

html во весь экран

Доброго времени суток дорогие друзья! Я думаю вы не раз встречались с развертыванием элементов страницы в полный экран. Это могло быть видео, картинка и т.п. Конечно же вы знаете что для того чтобы развернуть что то в полный экран нам достаточно воспользоваться клавишей f11 и это для тех у кого windows. Но что если нам понадобиться развернуть определенный элемент страницы?
К примеру картинку с сертификатом или какое-нибудь важное сообщение.
Для этого в спецификацию html был добавлен специальный метод RequestFullscreen() который позволяет разворачивать выбранный элемент в полный экран.
Рассмотрим следующий код:
здесь мы при нажатии кнопки ‘окно в полный экран’ сделаем отображение нашего окна сайта в полный экран, тем самым избавившись от панели браузера. У нас есть две кнопки одна делает отображение нашего окна в браузере в полный экран, другая возвращает обратно к стандартному отображению. Мы также воспользовались префиксами для поддержки браузеров google(webkit) и firefoxMozzila(moz).
Настройки iPhone, которые НУЖНО ОБЯЗАТЕЛЬНО ВКЛЮЧИТЬ!
Метод RequestFullscreen(); развертывает выбранный элемент в полный экран.
Метод CancelFullScreen(); возвращает экран к стандартному состоянию.
Еще вы должны понимать что данные методы работают только при действиях пользователя(разных родах событий кликов и т. п.) это реализовано прежде всего для безопасности. То есть просто так записав в код:
они выполняться не будут. Нужны события на определенные, совершаемые действия пользователя.
Favicon
Блог по web технологиям. Веб студия г. Воронеж. Создание и поддержка сайтов на заказ.
- Главная
- /
- Фронтенд
- /
- Полноэкранный режим сайта с помощью FullScreen API
Полноэкранный режим сайта с помощью FullScreen API
Опубликовано 24.08.2017 08.07.2022 Виктор Обломов
![]()
Одним из преимуществ наличия новых версий браузера каждые шесть недель является быстрый темп внедрения новых функций. Переход от ночных сборок к официальным релизам проходит всего за несколько недель. Это означает, что даже те из вас, кто внимательно следит за появлением новых функций, могут легко пропустить парочку.
Это относится и к Full Screen API . Как будто в одночасье он перешел от эксперимента к функции, поддерживаемой более чем половиной браузеров. Сейчас вам возможно интересно, чем он отличается от обычного полноэкранного режима, при нажатии в браузере F11 на Windows, или Shift + Command + F в Mac.
Что вам нужно знать
С помощью этого api вы можете отображать в полноэкранном режиме не только целые страницы, но и отдельные элементы внутри них. Цель здесь — предоставить возможность полноэкранного режима для HTML5 видео и игр, чтобы мы могли наконец объявить HTML5 как жизнеспособную альтернативу Flash.
Как сделать полноэкранный режим MIUI | Как сделать Безграничный экран ксиоми
Короче говоря, вот что вам нужно знать о FullScreen API:
- Работает в Firefox 10, Safari и Chrome ;
- Запускается с помощью нового метода requestFullScreen() ;
- Может отображать любой элемент на весь экран, а не только всю страницу;
- По соображениям безопасности полноэкранный режим может быть запущен только из обработчика событий (то есть инициируется пользователем);
- Также для обеспечения безопасности, Safari блокирует все нажатия с клавиатуры, за исключением стрелок и клавиш управления, другие браузеры при вводе с клавиатуры отображают предупреждающие сообщения;
- API по-прежнему в разработке, поэтому вам нужно использовать специальные вендорные методы (префиксы moz и webkit );
Идея позволяющая разработчикам программно завладеть экраном пользователя пришла к нам не без серьезных последствий для безопасности, поэтому использование клавиатуры ограничено. Конечно, есть много реальных причин, требующих ввод с клавиатуры в полноэкранном режиме, поэтому думаю в будущих версиях API этот вопрос будет рассмотрен через какое-нибудь окно с подтверждением.
Однако даже в его нынешней ограниченной форме API дает нам возможность улучшить опыт конечного пользователя.
![]()
Основы
Согласно черновику W3, у нас есть доступ к ряду методов и свойств, которые помогут нам с задачей переключения нашего элемента на полный экран.
Источник: favicon.tech
Как включить полноэкранный режим в Windows

Все знают, что почти любое окно в операционной системе Windows можно развернуть на весь экран монитора.
Делается это средней кнопкой «Развернуть» в правом верхнем углу…

