Вам нужно изменить размер логотипа или фотографии по разным причинам. Обратите внимание, что когда логотип имеет слишком большой размер файла, он загружается медленно, особенно на веб-сайте. Это может дать не очень хороший опыт вашим посетителям. Другими словами, размер ваших фотографий определяет, быстро или медленно они загружаются на веб-сайт.
В некоторых случаях увеличение логотипа необходимо при проведении презентации. Это очень важно, потому что вы обсуждаете детали логотипа и значение каждого элемента. Независимо от того, уменьшаете вы или увеличиваете свой логотип, есть программы, предназначенные для таких нужд. Прочтите и узнайте больше об этих инструментах и о том, как их можно использовать для изменить размер логотипа.
- Часть 1. Как изменить размер логотипа онлайн
- Часть 2. Как изменить размер логотипа в Photoshop
- Часть 3. Часто задаваемые вопросы об изменении размера логотипа
Часть 1. Как изменить размер логотипа онлайн
В этом разделе поста показаны методы, которые вы можете использовать для масштабирования изображений, сжатия и сжатия, а также обрезки логотипов. Самое приятное то, что все они работают онлайн, то есть вам не нужно ничего устанавливать на свое устройство. Другими словами, вы можете обрабатывать логотипы и фотографии прямо из Интернета.
Что делать если масштаб экрана в любой вкладке увеличился или уменьшился,ответ тут!
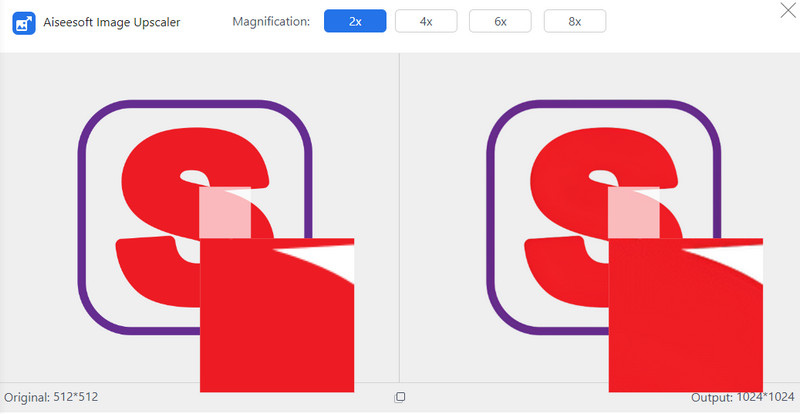
1. Aiseesoft Image Upscaler онлайн
Эффективная и действенная программа необходима при увеличении логотипа или фото для презентации. Aiseesoft Image Upscaler онлайн рекомендуемая программа, которая поможет вам в этом процессе. Он оснащен сверхискусственной технологией, которая позволяет пользователям увеличивать и увеличивать логотипы, сохраняя качество логотипа. Кроме того, этот инструмент может дать вам четыре результата масштабирования, поскольку он доступен с коэффициентами увеличения 2X, 4X, 6X и 8X. Чем выше высококлассный фактор, тем больше становится логотип.
Вот пошаговый процесс изменения размера логотипа для презентации:
Для начала запустите браузер, который вы обычно используете, и посетите официальную страницу программы. На главной странице нажмите кнопку Загрузить фото и выберите целевой логотип из папки с файлами. В качестве альтернативы вы можете разместить свой логотип прямо на веб-странице.
После загрузки вашего логотипа он будет увеличен в 2 раза. Вы можете навести курсор на первое и полученное изображение, чтобы увидеть разницу в деталях. Если вам не нравится внешний вид, вы можете выбрать другой коэффициент увеличения, чтобы получить желаемый результат. Вы также можете проверить Оригинал и вывод Размеры для справки.

