Не любят и не понимают поэзию только те, кто по-настоящему не любил, не жил, не радовался и не горевал в этом бренном мире.
Настоящая поэзия — это не просто хорошо сложенная рифма и удачные слова. Это нечто иное. Это то, что вынимает из тебя душу, сжимает все чувства в комок, выворачивает тебя наизнанку. То, что понимает тебя лучше самых близких и дорогих тебе людей. От чего ты чувствуешь, что все твои волоски на коже становятся дыбом, а ты покрываешься мурашками.
Слова, которые приносят боль и умиротворение одновременно.
В поэзии каждый из нас находит что-то свое, личное, сокровенное. То, что так вырывается из нашей души, или наоборот, пытается спрятаться в самые ее потайные уголки. Зашкаливающие эмоции, бьющие рифмой по струнам нашей души — вот что значит настоящая поэзия. Сегодня Notagram.ru вспоминает самые красивые стихотворения, которые мы хоть и не должны помнить наизусть, но знать о них просто обязаны.
10 стихотворений которые должен знать каждый
Анна Ахматова «Я научилась просто, мудро жить…»

Этот трюк с проводом должен знать каждый мастер!
Фото: jodene e/flickr
Я научилась просто, мудро жить,
Смотреть на небо и молиться Богу,
И долго перед вечером бродить,
Чтоб утомить ненужную тревогу.
Когда шуршат в овраге лопухи
И никнет гроздь рябины желто-красной,
Слагаю я веселые стихи
О жизни тленной, тленной и прекрасной.
Я возвращаюсь. Лижет мне ладонь
Пушистый кот, мурлыкает умильней,
И яркий загорается огонь
На башенке озерной лесопильни.
Лишь изредка прорезывает тишь
Крик аиста, слетевшего на крышу.
И если в дверь мою ты постучишь,
Мне кажется, я даже не услышу.
Белла Ахмадулина «Дождь в лицо и ключицы…»
Дождь в лицо и ключицы,
и над мачтами гром.
Ты со мной приключился,
словно шторм с кораблем.
То ли будет, другое…
Я и знать не хочу —
разобьюсь ли о горе,
или в счастье влечу.
Мне и страшно, и весело,
как тому кораблю…
Не жалею, что встретила.
Не боюсь, что люблю.
Александр Пушкин «Любви все возрасты покорны..»
Любви все возрасты покорны;
Но юным, девственным сердцам
Ее порывы благотворны,
Как бури вешние полям:
В дожде страстей они свежеют,
И обновляются, и зреют —
И жизнь могущая дает
И пышный цвет и сладкий плод.
Но в возраст поздний и бесплодный,
На повороте наших лет,
Печален страсти мертвый след:
Так бури осени холодной
В болото обращают луг
И обнажают лес вокруг.
Геннадий Шпаликов «По несчастью или к счастью…»
По несчастью или к счастью,
Истина проста:
Никогда не возвращайся
В прежние места.
Даже если пепелище
Выглядит вполне,
Что должен знать каждый образованный человек — выпуск 1
Не найти того, что ищем,
Ни тебе, ни мне.
Путешествие в обратно
Я бы запретил,
Я прошу тебя, как брата,
Душу не мути.
А не то рвану по следу —
Кто меня вернет? —
И на валенках уеду
В сорок пятый год.
В сорок пятом угадаю,
Там, где — боже мой! —
Будет мама молодая
И отец живой.
Владимир Маяковский «Послушайте!»
Послушайте!
Ведь, если звезды зажигают —
значит — это кому-нибудь нужно?
Значит — кто-то хочет, чтобы они были?
Значит — кто-то называет эти плевочки жемчужиной?
И, надрываясь
в метелях полуденной пыли,
врывается к богу,
боится, что опоздал,
плачет,
целует ему жилистую руку,
просит —
чтоб обязательно была звезда! —
клянется —
не перенесет эту беззвездную муку!
А после
ходит тревожный,
но спокойный наружно.
Говорит кому-то:
«Ведь теперь тебе ничего?
Не страшно?
Да?!»
Послушайте!
Ведь, если звезды
зажигают —
значит — это кому-нибудь нужно?
Значит — это необходимо,
чтобы каждый вечер
над крышами
загоралась хоть одна звезда?!
Сергей Есенин «В этом мире я только прохожий…»

