При создании веб-приложений, которые взаимодействуют с приложением обмена сообщениями в реальном времени Discord в Node, одной из самых неприятных и сложных проблем, с которыми я столкнулся, была отправка Webhooks в каналы Discord.
Видите ли, документация Discord не самая ясная, и я определенно столкнулся с некоторыми проблемами при форматировании Webhooks. Добавьте к этому отсутствие полезных и надежных пакетов npm, и я столкнулся с серьезным препятствием.
Hookcord — это пакет, который позволяет интуитивно понятное и интеллектуальное создание Webhooks для отправки в каналы Discord. Чтобы установить Hookcord, выполните эту команду:
$ npm install hookcord
Инициализация
После того, как Hookcord установлен и отображается в package.json , вы можете включить его в свое приложение с помощью require .
const hookcord = require(‘hookcord’);
Чтобы инициализировать API, вам нужно создать новый Hook .
const hookcord = require(‘hookcord’); const Hook = new hookcord.Hook()
В этом руководстве я буду использовать слово крючок для обозначения класса, возвращаемого конструктором .Hook() . Конечно, для Hookcord есть документация, которую можно посмотреть здесь.
КАК ПРАВИЛЬНО НАСТРОИТЬ ВЕБХУК? || Discord webhook settings
При создании веб-перехватчика в приложении Discord вам будет предоставлена ссылка, которая выглядит следующим образом:
https://discordapp.com/api/webhooks/545189401567690752/fydw86fqweie89qwQWQ7EYwq7eHEQWNQWE8
Две строки букв — это идентификатор и секрет. Эти два учетных данных понадобятся вам, чтобы иметь возможность отправлять Webhooks на ваш сервер Discord. Цифра — это идентификатор, а содержимое после косой черты — секрет.
ВНИМАНИЕ: Никому не сообщайте свой Секрет. Это позволяет любому отправлять любое количество сообщений на ваш сервер Discord, при этом вы мало что можете сделать, чтобы предотвратить это, кроме полного удаления Webhook.
Чтобы добавить учетные данные для входа в Hook, используйте функцию .login() .
Hook.login(id, secret); // or Hook.login(‘545189401567690752’, ‘fydw86fqweie89qwQWQ7EYwq7eHEQWNQWE8’);
Итак, мы идем! Вы завершили инициализацию своего Webhook. Чтобы узнать больше об инициализации, я снова настоятельно рекомендую вам заглянуть в Документы!
Добавление контента на крючок
Добавить контент в Hook очень просто! Это так же просто, как предоставить объект непосредственно в Hook или передать встроенный объект, созданный с помощью библиотеки DiscordJS, в функцию синтаксического анализатора.
Поставка объекта
Чтобы передать объект в Hook, используйте функцию .setPayload() . Если вы не знаете, все методы объединены в цепочку. (За исключением последнего метода .fire() , который возвращает обещание).
Hook.setPayload(< «content»: «Hi! I’m a Webhook.» >)

Вышеупомянутый объект просто содержит текст: «Привет! Я вебхук «. Что вас может заинтересовать больше, так это отправка закладок. Сейчас я покажу вам, как:
Hook.setPayload( < «embeds»: [< «title»: «Hi! I’m a Webhook.», «color»: 15257231, «fields»: [ < «name»: «Field», «value»: «Yes, I’m a field.» >] >] >)

Приведенный выше код просто прикрепляет объект, содержащий встраивание, для отправки на ваш канал Discord. Встраивание может показаться непростым для новичка, но как только вы освоите их, вы получите неограниченные возможности настройки. Если вы хотите узнать больше о встраивании, я бы порекомендовал вам проверить Визуализатор встраивания!
