Один курс на ютюбе есть, так там когда создают тему с нуля на вордпресс, закидывают два файла — index.php и style.css. Ну и еще одна папка с картинками. То есть установил движок, а в тему закинул 2 страницы и папку. В index прописываю код, вывожу посты, заключаю некоторые вещи в div — придаю им класс, а потом в style.css оформляю эти дивы, но не работает почему то само это оформление в стилях.
В курсе все окей, а у меня не работает. То есть посты выводятся, текст весь — функции работают, а вот style.css не работает, получается. Все вроде подключил как и показано. Может нужно по мимо этих двух страниц и папки что-то еще, чтобы заработали css? Могу выложить код тот что предлагается в index и в css.
- jquery или vue?
- Копирайтеры теперь не нужны? ChatGPT
- Спрашиваем и отвечаем по WordPress-15
На сайте с 10.01.2005
16 января 2013, 09:12
WeberSeo, может там несколько тем и Вы редактируете не активную?
Каждое мое сообщение проверила и одобрила Елена Летучая. (c) Для меня очень важно все что Вы говорите! (http://surrealism.ru/123.mp3) .
Снижаем Потребление ОЗУ | Живой Фон в VK | Оптимизация Браузера и VK STYLES
16 января 2013, 09:19
6666:
WeberSeo, может там несколько тем и Вы редактируете не активную?
Я активировал и прям в админке код писал, сохранял, но стили не срабатывали.
На сайте с 18.07.2011
16 января 2013, 09:32
Могу выложить код тот что предлагается в index и в css.
Сделайте это, будет проще ответить на вопрос.
Надоело самостоятельно собирать семантическое ядро ( http://goo.gl/rekQL9 )? Отдай на аутсорс.
16 января 2013, 09:45
В index.php такой код:
Выбери своё путешествие
Chooce Travel
В style.css такой код:
На сайте с 12.04.2011
16 января 2013, 15:07
WeberSeo:
Один курс на ютюбе есть, так там когда создают тему с нуля на вордпресс, закидывают два файла — index.php и style.css. Ну и еще одна папка с картинками. То есть установил движок, а в тему закинул 2 страницы и папку. В index прописываю код, вывожу посты, заключаю некоторые вещи в div — придаю им класс, а потом в style.css оформляю эти дивы, но не работает почему то само это оформление в стилях.
В курсе все окей, а у меня не работает. То есть посты выводятся, текст весь — функции работают, а вот style.css не работает, получается. Все вроде подключил как и показано.
Может нужно по мимо этих двух страниц и папки что-то еще, чтобы заработали css?
Могу выложить код тот что предлагается в index и в css.
С ВП особо не знаком, но разве их шаблон может состоять из двух файлов?
16 января 2013, 15:16
Geers:
С ВП особо не знаком, но разве их шаблон может состоять из двух файлов?
Могу ответить только, что авторы делали все начиная с двух файлов, я тоже начал, но вот не работает css, а посты выводятся по порядку и открываются, заголовки и все такое. Как будто не хватает чего-то, чтоб style.css стал взаимодействовать
На сайте с 27.02.2010
16 января 2013, 15:20
css у вордпресса имеет заголовок, служебные строки.. скопируй их с файла другой темы, за одно разберёшься.
Как сделать любой дизайн в VK в браузере | VK Styles
/*
Theme Name: Twenty Eleven
Theme URI: http://wordpress.org/extend/themes/twentyeleven
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2011 theme for WordPress is sophisticated, lightweight, and adaptable. Make it yours with a custom menu, header image, and background — then go further with available theme options for light or dark color scheme, custom link colors, and three layout choices. Twenty Eleven comes equipped with a Showcase page template that transforms your front page into a showcase to show off your best content, widget support galore (sidebar, three footer areas, and a Showcase page widget area), and a custom «Ephemera» widget to display your Aside, Link, Quote, or Status posts. Included are styles for print and for the admin editor, support for featured images (as custom header images on posts and pages and as large images on featured «sticky» posts), and special styles for six different post formats.
Version: 1.2
License: GNU General Public License
License URI: license.txt
Tags: dark, light, white, black, gray, one-column, two-columns, left-sidebar, right-sidebar, fixed-width, flexible-width, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-image-header, featured-images, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready
*/
На сайте с 22.09.2011
16 января 2013, 15:22
Geers:
но разве их шаблон может состоять из двух файлов?
Может, движок будет пытаться все выводить через шаблон index.php. Можете представить, что из этого получается. 🙂
WeberSeo, попробуйте путь к файлу стилей ручками написать.
На сайте с 27.02.2010
16 января 2013, 15:25
Geers:
С ВП особо не знаком, но разве их шаблон может состоять из двух файлов?
У тс с 1 файлом работает. Просто будет только 1 вид страниц.
16 января 2013, 16:15
А у кого-то работает с таким кодом в index.php и style.css?
Источник: searchengines.guru
Стили css не работают, что я делаю неправильно?

