Виджеты соцсетей — это графические элементы, которые размещают на сайте для того, чтобы значительно увеличить трафик на веб-ресурс. Наиболее часто на сайт размещают виджеты сообществ, которые позволяют посетителям подписаться на обновления и следить за новостями компании, а также виджеты комментариев, которые позволяют пользователям оставлять комментарии, воспользовавшись существующей регистрацией в соцсетях.
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок с вкладками, на каждой из которых разместить виджет соответствующей социальной сети. Это удобно, красиво и функционально.
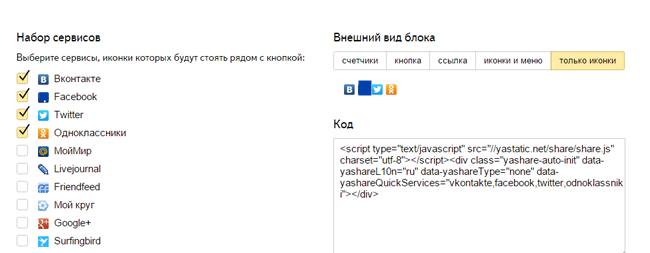
Для того, чтобы сделать блок с вкладками, вы можете воспользоваться конструктором блока «Поделиться», который предлагает Яндекс. Выберите сервисы, иконки которых будут стоять рядом с кнопкой. Выберите внешний вид блока: счетчики, кнопка, ссылка, иконки и меню или только иконки. Скопируйте сформировавшийся код.

Как вставить пиксель VK в head таплинка
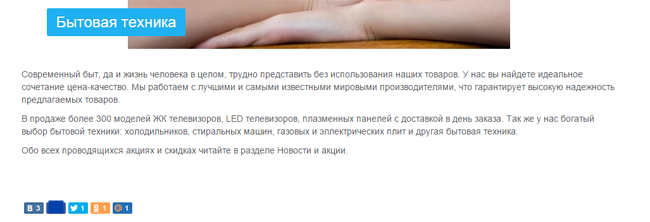
Блок «Поделиться» позволит пользователям вашего сайта в один клик поделиться контентом сайта в социальных сетях
Далее зайдите на свой сайт в режиме редактирования Edit-in-Place (F2) и кликните на текстовое поле, где вы хотите разместить виджет. Появится визуальный редактор, выберите в нем «Исходный код». Вставьте код в поле исходного кода. Нажмите «ОК», сохраните изменения на странице, после чего на вашем сайте появится виджет.

