In update Bot API 6.0 Telegram bots have received many new features. Of these, for developers, the most remarkable is Telegram Web Apps (Web applications inside telegrams). With this innovation, developers can connect web applications to their bots that open in an additional window, which greatly expands the toolkit, and, consequently, the functionality of telegram bots.

Telegram apps are known for their speed, fluidity, and cross-platform design. Your web application should ideally follow these principles.
– All elements should be responsive and designed with mobile devices in mind.
– Interactive elements should mimic the style, behavior, and purpose of already existing user interface components.
– All animations should be smooth, ideally 60 frames per second.
– All inputs and images must contain a label for accessibility.
– The application should provide a seamless experience by tracking the change in theme colors using the API and using them appropriately.
Let’s try it out in practice!
Как настроить форму обратной связи на сайте в Telegram?
Creating a button
The first thing we need to do is create a web application launch button. This can be done in two ways:
1.2. Next, select the bot that needs the web application button
1.3. We send a link where our web application is available
1.4. We write the name of the button – it will be displayed at the bottom left
That’s all. In general, if you have a responsive website and just wanted to add it to the bot, you can stop here.
Only when adding a button this way we can get information about user.
2. In the bot code – keyboard buttons.
Launching the bot from an inline button gives the essence the same as the previous option. However, starting from keyboard button allows you to send data from the web application to the bot.
