10000 Сердечек в вк скопировать
Сердечко из смайликов ВК помогает выразить свои чувства, если обычных смайлов и слов оказывается мало. С помощью эмодзи переписка пользователей социальной сети принимают более яркий и эмоциональный окрас. Как сделать сердце с помощью смайликов, вы сможете из нашей статьи.
Как нарисовать сердце из смайликов
Как сделать сердечко из смайлов в ВК на телефоне? Для этого нужно использовать любое текстовое поле соцсети. Выберите раздел с эмодзи, который разделен на подкатегории и творите. Можно сделать светлый фон из смайлов, а на нем — сердце из красных сердечек.
Если вы хотите создать более масштабный рисунок, то следует воспользоваться специальными сервисами. К таким ресурсам относится популярный сайт vEmoji. Во вкладке «Конструктор» доступны дополнительные возможности:
- Выбор размера изображения.
- Для удобного поиска все смайлики делятся на различные категории.
- Автоматическое заполнение пробелов.
Чтобы нарисовать сердечко из сердечек для публикации в ВК, заполняйте клеточки нужными рисунками. С помощью инструмента «Ластик» вы можете почистить клетки, а ссылка дает прямой адрес для скачивания готового рисунка.
НЕ ЗАХОДИТ В ИГРУ ЧЕРЕЗ АККАУНТ FACEBOOK STANDOFF 2 / СТАНДОФФ 2
Кроме того, сервис позволяет редактировать готовые изображения из символов. Перед тем, как сделать сердце из смайлов в ВК, перейдите на вкладку «Картинки», затем выберите раздел «Символы». Здесь вы найдете множество различных сердечек. Нажмите на кнопку «Редактировать» под понравившимся изображением для изменения.
Вы можете вручную нарисовать сердечко из символов Вконтакте, используя формат Юникода. Таблица распространяется в интернете в свободном доступе. Для этого нужно вставлять код со всем набором символов, в том числе амперсанд, решетка и точка с запятой.
Кроме того, у многих пользователей есть достаточно свободного времени, чтобы создавать новые рисунки из смайлов. В глобальной сети существует множество ресурсов, где их можно скопировать и вставить куда угодно. Найти вы их можете на тематических форумах, в сообществах в социальных сетях и других веб-сайтах. Для этого достаточно написать соответствующий запрос в поисковую строку Янедкс или Google.
Как скопировать?
Скопировать сердце из смайликов в ВК возможно с помощью нескольких кликов мышки.
- Если вы использовали специальные ресурсы, например, vEmoji, под картинкой есть кнопку для копирования кода.
- Найденные картинки на форумах или в группах социальных сетей достаточно полностью выделить, щелкнуть правой кнопкой мыши и в контекстном меню выбрать копирование.
После того, как ваше сердце находится в буфере обмена, перейдите в Вконтакте и вставьте символы в любое текстовое поле: в сообщениях или на стену. Отображение картинки будет корректным и не исказится.
Чтобы копировать сердечко из смайликов в ВК или другие изображения, можно использовать комбинации клавиатуры. Например, Ctrl+C – копирование символов в буфер обмена, Ctrl+v – вставка.
Примеры
Здесь представлены наиболее яркие примеры сердечка из смайликов для Вконтакте, которые вы можете скопировать или сохранить.
Сердце смайлами в ВК обозначает большую любовь или симпатию. Чтобы выразить чувство, которое сложно описать словами, пользователи отправляют огромные и красивые сердца, созданные из множества символов. Вы можете сделать это самостоятельно или воспользоваться специальными онлайн конструкторами.
Про картинки-смайлики в социальной сети Вконтакте знают все. Нет человека, который ими не пользовался бы. Смайлов сейчас уже больше тысячи, и ими выражается любая эмоция или усиливается акцент на какой-либо мысли. Однако, некоторые граждане придумали ещё один способ их использования. Можно скопировать много сердечек в ВК и нарисовать из них целую картину!

Способы вставить смайл сердца “ВКонтакте”
Сначала расскажем о традиционном использовании смайликов. Есть люди, которые до сих пор не знают некоторых тонкостей.
Одиночный смайлик можно поставить в любом комментарии, в сообщении или в записи Вконтакте. Когда вы кликаете в поле для набора текста, справа появляются несколько иконок. Среди них есть кнопка, открывающая список доступных смайлов.