2 чего.
У меня без указания единиц измерения тоже не работает.
.btn.btn-link — было бы не плохо разделить классы пробелом.
Решения вопроса 1


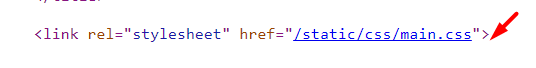
Посмотри, подключился ли css: ПКМ/Просмотр кода страницы/найди там эту строчки и перейди по ней
Если там будет код твоего css, то ты всё правильно подключил, если нет, то проблема в подключении.
(Фотография с моего сайта, у тебя может быть другое название файла)
Ответ написан более трёх лет назад
Нравится 1 4 комментария
Там есть код, однако когда я его меняю в редакторе, в этой ссылке он не изменяется, даже если весь код css удалить и перезагрузить сервер он там будет. Может в гите надо добавить или еще что?

О, у меня была такая же проблема. Это проблемы хрома.
Решение:
Почистить кэш (хреновый вариант, каждый раз чистить муторно)
Норм вариант:
Ctrl + F5
Источник: qna.habr.com
Мысли Лорда Кунсайта

Я расскажу как.
Итак, обычно ВК на белом фоне сер и уныл.
Но мы можем сделать, как у мну на скрине выше.
Для этого есть много путей, я расскажу только про два.
Главное условие для обоих путей — дизайн ВК у вас НЕ должен быть новым уже (а ля одноклассники, фейсбук и так далее), то есть не тот что круглые аватары, а тот где они ещё кавадратные.
И второе условие — я рассказываю для браузеров на винде, ну для линуксовых таковых же тоже сработает, но не для мобильных систем.
Путь простой — использование готовых тем.
Не отвечаю за безопасность данных вашего профиля, если честно. Не гарантирую. Сам пользуюсь, вроде норм, но за последствия не отвечаю.
Короче, есть интересный сайтец get-styles.ru.
Заходим, сначала выбираем справа свой тип браузера

Соглашаемся с установкой их расширения.
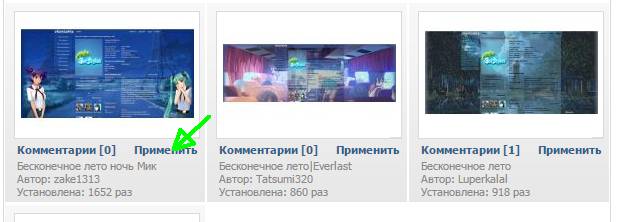
После того, как оно появится в расширениях вашего браузера, возвращаемся на сайт и выбираем себе темку.
Например, темы по БЛ часть 1 и темы по БЛ часть 2.
Тем не так много, но они есть.
Нашли приглянувшуюся тему и кликаем Применить.

Всё, перезагружаем страничку ВК и вуаля, тема применена.
Там есть ещё много тем. Они включают в себя не только разные задники, но и изменения цвета самих окон ВК и текста в них.
Как я уже говорил, работает только в браузерах стационарного компьютера и только если вы не перешли на новый дизайн ВК. О том, как с нового можно вернуться на старый дизайн (сторонними хитрыми методами), я ещё расскажу.
Путь сложный — использование CSS.
Если вы офигеть как знаете CSS и сами для своего ВК его написали, второй путь для вас.
Есть такой инструмент — VK setting extensions.
Ну то есть, расширение настроек ВК.
Там много интересных настроек для ВК

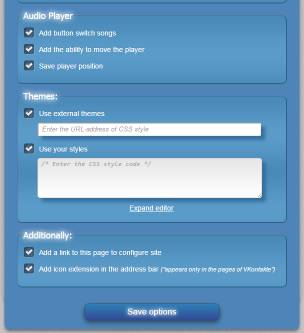
Но нас интересует нижняя часть

Обратите внимание, интересные настройки аудиоплеера.
Но нам интересно Use external themes и Use your styles.
Первое — можно прописать путь к css, который описывает тему для ВК.
Вот файлик со ссылками на некоторые темы по БЛ, ну и вообще на темы.
Ну и если скачать отдельно такие css, например тему что я использую, то сам текст css можно ввести в расширении просто как текст. Всё будет работать.
Источник: www.kunzite.ru