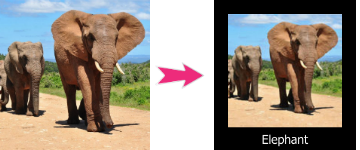
Как сделать прозрачный фон в Photoshop с помощью функции «Удалить фон»
Самый простой метод, который подойдёт для картинок на однотонном или относительно однородном фоне. Можно использовать и для более сложных изображений, но результат в этом случае будет не таким идеальным.
Откройте изображение и разблокируйте фоновый слой, щёлкнув по замку напротив его названия.
Раскройте меню «Быстрые действия» и нажмите «Удалить фон».
Через секунду фон исчезнет, и останется только сохранить фото. Для этого перейдите в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и выберите нужную папку.
Как в Photoshop сделать прозрачный фон «Волшебной палочкой»
Как и предыдущий, этот способ хорош для изображений со сплошным фоном. Близкие по тону цвета довольно точно выделяются инструментом «Волшебная палочка», после чего нужно лишь удалить выбранную область.
Импортируйте фото и кликните по иконке замка на фоновом слое, чтобы разблокировать его.
Выберите «Волшебную палочку» на панели инструментов и нажмите на фон. Если выделяется не вся нужная область — зажмите Shift и кликните по оставшимся участкам, чтобы захватить всё вокруг объекта в кадре.
Как сделать полупрозрачный фон на фото или видео в сторис
Нажмите клавишу Delete для очистки фона, а затем Ctrl + D (Cmd + D), чтобы снять выделение.
Для сохранения зайдите в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и укажите расположение для новой картинки.
Как в Photoshop сделать прозрачный фон «Магнитным лассо»
Таким способом можно вырезать фон на снимках с объектами сложной формы. Благодаря способности этого инструмента определять края силуэтов довольно точно придётся приложить минимум усилий.
Загрузите картинку в Photoshop и снимите блокировку со слоя, кликнув по замку.
Переключитесь на «Магнитное лассо» в панели инструментов, кликните по произвольной точке на границе объекта и фона, а затем ведите по контуру, отпустив кнопку мыши.
Если ключевая точка добавилась не очень точно — отмените её создание, нажав клавишу Delete. Для корректировки можете самостоятельно добавлять точки в нужных местах, просто кликая по ним мышью.
Продолжайте, пока не обведёте весь объект. Затем кликните по первой ключевой точке, чтобы образовать выделение.
Нажмите Shift + Ctrl + I (Shift + Cmd + I) для инвертирования выделения, а затем Delete, чтобы удалить фон.
Снимите выделение, нажав Ctrl + D (Cmd + D), и сохраните результат через меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG».
Как сделать прозрачный фон в Photoshop с помощью «Быстрой маски»
Ещё один способ для ситуаций, когда фон сложный и плохо определяется автоматически, — «Быстрая маска». Эта функция позволяет закрасить обычной кистью нужную область, после чего она будет выделена. Придётся немного повозиться, но оно того стоит.
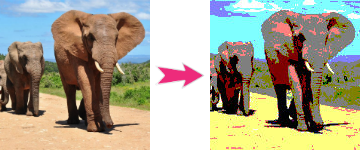
Откройте изображение, разблокируйте слой, щёлкнув по значку замка, и нажмите клавишу Q, чтобы переключиться в режим «Быстрая маска».
Выберите обычную кисть, установите чёрный цвет и аккуратно закрасьте объект в кадре (он будет малиновым). Если где‑то ошибётесь, отмените действие с помощью Ctrl + Z (Cmd + Z).
Почему PNG картинка скачивается с фоном из квадратиков в фотошопе
Когда закончите, снова нажмите Q, и закрашенная область превратится в выделение. С помощью клавиши Delete удалите фон.
Для сохранения результата откройте меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и укажите нужную папку.
Как сделать прозрачный фон в Photoshop с помощью «Пера»
Этот способ похож на предыдущий и тоже удобен для снимков, где есть объекты сложной формы. Отличие лишь в том, что для выделения используется инструмент «Перо», позволяющий очень точно формировать кривые для обводки контуров. Такой вариант отнимает больше всего времени, но и результат получается соответствующий.
Откройте фото, выберите «Перо» на панели инструментов и начните создавать контур объекта, кликая по его границе.
Не старайтесь поставить как можно больше ключевых точек — наоборот, делайте их только в тех местах, где начинаются и заканчиваются изгибы линий. Затем замкните контур, кликнув по первой точке.
Теперь выберите инструмент «Перо+» и добавьте вспомогательные точки посередине линий в местах, где контур получился угловатым.
Тяните за дополнительные отметки, чтобы сделать из прямых линий кривые, и добейтесь того, чтобы они максимально точно повторяли контур.
Кликните правой кнопкой мыши и выберите «Выделить область». Если на выделении есть неточности, попробуйте изменить радиус растушёвки с 0 на 1–3 пикселя и поэкспериментируйте с этим параметром.
Сочетанием Shift + Ctrl + I (Shift + Cmd + I) инвертируйте выделение и нажмите Delete для удаления фона.
Сохраните изображение, выбрав в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и указав нужную папку на диске.
- 15 лучших графических редакторов, которые не стоят ни копейки
- Как обрезать фото в Photoshop
- Как сделать тень в Photoshop
- Как сделать водяной знак на фото
- Как установить шрифт в Photoshop
Источник: lifehacker.ru
Как сделать background прозрачный, а текст нет?
Подскажите пожалуйста как сделать background должен быть прозрачный а текст на нем должен нормально отображаться без прозрачности?
- Вопрос задан более трёх лет назад
- 11451 просмотр
2 комментария
Оценить 2 комментария
Я чуть чуть не правильно выразился. Бэк должен быть полу прозрачный (желтый фон) а текст на нем должен быть нормальный.
Вот то что должно быть https://yadi.sk/i/3ml4q9Wgjed7t
Скажите пожалуйста как можно реализовать такой блок, через таблицы?

