Вы можете встроить виджеты сообщества ВКонтакте (VK) на свой сайт Wix, скопировав код для встраивания из ВКонтакте и вставив его в редактор.
Чтобы встроить виджет сообщества:
- Войдите в свой аккаунт VK.
Примечание: если у вас еще нет аккаунта, перейдите во ВКонтакте и зарегистрируйтесь. - Перейдите к виджету для сообществ на портале для разработчиков.
- Настройте макет и дизайн.
Примечание: вы можете найти превью виджета внизу страницы.
- Скопируйте код.
- Перейдите в редактор Wix.
- Нажмите на Добавить элементы в левой части редактора.
- Нажмите Вставка кода.
- Нажмите Вставка HTML.
- Вставьте код, который вы скопировали из VK, в поле Добавьте код (только HTTPS).
- Нажмите Применить.
- (Необязательно) Введите alt-текст, описывающий, что именно вы встраиваете, в поле Что во вставке? Опишите Google.
- Когда все будет готово, опубликуйте сайт.
Источник: support.wix.com
Секретный Код для сообщения ВК
Добавляем виджет комментариев Вконтакте (VK) для WordPress

Если вы пользуетесь WordPress, то вероятнее всего вам надоели стандартные комментарии, так как они не очень удобные и скорее всего вам приходит куча спама. Конечно есть куча плагинов, чтобы избавиться от спама, но иногда хочется попробовать какую-то новую систем комментариев. В этой записи, я расскажу как поставить комментарии ВКонтакте на WordPress, а так же покажу плагин, который сделает всю работу за вас.
Введение
В этой записи я рассмотрю два способа:
- Первый вариант: используя плагин — это для людей, которые не любят копаться коде и им проще установить плагин и настроить все визуально
- Второй вариант: сделать используя код — это подходит для разработчиков и людей которые в целом любят код
Первый вариант предпочтительнее, так как вы за считанные секунды установите плагин, настроите его и комментарии от VK уже буду готовы к использованию.
AnyComment: плагин комментариев с авторизаций через соц. сети

Предлагаю вам убрать всю головную боль и установить AnyComment.
На это есть несколько причин:
- бесплатный
- авторизацию через ВК, Facebook, Twitter, Google, Github (скоро будут одноклассники, Dribble и др.)
- оставить комментарий без перезагрузки страницы
- статистика комментариев
Детальная установка плагинов описана под заголовком ниже, лишь в данном случае вводите «AnyComment» в поиске для установки этого плагина.
Как Включить Подтверждение Входа или Двухфакторную Аутентификацию в Вконтакте
Плагин для VK комментариев
Давайте установить плагин комментариев ВКонтакте напрямую через панель администратора.
Инструкция к установке:
- Войти в админ панель
- Зайти в «Плагины» → «Добавить новый»

- В правом верхнем углу есть поле для поиска «Поиск плагинов…», введите «Bologer VK Comments» и нажмите Enter , в результате вы должны увидеть следующий плагин:
 Так же, вы можете скачать Bologer VK Comments архивом и установить его старым добрым способом
Так же, вы можете скачать Bologer VK Comments архивом и установить его старым добрым способом - Нажмите «Установить» и после установки «Активировать»
- В левой колонке меню у вас появится «ВК Комментарии» с иконкой социальной сети
- Нажмите на ссылку плагина. Внутри вы увидите инструкцию по настройку. В целом, вам нужно будет зайти на страницу разработчиков ВК, скопировать код, вставить в специальное поле и плагин автоматически поставить поставленные ваши настройки на стороне соц. сети на вашем блоге
Это мой личный плагин и я буду вам благодарен если вы оставите хороший отзыв или «5 звезд» 🙂
Функции
- Полностью заменить комментарии от WordPress на ВК
- Поставить виджет VK комментариев вместе с обычными комментариями. В этой случае, вы можете установить позицию виджета, «выше», «ниже» стандартных комментариев или «под заголовком».
- Просмотр всех комментариев оставленных пользователями через VK виджет в админ центре
- Все настройки которые есть у VK виджета комментариев, есть в админке
- Предварительный просмотр виджета комментариев прямо под настройками
Код. Инструкция по установке
- Заходим на страницу с виджетами и выбираем «Комментарии» (или кликните тут).
- В выпадающем списке «Сайт/приложение» выбираете «Подключить новый сайт» или выбираете текущий сайт (если вы уже добавляли). При добавлении вам нужно указать «название сайта», «адрес», «основной домен» и выбрать тематику. В моем случае выбираю и ввожу следующее: «Bologer.ru — мой блог», «http://bologer.ru», «bologer.ru» и «ИТ (компьютеры и софт».
- Далее выбираем «Количество комментариев» для отображения. Если вы выберете, например, пять комментариев, а у вас уже добавлено больше, то сначала при загрузке страницы покажется 5 комментарием и далее вы можете нажать нажать «Показать еще», чтобы подгрузить остальные.
- Выбираем нужно вам «Медиа» или нет. Это например добавление граффити, фото, аудио видео и ссылки.
- Устанавливаете ширину блока комментариев.
И далее у вас автоматически сгенерировался код для вставки на сайт.

