Нейросеть ВК создана разработчиками специально, чтобы генерировать уникальные и персонализированные обложки для профилей пользователей. Приложение доступно совершенно бесплатно в десктопной версии социальной сети.
Особенности приложения
Нейросеть ВКонтакте может сгенерировать обложку специально для вас – это будет уникальное персонализированное изображение, которого нет больше ни у кого! Напомним, что в этом году социальной сети исполнилось 16 лет – и в честь дня рождения разработчики подготовили масштабнейшее обновление, которое коснулось практически всего функционала.
Одно из самых заметных изменений – это новый интерфейс, профиль пользователя теперь выглядит совершенно иначе. Как минимум, стали доступны специальные обложки – это фон, отображающийся в шапке страницы. Можно выбрать изображение, которое вам нравится, отражает ваши интересы, раскрывает вашу личность. Вы ничем не ограничены!
Конечно, пользователи могут выбрать свою картинку. Но разработчики представили и уникальную нейросеть, которая рисует обложки ВК. Вам не нужно ничего делать самостоятельно, достаточно нажать на пару кнопок, немного подождать – и вы получите крутейшие изображения для шапки страницы!
Создание меню с картинками кнопками с помощью вики страниц ВКонтакте
Не менее важно понимать, какую обложку создаст нейросеть ВК для страницы. Это не просто рандомная картинка, это совершенно уникальное изображение, которое создается после анализа вашего профиля. Система учитывает ваши подписки, интересы и увлечения – и на основании полученных данных генерирует персонализированные фоны.
Сгенерировать обложку ВК через нейросеть можно в специальном приложении, вы найдёте его здесь – https://vk.com/app51427113. Программа создана разработчиками социальной сети специально для тех, кто не знает, какую картинку выбрать для обложки профиля!

Как создать изображение?
Давайте разбираться, как получить обложку от нейросети в ВК! Это настолько легко, что вы удивитесь. Для начала зайдите в социальную сеть и авторизуйтесь, после этого можно приступать:
- Перейдите по ссылке, чтобы открыть приложение;
- Нажмите на синюю кнопку «Хочу обложку».

После этого на экране появится приветственное сообщение и баннер о шестнадцатилетии социальной сети. Здесь же будет и реклама других продуктов и опций. Но пока нам это не нужно, поэтому просто еще раз жмем на кнопку «Получить обложку».

Остается немного подождать, пока нейросеть делает обложку ВК – на экране будут появляться сообщения, позволяющие отслеживать процесс создания. Наблюдать за этим довольно интересно, будто искусственный интеллект общается с вами.
На самом деле, ждать действительно придётся недолго. Уже через несколько секунд нейросеть предложит обложки профиля ВК. И вот здесь нас ждёт приятный сюрприз, вам будет доступен не один фон – а сразу четыре!
Создание картинок в сервисе Supa
Согласитесь, здорово? Искусственный интеллект не просто разработает интересное изображение, но и откроет возможность выбора.
Фоны профиля от нейросети ВК будут такими:
- Киберпанк;
- Абстракция;
- Концепт-арт;
- Импрессионизм.
Переключайтесь между этими четырьмя вариантами, нажимайте на изображения, чтобы увидеть, как будет выглядеть ваша страница. Если одна из обложек для ВК от нейросети вам понравилась, достаточно просто кликнуть по кнопке «Установить». Уже через секунду ваш профиль будет украшен новым фоном!

Разумеется, все фоновые картинки полностью соответствуют требованиям к формату и размеру, тут переживать не о чем. Они идеально дополнят вашу страницу, вам остается только выбрать лучшее изображение.
Шапки ВК от нейросети всегда будут разными, они действительно никогда не повторяются. Ни у кого из пользователей не будет таких картинок, какие искусственный интеллект нарисует для вас. При этом вариантов всегда четыре, категории всегда одни и те же.
Вы узнали, как создать обложку в ВК с помощью нейросети в десктопной версии. Обратите внимание, что в мобильном приложении такой функции нет, бот работает только через браузер.
Переживать не нужно! Несмотря на то, что генерация онлайн через мобильное приложение недоступна, вы всегда можете сделать обложку VK через нейросеть на компьютере. Не забывайте о том, что все устройства полностью синхронизированы между собой – вы поменяете фон в десктопной версии, но он будет отображаться и на смартфонах (или планшетах). Нет никакой разницы, каким именно устройством вы пользуетесь, ведь изменения происходят не на компьютере или телефоне, а в вашем профиле!
Как изменить или удалить фон?
Вы уже знаете, как сделать обложку в ВК через нейросеть. Давайте ещё немного поговорим о том, как управлять мини-приложением.
Сразу после того, как вы сгенерируете картинки, на экране появится кнопка в виде стрелки. Если вы нажмёте на неё, сможете выбрать одну из двух опций: добавить запись в историю или поделиться этой записью у себя на стене.
Важно знать, что воспользоваться «услугами» нейросети можно только один раз. Не поймите неправильно, вы можете сколько угодно заходить в приложение и выбирать один из четырёх вариантов. Никто не мешает вам поставить одну картинку, а потом поменять ее на вторую, третью, четвертую.
Но вот запустить процесс генерации заново у вас не получится. К сожалению, нельзя убрать уже готовые варианты обложек и запустить нейросеть снова. Тем более нельзя «заказать» создание изображений, например, по фото или по вашим личным предпочтениям.
Напомним, что изменить обложку от нейросети в ВК можно в любой момент. Если вы хотите выбрать одно из четырёх изображений, просто заново зайдите в приложения. Если вы хотите поставить собственную картинку – нужное меню есть в профиле. Просто выберите свое фото и загрузите его вместо сгенерированного фона.

В этом обзоре мы подробно рассказали о том, как сделать, чтобы нейросеть создала обложку ВК. Зачем медлить? Можете прямо сейчас зайти в приложение и сгенерировать крутую картинку, для создания изображения достаточно лишь нажать на одну кнопку. Если результат вам понравится – вы всегда можете поставить фон на свою страницу.
Источник: faqkontakt.ru
Создание динамической картинки со своим текстом и изображением с помощью PHP и использованием Imagick

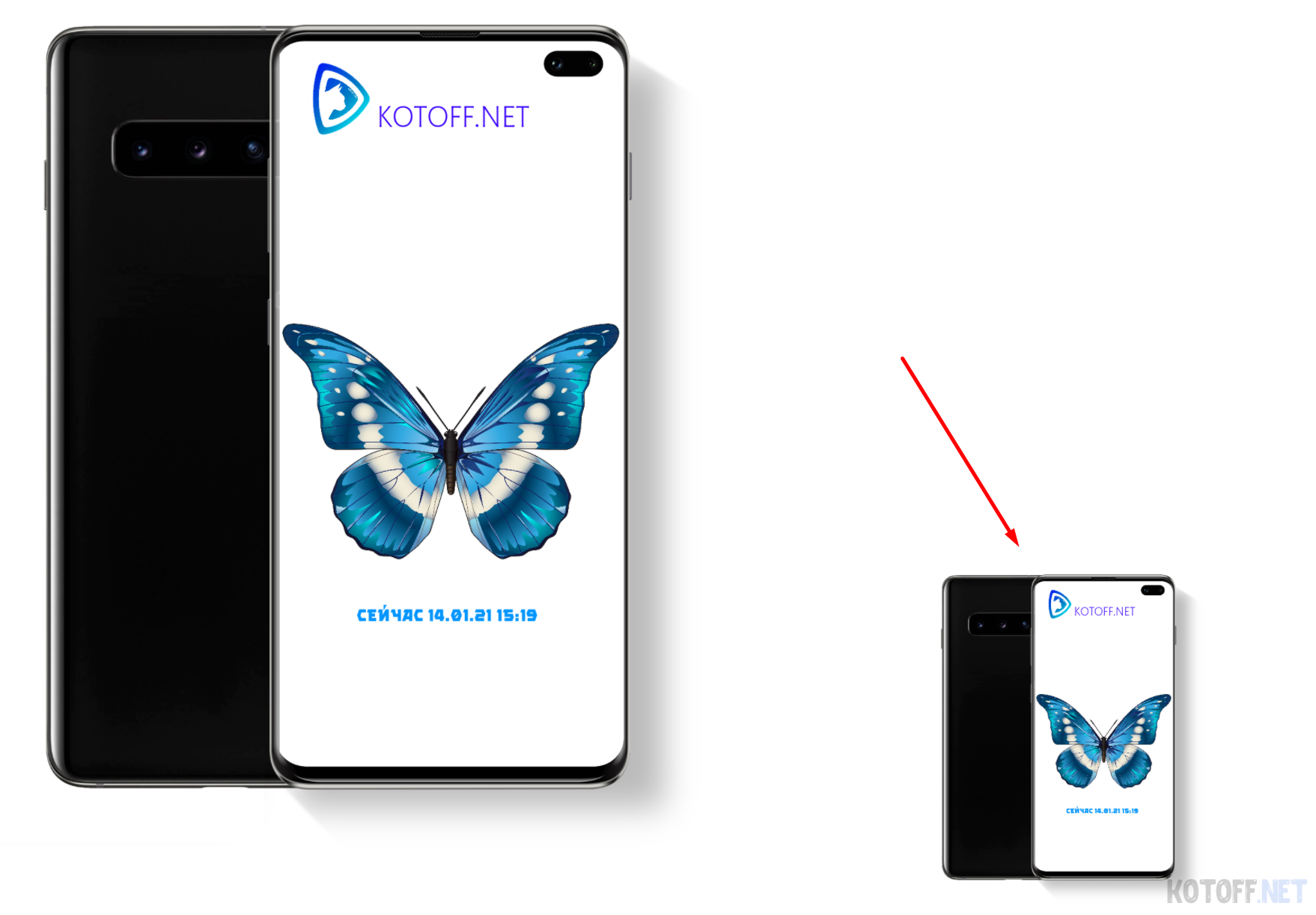
Данную технологию мы используем в наших проектах уже не один год, это выглядит примерно вот так:
Весь текст и аватарка накладывается с помощью кода и класса Imagick, в нашем случае мы используем это в ботах при ответах, но это не ограничивается этим.
Я постараюсь максимально описать процесс понятным языком, потому что статья рассчитана для новичков и давайте начнем!
Создаем файл в формате php, в моем случае это будет test.php
В самое начало добавляем define, что бы работало как на Win так и на Unix системах
Теперь подключаем классы Imagick и ImagicDraw и указываем с каким изображением будем работать, я взял за основу samsung s10+ исходники будут в архиве в конце статьи
Давайте сразу наложим текст и выведем полученное изображение в браузере + сохраним готовое изображение на сервере
annotateImage($draw, 1100, 500, 0, ‘Привет KOTOFF.NET’); $bg->writeImage(BASEPATH .»s10_test.png»); echo ‘ ‘;
‘;

