Важное замечание для новичков!
Не торопитесь опубликовать сообщение, сделайте предварительный просмотр, чтобы убедиться, что все выглядит так, как Вы хотели.
Для этого необходимо нажать кнопку “Предварительный просмотр”, находящуюся внизу окна редактирования сообщения.
Если все получилось, можно нажать кнопку “Отправить”.
Что такое спойлер и как правильно использовать его в сообщениях?
Часто на форуме для уменьшения объёма сообщения применяют инструмент для сворачивания текста – спойлер. Он позволяет скрыть объёмные изображения и длинные тексты, при этом желающий ознакомиться с представленным материалом поближе может развернуть спойлер нажатием левой кнопки мыши по нему, при этом отображается всё содержимое спойлера. Далее подробно рассмотрены 2 типа спойлеров, использующихся на форуме. Вы можете использовать любой, в зависимости от ситуации.
ˇ Простой спойлер
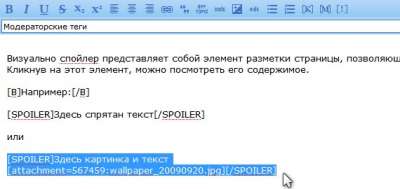
Визуально спойлер представляет собой элемент разметки html-страницы, позволяющий свернуть текст и (или) изображение.
Как сделать спойлер в группе вконтакте? #14
Кликнув на этот элемент, можно посмотреть его содержимое.
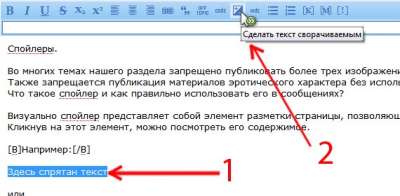
Например:

Чтобы спрятать под спойлер текст, делаем следующее.
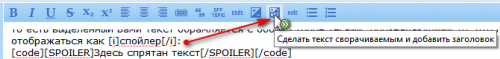
После написания (или в процессе написания) сообщения, выделяем ту его часть,
которую хотим спрятать под спойлер, и нажимаем кнопку “Сделать текст сворачиваемым”:


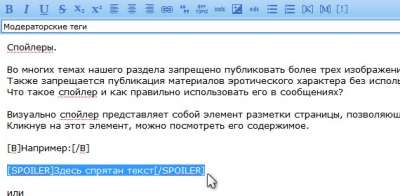
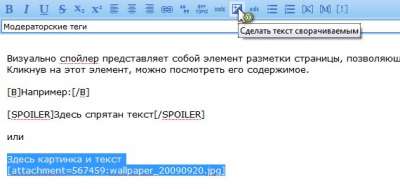
то есть выделенный Вами текст обрамляется с обоих сторон тегами, обозначающими то, что после опубликования сообщения в интернет обозревателе будет отображаться как спойлер:


Спойлер с названием
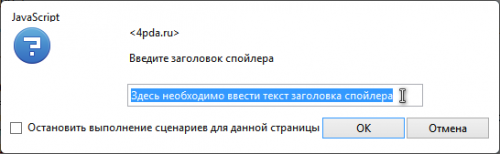
Визуально этот элемент выглядит так:



Для заголовка спойлера применимы все функции форматирования текста, такие как:
– толщина шрифта (жирный шрифт)
– наклонный шрифт
– подчеркнутый шрифт
– перечеркнутый шрифт
– размер шрифта
– цвет шрифта.
Например:
Приведенный пример служит исключительно для демонстрации возможностей оформления спойлера и не должен использоваться как предмет подражания.
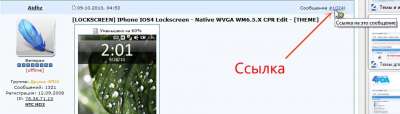
Как получить ссылку на конкретное сообщение в теме?


означает, открыть на форуме 4PDA тему с номером “92938” – это уникальный идентификатор темы, который присваивается каждой теме при создании автоматически движком форума и не меняется даже при перемещении и переименовании темы. А код “p=” означает “и отобразить сообщение с номером” 5373494. Номер сообщения, указываемый в URL адресе – это его уникальный идентификатор, присваиваемый автоматически движком форума.
При публикации сообщения редактор преобразует эту ссылку в “читабельный” вид и в готовом сообщении
ссылка будет отображаться как:
Темы для TouchFLO 3D, коллекция (Пост #5373494)


В готовом сообщении ссылка будет отображаться как:
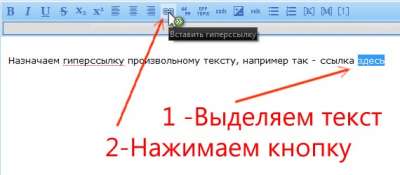
Назначаем гиперссылку произвольному тексту, например так – ссылка здесь
Прикрепление файлов и их отображение.
Задача:
прикрепить файлы к сообщению и расположить их в сообщении.