I’ll show you using pytelegrambotapi as an example – I understand that this is not the most popular library for writing telegram bots, but it so happened that I write on it. If you are using another library/language, I think it will not be difficult for you to follow the analogy. You can immediately see example or go to repository and see the code with comments:
2.1. We do all the standard things to start the bot – importing the library, entering the token, infinity_polling, the start command handler. If you don’t understand what I mean, you here.
2.2. We create a function that will return us a keyboard with the desired button.
In order to create a button, you must first create a WebAppInfo object inside which there will be a url to our site.
def webAppKeyboard(): #создание клавиатуры с webapp кнопкой keyboard = types.ReplyKeyboardMarkup(row_width=1) #создаем клавиатуру webAppTest = types.WebAppInfo(«https://telegram.mihailgok.ru») #создаем webappinfo — формат хранения url one_butt = types.KeyboardButton(text=»Тестовая страница», web_app=webAppTest) #создаем кнопку типа webapp keyboard.add(one_butt) #добавляем кнопки в клавиатуру return keyboard #возвращаем клавиатуру
2.3. We send a message with our keyboard when we send a command or any other action:
Алишер Толебердыев, «Webview — сомнительно? Работает!»
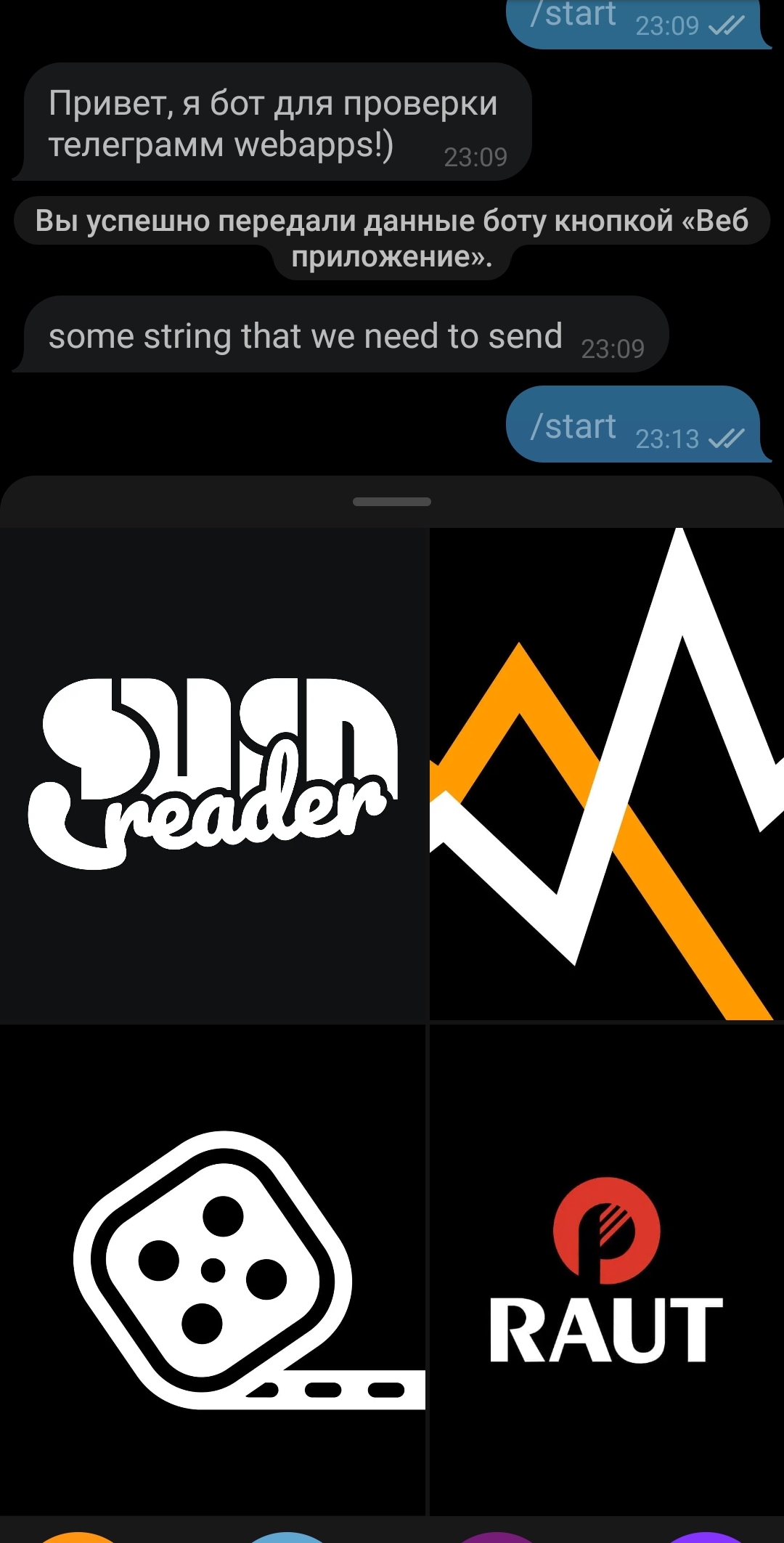
bot.send_message( message.chat.id, ‘Привет, я бот для проверки телеграмм webapps!)’, reply_markup=webAppKeyboard())
Ready. We have buttons.
You can finish here if you just wanted the user to be able to open your site from the bot (for some reason). It will work like this:

Working with the web application
Now let’s go to our web application. At the time of writing, any link opens, even to codepen.
Initialization
To interact with telegrams, we connect the script:
After that, the object will be available to us: window.Telegram.WebApp
We write it to a variable and start our work.