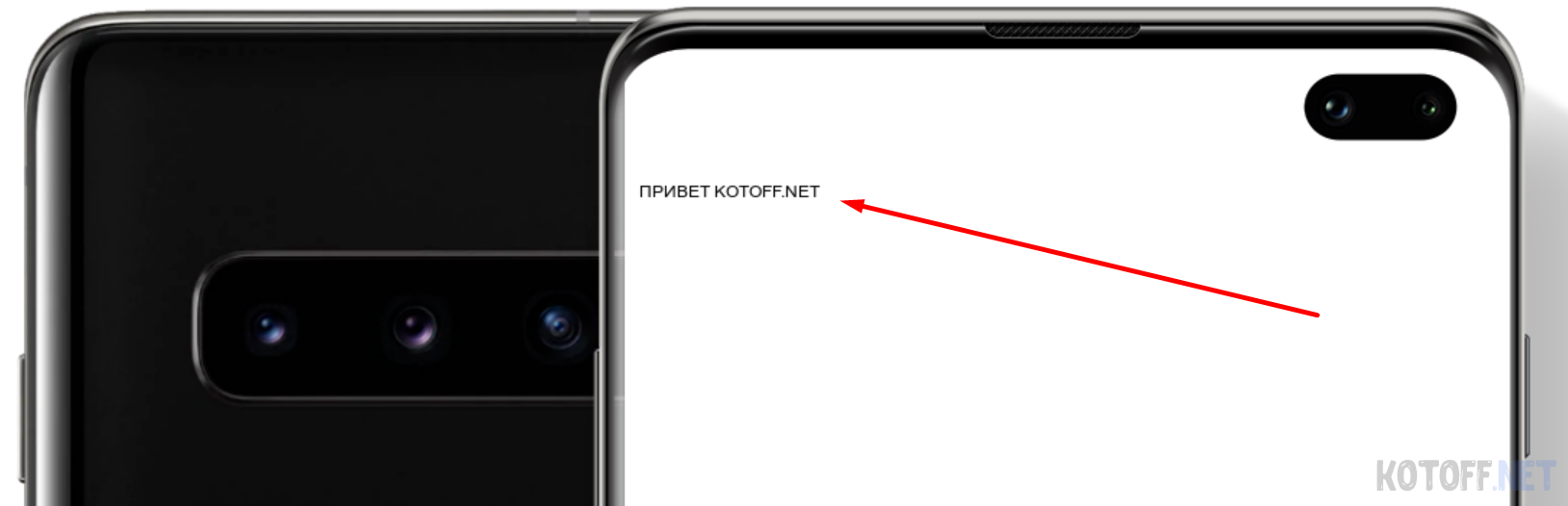
Что получилось? Достаточно открыть на файл test.php в браузере
Как видите все очень просто и понятно, давайте поменяем цвет текста и сделаем его больше, тут нам уже пригодиться ImagickDraw
setTextAlignment(Imagick::ALIGN_LEFT); // Выравниваем текст слева (ALIGN_CENTER — по центру) (ALIGN_RIGHT — Справа налево) $draw->setFillColor(«rgb(59 ,0, 255)»); // Цвет $draw->setFontSize(50); // размер шрифта // 1 это x — Слева на право / 2 это y — Сверху вниз / Сам текст $bg->annotateImage($draw, 1100, 500, 0, ‘Привет KOTOFF.NET’); $bg->writeImage(BASEPATH .»s10_test.png»); echo ‘ ‘;
‘;

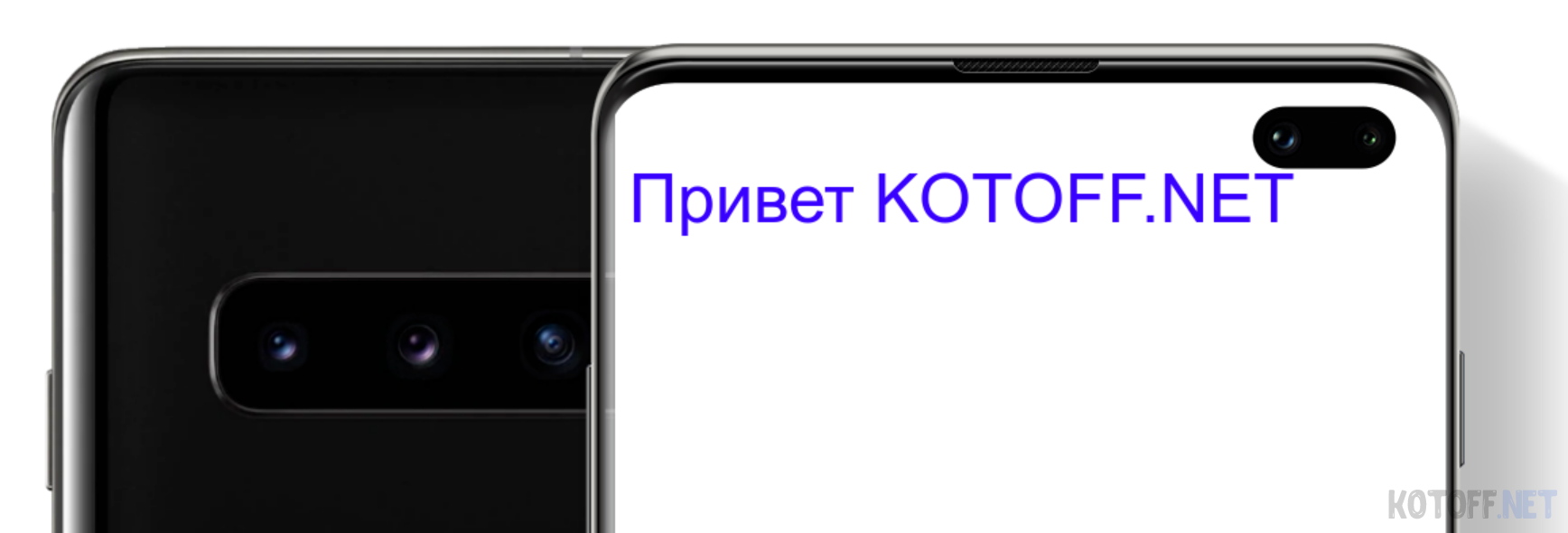
Получаем это:
Теперь текст видно великолепно, давайте еще я покажу как применять разные шрифты на любой вкус и накладывание картинки, а в конце я просто оформлю это что бы вы уже могли переписывать все под себя, это очень затягивает на самом деле!
Скачиваем какой ни будь шрифт и кидаем его туда же где лежат все наши файлы
setTextAlignment(Imagick::ALIGN_LEFT); // Выравниваем текст слева (ALIGN_CENTER — по центру) (ALIGN_RIGHT — Справа налево) $draw->setFillColor(«rgb(59 ,0, 255)»); // Цвет $draw->setFontSize(50); // размер шрифта $draw->setFont(BASEPATH . «Malik-Light-trial.ttf»); // 1 это x — Слева на право / 2 это y — Сверху вниз / Сам текст $bg->annotateImage($draw, 1100, 500, 0, ‘Привет KOTOFF.NET’); // === Новый текст с новым стилем, цветом и размером $draw->setFillColor(«rgb(0,148, 255)»); // Цвет $draw->setFontSize(30); // размер шрифта $draw->setFont(BASEPATH . «clickuper.ttf»); // 1 это x — Слева на право / 2 это y — Сверху вниз / Сам текст $date = date(‘d.m.y H:i’, time()); $bg->annotateImage($draw, 1100, 700, 0, ‘Сейчас ‘.$date); $logo = new Imagick(BASEPATH . ‘logo.jpg’); $logo->adaptiveResizeImage(200, 200, 100); // Уменьшает // Или используйте функцию для округления и уменьшения ниже //RoundingOff($logo, 100, 100); // функция для уменьшения и округления накладываемых изображений $bg->compositeImage($logo, Imagick::ALIGN_CENTER, 1100, 800); $bg->writeImage(BASEPATH .»s10_test.png»); // Сохраняем картинку и дальше делаем с ней что угодно echo ‘ ‘; // Функции для работы с изображением function RoundingOff($_imagick, $width, $height) < $_imagick->adaptiveResizeImage($width, $height, 100); // Уменьшает $_imagick->setImageFormat(‘png’); // Присвоение формата $_imagick->roundCornersImage(90, 90, 0, 0, 0 ); // округляет >
‘; // Функции для работы с изображением function RoundingOff($_imagick, $width, $height) < $_imagick->adaptiveResizeImage($width, $height, 100); // Уменьшает $_imagick->setImageFormat(‘png’); // Присвоение формата $_imagick->roundCornersImage(90, 90, 0, 0, 0 ); // округляет >

