Меню в Телеграм канале — это удобный инструмент, который помогает сделать ваш канал более удобным и функциональным для пользователей. С помощью меню вы можете создать команды и кнопки для быстрого доступа к нужным разделам, функциям и сервисам.
В этой статье мы расскажем, как создать меню в Телеграм канале, как добавить кнопки и настроить их функциональность.
Как создать меню команд в Телеграм канале
- Перейти в раздел Каналы в настройках кабинета.
- Нажать на меню «три точки» на нужном Telegram канале.
- В выпадающем списке выбрать «Создать меню команд».
- В открывшемся окне добавить первую команду меню, нажав на кнопку «+ Добавить команду».
- Задать название и описание команды.
- После создания первой команды можно добавлять новые команды и настраивать их параметры.
Как добавить кнопки в Телеграм-канале
Добавление кнопок на канал в Telegram осуществляется через двух ботов.
Как создать меню с кнопками в Телеграм
В многошаговых ботах Телеграм есть возможность создавать меню с кнопками. Такое меню принадлежит к шагу бота и всегда находится внизу под строкой ввода сообщения.
Как настроить классное меню в чат-боте Телеграм
Чтобы создать меню с кнопками, следуйте этим шагам:
- Меню не может идти после блока «Вопрос».
- Меню добавляется на 1 шаг.
- Меню активно в течение 7 дней с момента получения шага.
Как открыть меню управления в Телеграм канале
Чтобы открыть меню управления на канале в Телеграм на компьютере, нужно выполнить несколько простых действий:
- Запустите Telegram Desktop и перейдите в свой канал.
- Кликните на три точки в правом верхнем углу окна.
- В открывшемся меню выберите пункт «Управление каналом».
Как открыть дебаг меню в Телеграм
Скрытое меню (меню разработчика) в Телеграм можно открыть при помощи следующих действий:
- Для Android:
- Перейдите в настройки на вашем устройстве.
- Зажмите надпись «Telegram for Android xxxxx» в самом низу и держите ее до появления скрытого меню.
- Для IOS:
- Перейдите в настройки в приложении Telegram.
- Нажмите на вкладку «Настройки» десять раз последовательно, и скрытое меню откроется.
Полезные советы
- Не добавляйте слишком много элементов в меню, чтобы не перегружать канал и не создавать сложности для пользователей.
- Используйте наглядные и понятные названия для команд и кнопок, чтобы пользователи не были запутаны.
- Настройте функциональность кнопок и команд так, чтобы они были полезны для пользователей и сделали канал более удобным и функциональным.
- Если вы используете меню с кнопками в боте Telegram, убедитесь, что оно логически организовано и не затрудняет пользователей в использовании.
Выводы
Меню в Телеграм канале — это прекрасный инструмент, который может сделать ваш канал более популярным и удобным для пользователей. Создание меню команд и кнопок не требует сложных навыков и выполняется достаточно просто и быстро.
Команды меню в чат-боте Telegram
Следуя нашей подробной инструкции, вы сможете создать меню в Телеграм канале с легкостью и настроить его так, чтобы пользователи были довольны и приходили на ваш канал снова и снова.
Как навести порядок в Телеграм канале
Если вы являетесь участником многих Телеграм-каналов, вы могли бы столкнуться с проблемой разбросанных непонятных сообщений. Однако вы можете навести порядок и упорядочить свои чаты, создав в Телеграм папки. Чтобы это сделать, перейдите в настройки, выберите пункт «Папки чатов» и создайте папки, например, для чатов о конкретных темах.
Затем перемещайте свои группы и контакты в соответствующие папки. Это не только поможет вам управлять своим аккаунтом, но и даст вам возможность быстро находить нужную информацию в более упорядоченном формате. Использование папок в Телеграме могут сделать ваш опыт от использования этой платформы более эффективным.
Как сделать отдельный Телеграм канал