let tg = window.Telegram.WebApp;
What can we do now? Not as much as I would like, but not enough either. The application consists of: the main button (telegram-object) and the page itself, which was loaded by the link. The remaining elements of the telegram interface are not available to us. However, user theme colors are available:

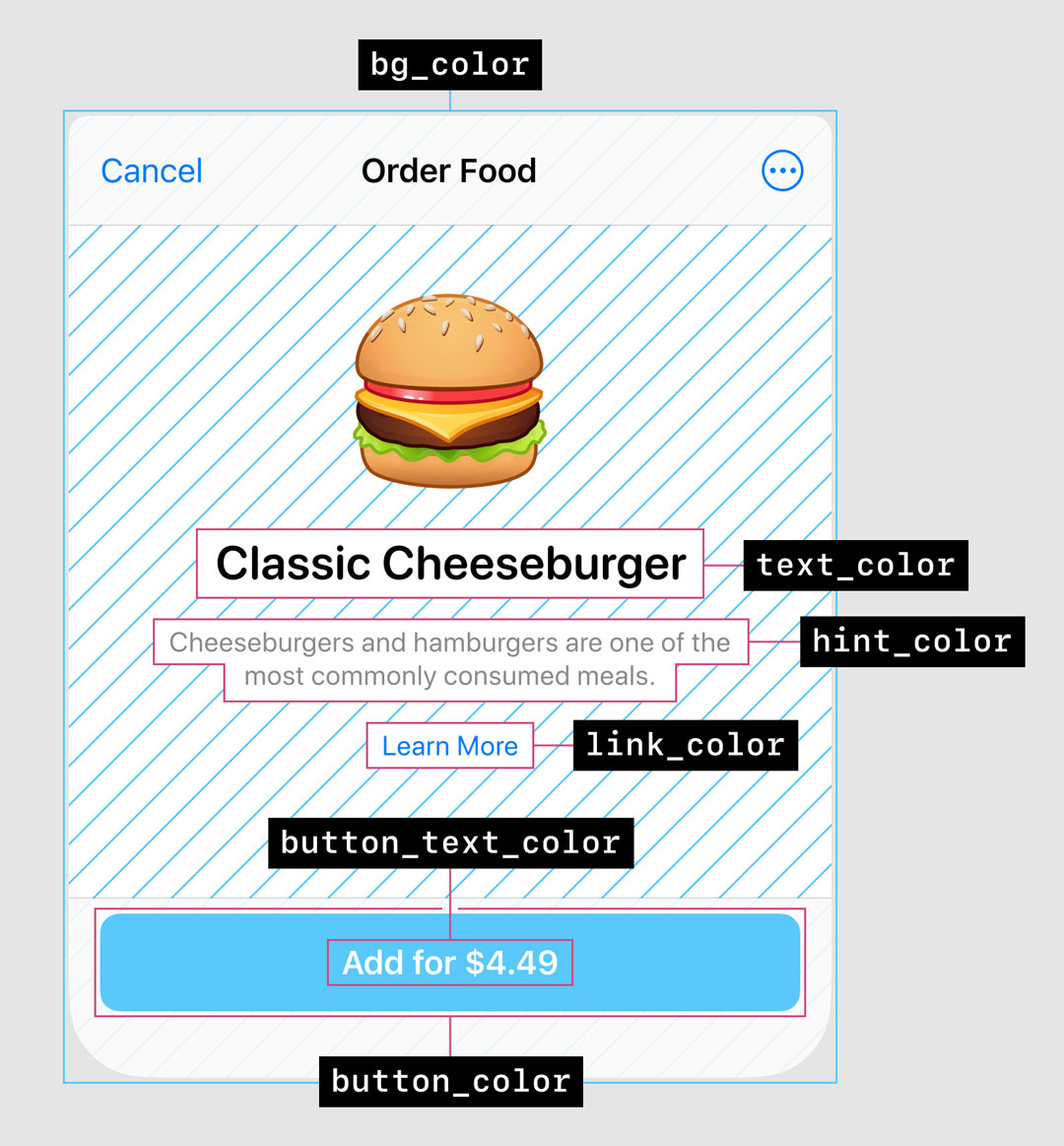
Colors
They are available in hex format as css variables:
Or as an object ThemeParams in js (instead of window.Telegram.WebApp I use tg variable):
But be careful, colors are optional, so it’s worth checking if they are there before using them.
There is also a color scheme change event handler:
At change color scheme or window size, you can change something in our web application.
Key features
We figured out the flowers – now to others main parameters:
tg.initData //получаем данные от пользователя в виде строки (работает только при запуске из меню команд бота). tg.initDataUnsafe // получаем данные от пользователя в виде объекта (работает только при запуске из меню команд бота). tg.isExpanded // возвращает true, если приложение открыто на всю высоту, false — если нет. tg.viewportHeight // вернёт ширину окна. tg.sendData(data) // отправляет данные боту в строковом виде, после чего закрывает приложение (работает только если приложение запущено с keyboard button). tg.ready() // метод позволяет отследить, когда приложение готово к отображению. tg.expand() // метод позволяет растянуть окно на всю высоту. tg.close() // метод закрывает приложение.