Не случайно сказал «почти любое окно» — некоторые сопротивляются.
Недавно описанная программа USB Ports Disabler изначально не работает в полноэкранном режиме — средняя кнопка не активна вообще (понятно, что такая возможность в подобных маленьких однооконных программах собственно и не нужна — привёл просто для примера).
Также, очень часто возникают вопросы с этим режимом в играх или видеоплеерах.
У меня отличная новость — запускать в полноэкранном режиме можно практически любую программу или игру.
Это делается очень легко и просто:
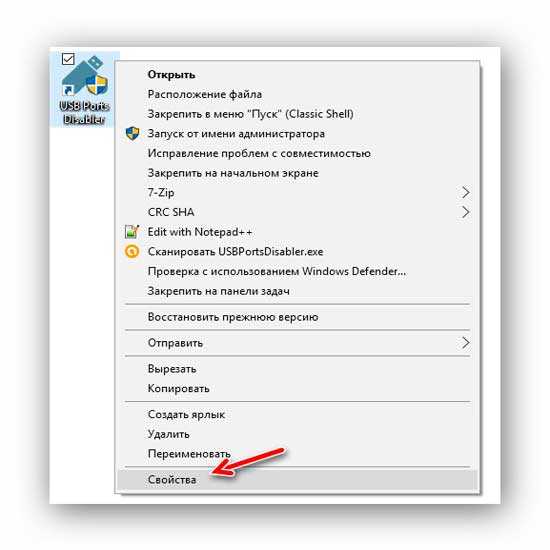
- тыкаем правой кнопкой мыши по ярлыку программы (игры)
- переходим в «Свойства»…

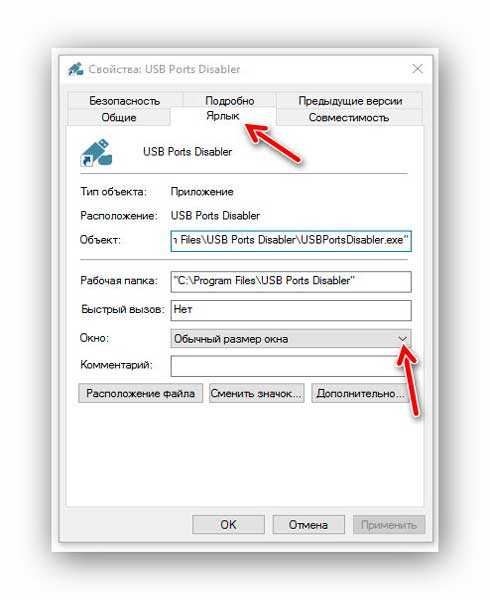
- на вкладку «Ярлык»…

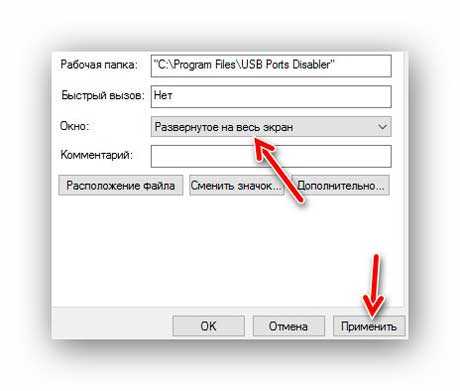
- в строке «Окно» выставляем «Развёрнутое на весь экран»…

Не забываем жать «Применить».
Вот и всё — программа или игра теперь будет запускаться изначально в полноэкранном режиме.
Режим «На весь экран» в браузере
Отдельно хочу отметить расширенный режим «На весь экран», который включается для любого браузера кнопкой «F11» на клавиатуре (им же и выключается).
Из личных наблюдений — практически никто этим режимом не пользуется почему-то, а зря.
Он очень удобен и практичен — скрываются все панели и кнопки браузера, а информация буквально разливается максимально на весь экран монитора.
Это особенно актуально для владельцев ноутбуков. Повелителям больших мониторов эта фишка может быть и не нужна вовсе.
Лучше всех этот волшебный полноэкранный режим реализован в браузере Mozilla Firefox — в любой момент можно «закинуть» курсор за верхнюю границу окна и выскочат панели вкладок и поиска.
Переключились на другую вкладку или ввели запрос и можно переместить курсор вниз — получаем снова полный экран информации.
В других браузерах для этого нужно выходить из «полного экрана» и затем возвращаться в него — это печально и неудобно.
Как сделать удобный полноэкранный режим в браузере Google Chrome уже рассказывал.
Хочу обратить внимание пользователей и почитателей Mozilla Firefox на маленький нюанс — по окончании работы в браузере, перед его закрытием, очень желательно выйти из режима «На весь экран», иначе при следующем запуске могут «слететь» закреплённые вкладки и вообще «испортиться» вид окна. Этот глюк производители не могут (скорее — не хотят) починить уже несколько лет, редиски.
Теперь знаете, как включить полноэкранный режим в Windows. До новых полезных советов и компьютерных программ.
Источник: optimakomp.ru