Ой, вы, гой еси, дорогие мои читатели! Совсем недавно, каких-то там шесть постов назад, я поднял тему социальных кнопок и очень рад, что статья пришлась вам по душе, и вы используете эти самые кнопки и делитесь материалами с моего сайта. Как я и обещал, продолжаем развивать тему и сегодня прикрутим к нашим кнопкам еще и счетчик, вещь, согласитесь, весьма необходимую и существенную, дабы поднять нашу самооценку до известного уровня и при случае заткнуть за пояс конкурентов, предъявив свои солидные «пузомерки».
Кто читал, тот знает, ну а кто не читал, тому настоятельно советую прочитать первую статью, ибо заново разъяснять написанное в ней я не буду, а ссылаться по ходу статьи на неё придется.
Сама идея добавления счётчика ничем не отличается от реализации кнопок поделиться. Мы по-прежнему работаем с API возможностями социальных сетей, а именно, обращаемся по сформированному URL, с целью получить заветное число поделившихся.
Итак, давайте приступим и начнем, пожалуй, с самого JavaScript. Работа скрипта касательно счётчика делится на две части:
ПРОВЕРКА КИТАЙСКОГО АВТОПРОМА !
- Счётчик необходимо добавлять к каждой кнопке из соцсетей при загрузке страницы;
- При событии клик по кнопкам изменять число поделившихся.
Для того чтобы реализовать первую часть логики скрипта, нам потребуется добавить метод init():
init: function(element)< $(document).ready(function()< $(element).each(function(idx)< var countApiUrls = < twitter: «https://urls.api.twitter.com/1/urls/count.json?callback=?, vk: «https://vk.com/share.php?act=count + idx + «, facebook: «https://graph.facebook.com/?callback=? >; var pageUrl = $.parseJSON($(element + » div:eq(0)»).attr(«data-share-data»)).url; if(pageUrl)< share.getCountLikes( $(element).find(«.twitter»), countApiUrls.twitter, pageUrl, «twitter» ); share.getCountLikes( $(element).find(«.vk»), countApiUrls.vk, pageUrl, «vk» ); share.getCountLikes( $(element).find(«.facebook»), countApiUrls.facebook, pageUrl, «facebook» ); >; >); >); return false; >
Теперь более подробно рассмотрим, как он работает.
Этот метод является точкой входа/запуска скрипта, который принимает единственный параметр – это селектор поиска обёртки кнопок. Далее через jQuery метод ready() мы отслеживаем полную загрузку документа. Так как у нас на странице может быть несколько блоков поделиться, то через функцию each() для каждого элемента в наборе выполняем код, лежащий внутри функции. В объекте countApiUrls хранятся прямые ссылки для получения числа поделившихся. В pageUrl мы достаём и сохраняем адрес страницы, который указали в параметрах data-share-data. Завершая работу с методом init() мы вызываем метод getCountLikes(), где и реализуем получение самих чисел для счётчика:
getCountLikes: function(box, apiUrl, pageUrl, type) < if(apiUrl pageUrl)< if(type == «twitter»)< $.getJSON(apiUrl + pageUrl, function(data)< var num = data.count || 0; if(num >0)< share.setCountLikes(box, num); >; >); >; if(type == «vk»)< $.getScript(apiUrl + pageUrl); if(!window.VK)< window.VK = <>; >; window.VK.Share = < count: function(idx, count)< var num = count || 0; if(num >0)< share.setCountLikes(box, num); >; > >; >; if(type == «facebook») < $.getJSON(apiUrl + pageUrl, function(data)< var num = data[pageUrl].shares || 0; if(num >0)< share.setCountLikes(box, num); >; >); >; >; return false; >
Метод getCountLikes() принимает 4 параметра:
- box – обёртка для каждой из кнопок соцсети;
- apiUrl – адрес API на которой происходит обращение;
- pageUrl – адрес страницы, о которой мы хотим получить данные;
- type – тип социальной сети.
Как работает шаринг Вконтакте?
Проблема:
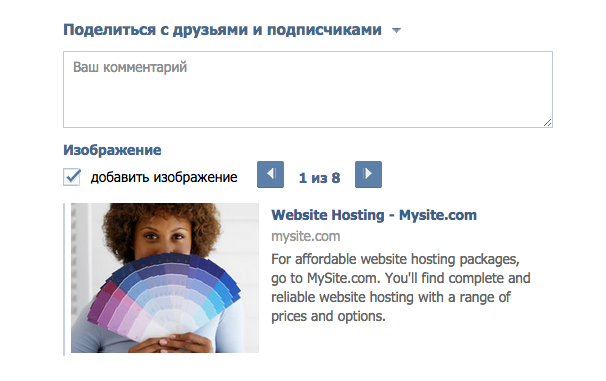
На странице сайта есть несколько статей, у каждой своя кнопка шаринга Вконтакте. Необходимо, чтобы при ее нажатии все поля окна «Поделиться с друзьями» были заполнены тем, что мне надо. Собственно подставить свою ссылку, заголовок, описание и картинку, в зависимости от статьи, к которой принадлежит кнопка. С принципом ее работы разобрался, надо просто передать эти параметры с нужными настройками, тобишь в:
VK.Share.button(< url: ‘http://mysite.com’, title: ‘Хороший сайт’, description: ‘Это мой собственный сайт, я его очень долго делал’, image: ‘http://mysite.com/mypic.jpg’, noparse: true >, );