Доставка встраивания Discord.JS
Если вы не хотите создавать встраивание с нуля, не волнуйтесь! Hookcord держит вашу спину. Вы можете передать объект внедрения Discord.JS через функцию hookcord.DiscordJS() , как показано ниже:
const embed = new require(‘discord.js’).RichEmbed(); embed.setTitle(‘Hello!’) Hook.setPayload(hookcord.DiscordJS(embed));
Это так просто! Функция hookcord.DiscordJS() просто конвертирует объект Embed в JSON.
Как отправить крючок.
Чтобы отправить Webhook на ваш канал Discord, мы используем функцию .fire() . Эта функция возвращает обещание, поэтому вы можете .catch() любые ошибки или обработать то, что происходит, когда доставка завершается успешно, с .then() .
Вот как должен выглядеть ваш код прямо сейчас:
const hookcord = require(‘hookcord’); const Hook = new hookcord.Hook() Hook.login(id, secret) Hook.setPayload(< «content»: «Wow, this is pretty neat!» >) Hook.fire() .then(response_object => < >) .catch(error => < throw error; >)
И вот так! Вы должны заметить, что сообщение появляется в канале, на который вы указали веб-перехватчик для отправки.
Заключительные замечания
Если у вас возникнут проблемы, оставьте комментарий ниже. Это мой первый пост в блоге, поэтому я благодарен за любые отзывы, которые получаю.
Если вам нравится то, что я делаю, загляните на мой сайт.
Источник: skine.ru
Пресеты Discord
Наш лист персонажа умеет передавать броски в Discord. Это удобно, если вы играете онлайн и хотите, чтобы все игроки находились в едином контексте.
1. Настройте Discord
Эти действия нужно совершить кому-то одному, у кого есть право настраивать Discord-сервер.
1.1 Сервер Discord
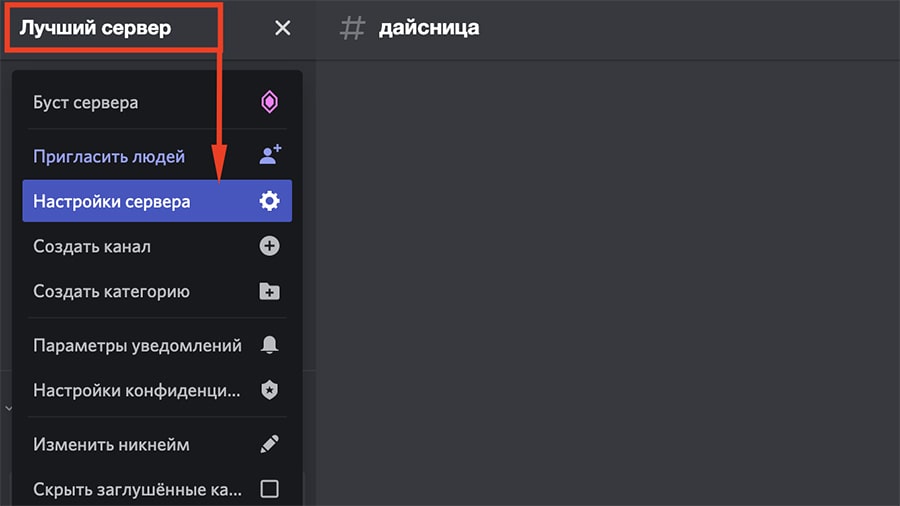
Создайте сервер в Discord, если у вас его ещё нет, и зайдите в его настройки.