Достаточно навести мышку на эту рожицу, и список появится во всплывающем окне. В некоторых случаях требуется не просто навести мышь, а кликнуть ею. Теперь следует выбрать любые картинки в открывшемся списке. Окно не закрывается после клика на смайлике, поэтому можно вставлять в запись сразу несколько рожиц. Чтобы его закрыть, нужно щёлкнуть за пределами этого окошка.
Выбранные вами таким способом пиктограммы расположатся в тексте одна за другой.
Смайлы в статусе ВК
Сейчас такой метод работает и в статусе вашей страницы – справа от окна ввода текста появляется описанная выше кнопка. Но немного раньше ставить пиктограмму в статус как на компьютере, так и на телефоне приходилось только с использованием кодов символов.
Эти коды представляют собой четырёх, пяти или шестизначные цифры. Перед числом должны стоять символы «амперсанд» и «решётка», а позади символ точки с запятой. Например, вот так: и так далее.
Если вставить такой код в текст Вконтакте и сохранить его, то движок соцсети его распознает и преобразует в смайлик. Именно так ставятся в тексты любые картинки, даже те, которых нет в окне выбора.
Как сделать много сердечек “ВКонтакте”
Если описанным выше способом добавить сразу очень много пиктограмм в текст, то они могут сложиться в картину. Об этом обычно и идёт речь, когда говорят о том, как добавить много смайлов в ВК.

Хорошо видно, что большое сердце собрано из розовых цветочков, а фон выполнен из фиолетовых сердечек.
Вот ещё один пример, уже из других картинок:

Перенести такое творение в любую свою запись очень просто: нужно выделить всё это и нажать сочетание клавиш Ctrl+C. Символы будут сохранены в буфере обмена, откуда их можно вставить Ctrl+V куда угодно.
Таким нехитрым способом можно рисовать не только простейшие рисунки, но создавать целые картины, вот например:

Конечно, пользователи ВК у которых много свободного времени уже давно насоздавали массу подобных рисунков. Вам остаётся только найти соответствующие сайты и скопировать готовые творения. Загляните сюда:
А ещё существуют целые онлайн-редакторы для подобного творчества, где очень удобно можно нарисовать смайликами что угодно, для того чтобы потом порадовать своих друзей: https://emojio.ru/
Коды сердечек ВК
О кодах символов, которые распознаются соцсетью как смайлы, говорилось выше. Любой смайл можно написать таким кодом. В Интернете легко найти сайты, посвящённые исключительно смайликам. Они там обычно удобно рассортированы по категориям, наглядно представлено соответствие кода и пиктограммы. Вот например:
Просто копируйте код и вставляйте его в текст ВК.
Картинки из смайликов — картинки символами

Скопируйте и вставьте этот код на стену ВКонтакте или Facebook

Скопируйте и вставьте этот код на стену ВКонтакте или Facebook

Скопируйте и вставьте этот код на стену ВКонтакте или Facebook

Скопируйте и вставьте этот код на стену ВКонтакте или Facebook

Скопируйте и вставьте этот код на стену ВКонтакте или Facebook
Источник: pro-smartfon.ru

Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Главная » Разное » Как в вк вставить html код
Как в вк вставить html код
❶ Как вставить html-код
24 декабря 2018
Опытному блоггеру вопрос, как вставить html-код в пост, может показаться забавным. Но как быть новичку, который только начинает знакомиться с основами блоггинга? Если вы хотите постоянно делиться со своим читателями полезной информацией, вам необходимо научиться работать с html-кодом в своем сетевом дневнике.
Как вставить html-код в пост
Итак, у вас есть html-код, который необходимо разместить в своем сетевом дневнике. Для этого необходимо:
- Вставка html кода в статью WordPress без применения плагинов
Как вставить html-код
Как создать паблик Вконтакте и разместить HTML-код его виджета у себя на блоге
Приветствую всех! Как вы уже могли заметить, у моего блога наконец-то появилась собственная группа в контакте. И в этой статье хочу рассказать о том, как можно создать паблик (публичную страницу) или группу для своего сайта или для других каких-то целей.
Только для начала давайте разберёмся, чем отличается группа от публичной страницы.
Отличие группы от публичной страницы вконтакте
Признаюсь честно, до момента создания своей группы я даже и не задумывалась, что группа и публичная страница – это разные вещи. Для меня они означали одно и то же. Оказывается они отличны друг от друга.
Публичную страницу по-другому называют ещё «паблик». От группы она отличается настройками и функциональными возможностями. Теперь рассмотрим их подробнее.
Группа
- Бывает двух видов: открытая и закрытая. В открытую вступают все, кто хочет. В закрытую — все, кого захочет принять админ после подачи заявки на вступление. Информация, размещённая в закрытой группе доступна только её участникам.
- Меню группы можно красиво оформить, применив wiki разметку.
- Размещать новости и другую информацию, а также комментировать, задавать и отвечать на вопросы на стене может не только администрация группы, но и все пользователи VK.
- Управление участниками – можно удалять или добавлять в black list.
Публичная страница
- Как правило, их создают знаменитости, компании или организации, для публикации новостей о себе и своей продукции. Она чем-то напоминает ленту Твиттера
- Информацию и новости публикует только админ.
- Информация, размещённая на публичной странице доступна всем, даже тем, кто не имеет регистрации Вконтакте.
- Управление подписчиками – нельзя удалять, но можно добавлять в black list.
Как создать паблик Вконтакте
Создать своё сообщество можно за несколько щелчков мышкой. Как это сделать?
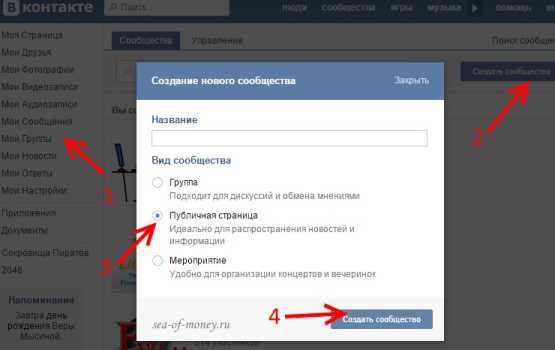
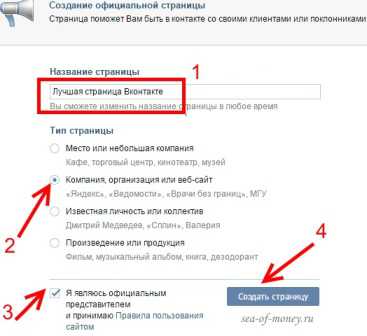
Со своей личной странички нужно перейти в Мои группы/Создать сообщество. Теперь нужно выбрать то, что мы хотим создать. В нашем случае – публичная станица.


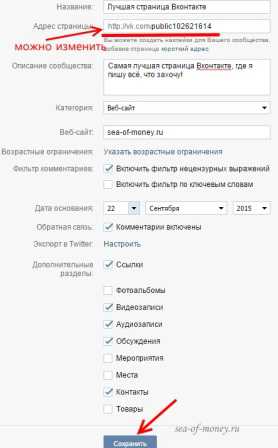
Теперь нужно заполнить информацию о паблике, поставить необходимые птички. Ссылку можно прописать свою. По умолчанию она имеет вид http://vk.com/public123456789.

Поздравляю! Вы создали свою публичную страницу (или паблик) в социальной сети Вконтакте!
Создать свою группу точно также просто. Нужно только на начальном этапе поставить чекбокс в нужной строке. Для этого блога я создала группу. Посетить её можно по адресу https://vk.com/sea_of_money или войти через виджет справа.
К слову, после создания своего сообщества для вебмастера возникает вопрос как разместить виджет группы у себя на сайте. Рассмотрим и этот вопрос.
Как разместить виджет группы на WordPress
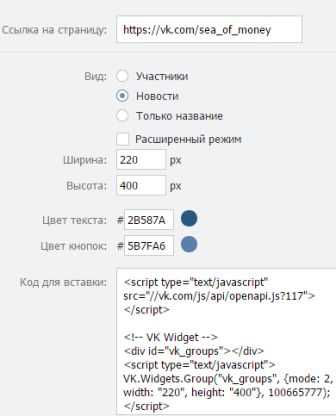
Для начала нужно получить код виджета для вставки на сайт.
Где взять этот код? Для этого копируем url группы и идем по ссылке http://vk.com/dev/Community.
Выбираем нужные настройки, задаём цвет и размеры:

Копируем создавшийся код
Теперь его нужно куда-то вставить.
Как установить код виджета группы ВКонтакте на сайт
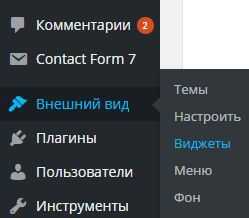
- Заходим в админку Вордпресс. Далее Внешний вид/Виджеты.