Блок с вкладками значительно сэкономит место на странице вашего сайта
Виджет группы ВКонтакте
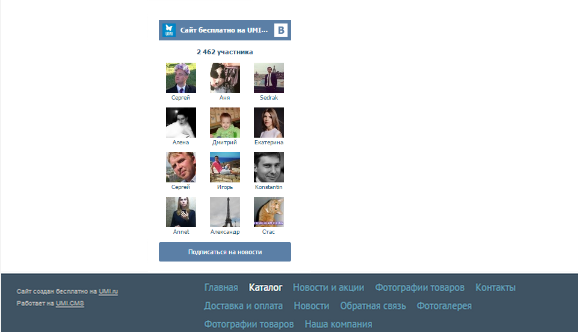
Виджет группы ВКонтакте позволяет подписаться на новости сообщества, не покидая страницы. В нем могут отображаться фотографии друзей пользователя и других участников сообщества. Вместо фотографий также могут отображаться новости сообщества. При прокрутке блока вниз автоматически подгружаются более старые записи.
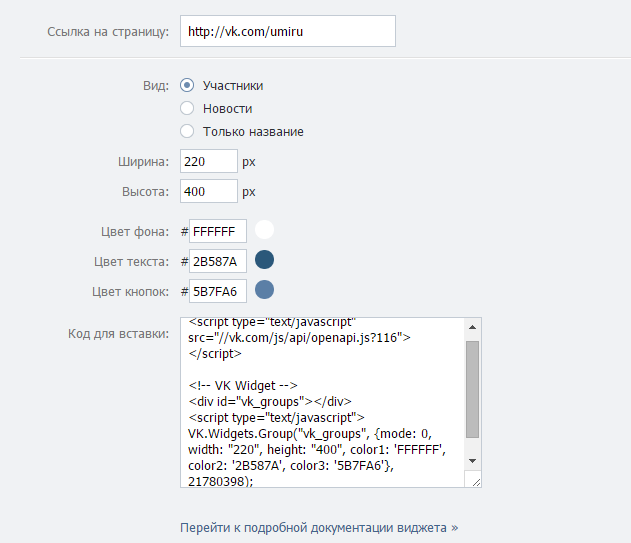
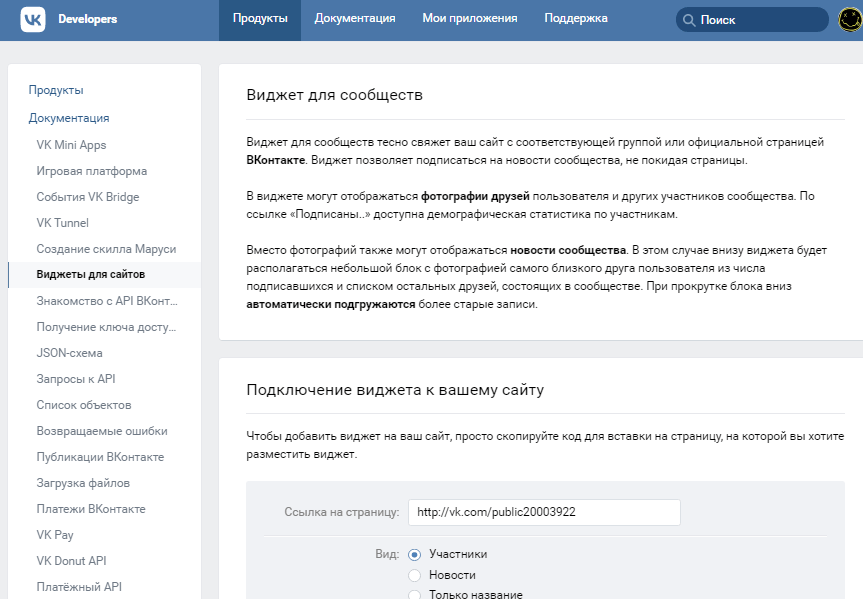
Чтобы получить код виджета, зайдите на страницу для разработчиков ВКонтакте и внимательно заполните предложенную форму. Вставьте ссылку на свою группу, выберите вид отображения виджета, настройте его ширину и цвет. Внизу доступен предпросмотр для всех вносимых изменений.

Скопируйте сформированный код для вставки, вставьте его в поле исходного кода на вашем сайте и сохраните изменения на странице