Фото: Thought Catalog/Unsplash
В этом мире я только прохожий,
Ты махни мне веселой рукой,
У осеннего месяца тоже
Свет ласкающий, тихий такой.
В первый раз я от месяца греюсь,
В первый раз от прохлады согрет,
И опять и живу и надеюсь
На любовь, которой уж нет.
Это сделала наша равнинность,
Посоленная белью песка,
И измятая чья-то невинность,
И кому-то родная тоска.
Потому и навеки не скрою,
Что любить не отдельно, не врозь —
Нам одною любовью с тобою
Эту родину привелось.
Марина Цветаева «Мне нравится, что Вы больны не мной»
Мне нравится, что Вы больны не мной,
Мне нравится, что я больна не Вами,
Что никогда тяжелый шар земной
Не уплывет под нашими ногами.
Мне нравится, что можно быть смешной —
Распущенной — и не играть словами,
И не краснеть удушливой волной,
Слегка соприкоснувшись рукавами.
Мне нравится еще, что Вы при мне
Спокойно обнимаете другую,
Не прочите мне в адовом огне
Гореть за то, что я не Вас целую.
Что имя нежное мое, мой нежный, не
Упоминаете ни днем ни ночью — всуе…
Что никогда в церковной тишине
Не пропоют над нами: аллилуйя!
Спасибо Вам и сердцем и рукой
За то, что Вы меня — не зная сами! —
Так любите: за мой ночной покой,
За редкость встреч закатными часами,
За наши не-гулянья под луной,
За солнце не у нас над головами, —
За то, что Вы больны — увы! — не мной,
За то, что я больна — увы! — не Вами.
Иосиф Бродский » Я вас любил. Любовь еще (возможно…»
Я вас любил. Любовь еще (возможно,
что просто боль) сверлит мои мозги,
Все разлетелось к черту на куски.
Я застрелиться пробовал, но сложно
с оружием. И далее, виски:
в который вдарить? Портила не дрожь, но
задумчивость. Черт! все не по-людски!
Я Вас любил так сильно, безнадежно,
как дай вам Бог другими — — — но не даст!
Он, будучи на многое горазд,
не сотворит — по Пармениду — дважды
сей жар в крови, ширококостный хруст,
чтоб пломбы в пасти плавились от жажды
коснуться — «бюст» зачеркиваю — уст!
Евгений Евтушенко «Ты большая в любви. Ты смелая…»
Ты большая в любви.
Ты смелая.
Я — робею на каждом шагу.
Я плохого тебе не сделаю,
а хорошее вряд ли смогу.
Все мне кажется,
будто бы по лесу
без тропинки ведешь меня ты.
Мы в дремучих цветах до пояса.
Не пойму я —
что за цветы.
Не годятся все прежние навыки.
Я не знаю,
что делать и как.
Ты устала.
Ты просишься на руки.
Ты уже у меня на руках.
«Видишь,
небо какое синее?
Слышишь,
птицы какие в лесу?
Ну так что же ты?
Ну?
Неси меня!
А куда я тебя понесу.
Осип Мандельштам «Бессонница. Гомер. Тугие паруса…»
Бессонница. Гомер. Тугие паруса.
Я список кораблей прочел до середины:
Сей длинный выводок, сей поезд журавлиный,
Что над Элладою когда-то поднялся.
Как журавлиный клин в чужие рубежи —
На головах царей божественная пена —
Куда плывете вы? Когда бы не Елена,
Что Троя вам одна, ахейские мужи?
И море, и Гомер — все движется любовью.
Кого же слушать мне? И вот Гомер молчит,
И море черное, витийствуя, шумит
И с тяжким грохотом подходит к изголовью.
Фото на превью: Пушкин на лицейском экзамене/Илья Репин
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Источник: notagram.ru
Vk должен знать каждый

