Приветствую бро. В статье приведен пошаговый мануал по установке виджета ВКонтакте для сайта.
Виджет группы тесно свяжет ваш сайт с соответствующей группой или сообществом ВКонтакте. Он позволит подписываться на новости сообщества, не покидая страниц сайта. А также является хорошим social proof (социальном доказательством).
- Как сделать виджет «ВКонтакте»?
- Вставить виджет ВКонтакте для WordPress
- Установка виджета в сайдбар WP
- Установка виджета ВКонтакте в подвал WordPress
- Установка виджета сообщества на других сайтах
- Результат
Как сделать виджет «ВКонтакте»?
- Скопируйте URL (адрес) нужного сообщества из адресной строки браузера;
 Копируем URL нужного сообщества
Копируем URL нужного сообщества - Войдите в свой аккаунт «ВКонтакте», затем перейдите в настройку виджета для сообществ на странице для разработчиков VK;
- На этой странице заполните форму в разделе «Подключение виджета к Вашему сайту»:
 Настройка вида виджета VK
Настройка вида виджета VK
Как установить виджет ВКонтакте на сайт
- «Ссылка на страницу» — в это поле вставьте скопированный адрес вашей группы
- «Вид» — здесь отметьте, что должно отображаться в блоке на сайте из следующего: «Участники», «Новости» или только «Название» группы
- «Ширина» — укажите требуемую ширину виджета в пикселях
- «Цвета» — настройте внешний вид виджета в соответствии с дизайном вашего сайта
- В поле «Код для вставки» появится код, который нужно скопировать. Его следует разместить на вашем сайте в нужном месте.
Вставить виджет ВКонтакте для WordPress
Есть несколько вариантов как добавить виджет на сайт WordPress:
Установка виджета в сайдбар WP

Устанавливаем виджет ВК в сайдбар WordPress (раздел «Внешний вид — Виджеты»)
- Перед тем как установить код, зайдите в административную панель WordPress.
- Выберите пункт меню «Внешний вид», нажмите «Виджеты».
- Добавьте блок «HTML-код» и вставьте скопированный ранее код в поле «Содержимое»
- Нажмите «Сохранить».
- Проверьте наличие виджета ВКонтакте на своем сайте
Установка виджета ВКонтакте в подвал WordPress
- В админ панели перейдите в пункт меню «Внешний вид» и нажмите «Редактор тем»
- В открывшемся редакторе выберите файл Подвала (footer.php)
- Добавьте код виджета ВКонтакте в нужное место
Установка виджета сообщества на других сайтах
Принцип схож с добавлением кода в подвал WP.
- Заходите в панель управления своего хостинга и далее в редактор файлов. Или подключаетесь по FTP;
- Находите файл отвечающий за подвал и открываете его в редакторе;
- Добавляете код виджета группы в нужное место и сохраняете изменения.
Если для вас выше изложенная инструкция не понятна, обратитесь за помощью к другу или фрилансерам, например на Kwork.ru
Результат

