Разбираемся, как в группе ВК сделать меню
Меню – первое, на что обращают внимание большинство посетителей групп. Создание функционального и красивого меню будет не только привлекать новых посетителей, но и упростит навигацию в группе, придаст страничке определённый стиль, который будет задавать тон всей группе.
Как сделать меню в группе ВК? Готовы поспорить, таким вопросом задаются практически все новоиспечённые администраторы групп. Существует несколько способов, благодаря которым можно его создать. О них мы и поговорим в этой статье.
Для чего нужны меню в группах?
Итак, вы создали группу, теперь следующий шаг – создание меню. Но перед этим вам необходимо определиться – для чего вы будете его использовать? У меню существует несколько задач, главные из которых:
- информационно-навигационная;
- для привлечения новых гостей;
- для продаж.
В первом случае главная задача меню – создание удобной навигации в группе. Там же размещаются плашки с ссылками на альбомы, обсуждения, видеозаписи, музыку и так далее. Основное правило – меню должно быть максимально функциональным и простым, для того чтобы все посетители группы смогли в нём разобраться.
Как создать навигацию по группе ВКонтакте
Во втором случае оформление (как и весь функционал) создаётся для максимального увеличения траффика. Меню такого рода должно быть ярким, а также включать в себя все главные темы и разделы группы – самые популярные посты, последние публикации, посты о моде, здоровье, спорте и так далее.
Меню для продаж должно помогать посетителям страницы ориентироваться в вашем ассортименте товаров. Обычно оно должно включать в себя ссылки на каталоги конкретного товара, а также ссылки на обсуждения, в которых указаны способы оформления заказа, оплаты, доставки.
Во всех трёх случаях к самому меню можно прикрутить и другие фишки – ссылки на группы в других соцсетях, различные виджеты и многое другое.
3 варианта, как сделать меню в группе ВК
Способ 1. Работа в графических редакторах
Как бы странно это ни звучало, создание меню в группе ВК начинается не с самого ВК, а с работы в графических редакторах. Наиболее популярный и подходящий редактор – Adobe Photoshop, но для этой цели можно использовать и другие, бесплатные редакторы: GIMP, Krita, Movavi, Photofiltre и Paint.NET. Так как Фотошоп наиболее распространённый редактор, будем использовать его.
Если вы не знакомы с Photoshop, не стоит пугаться этого этапа – даже минимальных знаний данного редактора будет достаточно для того, чтобы подобрать, обрезать и откорректировать картинку. Первым делом нужно открыть программу и создать шаблон.

Следующий этап создания меню – настройка фона. Фон можно подобрать в зависимости от выбранной тематики группы. Можно использовать и чисто белый фон, и зелёный, и какую-либо «стандартную» картинку из интернета, или же, к примеру, градиент голубого и белого.
Второй шаг – текст. В зависимости от того, какой направленности будет ваше меню, текст может быть совершенно разным. Общее одно – впоследствии текст превратиться в ссылки, поэтому нужно указывать пункты исходя из этого.

Картинка меню уже наполовину готова, следующий этап работы – подгонка для верстки. Чтобы картинка подошла, её необходимо порезать. Для этого можно использовать стандартный инструмент Photoshop «slice tool», или же «раскройка».

Раскраивать вручную совсем не вариант, линии могут выйти неравномерными, поэтому используйте вспомогательное деление, которое активируется сочетанием клавиш Ctrl+R, после чего поверх картинки появятся синие линии, они-то нам и помогут в «раскройке» картинки.

Изображение можно разделить как угодно, хоть 4 на 4, хоть 5 на 3, но для наглядности попробуем следующий формат:

Чтобы разделить картинку на несколько составляющих, перейдите в пункт «slice tool», после чего выбрать инструмент «фрагменты по направляющим». Количество направляющих ничем не ограничено, благодаря этому можно создавать меня 4 на 4, 6 на 2, 10 на 3 – в общем, в любых пропорциях.
Теперь всё, что нужно – сохранить изображение. Для этого можно использовать несколько форматов – gif, jpeg, bmp. Для сохранения нужно перейти в меню «Файл», далее – «Сохранить для Web».

Способ 2. Вёрстка меню в ВК
Картинка готова, теперь можно переходить к следующему шагу – делаем так, чтобы она превратилась в меню, для этого следует интегрировать изображение в ВК. Заходим на сайт, переходим в меню «Группы», переключаем вкладу на «Управление» и выбираем нужный паблик.

Далее заходим в паблик, кликаем по значку «…», который располагается под аватаркой паблика.