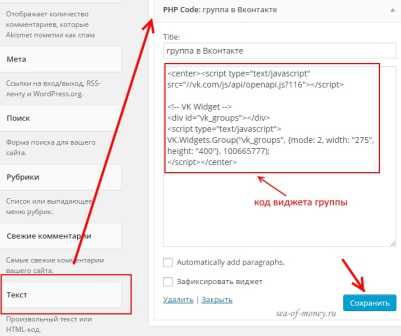
- Перетаскиваем виджет Текст (Произвольный текст или HTML-код) в нужное место в сайдбаре.
- Заполняем заголовок и вставляем HTML-код нашего сообщества.

- Сохраняем и наслаждаемся полученным результатом.
На сегодня у меня всё. Надеюсь, с помощью этого поста вы определили в чём отличие группы от публичной страницы, с лёгкостью сможете создать своё сообщество Вконтакте и разместить код его виджета у себя на сайте. Если вам интересны материалы моего блога подписывайтесь на его обновления и вступайте в мою группу VK.
Справочный центр
Другие сайты могут давать вам код, который вы можете вставить себе на сайт для отображения комментариев от вконтакте, баннеров от Google Ads и так далее. Здесь мы рассказываем как это сделать.
1. Перейдите в раздел Страницы панели администрирования Redham.
2. Нажмите на название страницы, на которую хотите добавить HTML код, и выберите пункт Редактировать.
3. В области редактирования страницы щелкните мышкой в место, куда хотите вставить HTML код.
4. Нажмите на кнопку Вставить HTML (Insert HTML) в панели инструментов редактора.
5. Вставьте HTML код из буфера обмена в поле Вставить HTML, нажав Ctrl+V или выбрав соответствующий пункт в контекстном меню редактора.
6. Нажмите на кнопку OK.
7. Нажмите на кнопку Сохранить.
Как изменить HTML-код страницы в контакте?
Как изменить HTML-код страницы в контакте?
- Думаю что никак, может быть будучи опытным хакером кто-то и занимается тем что меняет HTML-код на чужой странице и тем самым получает доступ к ней, а вот законопослушным пользователям это сделать совсем не просто, да и не стоит в общем.
- HTML-код страницы ВКонтакте изменить можно. Но вс дело в том, что загрузить изменнную Web-страницу на хостинг вы не сможете — у вас же нет никакого доступа к ftp. А так, можно нажать комбинацию Ctrl + U (Опция quot;Просмотр кода страницыquot;). Откроется код страницы, вы можете скопировать его в любой редактор и отредактировать. Также можно нажать комбинацию Ctrl + S (Опция quot;Сохранить на компьютерquot;). Web-страница загрузится на ваш жсткий диск. При этом, помимо самой страницы, загрузятся все изображения и скрипты, которые на ней используются. Советую воспользоваться удобным html-редактором Notepad++. После его установки на компьютер выбираете в контекстном меню файла пункт quot;Edit with Notepad++quot; и редактируете с помощью редактора вс, что вам необходимо!
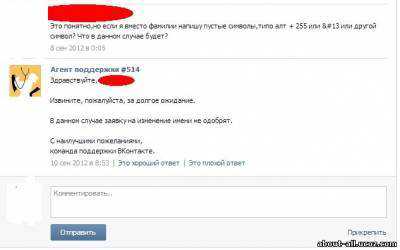
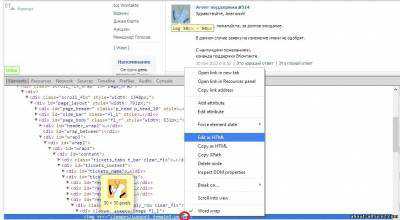
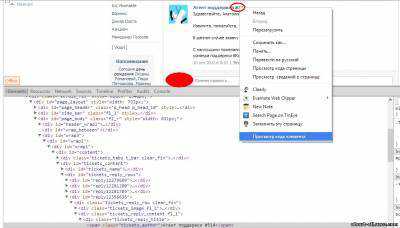
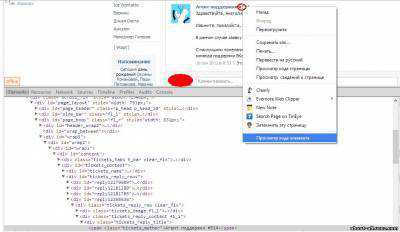
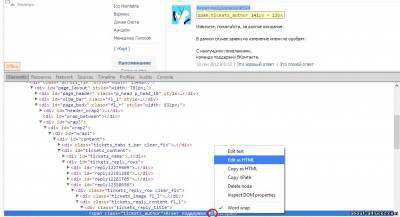
- Многие пользуется этим для различного рода розыгрышей (подделка переписки, увеличение количество подписчиков, входящих сообщений и тд), а также и в мошеннических целях. Сначала вы заходите на ту страничку, которую и собираетесь изменять (редактировать html — код). Далее жмите на клавишу F12 или же сразу наведите курсор мышки на тот элемент, который и хотите поменять. Далее кликаете правой кнопкой мыши и в появившемся окне выбираете пункт quot;Просмотр кода элементаquot;. Далее ищите поле, которое нужно редактировать/поменять. Снова правая кнопка мышки > далее жмете на quot;Edit as HTMLquot; и приступаем к делу.
-
- Заходим на станицу в контакте, которую и будем менять.