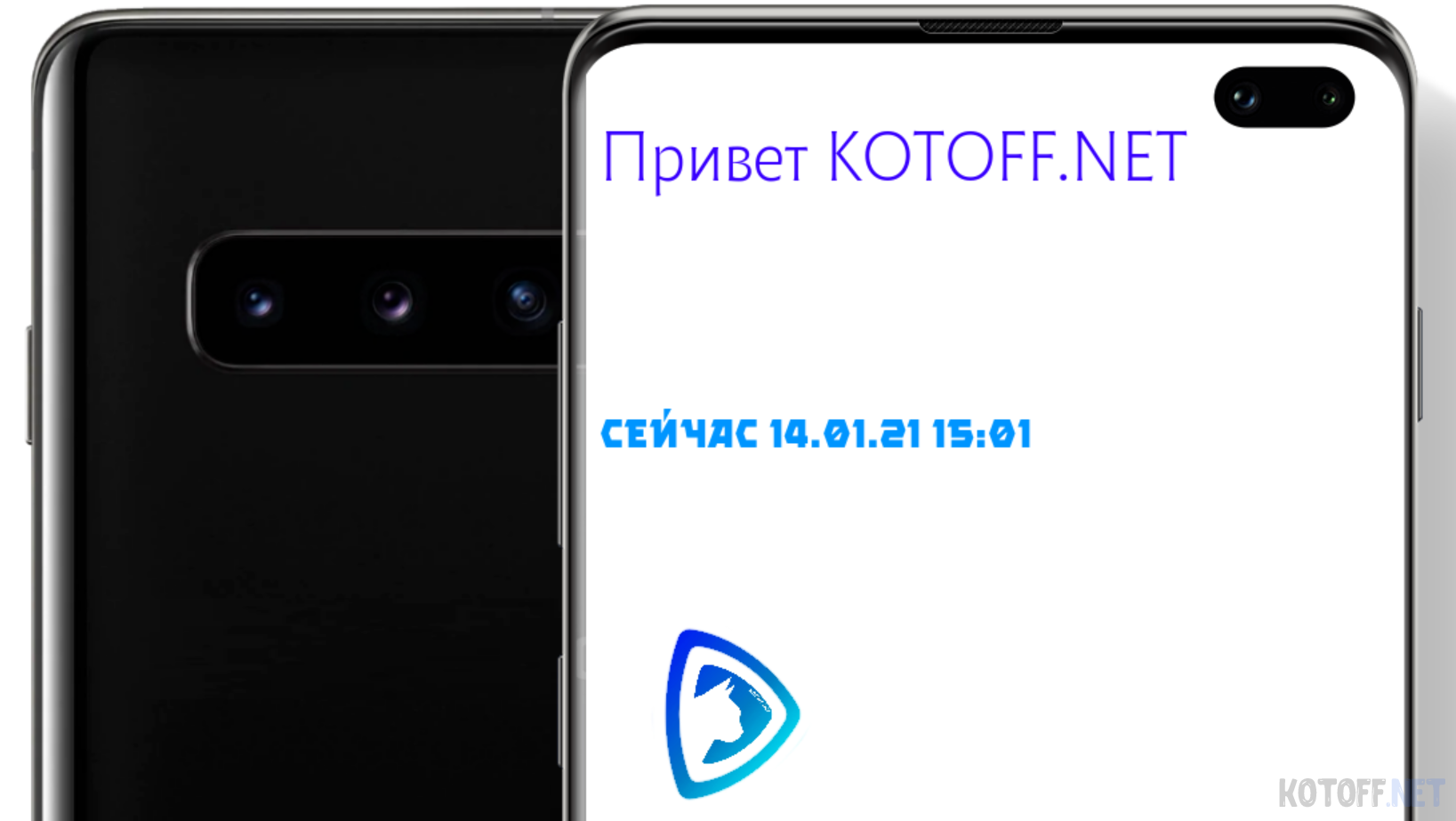
Максимально все прокомментировал, но если возникнут вопросы, пишите в комментарии. В данном коде можно использовать функцию RoundingOff что бы округлять и уменьшать накладываемые изображения, так же для другого текста я использовал другие параметры и вот что получилось:
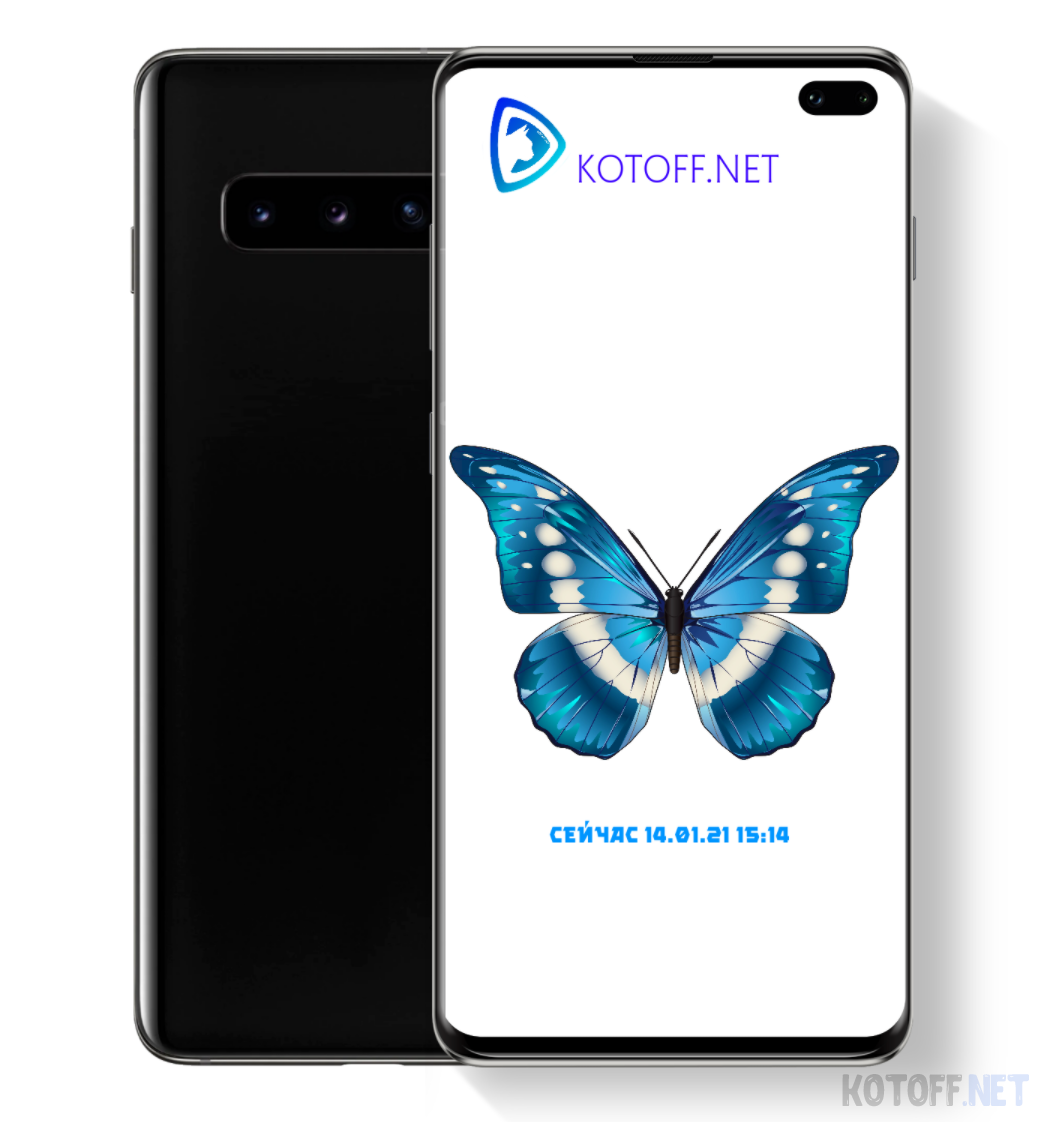
В целом для генерации картинок на PHP этого уже достаточно что бы делать красивое и уникальное оформление, дальне все зависит от вашего креативного подхода и будущего применения. Вот что можно сделать например:
adaptiveResizeImage(200, 200, 100); // Уменьшает // Или используйте функцию для округления и уменьшения ниже //RoundingOff($logo, 100, 100); // функция для уменьшения и округления накладываемых изображений $bg->compositeImage($logo, Imagick::ALIGN_CENTER, 1100, 400); $logo_2 = new Imagick(BASEPATH . ‘b.jpg’); $logo_2->adaptiveResizeImage(600, 600, 100); // Уменьшает $bg->compositeImage($logo_2, Imagick::ALIGN_CENTER, 1095, 900); // Все изменения текста пишутся ПЕРЕД самим текстом, если другой текст должен быть другого цвета, дублируйте код с новыми параметрами перед другим текстом но ниже текущего $draw->setTextAlignment(Imagick::ALIGN_LEFT); // Выравниваем текст слева (ALIGN_CENTER — по центру) (ALIGN_RIGHT — Справа налево) $draw->setFillColor(«rgb(59 ,0, 255)»); // Цвет $draw->setFontSize(50); // размер шрифта $draw->setFont(BASEPATH . «Malik-Light-trial.ttf»); // 1 это x — Слева на право / 2 это y — Сверху вниз / Сам текст $bg->annotateImage($draw, 1250, 550, 0, ‘ KOTOFF.NET’); // === Новый текст с новым стилем, цветом и размером $draw->setFillColor(«rgb(0 ,148, 255)»); // Цвет $draw->setFontSize(30); // размер шрифта $draw->setFont(BASEPATH . «clickuper.ttf»); // 1 это x — Слева на право / 2 это y — Сверху вниз / Сам текст $date = date(‘d.m.y H:i’, time()); $draw->setTextAlignment(Imagick::ALIGN_CENTER); $bg->annotateImage($draw, 1390, 1430, 0, ‘Сейчас ‘.$date); $bg->writeImage(BASEPATH .»s10_test.png»); // Сохраняем картинку и дальше делаем с ней что угодно echo ‘ ‘; // Функции для работы с изображением function RoundingOff($_imagick, $width, $height) < $_imagick->adaptiveResizeImage($width, $height, 100); // Уменьшает $_imagick->setImageFormat(‘png’); // Присвоение формата $_imagick->roundCornersImage(90, 90, 0, 0, 0 ); // округляет >
‘; // Функции для работы с изображением function RoundingOff($_imagick, $width, $height) < $_imagick->adaptiveResizeImage($width, $height, 100); // Уменьшает $_imagick->setImageFormat(‘png’); // Присвоение формата $_imagick->roundCornersImage(90, 90, 0, 0, 0 ); // округляет >
Получаем готовое изображение