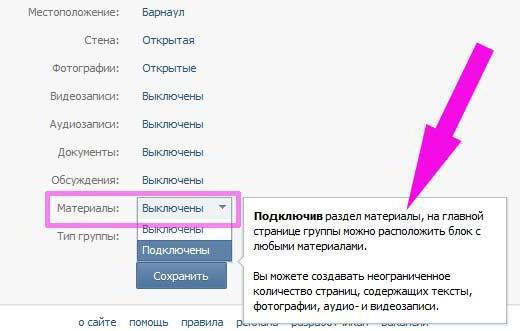
После чего в действиях выбираем «Управление сообществом», переходим в пункт «Разделы» и проверяем, подключён ли раздел «Материалы», если да, то необходимо выставить соответствующий статус для редактирования группы. Необходимо выставить «ограниченные» права, чтобы посетители группы не могли намеренно или случайно отредактировать wiki-меню.

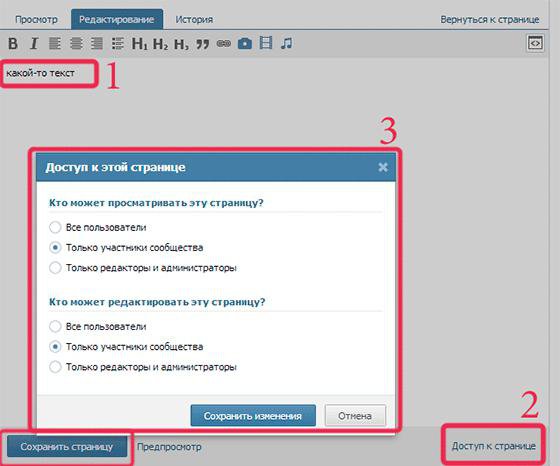
Возвращаемся обратно на главную страничку группы. Если вы успели закрепить какой-либо пост, то открепите его, и обновите саму страницу. Обновив сайт, вы увидите новый пункт – «Свежие новости», его-то мы и используем для создания меню. Для этого выберите пункт «Редактировать», после чего вы попадёте в раздел редактирования новости.


Но сперва требуется загрузить то самое изображение, которое вы делали для меню в группе ВК. Чтобы его загрузить, можно использовать сторонний хостинг фотографий, а можно добавить напрямую в фотоальбом группы. Чтобы сделать это, переходим в «Фотографии сообщества» и создаём альбом, который виден только вам.
Название альбома не имеет никакого значения, к примеру, мы назвали свой так: «Альбом для меню». Загружаем фото, возвращаемся обратно на страницу редактирования новости. Чуть менее, чем всегда свежесозданная новость называется «Свежие новости», к счастью, её также можно переименовать.
Чтобы приступить к настройке «Меню», сперва нужно активировать специальный режим – wiki-разметку, который включается после нажатия на символ внизу страницы, состоящий из угловых скобок.

После активации вики-разметки необходимо вставить следующий код: [[photo111111_111111111 | 370px; nopadding; | page-22222222_2222222]]
Ограничений на количество пунктов нет, поэтому код можно дублировать сколько душе угодно (пока у вас есть пункты меню, конечно же). Вместо «photo111111_111111111» вставляем ссылочку на картинку, которую вы делали в Фотошопе, а вместо «page-22222222_2222222» вставляем ссылку на ту новость, которую вы сейчас редактируете. Обычно в ней будет находиться айди вашей группы (как на примере новости выше).
![]()
![]()
Помимо внутренних «ВКшных» ссылок на группы, аудио и видео, таким образом можно размещать ссылки и на внешние ресурсы. Например, если у вас есть сайт-визитка или интернет-каталог, можно разместить на них ссылки подобным образом:


Обратите внимание – каждый пункт необходимо начинать с квадратных скобок «[]», а также обязательно вначале каждого пункта добавить астериск «*». Если вы хотите добавить текстовое меню (помимо графического), перед каждым наименованием необходимо выставить вертикальную «|» черту.

Не спешите закрывать меню редактирования, для его завершения вам понадобиться проверить, всё ли настроено правильно. Для этого воспользуйтесь функцией предпросмотра. Посмотреть на то, что вышло в итоге, довольно просто: проскролльте страничку вниз, пока не увидите пункт «Предпросмотр», затем тыц на него, готово.
Результат устраивает? Тогда можно смело возвращаться на главную страницу сообщества, для этого жмём «Сохранить», возвращаемся в группу, обновляем станицу и тестируем работоспособность всех плашек. Если не работает, повторяем все предыдущие пункты, вполне возможно, что вы что-то упустили.

