Для анализа пользовательского поведения на сайте используются различные инструменты. В этой статье мы подробно расскажем о том, как настраивать пиксель ВКонтакте. Этот инструмент отлично подойдет для тех, кто планирует разделять пользователей на определенные группы и помогать им продвигаться по сайту: от знакомства до покупки.
Фото с сайта sitebuilderreport.com
Настройка пикселя от ВКонтакте
Для настройки пикселя от ВКонтакте перейдите на свою личную страницу в этой соцсети. Затем в левой панели нажмите на раздел «Реклама».
После этого перейдите в раздел «Ретаргетинг».
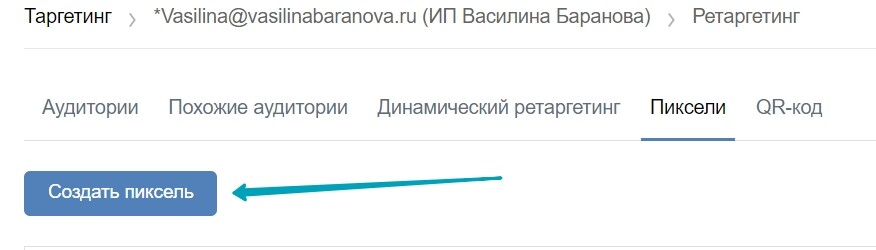
В нем перейдите во вкладку «Пиксели» и нажмите на кнопку «Создать пиксель».
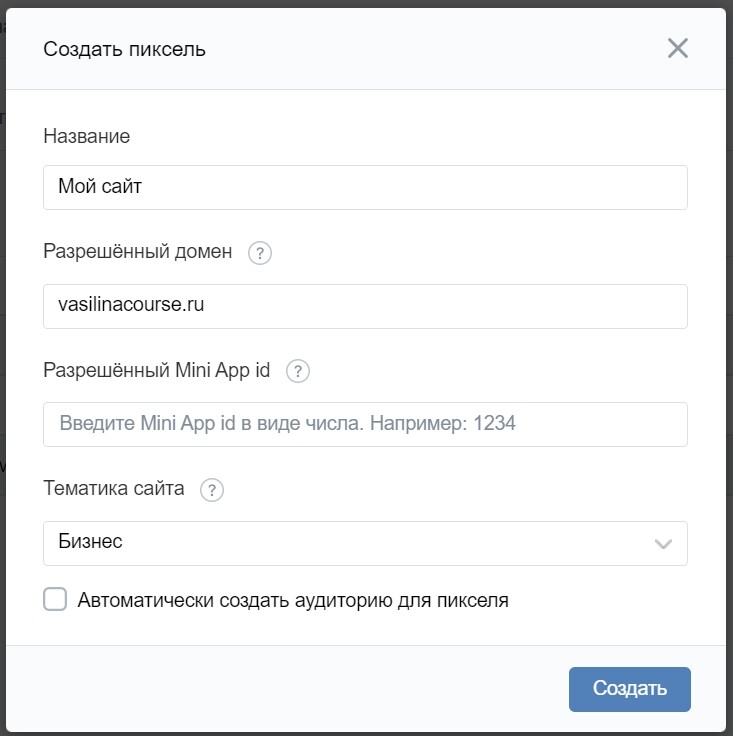
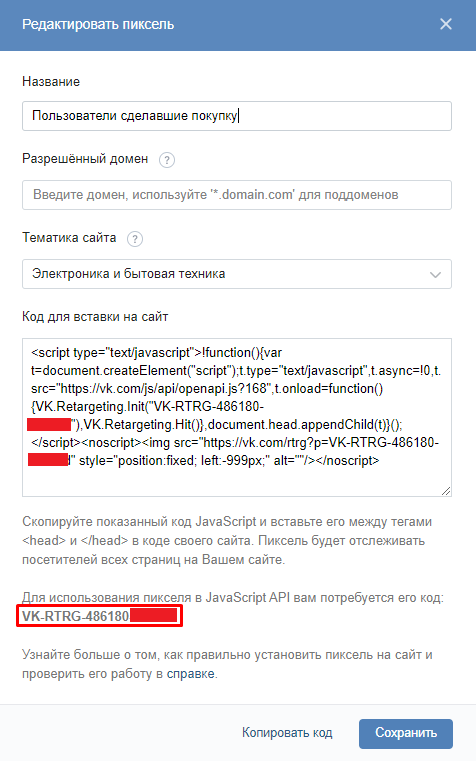
В новом модальном окне задайте название пикселя, а ниже укажите домен и тематику сайта. После чего нажмите на кнопку «Создать».
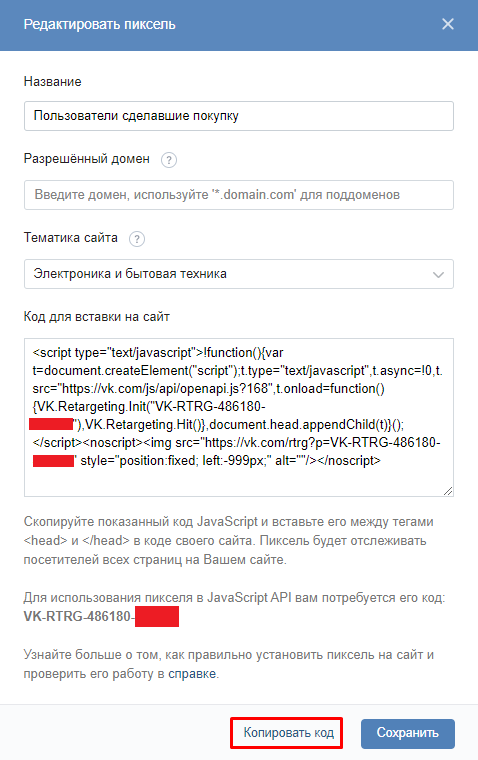
После нажатия на кнопку перед вами появится окно с кодом, который надо скопировать. Копия кода понадобится для добавления пикселя от ВКонтакте на сайт и для настройки Google Tag Manager.
Как установить пиксель нового кабинета ВК VK Реклама, настроить JS события и аудиторию ретаргетинга
Чтобы добавить код на сайт, созданный в Старонке , перейдите в настройки сайта, раздел «Расширения», во вкладку «Система ретаргетинга». Найдите в ней «Ретаргетинг ВКонтакте» и нажмите на кнопку «Добавить». После этого сохраните внесенные правки и опубликуйте сайт.
Чтобы связать пиксель от ВКонтакте с Google Tag Manager для начала перейдите на официальный сайт этого сервиса. После того как вы попали на ресурс, создайте свой аккаунт нажав на кнопку «Создать аккаунт».
После этого заполните все предложенные поля и нажмите на кнопку «Создать». А затем примите пользовательское соглашение от Google.
После выполнения этого шага, перед вами откроется модальное окно с кодом для вставки. Его необходимо интегрировать в ваш сайт. Чтобы сделать это в Старонке , перейдите в настройки сайта, раздел «Расширения», во вкладку «Управление сайтом» и найдите там «Гугл диспетчер тегов». Затем нажмите на кнопку «Добавить» и вставьте нужную часть кода в расширение.
Сохраните правки и обязательно опубликуйте сайт. Стоит отметить, что для корректной работы сервисов от Яндекс и Google вы обязательно должны заранее подтвердить права на сайт.
Теперь, когда пиксель от ВКонтакте установлен на сайт, а также подключен Google Tag Manager можно переходить к дальнейшей настройке. Для этого скопируйте код ранее созданного пикселя.
Вернитесь в панель управления Google Tag Manager, перейдите во вкладку «Теги» и нажмите на кнопку «Создать».
Сразу после этого откроется боковая панель. В ней следует выбрать значение «Конфигурация тега».
Далее вновь откроется дополнительная боковая панель, в которой необходимо выбрать тип тега. Пролистайте ее немного вниз, найдите «Пользовательский HTML» и выберите его.
Затем в открывшееся пустое поле вставьте код, скопированный из пикселя ВКонтакте.
Пролистайте окно немного вниз и нажмите на пустое поле «Триггеры».
После этого действия выберите триггер «All pages». Дальше нажмите на кнопку «Сохранить».
Установка событий ВК
Готово! Теперь для публикации изменений вы можете нажать на кнопку «Сохранить». А для проверки работы тегов на сайте перейдите в «Предварительный просмотр».
Выполнив все шаги, вы добавите на сайт базовый код пикселя ВКонтакте. С этого момента начнет работать статистика и она будет отображать всех пользователей, которые просто перешли на любую страницу сайта.
Микро- и макроконверсии или принцип сбора событий с сайта
Перед тем как продолжить разбираться в дальнейших настройках, давайте рассмотрим для чего можно использовать собранные данные и на какие группы (события) они разделяются:
- Основная группа — это все посетители сайта за 180 дней. В нее войдут абсолютно все пользователи, перешедшие на ресурс из Вконтакте. Тут вы не встретите деления на какие-либо действия или триггеры. По сути это ключевая теплая база потенциальных клиентов. Как ее использовать? Начните транслировать на эту аудиторию скидки и акции, выгодные предложения или подогревающие интерес рекламные кампании.
- Микроконверсии — в эту группу войдут все пользователи, совершившие простые действия: перешли на дополнительную страницу «Прайс» или проследовали по ссылкам на социальные сети. Эта аудитория уже гораздо более лояльная, ведь она интересовалась следующими этапами. Как ее использовать?
— В первую очередь, стоит попробовать сформировать цепочку ретаргетинга с более теплым контентом.
-Во-вторых, стоит попробовать использовать эту аудиторию для того, чтобы настроить рекламную кампанию «Look a like» — показывать рекламу людям, обладающим схожими с выделенной группой интересами и характеристиками. - Макроконерсии — в эту группу стоит отнести всех кто заполнил форму для обратной связи или уже отправил ее. Как ее использовать?
— Как и в предыдущем варианте стоит собрать «Look a like» основываясь на выделенную аудиторию. Ведь эти клиенты «горячие», они уже стремятся совершить покупку или обговорить по телефону детали. Соответственно эффективность «Look a like» будет максимально высокой.
— Настройте цепочку ретаргетинга. Ее целью станет «дожим» потенциальных клиентов. Однако в этом деле есть несколько нюансов. Из этой аудитории сразу стоит исключить всех тех, кто уже успел стать вашим клиентом и совершил целевую покупку. А также следует запускать максимально корректную рекламу. Постарайтесь не вызывать у пользователей агрессии, не навязывайте товар. Достаточно помочь ему понять все преимущества, чтобы он остановил выбор на вашем продукте.
Настройка сбора данных по событиям в Google Tag Manager
Давайте теперь подробно разберем, как настраивать сбор статистики по аудитории, совершившей определенное действие на сайте. К примеру, у нас есть сайт с кнопкой для сбора заявок.
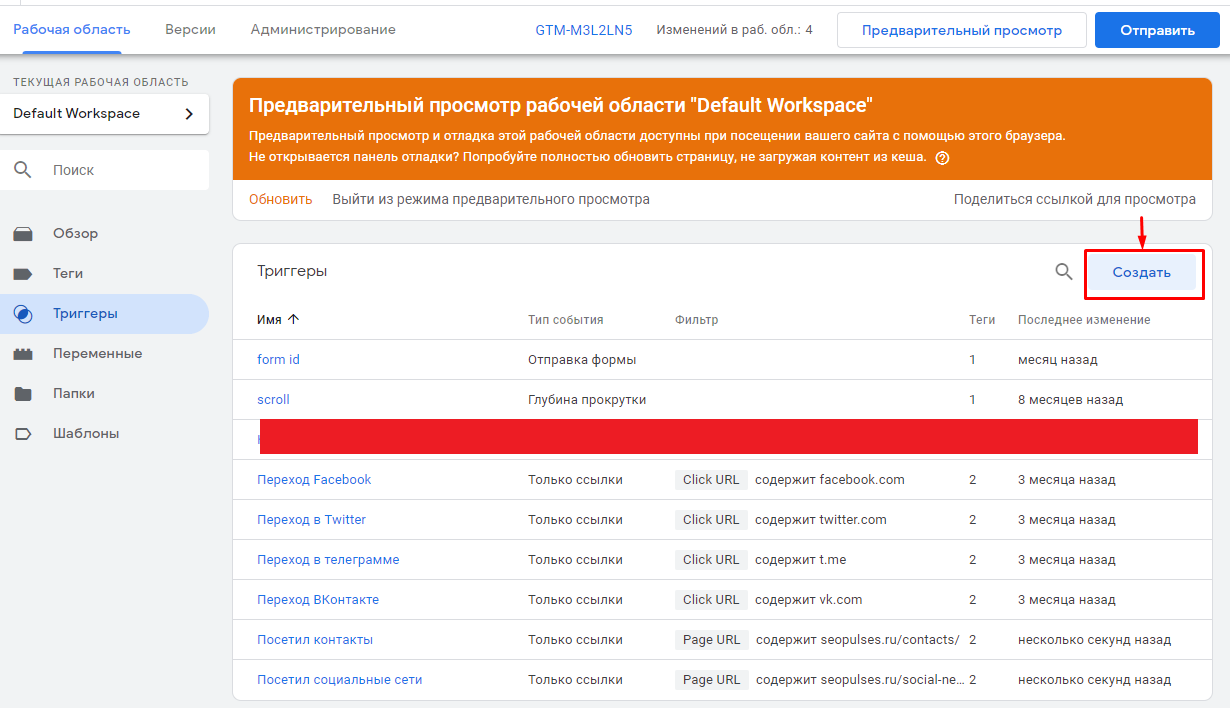
Для этого вернитесь обратно в «Google Tag Manager» . Перейдите в раздел «Триггеры» и нажмите на кнопку «Создать».
Сразу после этого кликните на поле «Настройка триггера».
Затем в боковой панели найдите поле «Все элементы».
Выберите значение «Некоторые клики» и разверните выпадающий список. В нем найдите «Новая переменна».
В новой вкладке напишите название переменной и нажмите на поле «Конфигурация переменной».
После открытия боковой панели найдите поле «Переменная автоматического события».
Разверните список и найдите в нем «Классы элемента».
Для чего необходимо создание переменной по классу элемента? Она поможет настроиться на определенный элемент на сайте с помощью его класса (class). Ниже мы подробно опишем весь процесс, чтобы стал понятен практический смысл.
Приступаем к новому этапу, теперь нам надо посмотреть класс нашей кнопки. Зная его, можно настроить триггер, срабатывающий при клике на нее. Как это сделать?
Вернитесь обратно на сайт и нажмите правой кнопкой мыши на кнопку. Перед вами появится модальное окно с дополнительными настройками, выберите поле «Посмотреть код».
Затем в коде необходимо найти класс кнопки и скопировать его без лишних элементов.
Сразу после этого вернитесь в Google Tag Manager и вставьте скопированный код. Код надо ставить без кавычек в формате: «btn btn-primary btn-lg». Затем сохраните все изменения.
Мы прошли два самых основных этапа: создание триггера и переменной. Однако, на этом настройка еще не заканчивается. Сейчас надо перейти в раздел «Теги» и начать создавать новый.
Еще раз прописываем название и нажимаем на поле «Триггеры».
В боковой панели выберите триггер, который был создан ранее.
После этого вы вернетесь в исходную панель. Теперь в ней кликните на раздел «Конфигурация тега».
В боковой панели находим и выбираем значение «Пользовательский HTML».
Затем вставьте в открывшееся поле код в формате:
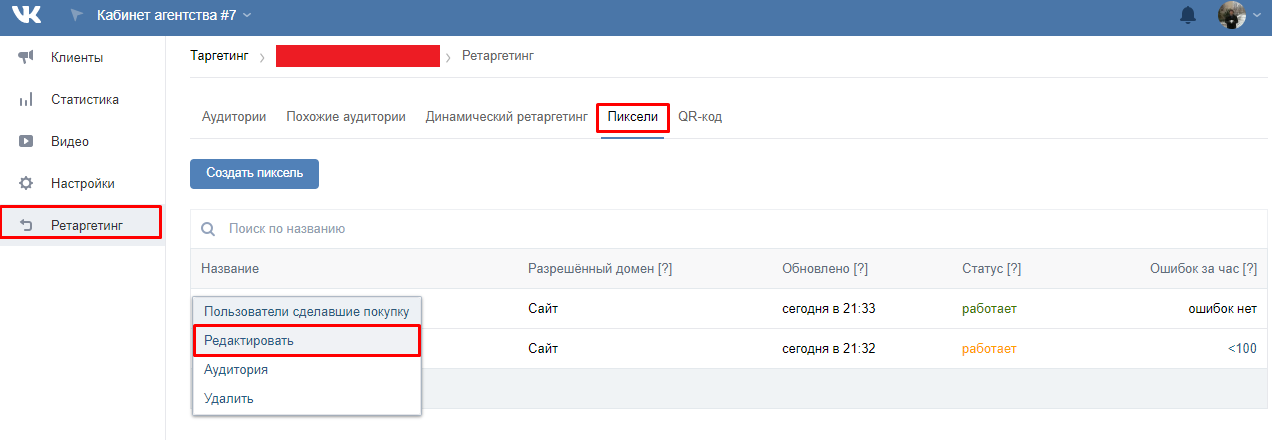
Чтобы найти код, достаточно перейти в ВКонтакте, в раздел «Реклама» → «Ретаргетинг» → вкладка «Пиксели» → кнопка «Редактировать».
Проверив все данные и корректность кода, нажмите на кнопку «Сохранить». Теперь будет создан тег, который передаст данные о пользователях, нажавших на кнопку.
Для публикации правок нажмите на кнопку «Отправить», а для проверки работы тегов на «Предварительный просмотр».
Сбор баз ретаргетинга ВКонтакте по событиям на сайте
Выше мы подробно разобрали то, как настроить передачу событий с сайта, а также настроили пиксель от соцсети Вконтакте. На этом этапе уже пора приступать к тестированию созданной системы.
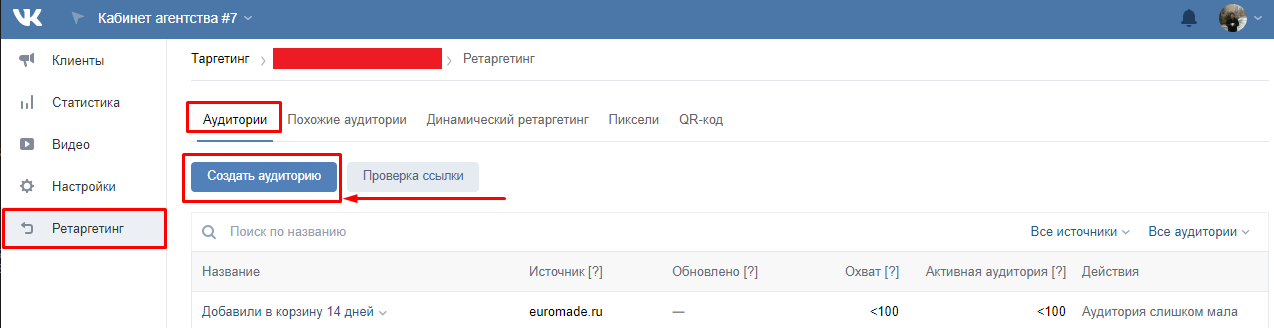
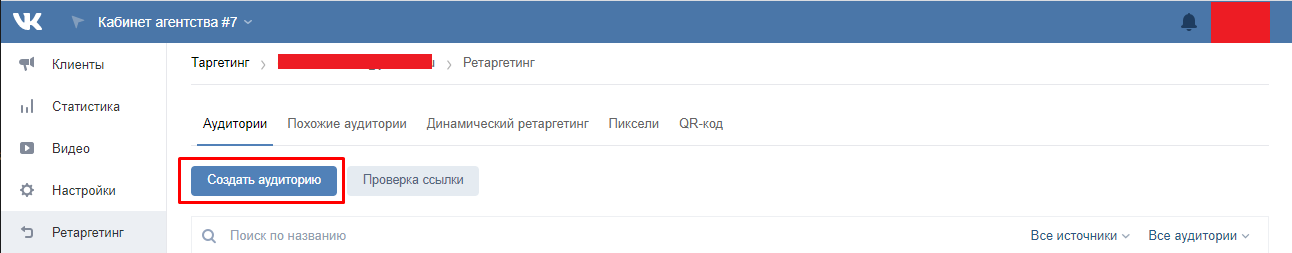
Для этого в личном кабинете Вконтакте перейдите в раздел «Реклама» → «Ретаргетинг» и нажмите на кнопку «Создать аудиторию».
Сразу после этого откроется новое модальное окно. В нем по умолчанию будет стоять последний созданный пиксель. Если у вас их сразу несколько, то откройте выпадающее меню и выберите нужный из списка.
Ниже выберите из списка значение «Пользователи посещавшие определенные страницы».
После этого нажмите на «URL содержит» и выберите «Событие совпадает». Если вам надо указать несколько событий, то нажмите на «Событие содержит».
В поле справа вставляем название события, которое мы прописывали в Google Tag Manager, его можно найти в последнем коде.
Нажимаем на кнопку «Сохранить» и переходим к проверке. Сразу после этого в поле «Обновлено» будет стоять прочерк. Что это означает? Пока еще ни один человек не совершил нужное действие и база пуста.
Чтобы все проверить, необходимо перейти на сайт и нажать на кнопку.
После нажатия на кнопку, информация в графе «Обновлено» должна измениться. При правильной настройке там будет отражаться время последнего действия.
Переменные и события на которые можно выставить теги
Сперва давайте дадим определение понятию «Переменная» — это элемент или фрагмент сайта, при взаимодействии с которым будет срабатывать триггер или созданный тег. В качестве переменной может выступать class или id, а также надпись на кнопке или время проведенное пользователем на сайте.
Давайте немного разберемся в процессе создания необходимых переменных. Для этого еще раз обратимся к Google Tag Manager , переходим в раздел «Переменные» и нажимаем кнопку «Создать».
После этого задаем название переменной и нажимаем на поле «Конфигурация переменной».
После открытия боковой панели, пролистайте ее немного ниже и найдите значение «Переменная автоматического события».
Затем перед вами откроется новое модальное окно. В нем перейдите к выпадающему списку и выберите переменную, которую будете использовать.
Рассмотрим самые основные значения в переменных:
- Класс элемента — параметр class у любого объекта на сайте, его мы ранее уже использовали. Прибегать к классу элемента удобно при настройке событий в крупном интернет-магазине. Так во всех карточках товаров элементы имеют один класс. Поэтому достаточно настроить только 1 тег и он будет срабатывать при нажатии на кнопку из любой карточки.
- Идентификатор элемента — это id элемента.
- Текст элемента — это текстовая информация, которая есть в элементе: текст на кнопке или подсказка в чате поддержки.
- URL элемента — ссылка заложенная в элемент: переход на социальные сети или на документ.
Как настроить событие на время, проведенное на сайте, на заполнение формы и процент скроллинга
Давайте на наглядном примере разберем как настроить триггеры на совсем другие действия на сайте. Для этого необходимо перейти в раздел «Триггеры» и снова нажать на кнопку «Создать».
Кликаем на поле «Настройка триггера».
В боковой панели вы можете сразу выбрать нужное значение, например: «Отправка форм», «Глубина прокрутки» — это процент скроллинга, «Таймер» — это время проведенное пользователем на сайте. Кроме того, мы рекомендуем на кнопку создавать именно триггер «Отправка форм», а не собирать данные о тех, кто просто нажал на кнопку. Так отсеются все пользователи, которые просто нажали на кнопку, но не отправили заявку.
Если настроить все правильно, то при совершении определенного действия на сайте сработают триггеры и пользователи попадут в базу.
Отслеживание конверсий в рекламном кабинете ВКонтакте
Сейчас Вконтакте можно отслеживать конверсию прямо из своего рекламного кабинета. С помощью этой функции легко ориентироваться во внешних показателях эффективности, а также наблюдать за поведенческими факторами на сайте. Проще говоря, это позволит увидеть с какого объявления на сайте пользователи совершили больше ключевых действий. Так анализ кампании станет более глубоким и будут исключены неудобные моменты. К примеру, когда отключается реклама с дорогими кликами, а потом приходят данные, что с нее приходило больше целевого трафика.
Вопрос: «На какое ключевое действие лучше всего настраивать конверсии?» Ответ: «Для этого удобнее использовать микроконверсии».
Именно микроконверсии дадут более полную и точную информацию и помогут понять с какого объявления поступает целевой трафик. Помимо этого, такие конверсии достаточно быстро наполняются. Следовательно, вы сможете получить за короткий промежуток времени очень точные данные. Так как же их настроить?
Чтобы добавить пиксель от ВКонтакте в Google Tag Manager, необходимо создать отдельный тег. После чего вставить в него скопированный код пикселя. На скриншоте ниже показано, как это будет выглядеть. В этом коде надо вместо YOUR PIXEL ID прописать идентификатор пикселя, установленного на вашем сайте.
Для добавления события, по аналогии с пикселем, создайте новый тег и пропишите в нем событие. Стоит отметить, что настроить срабатывание события нужно на определенное действие пользователя на сайте: клик по элементу или переход по ссылке. В этом случае стоит заранее определиться, какое именно базовое событие для вас станет микроконверсией. Например, VK.Goal(‘conversion’).
Заключение
Может показаться, что настройка пикселя от ВКонтакте и настройка событий в Google Tag Manager достаточно трудная. На самом деле это не так! Если вы возьмете инструкцию и последовательно совершите каждое действие, то весь процесс займет не больше получаса. Используйте наше руководство для сбора данных и анализа поведения пользователей на сайте. И это поможет вам настроить персональные кампании ретаргетинга для каждого сегмента.
#конструктор сайтов #ретаргетинг #pixel #пиксель Вконтакте #отслеживание конверсий
Источник: dzen.ru
Как настроить события пикселя ВКонтакте
Иногда необходимо отслеживать не посещение какого-либо сайта, а, например, нажатие на эллемент — допустим, заполнение формы.
Сделать это можно с помощью так называемых событий, что является сокращением от Javascript-событие.
В первую очередь потребуется создать пиксель ВК, в который мы будем передавать данную информацию и установить его код на сайт. Если у Вас уже настроена эта часть, Вы можете ее пропустить.