background: rgba( 255, 255, 255, 0.2);
Решения вопроса 3
Web/Android developer
background-color: rgba();
Ответ написан более трёх лет назад
Комментировать
Нравится 7 Комментировать

Знаю php, js, html, css
background-color: transparent;
Ответ написан более трёх лет назад
Нравится 3 3 комментария
Я чуть чуть не правильно выразился. Бэк должен быть полу прозрачный (желтый фон) а текст на нем должен быть нормальный.
Вот то что должно быть https://yadi.sk/i/3ml4q9Wgjed7t
Скажите пожалуйста как можно реализовать такой блок, через таблицы?

Максим: background-color: rgba(255, 255, 0, .5)
синтаксис rgba(red, green, blue, alpha)
Ivanq: Спасибо большое!

Изучаю HTML, CSS, JS и PHP
используйте rgba() или hsla()
Задайте цвет, напрмер так:
background-color: rgba(39,47,51, 0.5);
или так:
background-color: hsla(200,13%,17%, 0.5);
Где 0,5 будет прозрачность Вашего фона.
Подробнее можно узнать тут.
Ответ написан более трёх лет назад
Нравится 2 7 комментариев
Вот то что должно быть https://yadi.sk/i/3ml4q9Wgjed7t
Скажите пожалуйста как можно реализовать такой блок, через таблицы?

Максим: А зачем Вам жизнь усложнять древностями? Блочной версткой все намного проще, удобнее и читабельнее получится. Просто нужным блокам задавайте полупрозрачные цвета.
Просто для каждого отдельного блока создавать новый div? Я просто только начинаю и не очень много знаю как лучше сделать

Найди ответ на свой вопрос. Весь мир верстает блоками, таблицы оставьте археологам и для таблиц на сайте.
Источник: qna.habr.com
Вк стайлс как сделать прозрачный фон
Здесь будет очередь обработки изображений. Добавляйте новые фильтры (снизу)
Сохранить пресет Поделиться пресетом
Сделать прозрачный фон онлайн
Чтобы сделать прозрачный фон для фото онлайн загрузите необходимые файлы ниже и нажмите кнопку «Скачать»
При необходимости задайте необходимый параметр интенсивности
Доступна пакетная обработка
- Рисунок карандашом онлайн
- Пакетная конвертация фото онлайн
- Улучшить резкость (четкость) фото онлайн
- Изменить размер фото
- Эффект живописи для фото онлайн