Теперь нажмите Save. кнопку, чтобы загрузить окончательный вариант логотипа. Результат может быть расположен в папке «Загрузки» на вашем компьютере. Вы можете обработать другой, нажав кнопку Новое изображение кнопку.
2. Aiseesoft Image Compressor онлайн
Компрессор Aiseesoft Imager онлайн это отличный инструмент, который поможет вам изменить размер фотографий до меньшего размера файла. Точно так же программа поддерживается технологией искусственного интеллекта, которая делает процесс сжатия быстрым и легким. Кроме того, с помощью этого инструмента вы можете загружать и изменять размер нескольких логотипов.
В основном вы можете обрабатывать до 40 изображений. Кроме того, он уменьшает размер файла логотипа или фотографий до 90% с сохранением качества. Если вы хотите узнать больше об этой программе и о том, как изменить размер логотипа без потери качества, обратитесь к руководству ниже.
Откройте браузер и посетите веб-сайт инструмента, введя его имя в адресной строке браузера.
Затем нажмите Добавить изображения кнопку на главной странице и выберите целевой логотип для уменьшения.

После загрузки логотипа программа мгновенно уменьшит его размер без каких-либо настроек. Наконец, нажмите на Скачать кнопку, чтобы сохранить и загрузить ваш ограниченный логотип.
3. IMG2Go.com
Если вам нужно обрезать фотографию, чтобы удалить ненужные области на внешних краях, вы можете положиться на IMG2Go.com. Что отличает эту программу от вышеупомянутых программ, так это то, что вы можете импортировать файлы из Dropbox и Google Drive. Кроме того, вы можете загружать из своих локальных папок. Кроме того, вы можете применять различные соотношения сторон для обрезки логотипа.
Вы можете использовать 3:2, 5:3, 4:3, 10:8 и многие другие. Кроме того, вы можете настроить соотношение сторон с помощью маркеров обрезки. С другой стороны, вы можете узнать, как изменить размер логотипа для подписи электронной почты, следуя приведенному ниже руководству.
Перейдите на официальную веб-страницу IMG2Go.com, используя любой браузер на вашем компьютере. Затем выберите Обрезать изображение вариант с главной страницы.
После этого нажмите Выберите Файл и импортируйте желаемый логотип для обрезки. Затем отрегулируйте область обрезки с помощью маркеров или предустановленного соотношения сторон в меню выше.
Наконец, нажмите Сохранить как и выберите целевой формат. Переименуйте файл и нажмите СПАСТИ чтобы загрузить выходной логотип.
Часть 2. Как изменить размер логотипа в Photoshop
С помощью Photoshop пользователи могут создавать, редактировать, обрезать и изменять размер логотипов или фотографий. Большинство профессиональных редакторов используют комплексный инструмент благодаря обширному набору инструментов редактирования. Вы можете отретушировать и исправить поврежденные фотографии с помощью изменение цвета фона, районы и многое другое. Ознакомьтесь с инструкциями, чтобы узнать, как изменить размер логотипа в Photoshop.
Установите и запустите Photoshop на своем компьютере. После этого загрузите целевой логотип, чтобы изменить его размер. Затем вы попадете в основной интерфейс редактирования программы.
Затем перейдите к Изображение> Размер изображения . Сразу после этого появится диалоговое окно «Размер изображения».
Наконец, нажмите Сохранить как и выберите целевой формат. Переименуйте файл и нажмите СПАСТИ чтобы загрузить выходной логотип.
Часть 3. Часто задаваемые вопросы об изменении размера логотипа
Как я могу отредактировать существующий логотип?
Если вы хотите отредактировать существующий логотип, мы рекомендуем использовать Photoshop из-за гибкости инструментов и функций редактирования. Тем не менее, если вы ищете бесплатную программу, GIMP — отличная альтернатива.
Как сохранить логотип без фона?
После создания логотипа не забудьте сохранить фотографию в формате PNG, чтобы у фотографии был прозрачный фон. Если фон уже есть, вы можете использовать средство для удаления фона, чтобы сделать его фон логотипа прозрачный.
Как отредактировать логотип в Illustrator?
Illustrator — это программный продукт, предлагаемый Adobe, который поможет вам редактировать дизайн логотипов HD. Вы можете изменить цвет элемента и текста. Вы также можете добавить фотографию или значок, как вам нравится, используя программу.
Вы можете выбрать размер логотипа из приведенных выше, который вам нравится больше всего. В общем, онлайн-программы — это практичные инструменты, потому что вы можете изменить размер логотипов без установки программного обеспечения на ваше устройство. Тем не менее, Photoshop может быть правильным выбором, если вам нужен стабильный инструмент. Тем не менее, многие пользователи считают его дорогим. Тем не менее, последнее слово за вами.
Что вы думаете об этом посте.
Рейтинг: 4.9 / 5 (на основе голосов 300) Подпишитесь на нас в
Более Чтение
![]()
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Изменить разрешение изображения