После того, как Вы добавили на страницу полученный код пикселя, нужно создать аудиторию, которая будет фиксировать нужное событие.
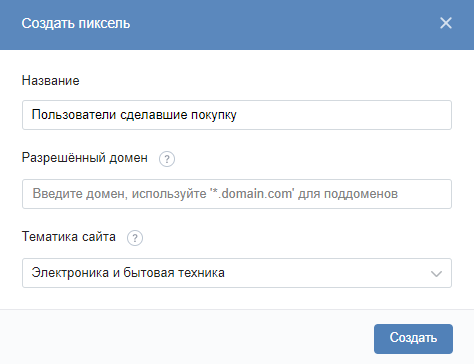
Для этого создаем аудиторию ретаргетинга и настраиваем реакцию на событие. Само событие обозначается одниз из предустановленных слов, подходящие из которых Вы должны выбрать в списке ниже. Так как количество названий событий ограничено, Вам потребуется создавать разные пиксели для разных проектов, даже если они реализуются на одном сайте.
Источник: vasilinacourse.ru
Настройка событий и конверсий для запуска ретаргетинга во «ВКонтакте»
Это самый простой способ создавать аудитории. Когда пользователь выполняет определенное действие на сайте, пиксель срабатывает, а пользователь попадает в аудиторию. Давайте разберемся, как это настроить.
Создание пикселя
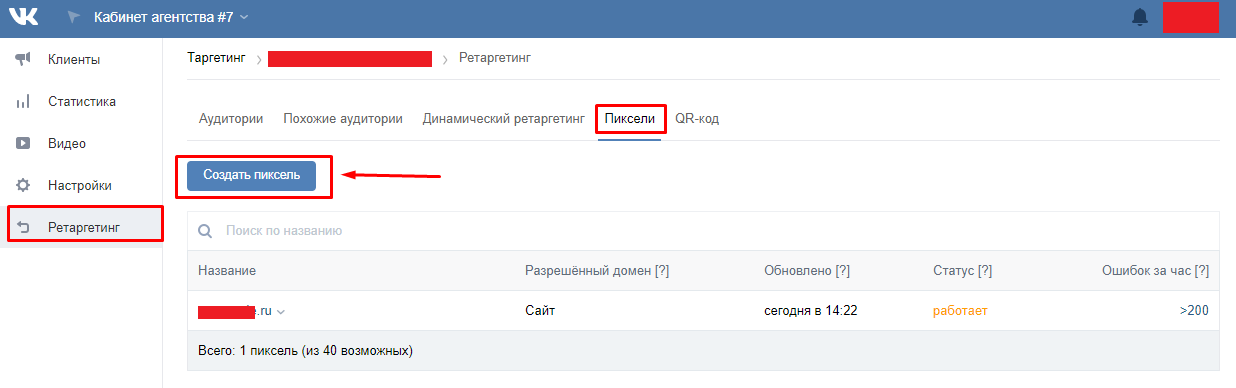
Переходим в рекламный кабинет во вкладку «Ретаргетинг» — «Пиксели» и нажимаем «Создать пиксель».