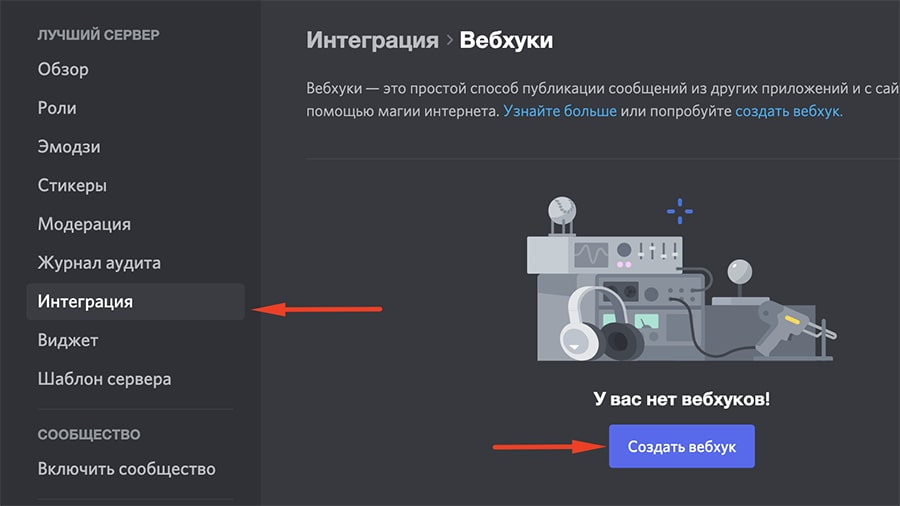
1.2 Создайте вебхук
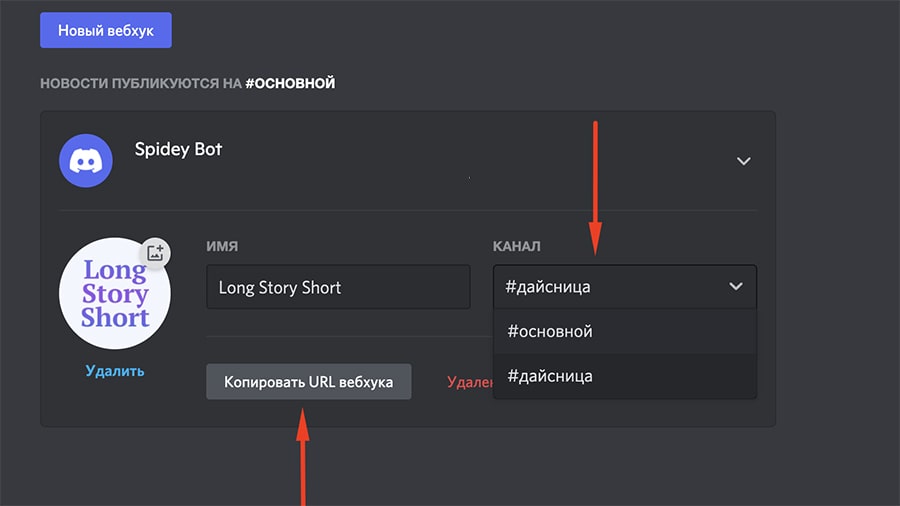
В разделе «Интеграция» создайте вебхук. Выберите канал, в который хотите отправлять броски, задайте имя и аватарку боту, который будет присылать броски в чат.

1.3 Получите URL вебхука
Скопируйте URL вебхука. Он будет иметь такой вид:

Скиньте скопированный URL остальным игрокам, он будет общим для всех.
2. Настройте лист персонажа
Эти действия нужно совершить всем, кто хочет отправлять свои броски из листа в Discord.