Дополнительным стимулом для вступления в группу служит отображение друзей в виджете, которые уже вступили в сообщество
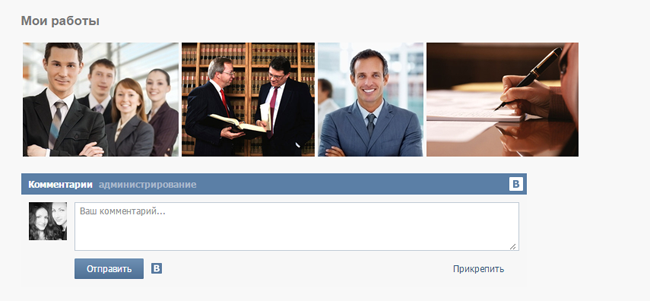
Виджет комментариев ВКонтакте
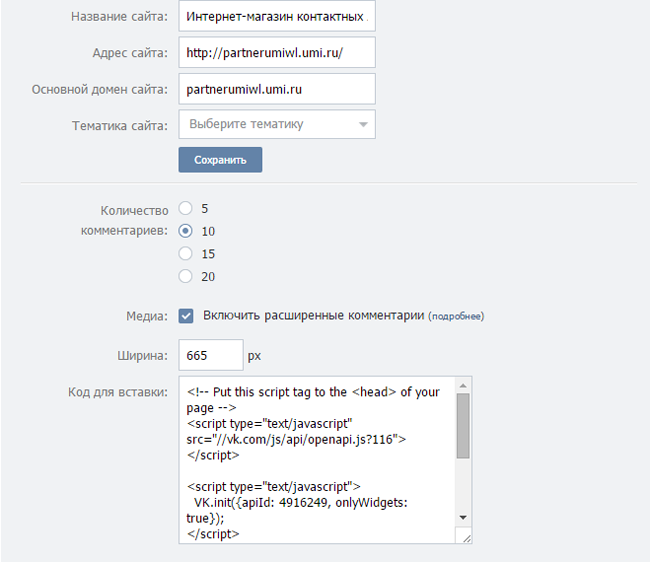
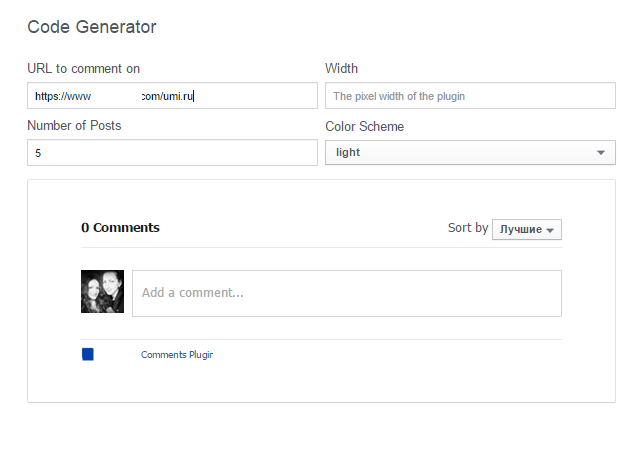
Перейдите на страницу разработчика в блок виджетов комментариев. Заполните форму с указанием сайта, на котором будет размещаться виджет, укажите количество комментариев, ширину блока, разрешите или запретите прикреплять медиафайлы.
✅ВКонтакте — установка пикселя и настройка аудиторий

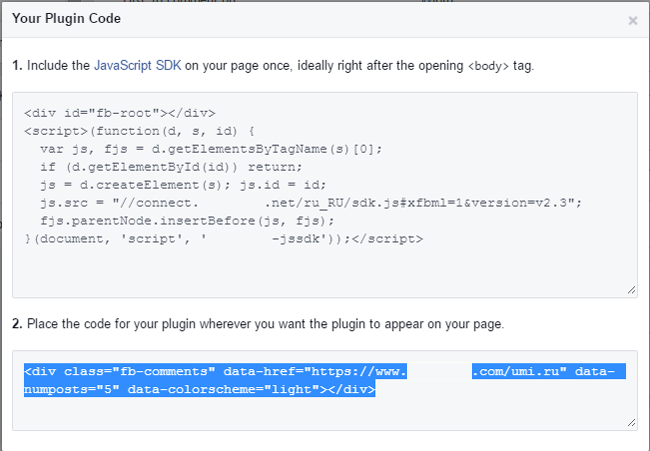
Скопируйте код и вставьте на свой сайт в поле «Исходный код»