Если вы хотите создать собственный канал в мессенджере Telegram, вам потребуется перейти в декстопное приложение и нажать на меню-гамбургер в левом верхнем углу экрана. Затем выберите опцию «Создать канал». Придумайте название канала, которое было бы запоминающимся и звучным. После этого вы можете настроить настройки канала.
Например, вы можете выбрать, кто может писать сообщения и кому разрешено просматривать и подписываться на канал. Также вы можете добавить фото и описание для вашего канала. Сразу после создания канала вы сможете приглашать пользователей к подписке на него и делиться информацией или контентом, который будет интересен вашей аудитории. Сделайте ваш канал уникальным, чтобы привлечь больше подписчиков и получить наслаждение от возможности делиться своими идеями и впечатлениями.
Как в телеграмме разделить чаты и каналы
Telegram предлагает своим пользователям удобную функцию «Папки», которая помогает отделить рабочие и персональные чаты. Чтобы включить эту функцию, нужно открыть приложение Telegram на мобильном телефоне и перейти в раздел Настройки, затем выбрать «Папки чата». По умолчанию в панели папок можно добавлять только личные и не групповые чаты, а также непрочитанные сообщения. Если же вы хотите разделить свои каналы и группы по интересам или темам, нужно создать новую папку и добавить туда нужные чаты и каналы. Теперь все ваши чаты будут отсортированы по разным папкам, что сделает управление перепиской более удобным и эффективным.
Как в Телеграм канале сделать разделы
Для создания разделов в Телеграм канале необходимо создавать темы. Администраторы группы могут разрешить участникам создавать темы. Для этого необходимо нажать на три точки в верхнем правом углу экрана. После этого можно выбрать аватарку чата, придумать название и добавить анимированную иконку. Эти действия помогут создать тему канала.
Для добавления разделов лучше всего создать отдельные чаты, в которых можно обсуждать определенные темы. Это позволит каналу стать более структурированным и поможет участникам быстрее найти нужную информацию. Создание разделов и тем в канале поможет повысить его эффективность и удобство использования.
Для создания меню команд в Телеграм канале необходимо перейти в раздел Каналы в настройках кабинета. Затем нужно выбрать нужный канал и нажать на меню «три точки». В выпадающем списке нужно нажать на «Создать меню команд». Откроется новое окно, в котором можно добавить первую команду, нажав на кнопку «+ Добавить команду». Для каждой команды необходимо задать название и описание.
Таким образом, можно создать меню с несколькими командами. Это упростит взаимодействие с пользователями и позволит им быстро найти нужную информацию или выполнить нужную команду. Создание меню команд — это удобный и простой способ улучшить функциональность вашего Телеграм канала.
Источник: svyazin.ru
Как сделать навигацию в Телеграм канале?
И еще решил спросить чтоб два раза не вставать ). Как сделать навигацию в Телеграм канале? Полноценное меню не понимаю как добавить, и есть ли вообще в ТГ такая возможность? И спасибо всем за быстрые ответы в других темах )
8 мая, 2022 в 6:22 пп
- Посту по каждой отдельной теме присваиваешь свой хэштег. Уникальный на каждую тему;
- В отдельном посте указываешь основные теги c описанием, что это и с чем едят;
- Закрепляешь пост. Новые с тем же тегом будут автоматически тоже открываться, если кто-то кликнет по меню с хэштегом.
- Как сделать закреп в Телеграме?
- Как сделать Телеграм канал платным?
- Как быстро набрать подписчиков в ТГ на новый канал?
- Перепродажа ТГ-каналов как способ заработка
- Парсеры Телеграм каналов, чатов и групп
8 мая, 2022 в 6:37 пп
Так а через бота? В BotFather меню можно делать на раз-два. Только в закрепленный пост помещаешь ссылку на созданного бота с меню. А потом люди переходят и кликают по кнопкам меню.
Но все равно понадобится навигация с помощью хэштегов. Чтоб разметить как-то посты, чтоб не путаться хотя бы самому.
Вы должны быть авторизованы для ответа
Источник: affmoment.com
IoBroker. Inline меню для Telegram бота