Пиксель ВКонтакте Как установить, как настроить и как использовать
Виджет ВКонтакте для сайта
Так выглядит правильная работа виджета ВКонтакте, после установки на сайт.
Не забудьте добавить мотивирующий заголовок с призывом к действию (CTA, call to action). Например: Подписывайтесь на акции.
Надеюсь у тебя все получилось. Если материал был тебе полезен — поделись с друзьями или оставь комментарий.
Подключение виджета сообщений сообщества ВК
Зайдите в раздел виджетов ВК
Перейдите по ссылке https://vk.com/dev и нажмите на Виджет сообщений сообщества.
Выбор группы
Выберите группу, в отношении которой будут поступать сообщения.
Переход к настройкам сообщества
После выбора сообщества появится Предупреждение о необходимости изменений в настройках вашего сообщества. Кликните на текст синего цвета.
Внесение изменений в настройки сообщества
Вы можете задать настройки, как показано в примере ниже.
ВАЖНО: если у вас домен на кириллице – оставьте поле “Разрешённые домены” пустым.
Внесение изменений в настройки виджета
Вернитесь назад на страницу Подключения виджета и установите другие настройки, такие как расположение, время раскрытия виджета, текст подсказки и т.д.
Сформированный код
В итоге будет сформирован определенный код виджета. Он состоит из двух частей, которые нужно поместить в разные места сайта.
Установка кода на сайт
Перейдите в общие настройки вашего сайта. Первую часть кода поместите в поле Вставка в тэг .
ВНИМАНИЕ: если вы уже устанавливали какие-либо виджеты ВК на сайт, то данный код там уже есть, не надо его дублировать.
Вторую часть кода (второй абзац) нужно поместить в поле Вставка в тег .
Перейдите в общие настройки вашего сайта. Первую часть кода поместите в поле Вставка в тэг .
ВНИМАНИЕ: если вы уже устанавливали какие-либо виджеты ВК на сайт, то данный код там уже есть, не надо его дублировать.
Вторую часть кода (второй абзац) нужно поместить в поле Вставка в тег .
Виджет комментариев вконтакте для вашего сайта и хранение количества комментариев на сервере
Двигаясь в ногу со временем, я решил разместить на своем сайте виджет комментариев «Вконтакте». Немного терпения, гугла и документации вполне достаточно для того чтобы достичь результата. Разместить сам виджет не составляет никакого труда, вконтакте предоставляет простой интерфейс генерирующий код для сайта. Мне хотелось в некоторых местах отображать количество комментариев.
Тут и возникли сложности, как обычно это бывает, дьявол кроется в мелочах. Я попробую разложить по полочкам то, о чём умалчивает документация.
1.Регистрация cайта вконтакте
Чтобы разместить сам виджет, сначала сайт следует зарегистрировать как приложение Вконтакте >>здесь. Заполняем форму, получаем СМС, еще раз заполняем форму, в результате регистрации приложения мы должны получить два ключа:
api_id — идентификатор нашего сайт как приложения в вконтакте
api_secret — секретный ключ, который знает только владелец приложения. По нему шифруются данные, которые иначе могут быть подменены/испорчены/искажены злоумышленником, для генерации электронной подписи к этим данным на стороне вконтакте, нам он нужен, для того чтобы проверять их на достоверность. И да, он нам тоже понадобится в дальнейшем.
P.S: Вконтакте предоставляет упрощенный способ регистрации приложения для виджета «Комментарии», но в этом случае невозможно получить ключ api_secret(по крайней мере я битый час искал способ его получить и… не нашёл), который необходим в случае хранения количества комментариев. Поэтому не ленимся и создаём приложение.
2.Создание виджета
Создаём сам виджет, не имею желания дублировать документацию к виджету, скажу что в итоге должно получиться что-то вроде этого:
что такое onChange, читайте дальше; Третий параметр — это ID данного виджета(блока) комментариев, если его не указывать в качестве id используется md5-хэш от location.href(ссылки на эту страницу). Мне это не подошло, так как на один элемент у меня указывало несколько разных ссылок. На этой стадии виджет уже работает, теперь нужно сообразить отображение количества комментариев.
3.Передача данных о количестве комментариев на сервер
Очевидно, что самым удачным вариантом является хранение количества комментариев в базе данных, даже если мы не храним сами комментарии, так как получение количества комментариев через API вконтакте будет слишком сильно тормозить работу сайта. Я храню количество комментариев в отдельном столбце таблицы с данными. Вопрос только в том, как держать в базе значение в обновленном состоянии и избежать рассинхронизации.
API виджета комментария имеет параметр onChange. Функция, которую содержит параметр onChange, вызывается каждый раз при событии удаления/создания комментария. Колбек-функция onChange вызывается с четырьмя параметрами
num — количество комментариев
last_comment — последний комментарий
date — дата
sign — ключ
Это нам и нужно. Теперь пишем саму функцию addCommentCallback, она будет делать ajax запрос, передавая все 4 параметра выше, а также id записи на сервер. Вот что получилось у меня(используется jquery):
Сомневаюсь, что вы хотите превращать свой сайт в забор на котором можно писать все что угодно, и в один прекрасный день вместо количества комментариев обнаружить слово из трех букв или нелестное мнение о вас и вашем сайте. Поэтому перед тем, как сохранить количество комментариев, мы проверяем, что данные, которые пришли от пользователя достоверны.
4.Валидация данных
Теперь-то нам и понадобится ключ api_secret, полученный нами при регистрации приложения. Повторюсь, лично я не нашел способа получить этот код, если регистрировать сайт через упрощенку.
php-код, обрабатывающий запрос, и пишущий в базу количество комментариев:
Вот и всё! При желании, можно в базу сохранять не только количество комментариев, но и сами комментарии. Надеюсь что статья оказалась полезной и я не потратил зря время.
Источник: vkdom.su
Урок 56. Установка виджета комментариев ВКонтакте на блог

Приветствую! В этом уроке, мы установим на блог виджет комментариев ВКонтакте. Вы можете настроить так, чтобы оставленные комментарии транслировались и на странице ВКонтакте с обратной ссылкой на статью.
Более подробно прочесть о комментариях « ВКонтакте », Вы можете на странице, где будете копировать скрипты. Виджет ВКонтакте Вы видели на многих блогах. У многих еще установлен виджет Facebook, но его мы установим в следующем уроке.
Если Вы еще не зарегистрированы в социальной сети Вконтакте, то обязательно зарегистрируйтесь. Далее перейдите по этой ссылке http://vk.com/developers.php?p=Comments на страницу, где нужно скопировать код, который нужно вставить в файл шаблона. Щелкните по вкладке “Все преимущества виджета для комментариев ВКонтакте” и, если хотите, почитайте, что Вам даст установка виджета на свой ресурс.

Далее нужно вписать данные Вашего сайта и максимальное количество выводимых комментариев на странице. Не забудьте щелкнуть “Сохранить“.
Потом, чуть ниже нужно подобрать ширину виджета, чтобы он вписался на странице Вашего блога.