«Большой список непослушных строк» – это постоянно развивающийся набор примеров, которые с высокой вероятностью вызовут проблемы при пользовательском вводе. Репозиторий полезен как для ручных, так и для автоматизированных тестов веб-приложений.
Назначение: автоматизированное и ручное тестирование, QA.
Содержание: список проблемных строк пользовательского ввода.
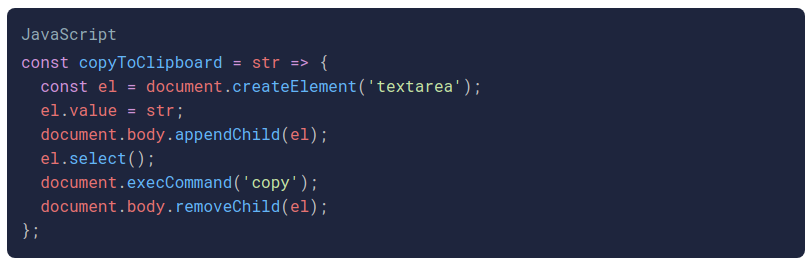
30 Seconds of Code

Этот репозиторий содержит короткие фрагменты кода JavaScript на все случаи жизни: от конвертации из градусов Фаренгейта в градусы Цельсия, до подсчета дней недели между двумя датами.
Назначение: программирование на JavaScript.
Содержание: фрагменты кода.
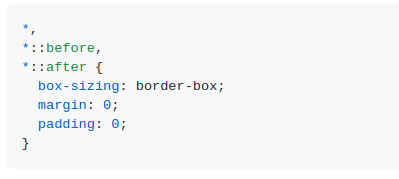
CSS Protips

Репозиторий CSS protips включает множество советов, которые помогут улучшить навыки работы с CSS. Приемы из него можно использовать сразу же, а контент переведен на 16 языков, включая русский .
Назначение: оформление и дизайн.
Содержание: советы по работе с CSS.
33 JS Concepts

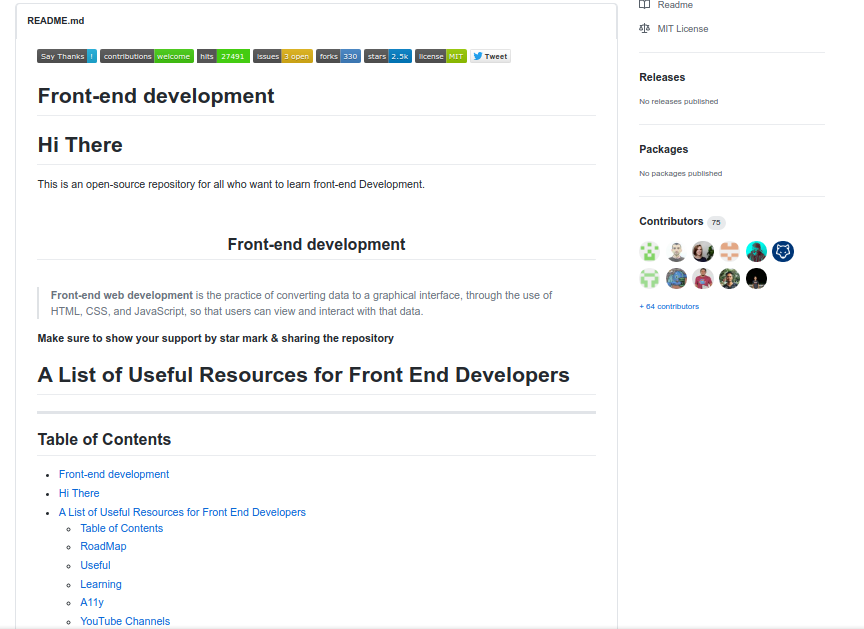
Этот репозиторий содержит список полезных ресурсов для фронтенд-разработчиков. Он предлагает множество бесплатных книг по программированию, скринкастов, подкастов и даже онлайн-видеоуроков. Список ссылок хорошо систематизирован и может стать отправной точкой для обучения профессии с нуля.
Назначение: изучение Frontend.
Содержание: список обучающих материалов, статей и ресурсов.
WTFJS