В этой статье мы с вами по шагам будем создавать меню для telegram бота Умного Дома. Рекомендую изучить минимальные азы по языку программирования JavaSсript, это облегчит понимание того, что тут вообще происходит.
Приготовления
Сначала необходимо установить драйвера Telegram и Script Engine. Вспомнить как это делается, можно в статье ioBroker — устанавливаем первый драйвер. Не забываем подключить своего бота к драйверу Telegram, как описано в начале статьи — ioBroker — уведомления.





Все готово к созданию меню для Умного дома.
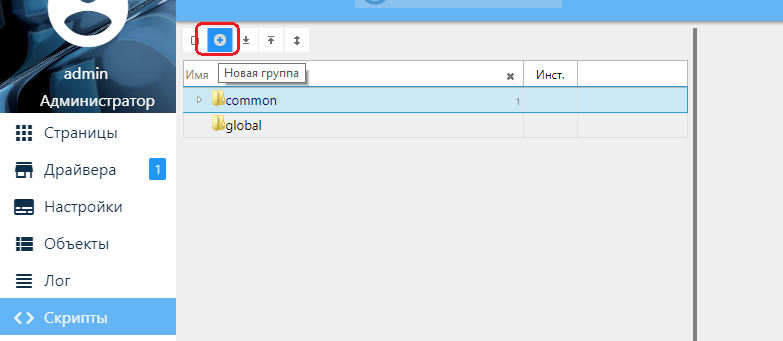
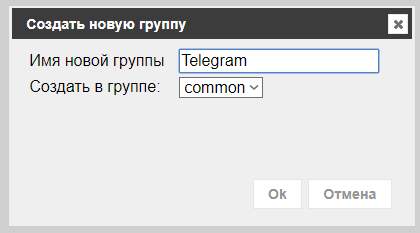
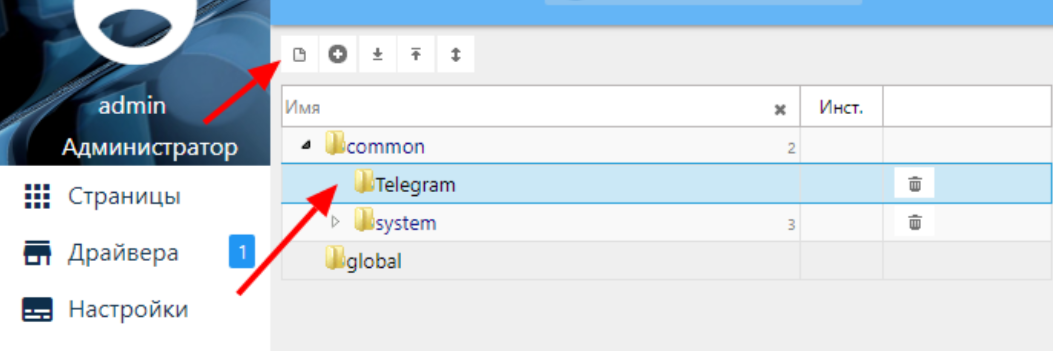
Создаем Меню
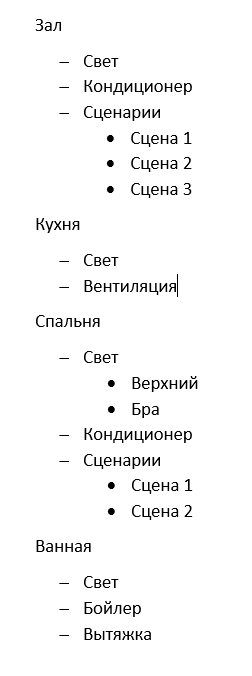
Предварительно необходимо на листике или в уме подготовить набросок древовидной структуры будущего меню