подставить свои значения. Собственно это я и делаю, но при нажатии кнопки — вся информация в эти поля подтягивается со страницы указанной в ссылке, а все, что я вписал — игнорируется. Получается так:
Устанавливал все согласно документации: https://vk.com/dev/share_details
Вопрос:
В чем проблема? Делаю все это с локального сервера, но не думаю, что это может мешать передавать параметры заголовка и др. Тем более, что ссылка передается как надо.
- Вопрос задан более трёх лет назад
- 10962 просмотра
Источник: qna.habr.com
Что такое расшаривание

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Расшаривание — от англ. “share” делиться — это распространение контента между пользователями интернета, которым они делятся добровольно.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Мама собирает сына в школу, и кладет ему в рюкзак три яблока, чтобы ребенок пообедал в школе. Но ее сын — очень щедрый ребенок, и он одно яблоко оставляет себе, а два других отдает друзьям. Просто так, потому что захотел угостить.
Яблоко — это контент. А ребенок — тот пользователь, который просто захотел им поделиться.
Как работает расшаривание в социальных сетях
Самый простой пример расшаривания в социальной сети — это репост интересной записи к себе на стену.

Любой посетитель страницы профиля увидит эту запись. И, возможно, заинтересуется статьей, перейдет по ссылке на сайт и прочтет полную версию.
В нашем примере ссылка ведет на сайт semantica.in, в раздел блога. Это — пример естественной ссылки. Она ценится поисковыми системами. ведь пользователь сам сделал репост, значит, контент на странице ему интересен.
Это говорит о том, что материал качественный, полезный. Значит, имеет смысл продвинуть такую страницу в поисковой выдаче.
Не путайте расшаривания с лайками. Лайком человек заявляет о том, что рассказ автора ему понятен, он поддерживает его мнение. Репост — это уже рассказ об интересах человека, то, что действительно для него важно.
Какой контент чаще всего расшаривается в соцсетях
Психологи говорят, что мы делимся в социальных сетях, чтобы:
- показать свои интересы;
- рассмешить посетителей своей странички;
- быть полезными;
- показать, что мы в тренде;
- не потерять ту информацию, которая вызвала сильные эмоции.
Особое место занимает виральный контент — это такие материалы, которые очень быстро и стихийно набирают популярность.
Никто не может предугадать, какой контент станет популярным и начнет вирусно расходиться в сети. Обычно многие маркетологи и SMM-специалисты стараются ловить эту волну популярности и публиковать PR-тексты, подкрепленные вирусным инфоповодом.
Их цель — увеличить число расшариваний вирального материала. Ведь в такую публикацию они “зашили” продвигаемый бренд. И вместе с интересным мемом пользователи видят такую рекламу.
Предугадать, какой контент станет виральным, практически невозможно. Поэтому мы приведем инфоповоды, которые всегда стабильно расшариваемы:
- Связка погоды и популярного кино.
Летом мы жалуемся на жару и мечтаем о зиме. А зимой мы ноем от снежных сугробов и ждем весну. К погоде за окном можно подобрать подходящий кадр из фильма, придумать классную надпись. И получится картинка “на злобу дня”, которой захотят поделиться. - Запись, отвечающая навыкам человека.
Он может собирать травы и заваривать необычный чай. Или играть на варгане. Через такую запись человек доносит до аудитории то, чем он занимается, что ему интересно.
Комментарий: Например, я снимаюсь в нашем проекте “Азбука” и часто рассказываю о том, как писать тексты. И я не стесняюсь публиковать ролики у себя на странице. Мне это интересно, и я хочу, чтобы все знали о том, что важно для меня.
- Мотивирующие цитаты.
Банально, но люди любят постить себе на стену цитаты великих людей. - Тематические списки и подборки.
100 книг, которые должен прочитать каждый. 5 вещей, которые нужно попробовать за свою жизнь. ТОПы самых смешных котиков, самые полезные лайфхаки и т. д.
Как побуждать человека расшаривать контент
Всем не угодить. Поэтому публикуйте то, что соответствует тематике вашего сайта, то, что интересно вашей целевой аудитории.
Контент должен быть качественным. Второсортным материалом никто не поделится — люди всегда ищут лучшие варианты.
Добавьте на свой сайт виджеты-кнопки, которые позволяют пользователю поделиться этой статьей на его страничке в социальной сети. Ненавязчиво напоминайте людям, что на вашем ресурсе есть такая опция.
И просто следите за качеством контента у вас на портале. Публикуйте уникальные материалы, которые человек больше нигде не сможет найти.
Расшаривания помогут вам и вашему ресурсу стать популярнее, это увеличит трафик на сайт.
Рассказать о статье:

Контент маркетинг социальных сетей на 5+ в Семантике
Когда бренд интересен подписчикам.
Когда ваш контент нравится.
Когда про вас не забывают.
Когда ваш сайт посещают.
Источник: semantica.in