Main button
We can interact with button at the bottom of the application. Change its text, background and text color, show/hide, make active and deactivate:
tg.MainButton.text // текст кнопки, по умолчанию: «Continue» tg.MainButton.color // цвет текста tg.MainButton.textColor // цвет подложки tg.MainButton.isVisible // видна ли кнопка (по умолчанию false) tg.MainButton.isActive // активна ли кнопка (по умолчанию true) tg.MainButton.setText(text) // метод для задания текста tg.MainButton.onClick(callback) // метод при нажатии на кнопку tg.MainButton.show() // показать кнопку tg.MainButton.hide() // скрыть кнопку tg.MainButton.enable() // сделать активной tg.MainButton.disable() // сделать неактивной tg.MainButton.setParams(params) // задает параметры в виде объекта
Web App User
And further information about the user, we can parse the string tg.initData or use tg.initDataUnsafe an object:
tg.initDataUnsafe.user.id // уникальный идентификатор пользователя tg.initDataUnsafe.user.isBot // бот ли пользователь (true/false) tg.initDataUnsafe.user.first_name // имя пользователя tg.initDataUnsafe.user.last_name // «фамилия» пользователя tg.initDataUnsafe.user.username // username пользователя tg.initDataUnsafe.user.language_code // код языка пользователя
Writing a web application
With this information, we can write a small application that visually displays the main features.
1. Let’s create a small html base:
Just text
Link
Some little hint
Show/Hide Main Button Enable/Disable Main Button
2. Write changes to the text of the main button and change the color:
let tg = window.Telegram.WebApp; //получаем объект webapp телеграма tg.expand(); //расширяем на все окно tg.MainButton.text = «Changed Text»; //изменяем текст кнопки tg.MainButton.setText(«Changed Text1»); //изменяем текст кнопки иначе tg.MainButton.textColor = «#F55353»; //изменяем цвет текста кнопки tg.MainButton.color = «#143F6B»; //изменяем цвет бэкграунда кнопки tg.MainButton.setParams(); //так изменяются все параметры
3. Next, we will hang an event handler on the first html button and, when pressed, we will show / hide the main telegram button:
btn.addEventListener(‘click’, function() < //вешаем событие на нажатие html-кнопки if (tg.MainButton.isVisible)< //если кнопка показана tg.MainButton.hide() //скрываем кнопку >else < //иначе tg.MainButton.show() //показываем >>);
4. Another event handler for the second html button, when pressed, we will activate / deactivate the main telegram button:
let btnED = document.getElementById(«btnED»); //получаем кнопку активировать/деактивировать btnED.addEventListener(‘click’, function()< //вешаем событие на нажатие html-кнопки if (tg.MainButton.isActive)< //если кнопка показана tg.MainButton.setParams(); //меняем цвет tg.MainButton.disable() //скрываем кнопку > else< //иначе tg.MainButton.setParams(); //меняем цвет tg.MainButton.enable() //показываем > >);
5. As a result, we send data when you click on the main telegram button:
Telegram.WebApp.onEvent(‘mainButtonClicked’, function()< tg.sendData(«some string that we need to send»); //при клике на основную кнопку отправляем данные в строковом виде >);
Thanks to this method, we can get data from the web application in the bot.
let usercard = document.getElementById(«usercard»); //получаем блок usercard let profName = document.createElement(‘p’); //создаем параграф profName.innerText = `$ $ $ ($)`; //выдем имя, «фамилию», через тире username и код языка usercard.appendChild(profName); //добавляем let userid = document.createElement(‘p’); //создаем еще параграф userid.innerText = `$`; //показываем user_id usercard.appendChild(userid); //добавляем
7. And add styles using telegram-css variables:
body < color: var(—tg-theme-text-color); background: var(—tg-theme-bg-color); display: flex; flex-direction: column; align-items: center; font-size: 18px; >.hint < color: var(—tg-theme-hint-color); >.link < color: var(—tg-theme-link-color); >.button < background: var(—tg-theme-button-color); color: var(—tg-theme-button-text-color); border: none; font-size: 18px; >.button:not(:last-child) < margin-bottom: 20px >#usercard
As a result, we get the following web application:

It displays the main features – getting information about the user, using the colors of his theme, and controlling the main button of the application.