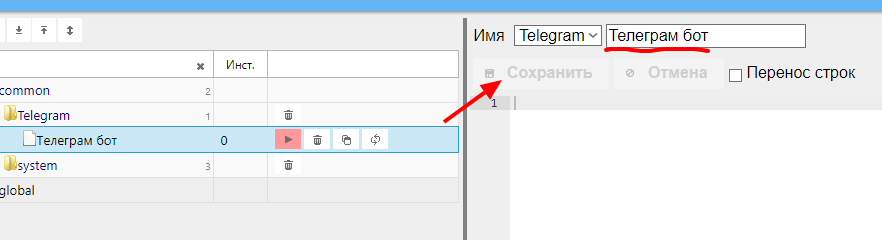
Набросаем наше дерево в скрипте

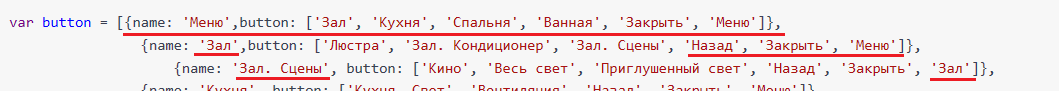
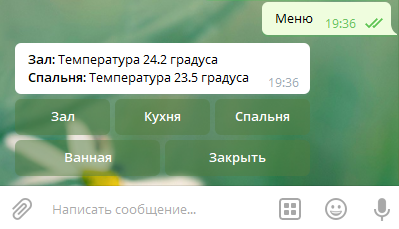
В первой строке в квадратных скобках перечисляются основные кнопки (ветки) меню, плюс дополнительно добавляется кнопка Закрыть. Она позволит закрывать меню в чате бота, чтобы у нас не получилось куча сообщений от бота с открытыми менюшками. Ну и в конце текст в кавычках ‘Меню’ тоже обязателен. В этом месте будет указываться название вышестоящей ветки меню, т.к. первая строка уже является верхушкой дерева, то текст в этом месте дублирует начало.
Вторая строка — переход по дереву ниже на ветку Зал. Соответственно в квадратных скобках уже перечислены кнопки меню Зал. К Закрыть, добавилась кнопка Назад, которая позволит подняться на одну ветку выше и в конце укажем куда — ‘Меню’.
Третья строка — переход еще ниже в меню Зал. Сцены. Для корректной работы кнопки Назад, в конце пишем — ‘Зал’.
Отступы для каждой строки сделаны лишь для удобства восприятия структуры меню и никакой функциональности не несут.
Внимательный читатель, надеюсь, обратил внимание что названия веток меню в наброске и в коде отличаются 🙂 Почему так сделано, будет описано дальше.
Дальнейший код будет описан только в объеме, необходимом для оформления своего меню, плюс краткое пояснение функций.
Добавляем в скрипт весь остальной код.
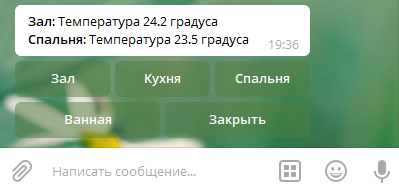
Уже на этом этапе можно проверить работу меню. Для этого сохраняем скрипт, запускаем и в Telegram отправляем боту слово Меню (внимание, слово должно быть с большой буквы) или Кнопки.

Управление
Переходим к следующему шагу. Добавим в скрипт команды управления оборудованием (свет, бойлер, сценарии, насосы, краны, телевизор, кондиционер и т.д.). Для этого создадим виртуальный выключатель (код добавим в самое начало скрипта)
createState(«Test.Switch.command», false); // Тестовый выключатель света
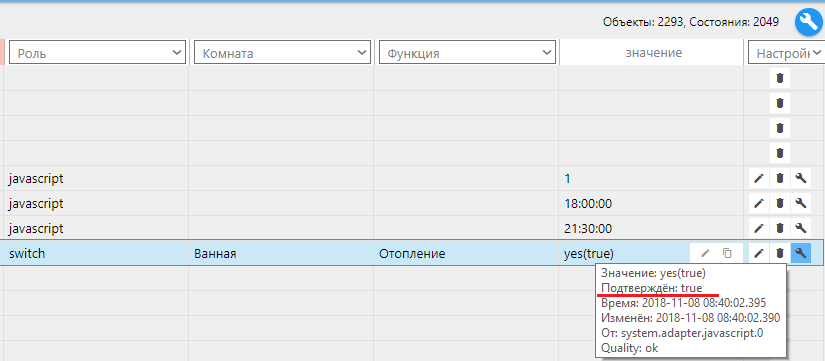
Сохраним и команда createState создаст новый объект, который можно посмотреть на вкладке Объекты — javascript.0