Кроме этого картинку можно немного сжимать что бы они меньше занимала места
$bg->writeImage(BASEPATH .»s10_test.png»); // Сохраняем картинку и дальше делаем с ней что угодно $bg->adaptiveResizeImage(800, 0); // Сжимаем до 800пх $bg->writeImage(BASEPATH .»s10_test_r.png»); // Сохраним сжатую копию

Для наглядности наше сжатое изображение выглядит теперь так:

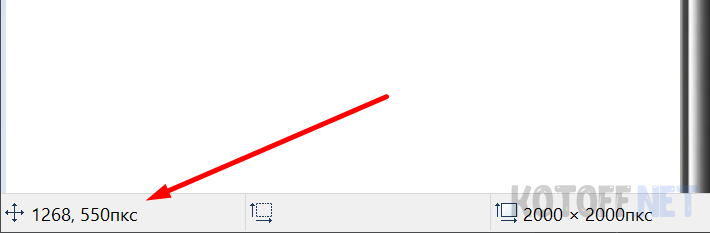
Что бы проще было понимать какие именно координаты нужно указывать, используйте любой редактор, в моем случае это PAINT достаточно навести на место куда нужно разместить текст и указать это потом в коде
Значения могут быть не точными, но очень близки к реальным. Архив с файлами и кодом можно скачать ниже. Оцените статью лайком, так мы понимаем что эта тема интересна и будем дальше писать об этом
Теперь вы знаете как с помощью PHP создать изображение!

- Сергей Котов
- 14.01.2021
- 8 304
- 3
- 15
Источник: kotoff.net
ТОП-10 лучших программы для создания стильных картинок с надписями




 4.8 Оценок: 13 (Ваша: )
4.8 Оценок: 13 (Ваша: )
Где создавать открытки, визитки, календари, плакаты и постеры, если никогда раньше этого не делали? Какими программами пользоваться, чтобы текст публикаций выглядел органично и хорошо читался? В обзоре расскажем, какие программы для надписей на фото использовать новичку, чтобы справиться с первого раза.
Добавьте текст на фото сейчас! Установите удобную программу:
Подборка инструментов для создания изображений
с текстом. Для личных целей и бизнес-задач
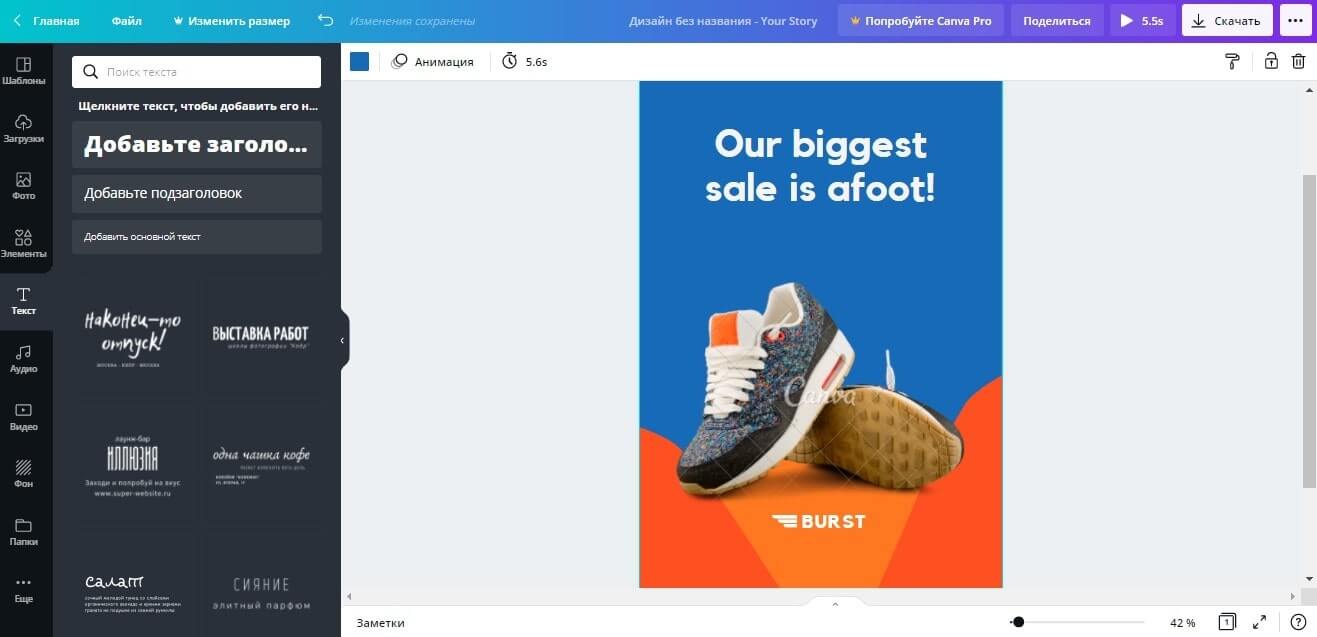
1. Canva
Одно из самых популярных и простых приложений для создания картинок с текстом. Отлично работает на Android и IOS. Чтобы пользоваться Canva на ПК, скачивать ничего не придется. Канва для компьютера работает онлайн и доступна после регистрации.
С ее помощью дизайнеры и маркетологи, SMM-щики и обычные пользователи социальных сетей создают:
- презентации;
- логотипы;
- плакаты;
- приглашения и открытки;
- календари;
- публикации для Instagram.

