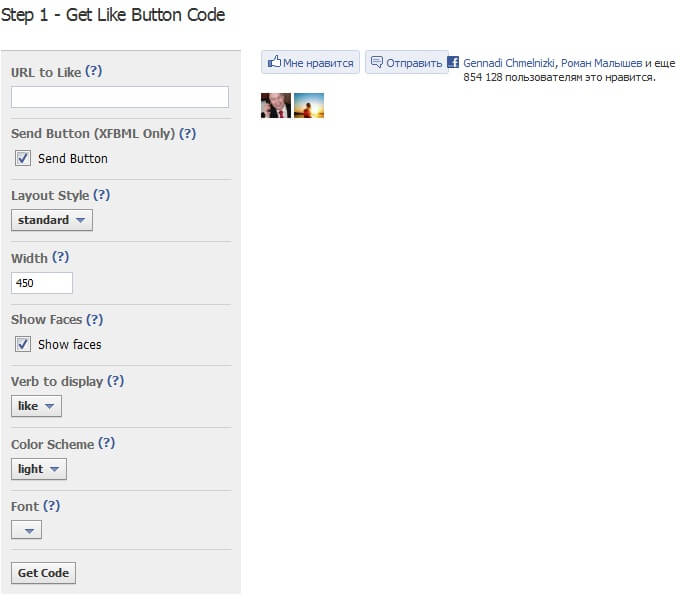
Начнем с получения кода кнопки для Facebook. Для этого зайдите на эту страницу: https://developers.facebook.com/docs/plugins/like-button. Вы должны увидеть следующую картину:

Справа вверху отображается как будет выглядеть кнопка у Вас на сайте. Разберёмся с параметрами, которые можно задать:
1. URL to Like
Это необязательный параметр. Если оставить поле пустым, то у каждой страницы будет свой индивидуальный счетчик лайков. Если вписать туда какой-то конкретный адрес URLa, то счетчик будет единым (лайки суммируются со всех страниц этого сайта).
2. Send Button
Добавить или убрать кнопку для отправки сообщений. Я рекомендую убрать эту кнопку, т.к. наша цель поставить просто кнопку «мне нравится», хотя возможно у вас совсем другие цели.
3. Layout Style
Стиль отображения кнопки. Лично мне больше всего нравится standard.
4. Width
Ширина кнопки в пикселях. Я ставлю обычно не больше 100 пикселей.
5. Verb to display
Что будет отображено на кнопке: «мне нравится» или «я рекомендую». Обычно я выбираю первый вариант (стоит по умолчанию), поскольку это более действенный способ замотивировать пользователя поставить лайк.
6. Color Scheme
Цветовая гамма: либо белая, либо черная.
7. Font
Просто задание шрифта для надписи «мне нравится».
После задания настроек наживаем на кнопку «get code» и размещаем на сайте. Обычный код кнопки для facebook:
эту часть кода разместите в конце страницы —> div id value»>fb-root»>div> script>(function(d, s, id) < var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = «//connect.facebook.net/ru_RU/all.js#xfbml=1″; fjs.parentNode.insertBefore(js, fjs); >(document, ‘script’, ‘facebook-jssdk’));script> эту часть кода нужно разместить в месте отображения: —> div class value»>fb-like» data-send value»>false» data-width value»>100″ data-show-faces value»>true» data-font value»>lucida grande»>div>
2.2. Мне нравится от ВКонтакте
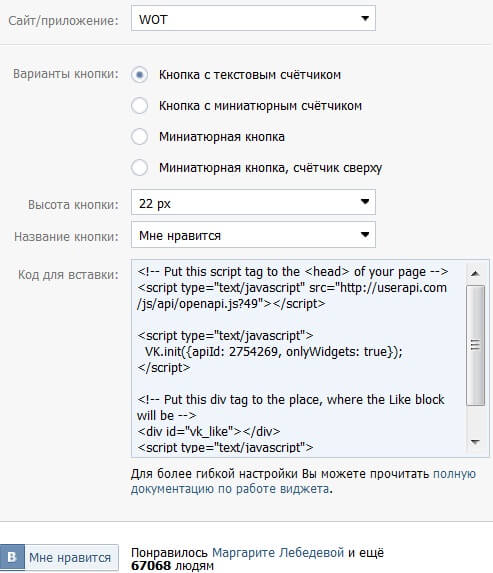
Теперь рассмотрим как получить код кнопки «мне нравится» от ВКонтакте. Для этого перейдите на следующую страницу: https://vk.com/dev. У Вас должна открыться следующая страница:

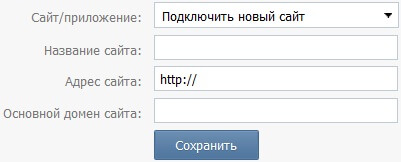
Сначала нужно будет добавить новый сайт. Для этого выберите из выпадающего меню «сайт/приложение» пункт подключить новый сайт:

После добавления сохраните его. Теперь выберите из выпадающего меню нужный проект. Далее следуют небольшое число параметров: «вариант кнопки», «высота», «название кнопки» — это все настраивается под Ваш вкус. В конце будет код для кнопки:
Put this script tag to the of your page —> script type value»>text/javascript» src value»>http://userapi.com/js/api/openapi.js?49″> script> script type value»>text/javascript»> VK.init(apiId: 2872188, onlyWidgets: true>); script> Put this div tag to the place, where the Like block will be —> div id value»>vk_like»>div> script type value»>text/javascript»> VK.Widgets.Like(«vk_like», ); script>
3. Добавляем на сайт кнопку tweet
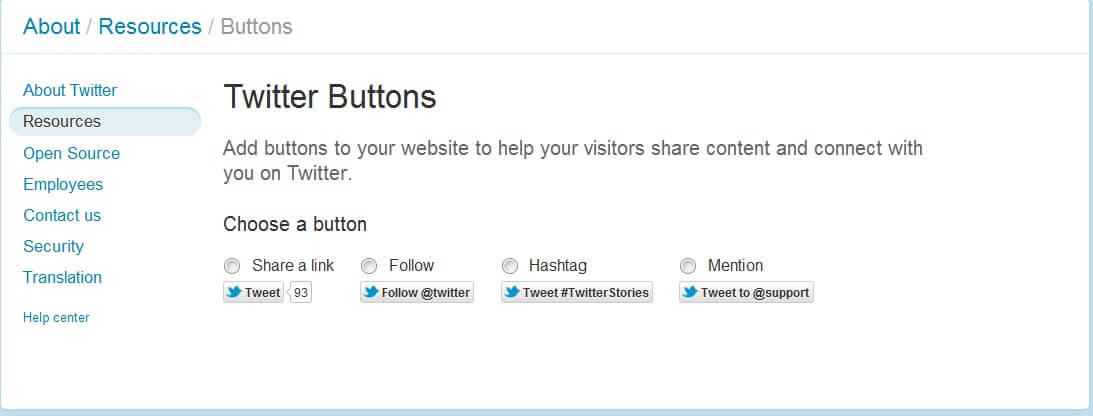
Как и в предыдущих случаях, для начала перейдите в место получения и настройки кнопки: https://developer.twitter.com/en/docs/twitter-for-websites/tweet-button/overview. Вы должны увидеть такую страницу:

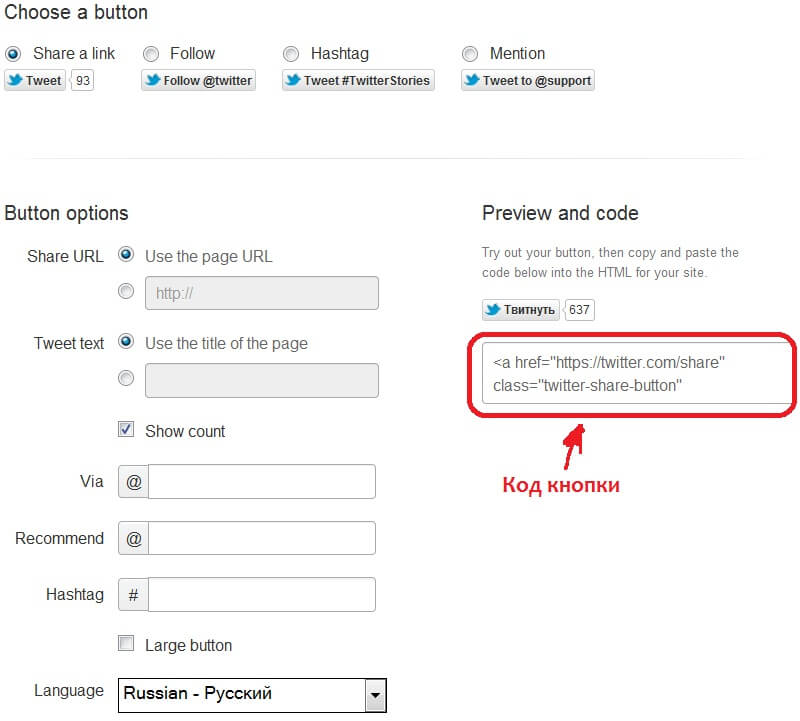
Выберите из горизонтальных кнопок ту, которая больше всего понравится. Мне больше всего нравится кнопка «Share a link». После того как вы щелкните по ней, то сразу готов код кнопки:

Слева в колонке можно выбрать определенные параметры. Например, можно задать полностью текст твита или же выбрать, чтобы текст брался из html тега сайта. Я всегда выбираю значение из тайтла (Use the title of the page). Можно включить/отключить отображение счетчика «Show count».
Последние три параметра можно опустить (лично я так делаю), поскольку дополнительные приписки к твиту могут раздражать многих. В конце можно задать язык кнопки, а также её размер «Large button». Код кнопки для tweet выглядит следующим образом:
a href value»>https://twitter.com/share» class value»>twitter-share-button» data-lang value»>ru»>Твитнутьa> script>!function(d,s,id)>(document,»script»,»twitter-wjs»);script>
4. Добавляем на сайт кнопки «Поделиться»
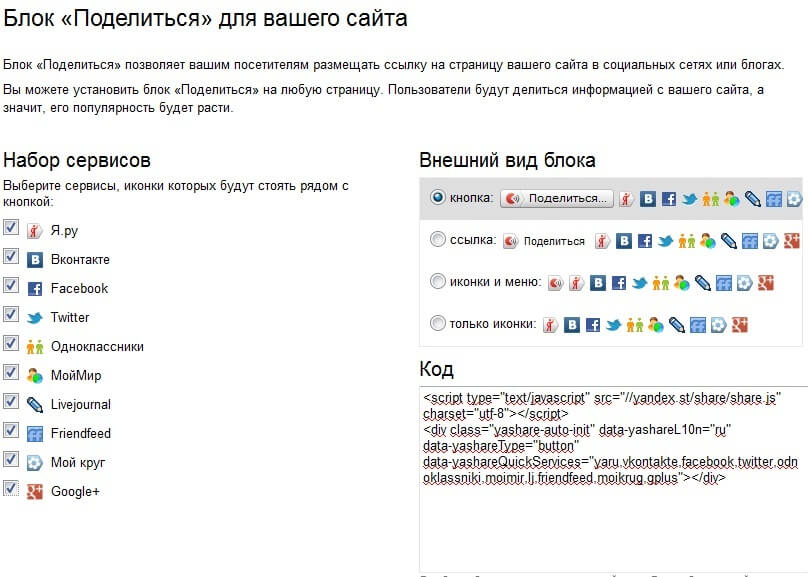
На последок можно добавить на свой сайт сразу группу социальных кнопок от Яндекса. Для этого перейдите на страницу: https://tech.yandex.ru/share/. Вы должны увидеть следующую картину:

Как видно из скриншота вы можете сами добавлять необходимые сервисы в блок. Так же есть возможность задания внешнего вида блока. Код блока выглядит следующим образом:
script type value»>text/javascript» src value»>//yandex.st/share/share.js» charset value»>utf-8″> script> div class value»>yashare-auto-init» data-yashareL10n value»>ru» data-yashareType value»>button» data-yashareQuickServices value»>yaru,vkontakte,facebook,twitter,odnoklassniki, moimir,lj,friendfeed,moikrug,gplus»>div>