Ходят легенды, что на заре интернет-продвижения можно было в рекламный пост добавить мем с котенком, и ваш пост получал сразу всю любовь и признательность публики: лайки, охваты, комментарии.
Надежная платёжка, низкие комиссии | 100 бесплатных карт на тест
Сейчас так не работает — нужен тематический, узкоспециализированный, персонализированный маркетинг для вашей аудитории. В его осуществлении поможет пиксель Фейсбука.
Содержание скрыть
Что такое пиксель Facebook?
- Убедиться, что реклама в принципе работает и аудитория её видит.;
- Повысить продажи: можно настроить автоматическое повышение ставок по релевантным запросам ЦА;
- Измерить отдачу от рекламы (результат): пиксель собирает анализ целевых действий, благодаря этому вы сможете понять, как вообще аудитория реагирует на вашу рекламу.
Как создать новый пиксель Фейсбук
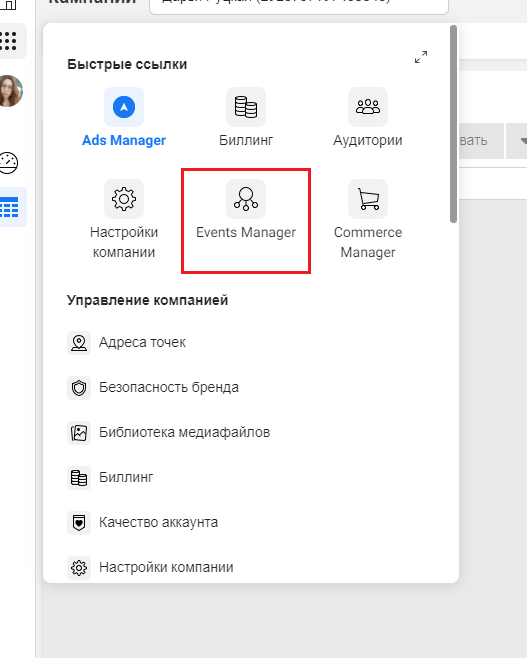
Переходим в Event Manager.

Устанавливаем пиксель вк на Тильду | VK pixel Tilda
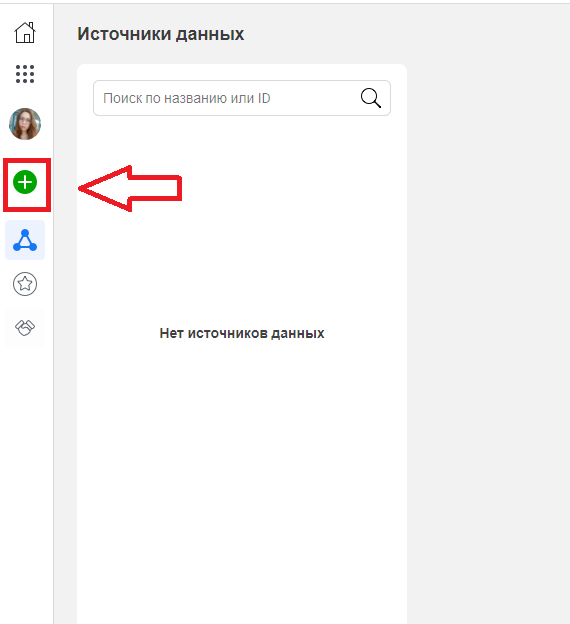
Нажимаем “Подключить источники данных” — большая зеленая кнопка с плюсом.

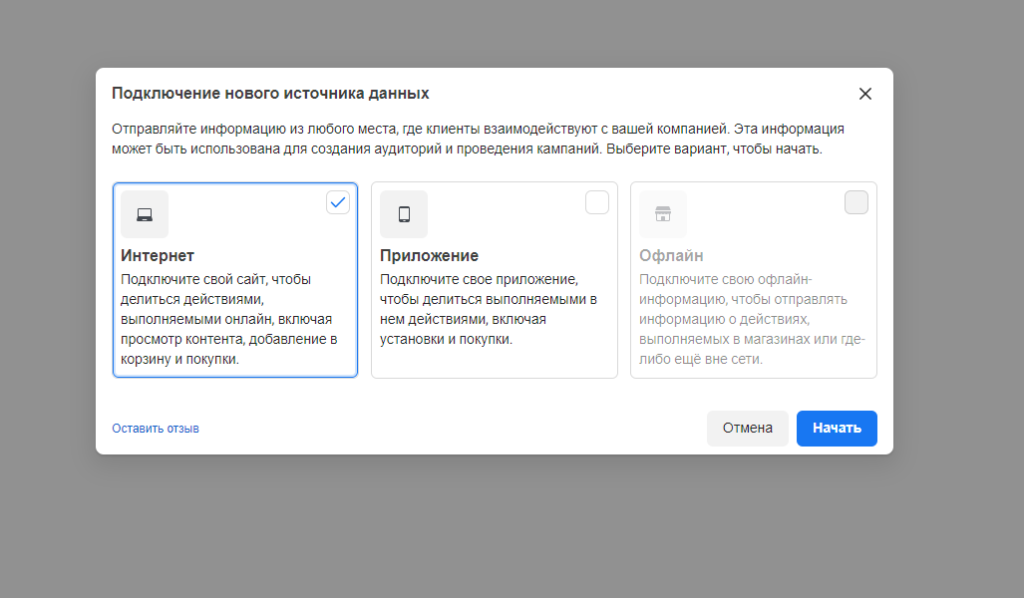
Выбираем “Интернет” в окне “Подключение нового источника данных”.