Выбирайте готовые шаблоны в Canva и редактируйте на свой вкус
Платформа предлагает готовые шаблоны, которые делятся по темам (праздничные, по времени года, социальные и т.д). Внутри шаблона профессиональными дизайнерами заранее подобраны шрифты, фоновое изображение, слои и графическое оформление. Пользователю остается только взять нужный вариант и отредактировать его «под себя».
Чтобы изменить шрифт текста, нужно выбрать новый в поле слева и перетащить мышью на слайд. Canva сама разместит ваш текст так, чтобы он смотрелся гармонично.
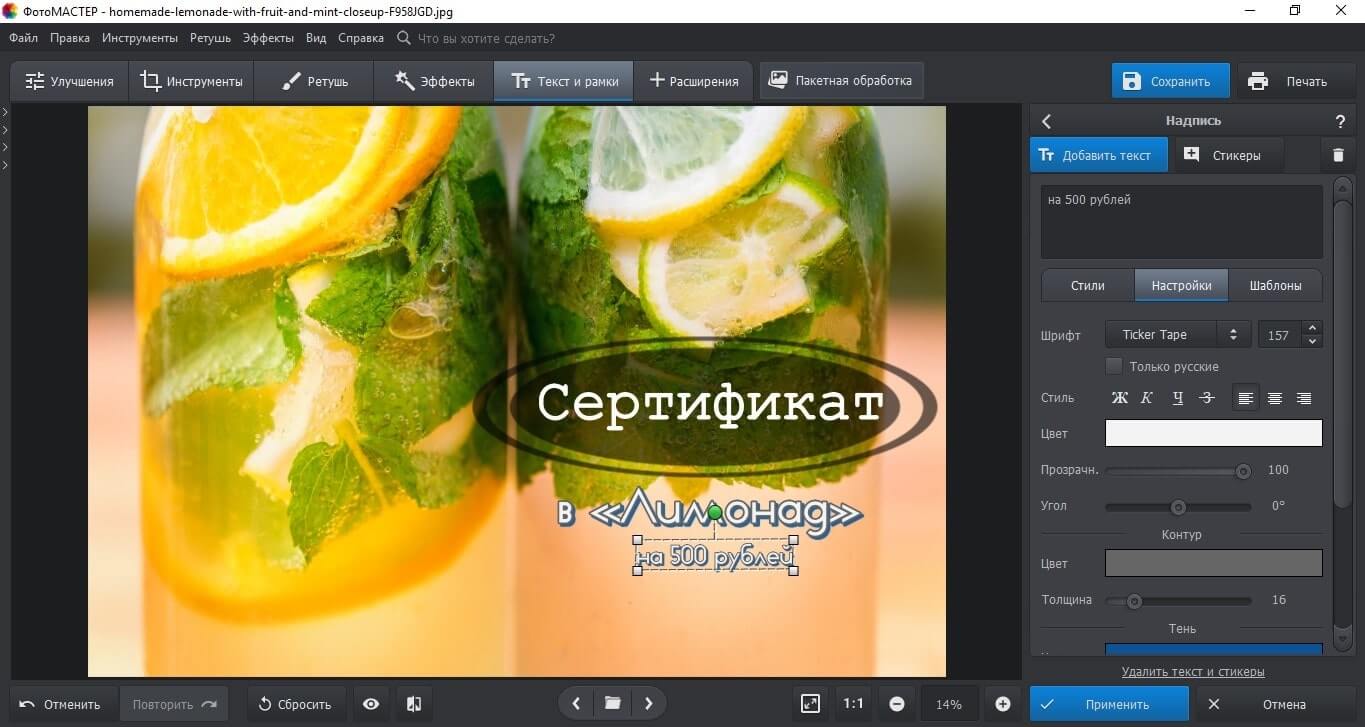
2. ФотоМАСТЕР
Простая и удобная программа для создания картинок с текстом. Подходит для новичков.
В ФотоМАСТЕРЕ можно создавать визитки, сертификаты, пригласительные на торжественные мероприятия и т.д. Используйте линии, фигуры, рамки, чтобы выделить надпись и задать документу вид профессиональной полиграфии.
Целых 90+ шрифтов уже заложены в программу, но каждый вы можете исправить вручную — изменить прозрачность, цвет, угол наклона строки, размер букв.

Создавайте материалы для типографии в ФотоМАСТЕРЕ
Удобно, что программа может перевести целый комплект фотографий в нужный вид всего в один клик. Так работает «Пакетная обработка». Это помогает наносить водяные знаки на все фотографии разом или рассылать разные версии одного документа разным людям.
ФотоМАСТЕР устанавливается на ПК, работает полностью на русском языке. Кроме наслаивания текста в редакторе можно:
- скрывать изъяны кожи;
- усиливать яркость пейзажа;
- применять фильтры;
- убирать из кадра посторонние объекты.
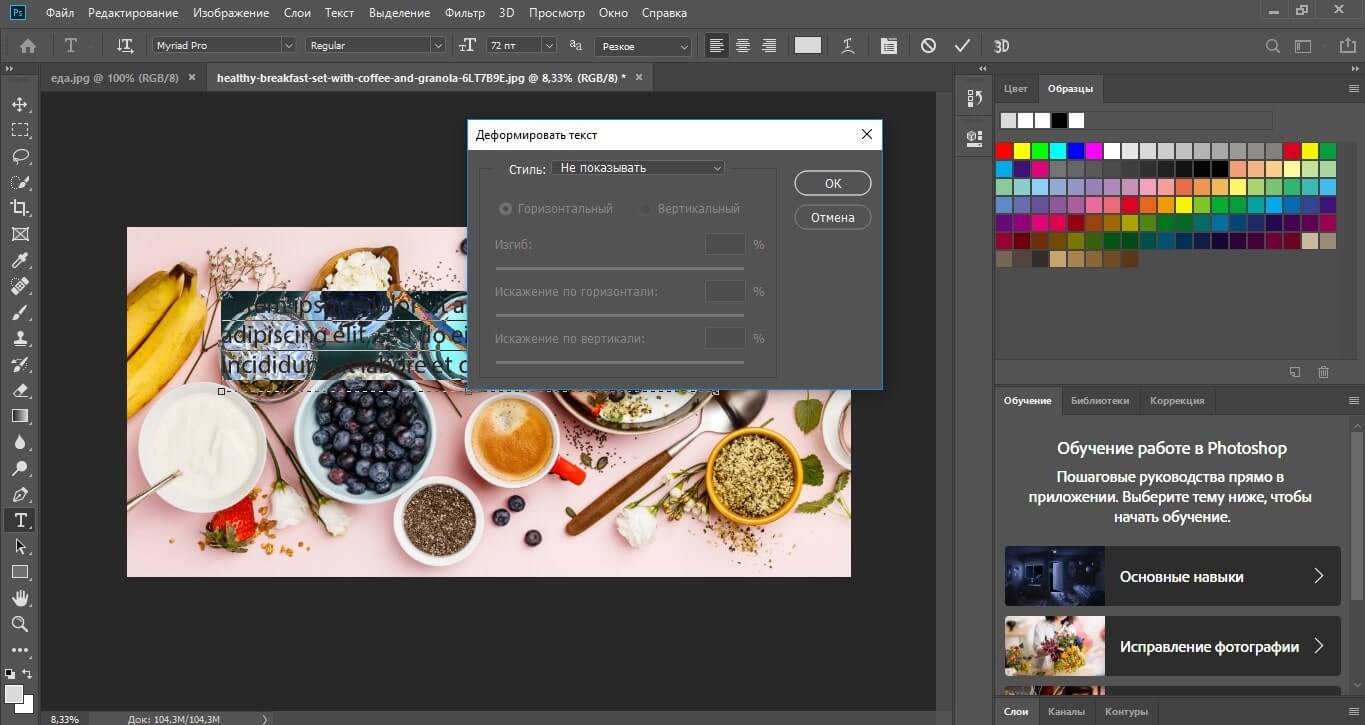
3. Adobe Photoshop
Самая популярная программа для создания красивых надписей среди профессиональных дизайнеров и фотографов, с миллионами шрифтов и группировкой по гарнитурам.
В Фотошопе надписи можно менять таким образом, что они будут повторять форму предмета. Это позволяет «примерить» надпись на упаковку продукта или «приложить» к телу текстовую татуировку. Визуально все будет выглядеть очень правдоподобно.