Даем пикселю понятное название, выбираем тематику сайта и нажимаем «Создать».

Копируем код пикселя и переходим в интерфейс Google Tag Manager.

Настройка в Tag Manager
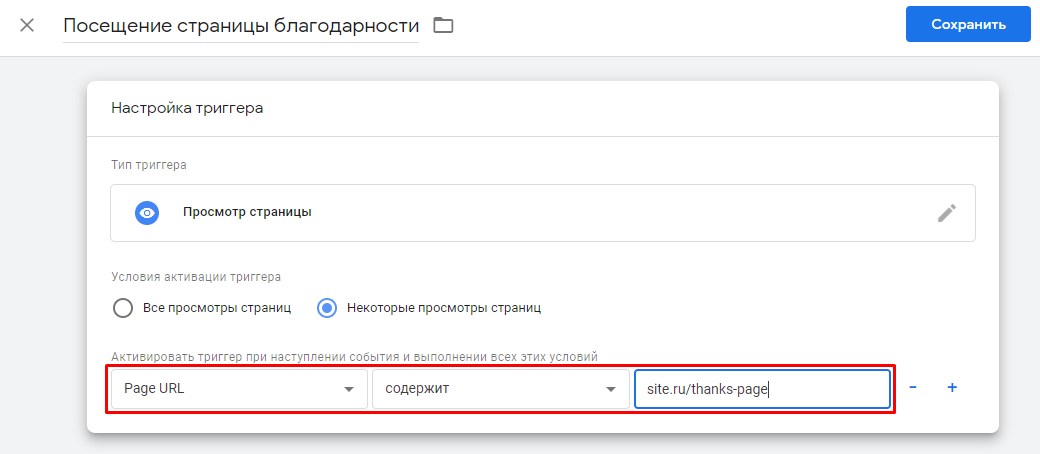
В интерфейсе GTM в первую очередь создаем триггер, по которому будет фиксироваться нужное действие. Например, в случае с покупкой в интернет-магазине это может быть посещение страницы благодарности.