We receive data from a web application in a bot
Now we hang an event handler on the message that the web application sends in the send method (it will only work with the keyboard button):
And that’s all – now we can receive information from the site and respond to it.
There are other ways – but that’s a slightly different story.
Источник: prog.world
Вкладка webview в телеграмме

2. Загружаем URL
import android.os.Bundle import android.webkit.WebSettings import android.webkit.WebView import android.webkit.WebViewClient import androidx.appcompat.app.AppCompatActivity class MainActivity : AppCompatActivity() < private val webView: WebView = findViewById(R.id.webview) override fun onCreate(savedInstanceState: Bundle?) < super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) webView?.setJavaScriptEnabled(true) webView?.setWebViewClient(new WebViewClient()) webView?.loadUrl(«https://ya.ru») >override fun onBackPressed() < if (webView?.canGoBack()) < webView?.goBack() >else < super.onBackPressed() >> >
Однако в реальности такие простые задачи разработчикам приходится решать довольно редко — как правило, требуется реализовать более сложное поведение.
Полноценная настройка WebView — сложный и кропотливый процесс, в котором необходимо учитывать множество различных параметров. Подробнее о том, как настроить WebView, можно прочитать здесь .
Взаимодействие нативной части приложения и WebView
Выше я отметил, что WebView часто используется для разработки приложений, которым не требуется доступ к нативным возможностям устройства или платформы. Но тем не менее такая возможность есть, и WebView может получить доступ к функциональности устройства через настройку взаимодействия между web и нативной частью гибридного приложения. Сделать это можно через обращение к нативной части методом JavascriptInterface — пример, который мы разобрали выше. Мы можем использовать JavascriptInterface для выполнения таких действий, как поворот экрана, показ системного диалогового окна и т. д.
Для обращения к web-части из нативной части приложения можно использовать такие методы, как evaluateJavascript , loadUrl и CookieManager::setCookie .
- Метод evaluateJavascript позволяет выполнить JavaScript-код на стороне web-приложения из Java-кода.
- Метод loadUrl позволяет загружать страницы в WebView с определенными HTTP-заголовками, которые можно использовать, например, для рендеринга веб-страницы.
- Метод CookieManager::setCookie позволяет установить cookie в WebView, которые будут применены после перезагрузки страницы.
Грамотная настройка взаимодействия между нативной и web-частью позволяет создавать более гибкие и функциональные приложения.
С другой стороны, возможны ситуации, когда настройка взаимодействия между нативной и web-частью приложения — не способ расширить функциональность, а необходимая мера, с помощью которой мы обеспечиваем синхронность работы web части и нативного приложения, непрерывность пользовательского опыта в течение одной сессии, и безопасный доступ к защищенным данным. Об этом — в примере ниже.
Статья по теме
Прокидывание авторизационных данных в WebView для авторизации пользователя в web-части приложения
Разберем такой пример: Приложение авторизовано для работы с серверной частью и использует auth_token . Однако при использовании в приложении web-контента сессия пользователя не будет подтягиваться web-частью, и при просмотре контента с помощью WebView пользователь не будет авторизован.
Такая ситуация возможна в нескольких случаях:
- Изначально раздел создают для web-версии приложения, чтобы проверить продуктовые гипотезы. В этом случае разработка полноценного раздела для всех платформ избыточна, так как большинство продуктовых метрик можно проверить на веб-версии;
- Пользователи редко пользуются разделом или раздел очень часто меняется, поэтому целевым техническим решением выбирают web-вью с подгружаемым контентом. Тем не менее на таких страницах важно обеспечить авторизацию пользователя текущей сессией для безопасного доступа к защищенным ресурсам.