Awesome, один из самых популярных репозиториев по всем темам – от разработки программного обеспечения до железа и бизнеса. У него более 123000 звезд на GitHub.
Назначение: изучение веб-программирования и не только.
Содержание: обширная база знаний.
JavaScript Algorithms and Data Structures

JavaScript Algorithms содержит примеры алгоритмов и структур данных на основе JavaScript. Они подойдут не только для начинающих, но и для продвинутых разработчиков.
Назначение: изучение алгоритмов.
Содержание: справочник с примерами.
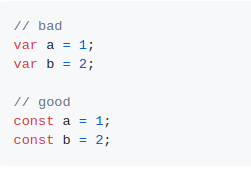
Clean Code JavaScript

Репозиторий вдохновлен книгой Роберта Мартина «Чистый код». Если вам не нравятся книги, этот репо для вас! Он содержит руководство по созданию читаемого, тиражируемого и рефакторизируемого программного обеспечения на JavaScript.
Назначение: обучение способов написания чистого, читаемого и тиражируемого кода.
Содержание: руководство с примерами.
Free-for.dev

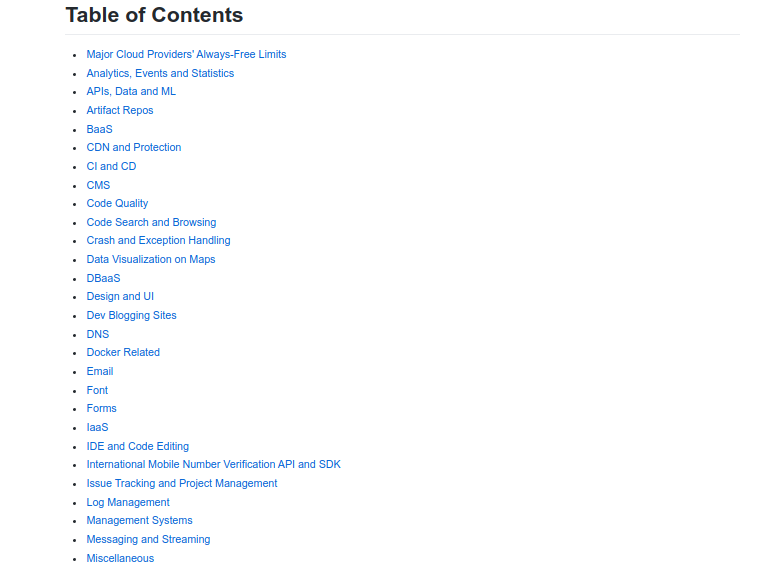
Репозиторий GitHub, в котором перечислены ресурсы с бесплатными уровнями для разработчиков. Тут есть сервисы электронной почты, CI/CD, мониторинга, DNS, хостинга и т. д. Список предназначен только для предложений «как услуга», а не для программного обеспечения.
Назначение: поиск бесплатных сервисов.
Содержание: список бесплатных для разработчиков сервисов.
HTML5 Boilerplate

Профессиональный шаблон для веб-разработчиков. Некоторые из его функций объединены в упорядоченный предустановленный код. Разработчики обычно загружают этот шаблон в виде файла .zip.
После загрузки HTML5 Boilerplate скопируйте его в папку проекта и настройте в соответствии с вашими требованиями. Это защитит вас от беспорядка при запуске проекта и сэкономит время.
Назначение: создание сайта.
Содержание: шаблон HTML5.
RealWorld
RealWorld позволяет выбрать любой интерфейс и любой бэкэнд, а также интегрировать их, чтобы увидеть реальный пример приложения. Э ти фреймворки умеют создавать приложения для мобильных с помощью NativeScript.
Назначение: выбор инструмента.
Содержание: примеры полнофункциональных блоговых приложений на базе различных фреймворков.
You Don’t Know JS Yet