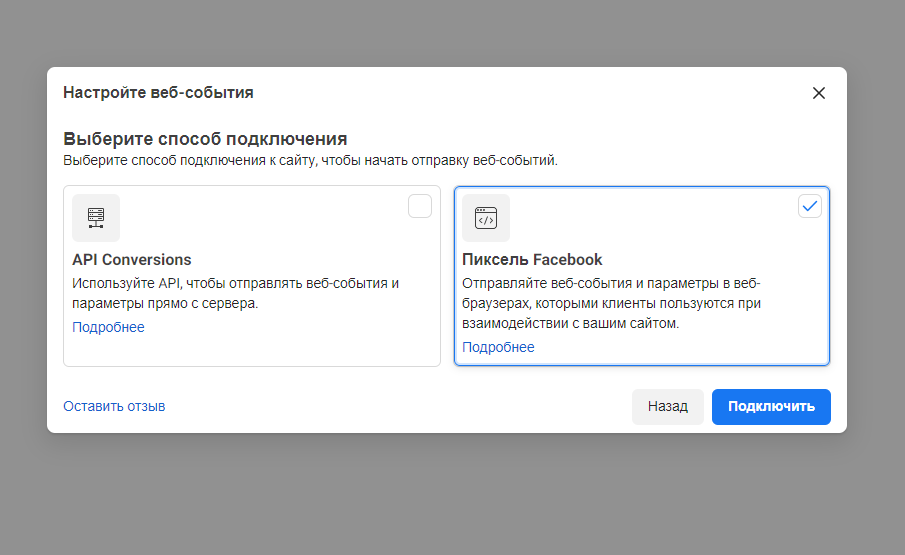
Выбираем “Пиксель FaceBook” в окне “Выберите способ подключения”.

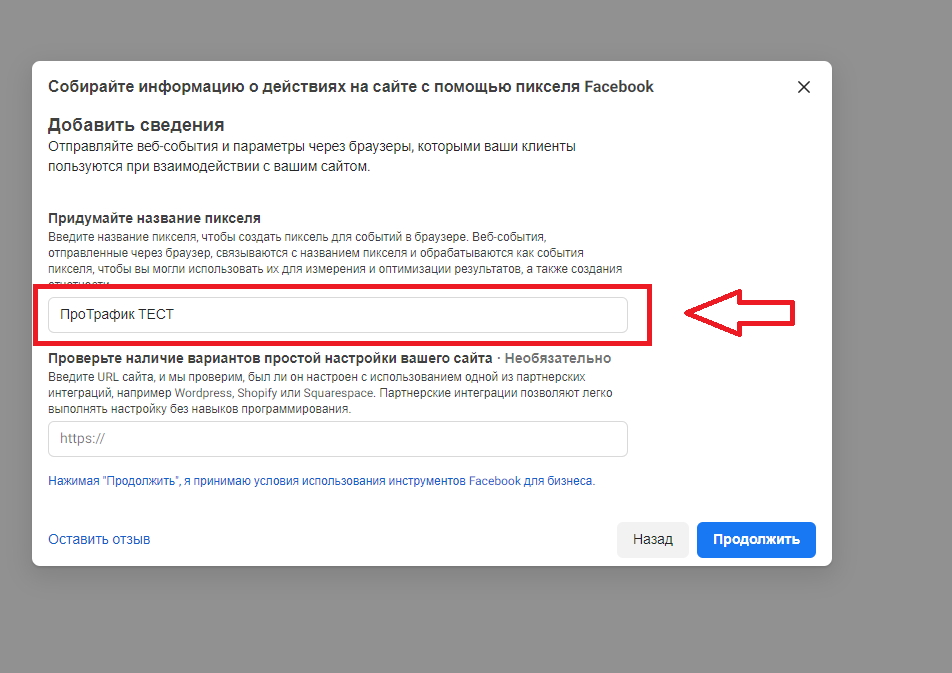
Задаем название пикселю. В нашем случае это “Протрафик ТЕСТ”.