Загрузка файлов на форум.
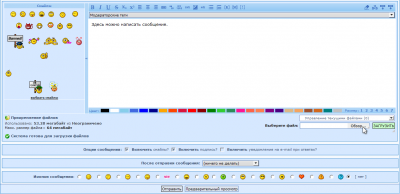
В правой стороне окна редактора есть группа элементов, позволяющая работать с прикрепленными файлами.

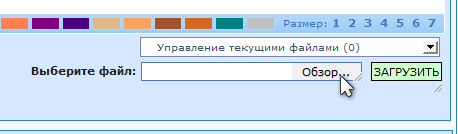
Для загрузки файла на форум нажмите кнопку «Обзор», при этом откроется стандартное диалоговое окно выбора файлов,
которые находятся у Вас на компьютере. После подтверждения выбора имя файла и полный путь появятся в поле слева от кнопки «Обзор».
Далее необходимо нажать кнопку «Загрузить», после чего выбранный Вами файл система загрузит на форум.
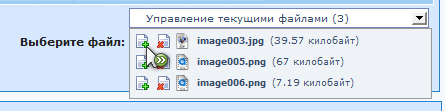
Все прикрепленные файлы данного сообщения отображаются в выпадающем списке «Управление текущими файлами».
В скобках () указывается общее количество прикрепленных к данному сообщению файлов.

Для загрузки на форум пользователям доступны не все типы файлов. Частично об этом сказано в правилах форума.
Какие типы файлов точно можно загружать на форум:
-
– Изображения в форматах JPG, PNG, GIF.
– Архивы в форматах zip и rar
– Установочные файлы в формате САВ, ехе-файлы.
Каждому загруженному файлу соответствует сокращенная запись,
посмотреть которую можно в выпадающем списке «Управление текущими файлами».
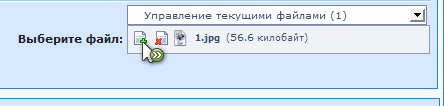
Добавление вложения в сообщение.
В теле сообщения установите курсор туда, где Вы бы хотели чтобы располагался Ваш вложенный файл.
Затем кликните мышкой по списку «Управление текущими файлами» и нажмите на иконку с зеленым плюсом :

В результате редактор вставит в Ваше сообщение конструкцию вида:
Вики-разметка ВКонтакте для чайников

