Немного истории: в 2021 году VK закрыл сервис BOOM и ряд смежных проектов для артистов и лейблов, произвел ребрендинг и объединил все музыкальные проекты в единую экосистему с новым именем «VK Музыка».
Под новый стриминг VK разработал личный кабинет артиста — «Студию». Этот сервис предоставляет артистам и менеджменту возможность отслеживать статистику активности, демографические данные и географию своей аудитории, отсматривать плейлисты, в которые были добавлены треки, анализировать источники прослушиваний внутри «VK Музыки» и ряд других возможностей, которые мы разберем в этой статье.
Гайды по другим сервисам:
Главная страница «Студии»
На главной странице «Студии» находятся основные метрики: количество уникальных слушателей, разделы с популярными треками, релизами, вложениями в записи (треки, которые были прикреплены к постам пользователей или пабликов в VK), самые упоминаемые треки и релизы, демографические данные ваших слушателей. Вывод данных по каждой из метрик доступен в диапазоне от суток до 6 месяцев.
ОФОРМЛЕНИЕ АРТИСТА во Вконтакте| Обязательно для музыкантов| YammyBlog
В верхней панели сервиса можно увидеть следующие данные:
- количество прослушиваний в реальном времени;
- общее число слушателей;
- сколько человек добавили ваши треки в плейлист в VK;
- количество шеров (репостов, пересылки треков в личных сообщениях, в виде прямых ссылок и т.д.)
Также на главной странице можно увидеть раздел «Полезные материалы»: в нем вы можете найти гайды по использованию кабинета от VK, рекомендации по продвижению и новости сервиса.
Совет: кабинет музыканта в VK позволяет увидеть активность ваших слушателей не только по дням недели, но и по часам. Если вы планируете настраивать таргетированную рекламу самостоятельно, рекомендуем обратить внимание на пик активности вашей аудитории и планировать показы рекламных объявлений именно на эти часы.
В этом разделе вы можете увидеть общую инфографику с источниками прослушиваний всего каталога треков или отдельных композиций. Нажав на отдельный трек вы можете увидеть расширенную статистику песни, а также информацию о попадании трека в редакторские плейлисты и чарты VK. Стоит отметить то, что данные в обновляются 1 раз в сутки.
Рекомендуем обращать внимание и анализировать данные источников прослушиваний хотя бы раз в месяц, иначе можно оказаться на месте Сиксто Родригеса — музыканта, ставшего легендарным исполнителем в Африке и узнавшего об этом спустя 30 лет после пика популярности:)
Во вкладке «Аудитория» доступны расширенные демографические и географические данные о ваших слушателях: здесь вы можете узнать общее число уникальных слушателей, какой процент из этого числа подписан на ваш официальный паблик, а также пол и возраст.
Отдельно вынесена метрика с разбивкой аудитории по городам и странам, а также показатель активности аудитории — взаимодействия вашей аудитории с треками в пределах экосистемы VK.
Совет: также в этой вкладке можно увидеть информацию об артистах, с которыми у вас схожа аудитория — также рекомендуем обратить на него внимание при планировании рекламной кампании в VK с использованием таргета.
ВК СТУДИЯ ДЛЯ МУЗЫКАНТОВ. Обзор VK Studio. Как зайти в кабинет артиста ВК | Продвижение музыки
«Карточка музыканта»
В этом разделе вы можете управлять внешним видом карточки артиста без участия модераторов VK, а также расшаривать доступ к «Студии» для лейблов, менеджмента или рекламных агентств.
Как получить доступ к «Студии»
- Перейдите по ссылке vk.com/studio.
- Нажмите «Запросить доступ к кабинету».
- Найдите свою карточку в поисковой строке. Если это ваш первый релиз и у вас еще нет карточки — запросите у лейбла или дистрибьютора Artist ID и заполните недостающие данные.
- На последней странице заполните необходимую информацию и отправьте заявку на рассмотрение. Готово!
Подписывайтесь на наш Телеграм
Источник: vc.ru
Вк студия как создать