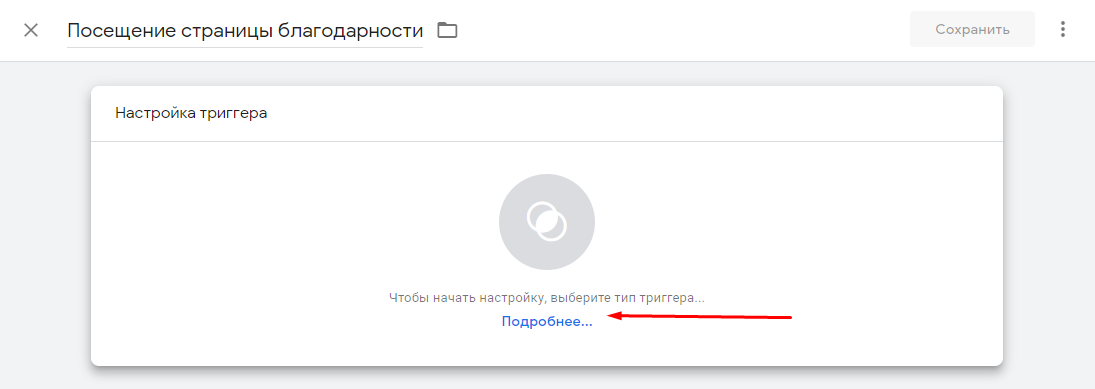
Даем понятное название и переходим к выбору типа триггера.

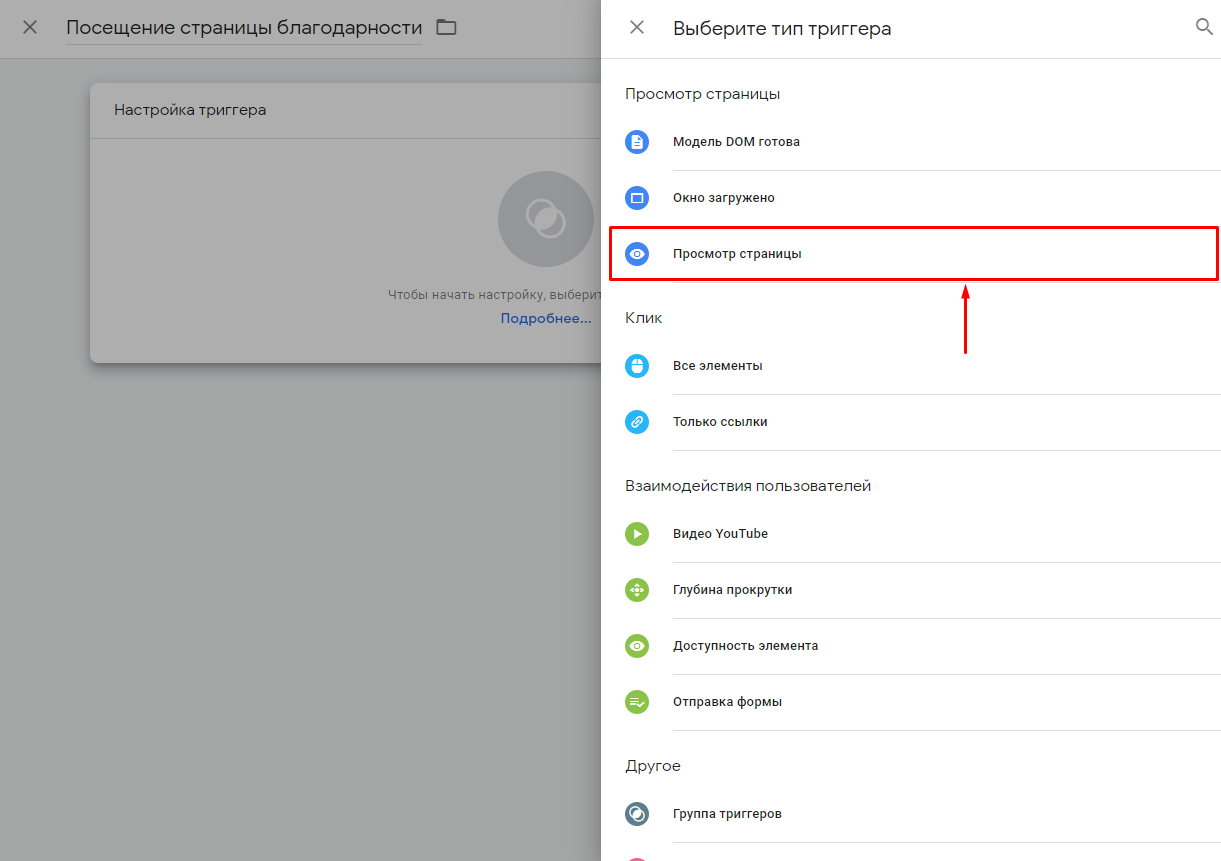
В случае с посещением страницы подойдет «Просмотр страницы».

Теперь выбираем активацию, когда идет загрузка страницы, содержащей site.ru/thanks-page.

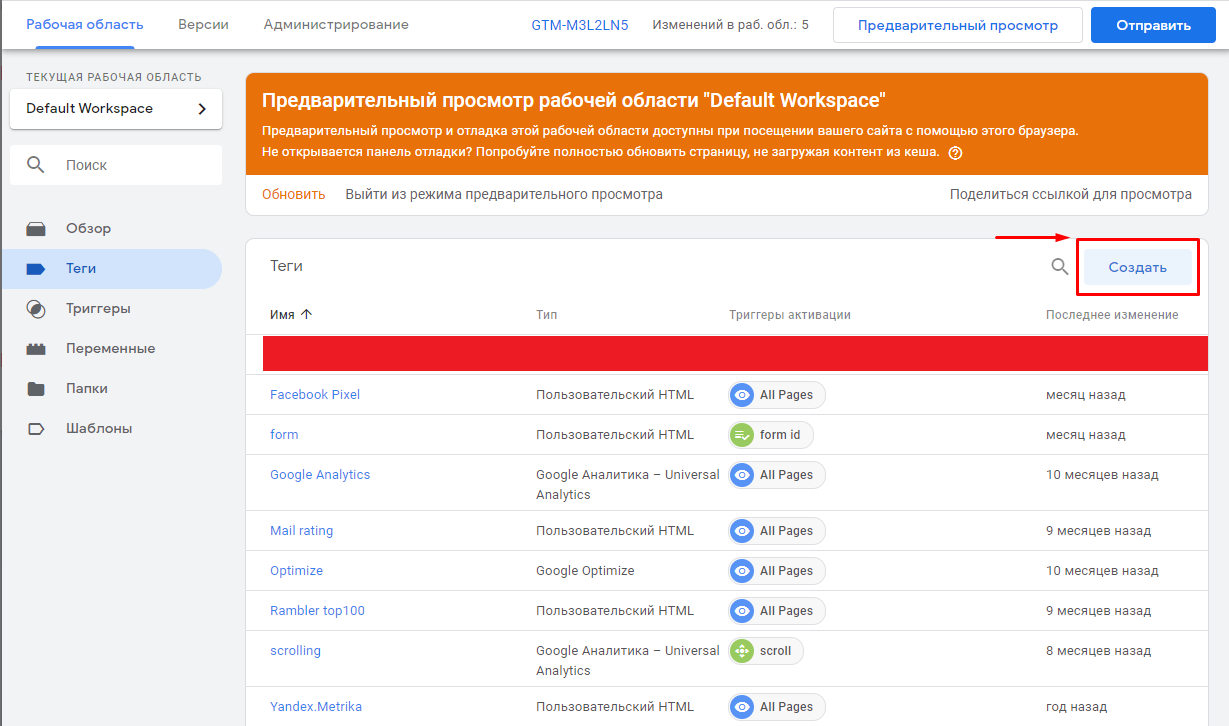
Далее переходим в «Теги» и кликаем на «Создать».

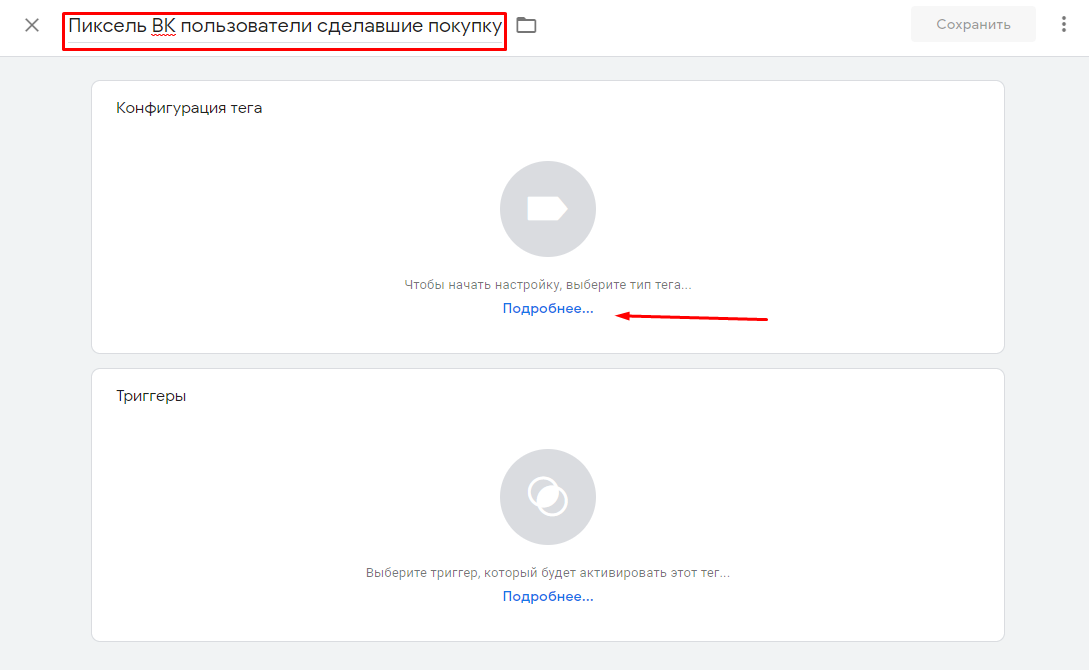
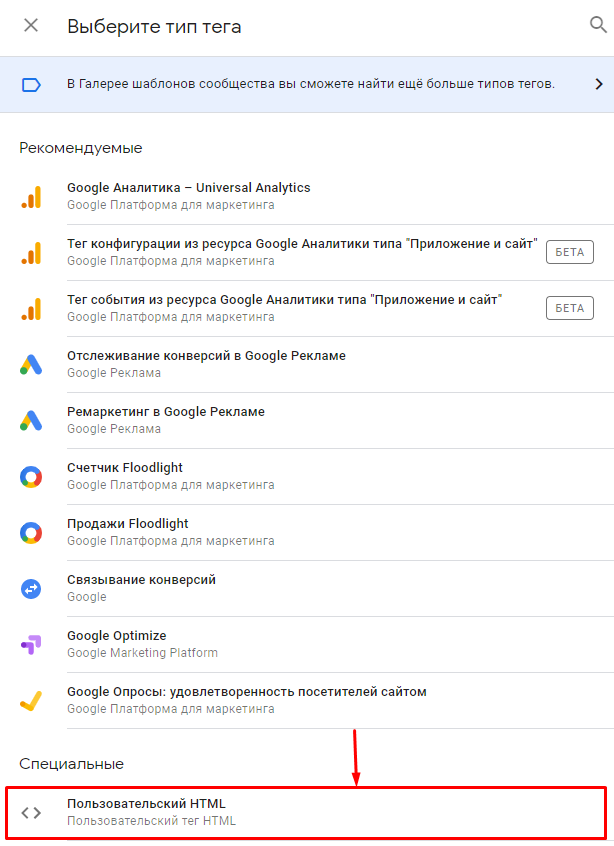
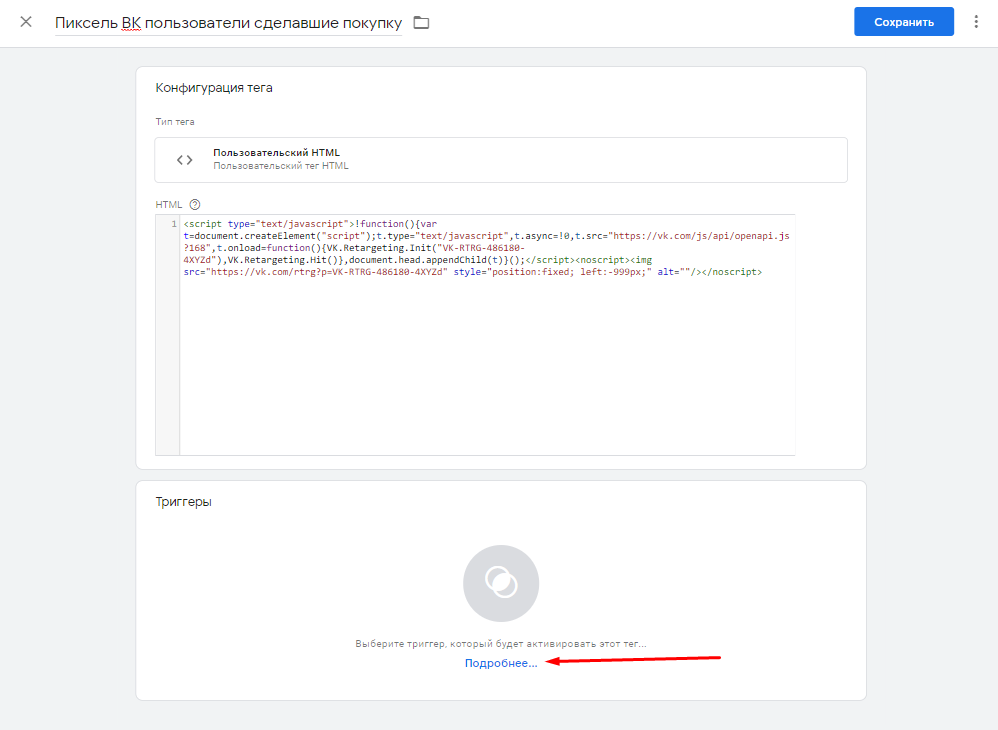
Даем тегу название и выбираем его тип. В случае с пикселем «ВКонтакте» выбираем «Пользовательский HTML».