Каждый, кто хочет продавать товары или предлагать услуги с помощью социальной сети «ВКонтакте», должен зарегистрировать своё сообщество. Групп, которые создавались с целью продать что-либо в социальной сети «ВКонтакте», уже существует огромное количество. Как сделать Вашу группу уникальной и привлекательной?
Как выделиться на фоне остальных сообществ и убедить клиента купить товар именно у Вас? Для этого необходимо красиво и необычно оформить своё ВК-сообщество. В этом поможет вики-разметка. Мы расскажем, что такое вики-разметка ВКонтакте для чайников.
Вики-разметка. Что это
Вики-разметка «ВКонтакте» — это специальный язык, созданный для оформления обучающих, продающих или развлекательных Web-страниц ВК-сообщества. Это очень ценный и мощный язык разметки, который позволяет подключать дополнительный функционал «ВКонтакте» и использовать его для продвижения и уникализации группы.
Страницы, оформленные или созданные с помощью вики-разметки, принято называть вики-страницами. Впервые этот термин ввёл Уорд Каненгем в 1995 году. Тогда пользователи сети Интернет познакомились с Википедией. «Wiki» переводится с гавайского, как «быстрый».
Вики-разметка позволяет быстро создать и внедрить в код любой страницы сообщества красиво оформленные элементы, такие как:
- кнопочное меню;
- картинки-ссылки;
- спойлеры;
- якоря;
- мини-игры.
Спойлер вики-разметки — это текст, который скрывается за кнопкой с надписью синего цвета, после нажатия на которую, текст становится видимым.
Якорь — это ссылка на заголовок в статье или посте, позволяющая быстро перемещаться по разделам сообщества или статьи.
Вики-разметка « ВКонтакте» очень похожа на HTML (Hyper Text Markup Language). Но, в отличие от языка разметки кибер текста, её можно освоить за неделю благодаря графическому интерфейсу.
Такая разметка существенно расширит Ваши возможности в администрировании группы. С её помощью Вы сможете создавать онлайн-журналы, интернет-магазины и даже мини-сайты.
Кроме того, большим плюсом вики-разметки является то, что все изменения, которые когда-либо проводились со страницей сообщества, хранятся на серверах ВК, и можно в любой момент вернуться к одному из вариантов оформления.
Аккордеон, faq, спойлер и другие раскрывающиеся виджеты
Создать аккордеон, faq, спойлер и подобное, можно при помощи Div и JavaScript.
Но лучше: Details и Summary
Поддерживается всеми современными браузерами и это семантически правильно оформленный код, при использовании которого будут плюсы:
- Людям с ограниченными возможностями проще будет пользоваться вашим сайтом! Их софт (скринридеры и подобное) прекрасно понимает html5 теги и будет правильно обрабатывать их и правильно информировать людей о содержимом.
- Улучшится связанность текста, и поисковики смогут более качественно индексировать сайт, так как будут лучше понимать, как связаны между собой видимый и скрытый текст.
- Будет доступно управление элементами с клавиатуры и других устройств.
- Уменьшается количество javascript кода, который нужно подгружать, что увеличивает скорость загрузки страницы, скорость обработки и корректность.
- Улучшаются показатели в Lighthouse, Google PageSpeed и других подобных инструментах.
- Работает при выключенном javascript.
- Старые браузеры не знают таких тегов и не будут скрывать информацию.
С одной стороны выглядит не очень красиво, с другой стороны нейтрально и легко может вписаться во многие дизайны. Кстати, дефолтный вид тега Details очень похож на спойлер от хабра, только нужно чуть перекрасить, сделать подчеркивание и получим семантически правильный, без javascript и дивов, хабровский спойлер.
К сожалению, у дефолтного маркера есть два недостатка:
- Старые браузеры его не видят.
- Вебкит баузеры не позволяют менять символ маркера.
По этой причине, дефолтный маркер надо спрятать и создать свой.
Рассмотрим первый пример Details/Summary с измененным текстовым маркером:
Дефолтным маркерам делаем display:none и показываем альтернативный при помощи summary:before
summary:focus — обводка при помощи box-shadow, это нужно для клавиатуры, чтоб видно было активный элемент и можно было перемещаться клавишей таб и открывать и закрывать при помощи пробела.
Для тега summary я поставил display:inline-block — это чтоб он не растягивался на всю ширину и были кликабельными только слова, а не вся строка.
Текстовый маркер справа + простейшая анимация текста и маркера:
В новом примере я использую для маркера summary:after вместо summary:before, для того чтоб он отображался справа.
Анимация маркера при помощи transform: scale(1,-1);
Всем элементам, которые находится после summary, ставлю анимацию плавного появления при помощи animation: sweep .5s ease-in-out;
Svg маркер + анимация поворота:
Summary:before пришлось серьезно переделать:
- Поставить position: absolute; left: .3em; top: .4em; width: 1em; height: 1em;
- Текстовому маркеру надо обязательно поставить color: transparent; иначе он будет виден.
- Картинку вешаем при помощи background.
Так же нужно у summary поставить отступ padding-left: 1.5em, чтоб текст и иконка не накладывались друг на друга.
Ну и добавляем transform: rotateZ(90deg) для красивого поворота стрелки.
Если нам нужна svg иконка справа, то нужно поменять summary:before и вместо left поставить right.
Для summary поставить padding-right: 1.5em;
Давайте теперь сделаем один из наиболее распространенных примеров создания аккордиона, где будет иконка слева, фон, тени, эффекты:
Svg маркер справа + эффект зеркального поворота стрелки:
Теперь вы можете создавать красивые аккордионы, спойлеры и faq, без JavaScript, на чистом HTML5 и CSS.
Прежде чем убирать outline, 100 раз подумайте, чем вы можете его заменить, чтоб человек мог видеть фокус и мог перемещаться с клавиатуры или других устройств.
Если вам нужно, чтоб при открытии одного спойлера, закрывались остальные, то придется применить javascript, ниже привожу пример простого JS кода, который решит эту проблему.
С уважением, создатель конструктора лэндингов для фрилансеров CMS cPortfolio
Источник: vkdom.su
Как сделать спойлер на сайте html код и плагин BBSpoiler

Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.
Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Например, в статье необходимо разместить более 30 однотипных изображений друг за другом, либо дополнить статью комментарием эксперта, либо под видео разместить его текстовую версию. В общем, в некоторых случаях определенная часть информации занимает неоправданно много места. Уместно скрыть такую информацию под спойлер, заинтересованный читатель развернет его и ознакомится с содержимым.
Живой пример на моем блоге это статья «Автосерфинг«. Периодически (раз в несколько месяцев) я снимаю видео обзор всех проектов, представленных в статье, и показываю вывод денег. Затем скриншоты выплат публикую в самой статье. На момент написания статьи таких видео обзоров снято четыре штуки, под каждым опубликовано не менее 8 скриншотов. Согласитесь, в данном случае лучше скрыть скриншоты выплат под спойлером, иначе вся статья будет состоять из одних картинок.
Ситуации бывают разные. Поэтому грамотный веб-мастер должен знать, как реализовать на сайте такой интересный инструмент программирования, как спойлер. Теперь давайте поговорим о том, какими способами можно разместить спойлер на сайте.
Сделать спойлер на сайте можно либо с помощью специального html кода, либо с помощью плагина. Оба способа имеют как положительные моменты, так и отрицательные. Что касается плагина, с ним спойлер размещается очень легко, но плагины нагружают базу данных, что замедляет работу сайта. Html код не грузит базу данных, но при переключении из текстового в визуальный редактор спойлер начинает некорректно отображаться.
Основываясь на личном опыте введения блога, могу сказать, что в данном случае намного удобней воспользоваться плагином. Дальше будут разобраны два способа размещения спойлера на сайте, вы же выберете тот, который подходит к конкретно вашей ситуации.
Как сделать спойлер для сайта при помощи плагина. BBSpoiler единственный WordPress плагин спойлер, сумевший вывести спойлер на мой блог. Ни один другой плагин не смог корректно отобразить спойлер на моем сайте. Для установки плагина BBSpoiler перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «BBSpoiler».
Затем нажмите установить и активировать. Все, установка завершена.  Настраивать плагин не нужно. После установки в визуальном редакторе WordPress появится специальная кнопка «Спойлер».
Настраивать плагин не нужно. После установки в визуальном редакторе WordPress появится специальная кнопка «Спойлер».
Вот так она выглядит:  Нажимаете на эту кнопку, вводите заголовок, вставляете текст, выбираете стиль и нажимаете «Ok»:
Нажимаете на эту кнопку, вводите заголовок, вставляете текст, выбираете стиль и нажимаете «Ok»:  Если вам нужно добавить в спойлер простой текст, вставляете текст. Если текст должен быть в определенном стиле (например, необходимо задать размер и цвет шрифта), копируете текст с готовыми стилями из текстового редактора (не из визуального редактора, только в текстовом сохраняются стили) и вставляете в текстовое поле плагина.
Если вам нужно добавить в спойлер простой текст, вставляете текст. Если текст должен быть в определенном стиле (например, необходимо задать размер и цвет шрифта), копируете текст с готовыми стилями из текстового редактора (не из визуального редактора, только в текстовом сохраняются стили) и вставляете в текстовое поле плагина.
Если нужно добавить изображения, вначале добавляете все необходимые картинки в статью, если нужно задаете стили, вырезаете код из текстового редактора и вставляете в плагин. Все отображается корректно и достаточно симпатично. Вордпресс спойлер плагин BBSpoiler лучший плагин в данном направлении.
Как сделать спойлер на сайте готовый html код. Сейчас разберем, как сделать красивый спойлер для сайта без плагина, посредством html кода. Спойлер html будет плавно открываться и закрываться. Для начала добавьте в файл function.php два кода:
$(document).ready(function()< $(‘.spoiler_links’).click(function()< $(this).parent().children(‘div.spoiler_body’).toggle(‘normal’); return false; >); >);
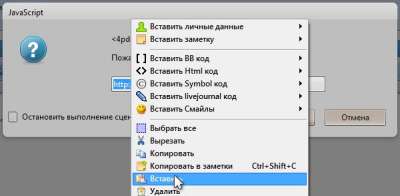
Внимание! На блоге в целях защиты авторского права включена защита от копирования текста стандартными методами. Чтобы скопировать код, в поле вывода кода в правом верхнем углу нажмите на плюс. После нажатия код откроется в новом окне, откуда его можно скопировать без каких-либо проблем.
Спойлер html код. Затем нужно вставить в текстовый редактор страницы, где хотите разместить спойлер, следующий код:
ЗАГОЛОВОК СПОЙЛЕРА ВАШ ТЕКСТ
ЗАГОЛОВОК СПОЙЛЕРА это название, при нажатии на которое, будет открываться спойлер. ВАШ ТЕКСТ это текст вашего спойлера. Как и в случае с плагином, в данный спойлер можно вставлять изображения (как это сделать, рассказано выше).
Ну и последнее, чтобы спойлер при загрузке страницы был закрытым, нужно в файл header.php между тегами head вставить следующий код:
.spoiler_body .spoiler_links
Вот и все, настройка спойлера завершена. Вот так будет выглядеть спойлер на сайте:
ВАШ ТЕКСТ ПЛАВНО ОТКРЫВАЕТСЯ
И ЗАКРЫВАЕТСЯ
ПРИ НАЖАТИИ НА СПОЙЛЕР
Но здесь есть один негативный момент. После добавления кода спойлера в текстовый редактор нужно обновиться и не переходить в визуальный редактор. Дело в том, что при переключении в визуальный режим WordPress автоматически редактирует код, в итоге часть кода пропадает и спойлер некорректно отображается. Учтите это.
В принципе, если полностью отредактировать статью так, чтобы больше не было нужды что-то в ней менять, затем в текстовый редактор добавить код спойлера, обновиться и больше не заходить в визуальный редактор, в этом случае все будет отображаться корректно. Немного неудобно, получается с html кодом нужно чуток повозиться. Именно поэтому я рекомендую использовать плагин BBSpoiler.
Вот мы и рассмотрели два способа добавления спойлера на сайт. С помощью html кода спойлер будет с плавным открытием и закрытием, но придется редактировать статью только в текстовом редакторе. С плагином все намного проще, но окончательный выбор, как всегда, за вами. Если кто-то знает, как сделать так, чтобы часть кода не пропадала при переключении на визуальный редактор, напишите, как это реализовать в комментариях под статьей.
3 comments on “ Как сделать спойлер на сайте html код и плагин BBSpoiler ”
Очень хороший плагин! Давно им пользуюсь т.к. на 100% выполняет все свои обязанности и не нагружает систему.
Источник: busines-expert.com
Спойлер
Спойлером называется раскрытие интриги, влияющее на восприятие сюжета книги или фильма. В детективах, к примеру, спойлером является имя убийцы. Чтобы не портить удовольствие от предстоящего чтения или просмотра фильма текст спойлера прячут, оставляя возможность его просмотреть тем, кто хочет узнать подробности сюжета.