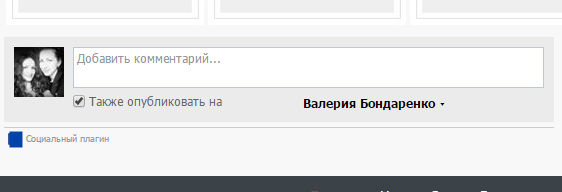
Комментарий может также отображаться и на странице ВКонтакте комментатора со ссылкой на ваш сайт, что позволяет вам получить дополнительную аудиторию
Виджет сообщества Facebook*
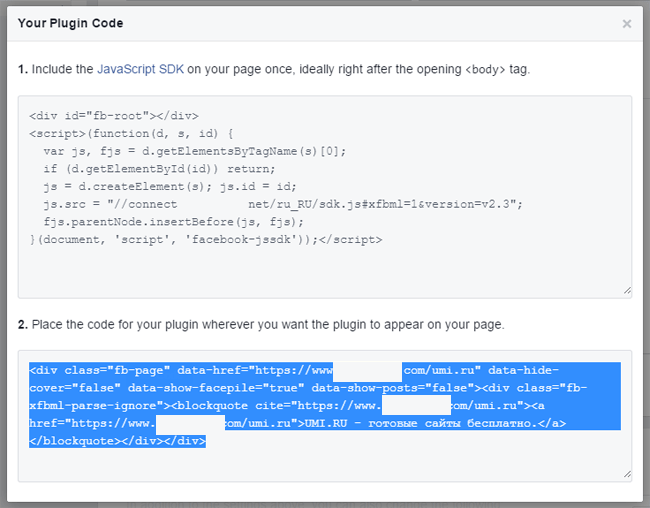
Чтобы получить код вставки виджета сообщества Facebook*, перейдите на страницу разработчика. Здесь вам нужно заполнить форму с настройками виджета:
- Facebook* Page URL — url адрес вашего сообщества
- Width и Height — ширина и высота виджета соответственно
- Color Scheme — темная или светлая цветовая схема для виджета
- Show Friends’ Faces — показывать участников сообщества
- Show Posts — показывать последние публикации
- Show Header — показывать надпись «Найдите нас на Facebook*»
- Show Border — показывать рамку

После настроек нажмите кнопку Get Code (получить код)

Вставьте код на свой сайт

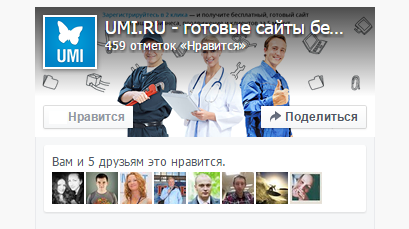
Виджет сообщества Facebook* одновременно повышает доверие к вашей компании и дает возможность пользователям присоединиться к группе
Виджет комментариев Facebook*
Зайдите на страницу настроек блока комментариев и установите нужные параметры.

Нажмите кнопку Get Code

Скопируйте код на свою страницу, после чего появится виджет комментариев

Пользователь, который оставил комментарий, может направить его также в свою ленту, поставив соответствующую галочку
Виджет Twitter-ленты
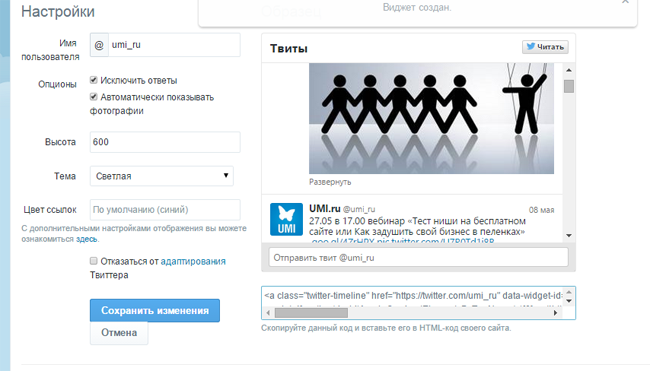
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу настроек (Настройки → Виджеты → Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту.

Нажмите кнопку «Создать виджет» и скопируйте появившийся код в поле «Исходный код» на вашем сайте