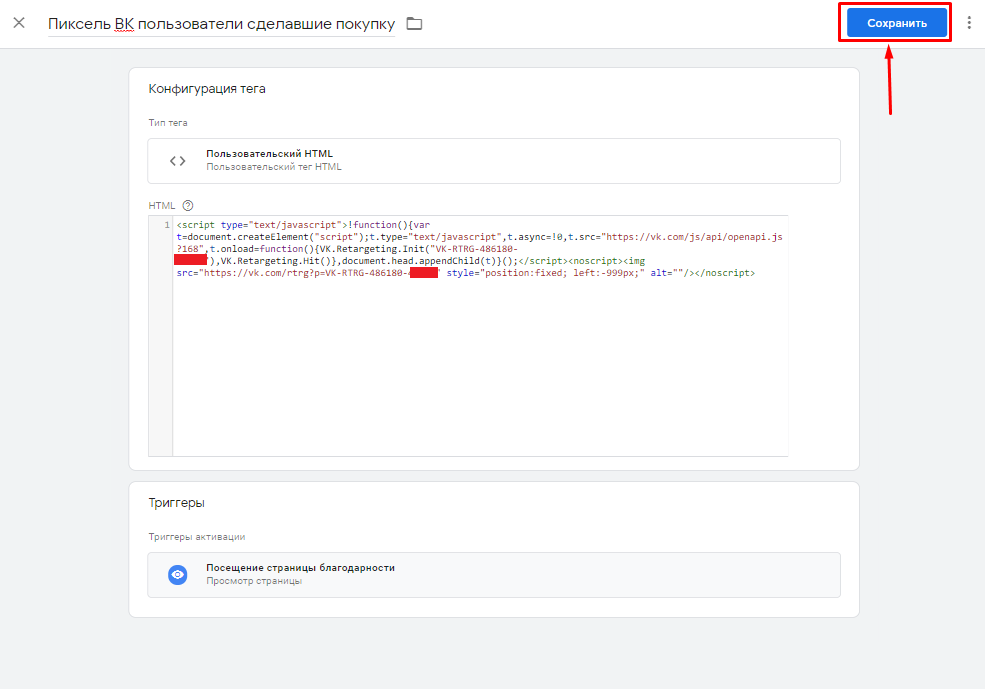
Вставляем код пикселя «ВКонтакте» и переходим к выбору триггера, который будет активировать тег.

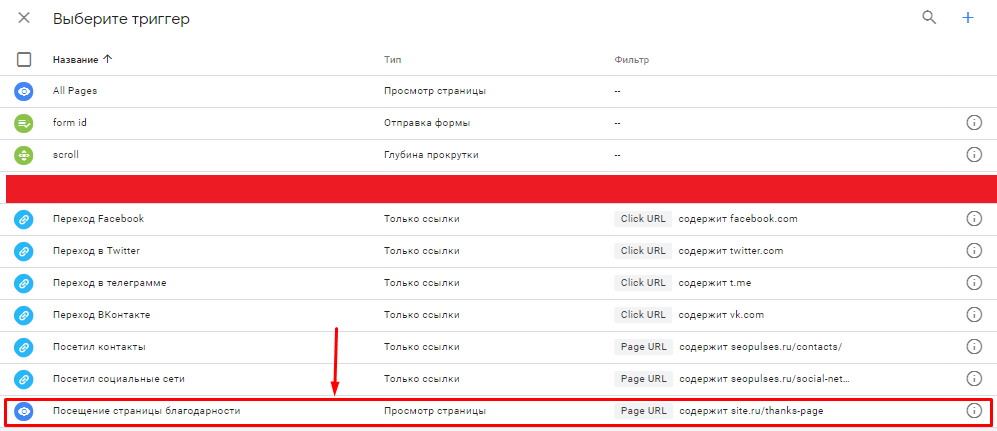
Выбираем ранее созданный триггер посещения страницы благодарности.


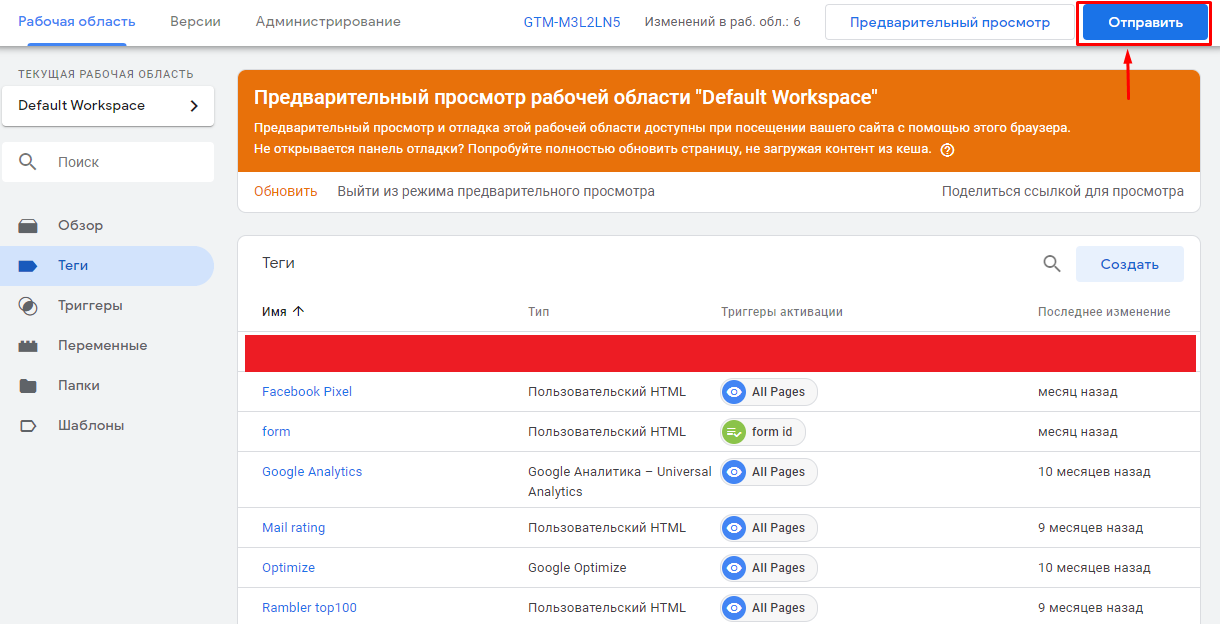
Публикуем новую версию, нажав «Отправить».