Рис. 1. Вид содержимого
В примере 1 показано использование элемента для создания спойлеров.
Пример 1. Спойлер, сделанный через
В браузерах IE и Edge элементы и не работают, текст спойлера в них отображается сразу же. Поэтому для универсальности рассмотрим альтернативную реализацию через псевдокласс :checked .
Пример 2. Структура спойлера
Внимание, спойлер! Убийца — дворецкий!
Сперва прячем и текст спойлера через свойство display со значением none .
.spoiler input, .spoiler div
А затем показываем его через псевдокласс :checked с помощью всё того же свойства display .
.spoiler :checked ~ div
Этого уже достаточно, чтобы при щелчке по ниже расположенный отображался и скрывался. Всё остальное это косметические детали для оформления. Добавим перед заголовком стрелку, как это реализовано в , через псевдоэлемент ::before и свойство content, значением которого будет символ стрелки, направленной вправо или вниз.
/* Закрытый спойлер */ .spoiler label::before < content: ‘►’; margin-right: 5px; >/* Открытый спойлер */ .spoiler :checked + label::before
Окончательный код продемонстрирован в примере 3.
Пример 3. Спойлер, сделанный через :checked
Результат данного примера в браузере Internet Explorer показан на рис. 2.

Рис. 2. Вид спойлера
Теперь наш спойлер работает во всех основных браузерах. К недостаткам метода следует отнести громоздкий код HTML — при добавлении нескольких спойлеров каждому внутри spoiler надо давать уникальный id и это же значение затем писать в атрибуте for для .
См. также
- display
- display в CSS
- relative и absolute
- Аккордеон меню
- Блочные элементы
- Вкладки на CSS
- Выпадающее меню
- Добавление тени
- Использование :checked
- Использование в вёрстке
- Не только текст
- Описание float
- Открываем блочную модель
- Подробнее о позиционировании
- Псевдокласс :checked
- Псевдоэлемент ::before
- Псевдоэлементы
- Псевдоэлементы ::after и ::before
- Создание флексбоксов
- Стилизация переключателей
- Стилизация флажков
- Строчно-блочные элементы
- Строчные элементы
Источник: webref.ru