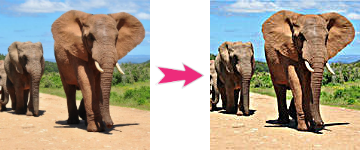
Автоматически настраивает яркость и контраст изображения
![]()
‘ data-type=’autoimprove’>
Автоулучшение
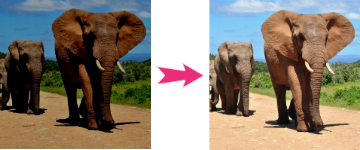
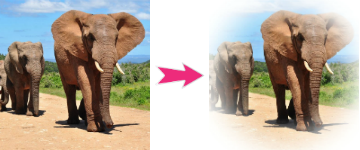
Изменяет цвет фона изображения или делает его прозрачным
![]()
‘ data-type=’changebg’>
Изменить фон
Наложить картинку
![]()
‘ data-type=’coverimg’>
Наложить кар-ку

Зеркалирует изображение по горизонтали или вертикали
![]()
‘ data-type=’mirror’>
Зеркалирование

Поворачивает изображение на заданный угол
![]()
‘ data-type=’rotate’>

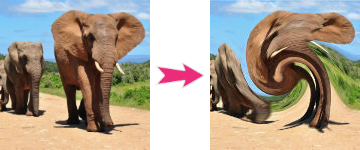
Искажает изображение путем скручивания
![]()
‘ data-type=’swirl’>
Скручивание

Добавляет текст на изображение
![]()
‘ data-type=’text’>

Добавляет рамку на изображение
![]()
‘ data-type=’frame’>

Делает изображение черно-белым
![]()
‘ data-type=’grayscale’>
Градации серого

Делает негатив изображения
![]()
‘ data-type=’negate’>

Делает изображение рельефным
![]()
‘ data-type=’emboss’>

Добавляет водную рябь на изображение
![]()
‘ data-type=’wave’>

Добавляет эффект слепка на изображение
![]()
‘ data-type=’shade’>

Изменяет яркость изображения
![]()
‘ data-type=’brightness’>

Изменяет насыщенность изображения
![]()
‘ data-type=’saturation’>
Насыщенность

Изменяет контраст изображения
![]()
‘ data-type=’contrast’>

Делает изображение размытым. Поддерживается несколько видов размытия.
![]()
‘ data-type=’blur’>
![]()
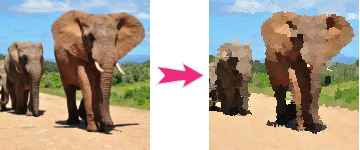
Добавляет эффект пикселизации
![]()
‘ data-type=’pixelization’>
Пикселизация

Добавляет градиент на изображение
![]()
‘ data-type=’gradient’>

Усиливает резкость изображения
![]()
‘ data-type=’sharp’>

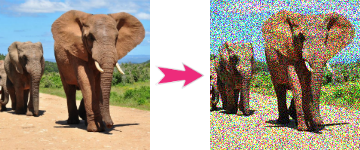
Добавляет шум на изображение
![]()
‘ data-type=’noise’>
Добавить шум

Добавляет эффект живописи на изображение
![]()
‘ data-type=’paint’>

Изображение станет выглядеть так, будто нарисовано углем
![]()
‘ data-type=’charcoal’>
Рисунок углем
Изменяет размеры изображения
![]()
‘ data-type=’sizes’>
Обрезает изображение по заданным размерам
![]()
‘ data-type=’crop’>

Ограничивает кол-во цветов в изображении
![]()
‘ data-type=’posterize’>
Постеризация

Создает демотиватор из изображения
![]()
‘ data-type=’demotivator’>
Демотиватор

![]()
‘ data-type=’vignette’>
Виньетирование

Сдвигает изображение на заданное значение
![]()
‘ data-type=’roll’>

![]()
‘ data-type=’snow’>

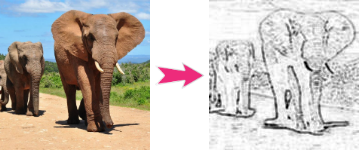
Изображение станет выглядеть так, будто нарисовано карандашом
![]()
‘ data-type=’sketch’>
Удаляет EXIF метаданные
![]()
‘ data-type=’removeexif’>
Удалить EXIF
Устанавливает тип файла на выходе и уровень сжатия
![]()
‘ data-type=’file’>
Источник: mass-images.pro