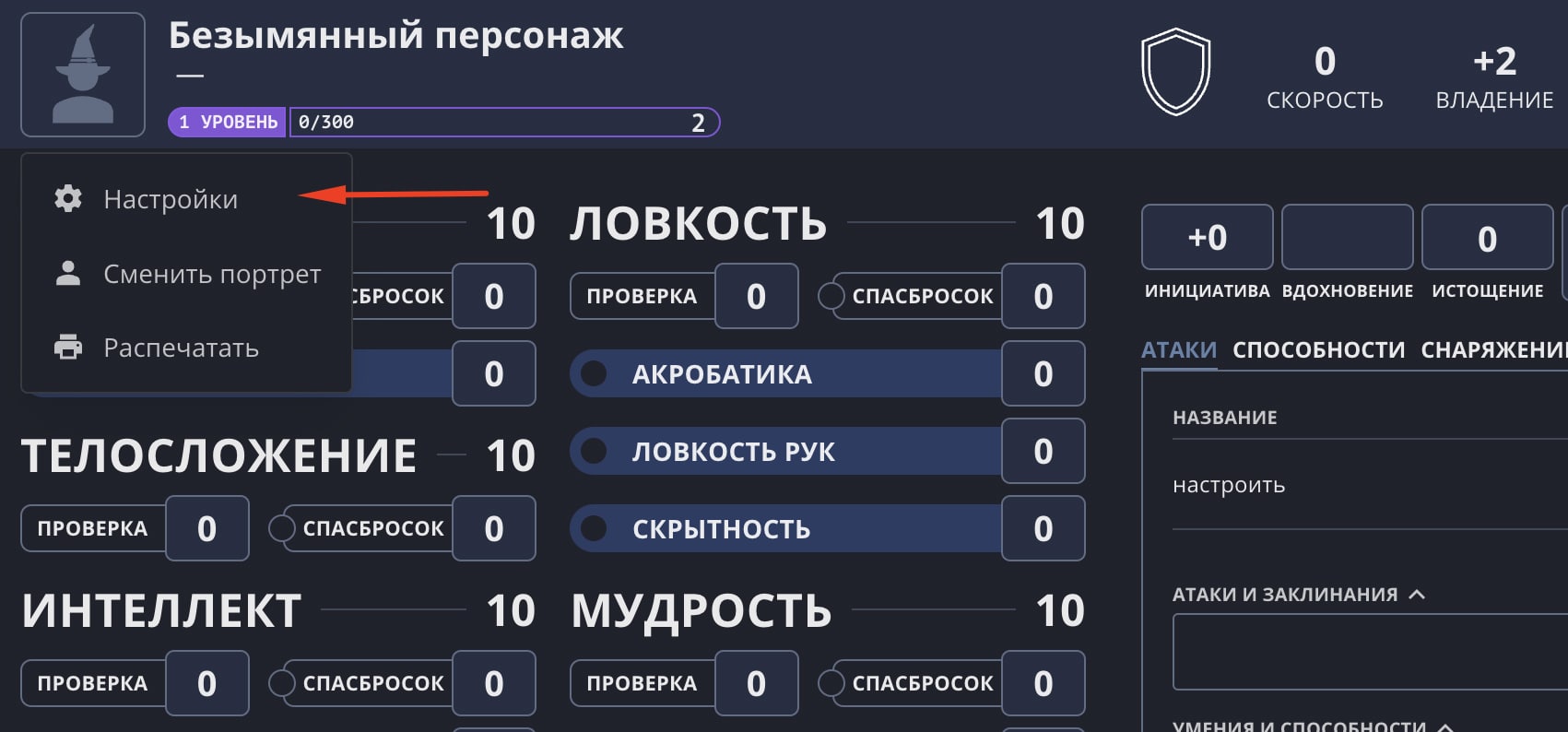
2.1 Зайдите в настройки бросков
Откройте свой лист персонажа, нажмите на аватарку и зайдите в Настройки > Настройки бросков.

Здесь можно создать пресет. Список пресетов будет общим для всех ваших персонажей.