Пиксель создан. Теперь добавим его на сайт.
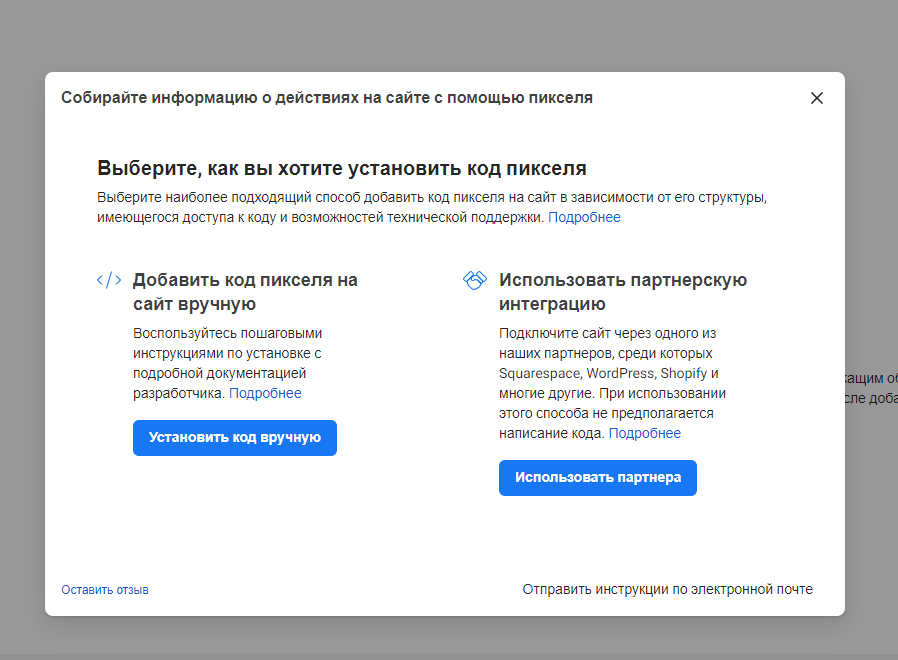
Есть два способа: через код и через партнерскую интеграцию.
Устанавливаем через код
Выбираем “Добавить код пикселя на сайт вручную”

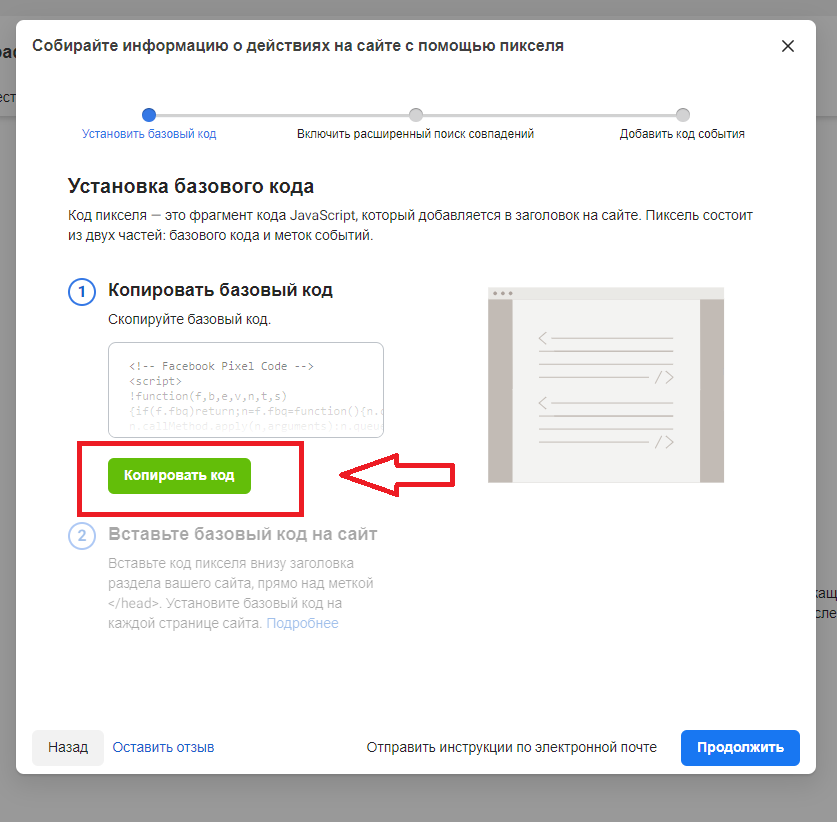
Копируем код. Нажмите для этого кнопку “Копировать код”.

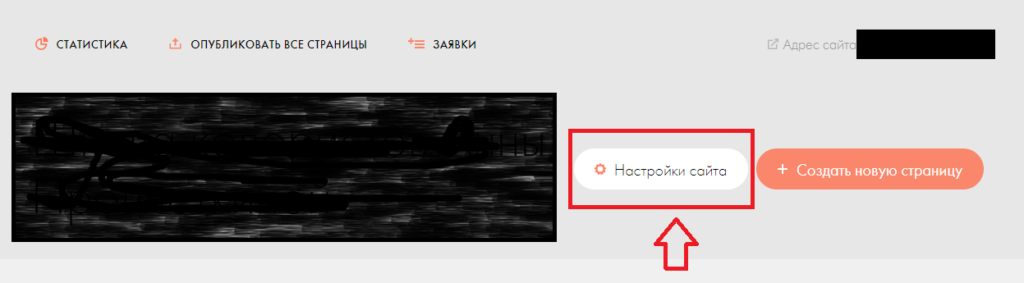
Заходим на нужный нам сайт на Тильде, открываем настройки