В этой серии бесплатных книг подробно рассматриваются основные элементы языка JavaScript:
- объекты и классы;
- типы и грамматика;
- синхронизация и асинхронность;
- ES.Next Обучение веб-разработке: 20 репозиториев GitHub, о которых должен знать каждый» />
NW.js – это среда выполнения приложений на основе node.js и Chromium. Ранее она была известна как проект «node-webkit».
Назначение: разработка и тестирование HTML и JavaScript.
Содержание: среда выполнения приложений.
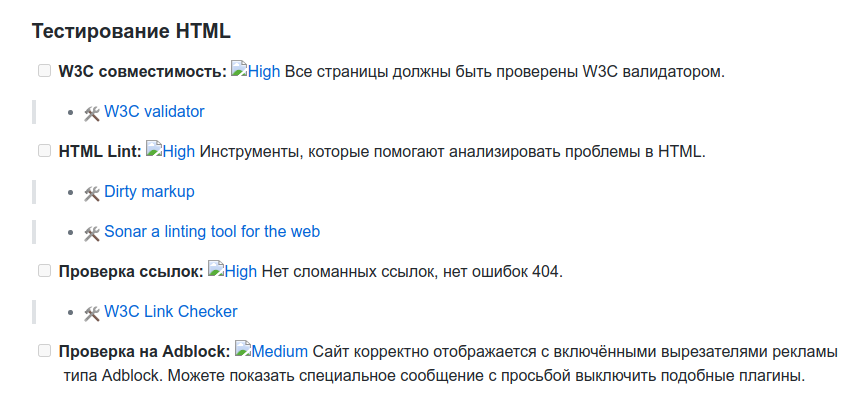
Front-End Checklist

Исчерпывающий список всех элементов, которые стоит проверить перед запуском веб-сайта в производство. Он основан на многолетнем опыте фронтенд-разработчиков и дополнен некоторыми другими контрольными списками с открытым исходным кодом.
Назначение: проверка перед запуском сайта.
Содержание: чеклист.
Airbnb JavaScript Style Guide

Руководство по стилю JavaScript от Airbnb помогает писать лучший код. Оно особенно полезно в командах, а также в сочетании с ESLint.
Назначение: обучение созданию хорошего JS-кода.
Содержание: руководство.
fullPage.js

fullPage.js – это библиотека для создания полноэкранных веб-сайтов с прокруткой. Она поддерживает CSS3 и все современные браузеры, включая мобильные, а также некоторые старые, вроде Internet Explorer 9 и Opera 12.
Если вы создаете приложение с открытым исходным кодом под совместимой с GNU GPL v3 лицензией, использовать fullPage можно в соответствии с условиями GPLv3. Для коммерческих разработок лицензию нужно покупать.
Назначение: создание веб-сайтов с полноэкранной прокруткой.
Содержание: библиотека.
Node.js Best Practices

Подборка контента по практикам Node.js. В репозитории представлен передовой опыт разработчиков и способы интеграции Node.js с другими инструментами, вроде Docker и Kubernetes. Он содержит более 80 лучших практик, руководств по стилю и архитектурных советов.
Назначение: изучение Node.js.
Содержание: подборка руководств.
App Ideas Collection

У разработчиков тоже иногда бывает «писательский блок». App Ideas Collection решит проблему раз и навсегда. Это не просто список проектов, а сборник с подробными описаниями, на основе которых можно создать собственную разработку с нуля.
Назначение: поиск идей для проекта.
Содержание: сборник проектов.
Не только версии
Все перечисленные репозитории можно разделить на несколько групп:
Учебные материалы, справочники, базы знаний:
- Big List of Naughty String;
- CSS Protips;
- 33 JS Concepts;
- A List of Useful Resources for Front-End Developers;
- WTFJS;
- Awesome;
- Clean Code JavaScript;
- JavaScript Algorithms and Data Structures;
- You Don’t Know JS Yet;
- Front-End Checklist;
- Airbnb JavaScript Style Guide;
- Node.js Best Practices;
- App Ideas Collection;
Сервисы и инструменты:
Шаблоны и среды разработки/тестирования:
Надеемся, вам пригодится что-то из этого списка. Также рекомендуем ознакомиться с ТОП-30 интересных и красиво оформленных проектов GitHub для обучения.
Больше полезной информации вы можете найти на наших телеграм-каналах «Библиотека фронтендера» и «Библиотека пхпшника».
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Источник: proglib.io
GitHub-репозитории, о которых должен знать каждый разработчик