«Студия» — это кабинет музыканта, где вы можете следить за статистикой и анализировать свою аудиторию, для более лучшего продвижения вашей музыки или оценки успеха последнего релиза. Тут вы сможете узнать как много слушателей добавляют ваши треки и увидеть динамику их роста, получить информацию по плейлистам, запускать рекламные кампании, редактировать карточку артиста и многое другое.
До вчерашнего дня, сервис был доступен только в десктопной веб-версии, но теперь он появился и в мобильном приложении.
Многие популярные сервисы, такие как Apple Music, Spotify, ЗВУК и Яндекс-Музыка, уже давно представили свои инструменты для аналитики. VK «Студия» — отличное решение для тех, кто хочет развиваться в музыкальной сфере и создавать качественную музыку, которая будет понятна и любима своей аудиторией. Благодаря мобильной версии кабинета, музыканты могут получать информацию о своей аудитории и популярности своих треков в любом месте и в любое время, что является огромным преимуществом в современном мире музыки.
Источник: yourtunes.net
Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity

В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!
- Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 1/2: Progressive Web App
- Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
Android Studio
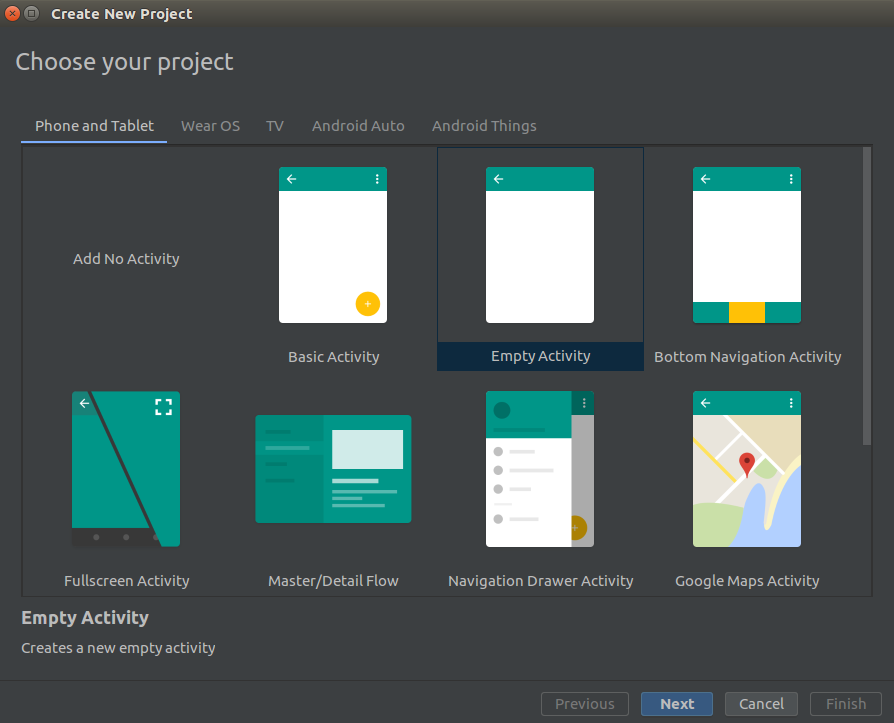
Для начала скачиваем впервые в жизни Android Studio. Создаём новый проект и при этом выбираем «Add No Activity».

Далее конфигурируем свой проект:

Для Package name рекомендуется формировать название следующим образом: стартовая страница skorochtec.ru/app превращается в ru.skorochtec.app.
Конфигурация приложения и зависимости
Созданный проект имеет следующую структуру:

Нам нужно будет изменить AndroidManifest.xml, styles.xml (папка res/values) и оба файла build.gradle.
Также рекомендую в папках res/drawable и res/mipmap задать иконку приложения, иначе у вашего приложения будет стандартная иконка Android.
build.gradle(Project: AndroidStudioProjects) // Top-level build file where you can add configuration options common to all sub-projects/modules. buildscript < repositories < google() jcenter() >dependencies < classpath ‘com.android.tools.build:gradle:3.3.1’ // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files >> allprojects < repositories < google() jcenter() maven < url «https://jitpack.io» >> > task clean(type: Delete)
Некогда объяснять, просто скопируйте это себе 🙂
build.gradle(Module: app) apply plugin: ‘com.android.application’ android < compileSdkVersion 28 defaultConfig < applicationId «ru.skorochtec.app» minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName «1.0.0» testInstrumentationRunner «android.support.test.runner.AndroidJUnitRunner» manifestPlaceholders = [ hostName: «skorochtec.ru», defaultUrl: «https://skorochtec.ru/app/», launcherName: «Скорочтец», assetStatements: ‘[< «relation»: [«delegate_permission/common.handle_all_urls»], ‘ + ‘»target»: >]’ ] > buildTypes < release < minifyEnabled false proguardFiles getDefaultProguardFile(‘proguard-android-optimize.txt’), ‘proguard-rules.pro’ >> compileOptions < sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 >> dependencies
А вот тут нужно дать некоторые пояснения:
- versionCode необходимо будет менять при каждой новой сборке, а вот versionName менять необязательно;
- defaultUrl соответствует start_url из Web App Manifest;
- в assetStatements должен быть именно базовый url («skorochtec.ru» в моём случае);
- вся магия обеспечивается подключением custom-tabs в последней строке, используйте именно эту версию, так как она на 100% проходит тестирование в Google Play.
Скопируйте это, поменяв package в теге (в самом верху).
Создание подписанного приложения
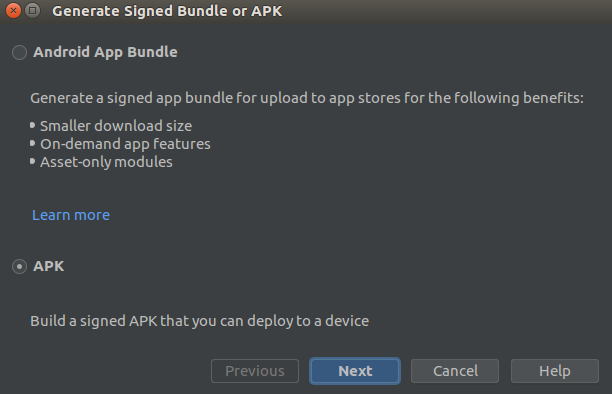
Всё готово к тому, чтобы выпустить приложение. Но его ещё нужно подписать. Для этого находим в панели инструментов build -> Generate Signed Boundle / APK… Выбираем APK:

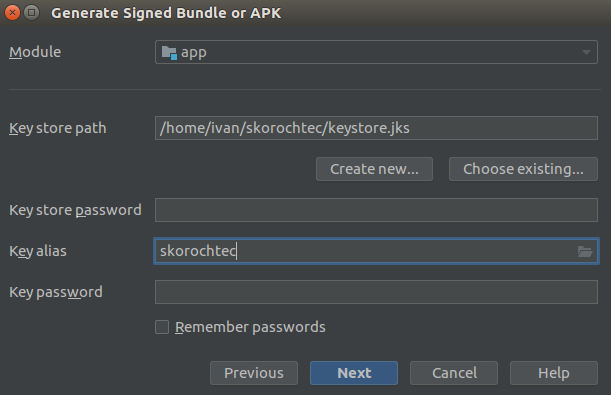
Жмём Create new…

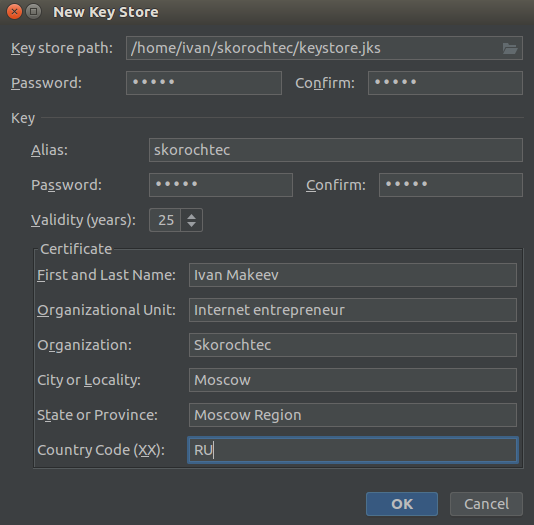
Создаём новое хранилище ключей и сам ключ в нём:

И наконец собираем и подписываем приложение:

Ура! Наш APK готов к выпуску!
Google Play Console
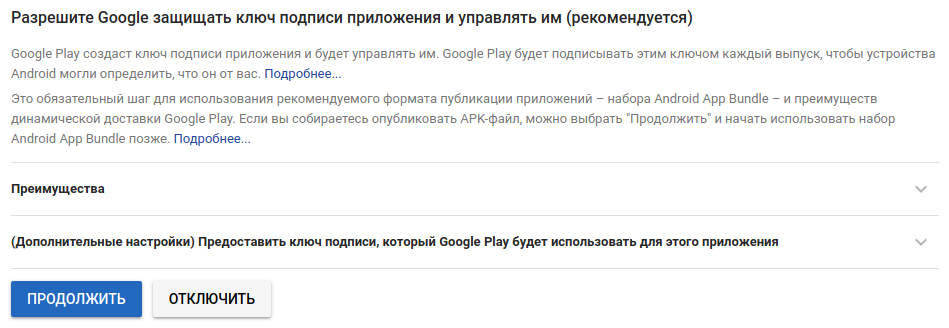
Чтобы выложить приложение, у вас должен быть аккаунт разработчика, который стоит $25. После покупки у вас появится доступ в Google Play Console. В ней несложно разобраться, но уточню один момент. На этапе загрузки вашего APK в консоль разработчика, вы увидите следующее:

Google как бы намекает, что мы криворукие и скорее всего потеряем свой ключ подписи, а значит не сможем потом обновлять приложение. А потому нам предлагают, чтобы мы подписывали наш APK, а вот конечное приложение уже подписывалось самим Google-ом. Рекомендую принять это условие.
Digital Asset Link
Не заметили ничего подозрительного в предыдущих действиях? Для создания приложения мы по сути использовали только адрес нашего сайта… Тогда что нам мешает прямо сейчас выпустить приложение, например, Twitter?
А мешает Digital Asset Link, который мы должны разместить на своём сайте, чтобы доказать, что у приложения и сайта один владелец (на основании ключа подписи приложения).
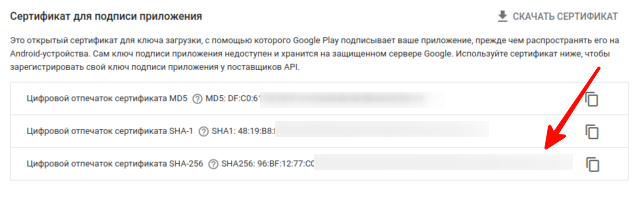
Делается это очень легко: находите в Google Play Console, Управление релизом -> Подписи приложений. Там будет сертификат для подписи приложений, сгенерированный Google (если вы последовали моей рекомендации и приняли условие). Вам нужно скопировать Цифровой отпечаток сертификата SHA-256.

И вставить его в digital asset links tool. А сгенерированное им положить в файл assetlinks.json, который должен быть доступен на сервере вашего сайта по пути .well-known/assetlinks.json.
Готово
Вот и всё! Выпускаем наше приложение, ждём несколько часов, пока Google его одобрит и, в конце концов, наслаждаемся его присутствием в Google Play Market!

Кстати, красивые картиночки экранов можно сделать в https://apptoolkit.io/.
Заключение
Что ж, мы прошли полный путь от сайта до приложения, он был не очень лёгким, но и не очень сложным. Технологии PWA и TWA ещё очень молодые и имеют ряд недостатков. Например, выпущенное таким образом приложение не откроется у пользователя, если Google Chrome версии 72+ не является браузером по умолчанию на его смартфоне. Так что готовьтесь пожертвовать частью пользователей ради скорости выпуска.
В App Store выложить приложение таким образом пока нельзя. Ну и в целом Apple отстаёт в плане поддержки этих технологий (надеемся, что не намеренно). Но область Progressive Web App быстро развивается и улучшается, поэтому можно надеяться, что в скором времени все мобильные браузеры станут её поддерживать, а существующие недочёты будут исправлены.
Как бы то ни было, я верю, что будущее за Progressive Web App и призываю вас становиться ранними последователями этой технологии. Благо инструкция для этого у вас теперь есть.
- Google Play Store now open for Progressive Web Apps
- Trusted Web Activity — PWA to Play Store Guide
- progressive web apps
- google play
- android
- trusted web activity
Источник: habr.com