Подходы к решению:
- Прокидывать токен с помощью метода loadUrl и использовать его для рендеринга web-страницы. Однако это не подходит для страниц, которые выполняют Ajax-запросы, поскольку в этом случае необходимо сохранять токен в cookies или LocalStorage, что может привести к его компрометации
- Реализовать JavascriptInterface с методом, возвращающим токен из нативной части приложения, который будет вызываться веб-частью каждый раз при совершении запроса к защищенным ресурсам. В таком случае нативная часть выступит в роли хранилища токенов. Однако это решение не подходит, если для первичного рендеринга веб-страницы необходим доступ к защищенным ресурсам.
В общем случае, когда в нативном приложении необходимо отображать веб-страницу, которая использует Ajax запросы для подгрузки контента, можно использовать комбинацию обоих подходов. Тогда при первоначальной загрузке страницы токен будет передаваться в заголовке запроса веб-страницы, а при дополнительных Ajax-запросах из самой веб-страницы токен будет подставляться из соответствующего JavascriptInterface .
Заключение
Как видим, компонент WebView в Android позволяет разработчикам беспрепятственно интегрировать веб-контент в свои приложения, обеспечивая богатый и динамичный пользовательский интерфейс. Будь то отображение веб-страниц, взаимодействие с веб-контентом или доступ к собственным функциям, WebView позволяет разработчикам преодолеть разрыв между веб-технологиями и собственными технологиями Android. Используя возможности WebView, разработчики могут открыть широкий спектр возможностей и создавать привлекательные, многофункциональные приложения для Android, которые органично сочетают в себе преимущества обоих подходов.
Источник: proglib.io
Как войти в Телеграм с компьютера