Редактируйте шрифты в Adobe Photoshop на профессиональном уровне
Тексты можно сделать реалистичнее за счет эффекта 3D, кожи, металла, битого стекла, неонового свечения, золотой печати и т.д.
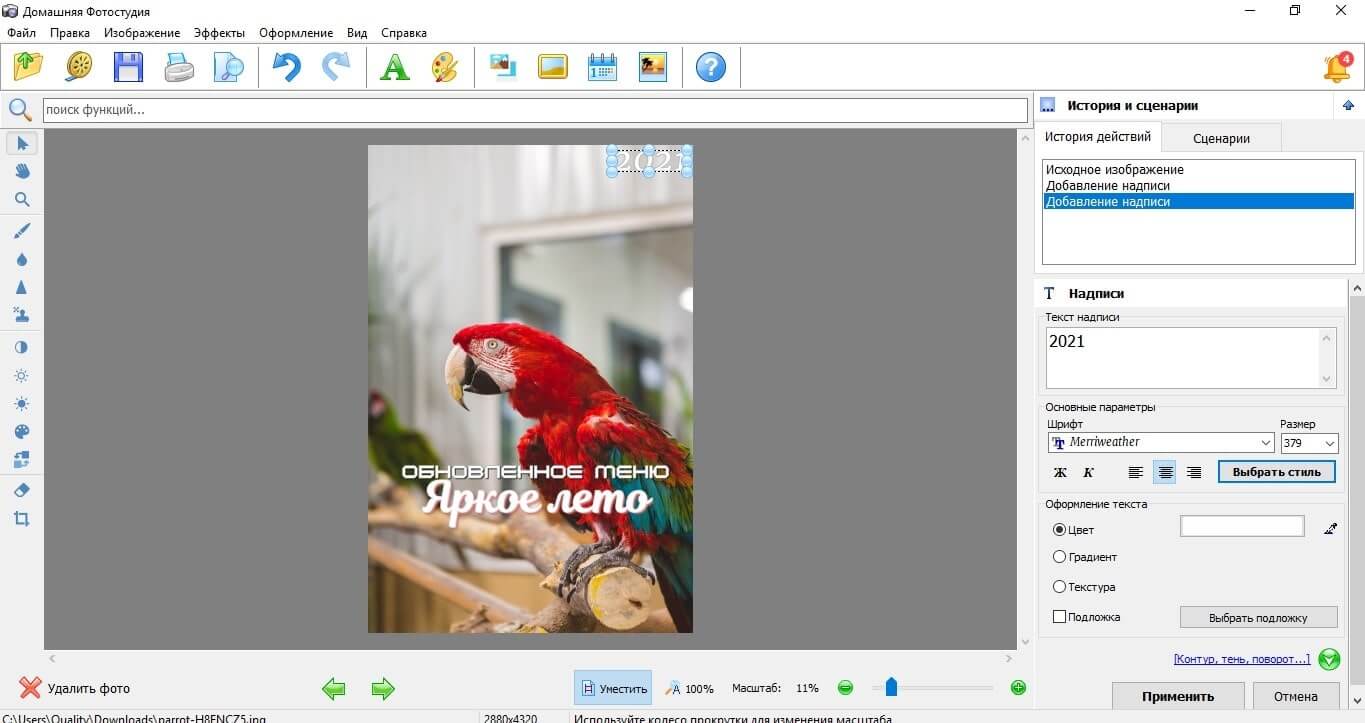
4. Домашняя Фотостудия
Очередной пример простой программы для создания картинок для новичков. С помощью Домашней Фотостудии можно быстро и легко:
- обрабатывать фотографии;
- создавать постеры;
- разрабатывать обложки;
- оформлять календари;
- готовить открытки и другую полиграфию
В Домашней Фотостудии 35 шрифтов: с засечками и без, рукописные и машинные, современные и винтажные, простые и акцидентные. Их можно дополнительно настраивать вручную — менять цвет, текстуру, размер, градиент и подложку.

Создавайте яркие постеры в Домашней Фотостудии — это легко
Для дальнейшей обработки воспользуйтесь любым из 120 фотоэффектов, добавьте рамки и дополнительные слои. А если какие-то детали заднего плана кажутся непривлекательными или мешают восприятию надписи, их с легкостью можно удалить.
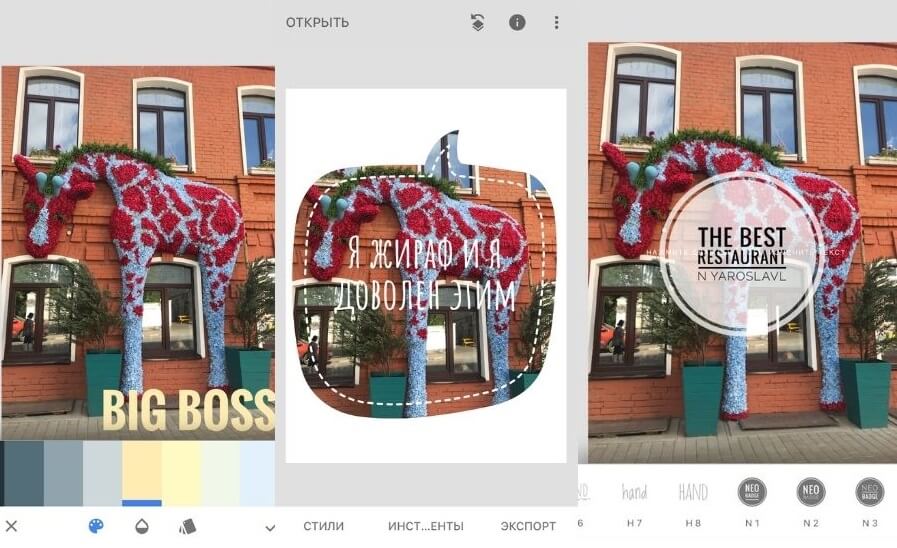
5. Snapseed
Пользователи любят его за универсальность установки — Снапсид одинаково хорошо работает на ОС Windows, Mac, Android. Приложение предлагает инструменты для обработки фотографий, помогает создавать оригинальные публикации с надписями.
Благодаря функции «Точечная коррекция» можно удалить любой предмет с фона, дефект или родинку с лица. В приложении подобраны фильтры в стилях винтаж, гранж, нуар.

Используйте Snapseed на компьютере, планшете или смартфоне
В Snapseed 36 шрифтов, которые сгруппированы по категориям. Есть 6 «облачков для цитат», чтобы делать изображения а-ля комикс. Надписи в фигурах подходят для публикаций прайсов и объявлений в соц. сетях.
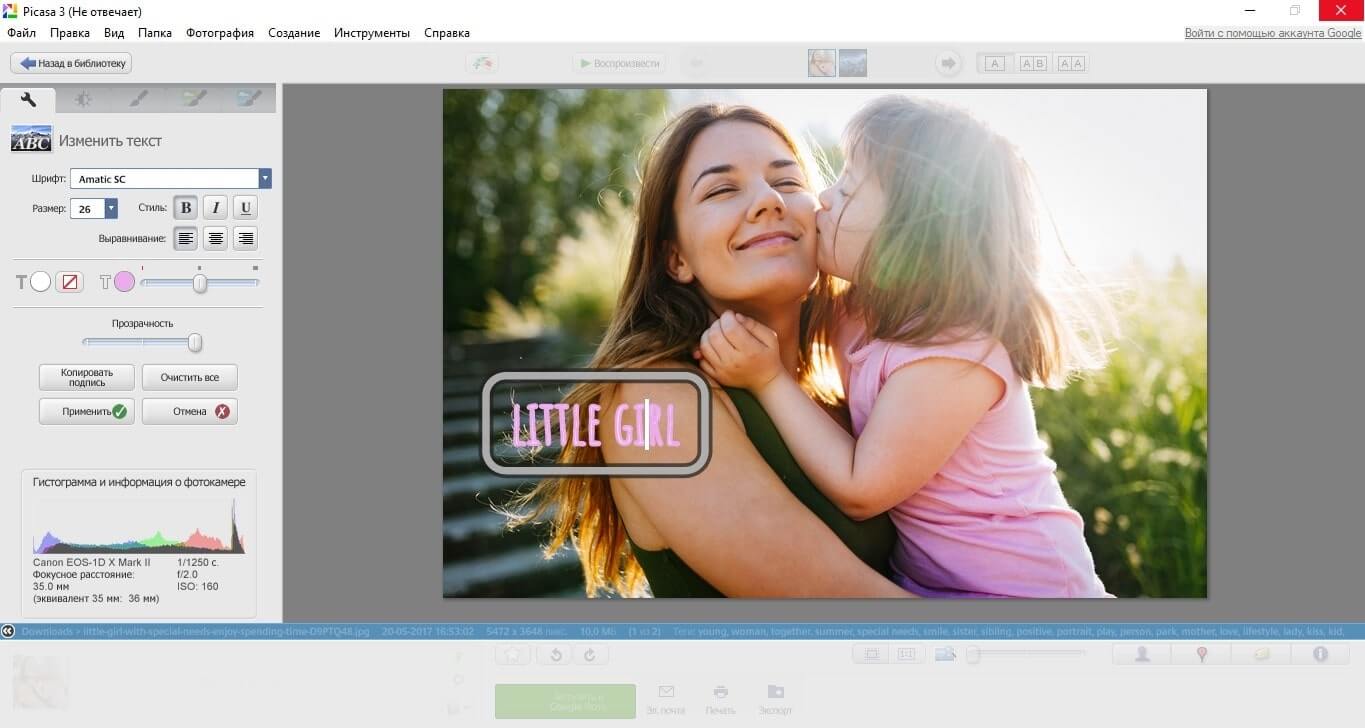
6. Picasa
Хотя Google и перестал работать над Пикасой, ее популярность остается на уровне. Программу все еще можно скачать на сторонних сайтах и установить на компьютер.
В ее редакторе есть набор функций для обработки фото и создания коллажей. Как и в ФотоМАСТЕРЕ, здесь фотографии можно изменять пакетно, наносить на них водяные знаки. Это значительно сокращает время, когда нужно обработать сразу несколько сотен фото.