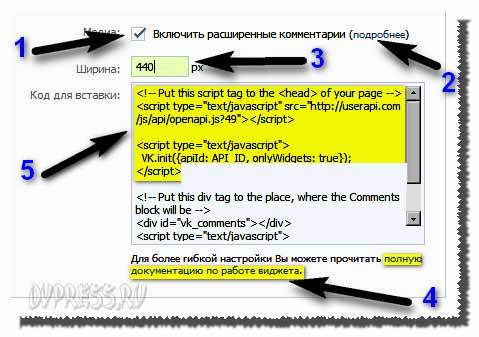
- Включить расширенный режим
- Посмотреть, что расширенные дополнения комментариев
- Установите ширину виджета. Ширину виджета можно потом в любое время изменить.
- Можно почитать подробную документацию о виджете «ВКонтакте».
- Скопируйте код скрипта, который выделен желтым цветом.
Теперь этот код нужно вставить в файл header.php перед закрывающим тегом . Сделайте резервную копию файлов, которые будете редактировать, иначе потом могут быть проблемы с блогом.


Я файлы шаблона редактировал прямо в админке своего блога. Не вижу смысла загружать Dream Wiever, или еще какие-либо HTML или PHP-редакторы.
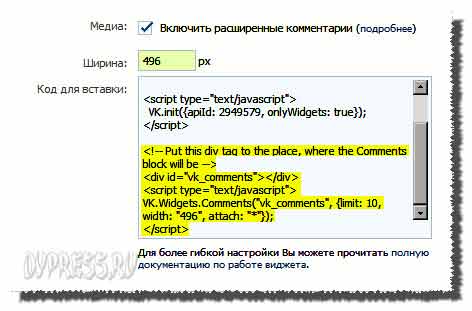
Переходите теперь на страницу, где Вы копировали код виджета, и скопируйте еще один код, который выделен желтым цветом.

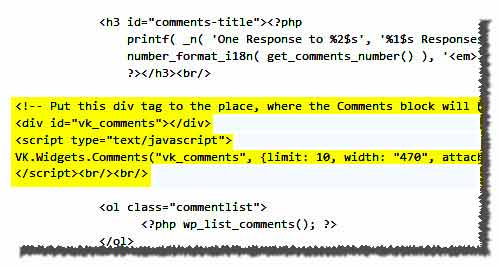
В моем шаблоне этот код нужно устанавливать в файл comments.php, чтобы виджет выводился в том месте, котором я хочу. Во многих других шаблонах код нужно устанавливать в файл single.php.
Код, который я вставил в файл comments.php

Не могу Вам подсказать, в какой файл устанавливать код, потому что это зависит от шаблона Вашего блога. Если Вы сами не сможете определить, куда вставлять код, то я могу Вам помочь. Пишите в комментариях.
Чтобы изменить вывод комментариев на страницу и ширину виджета, нужно заменить значение limits: 10 и width: “470” на то, которое Вам нужно.
- limits: 10 – на странице будет выводиться не более десяти комментариев.
- width: “470” – определяет ширину виджета.
На этом все. В следующем уроке установим виджет Facebook.
___________________________
К уроку 57. Устанавливаем форму комментариев Facebook на блог
Источник: dvpress.ru
recordum.ru
Крутые посты о жизни, сайтостроении, сайтоведении и сайтодвижении.
Группа ВКонтакте на сайт — установка в 2 шага
Создано автором recordadmin 23.03.2017 в WordPress
Наверное, у многих владельцев сайтов есть тематическая группа или страница ВКонтакте. У меня, например, есть. Вон она: vk.com/recordumru.

Со временем возникает вопрос: «как внедрить группу ВКонтакте на сайт?».
Этап №1 — получение кода
- Заходим ВКонтакт.
- Опускаемся в футер ВК и нажимаем «Разработчикам».

- Выбираем «Виджеты и сторонние сайты».

- Идем в раздел «Сообщества».

- Далее заполняем форму «Подключение виджета к Вашему сайту».

Во время настройки Вы можете смотреть пример виджета ниже (под формой).
- После заполнения скопируйте код.
Этап №2 — установка кода
На этом этапе нужно установить код, который Вы скопировали ранее, на свой сайт. Я покажу как это сделать на WordPress. Устанавливать будем в сайдбар через виджеты.
- Идем в админку.
- Переходим в раздел Внешний вид ==> Виджеты.

- Берем виджет текст и перетаскиваем его в боковую колонку справа в нужное место.

- В заголовке можно написать, например, «Наша группа ВКонтакте», ниже прописываем скопированный код и жмем «Сохранить».

Вот и все! Виджет Вашей группы ВКонтакте должен появиться на Вашем сайте. Пример такого блока можно у видеть на этом блоге в футере. Вступайте в мою группу ВКонтакте :).
Также советую почитать как установить комментарии ВКонтакте на сайт.
А как Вы относитесь к внедрению социальных сетей на сайт?
ВКонтакте уроки WordPress
Источник: recordum.ru