Не тратьте время на сведение данных и синхронизируйте ВКонтакте и Tilda за 5 минут.
Упростите рутинную работу за счет Albato.
Настроить интеграцию бесплатно
Как работает Albato
Создайте собственную интеграцию между вашими сервисами
Придумайте интеграцию между ними, которая подойдет для решения ваших задач
Соберите придуманный сценарий при помощи ««конструктора» Albato, без участия программистов
Решайте сами, какие данные и в какой момент нужно передавать
Просто нажмите «Запустить», чтобы ваша интеграция заработала
Подключите к Albato сервисы, которыми пользуетесь в 2 клика
Доступные События и Действия
- События
- Действия
- События и Действия
Заявка с формы
Заявка с формы (ответы как отдельные поля)
Расходы на рекламу
Получить остаток бюджета
Получить статистику сообщества
Новое сообщение
Данные из формы
Поиск объявления по ID
Добавить пользователей в пользовательскую аудиторию
Устанавливаем пиксель вк на Тильду | VK pixel Tilda
Удалить пользователей из пользовательской аудитории
Послать сообщение
Отправляет событие с действием, которое произойдет при нажатии на callback-кнопку
Заявка с формы
Заявка с формы (ответы как отдельные поля)
Расходы на рекламу
Получить остаток бюджета
Получить статистику сообщества
Новое сообщение
Поиск объявления по ID
Добавить пользователей в пользовательскую аудиторию
Удалить пользователей из пользовательской аудитории
Послать сообщение
Отправляет событие с действием, которое произойдет при нажатии на callback-кнопку
Данные из формы
Без кода и программистов
Легко подключайте и интегрируйте нужные сервисы самостоятельно. С Albato вам не потребуется помощь и участие программистов.
Быстрый старт за 5 минут
Чтобы начать не нужны технические навыки. С помощью конструктора интеграций Albato вы можете реализовать даже сложные сценарии с множеством условий.
Поддержка и сообщество
Задавайте вопросы и консультируйтесь с экспертами Albato прямо из личного кабинета, без длительных ожиданий ответов на почте. Или исследуйте и вдохновляйтесь с помощью нашей Базы знаний и сообщества Albato в Telegram
Доступная цена
Оптимизируйте ваш бюджет на разработку или расходы на множество отдельных коннекторов. Соберите все важные интеграции в одном месте и управляйте ими
Раскрыть про без кода Не требуется разработчик Поддержка 24/7 (консультация и помощь в настройке на любом этапе Быстрое закрытие задач Быстрый запуск за 5 минут Подключение к любому API База знаний (большое кол-во статей, видео примерами использования) Поддержка, которая проконсультирует по любому вопросу Решай сам как будет выглядеть сценарий твоей автоматизации
Источник: albato.ru
Как сделать свой сайт за 10 минут без программирования
Для некоторых это становится источником постоянного дохода, если подойти к процессу с умом.
Как подключить (добавить) ВКонтакте? | Тильда Бесплатный Конструктор для Создания Сайтов
В прошлый раз мы сверстали страницу «О себе» на HTML и Бутстрапе. Давайте сделаем то же самое, но без программирования — на конструкторе сайтов «Тильда».
Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
В этой статье мы будем использовать конструктор «Тильда». У него «этажная» архитектура: каждый блок — это этаж, поставить блок слева и справа нельзя. Но зато мы получаем полную адаптивность: каждый элемент хорошо выглядит на любом экране.
Регистрируемся и создаём проект
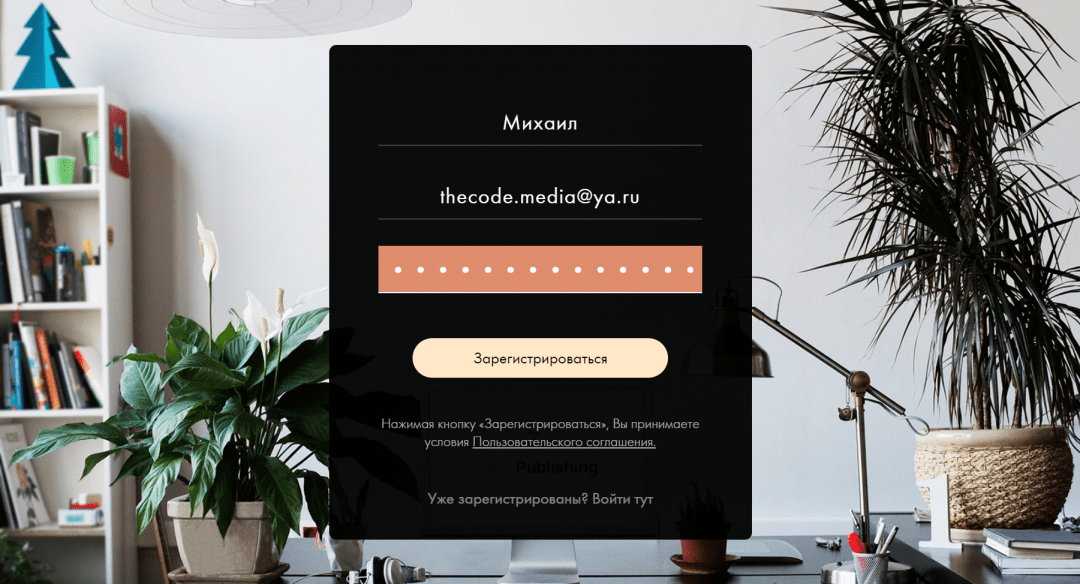
Прежде чем собирать страницу о себе, зарегистрируемся в сервисе. На странице создания аккаунта для этого вводим имя, почту и пароль:

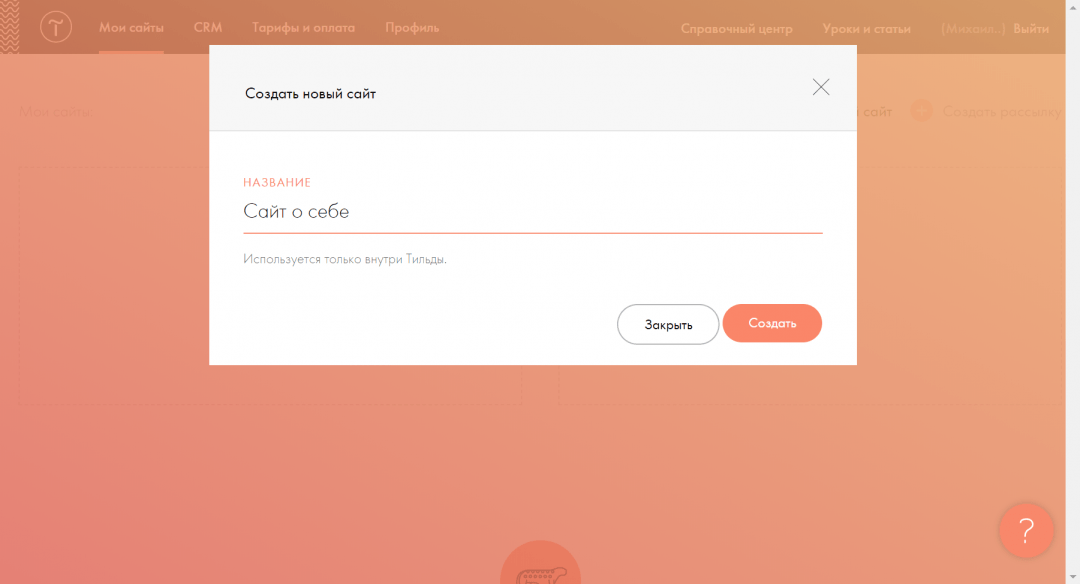
Сразу после регистрации сервис предлагает придумать внутреннее название проекта. Оно ни на что не влияет, просто для того, чтобы было удобнее ориентироваться, когда проектов будет много. Пусть название будет «Сайт о себе»:

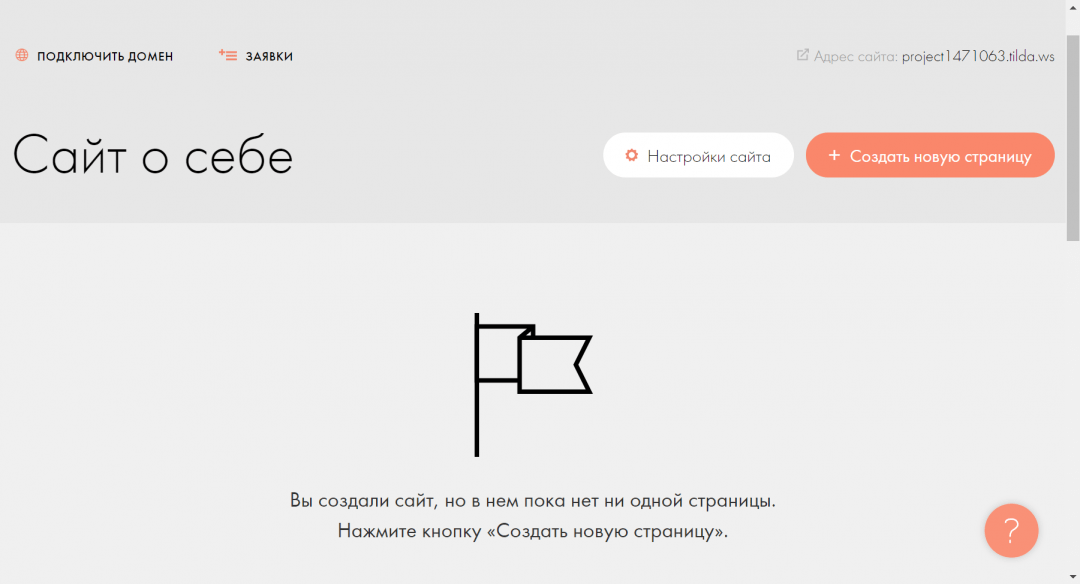
Обычно сайт состоит из многих страниц, но нам пока хватит одной. Нажимаем «Создать новую страницу»:


Настраиваем заголовок
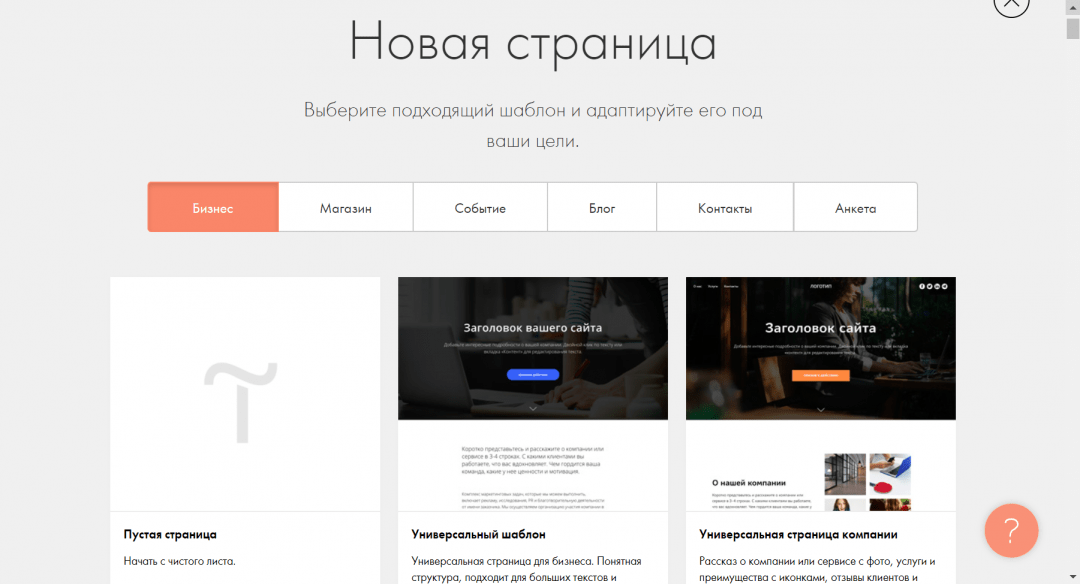
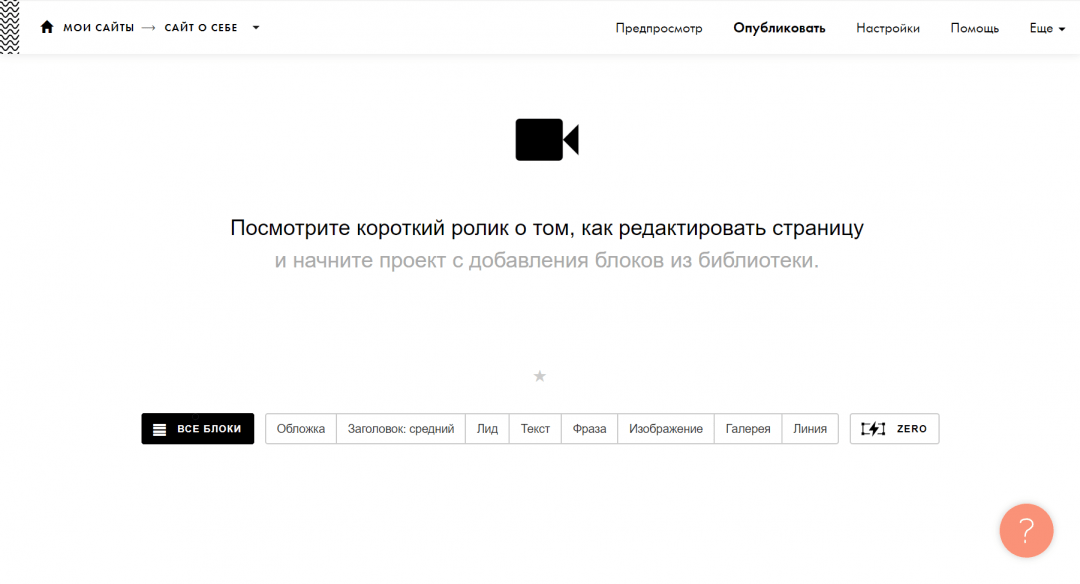
В Тильде есть два пути — выбрать уже готовый шаблон или создать страницу с нуля. Шаблон подходит в тех случаях, когда надо быстро сделать типовой сайт и не хочется думать над дизайном. Это не наш случай, потому что у нас дизайн уже есть — мы повторяем то, что сделали в прошлой статье, поэтому выбираем вариант «Пустая страница»:

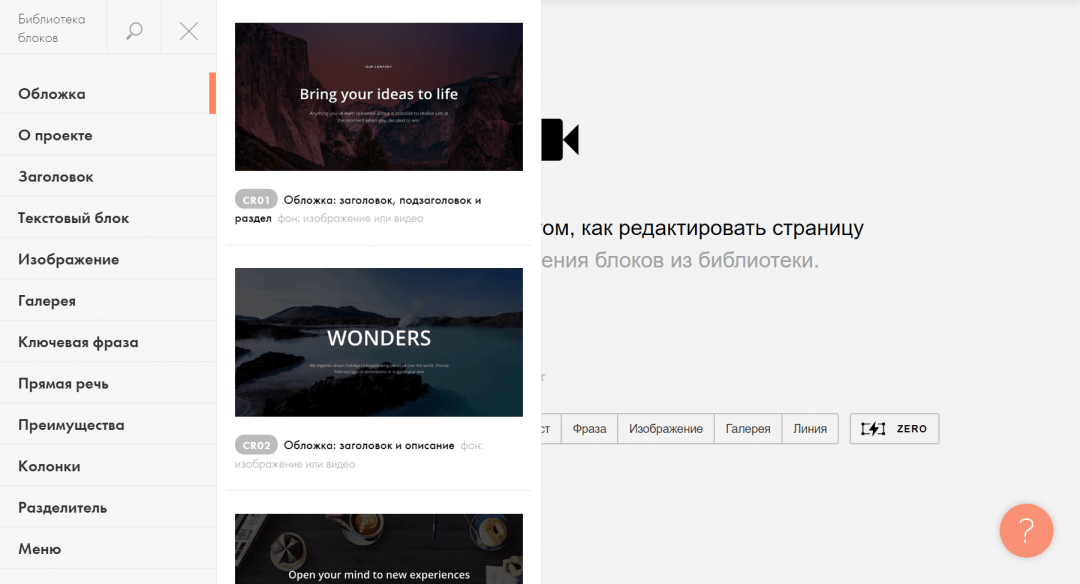
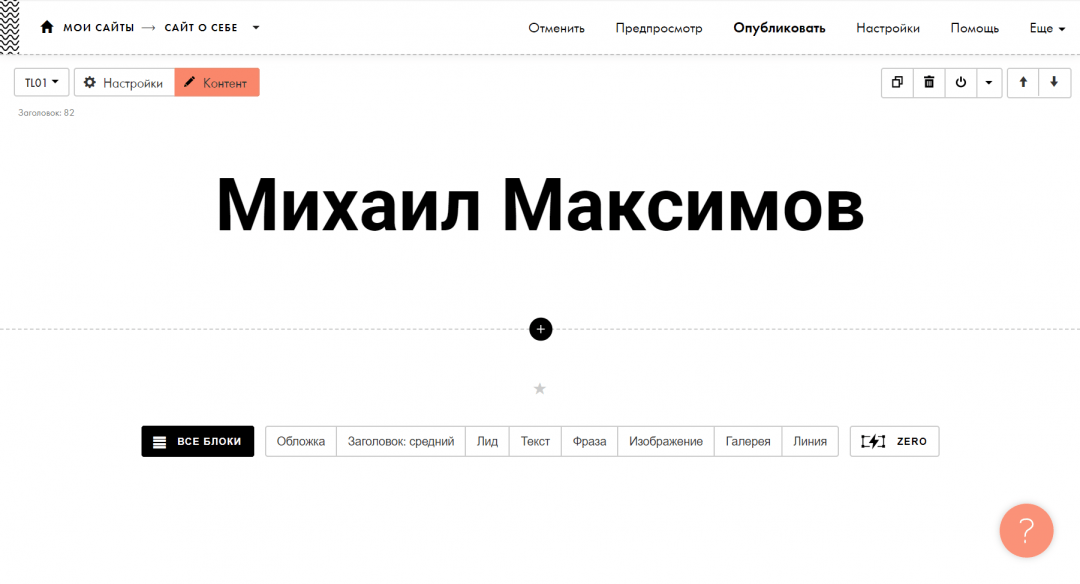
Чтобы увидеть все элементы, из которых можно собирать страницу, нажимаем на «Все блоки»:


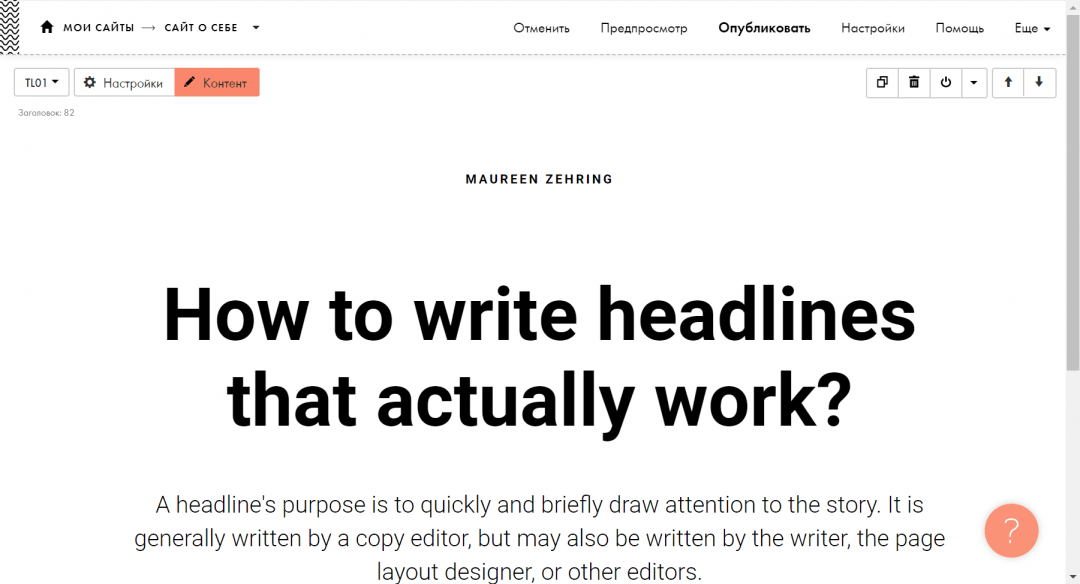
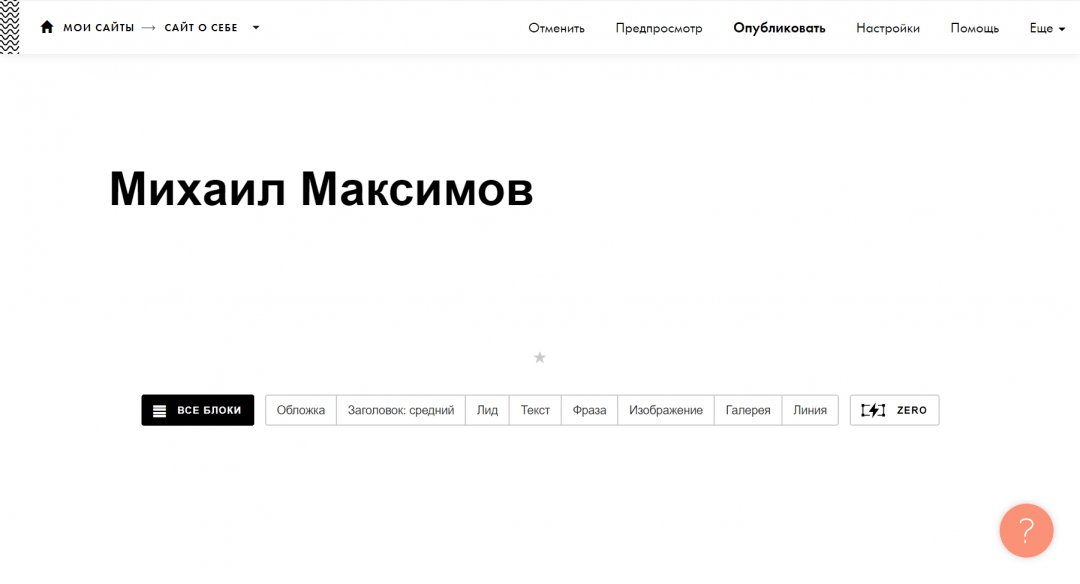
Смотрите, здесь много лишнего и не тот текст, который нам нужен. Сначала разберёмся с лишним — выделяем по очереди текст сверху и снизу заголовка и стираем его. Тильда поймёт, что нам эти элементы не нужны, уберёт их и подвинет заголовок повыше:

Но текст до сих пор не тот, что нам нужен. Чтобы его поменять, выделяем старый заголовок и пишем правильный:

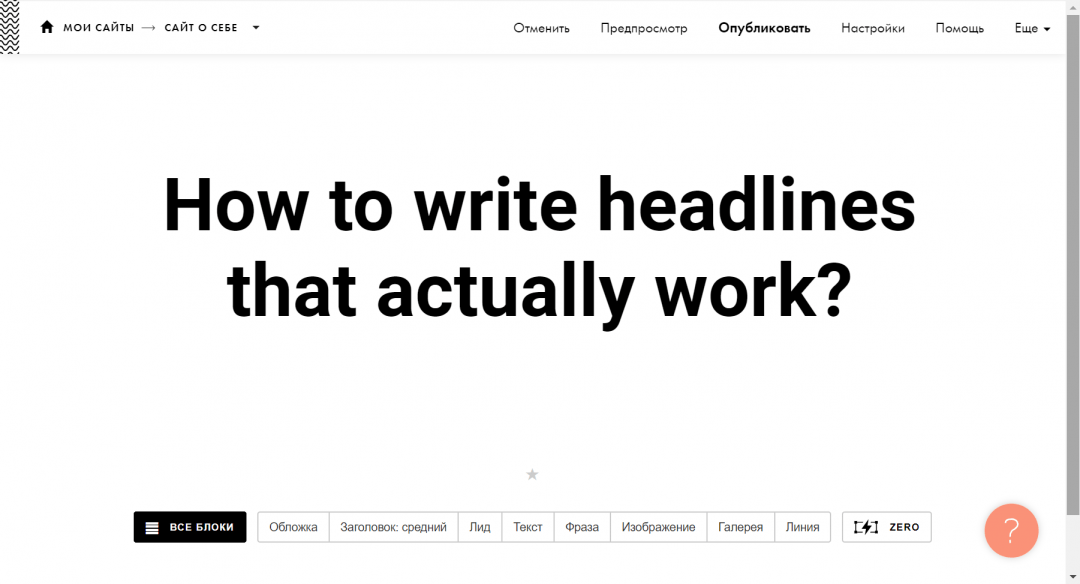
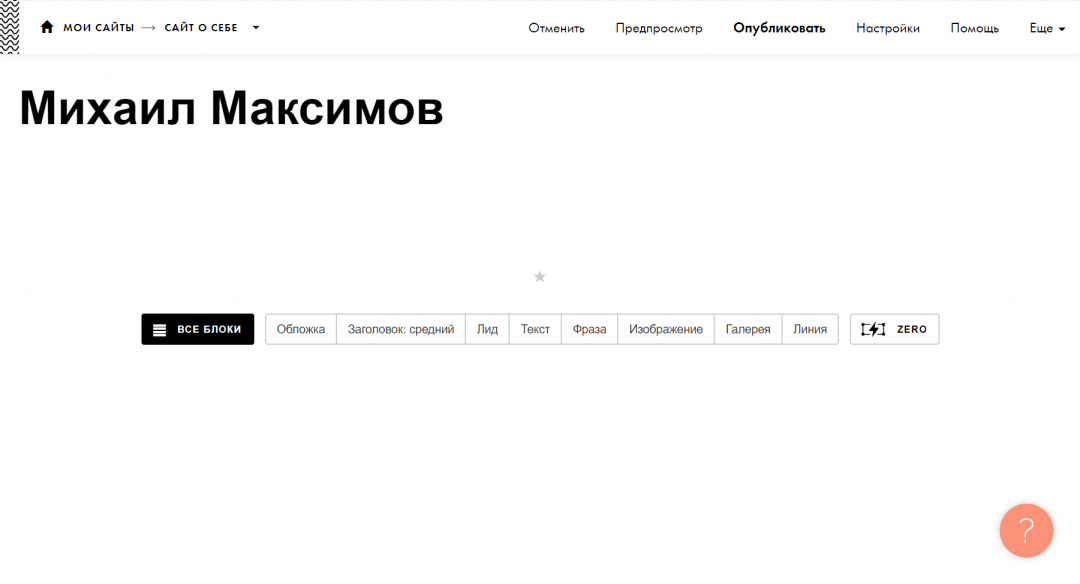
Осталось настроить размер и положение текста как на уже готовой HTML-странице. Для этого сначала выделяем текст и с помощью инструментов, которые появляются на верхней панели, делаем заголовку нужный размер и выравниваем по левому краю:

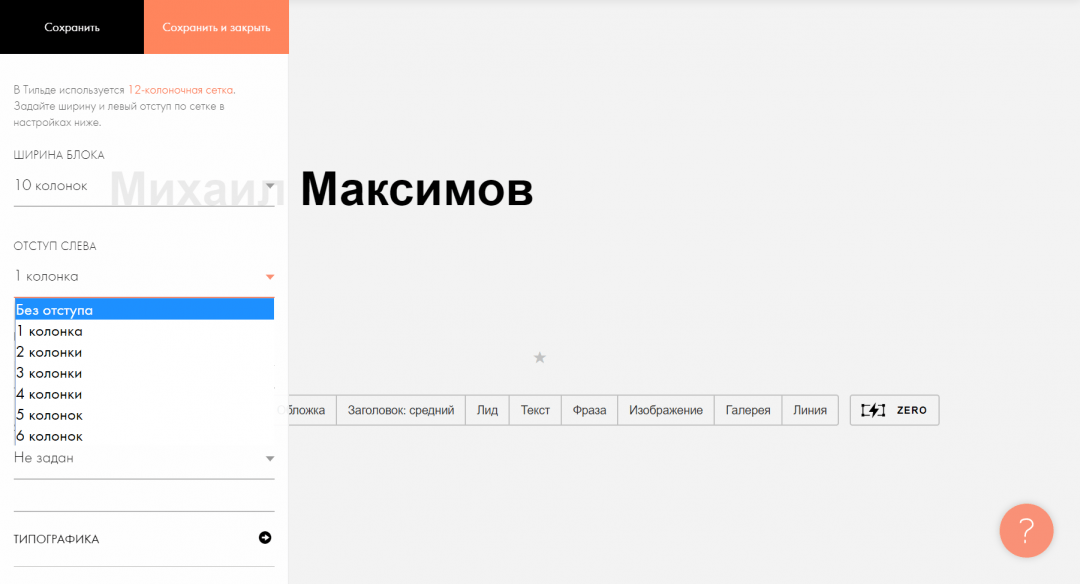
Но у нас остались большие отступы слева и сверху, их тоже нужно поправить. Нажимаем кнопку «Настройки» возле заголовка и в появившемся меню настраиваем размеры отступов и нажимаем «Сохранить и закрыть»:


Наполняем всю страницу
Точно таким же образом перетаскиваем, наполняем нужным текстом и настраиваем остальные блоки. Принцип работы в каждом блоке один и тот же, поэтому мы не будем останавливаться на каждом подробно, а просто покажем, что получилось.
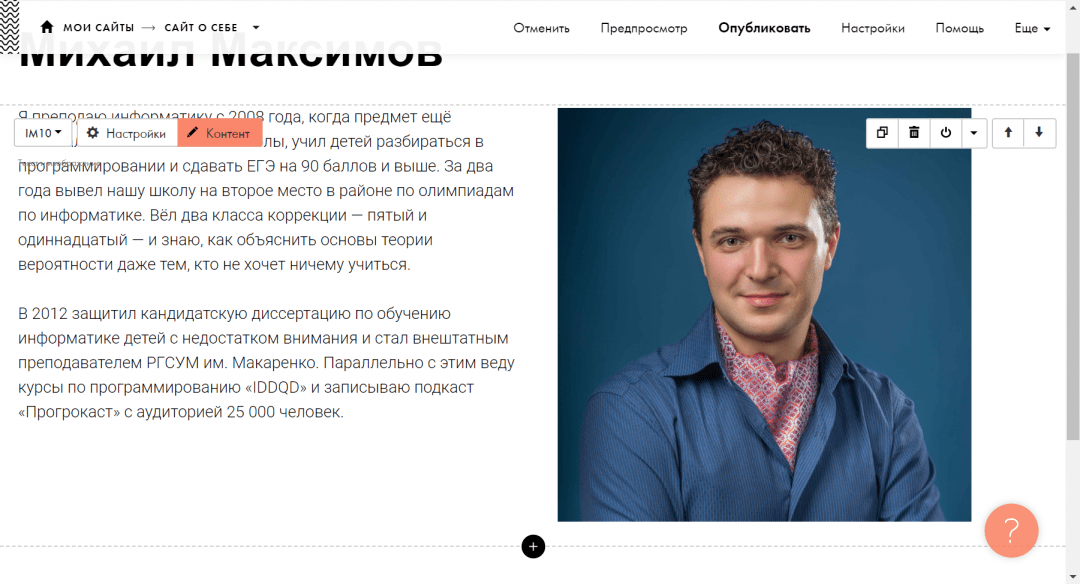
Основной текст и картинка — блок IM10:

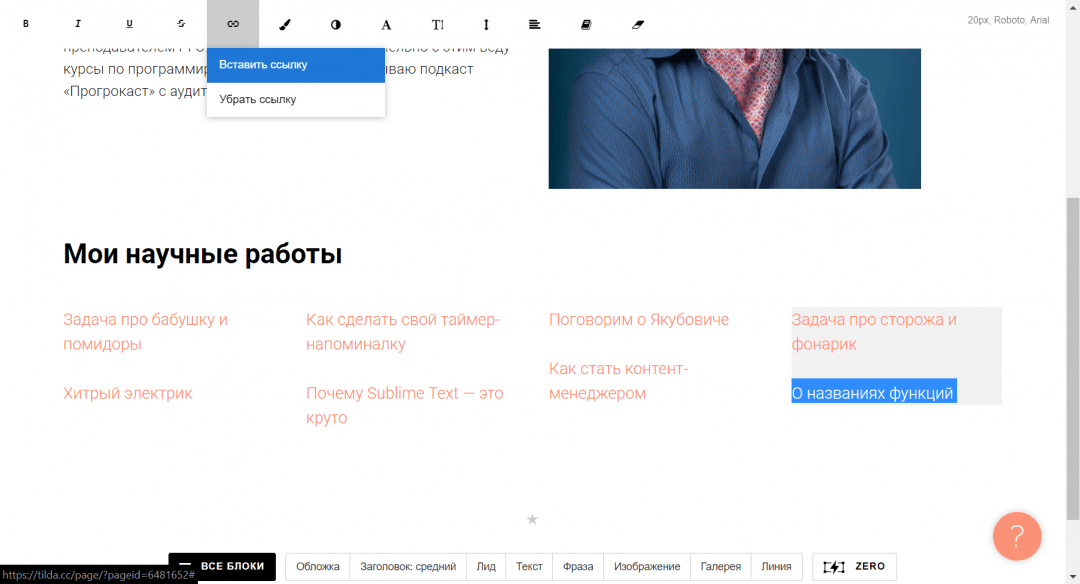
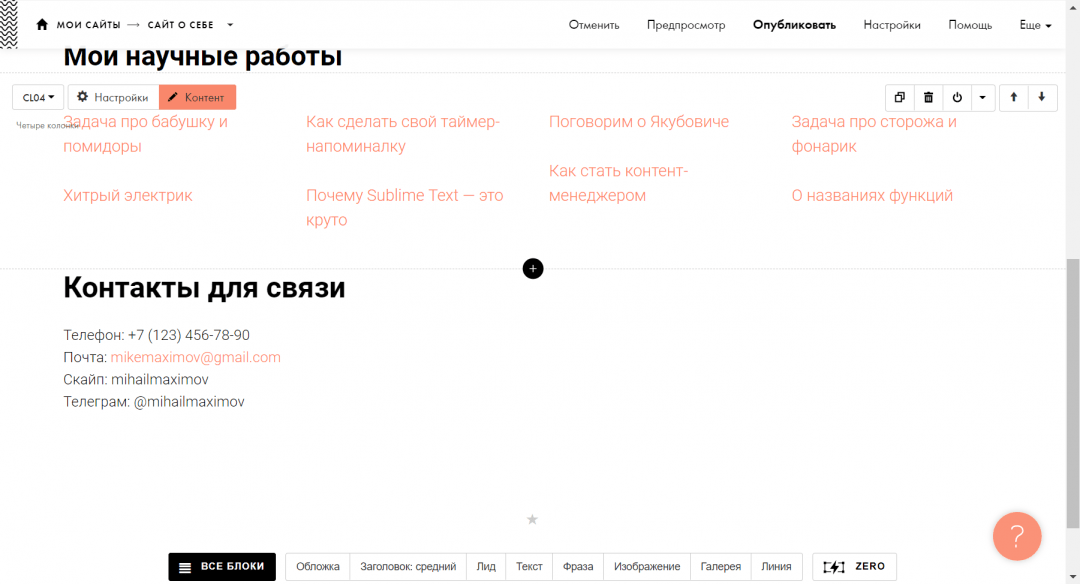
Мои научные работы — блоки TL03 для подзаголовка и CL04 для четырёх колонок текста. Ссылки ставятся тоже через верхнее меню:

Контакты для связи — блоки TL03 для подзаголовка и TX01 для текста:

Перед публикацией
Страница готова, осталось дать ей название, поменять цвет ссылок на привычный синий и дать всему сайту понятный адрес в интернете.
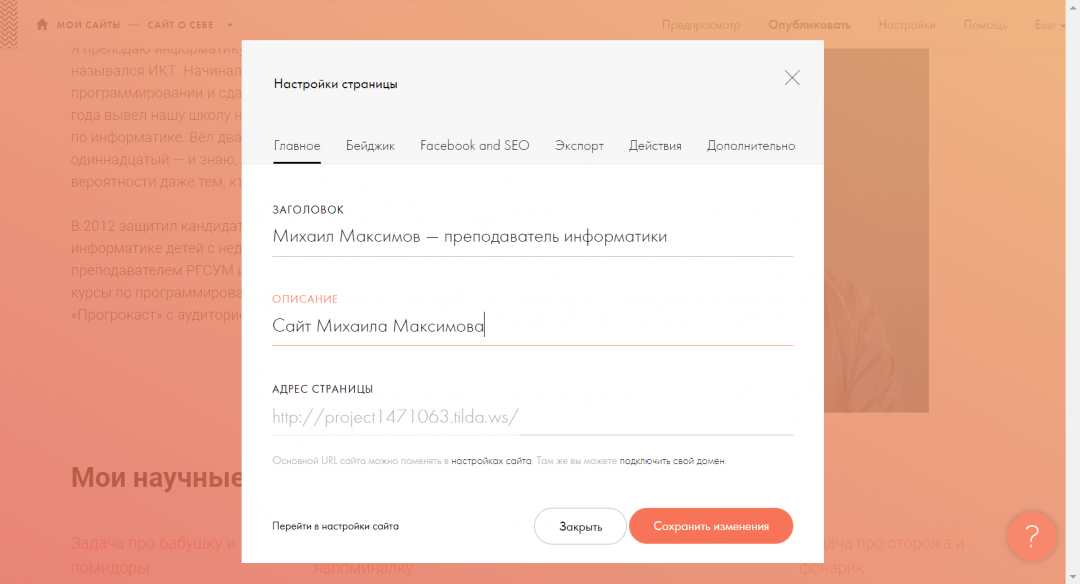
Название страницы меняется по кнопке «Настройки» в верхнем меню. Пишем там то же самое, что и прошлый раз:

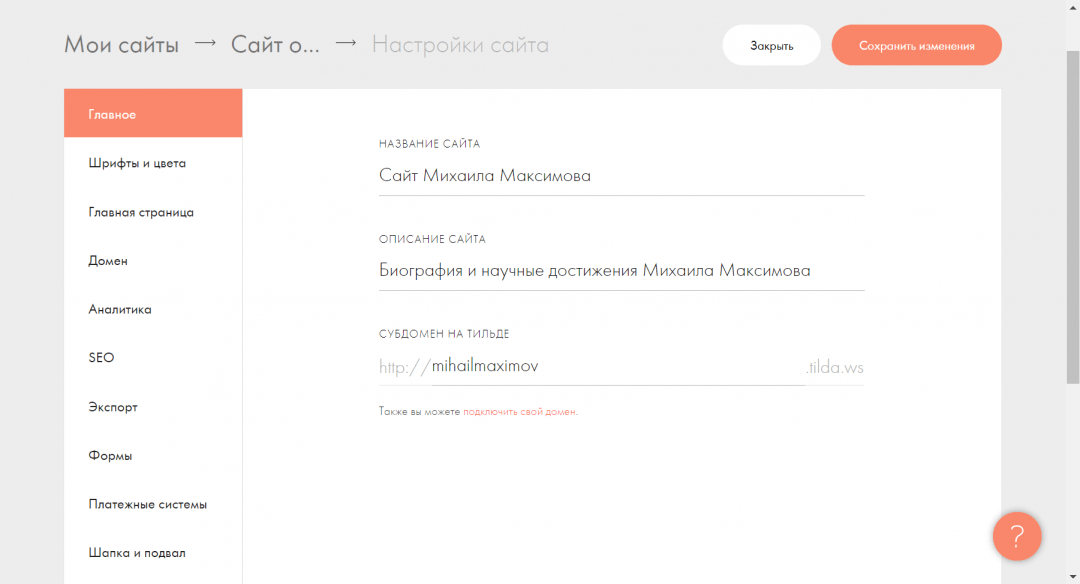
Там же можно перейти к настройкам всего сайта — это нам понадобится для настройки цветов и общих параметров. В первом разделе сразу пропишем общее название сайта и его описание, а также придумаем имя для субдомена:

Домен — тот же сайт в интернете с отдельным именем. Yandex.ru, tilda.ws, thecode.media — это всё примеры доменов. А если у сайта есть подраздел со своим отдельным именем в интернете, это уже субдомен: rabota.yandex.ru, docs.google.com, mihailmaximov.tilda.ws. Субдомены обычно нужны, чтобы оформить разделы на разные темы в рамках одного сайта. Наш субдомен mihailmaximov означает, что внутри большого сайта tilda.ws будет раздел про Михаила Максимова — и только про него.
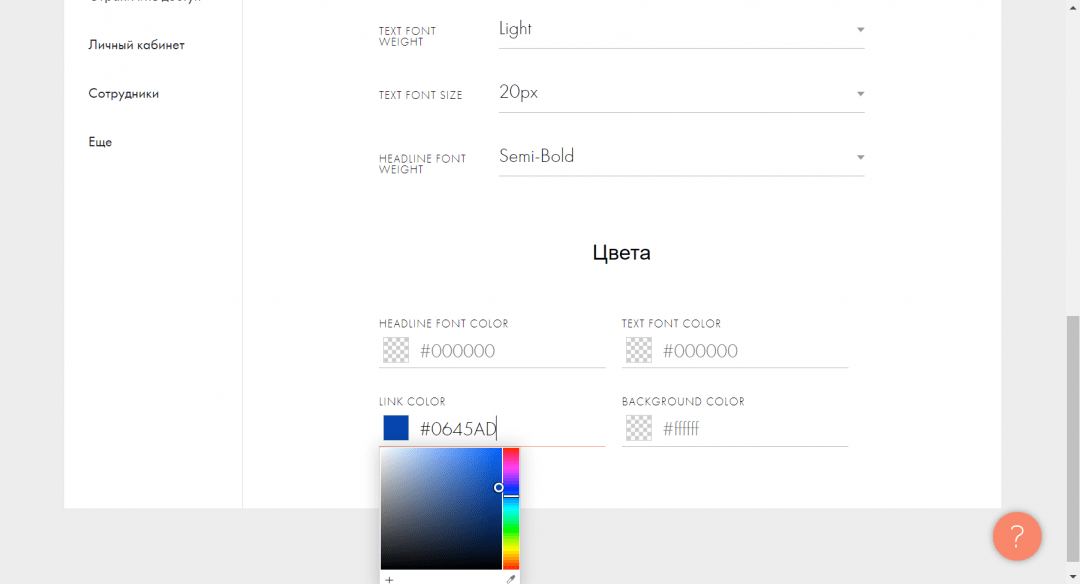
Цвета, шрифты, аналитика и прочие глобальные вещи настраиваются через то же меню слева:

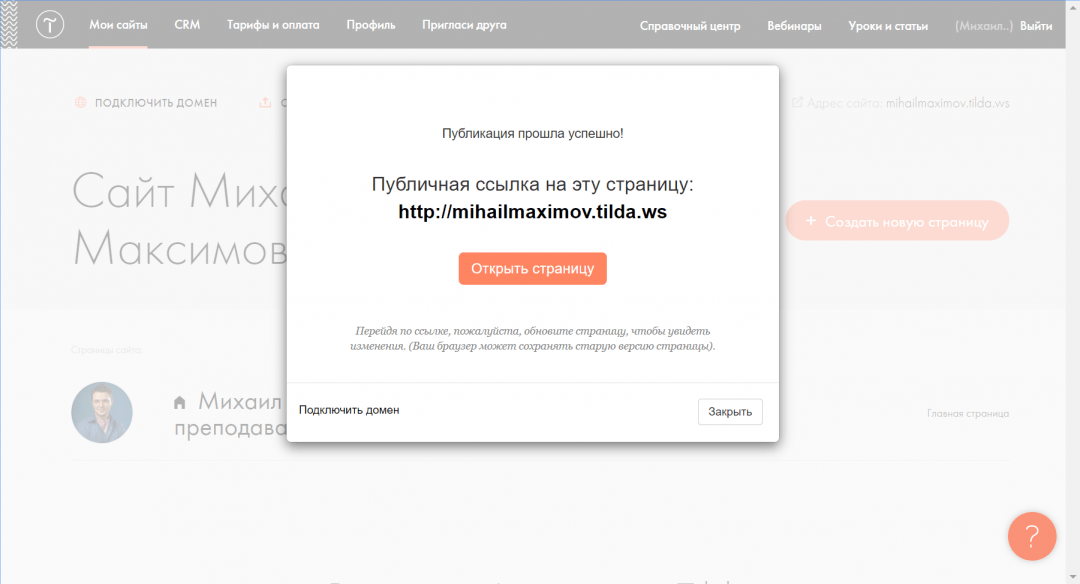
Когда все настройки сделаны, сохраняем изменения и нажимаем кнопку «Публиковать». В этот момент наш сайт станет доступен всему миру по адресу mihailmaximov.tilda.ws.