Видео конвертер Ultimate
Video Converter Ultimate — отличный видео конвертер, редактор и энхансер для преобразования, улучшения и редактирования видео и музыки в 1000 и более форматах.
Источник: ru.aiseesoft.com
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта

Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит.
Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
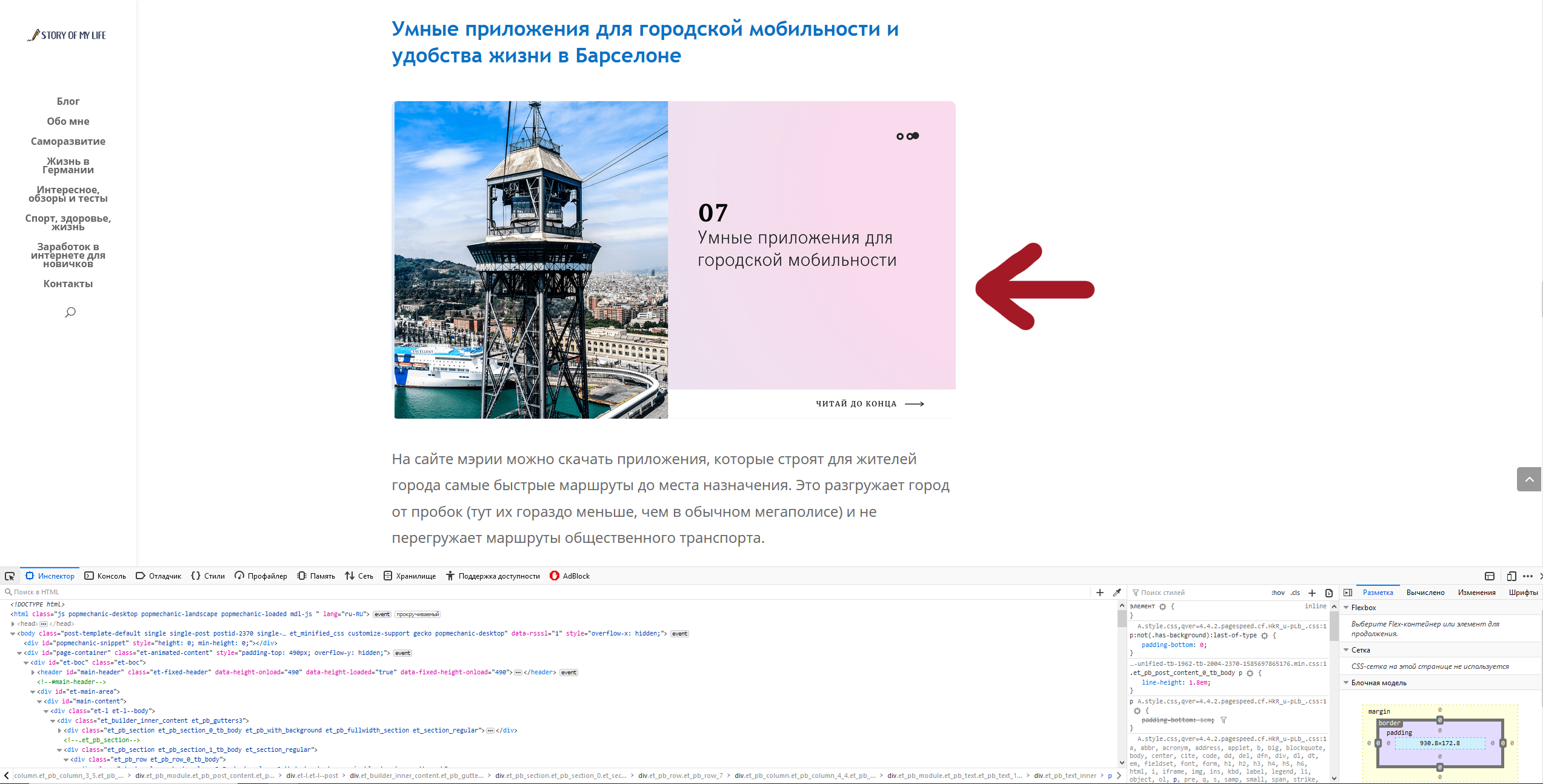
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
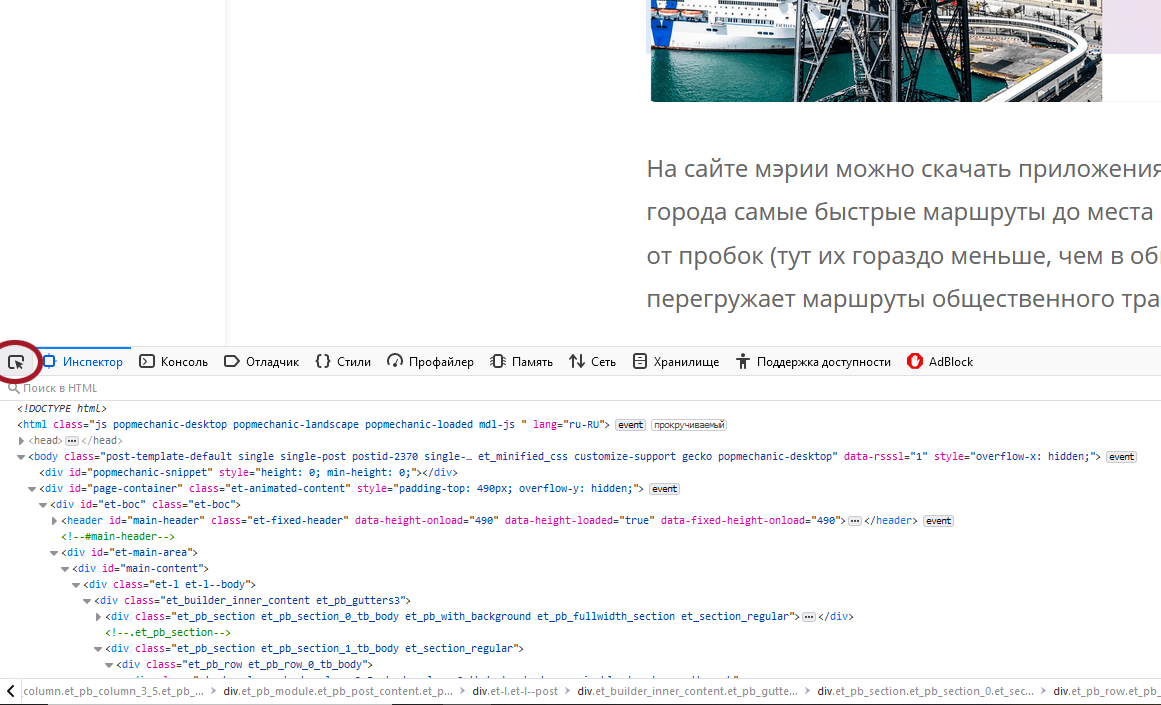
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:

Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.

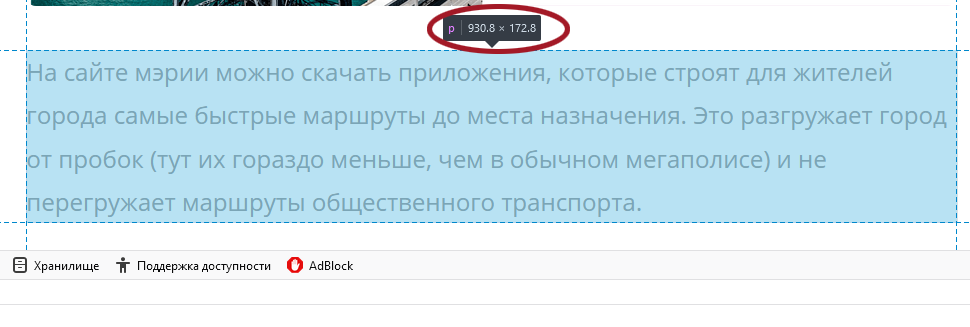
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.

Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
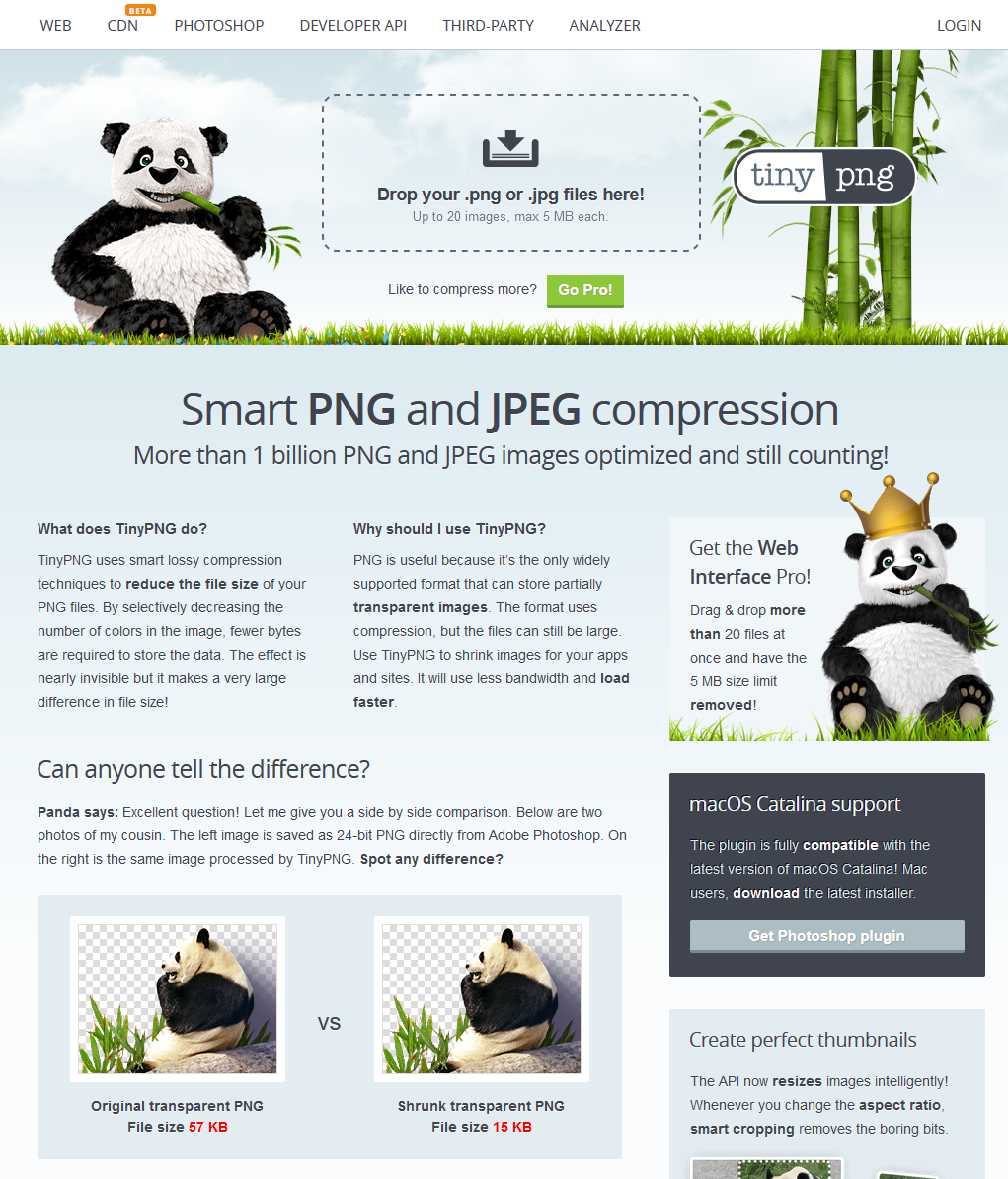
Tinypng

Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
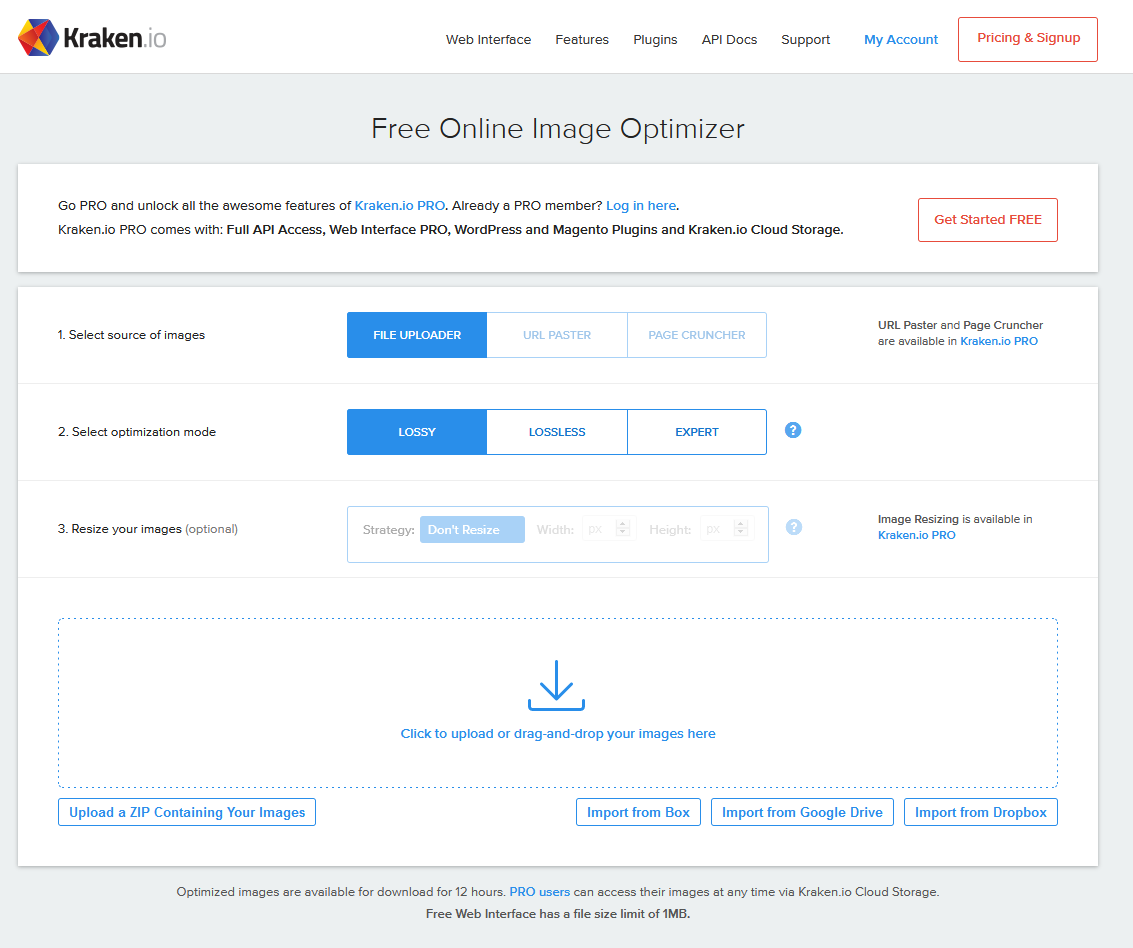
Kraken.io

Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
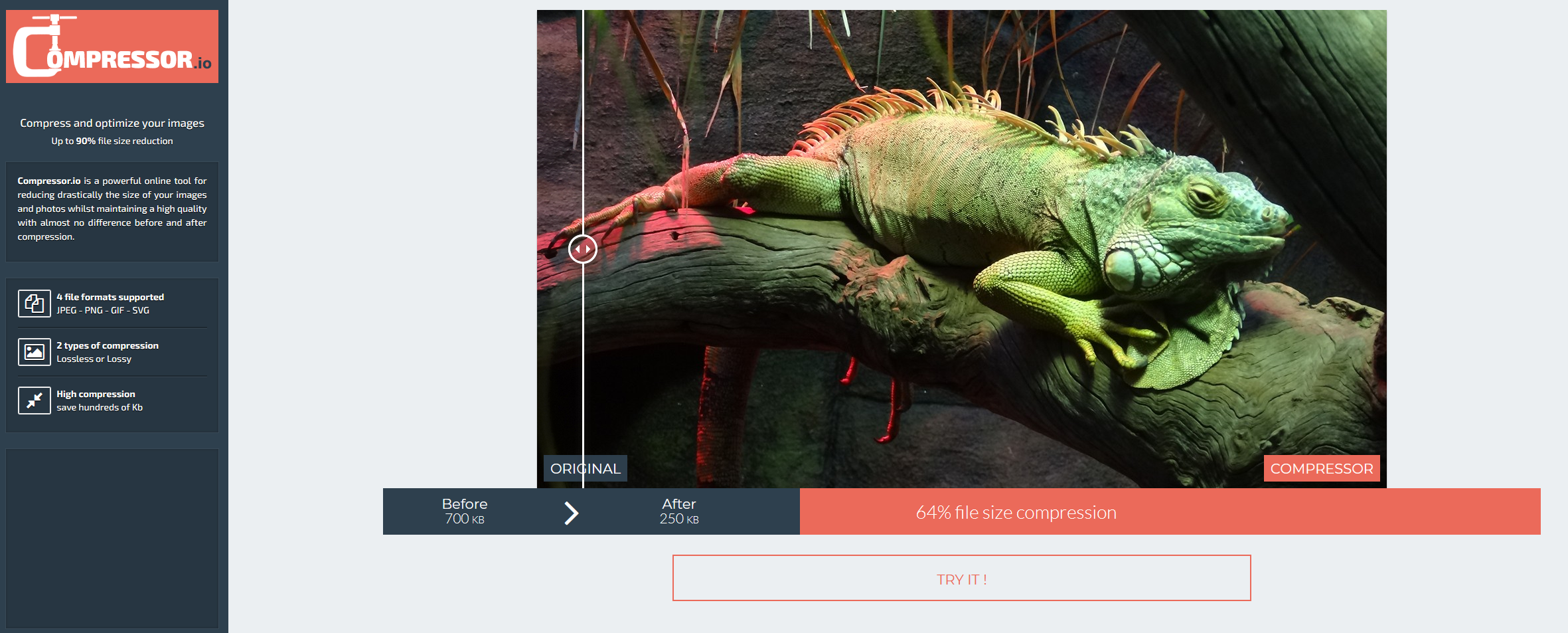
Compressor.io

Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
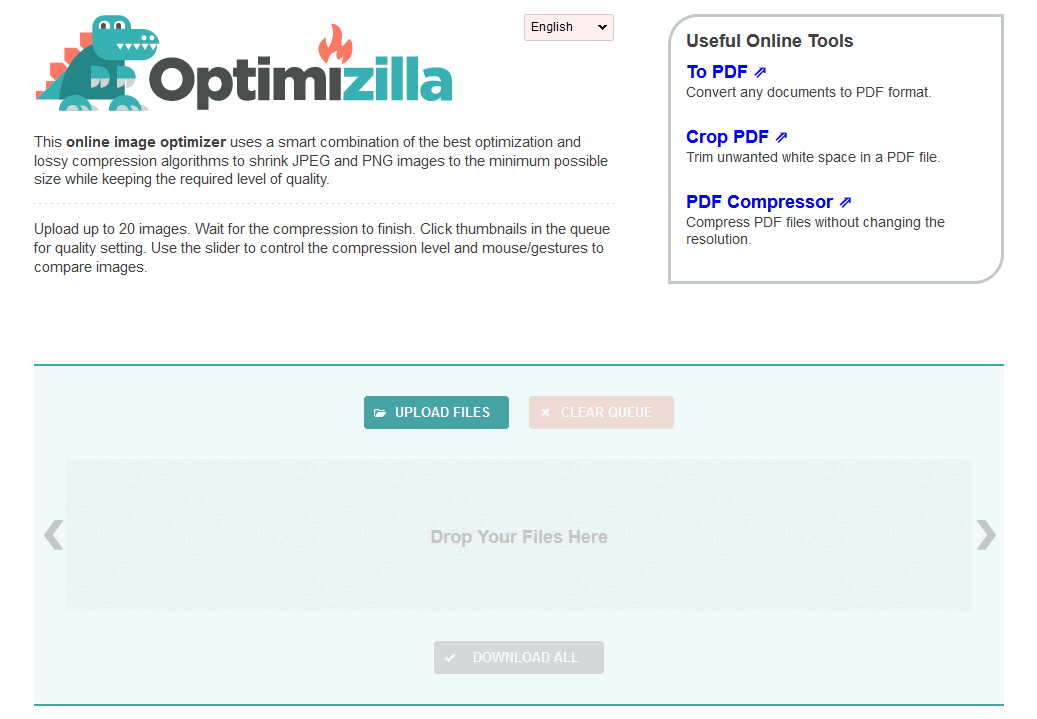
Imagecompressor.com

Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
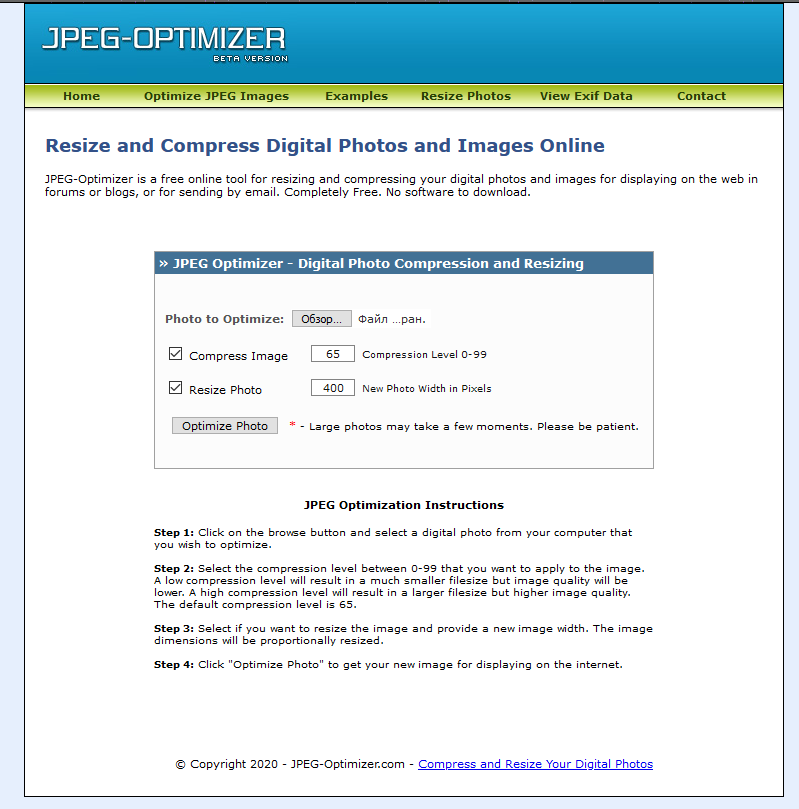
Jpeg-optimizer.com

И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.


Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer

EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush

WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus

Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG

Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel

Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Источник: timeweb.com
как уменьшить размер вк
Ответ от . ¦?Маришка?¦?[гуру]
Масштаб интернет-страницы меняется одновременным нажатием следующих клавиш:
— Увеличить — «Ctrl» и «+»;
— Уменьшить — «Ctrl» и «-«;
— Вернуть к исходному — «Ctrl» и «0» (ноль) .
Или же нажатием клавиши «Ctrl» + прокрутка колесика -на увеличение и на уменьшение
Ответ от Онлайн Помошь[гуру]
в браузере размер измени
Ответ от ZerroPull[гуру]
зажмите кнопку Ctrl и не отпуская, нажимайте на — (минус) , пока не достигнете результата.
Ответ от Hz[гуру]
«Ctrl» + «-» или «Ctrl» + колесо (мыши) вниз
Ответ от МАКС820[гуру]
Ctrl и одновременно + или -. Также Ctrl+скролл. Если имеется ввиду масштабирование. Ctrl и 0 (на цифровой клавиатуре) возврат к 100% исходному маштабу.
Ответ от Кто я[эксперт]
Ctrl плюс 0
Ответ от Илдар ахметзянов[новичек]
НО ИГРА ТАГЖЕ БОЛЬШАЯ
Ответ от 22 ответа[гуру]
Привет! Вот подборка тем с похожими вопросами и ответами на Ваш вопрос: Как уменьшить страницу в VK до обычного размера? Винда 7
Источник: 22oa.ru