Виджет делает контент из вашей ленты в Twitter видимым на вашем сайте большому количеству пользователей, а значит, привлекает потенциальных клиентов
Лайки в «Одноклассниках»
Теперь в «Одноклассниках» создана новая кнопка «Класс». Если у вас установлена старая кнопка, рекомендуем сменить ее на новую хотя бы потому, что работает она намного быстрее.
Как и ее предыдущая версия, кнопка позволит посетителям вашего сайта отмечать особо понравившиеся материалы и делиться ими с друзьями в социальной сети. Она поможет вам понять, что больше нравится вашей аудитории, и заодно привлечет новых посетителей на ваш сайт.
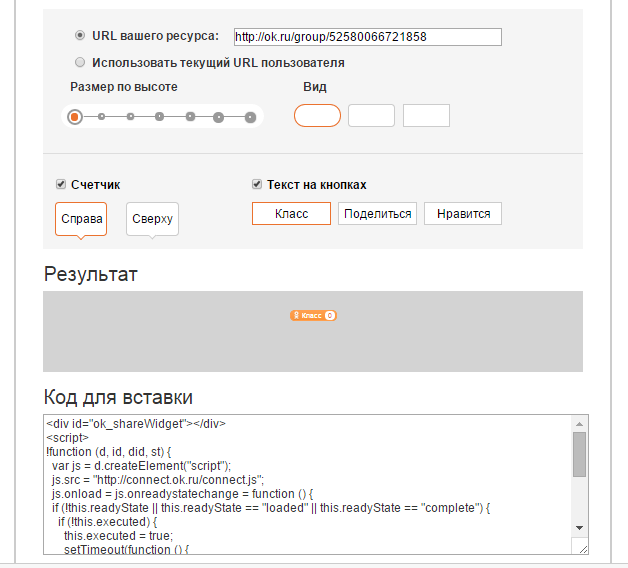
Откройте конструктор кнопки «Класс» и скопируйте URL вашего ресурса в соответствующую строку. Если вы хотите, чтобы пользователь выражал отношение к конкретной странице сайта, то включите опцию «Использовать текущий URL пользователя».

Выберите в конструкторе подходящий размер по высоте, вид, расположение счетчика

Кнопка, размещенная на вашем сайте, привлечет дополнительных посетителей
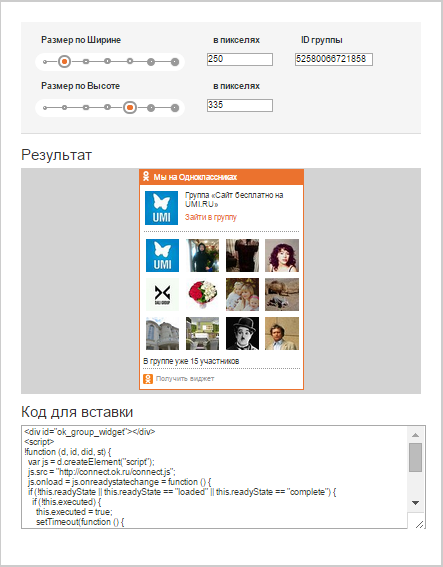
Группа в «Одноклассниках»:
Зайдите на страницу настроек, вставьте в соответствующее поле ID вашей группы в «Одноклассниках». Задайте нужные параметры по высоте и ширине.

Скопируйте код для вставки в поле «Исходный код» и сохраните изменения на странице

Этот плагин, размещенный на вашем сайте, будет рекламировать вашу группу в «Одноклассниках» и позволит пользователям присоединиться к ней буквально в один клик
Как получить ID своей группы:
- Вы должны быть администратором группы.
- Зайдите в свою группу.
- Слева под аватаркой группы в меню есть опция «Изменить настройки». Выберите ее.
- В низу открывшейся страницы найдите надпись «ID этой группы на Одноклассниках:».
- Скопируйте указанный ID и подставьте в код встраивания виджета.
Ваша группа должна быть открытой для вступления.
Виджет доступен и по https протоколу.
*Meta, материнская компания Facebook и Instagram, признана в России экстремистской.
Источник: umi.ru
Как добавить виджет вк группы на сайт WordPress: Инструкция

Доброго времени суток! Если у вас есть свой блог, вам обязательно нужно узнать как добавить виджет вк группы на сайт, но как его добавить? Все просто, повторяй все действия, которые описаны в этой статье и твой паблик будет отображаться на твоем ресурсе.
На заметку! Вы можете импортировать автоматически все записи с вашего сайта в группу вк. Хочешь узнать как это сделать?
Инструкция — добавляем виджет группы вк на сайт
Решил в начале рассказать, как добавить виджет. Я покажу на примере движка wordpress, если вы пользуетесь другим движком, не чего страшного, принцип такой же.
В самом начале нам понадобится: открыть консоль сайта и открыть конструктор виджета групп. В поисковике пишем “виджет группы вк” и переходим на ресурс.

После перехода откроется панель продуктов Вконтакте, где мы и сможем создать виджет.