- Нажимаем F12, наводя мышку на нужный элемент, нажимаем правую кнопку мыши и выбираем quot;просмотр кода элементаquot;.
Меняем правой кнопкой мыши, находим пункт Edit as Html.

На скриине видно, что изменилась аватарка.




Источник: comp-courses.ru
Meta-теги для социальных сетей VK, Facebook, Google+, Twitter
ВКонтакте уже давно ввели хештеги в работу своей сети. Но многие, даже профессиональные SMM-менеджеры почему-то до сих пор очень робко их применяют. А между тем, администрацией сайта создан простой и удобный механизм не только использования, но и подбора популярных хештегов!
Быстрый ответ по хештегам ВКонтакте: по состоянию на 2020 год, хештеги в главной российской социальной сети можно найти в разделе «Новости»

. Тем не менее, мы подчёркиваем! Что каких-то устоявшихся популярных хештегов, как в Инстаграме, здесь не присутствует! Актуальность надо отслеживать постоянно самостоятельно!
Хештеги стали «изюминкой» всех популярных социальных сетей, но принципы работы с ними имеют различные особенности. На каждой платформе действуют свои законы. В этой статье вы ознакомитесь с правилами использования меток для вк.
Основная задача хештегов:
- Систематизация контента по категориям;
- Увеличение упоминаний торговой марки;
- Повышение активности в профиле;
- Привлечение широкой аудитории к профилю;
- Привлечение внимания подписчиков к событию;
- Эффективный инструмент для конкурсов.
Как использовать хештеги ВКонтакте
В данной социальной сети пользователи применяют метки, написанные и на русском, и на английском. Сделать хештег достаточно просто. Для этого ставится знак «#» перед нужным словом. Вот и все! Запись станет кликабельной после заливки.
Хештеги могут быть включены в любую часть текста, по личному усмотрению автора поста.
Если хештег представляет собой не одно слово, а словосочетание, оно должно быть написано слитно. В ином случае ничего не получится – наличие пробела между словами все испортит. Чтобы выделить вторую часть в слитном тексте, рекомендуется применять нижнее подчеркивание, либо заглавную букву. Приведем пример: #Голубое_небо или #ГолубоеНебо.
Мета-тег viewport
Он устанавливает видимую часть страницы. То есть объясняет браузеру, как показывать сайт на экранах с разной диагональю – десктопах, планшетах, смартфонах.
Как это связано с SEO?
Поисковики видят мета-тег viewport и понимают, что сайт ваш будет хорошо выглядеть на мобилках. Это преимущество, знак качества, поэтому вас нужно продвинуть поближе к пользователю. А если тега нет, и со смартфона вдруг открывается десктопная версия, пользователям это не понравится. Вы привлечёте их крутыми title и description, они зайдут на сайт. И сразу уйдут из-за плохой вёрстки.
Поисковики считают их поведение, решат, что сайт у вас так себе. И что он точно недостоин показов в топе. Не самый приятный сценарий. Лучше всё-таки потратить время на прописывание мета-тега. Но если что, одного viewport недостаточно.
Нужно ещё проработать полноценный адаптивный дизайн, чтобы всё выглядело идеально.
Как добавить тег?
Идёте в знакомый раздел
и добавляете туда строчку: Атрибут может быть и другим, но это самый распространённый вариант.
Советы
- ставьте этот мета-тег на все страницы;
- если не разбираетесь, оставьте тег в стандартном виде.
Как проверить сайт?
Через ту же Google Search Console. Теперь идите в Отчёт «Удобство просмотра на мобильных устройствах» (или Mobile Usability report) или на отдельную страницу Ищите строчки с предупреждением «Viewport не установлен» и исправляйте эту ошибку. Правда, тег не решит проблемы с CSS-стилями, которые были написаны для другой ширины.