В данной статье мы поговорим о GitHub-репозиториях для разработчиков на любом языке. Здесь найдется все: от подкастов до бесплатных книг и иллюстраций для «дорожных карт».
1. Awesome Resources RoadMap
Этот репозиторий неспроста возглавляет мой список, ведь он — настоящий оплот знаний для любого разработчика. Здесь можно найти бесплатные книги по программированию, подкасты и даже онлайн-уроки по различным направлениям разработки и языкам программирования.

Если вы хотите изучить новый язык или концепцию программирования, то этот репозиторий просто обязателен для посещения.
2. free-programming-books
Как следует из названия, здесь можно найти список бесплатных книг по любому языку или концепции программирования. Причем список этот весьма увесистый. Он уже набрал 143 000 звезд и 34 900 форков. Репозиторий доступен на многих языках и состоит, в основном, из книг по программированию.

3. Best-websites-a-programmer-should-visit
В процессе своего обучения вы посещаете множество сайтов, на которых получаете новые знания или углубляете уже существующие. В этом репозитории выложен просто гигантский список полезных сайтов. Здесь можно найти подкасты, новостные сайты, ресурсы по спортивному программированию, советы о том, чем заняться, когда скучно и т.д.

4. Project Guidelines
В этом репозитории выложены лучшие примеры JS-проектов. Эти подсказки облегчат вашу работу по написанию и поддержке проектов и сократят объем возможных трудностей. Здесь же можно найти лучшие практики по Git, документации, окружению, зависимостям, тестированию и т.д.
Если вы хотите поделиться качественным примером или считаете, что какую-то рекомендацию следует удалить, то смело создавайте pull request .

5. App Ideas Collection
Бывало ли так, что вам хотелось создать что-то этакое, но вы не знали, как? Иногда писатели испытывают творческий кризис, но ему подвержены и разработчики. Этот репозиторий предлагает список идей для приложений. Все идеи делятся на три категории, в зависимости от опыта в разработке.
Приложения из этой подборки помогают усовершенствовать навыки в программировании и познакомиться с новыми технологиями.

6. JavaScript Algorithms and Data Structures
В мире технологий сейчас модно говорить об алгоритмах. Так что в них нужно разбираться. В этом потрясающем репозитории можно найти исчерпывающую информацию по теме.
Самое классное то, что каждый алгоритм написан на JavaScript и протестирован, поэтому изучать их стало еще проще.

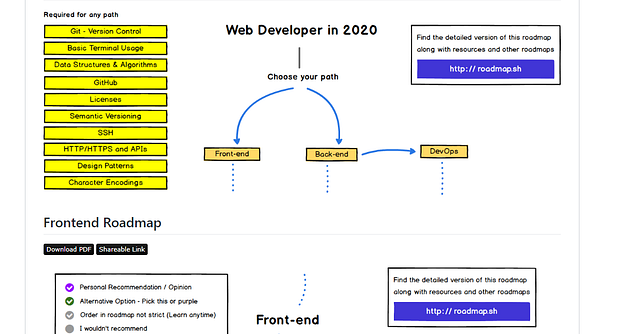
7. Web Developer Road Map
В этом репозитории хранятся визуальные схемы для «дорожной карты» веб-разработчика. Такая карта нужна для того, чтобы вы понимали, как все устроено и куда двигаться дальше на случай, если запутаетесь в программе обучения.
Упрощенная версия для новичков находится в стадии разработки. Сама схема обновляется каждый год и отражает все новые тренды. Так что можно не сомневаться в актуальности информации.

- Пять алиасов Git, без которых мне не прожить
- Способы публикации библиотеки JavaScript: CDN, NPM, GitHub
- Прекращайте пользоваться Git CLI
Источник: nuancesprog.ru