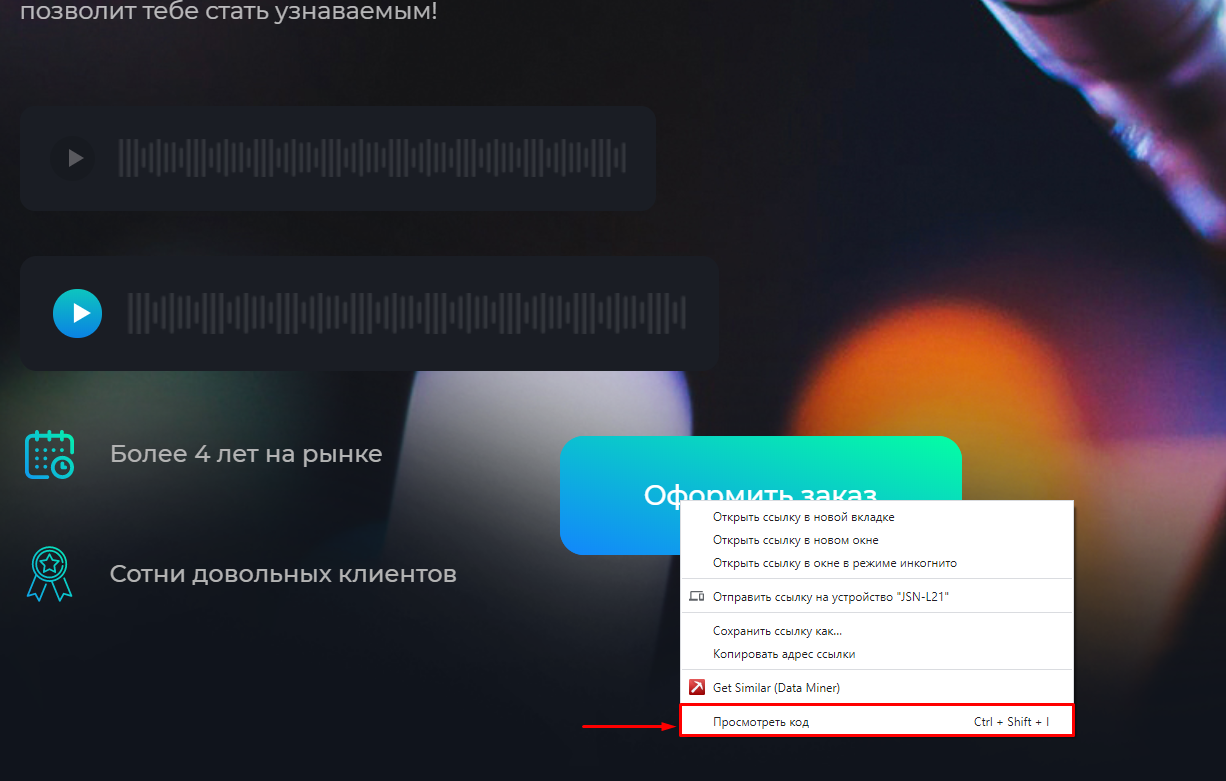
Но если нужно подгружать пиксель, когда, например, пользователь кликает по конкретной кнопке, переходим на нужную страницу сайта с кнопкой, нажимаем правой клавиши мыши на нее и выбираем «Посмотреть код».

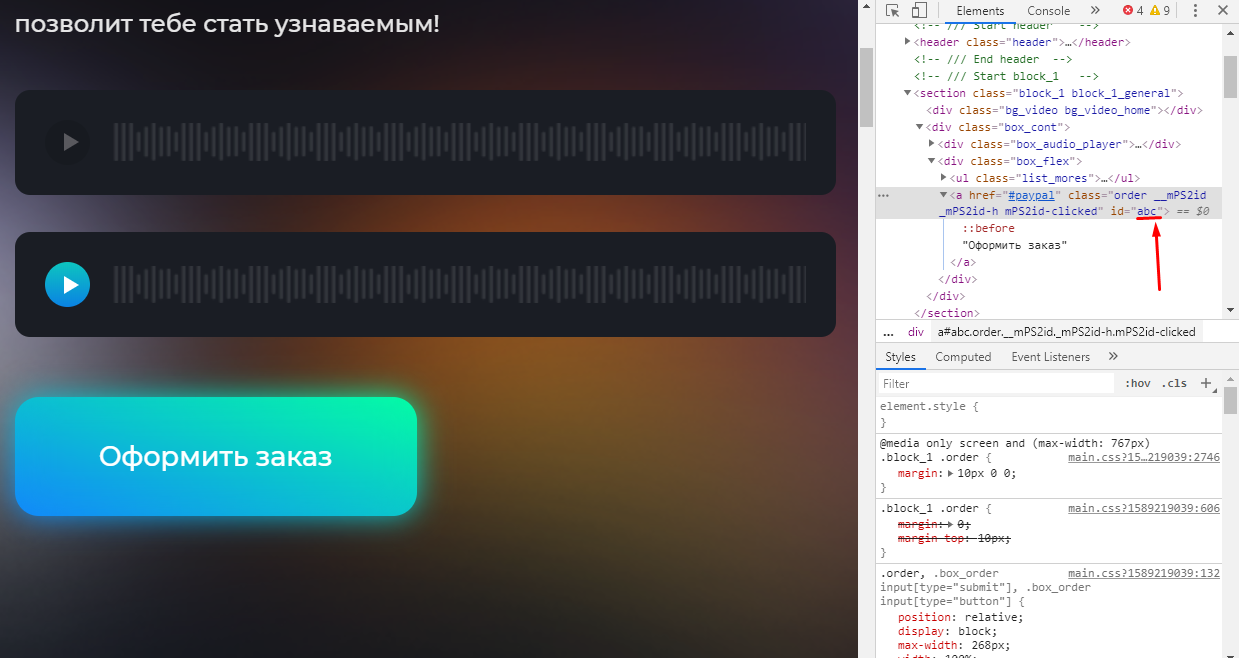
В открывшейся консоли находим нужный элемент и находим ID кнопки (или class, если нет ID) и копируем его. На скриншоте ниже это abc.

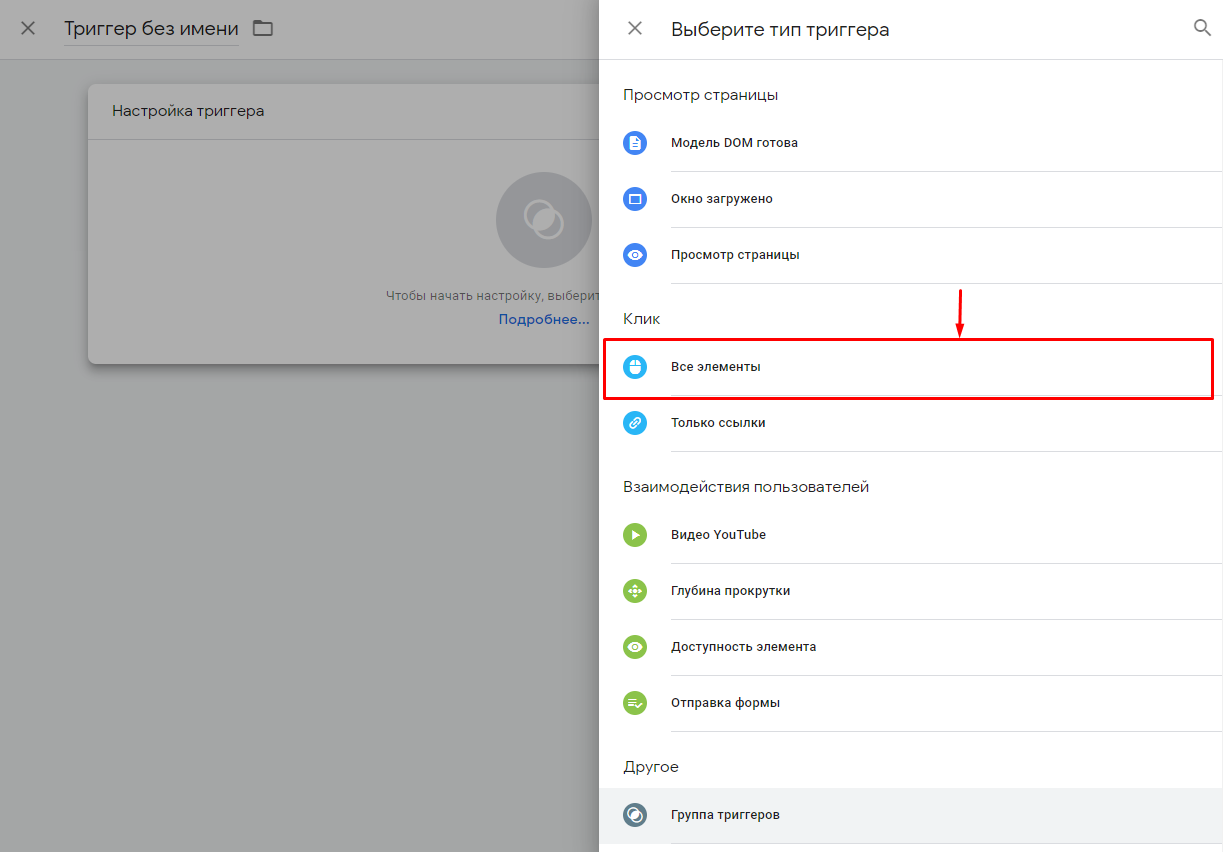
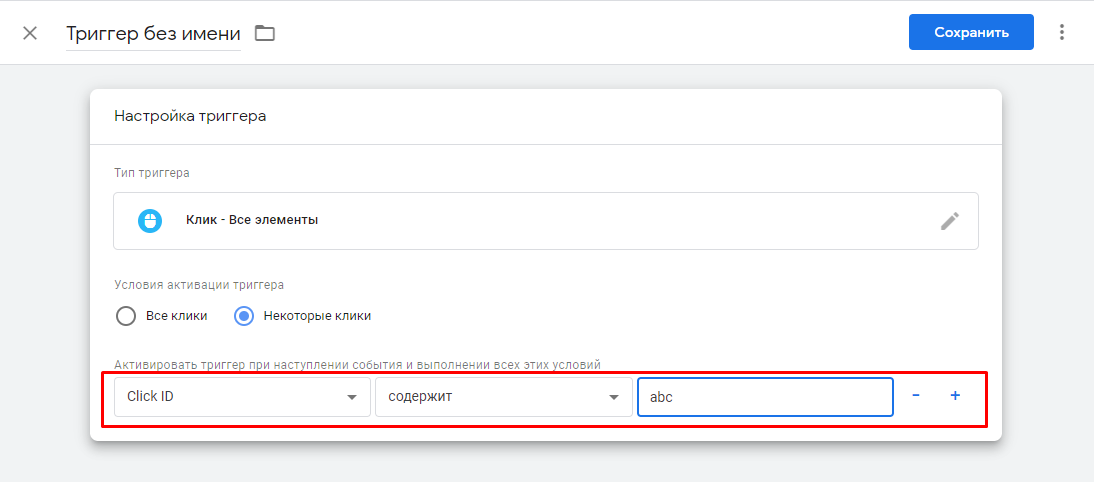
В этой ситуации в качестве триггера используем «Клик — Все элементы» и выбираем активацию по Click ID, содержащем abc.


Создание аудитории
Чтобы использовать этот пиксель в рекламе, переходим в кабинет «ВКонтакте», выбираем «Ретаргетинг» — «Аудитории».

Далее заполняем поля:
- даем название, это необходимо для навигации;
- выбираем нужный пиксель;
- выбираем правило «Все посетители сайта»;
- устанавливаем нужный период.
Всё готово — аудитория начнет собираться, ее можно будет использовать в ретаргетинге, когда накопится минимум 100 пользователей.