Скрытые хештеги ВКонтакте
«Невидимые теги» сразу же пришлись по нраву эстетам. С одной стороны, им важно использовать метки для продвижения контента. С другой стороны, даже популярные хештеги в тексте часто смотрятся несуразно. Многие пользователи не любят все эти словечки с решетками.
Чтобы создать скрытый тег ВКонтакте, нужно прописать его в описании к фото или видеозаписи. То есть, не в основном тексте публикации. Скрытые хештеги индексируются системой не сразу, а лишь спустя какое-то время. Поэтому не стоит рассчитывать на моментальный отклик пользователей.
Другие виды хештегов
- Низкочастотные и высокочастотные. Социальная сеть VK прельщает юзеров правилами использования меток. В отличие от Instagram, здесь нет критичной связи между популярностью хештега и охватом аудитории с его помощью. Если повезет, ВКонтакте можно попасть в топ с любой записью.
- Хештеги-события. Во время праздников, проведения концертов или спортивных мероприятий можно добавлять к записи тематические метки. В этот период многие юзеры занимаются поиском идентичного материала в сети, чтобы просмотреть как можно больше интересного контента.
- Брендовые хештеги. Это те слова, которые ассоциируются с деятельностью компании. Это может быть и полное название бренда, и его символическое обозначение. Все, чем богата фантазия создателя. Самые знаковые метки часто используют при проведении конкурсов в сообществах. Таким образом, администрация паблика не только упоминает о бренде, но и отслеживает всех участников конкурса.
Мета-тег description
Это краткое описание содержания страницы. Поисковики часто берут его для сниппета и ставят под заголовком.
Но не всегда. Как и с title, у Google и Яндекс может быть своё мнение на то, что будет полезным для пользователя. В этом случае, в description прописано только «На данной странице представлены услуги компании Олпрайм». Яндекс взял описание и добавил релевантные фразы из текста. А Google решил не показывать description.
Важность для SEO
Description не влияет на ранжирование прямо. Но на описание пользователь смотрит, если ему понравился заголовок. Сможете заинтересовать его и убедить, что у вас есть то, что он ищет – получите посетителя. Рекомендации здесь такие же, как и для title – краткость, информативность, без кликбейта, уместные ключевики. Но рекомендуемая длина – до 160 символов.
Как добавить мета-тег description?
Вставьте этот код в раздел
: Любители WordPress найдут специальное окошко под описание в расширениях.
Ошибки
Они совпадают с ошибками title, найти и решить их можно так же. Те же сервисы, те же решения. Вам даже не придётся два раза нажимать на кнопку проанализировать, отчёт выйдет сразу и с description, и с title.
Как подобрать хештег
При подборе тематических меток важно соблюдать конкретику. Согласитесь, хештег #одежда является обобщенным. Это может быть что угодно. И не факт, что пользователь заинтересуется или заметит публикацию в массовом потоке аналогов. Хештег #куртки или #вечерние_платья будет гораздо уместнее, если тег используется как реклама.
Кстати, пользователи ВКонтакте, в отличие от инстаграмеров, не любят большое количество меток. Они реагируют на них крайне негативно, особенно если в этом нет меры. Лучше добавить пару-тройку «решеток», но конкретизированных.
Мета-тег title
Это заголовок вашего блока, который поисковики покажут в выдаче.
Правда, Google иногда может взять не title, а что-то другое. Почему это происходит, не всегда понятно.