Теперь переходим к настройкам. Первым, что нужно сделать, указать ссылку на сообщество, после выбираем вид отображение:
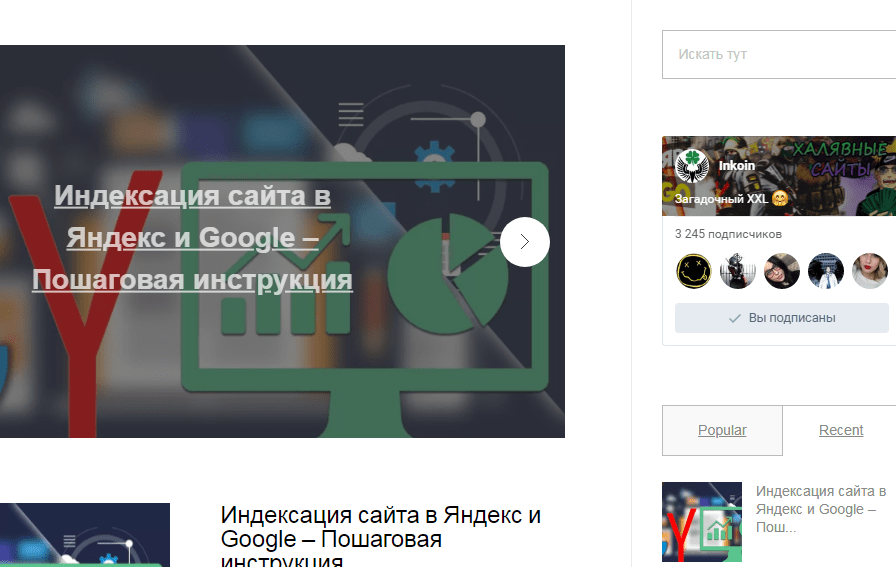
- Участники — когда вы разместите виджет на своем ресурсе, посетителям будут видны участники сообщества и кнопка подписаться.
- Новости — посетители будут видеть блок с публикациями вашего паблика и подпиской, отображение кол-во публикаций вы контролируете сами.
- Название — отображается название сообщество и кнопка подписки.
— В визуальном редакторе вы можете просмотреть все изменения которые вы вносите
По умолчанию ширина подстраивается автоматически, но в моем случае, я указал 300px.

Виджет создан. Осталось только скопировать код и вставить его на ресурс. Для этого копируем код во вкладке “Код для вставки” и переходим в консоль сайта.

Не знаю как на других движках, но в вордпресс есть несколько способов добавления кода. Первый, в консоли нажимаем, внешний вид → виджет.

Второй способ, это добавления через редактор темы, открываем настройки темы, ищем вкладку “виджеты” и открываем ту зону, где должно отображаться сообщество.

Теперь выбираем добавить произвольный html и вставляем код, и в указанной зоне отображается виджет группы Вконтакте.



Как добавить сайт в вк группу + автоматическая rss лента сайта в группе
С добавлением паблика разобрались, осталось разобраться какие есть способы размещения ссылки сайта в сообществе, и как настроить rss импорт материалов ресурса в группу. Пожалуй начнем с добавления ресурса.
Ссылку можно разместить в:
- Описании,
- В специальном виджете,
- Боковой панели,
- И создать кнопку перехода — она отображается рядом с кнопкой подписки.
Переходим в управление сообществом и в основных настройках во вкладке “сайт” указываем ссылку. А немного выше, переключаем “Кнопку действия” с выкл на вкл, это позволит создать кнопку перехода, в настройках выбираем, открыть сайт, указываем ссылку, выбираем текст кнопки и жмем сохранить.



Для импорта rss, ваш ресурс должен иметь rss ленту. Например, если у вас подключен яндекс турбо, то rss лента создается автоматически. Во вкладке ссылка, указываем ссылку на турбо страницу ресурса (не знаю как делают другие, но у меня все получилось, или можете просто казать ссылку сайта).
В настройках можно немного пошаманить, есть два типа публикаций, ссылки на статьи в виде картинки с отрывками текста, и второй, в формате статей.
Источник: inkocoin.ru
Веб-дизайн и поисковая оптимизация
Растущая популярность социальных сетей и миллионная статистика их посещений не может не привлечь внимание вебмастеров. Использование соцсетей для раскрутки сайтов с каждым днем становится всё более разнообразным. Сейчас практически на любом сайте вы встретите кнопки-ссылки на социальные сети, количество которых составляет от одной-двух до десятка.