Что дальше
Можно сделать много страниц, настроить переходы между ними и получить полноценный сайт.
Если есть свой домен, можно повесить сайт на Тильде туда, но для этого нужен платный аккаунт в конструкторе.
А если хорошо освоить Тильду, то можно брать заказы на изготовление сайтов и зарабатывать на этом.
Получите ИТ-профессию
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Источник: thecode.media
Тильда против фронтенда: 6 главных мифов о конструкторе
Бывает так: заказчику нужен лендинг еще вчера. К фронтендеру обращаться не хочется — долго, дорого, дизайнеру не понравятся отступы, а вся задача превратится в череду долгих согласований.
Привет, меня зовут Соня! Я – UX/UI дизайнер в hh.ru. В этой статье мы разбираем популярные мифы о конструкторе сайтов и рассказываем, можно ли сделать классный сайт на Тильде и почему это доступнее, чем кажется.
У этой статьи есть видеоверсия для тех, кто захочет посмотреть на фишечки Тильды в динамике.

Миф 1. В Тильде ограниченные возможности, и вообще конструктор — несолидно
Пару лет назад в Тильде можно было собрать простой и заурядный лендинг “как у всех”. Но сейчас она может стать идеальным инструментом для самых разных задач, особенно в маркетинге. Проект развивается в техническом и эстетическом плане, и если раньше Тильдой пользовались в основном малый бизнес и ИП, то сегодня сервисом не брезгуют даже крупные игроки.
Миф 2. Подгонять, настраивать и переносить элементы в Тильду долго и муторно. То ли дело фронтенд!
Не совсем. Раньше на создание достойного лендинга тратили пару-тройку недель — требовался дизайнер, фронтендер и тестировщик. Работа превращалась в постоянные ревью и согласования: не тот отступ, не так друг друга поняли. Сейчас об этом можно забыть.
Теперь можно импортировать дизайн по слоям сразу себе в код в два клика. Шрифты, картинки в SVG, кнопки и чтобы всё это было “по сеточке”, без замеров отступов между элементами. И потом не придется ловить страйки от дизайнера, мол, здесь всё поехало.

Теперь из Фигмы можно напрямую импортировать дизайн в Тильду. Останется только доделать адаптивчик, а еще залинковать ссылки и кнопки. И всё – можно выпускать!
Копируем ссылку на конкретный фрейм в Фигме. Открываем вкладку «Импорт» в зеро-блоке, вставляем ссылку и ждем. Чем меньше исходный фрейм, тем быстрее импортируется, поэтому длинный фрейм лучше делить на части — так быстрее и надежнее.


Ваш лендинг в Тильде. Вы великолепны!

Миф 3. В Тильде всё статично, а мне нужны анимация и микро-взаимодействия
В Тильду зашито много разных анимационных эффектов от простых до довольно сложных, типа Step-by-Step Animation, параллакса по скроллу или движению мыши и разных эффектов появления элементов.
Step-by-Step Animation позволяет гибко настраивать положение объекта при определенных условиях и активировать в зависимости от заданных параметров: появление элемента на экране при скролле, клике и наведении.
Настройка Step-by-Step Animation выглядит так: активируем анимацию, когда элемент появляется на экране. Выставляем параметры, положение, масштаб, шаги. Применяем к нужным элементам и получаем подмигивающий глаз.

Миф 4. Конструктор не справится с Lottie-анимацией
В Тильду легко встроить и lottie-анимацию. Лайфхак года: нужно экспортировать анимацию из After Effects в JSON, добавить небольшой код в Тильду, и всё сработает. Причем lottie не тормозит и отлично работает на всех устройствах.
Создаем анимацию в After Effects через встроенные инструменты редактора. Конвертируем в формат JSON через специальное расширение Bodymovin. Открываем сайт lottie и импортируем JSON. Работает!


Теперь выставляем необходимый параметр: высоту, ширину, выключаем панель Controls. Копируем наш код и идем в Тильду. Открываем зеро-блок и вставляем этот код через специальный html-элемент. Располагаем его в нужном месте, сохраняем, публикуем и наслаждаемся анимацией.

Миф 5. Без навыков и дизайнера всё обречено
Тоже нет. В Тильде более 140 разных блоков на все случаи жизни. Причем их можно легко кастомизировать под свой брендбук — никто не поймет, что это Тильда без подглядываний в код.


Плюс готовых блоков в том, что их легко редактировать и масштабировать. В Тильде очень удобная админка — не нужно каждый раз звать фронтендера, чтобы добавить или изменить блок. А еще можно создать шаблоны с разным набором уникальных блоков для ваших продактов и бренд-менеджеров — своеобразную дизайн-систему в Тильде под ваши нужды. Они легко смогут собирать свои странички уже без вашего участия.
Миф 6. Мне нужна seo-оптимизация, а еще теги и события, чтобы собрать статистику. Бездушный конструктор так не умеет
Умеет! И с этим тоже всё просто: в Тильде есть внутренняя статистика, можно подключить Google Analytics и Яндекс.Метрику. На каждую кнопку формируется своя ссылка события, которая добавляется внутрь аналитики. А с помощью тег-менеджера вашему аналитику и вовсе не нужно лезть в код сайта.
В заключение
Короче говоря, Тильда не так примитивна, как мы привыкли о ней думать. Рабочий проект реально создать за два-три дня — с дизайном, адаптивом и анимацией. А на сэкономленные деньги можно купить “плойку” или еще пару мониторов вашему фронтендеру, чтобы смотрел наш канал на Ютубе.
Источник: habr.com