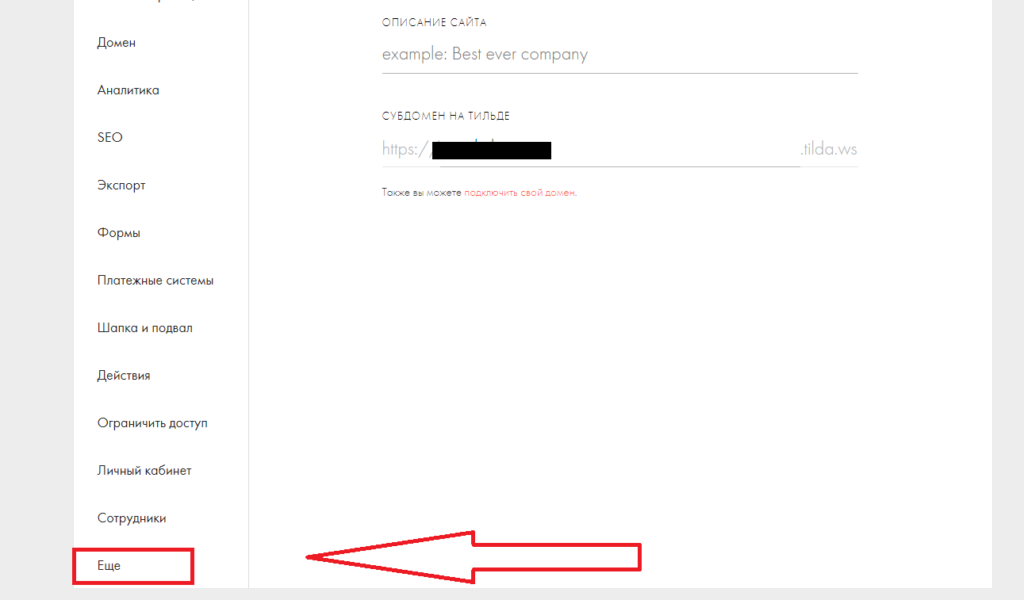
Переходим в конец страницы, пункт “Ещё”.

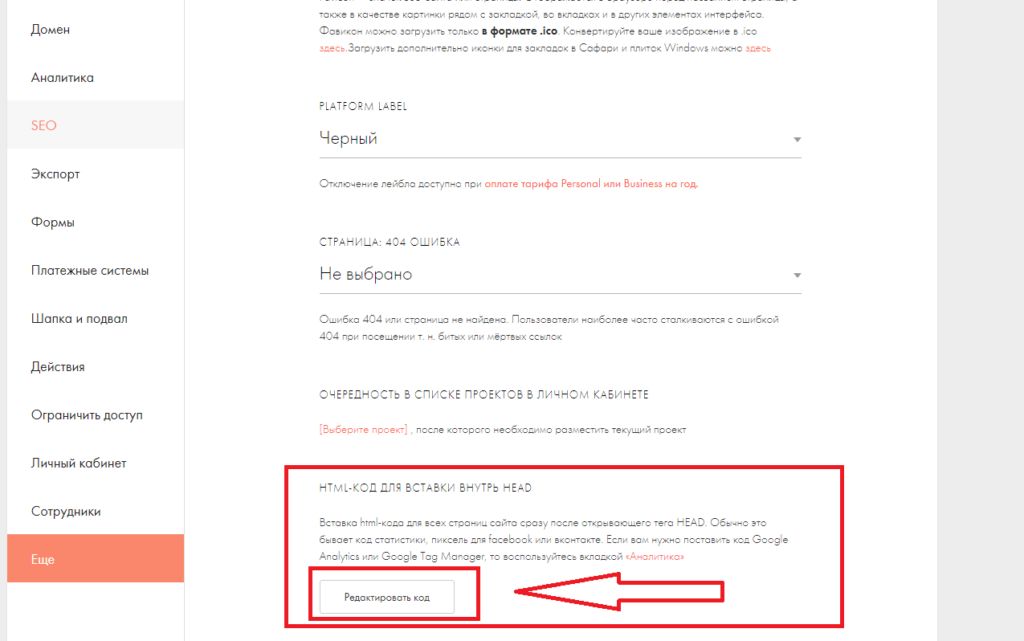
Находим “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD”. Нажимаем “Редактировать код”

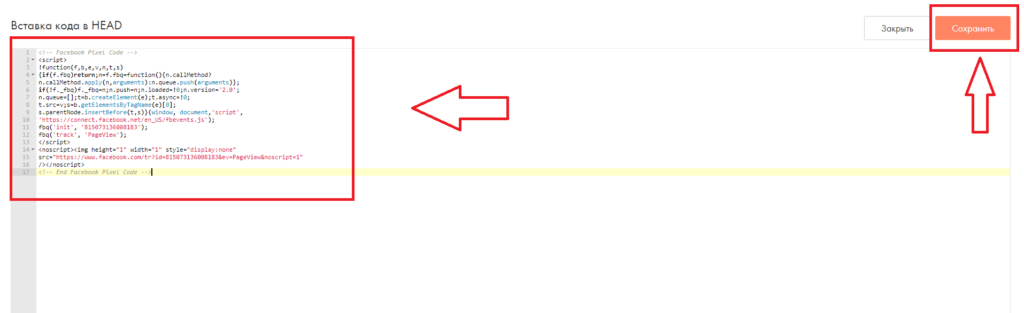
В открывшееся поле вставляем код. Сохраняем.