В Telegram входят через мобильное и десктопное приложение. Если установить мессенджер на смартфон или ПК невозможно, есть третий вариант — зайти в Телеграм через браузер. Расскажем, как открыть и настроить Телеграм в браузере.
Что такое Telegram Web
Telegram Web — версия мессенджера, которую можно использовать с помощью браузера на компьютере. Это решение позволяет общаться в Telegram, не прибегая к использованию смартфона. Оно имеет все необходимые функции, которые доступны в мобильной версии мессенджера, без каких-либо особенностей в управлении.

Маркетинг
Вход через браузер
Вам понадобится сайт Telegram Web. По умолчанию он открывается в английской версии. Чтобы перевести текст, кликните правой кнопкой в любой части сайта и выберите опцию «Перевести на русский». Рассмотрим, как войти в Телеграм через браузер в русифицированном интерфейсе.
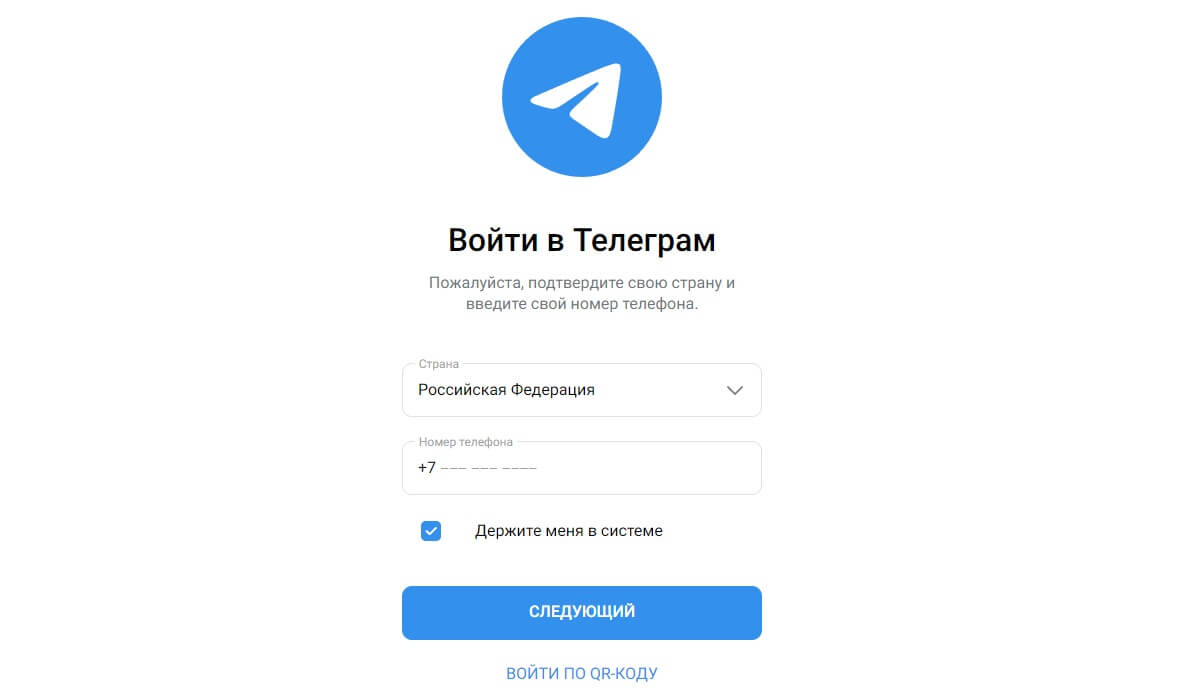
По номеру телефона
- Откройте сайт Telegram и выберите вариант «Войти по номеру телефона».
- Выберите страну и введите свой номер телефона. Кликните на «Следующий».
- Введите код подтверждения — программа отправит его на ваш мобильный телефон.
После ввода комбинации откроется ваш аккаунт в Telegram.

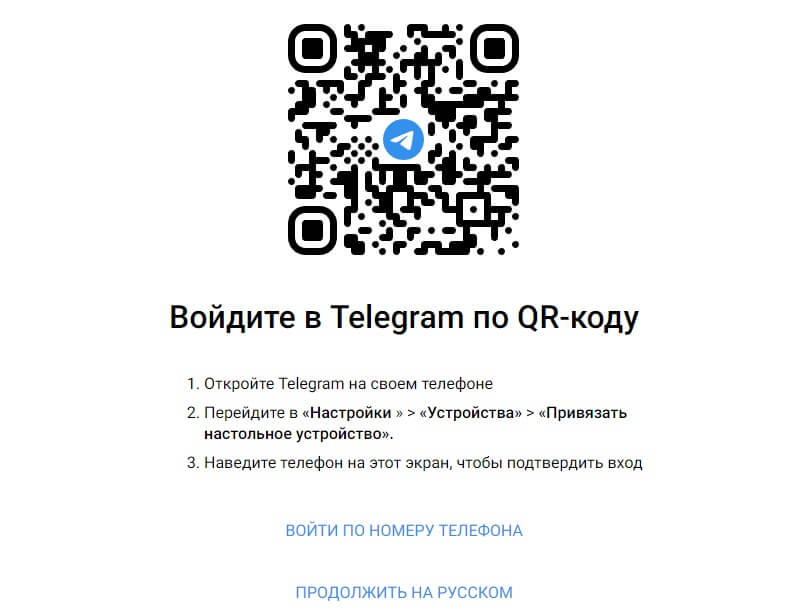
По QR-коду
- Перейдите на сайт Telegram Web. Откроется страница с QR-кодом для входа.
- Откройте Telegram на своем смартфоне и перейдите в настройки. Тапните на «Устройства» → «Подключить устройство». Программа запустит сканер QR-кодов.
- Наведите камеру на QR-код на сайте так, чтобы он поместился в окошко сканера.
Как только устройство считает код, в браузере откроется ваш аккаунт.

Как настроить Telegram в браузере
Вы можете настроить оформление, уведомления, приватность и другие параметры. Для этого:
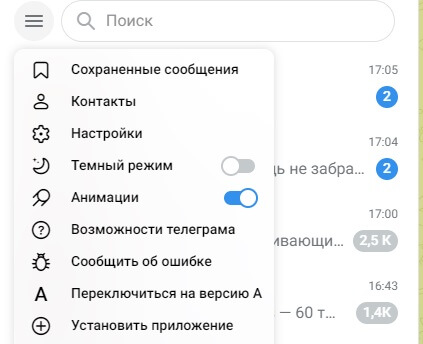
- Кликните на иконку с тремя горизонтальными линиями в левой верхней части экрана.