Дальше вставим в скрипт команды управления светом на кухне на примере виртуального выключателя
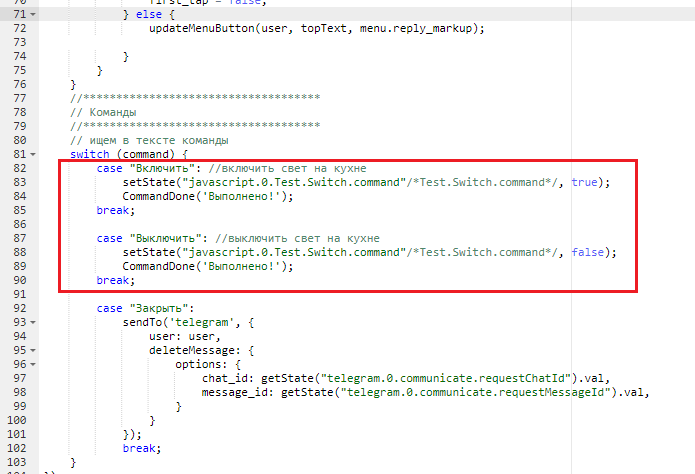
case «Включить»: //включить свет на кухне setState(«javascript.0.Test.Switch.command»/*Test.Switch.command*/, true); CommandDone(‘Выполнено!’); break; case «Выключить»: //выключить свет на кухне setState(«javascript.0.Test.Switch.command»/*Test.Switch.command*/, false); CommandDone(‘Выполнено!’); break;
Должно получиться так

Ранее в статье был момент, когда названия веток (кнопок) немного менялись и стали отличаться от наброска меню. Весь смысл в том, что названия всех кнопок в меню бота должны быть уникальны, это связано с особенностями API Telegram. Подробнее можно почитать тут. Иначе при нажатии на одинаковые названия кнопок в меню, всегда будут выполняться команды только для какой-то одной кнопки, даже если вы на нее не нажимали.
Разберем подробнее, что же мы сделали:
switch — сравнивает выражение со случаями, перечисленными внутри неё, а затем выполняет соответствующие инструкции. Подробнее тут.
command — будет содержать уникальное имя нажатой кнопки
case «Включить» — сравниваем со всеми описанными в секции switch именами кнопок и ищем команды для нажатой кнопки Выключить.
setState(«javascript.0.Test.Switch.command»/*Test.Switch.command*/, true); — записываем значение True в объект Test.Switch.command. Дополнительно по команде setState можно почитать тут.
CommandDone(‘Выполнено!’); — вызываем функцию CommandDone и передаем ей текст, который хотим отобразить во всплывающем сообщении при нажатии кнопки. В данном случае текст будет Выполнено!
break; — указываем, что выполнение операций для кнопки Включить завершаем. Если не добавить команду break, JS начнет выполнение следующего case.
Для кнопки Выключить все то же самое, только записываемое значение false.
Сохраняем и пробуем! (результат можно увидеть на вкладке Объекты. Будет меняться значение виртуального выключателя).
Для элементарного меню и простых команд этого уже достаточно. А для тех, кто хочет большего, продолжим.
Красивости
Начнем добавлять различные красивости: отображение текущего состояния, обновление состояний при нажатии кнопки, красивый вывод состояний, эмодзи и т.д.