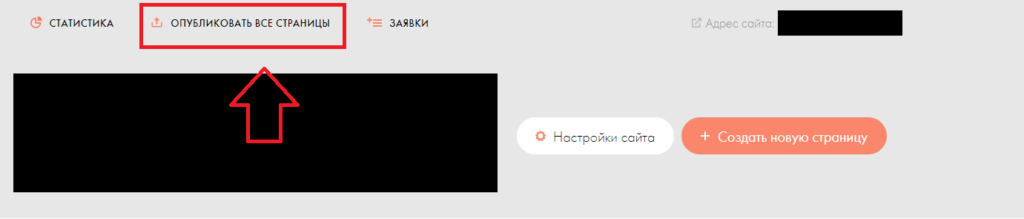
Переходим к сайту, жмем “Опубликовать все страницы”, чтобы пиксель заработал.

Установка пикселя через партнерские сервисы
Устанавливаем писксель через партнерскую интеграцию (по ID).
Заходим в наш раздел с пикселями в AM. Выбираем нужный пиксель. У него есть айдишник (под названием пикселя). Копируем его.

Открываем Тильду. В настройках находим раздел “Аналитика”.

Листаем до “FACEBOOK PIXEL”. Вставляем полученный код в пол.


Переходим к сайту, жмем “Опубликовать все страницы”, чтобы пиксель заработал.

После завершения установки и настройки пиксель будет срабатывать, когда кто-то совершит нужное вам действие на сайте. Просмотреть данные вы сможете на странице пикселя в Эвент Менеджере. Используйте с умом эти данные для того, чтобы настроить рекламу в Инстаграм и Фейсбук.
Источник: protraffic.com
Как добавить пиксель ретаргетинга Вконтакте и Facebook в Tilda.

Часто бывает так, что добавление пикселя ретаргетинга падает на плечи таргетолога или SMM-щика. В целом, в этом нет ничего сложного, и займёт это у вас не более 10 минут. Сегодня разберем добавление именно на платформу , так как сегодня это, пожалуй, одна из самых популярных платформ, на которых делают новые сайты. Её интерфейс достаточно прост, особенно если знать, куда нажимать. Поехали.
Что потребуется от вас и от заказчика
Прежде всего вам потребуются права в кабинетах. Вконтакте это доступ к рекламному кабинету, а в Facebook – права в Buisiness Manager и в Facebook Ads Manager. Дабы избежать будущих проблем при настройке рекламы в фейсбуке и инстаграме, лучше сразу просите права администратора.
От заказчика, в свою очередь, потребуется логин и пароль от административной панели Tilda. Логином является электронная почта.
Добавление пикселя Вконтакте
Переходим в Рекламный кабинет Вконтакте и в правом верхнем углу выбираем кабинет проекта, которому вы настраиваете пиксель.

Далее, в левом меню выбираем пункт “ретаргетинг”, и на открывшейся странице кликаем по табу “Пиксели”

Далее, как ни странно, нажимаем на кнопку “Создать пиксель”, и в открывшемся окне заполняем поля.
- Название – вводим название ” пиксель *название сайта*
- Разрешённый домен – вводим домен сайта, на который ставим пиксель. Я обычно прописываю в виде domen.ru, без www или https, дабы не было проблем с переадресацией, так как у вашего заказчика может не быть установлен SSL-сертификат.
- Тематика сайта – выбираем тематику бизнеса клиента и жмём “Создать”.
Если вы всё сделали правильно, то перед вами появится вот такое вот окно:

Не закрываем его, так как он нам ещё понадобится.
Настало время перейти к Тильде. Заходим в админ-панель по этому адресу. После чего, в зависимости от того, какой тариф у вашего клиента, вам откроется страница “мои сайты”, на которой будет один или несколько сайтов. Выбираем тот, который относится к вашему проекту, и нажимаем “редактировать сайт”. Вам подгрузятся все страницы сайта, в виде списка, но они нас не интересуют.
Справа, в верхней панели есть кнопка “Настройки сайта”, нажимаем на неё.

Вам откроется большой список настроек сайта, в которых легко потеряться. Сразу крутим страницу вниз, до пункта “Ещё” в левом меню, и нажимаем на него. Здесь нас интересует пункт “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD”, именно он отвечает за добавление пикселей в код всех страниц сразу. Нажимаем на него.