Как сделать меню для группы Вконтакте? Новый дизайн.
Создание вики-меню для группы Вконтакте.
Способ 3. Чтобы в группе ВК сделать меню — обратитесь к специалисту
Но подобная «ручная» работа – не единственный способ сделать меню в группе ВК. Если у вас слишком мало времени, либо просто лень разбираться с версткой, можно попробовать другой способ – заказать меню на специализированном сайте, где за определённую цену разработают дизайн и функционал вики-разметки.
Конечно, главный минус такого способа – деньги. Обычно на заказ уходит от 200-300 рублей, но некоторые сервисы просят до 2-3 тыс. за свои услуги. К тому же, если вы и дальше планируете работать с пабликом и обновлять её дизайн, практичнее было бы самостоятельно понять, как сделать меню в группе ВК.
Как статья?
Источник: kak-zarabotat-v-internete.com
Блог immedia — Главные новости Digital и SMM
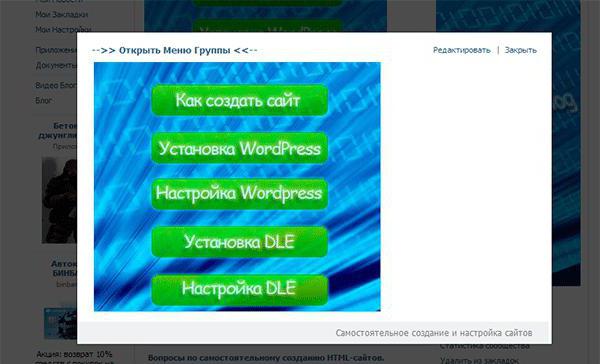
Относительно недавно появилась возможность создавать навигацию по разделам меню с основной страницы группы. Ранее такая возможность была при создании WIKI-меню. У этого главным минусом было то, что для просмотра меню нужно было нажать на баннер или кнопку:

Меню нужно было верстать в Photoshop, ссылки могли вести как на разделы группы, так и на сторонние ресурсы.

Графическое меню страницы vk.com/loveandtech

С появлением конструктора виджетов появилась возможность сделать меню открытым, без использования вики-разметки (на примере сообщества vk.com/loveandtech, представляем пошаговую инструкцию создания навигации разделам группы и по хэштегам ВК, используя конструктор вижетов. Для этого нам нужно:
1. Подключить конструктор виджетов https://vk.com/widgets_constructor в группу ВК

Раздел «Приложения» в настройках сообщества
2. Разрешить доступ к разделам сообщества в настройках приложения и следовать дальнейшим инструкциям:

Настройки «Конструктора виджетов»
3. Создать первый виджет:

Настройки «Конструктора виджетов»
4. Выбрать тип «Компактный список»:

Настройки «Конструктора виджетов»
5. Переходим в рабочую область приложения и начинаем настройку виджета:

Настройки «Конструктора виджетов»
— Задаем заголовок виджета, заголовок пункта меню, добавляем иллюстрацию (150*150 px.);
— Называем кнопку, назначаем ссылку;
— Добавляем нижнюю ссылку виджета;
— При необходимости создаем еще один пункт меню и задаем заголовок, иллюстрацию, назначаем ссылку.
6. В конечном итоге, рабочая область может выглядеть вот так:

Настройки «Конструктора виджетов»
Вместо хештегов могут быть ссылки на разделы группы: видео записи, ссылки на личные профили и так далее. Единственное ограничение — все ссылки должны быть в рамках социальной сети vk.com.
Вот так может выглядеть финальный вариант:

Не забываем в настройках сделать виджет доступным для всех пользователей (по умолчанию, он доступен только администраторам):
Источник: improvemedia.blogspot.com
Добавление навигации по внутренним страницам группы вконтакте
Сегодня я бы хотел поговорить о том, как сделать навигацию по внутренним страницам группы вконтакте. Навигация группы вконтакте поможет пользователям вашей группы лучше ориентироваться по группе, а так же выделит именно вашу группу среди остальных. В прошлом видео я подготовил для этого изображения, нарезав их в фотошоп.
Сразу хочу оговориться, что в данной записи вы сможете найти все используемые в видео коды и к тому же они будут рабочие, то есть изображения, которые появлялись в видео при использовании кода, появятся так же у вас в группе. Разумеется изображения и ссылки можно заменить на свои. Количество пунктов и размеры могут быть любые. Главное соблюдать общую ширину о чем я упоминал в прошлом видео.
Если ранее Вы пропустили рассказ о том, почему данный ВидеоКурс бесплатен, ответ Вы сможете найти здесь.
Пример страницы (Исходный код):
[[photo-68549426_325561263|151px;nopadding;nolink| ]][[photo-68549426_325561258|152px;nopadding|page-68549426_47089273]][[photo-68549426_325561259|152px;nopadding|page-68549426_47089384]][[photo-68549426_325561260|152px;nopadding|page-68549426_47090104]]
Страница 2 (Исходный код):
[[photo-68549426_325561256|151px;nopadding|page-68549426_47087936]][[photo-68549426_325561264|152px;nopadding;nolink| ]][[photo-68549426_325561259|152px;nopadding|page-68549426_47089384]][[photo-68549426_325561260|152px;nopadding|page-68549426_47090104]]
Страница 3 (Исходный код):
[[photo-68549426_325561256|151px;nopadding|page-68549426_47087936]][[photo-68549426_325561258|152px;nopadding|page-68549426_47089273]][[photo-68549426_325561265|152px;nopadding;nolink| ]][[photo-68549426_325561260|152px;nopadding|page-68549426_47090104]]
Страница 4 (Исходный код):
[[photo-68549426_325561256|151px;nopadding|page-68549426_47087936]][[photo-68549426_325561258|152px;nopadding|page-68549426_47089273]][[photo-68549426_325561259|152px;nopadding|page-68549426_47089384]][[photo-68549426_325561267|152px;nopadding;nolink| ]]
Источник: sdelaemblog.ru
Как сделать меню в группе «ВК»: инструкция
Сегодня нам с вами предстоит узнать, как сделать меню в группе «ВКонтакте». Этим вопросом задаются многие пользователи, а особенно те, у которых есть собственные паблики или интернет-магазины. Через социальные сети продавать товар гораздо проще. И навигация поможет в этом. Только вопрос остается тем же: как обеспечить своей группе в Сети красивое меню?
Давайте попробуем ответить на него.
Разработка дизайна
Первое, на что стоит обратить внимание, это то, как будет выглядеть навигация. Если вы задумались, как сделать меню в группе «ВКонтакте», то позаботьтесь о том, чтобы оно было привлекательным. Иначе можете потерять свою публику.