В функцию автоматически через переменную command передается нажатая кнопка дерева (например Меню, Спальня, Кухня. Свет и т.д.), самый нижний уровень дереве меню передать нельзя (например Кино, Бойлер, Бра и т.д.). И уже в самой функции с помощью уже знакомой конструкции switch (command) можно добавить вывод необходимой информации о состоянии оборудования или просто какой-то текст для выбранной ветки меню. В примере выше указана ветка Меню, в ней выводим температуры (пока как простой текст) в комнатах Зал и Спальня.
Как сделать форматирование текста жирным или курсивом, можно почитать тут.
Выведем температуру в зале из реального объекта. Надо выбрать из ваших существующих объектов, иначе будет ошибка.
case ‘Меню’: text = «*Зал*: Температура » + getState(«mysensors.0.70.3_TEMP.V_TEMP»).val + «°C, n» + «*Спальня*: Температура 23.5 градуса n»;
Из объекта mysensors.0.70.3_TEMP.V_TEMP считываем значение температуры и подставляем его в строку (подробнее о команде getState тут).
n – символ новой строки, является эквивалентом символа перевода строки.
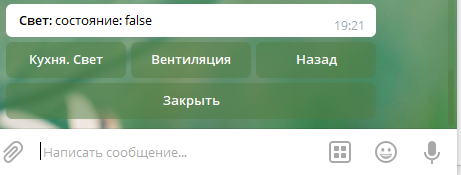
Добавим в меню Кухня отображение состояния виртуального выключателя

Состояние false, как-то скучно… Да объясняй потом жене, ребенку, друзьям что за false такой…
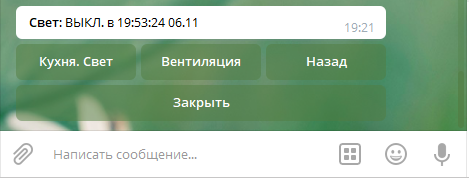
Используем функцию stateSelection(state), которая будет вместо false/true возвращать нормальный текст Вкл/Выкл. и дополнительно выводить время подачи команды (или любой другой текст на ваше усмотрение)

Так гораздо лучше и понятней смотрится!
В функцию stateSelection(state) при необходимости можно добавить другие типы состояний, если они будут выводиться в заголовок меню.
Может еще улучшим? Сделаем, чтобы при нажатии кнопки Кухня. Свет сразу в заголовке менялось состояние, для этого воспользуемся функцией
Функция подписывается на переданный объект obj и в течение заданного количества миллисекунд timeout ожидает изменения объекта obj. Если событие произошло и была задана дополнительно (но не обязательно) проверка флага ACK, проверяется на условие ack = true. Если совпало или не была задана проверка флага ACK – отобразится текст Выполнено. Если не совпало – Не выполнено. После этого функция отписывается от объекта, чтобы в будущем снова не реагировать на него.

Внесем изменения в скрипт
case «Включить»: //включить свет на кухне setState(«javascript.0.Test.Switch.command»/*Test.Switch.command*/, true); waitConfirmCommand(«javascript.0.Test.Switch.command», topTextGlobal, 2000, true); break; case «Выключить»: //выключить свет на кухне setState(«javascript.0.Test.Switch.command»/*Test.Switch.command*/, false); waitConfirmCommand(«javascript.0.Test.Switch.command», topTextGlobal, 2000); break;
javascript.0.Test.Switch.command – объект для проверки выполнения команды. Т.к. у нас нет отдельного объекта для обратной связи, используем для этой цели объект-команду.
2000 – время ожидания в миллисекундах
topTextGlobal – эту переменную ставим всегда!
Для кнопки Включить добавили проверку флага ACK, для кнопки Выключить нет. Сохраняем и пробуем что получилось.
Уберем проверку флага ACK для кнопки Включить и снова пробуем.
Не забываем смотреть на всплывающие сообщения!
Надеюсь, суть уловили ?
Эмодзи
Пришла очередь добавить символы Эмодзи. Для этого заходим в библиотеку один или два. Выбираем подходящие символы для меню. Возьмем для кнопки Назад следующий символ

Выделяем, копируем и вставим в наш скрипт.