Мы не будем просто вставлять код, так как это не правильно. Я покажу вам как это делать в стиле WordPress.
Добавляем код виджета VK
У вас должен быть код, который выглядит примерно следующим образом.
of your page —> VK.init(); VK.Widgets.Comments(«vk_comments», );
Как вы можете заметить, он разделен на 2 части.
Первая — это скрипты (строки 1-6), которые вам нужно подгрузить для отображения комментариев. Вместе «XXXXXXX» у вас будет отображаться уникальный номер вашего сайта.
Вторая — это часть кода, которая понадобится для отображения комментариев.
Создаем функцию в functions.php
- Копируем функцию, которая находится ниже и открываем файл functions.php, который находится внутри вашей темы.
- Спускаемся в самый низ файла и добавляем следующую функцию.
Внимание! Вместо «ВАШ_ID» пишите ID который написан в вашем коде для вставки.
function vk_comments_api() < if( is_single() ) < echo »; echo ‘ VK.init(); ‘; > > add_action(‘wp_head’, ‘vk_comments_api’);
В этой коде я добавил два скрипта в вашего WordPress сайта. Но я не просто их добавил. Я сделал условие, которые добавит скрипты только в том случае, если запись открыта полностью. А зачем нам нужно грузит сайт лишними скриптами?
Верно?
Добавляем комментарии в comments.php
Далее вам нужно открыть файл comments.php и найти строчку похожую на эту: , которая говорит о начале стандартных WordPress комментариев.
Перед этой строчкой вставляем вторую часть нашего кода, которая выглядит следующим образом:
VK.Widgets.Comments(«vk_comments», );
И все готово! Комментарии должны быть успешно установлены.
Если у вас какие-то проблемы — пишите их в комментарии ниже к этой записи, буду рад помочь.
Вывод
Подключение комментариев от контакта не такой сложный процесс как вам скорее всего это казалось. Это все занимает не больше пяти минут.
Источник: bologer.ru
виджет Лента VK
Виджет Лента VK от Elfsight — это полностью адаптивный инструмент, который подстраивается под любые нужды всего за пару кликов. Все, что вам требуется — выбрать один из пяти вариантов раскладки его элементов: Grid, Masonry, List, Slider, Carousel. Любой из них можно менять, внося изменение в количество колонок, рядов и прочих составных частей. Кроме того, вы можете не беспокоиться о том, как виджет будет работать на мобильных устройствах — инструмент прекрасно адаптируется под смартфоны и не только.
Посты, которые никто не сможет пропустить
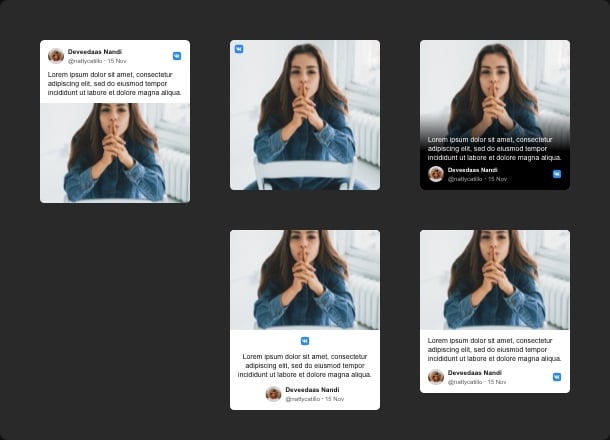
Виджет Лента VK предлагает пять вариантов оформления карточек, что дает вам полный контроль над отображаемым контентом. Добавляйте или отключайте любые элементы: имя автора и изображение профиля, дату публикации, значок источника, текст, кнопку «Поделиться». Также вы можете включить опцию автовоспроизведения в видеопостах, чтобы сделать знакомство с вашим сайтом незабываемым.


Больше вовлеченности
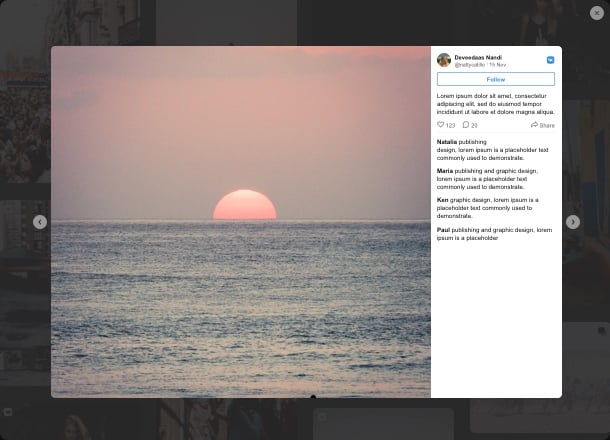
Лента VK от Elfsight переносит взаимодействие с пользователями на новый уровень с помощью опции попап. Теперь пользователи смогут изучить все посты в деталях, не покидая ваш сайт. У всплывающих окон есть два варианта отображения — Slider и Feed. Slider позволит выводить посты из VK один за одним, в то время как Feed позволит создать классическую ленту, которую можно будет прокручивать вниз.
Выберите готовую цветовую схему или создайте собственную
Для тех, кто ценит свое время, мы предлагаем уникальное решение — генератор цветовых тем, который автоматически разработает цветовое оформления вашего виджета. Просто выберите акцентный цвет, темную или светлую тему и позвольте инструменту сделать все за вас. А если вам нужен уникальный дизайн, вы можете изменить все компоненты виджета по-отдельности. Среди них: заголовок, фон, всплывающее окно и т. т. Мгновенно просматривайте все изменения в конфигураторе и не тратьте время на поиски разработчика.
Источник: elfsight.com