- Выберите пункт «Настройки». Откроется боковое меню, аналогичное тому, что есть в мобильной и десктопной версиях.
- Изменяйте необходимые параметры.

Как войти в Telegram через расширения браузера
Для Google Chrome, Firefox и других браузеров созданы расширения, с которыми можно работать в Telegram Web и не авторизоваться для каждого нового сеанса.
Рассмотрим, как использовать расширения, на примере Google Chrome:
- Введите в поисковике «Магазин расширений Google» и перейдите по первой ссылке. Откроется интернет-магазин Chrome.
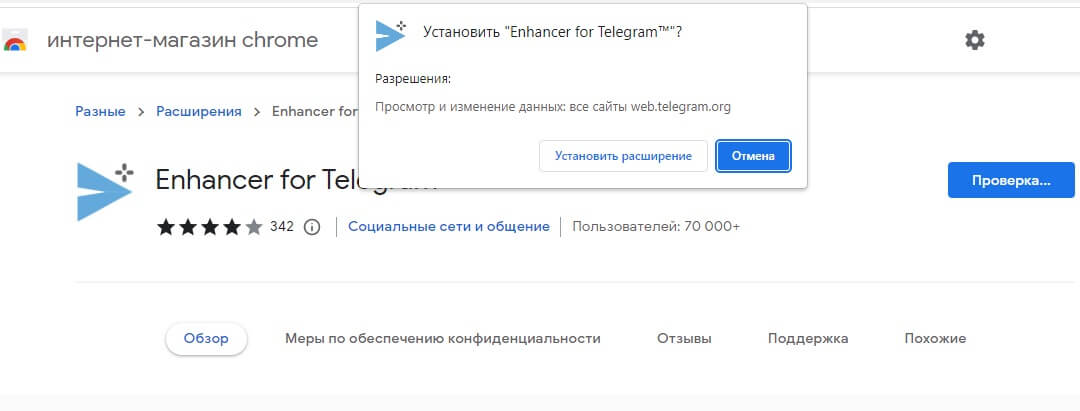
- В поисковую строку введите «Telegram». Из списка выберите расширение, например Enhancer for Telegram.
- Кликните на «Установить» — «Установить расширение».
- В верхней панели браузера нажмите на иконку в виде детали пазла. Выберите «Enhancer for Telegram». Откроется приложение.
- Войдите в приложение по одному из описанных выше алгоритмов.

Как войти в Телеграм с ПК через программу
Десктопное приложение Telegram доступно для Windows, macOS и Linux. Следуйте алгоритму:
- Перейдите на официальный сайт Telegram с вашего компьютера.
- На главной странице кликните на «Telegram для PC/Linux» или «Telegram MacOS» — в зависимости от вашей операционной системы. Если у вас Windows, выберите первый вариант.
- Нажмите на синюю кнопку со ссылкой для скачивания программы. Для каждой системы она будет называться по-разному, например «Telegram для Windows х64». Загрузите файл.
- В списке загрузок выберите файл и установите Telegram. Программа подскажет все шаги. Ваша задача — выбрать место установки, кликнуть на «Далее» и подтвердить операцию.
- Как только программа установится, откройте приложение. Введите свой номер телефона, а затем — код подтверждения, который придет на ваш смартфон. Можно войти и через QR-код — алгоритм будет почти таким же, как и в разделе «Вход через браузер по QR-коду».
Чтобы упростить для клиента связь с вашей компанией, подключите Виджеты Calltouch. Пользователь сможет оставить свой номер телефона в окне Обратного звонка, заполнить Умную заявку или выбрать удобный способ общения с помощью Мультикнопки. Программа обработает данные и передаст их вашим операторам. Вы автоматизируете сбор информации и не упустите ни одного клиента.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Источник: www.calltouch.ru