2.2 Создайте пресет Discord
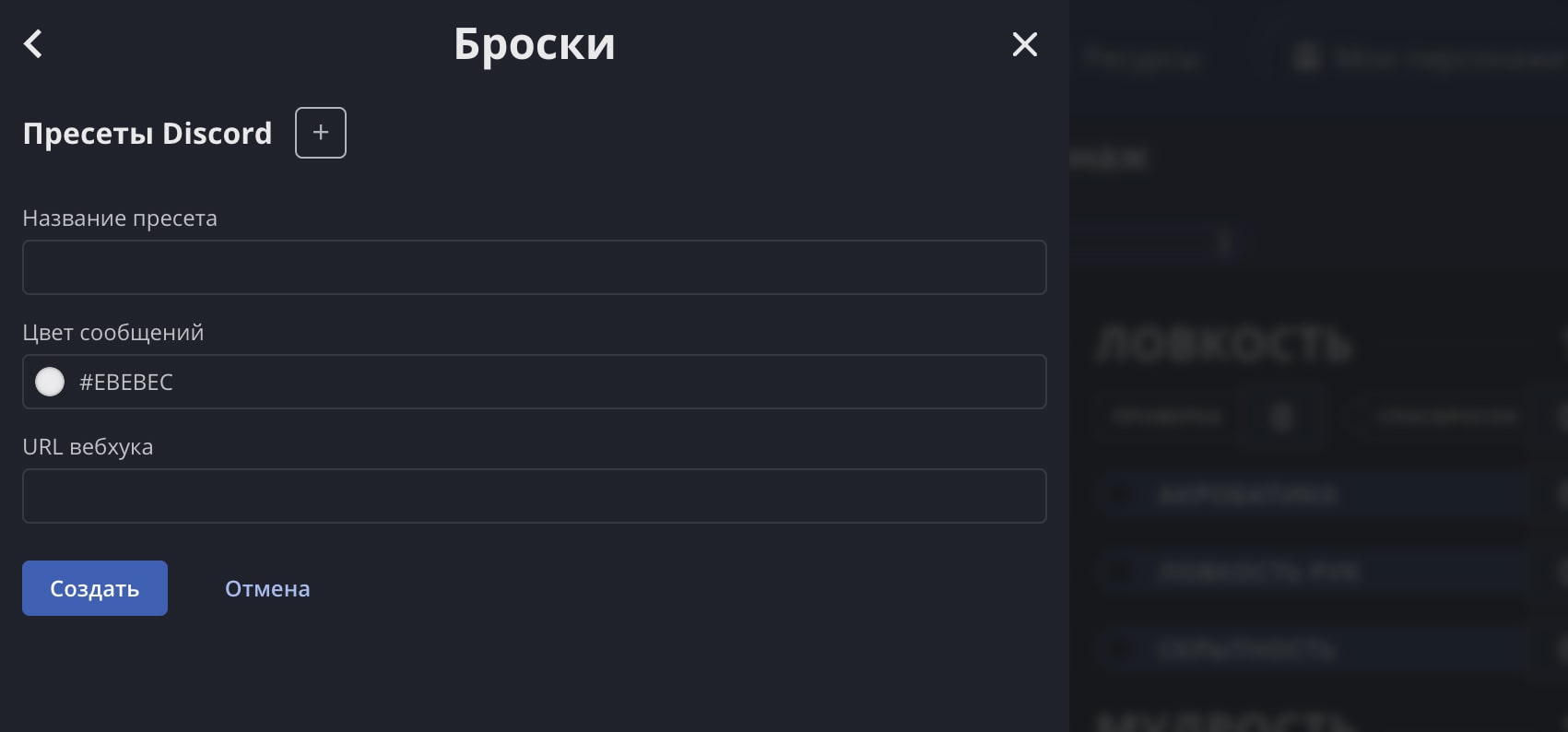
Нажмите на + и в появившейся форме заполните все поля.

Название пресета — будет отображаться только в этих настройках.
Цвет сообщений — цвет, которым будут отмечаться ваши сообщения в Discord. Вы можете выбрать из предложенных вариантов или вписать собственный в формате hex.
URL вебхука — ссылка, полученная в 1.3 пункте при настройке сервера в Discord.
2.3 Проверьте пресет
У созданного пресета имеется кнопка «Проверить», с помощью которой можно отправить тестовое сообщение в Discord. Если сообщение не отправилось, проверьте правильность указанного URL вебхука.
2.4 Выберите пресет
Чтобы привязать пресет к персонажу, поставьте галочку в правом верхнем углу пресета.
Источник: longstoryshort.app