Нам открывается текстовый редактор кода, в который необходимо добавить код пикселя, созданного в кабинете ВК. Возвращаемся к коду пикселя и копируем его полностью, можно просто нажать “Копировать код”. Переходим обратно на вкладку с текстовым редактором и вставляем код в него, после чего нажимаем “Сохранить”.

Лично у меня код вставился одной длинной строкой, но это не имеет значения, так как это абсолютно не влияет на работоспособность.
Важно! Для того, чтобы код добавился ко всем страницам сайта, возвращаемся к списку страниц, нажав в верхнем меню “Мои сайты”, и выбрав проект с сайтом, нажимаем на кнопку “Опубликовать все страницы” (Она находится над названием проекта”.
Готово. Пиксель ретаргетинга Вконтакте успешно добавлен на сайт. Для того, чтобы убедиться в том, что вы сделали всё правильно, переходим обратно в рекламный кабинет, во вкладку “пиксели” и напротив вашего пикселя должно быть написано “работает”. Если вы только добавили пиксель на сайт, то, возможно, придётся подождать некоторое время, пока применяются настройки пикселя.
Пиксель ретаргетинга в Facebook
Если вы пропустили пункт добавления пикселя Вконтакте, то обязательно прочтите, в частности пункт с добавлением пикселя в самой тильде. Дабы сэкономить время и не растягивать статью повторять этот пункт не буду, так как добавление кода аналогичное.
На самом деле с пикселем Вконтакте дело обстоит гораздо проще, чем с фейсбуком, так как в фейсбуке очень сильно намудрили с бизнес менеджером и рекламным кабинетом. И для того, чтобы добавить пиксель на сайт вам нужно иметь права в обоих этих кабинетах. Если у вас они уже есть, то двигаем дальше, а если нет, то рекомендую посмотреть это видео, оно сэкономит вам кучу времени.

В левом столбце видим иконку 9 точек, кликаем на неё, и крутим до пункта меню “Аудитории” и нажимаем на него.

Здесь, вас скорее всего встретит окно добавления новых аудиторий, в котором нужно нажать на “Создать пользовательскую аудиторию” но если же кабинетом уже пользовались и есть сохраненные аудитории, то жмём на кнопку “Создать аудиторию” -> “Пользовательская аудитория”.

В качестве источника выбираем “Сайт”, и далее, по аналогии с созданием пикселя Вконтаке, заполняем поля “Название” (так, чтобы мы потом поняли к какому сайту относится пиксель) и поле url своего сайта.
Далее нам предлагают настроить критерии отбора аудитории, которую пиксель будет собирать. Среди критериев можно собирать людей, которые заходили на сайт в течение определённого времени (например последних 30 дней) или посетили определенные страницы сайта, ну или же пробыли на сайте определённое время. Настройки можно комбинировать, например “посетили страницу товара за последние 30 дней”.

Жмём “Создать аудиторию”. У нас создалась аудитория, и таких аудиторий можно создать неограниченное число под разные задачи.
Но как добавить сам пиксель? Для этого ставим галочку напротив аудитории, и нажимаем на три точки в блоке аудиторий и выбираем пункт “Посмотреть элемент”.

Здесь на английском языке появляется настройка самого пикселя, но не пугайтесь, ведь всё что нам осталось, это добавить код на сайт, по аналогии с пикселем Вконтакте. Копируем код и вставляем его в соответствующую настройку в тильде, инструкция как это сделать есть выше. Если там уже есть какой-то код, то не удаляя его вставляем свой с новой строки.

Вторым пунктом в кабинете фейсбука идёт настройка событий “Install Event Code”, пропускаем этот пункт, так как настройкой событий должен заниматься профессиональный веб-мастер. Мы же добавляем код, чтобы собирать аудиторию сайта.
Осталось дело за малым, проверить установился ли пиксель ретаргетинга. Для этого достаточно перейти по этой ссылке в “Event Manager”. Не забудьте убедиться, что в правом верхнем углу выбран нужный кабинет.
В правом столбце у вас будет пункт с названием вашего пикселя, и если установка прошла успешно, то кликаем по нему, и вы увидите диаграмму со сбором аудитории. Опять же, если нет статистики, то стоит немного подождать пока применятся настройки.
Заключение
Сегодня мы с вами научились добавлять на сайт, построенный на конструкторе Tilda, пиксели Вконтакте и Facebook, и теперь вы сможете применять этот навык в своих будущих проектах и собирать пользователей, посетивших сайт. Благодаря этому вы сможете сэкономить время при настройке рекламы, ведь не всегда у клиента в штате есть вебмастер, который сможет сделать это за вас. Удачи.
Нужен СММ с хорошим результатом и постоянным потоком клиентов из соц. сетей? Обратись ко мне — я сделаю из твоих аккаунтов мощный канал по привлечению клиентов! Подробнее
Источник: itpeak.ru
Как подключить Facebook PIXEL к сайту на ТИЛЬДЕ
В современной digital среде трудно себе представить сайт без подключения аналитики, Google Tag manager и Facebook Pixel. Без них сложно будет понять потребности аудитории сайта, их вовлеченность, отследить их действия и в дальнейшем конвертировать посетителя в клиента.
Собственно, Facebook Pixel создан для привлечения трафика и соц. сетей Facebook и Instagram. Речь идет, как о прямой рекламе продукта в соц.сетях, так и о «догонке» посетителей при помощи ремаркетинга.
Итак, что же нужно сделать, чтоб подключить Facebook Pixel к сайту на Tilda:
- Создание пикселя
- Подключение пикселя к Тильде
- Проверка работы Пикселя
Создание Пикселя
Перейдите по ссылке business.facebook.com/select. Если у вас есть уже созданная компания, в которой будет установлен пиксель, то выберите ее. Если нет, Создайте новую компанию:

После создания Новой компании, вам необходимо зайти во Все инструменты в меню слева и найти там раздел Events Manager:

Затем в панели слева нажмите зеленый Плюсик:

Теперь необходимо Подключить источники данных:

В новом диалоговом окне Facebook предложит вам варианты источников данных. Вам нужно выбрать источник «Интернет» и нажать кнопку Подключить:

После чего выберите Пиксель Facebook и нажмите кнопку «Подключить»:

Назовите пиксель так, чтоб вам было понятно и заполните адрес вашего сайта. Нажмите «Продолжить»:

Пиксель создан. Facebook предложить добавить его на сайт, но для Тильды можно обойтись без добавления кода, а вставить идентификатор вашего пикселя. Поэтому закрываем следующее окно:

Кстати, если вы предпочитаете более сложные варианты, то можно скопировать код пикселя и в настройках сайта на Тильде вставить полученный код в Head сайта. Для этого перейдите в Настройки сайта -> Еще -> HTML-код для вставки внутрь HEAD.
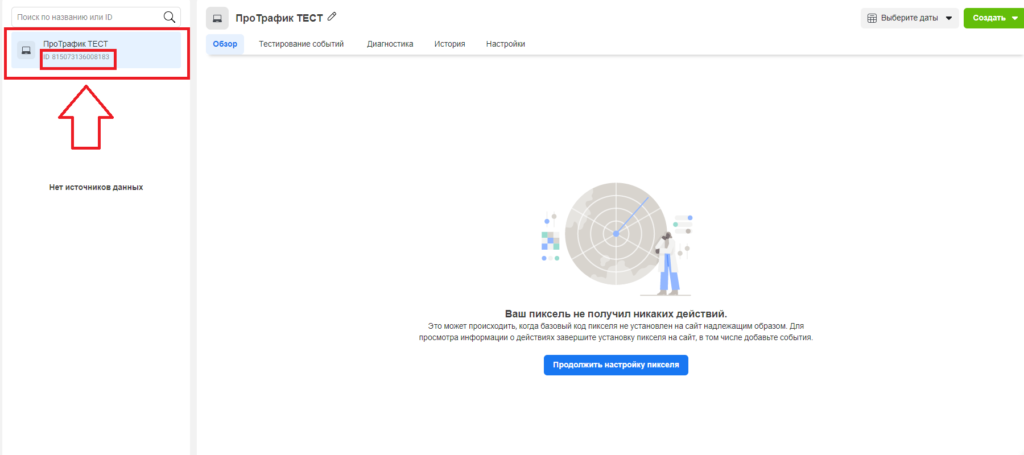
Итак, пиксель создан, теперь нам нужен его идентификатор. Взять его можно под названием пикселя в панели всех источников данных, как показано на скриншоте ниже:

Скопируйте этот идентификатор и дальше перемещаемся в Тильду.
Подключения пикселя к Тильде
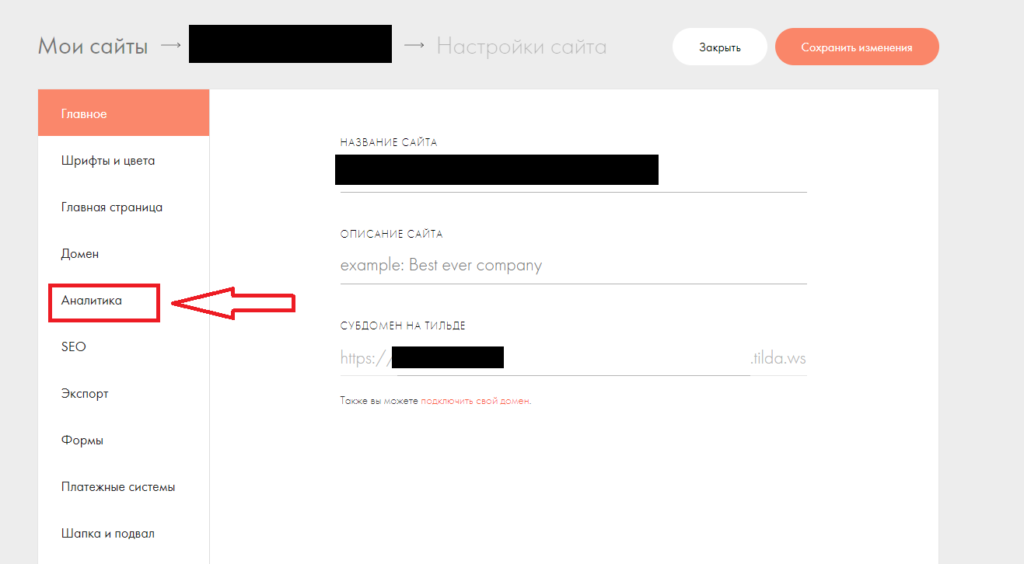
Получив идентификатор Pixel, вам необходимо перейти в настройки сайта, на который будет поставлен этот Пиксель:

Перейдите в раздел Аналитика в левом меню:

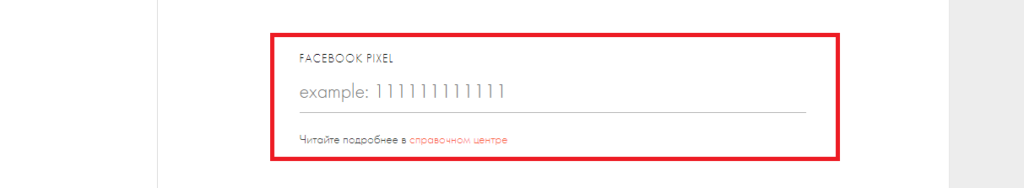
Затем нужно найти раздел Facebook Pixel и ввести скопированный вами идентификатор:

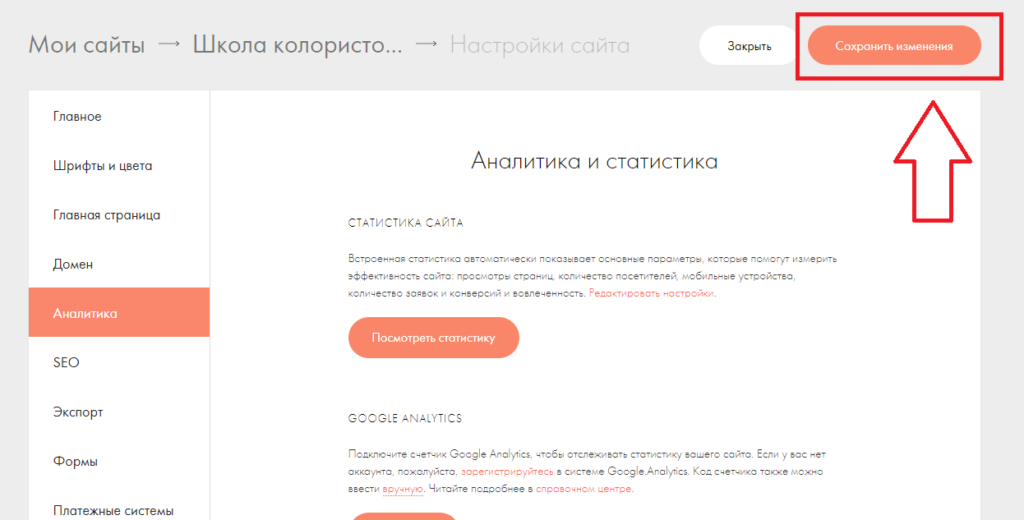
Сохраните изменения. После этого обязательно переопубликуйте все страницы сайта для того, чтобы новенький пиксель подключился ко всем страницам.
Как проверить подключение Facebook Pixel к Тильде
Для проверки рекомендую использовать расширение Google Chrome от Facebook:
Facebook Pixel Helper
Установите себе это расширение, оно во многих вещах по работе с facebook и сайтом вам пригодится.
Итак, после установки расширения и перепубликации всех страниц сайта, зайдите на ваш сайт. В правом верхнем углу браузера, там, где находятся все расширения, нажмите на Facebook Pixel Helper. Появится информация о подключенных к сайту пикселях:

В панели управления компаниями Facebook вы также можете протестировать работу Пикселя. Для этого вернитесь в кабинет Facebook. Выберите созданный вами пиксель и нажмите на вкладку Тестирование событий. Введите адрес своего сайта и нажмите кнопку «Открыть сайт»:

Ваш сайт откроется в новом окне. Вы можете провести любые действия с контентом сайта, перейти на новые страницы, заполнить формы.
После этого, вернитесь в кабинет Фейсбука и вы увидите все действия, которые были замечены базовыми настройками Пикселя. В моем случае вот такие:

Через минут 10 после установки пикселя (может быть и меньше) вы сможете перейти на вкладку Обзор, где будет отображена вся информация по взаимодействиям с сайтом в рамках работы пикселя:

Ничего сложного, но сколько всего можно сделать с помощью установки фейсбук пикселя на Тильду.
Видео
На всякий случай, скидываю вам видео про подключение фейсбук пикселя к сайту на Тильде. В видео есть все наглядные примеры и способы подключения, о которых говорилось в статье
А у вас все получилось?
Источник: webgolovolomki.com