Найдите фото по ключевому слову в Picasa и добавьте к нему надпись
Умение распознавать лица — визитная карточка Пикасы. Функция группирует фотографии по этому параметру и сама присваивает изображениям ключевые слова.
Добавлять надписи на картинки, менять шрифт, его цвет, размер и прозрачность здесь тоже можно. В приложении получаются красивые открытки, визитные карточки и логотипы.
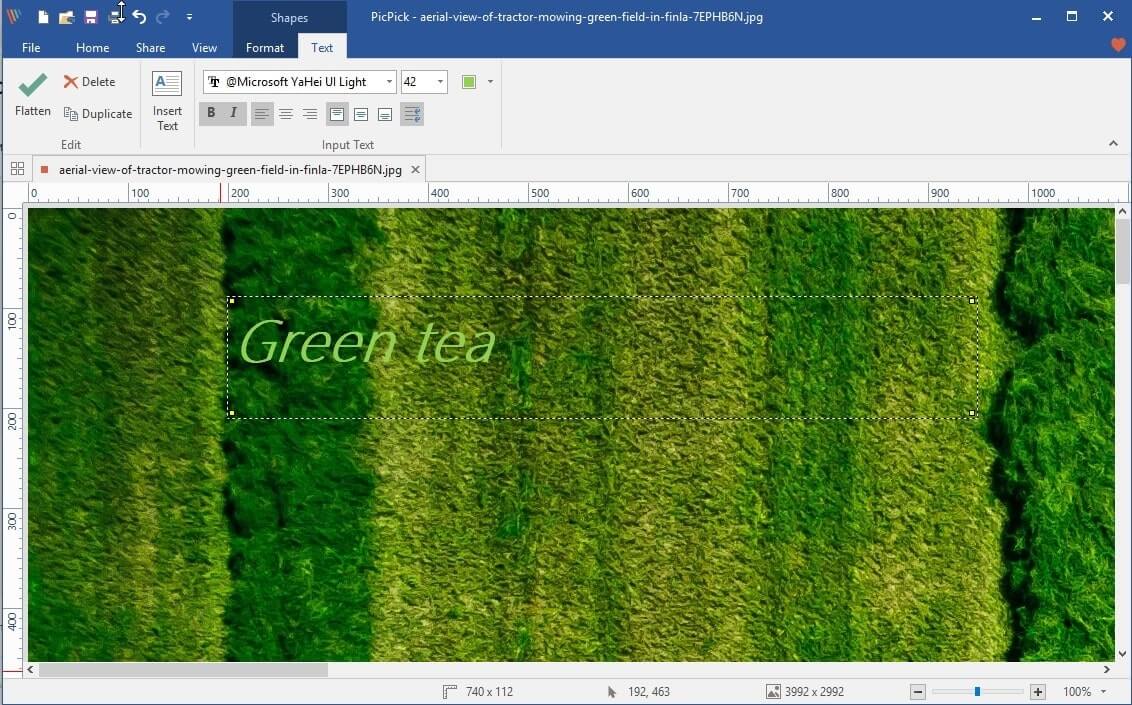
7. PicPick
Это соединение скриншотера и графического редактора. В ПикПик можно накладывать на фотографии фигуры, стрелки, рисовать, применять эффекты и подписывать изображения.
Внутренняя «кухня» программы очень походит на Paint, отчего в ней привычно и легко работать. Пользователи выделяют, что в PicPick особенно удобно работать с графиками и диаграммами, создавать слайды для учебных презентаций.

Попробуйте PicPick. Это почти как Paint, только функциональнее
Текстовое поле здесь можно перемещать на любом этапе редактирования, менять шрифт и размер букв. С помощью пипетки пользователь может определить любой оттенок внутри изображения и использовать его как цвет текста.
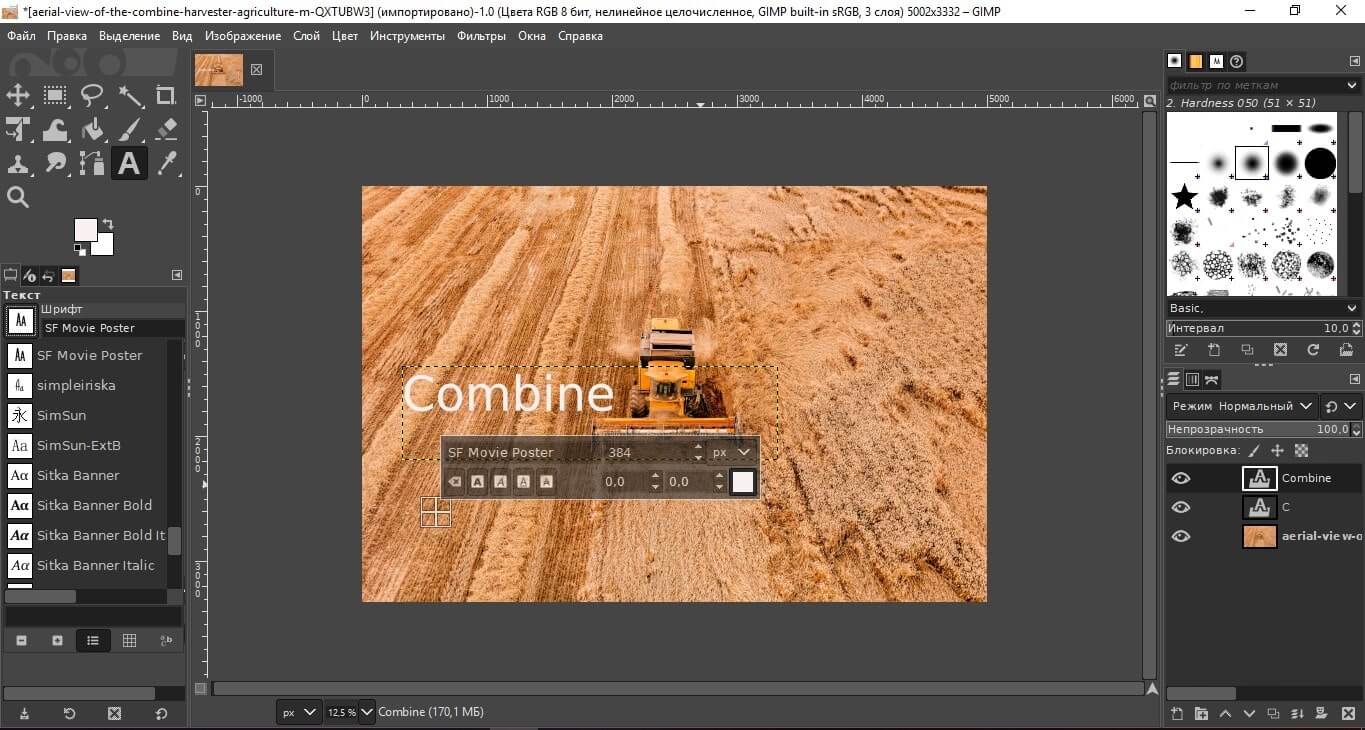
8. GIMP
Функциональный и мощный графический редактор для создания картинок с текстом.
Цветовые кривые, экспозицию и яркость в GIMP можно настраивать вручную, а с помощью «Штампа» и «Лечебной кисти» удалять ненужные детали с фото. Есть функция управления перспективой, чтобы исправить заваленный горизонт и искажение оптики. А еще в GIMP можно рисовать, использовать несколько слоев, добавлять цитаты.

