В честь запуска в «Практикуме» курсов по мобильной разработке для Android и для iOS мы разбираем эту тему в журнале:
- Какую платформу выбрать — iOS или Android.
- Кроссплатформенная разработка ← вы здесь.
- Пробный кроссплатформенный проект.
- Пробные нативные проекты для Android и iOS (с божьей помощью).
В прошлой статье мы говорили, что у каждой платформы есть свои плюсы, минусы и риски. И чтобы писать рабочие приложения, нужно для начала выбрать какую-то одну платформу.
Но что, если разрабатывать сразу для обеих платформ? Реально ли это и нужно ли? Вот об этом поговорим.
Что такое кроссплатформенная разработка
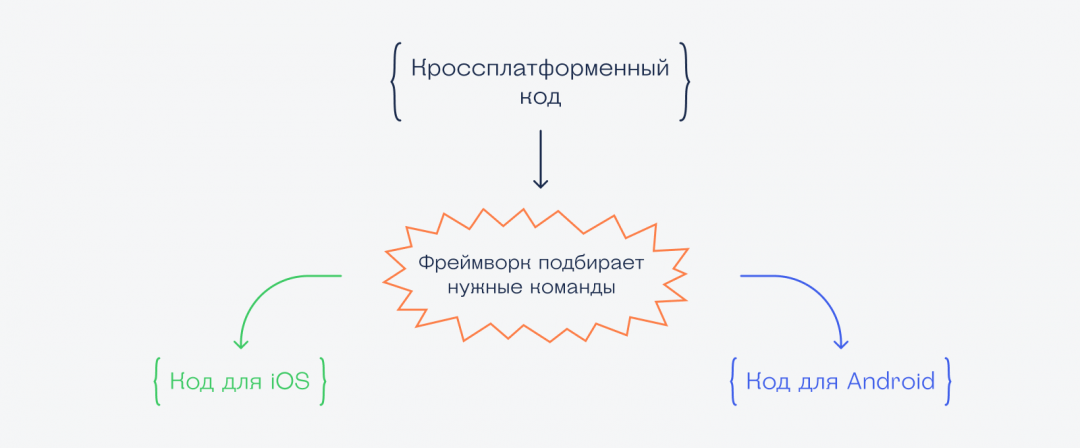
Кроссплатформенная разработка — это когда мы один раз пишем универсальный код, который потом превращается в приложение и на iOS, и на Android. Реализуется это так:
- Один раз пишем кроссплатформенный код.
- При компиляции выбираем, для какой платформы адаптировать код.
- Кроссплатформенный фреймворк сам меняет свои команды на те, которые приняты на выбранной платформе.
- Итоговый код пригоден для запуска на выбранной платформе.
Можно поставить сразу две галочки и скомпилировать код сразу под iOS и Android — в этом случае фреймворк по очереди преобразует универсальные команды в нужный код и мы получим сразу два приложения.
Маркет-платформа ВКонтакте. Как продвигаться во ВКонтакте без таргетированной рекламы!
В мобильной разработке есть два кроссплатформенных фреймворка — React Native и Flutter. Они написаны на разных языках и работают по-разному.