Передача событий в пиксель «ВКонтакте»
Вот пошаговая инструкция по передаче пользовательских событий в пиксель.
Подключение библиотеки и инициализация пикселя
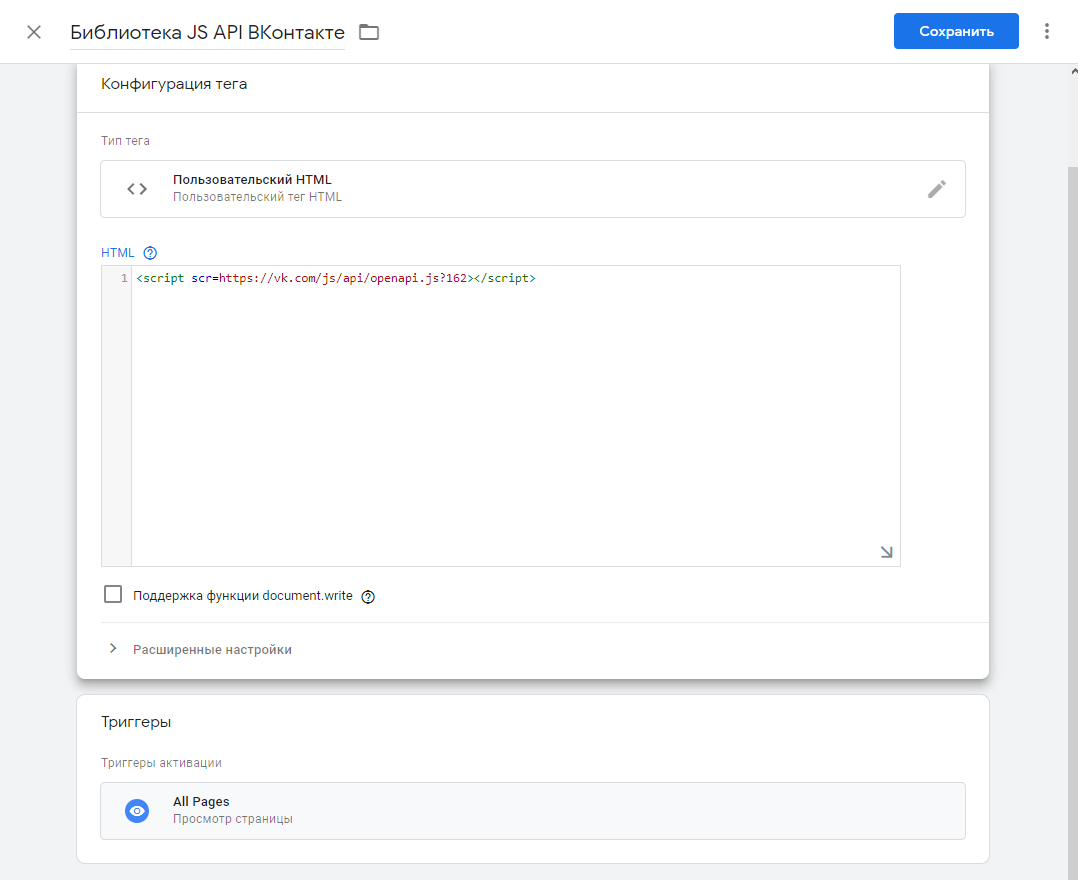
Для передачи данных о событии в пиксель «ВКонтакте» нужно подключить библиотеку JS API при помощи кода.
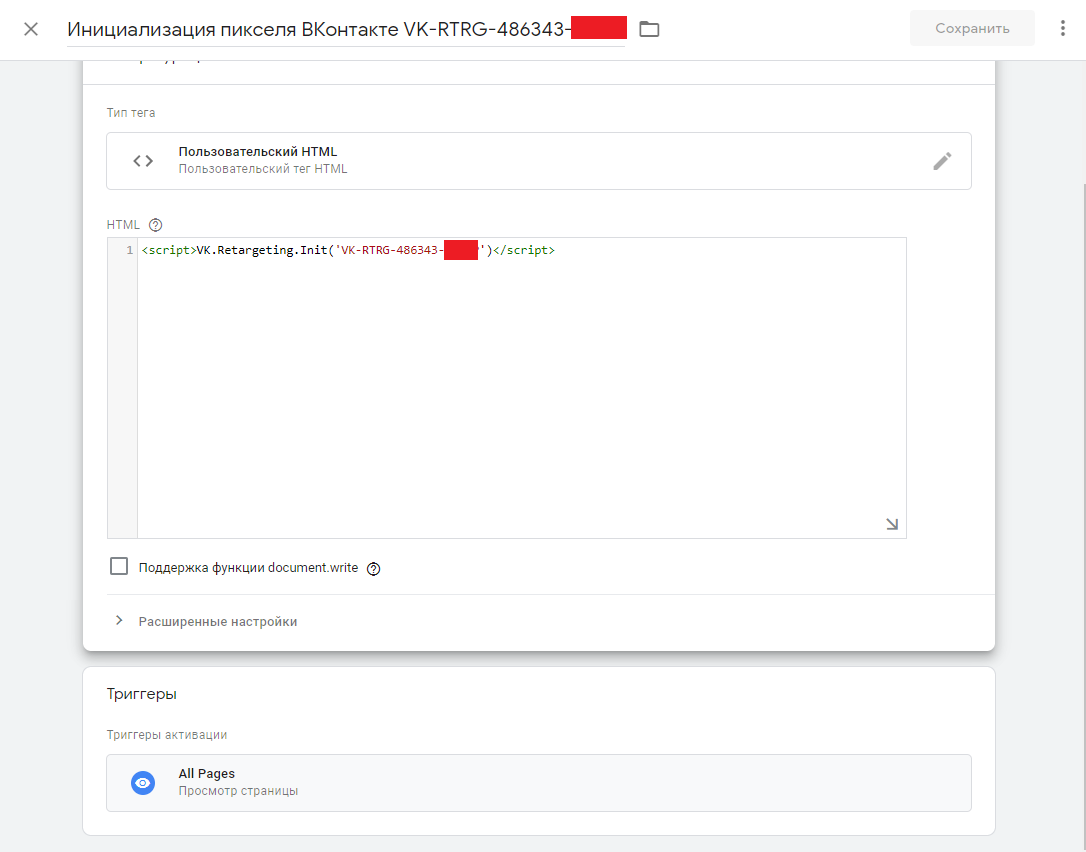
Далее инициируем передачу события в нужный пиксель при помощи кода ниже. Надо создать тег с типом «Пользовательский HTML», в качестве триггера выбрать All Pages и загрузить код.
VK.Retargeting.Init(‘VK-PIXEL-ID’);

Вместо VK-PIXEL-ID указываем ID пикселя «ВКонтакте», найти его можно в разделе «Ретаргетинг» в режиме редактирования.

Копируем значение чуть ниже кода.

Так это выглядит в в GTM:

Подгрузка кода события
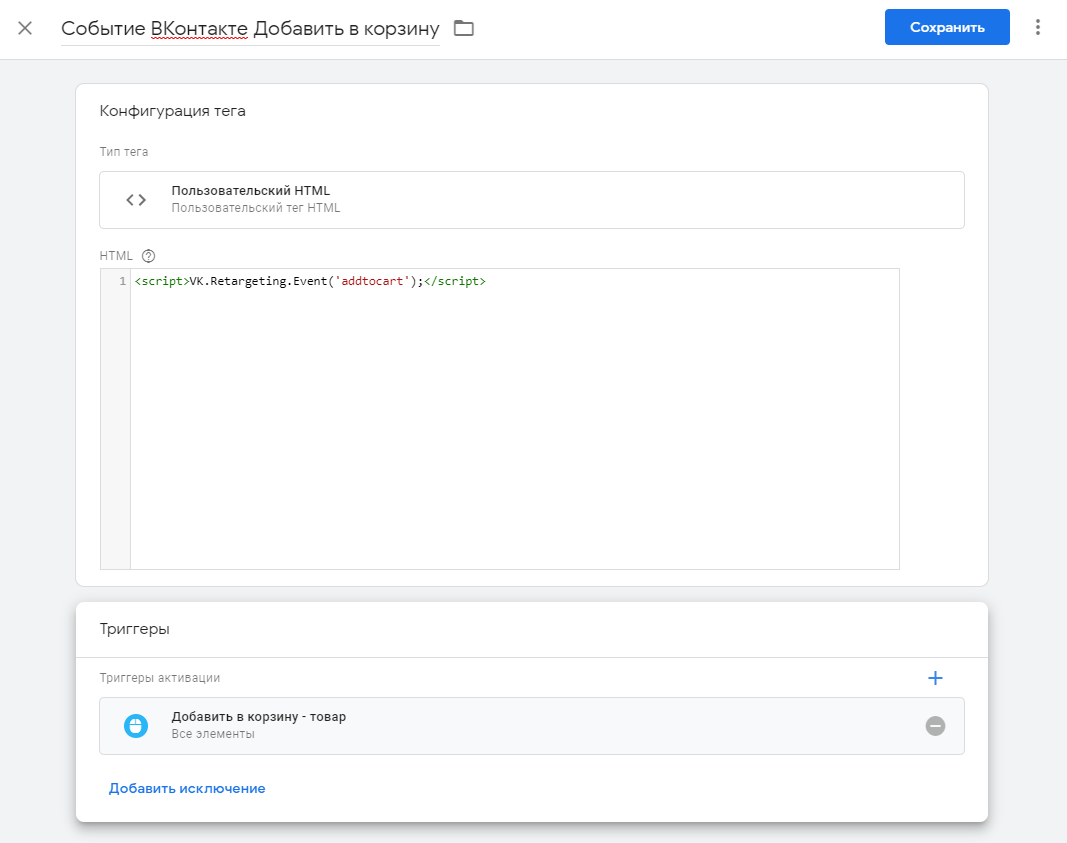
Теперь нужно подгрузить тег с кодом события, который позволит передать данные о пользователе в пиксель «ВКонтакте». Для этого используем код.
VK.Retargeting.Event(‘eventname’);
eventname — это название события, по которому в дальнейшем будет создаваться аудитория. Может быть любым, но лучше давать понятное название.
Например, для отслеживания клика по кнопке «Добавить в корзину» будем использовать такой код:
VK.Retargeting.Event(‘addtocart’);

Всё готово: теперь при выполнении нужного действия на сайте в пиксель будет передаваться соответствующее событие.
Как и в первой части инструкции, чтобы активировать код в определенное действие, ознакомьтесь с триггерами Google Tag Manager.
Создание аудитории на основе событий
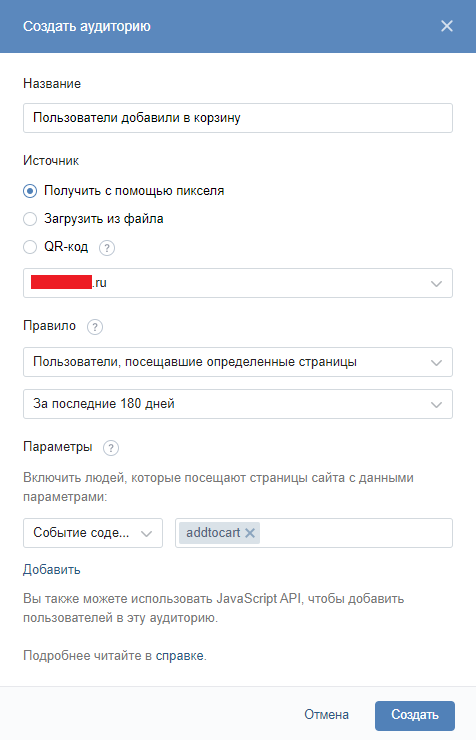
Кликаем на кнопку «Создать аудиторию».