Наиболее популярной социальной сетью в России является Вконтакте. На её примере и рассмотрим способы размещения ссылок. Кстати, для установки ссылки вам совсем не обязательно иметь Вконтакте собственный аккаунт, хотя это крайне желательно. Вы можете просто дать ссылку, по которой посетитель вашего сайта перейдет на свою страницу в соцсети и там поделится с друзьями о вашем замечательном (или безобразном) сайте. Конечно, эффективность такой ссылки очень низкая, но и пренебрегать этим простейшим приемом не стоит.
Для установки более эффективных ссылок Вконтакте на вашем сайте лучше использовать специальные виджеты, разработанные специалистами самой соцсети. Установка их очень простая — выбираете подходящий виджет, затем копируете код и вставляете его на свой сайт. Предлагаемые инструменты обращения к Вконтакте с вашего сайта представлены на странице Разработка приложений Вконтакте.
Заходите на эту страницу и выбираете раздел Авторизация и виджеты для сайтов. Здесь вы можете выбрать подходящий вам способ размещения ссылки от простейшей кнопки типа «Мне нравится» или «Сохранить» до большого баннера с фотографиями и возможностью подписки на новости, просмотра страничек друзей и др. — рис.1:
Рис.1. Пример виджета Вконтакте
Последний вариант виджета-баннера имеет смысл устанавливать только тогда, когда у вас есть своя страница в Вконтакте, а еще лучше группа (сообщество). Таким образом, посетители вашего сайта могут подписаться на обновления вашей группы в социальной сети и будут в курсе новостей.
Рассмотрим конкретный пример установки ссылки на вашем сайте. Если вам лень заниматься созданием своей страницы Вконтакте, то самое простое решение — установка кнопки «Поделиться с друзьями». Каждый раз, когда пользователь нажимает на эту кнопку на вашем сайте, на его странице ВКонтакте автоматически создается заметка со ссылкой на ваш сайт. После этого друзья пользователя сразу же смогут узнать о вас со страницы Мои Новости и с личной страницы опубликовавшего пользователя.
Для установки такой кнопки выбираем на странице Авторизация и виджеты для сайтов пункт Виджеты для сайтов — Публикация ссылок. На открывшейся странице Конструктора кнопок можно установить стиль кнопки и текст на ней (в нашем случае, вводим «Поделиться с друзьями»). Внизу сразу отображается вид кнопки и код для вставки, который необходимо разместить на страницесайта.

Рис.2. Установка кнопки Вконтакте
Сгенерированный код можно вставлять целиком, но лучше, как рекомендовано:
of your page —>
,
то есть, эту часть поместить в тег . , а вторую — в нужное место на странице сайта. При желании, более подробную информацию по вставке кода можно получить по ссылке Перейти к подробной документации виджета.
Аналогично выполняются операции по созданию и вставке других ссылок и виджетов Вконтакте.
Конечно, особого увеличения посещаемости от установки простой кнопки-ссылки ждать не приходится. Лучше создать полноценную страницу в Вконтакте, а на вашем сайте разместить виджет, как на рис.1. Не забудьте только ввести в его код адрес именно вашей страницы, то есть ваш ID, полученный при создании аккаунта — красные цифры в следующем примере:
VK.Widgets.Group(«vk_groups», , 20003922 );
Ссылки и виджеты можно создавать также прямо из вашей страницы Вконтакте. Для этого перейдите по ссылке внизу вашей страницы Разработчикам, а затем Авторизация и виджеты для сайтов.
of your page —>
-
Полезные статьи по теме «Разработка, сопровождение и раскрутка сайтов»
- Ключевые слова и продвижение сайта
- Десять шагов по оптимизации сайта
- Как привлечь посетителей на сайт
- Тесты — лучшая приманка для посетителей
- Основные методы раскрутки сайтов
Источник: www.seomark.ru