Наверно одно из не мало важных вещей на сайте, это кнопки поделиться в социальных сетях. Почему это важно? Потому что с каждым днем количество сайтов увеличивается и с каждым днем пробиться в топ в поисковиках все сложнее. Если вашими страницами будут делиться в социальных сетях, то поисковики воспринят, что сайт полезный и позиции в выдаче улучшиться!
Кнопки share
Разбор кода
HTML Создадим блок, в котором будут наши ссылки, каждой ссылке пропишем путь в соц. сеть вместе с параметрами (для теста, вместо параметров, я указал в квадратных скобках, что за параметр нужно вставлять, к примеру где [link], нужно указать ссылку на страницу, который будут делиться) Внутри каждой ссылки добавим картинку (логотип соц. сети), в примере я использовал фонт Font Awesome
CSS Задаем фиксированную ширину и высоту, добавляем обводку и при наводке мышкой, делаем ее синего цвета. Саму анимацию поддергивания я честно спер с глубин интернета. (На данный момент реализовано столько всего и так грамотно, что зачем изобретать велосипед?
Vlad and Niki play and make Toy Cars Competition!
Есть готовая пачка анимаций, которой можно бесплатно пользоваться.
JavaScript Тут javascript не обязателен, так как все важное у нас в ссылке, яваскриптом мы задаем размеры нашему попапу.
Share = < me : function(el)< Share.popup(el.href); return false; >, popup: function(url) < window.open(url,»,’toolbar=0,status=0,width=626,height=436′); >>;
Вот и все дела! Если у вас есть вопросы или можете поделиться вариантом получше, пишите в комментариях! Так же можете почитать «Как скрыть блок при клике за его пределами?»
Источник: smartideal.net
Более подробно о шар-кнопке ВКонтакта
В предыдущем посте я малость схалтурил. Поставить шар-кнопку ВКонтакта, я поставил, но не упомянул о том, что воспользовался настройками по умолчанию. Похвастаться хотелось сильно, а разбираться виделось долго.
Извиняйте. Исправляюсь. Разжую меленько, что к чему в настройке скрипта кнопки Поделиться с друзьями. Покажу, конечно, на основе WordPress.
В моем случае исправлены шаблоны заголовка (header) и одиночной страницы (single).
В заголовочный файл нужно добавить код вида:
Шаблон одиночной страницы нужно дополнить кодом вызова собственно кнопки. Тут немного по-сложнее. В документации написано следующим образом:
Кнопка публикации (функция VK.Share.button) имеет два параметра. Первый объект-параметр отвечает за то, как именно будет выглядеть публикуемая информация. Второй объект-параметр отвечает за то, как выглядит кнопка публикации.
Вчитавшись в эту запись я наконец понял, как должен выглядеть блок. Дополнив его вызовами функций wordpress, получил следующий код:
Разберем происходящее построчно.
Строка 04. Вызов главной и единственной функции, формирующей кнопку. Функция приминает два параметра: первый сообщает ВКонтакту, как оформить страницу, возникающую после нажатия кнопки, второй описывает вид самой кнопки. Параметры комплексные, оформлены в фигурных скобках.
Vlad and Niki play Hide and Seek with Chris
Строка 06. Параметр url передает ссылку, которой мы желаем делиться. Для её подстановки я использовал стандартную функцию wordpress’а
Строка 07. Тут я использовал вызов вордпрессной функции, возвращающей заголовок статьи, потому как по умолчанию передается title страницы, взятый из мета-тега. Но там он вместе с названием сайта, что мне не понравилось.
Строка 08. Описание. По умолчанию берется из мета-тега. Я написал свое, общее для всех ссылок.

Строка 09. В заметку о ссылке можно встроить картинку для привлечения внимания. Ради этой фичи пришлось в темпе изготовить контактно-подобную пикчу. Заодно научился работать в GIMP, так как на этой машине не было фотошопа, а ставить его было лень. По умолчанию картинка ищется в теге:
Мне было не с руки ставить в этот тег картинку, созданную спецом для ВКонтакта, поэтому сделал, как показано выше.
Строка 10. Ради этого параметра все вышеописанные параметры и задавались. noparse отключает повтор запроса к сайту-источнику при нехватки каких-либо сведений для формирования заметки, лишние нагрузки на хостинг нам ни к чему. Как вы уже поняли, можно было обойтись тегом image, а все остальные поля ВКонтакт получил бы из мета-тегов. Но такой способ меня не устроил из чисто эстетических заморочек.
Строка 13. Указан тип кнопки. Он и по умолчанию такой. Показал для целостности картины. Вот весь список типов кнопок:
- round (значение по умолчанию) — кнопка со скругленными углами и со счетчиком ссылок.
- round_nocount — кнопка со скругленными углами без счетчика ссылок.
- button — кнопка с прямыми углами и со счетчиком ссылок.
- button_nocount — кнопка с прямыми углами без счетчика ссылок.
- link — текстовая ссылка с иконкой ВКонтакте.
- link_noicon — текстовая ссылка без иконки.
- custom — свой собственный код кнопки, задается в параметре text.
Строка 14. Текст, выводимый на кнопке.
Все желающие могут посмотреть, что получилось, нажав на кнопку в конце статьи. Для счастливчиков, не пораженных заразой ВКонтакта, привожу скриншот:

Удачного внедрения, товарищи.
Источник: www.jackyfox.com
Кнопки социальных сетей для вашего сайта
Не клюет? И средств на прикормку посетителей уже много потратили. А кнопки социальных сетей для сайта установили? Понятно! Все симптомы заболевания на лицо – асоциальность сайта.
Будем лечить.
Зачем сайту нужны кнопки социальных сетей?
Наличие на страницах сайта социальных кнопок является не только обязательным атрибутом, или модным аксессуаром. Прежде всего, социальные кнопки помогают владельцу ресурса экономить средства на раскрутке сайта. При этом продвижение происходит с помощью посетителей. А владельцу остается лишь наполнять свой сайт качественным контентом и ждать притока новых пользователей:

Если посетителю понравится материал, размещенный на сайте, то он захочет поделиться им со своими друзьями. После нажатия на кнопку социальной сети, ссылка на понравившийся контент отобразиться на странице пользователя в социальной сети. А там ее увидят его знакомые и друзья.
Но эти кнопки нужны не только владельцам сайтов. Их размещение важно и для самих социальных сетей. Каждая из этих кнопок является ссылкой, ведущей на социальный портал. А благодаря такому обмену ссылками поддерживается высокий уровень пользовательской активности внутри самих социальных сетей. Именно поэтому популярные социальные сети и предоставляют сайтам уже готовые коды своих кнопок.
Что представляет собой обычная социальная кнопка?
Для примера возьмем скрипт социальной кнопки ВКонтакте. Ее код:
of your page —>
Эту часть кода нужно разместить в так называемой « шапке » страницы сайта. В этом коде указан адрес скрипта, который должен выполняться при нажатии на социальную кнопку. Вот вторая часть кода, которая отвечает за отображение картинки кнопки:
Второй кусок кода нужно поместить в той части страницы, где будет отображаться кнопка:

Внешний вид кнопки можно легко скорректировать. Для этого нужно зайти в специальный раздел технической поддержки на сайте социальной сети. Здесь можно задать стиль кнопки, согласно которому и будет сгенерирован ее код.
Варианты легкого размещения
Существуют специализированные сервисы, позволяющие размещать на своем сайте кнопки сразу всех популярных социальных сетей. Это намного легче, чем вставлять скрипты каждой из них по отдельности. Рассмотрим наиболее популярные из этих сервисов:
- Блок «Поделиться» от Яндекс – позволяет сгенерировать код сразу для нескольких социальных кнопок. Данный сервис отличается ясным и понятным интерфейсом. Выбор социальных сетей осуществляется с помощью флажков в левой стороне страницы. Справа можно задать внешний вид кнопок:

- AddThis – данный сервис обладает англоязычным интерфейсом. Но в тоже время позволяет добавить кнопку любой социальной сети мира:

Место расположения панели социальных кнопок можно выбрать на нескольких шаблонах. В бесплатной версии аккаунта доступна выдвигаемая боковая панель. Также есть бесплатная версия плагина для WordPress . После прохождения регистрации на сайте сервиса предоставляется доступ к статистике переходов по социальным кнопкам.
- Share42 – понятный и простой интерфейс с возможностью «тонкой» настройки внешнего вида панели социальных кнопок. При этом процесс настройки сопровождается пошаговыми инструкциями с описанием действий, которые необходимо осуществить. Поэтому сервис подходит даже для не опытных вебмастеров:

Еще одним плюсом данного сервиса является генерация скрипта панели социальных кнопок с поддержкой нескольких популярных CMS .
Социальные кнопки и WordPress
Для популярных CMS создано множество плагинов групповой установки социальных кнопок. Рассмотрим пример установки плагина Social Share Buttons for WordPress .
Положительными сторонами этого расширения является полностью русскоязычный интерфейс, простота настройки и « заточенность » под популярные социальные сети Рунета:
- Яндекс;
- Вконтакте;
- LiveJournal;
- Facebook;
- Mai.ru;
- Одноклассники.
Порядок действий при установке плагина социальных кнопок для WordPress .
1) Заходим в административную панель сайта. Слева выбираем вкладку « Плагины », « Добавить новый ».
2) На странице « Установить плагины » в поисковое поле вводим название расширения и нажимаем на кнопку « Поиск плагинов »:

3) В результатах поиска находим имя нужного расширения. После чего нажимаем на ссылку «Установить»:

4) После загрузки архива и установки активируем плагин нажатием соответствующей ссылки:

5) После его активации в левой консоли инструментов появится новый раздел « Share Buttons »:

Настройки плагина состоят из нескольких пунктов:
- « Главные настройки » — здесь можно загрузить логотип, задать текст, который будет отображаться перед социальными кнопками, а также их расположение;
- « Share настройки » — задаются параметры отображения кнопок share (« Поделиться »);
- « Like настройки »:

Еще несколько проверенных плагинов для WordPress :
- Fixed Social buttons – этот плагин позволяет добавить на сайт плавающую социальную панель, которую можно «прилепить» сверху, снизу или сбоку;
- Html Social share buttons – данный плагин включает в себя социальные кнопки, созданные исключительно с помощью css и html.
Социальные кнопки и Joomla
Под этот движок также создано много плагинов для работы с социальными кнопками. Рассмотрим процесс установки расширения на примере SocButtons . Особенности этого плагина:
- Поддержка всех наиболее популярных версий движка;
- Простота настройки;
- Характеристики внешнего вида задаются для каждой кнопки отдельно;
- Малый вес инсталляционного пакета.
1) Заходим в административную часть сайта на Joomla и выбираем значок « Менеджер расширений ».
2) Здесь определяемся с источником для загрузки расширения:

3) После инсталляции расширения переходим в « Менеджер плагинов » и активируем только что установленное расширение. Для этого нужно нажать на зеленый значок вверху страницы:

4) Для настройки нажимаем на имя расширения в списке. В данном плагине настройки отображения задаются для каждой социальной кнопки отдельно:

Еще несколько проверенных расширений для Joomla:
- Social Bookmarking – данный плагин существует сразу в нескольких версиях. Каждая позволяет расположить социальную панель в определенном положении ( горизонтально, вертикально, или вообще сделать ее плавающей );
- JL Like – этот плагин не производит дополнительную загрузку внешних скриптов, позволяет вести статистику голосов из социальных сетей.
Скрипт или плагин?
Установка плагина является самым простым и быстрым вариантом. Чаще всего после его инсталляции весь сайт работает исправно. Но все может разрушиться сразу после обновления версии движка на более новую.
Из-за несовпадений версий движка и плагина могут возникать проблемы в работе сайта. Чаще всего они связаны с некорректным отображением каких-либо элементов дизайна. В нашем случае это кнопки социальных сетей. Тогда и приходит понимание того, что иногда лучше использовать голый скрипт вместо специализированного плагина.
В новой версии движка на php структура методов и функций меняется очень редко. Поэтому скрипт легко «переносит» процесс такого обновления.
Код социальных кнопок можно получить на одном из специализированных сервисов. Их обзор представлен выше. Для примера возьмем сервис Share42 . Он поддерживает создание социальных кнопок для популярных движков. Порядок действий:
1) Заходим на сайт сервиса и настраиваем « под себя » панель социальных кнопок.
2) Скачиваем готовый скрипт:

3) Размещаем его в папке, находящейся по адресу wp-content/plugins/share42/share42.js .
4) Добавляем кусок сгенерированного кода из пункта 5, руководства опубликованного на сайте сервиса:

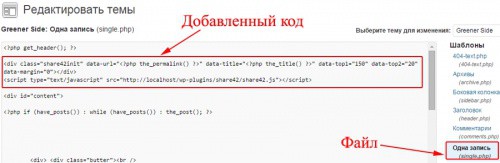
5) Добавляем его в начало файла single.php редактируемой темы:

6) Список доступных для настройки параметров отображения социальных кнопок приведен в пункте 6 руководства опубликованного на сайте сервиса.
Ну, вот мы и вылечили сайт от асоциальности. Теперь вам, как продвинутому владельцу ресурса, остается только сидеть и ждать волны новых пользователей.
Источник: www.internet-technologies.ru