Важность для SEO-продвижения
От них зависит, кликнет ли пользователь на ссылку или нет. За долю секунды он решает, решит ли этот сайт его проблему. Качественный, внятный заголовок привлечёт больше кликов, чем набор слов.
Советы по заполнению мета-тега title
- для каждой страницы прописывайте отдельный title;
- используйте короткую, но ёмкую фразу;
- избегайте размытых и общих понятий;
- начинайте предложение с большой буквы;
- продумайте не кликбейтный, но достойный клика заголовок;
- учитывайте, что пользователь хочет получить по конкретному запросу;
- добавляйте ключевики только там, где это уместно;
- не расписывайте больше 60 символов.
Как добавить мета-тег
Просто вставьте код в секцию
. Если ваш сайт построен на WordPress, воспользуйтесь плагином для SEO. Там обычно есть отдельное поле для title.
Основные ошибки title
- слишком длинный или короткий;
- мета-тег не заполнен;
- их сразу несколько;
- один title на несколько страниц.
Проверить мета-тег можно через множество сервисов. Если у вас нет ни одного на примете, просто погуглите. Функционал у них примерно одинаковый. И решите проблемы, если они найдутся. Короткие title – расширить, длинные – сократить, из многих выбрать один, из общего сделать индивидуальные.
#Новости
Пристально следите за ситуацией в стране и мире? Что ж, тогда вы обязательно должны знать про этот мега-популярный тег, который позволит вам практически первому узнавать обо всех новостях. Международные новости, происшествия в вашей стране и городе, статистика, новости из мира развлечений, в общем, есть что почитать, если ввести в поиск ВК слово «новости» со специальным знаком решётки перед ним. Каждая новость, конечно же, будет украшена фотографией с места события либо просто каким-то тематическим изображением.
Хештеги в «Фейсбуке»
«Фейсбук» поддерживает хештеги, созданные с помощью букв, цифр и нижнего подчеркивания. Другие символы выносятся за пределы метки.
Если вы кликните по хештегу или введете его в поисковую строку, в ленте отобразятся посты с соответствующей меткой.
- Чтобы быстро найти посты с определенной меткой, введите в адресную строку браузера URL facebook.com/hashtag/vashametka. Например, URL facebook.com/hashtag/seo позволит вам ознакомиться с постами, помеченными тегом #SEO.
- Чтобы сообщения не выглядели спамом, используйте не более трех меток к каждому посту.
- Сюрприз: по данным исследования BuzzSumo от 2020 года, в «Фейсбуке» больший охват получают посты без хештегов.
Лайфхак в SMM и блоггинге: 32 волшебных инструмента для маркетологов
Хэштеги и Вконтакте
Обычно в Вконтакте используют до 5 хэштегов. Если применять больше, это будет выглядеть как спам.
Разработчики Вконтакте особое внимание уделили удобству поиска информации с помощью хэштегов. Как и в вышеупомянутых социальных сетях, в специальном поле необходимо указать ключевые слова для поиска и нажать на клавишу Enter. А дальше пользователь знакомится с результатами поиска.
Если ищете информацию Вконтакте, используйте двойное фильтрование: и по хэштегам, и по рубрикам. Например, можете указать #автомобили в Новостях. Также можете сгруппировать информацию по следующим группам.
- Люди.
- Аудиозаписи.
- Видео.
- Сообщества.
Чтобы получить ссылку на группу, зайдите на ее страницу и скопируйте адрес с поисковой ленты.
Хештеги в «Твиттере»
«Твиттер» не позволяет использовать в хештегах специальные символы: +, $, https://kontaktet.ru/posty-i-kommentarii/kak-dobavit-meta-teg-v-gruppu-vkontakte.html» target=»_blank»]kontaktet.ru[/mask_link]