Исправьте ошибки оптики в GIMP и добавьте подходящий текст
Чтобы подписывать картинки, не нужно добавлять дополнительный слой, программа создаст текстовое поле автоматически. В самом шрифте можно смягчить края, выбрать другой цвет заливки, усилить четкость. Если выбрать «Текст по контуру», надписи можно задать любое направление, например, по кругу. Эта функция полезна при создании штампов, печатей, фирменных логотипов.
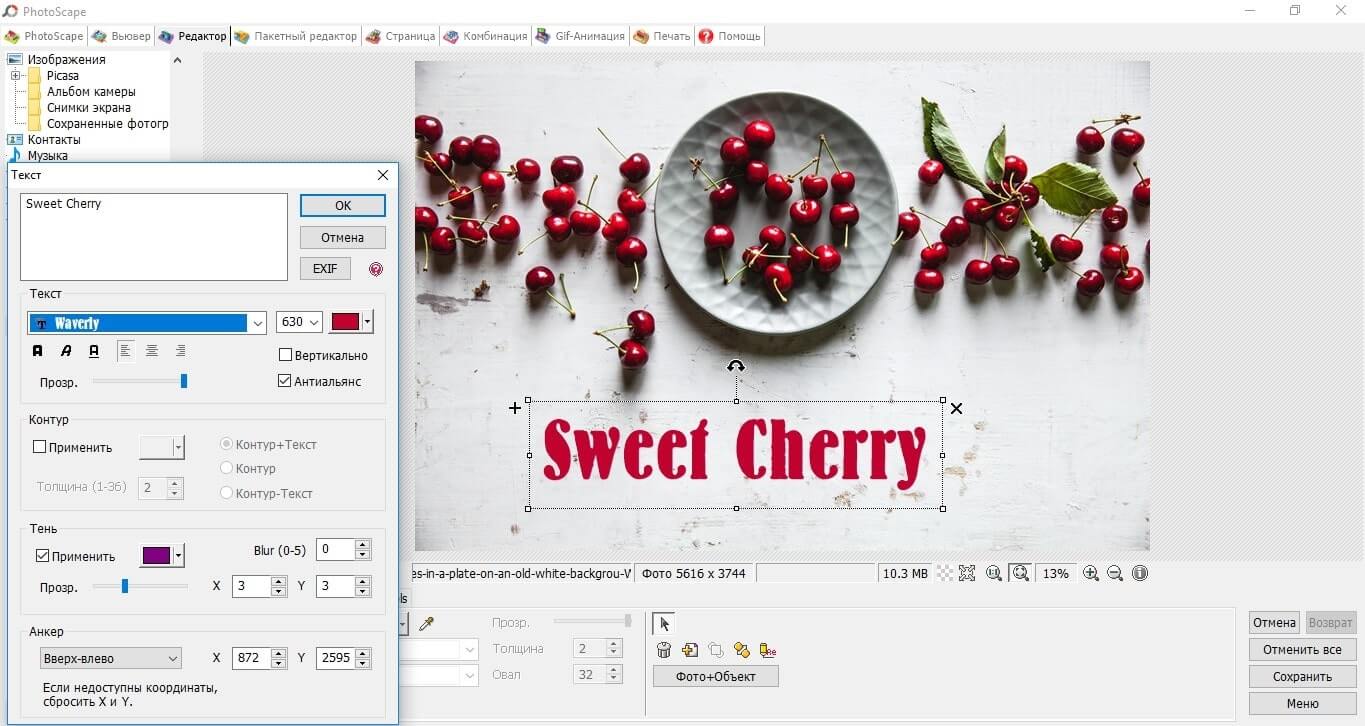
9. Photoscape
Еще одна программа для работы с текстом и изображением. Совместима с ПК и мобильными устройствами. Встроенный графический редактор умеет обрабатывать фотографии комплектом, а значит упрощает работу фотографам, дизайнерам и просто людям, которые не хотят подолгу возиться с кучей снимков.
В Фотоскейп можно собирать коллажи, конвертировать тяжелый RAW в стандартный JPG, создавать GIF-анимацию, скриншоты и накладывать текст.

Подберите оттенок текста в тон изображения в Photoscape
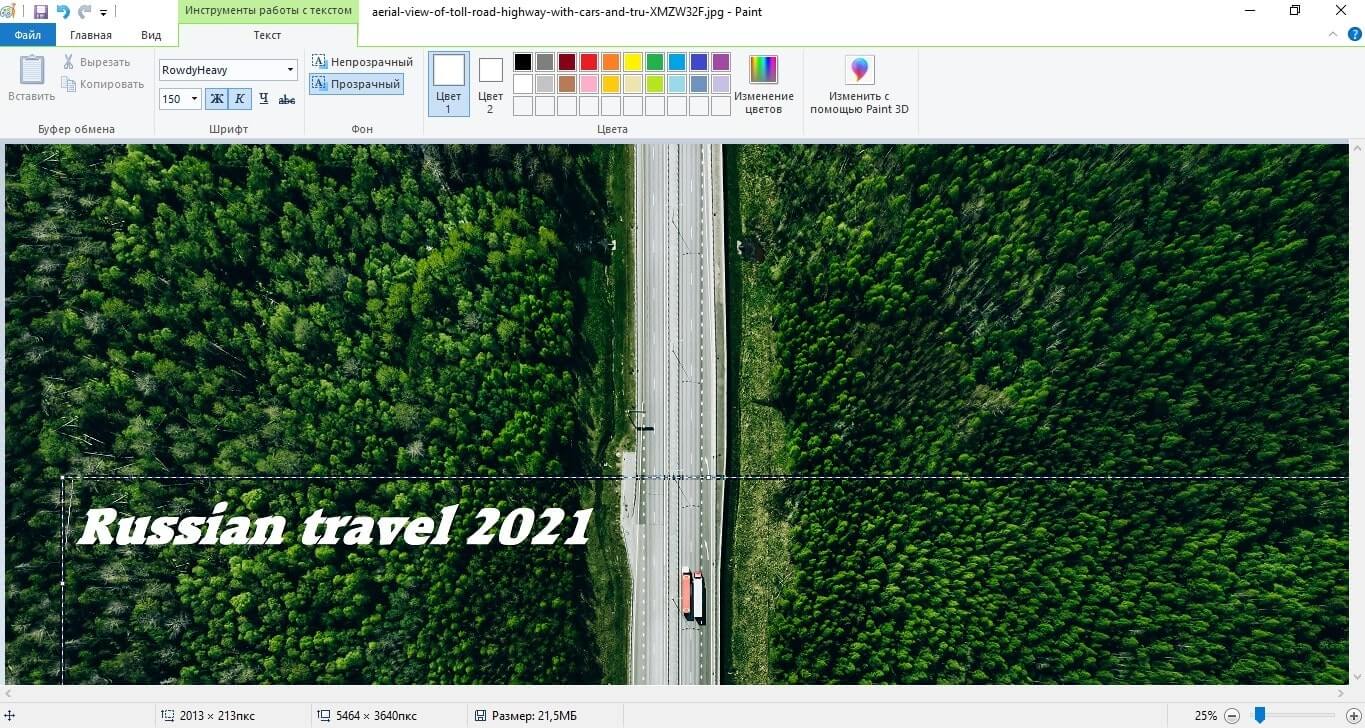
10. Paint
Бесплатная стандартная программа Windows, в которой можно рисовать, строить графики и диаграммы, добавлять надписи к фото. В Пайнт можно изменить цвет текста, добавить тень или градиентность, чтобы цвет каждой буквы мягко сменялся от верха к низу.

Попробуйте добавить надпись к фото в привычном Paint
Выводы
Чтобы добавить текст к фото, определитесь, какого уровня сложности вы хотите от надписи. Если садитесь за обработку впервые и вообще не представляете, как работать в редакторах, пользуйтесь Canva, ФотоМАСТЕРом или Домашней Фотостудией. Для тех, кто хочет пойти дальше и научиться создавать надписи профессионально, подойдет Photoshop.
Создавайте свои первые надписи на фото с помощью ФотоМАСТЕРа
Источник: amssoft.ru