Для того чтобы дизайн был симпатичным, можно создать фон. Желательно, чтобы он был без особых рисунков и мелких деталей. А лучше скачать готовую картинку из Интернета. Хорошо подходят абстракции, а также космические мотивы. Думаете, как сделать меню к группе? Тогда проработайте внешний вид оного от фона до необходимых кнопок навигации.
Когда разделаетесь с данной задачей, можно будет приступать к следующему этапу. Какому именно? Речь идет о подготовке изображения к навигационному меню. Как это сделать? Сейчас разберемся с вами в этом непростом на первый взгляд вопросе.
Подготовка
Итак, предположим, что у нас с вами уже есть готовый фон. Но не торопитесь размещать его в своем паблике. Для того чтобы ответить на вопрос о том, как сделать меню в группе «ВКонтакте», придется написать непосредственно пункты прямо поверх изображения. Именно поэтому лучше выбирать картинки без мелких объектов.
Каким образом это лучше сделать? Например, на помощь придет «Фотошоп». Открываете в нем изображение, а затем пишите текст. Готово? Теперь нужно разбить картинку на равные горизонтальные линии.
Каждый сектор – отдельный пункт меню.

Выберите инструмент «раскройка», а затем просто проведите горизонтальные линии «разреза» на изображении. Получите раскроенную на множество частей фотографию. Далее, разбираясь, как сделать меню в группе в «ВК», придется сохранить полученную нами работу в формате Web. Готово? Тогда можно переходить к следующему этапу.
Он доставляет пользователям массу проблем. Особенно тем, кто и понятия не имеет о создании объектов в социальных сетях.
Wiki-разметка
Как сделать красивое меню в группе в «ВК»? В этом нам поможет не что иное, как «Вики-разметка». Она позволяет создавать навигацию по паблику или может служить в качестве перенаправляющей ссылки.
Зайдите в свою группу. Теперь там стоит нажать на «Управление сообществом». В появившемся меню выберите пункт «Материалы». Появится небольшой выпадающий список. В нем стоит выбрать параметр «Открытые».
Сохраните изменения.
Теперь перейдите на главную страницу группы. Там есть теперь пункт «Свежие новости». Нажмите на «ред.» рядом с надписью. В принципе, все готово к верстке. Но для начала нажмите в правом углу на изображение ромба.
Там продублируйте определенную ссылку. Сделать это нужно столько раз, сколько сегментов получилось на вашем изображении-фоне.
Написать следует: [[photovvvvvvv_vvvvvvv|370px;nopadding;|page-xxxxxxx_xxxxxxx]], где «vvvvvvv» и «xxxxxxx» — это адреса изображений и страниц. Далее загрузите ваше меню в фотоальбом группы. В каждый пункт пропишите свой сегмент, а затем присвойте адрес сайта, на который будет перенаправлять навигация. Вот и все. Теперь вам известно, как сделать меню в группе «ВКонтакте».

Итоги
Вот мы с вами и научились создавать навигацию для своего паблика. В действительности сделать это не так уж и трудно, как может показаться на первый взгляд. Главное – проявить креативность.
Если у вас нет никаких идей по оформлению меню, то можете скачать из Интернета готовые шаблоны. Они облегчат работу с разметкой. В принципе, создание меню в группе в «ВК» — уже обыденное дело. И любой уважающий себя администратор или модератор должен уметь это делать.
Источник: www.syl.ru