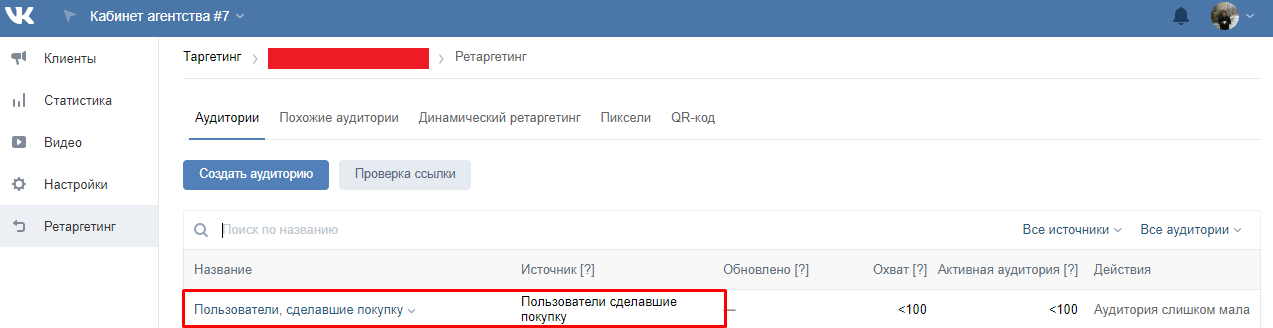
Даем название аудитории, выбираем нужный пиксель, в который передается событие, в качестве правила используем «Пользователи, посетившие определенные страницы». Теперь выбираем в правиле «Событие содержит» (также доступно «Совпадает») и прописываем название события. В примере это addtocart.

Всё готово: аудитория, которая выполнила действие, начнет собираться.
Настройка конверсий для пикселя «ВКонтакте» и их использование
Рассмотрим, какие типы конверсий можно добавить в GTM для пикселя, как это сделать, а также как проверить правильность настроек.
Создание конверсии
В случае с конверсиями используйте руководство по подключению библиотеки и использованию GTM, единственная разница — код вида:
VK.Goal(‘purchase’, );
- purchase — это нужное действие из таблицы ниже;
- value — ценность конверсии, здесь надо прописать собственное значение.
Дополнительно можно использовать только предусмотренные типы конверсий. Ниже — полный список.




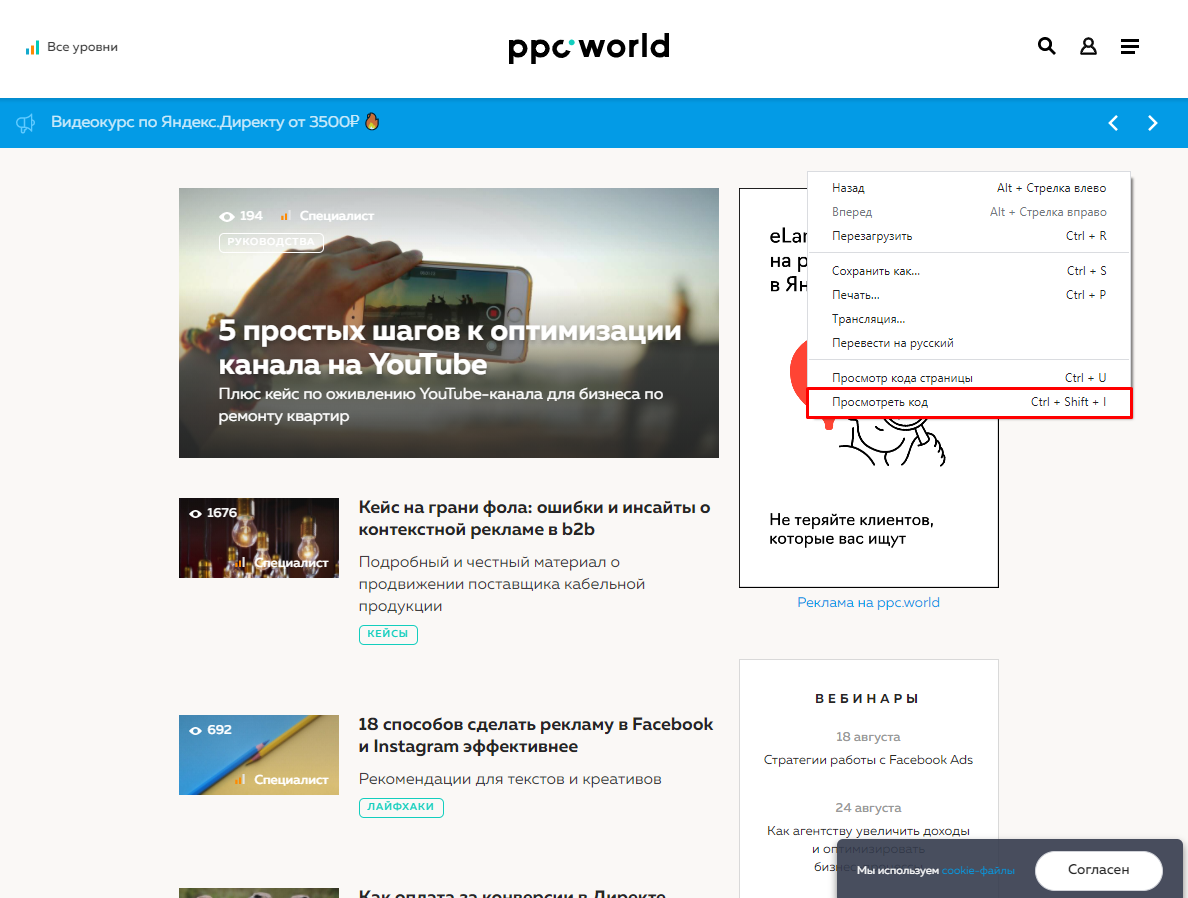
Проверка настройки
Чтобы проверить корректность настроек, переходим на нужный сайт и открываем меню правым кликом мыши, выбираем «Просмотреть код».

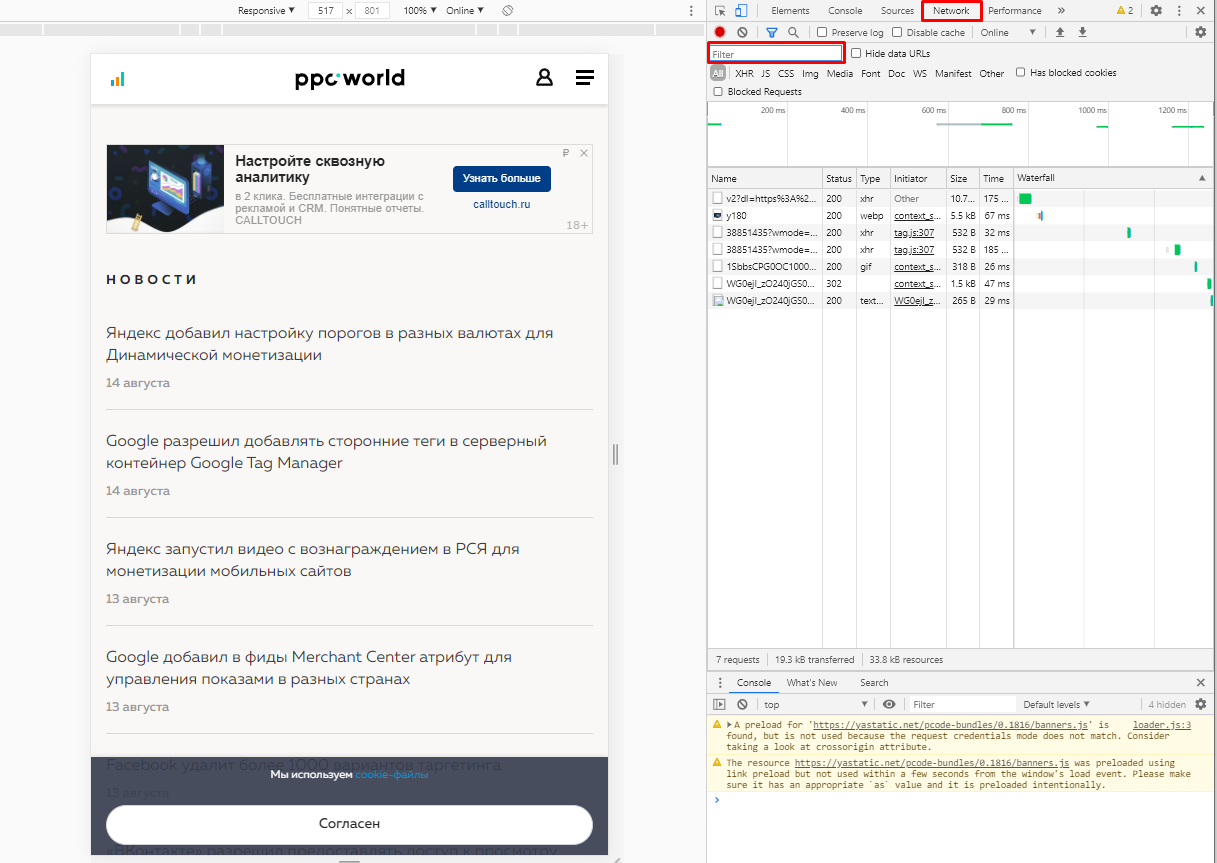
В консоли разработчика переходим во вкладку Network и в поле Filter вводим значение rtrg.

Если все указано верно, то можно увидеть в качестве c= наименование конверсии, а v= ценность.

Как оценивать эффективность
После настройки конверсий в детализации статистики во «ВКонтакте» можно увидеть не только количество кликов и цену за клик, но и количество выполненных конверсий, их ценность, коэффициент конверсии (CR) и рентабельность инвестиций в рекламу (ROAS).
Источник: telegra.ph