React Native — JavaScript на максималках
React Native — это развитие библиотеки React, которую используют для создания веб-интерфейсов. Сначала React Native использовали для iOS-приложений, но быстро сообразили, что из него можно сделать универсальный инструмент, и добавили поддержку Android.
Когда код на React Native компилируется под конкретную платформу, все команды на JavaScript преобразуются во внутренние инструкции операционной системы. За это отвечает движок JavaScriptCore — его использует мобильный браузер Safari.
Если вы знаете JavaScript, то легко разберётесь в коде на React Native. Вот простой хеллоу ворлд:
var styles = React.StyleSheet.create( < text: < color: ‘black’, backgroundColor: ‘white’, fontSize: 30, margin: 80 >>); class PropertyFinderApp extends React.Component < render() < return React.createElement(React.Text, , «Hello World!»); > >
На React Native написано много известного:
- Skype,
- Uber,
- SoundCloud,
- Pinterest,
- Discord.
Сейчас React Native становится всё более популярным: у него большое сообщество, понятная документация и растущий спрос на разработчиков.
Flutter — производительность на своём языке
Если для React Native достаточно знаний JavaScript, то для Flutter нужно будет изучить новый язык — Dart. Его придумала компания Google во имя быстродействия приложений.
МАРКЕТ ПЛАТФОРМА ВКОНТАКТЕ Как делать дешевые клики и подписчиков?
Главное преимущество Flutter в том, что ему не нужна прослойка в виде JavaScriptCore — компилятор переводит всё сразу в код для конкретной платформы.
Типичный код на Flutter более сложный, чем React Native. Вот пример:
На Flutter написано много приложений компании Google (например, почтовый клиент Gmail), а ещё:
- приложение магазина Aliexpress,
- Square,
- Ebay,
- Groupon.
Плюсы и минусы кроссплатформенной разработки
Плюсы очевидны — такая разработка позволяет сэкономить много времени и сил:
✅ Приложение выходит сразу для iOS и Android.
✅ На написание кода сразу для двух платформ требуется меньше времени.
✅ Не нужно думать, как запрограммировать стандартные элементы интерфейса — с этим справится фреймворк.
✅ При обновлении новую версию получают сразу обе платформы.
✅ Пользователи получают одинаковый интерфейс и логику работы.
Но в конкретном проекте минусы иногда могут оказаться сильнее преимуществ:
❌ В некоторых местах всё-таки требуется писать нативный код, разный для каждой платформы, потому что фреймворки умеют не всё.
❌ У программиста должна быть высокая квалификация — он должен знать особенности разработки для iOS и Android.
❌ Когда приложение становится слишком большим и обрастает новыми возможностями, его становится сложно поддерживать.
Хак: приложения Webview
Есть ещё один вариант кроссплатформенной разработки — создавать приложения с опорой на Web View, то есть на вывод веб-страниц внутри приложения.
В приложениях Webview есть нативная «обёртка» — например нижнее меню — и экран загрузки. Но в сердце этого нативного приложения — большое пустое окно браузера, которое ведёт себя ровно как браузер, с теми же технологиями, ограничениями и безопасностью.
Когда приложение запускается, оно загружает в этом браузере какой-то сайт — например, если это сервис по заказу суши, он загружает онлайн-меню своего ресторана. Это меню по сути является сайтом — с HTML, JavaScript, каким-то бэкендом, куками и прочими веб-штуками.
⚠️ Главные минусы приложений с Web View — зависимость от интернета и ненативный интерфейс. Все кнопки, выпадайки и галочки нужно программировать с нуля и тестировать на множестве устройств; а если у пользователя проблемы с интернетом, то вообще ничего не будет работать.
Вот винтажный мемчик про это:

Что дальше
Пока мы готовим первый кроссплатформенный проект, посмотрите курсы по мобильной разработке: для Android и для iOS. Первый модуль в обоих курсах бесплатный, чтобы проверить, ваше это или нет.
Получите ИТ-профессию
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Источник: thecode.media
Больше не бета. VK представила полноценную версию платформы Play — российского аналога Twitch и GeForce Now
Российская игровая платформа VK Play вышла из стадии бета-тестирования, запущенной в апреле 2022 года, и представила полноценную версию площадки для игроков и разработчиков. В рамках обновления площадка стала доступна на семи языках, был запущен кабинет разработчика, чат для общения игроков и раздел для скриншотов и видеозаписей из игр.
«VK Play, российская площадка для любителей игр, разработчиков и авторов контента, анонсировала выход из беты и представила крупное техническое обновление. VK Play стала доступна на семи языках, в профиле игрока появилась возможность видеть свои достижения и сравнивать их с друзьями, добавлены лента новостей, UGC-раздел [раздел с пользовательским контентом], в котором можно выкладывать скриншоты и видеозаписи из игр, а также появился чат для общения игроков», — отметили в VK.
Также в рамках обновления для создателей игр стал доступен кабинет разработчика, из которого можно выгружать дистрибутивы игр и подробные отчёты о действиях пользователей по покупкам и регистрациям. Помимо этого, в кабинете появилась функция локализации игры и запустился специальный блог, посвящённый новостям и событиям игр на VK Play.
«В наших планах стоит добавлять как можно больше нового контента и функционала [функциональности] для площадки, поэтому следите за новостями, вас ждет много интересного», — сказал технический директор VK Play Родион Котельников.
VK Play — площадка для любителей игр, разработчиков и авторов контента. VK Play объединяет каталог из 13 тыс. игр, облачный гейминг, стриминг, киберспорт и другое. Ранее VK сообщила о продаже игрового подразделения My.Games управляющему партнёру венчурного фонда Leta Capital Александру Чачава за $642 млн. В пресс-службе сообщалось, что VK планирует развивать собственные игровые сервисы под брендом VK Play.
Источник: www.ixbt.com
Конфигуратор
Конфигуратор системного блока HYPERPC поможет подобрать комплектацию ПК и проверить комплектующие на совместимость. Выбирайте, сравнивайте характеристики, заказывайте дополнительные опции для создания конфигурации своей мечты!

Игровой ноутбук
Мощные и ультратонкие
игровые ноутбуки
от 118 200 ₽

Игровой компьютер
Самые лучшие игровые
компьютеры HYPERPC
от 129 600 ₽

Концепт компьютеры
Эксклюзивные решения
с кастомным охлаждением
от 852 800 ₽

Рабочая станция
Профессиональные решения
для работы и творчества
от 142 000 ₽

Без ограничений
Создайте свой шедевр
в безграничном конфигураторе
Источник: hyperpc.ru